
英文 | https://javascript.plainenglish.io/15-killer-websites-for-web-developers-35a4c007942a
翻译 | 杨小爱
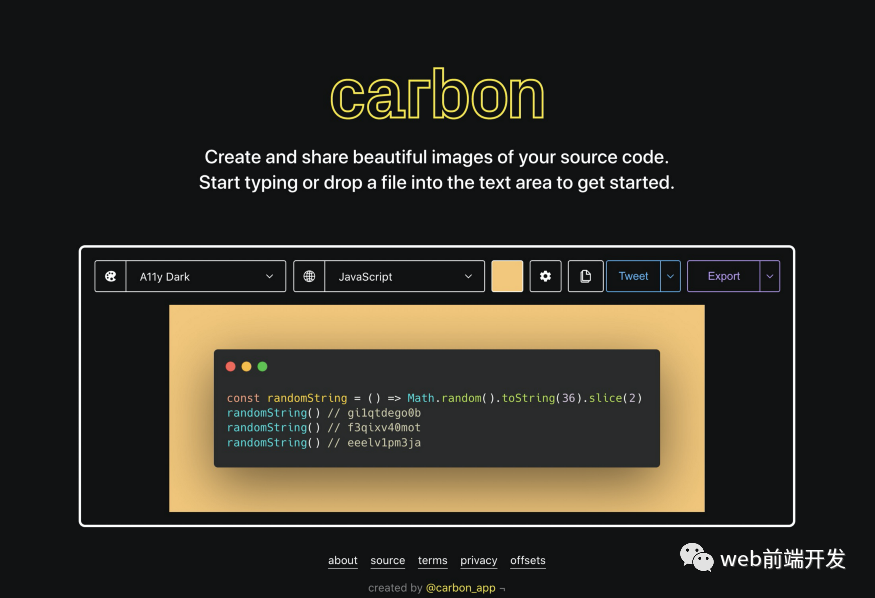
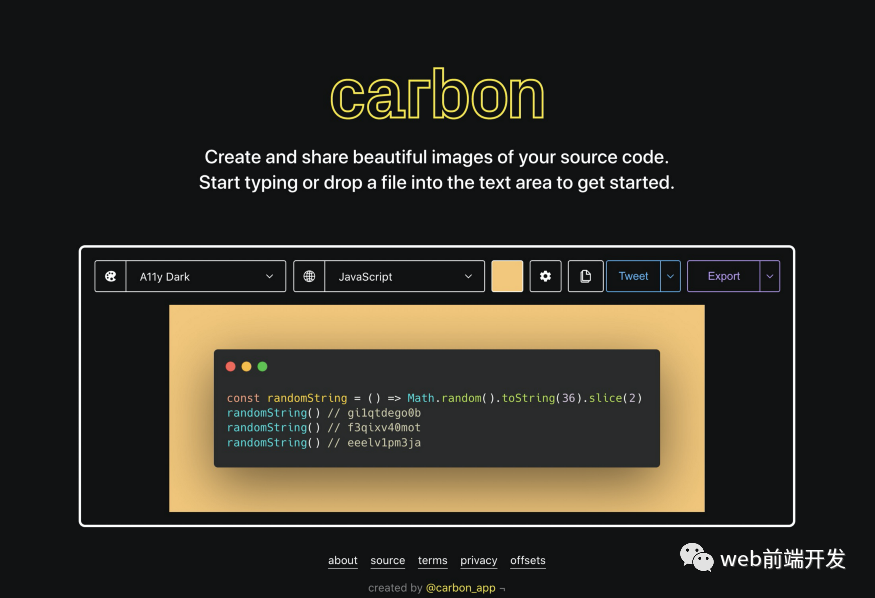
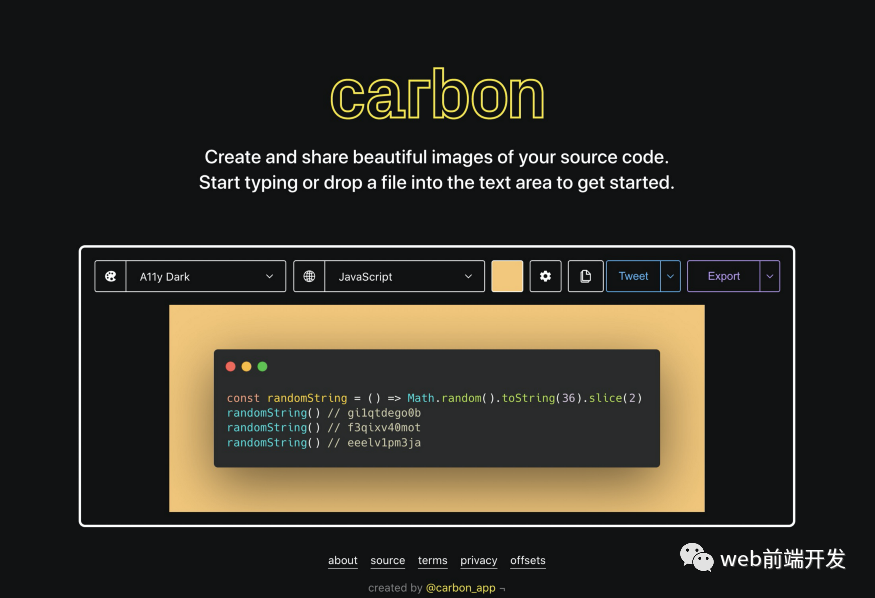
写在前面今天,我想和大家分享一些有用的网站,有的可以提高你的工作效率,有的可以帮你写文章,有的可以帮你设计。