【浏览器】822- 使用 Performance 看看浏览器在做些什么

作者:ES2049
来源:https://segmentfault.com/a/1190000038442806
前言
Chrome 浏览器的 Performance 面板为我们提供了检测页面性能的能力,但其提供的远不止一些性能数据。本文将从工作原理的视角,结合实际工程的录制结果,探一探性能面板向我们透露的其他信息。
性能面板
关于面板的功能与使用方法,可以参考这篇文章。本节主要介绍浏览器架构与性能面板的关系。
因为尚未决出最终的标准架构,各大浏览器的实现细节各有不同。这里我们以 Chrome 的架构为例,对照其架构与性能面板的关系。
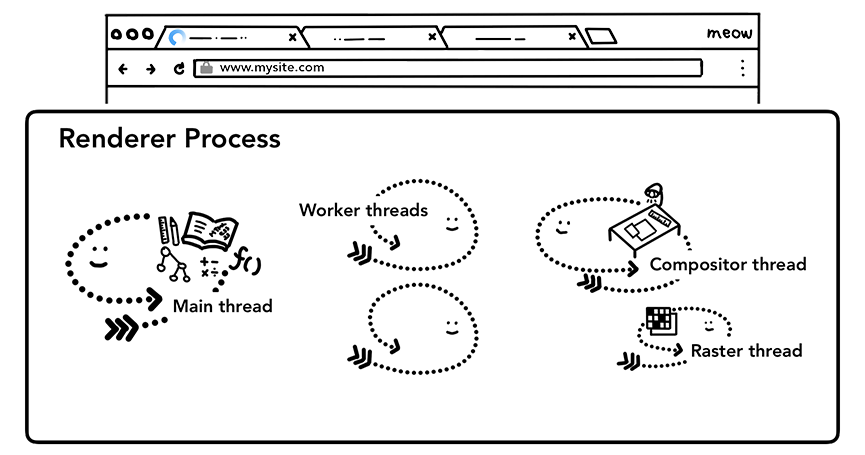
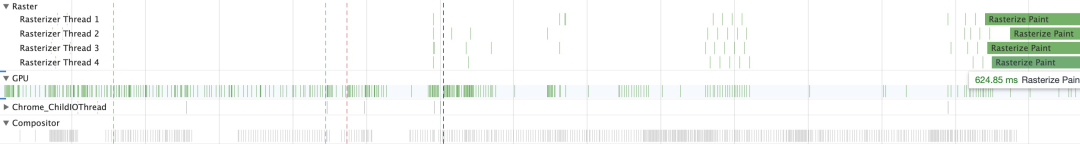
由下图我们可以看到性能面板呈现的几个主要线程。性能面板并不包含架构中全部的线程,主要还是与页面渲染过程相关的部分。
Network
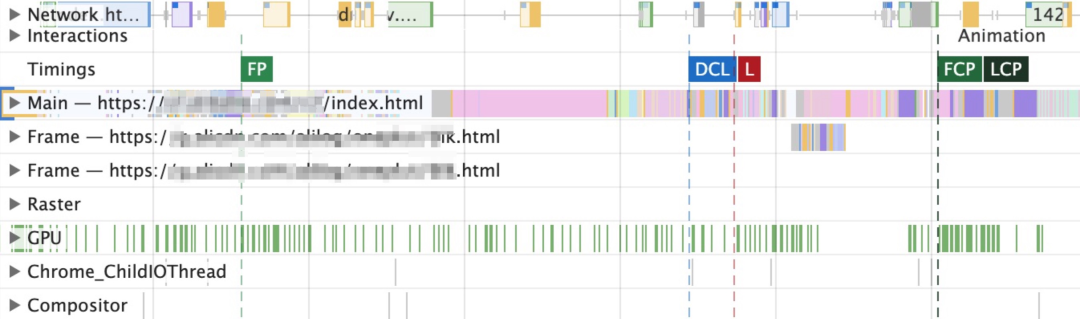
Network 代表浏览器进程中的网络线程,我们可以看到时间轴上包含了所有的网络请求和文件下载的调用信息,并以不同颜色标识不同类型的资源。
Main
Main 代表渲染进程中的主线程,渲染相关的事情基本都是它来做,脚本执行、样式计算、布局计算、绘制等等。
Compositor & Raster
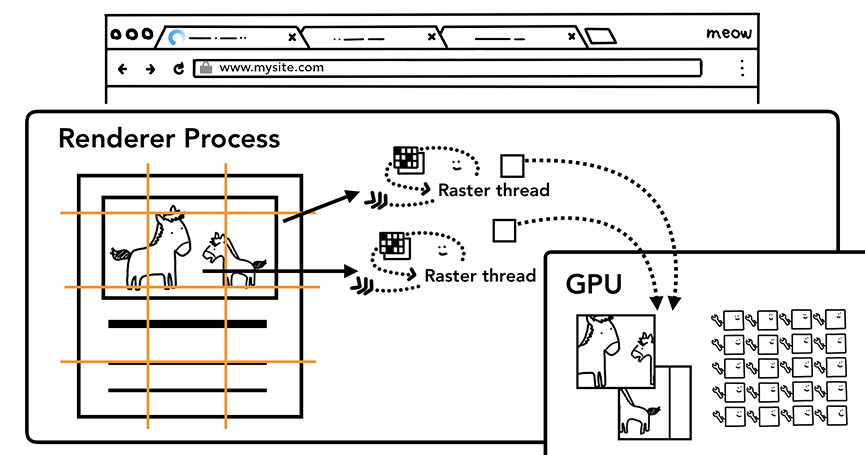
Compositor 代表渲染进程中的合成线程,Raster 代表渲染进程中的栅格线程。如今浏览器绘制一个页面,可以分为以下几步:
主线程将页面分成若干图层(后文中会提及 Update Layer Tree) 栅格线程分别对每一个层进行栅格化处理 合成线程将栅格化的图块合并成一个页面

我们可以看到,在性能面板中主线程在最后调用了栅格线程做实际的渲染。
GPU
显然,这部分就是 GPU Process 中的 GPU 线程。
浏览器的工作报告
接下来我们将大致从时间维度,看看浏览器录制下来的「工作报告」。
文档的下载解析
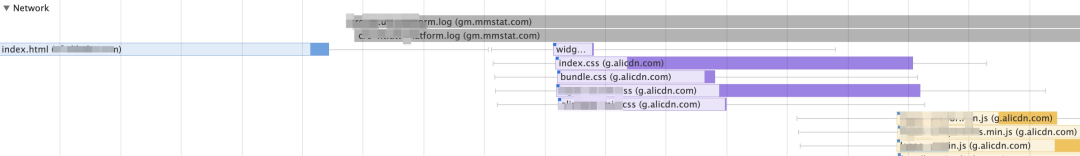
我们旅途的起点将从点击 Chrome Performance Panel 的 Reload 按钮(形如刷新)开始。当前页面首先进行卸载,伴随着几个日志上报,浏览器开始了 index.html 的下载工作。
HTML 文档下载完成后,浏览器开始按照 HTML 标准对 index.html 进行解析,在主线程中将接收到的文本字符串解析为 DOM 。我们可以注意到,HTML 的解析过程并不是一气呵成,这是因为 HTML 通常还包括了其他外部资源,如图片、CSS、JS 等。这些文件需要通过网络请求或缓存来获取。其中,当 HTML 解析器解析到