现在,让我们一起来看看这些网站。1、为您的源代码创建和分享精美的图像地址:https://carbon.now.sh/
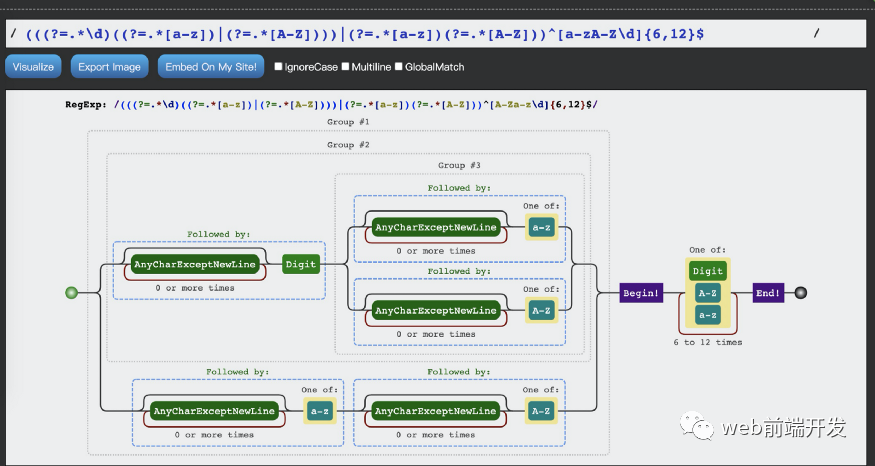
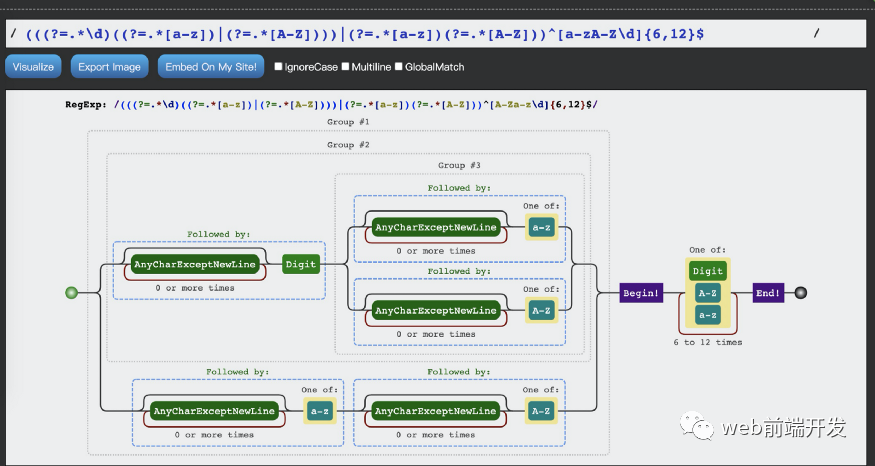
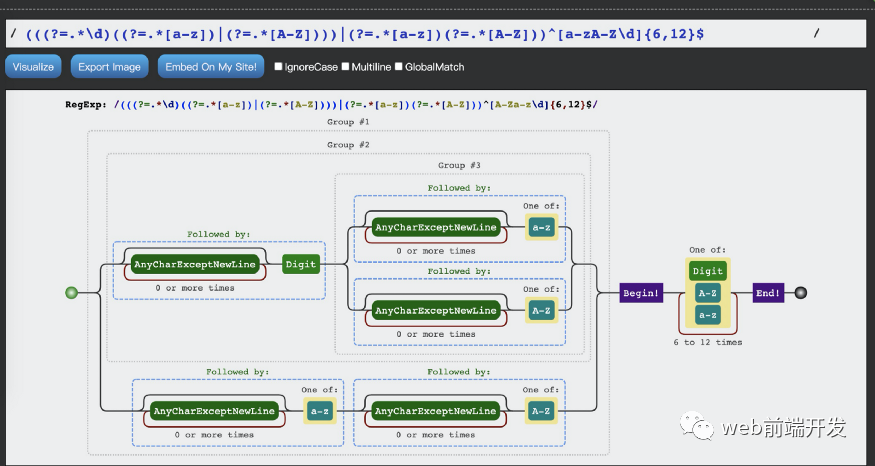
使用 Carbon 创建和共享源代码的精美图像。它提供了多种代码样式和主题。2、JavaScript 正则表达式可视化工具地址:https://jex.im/regulex
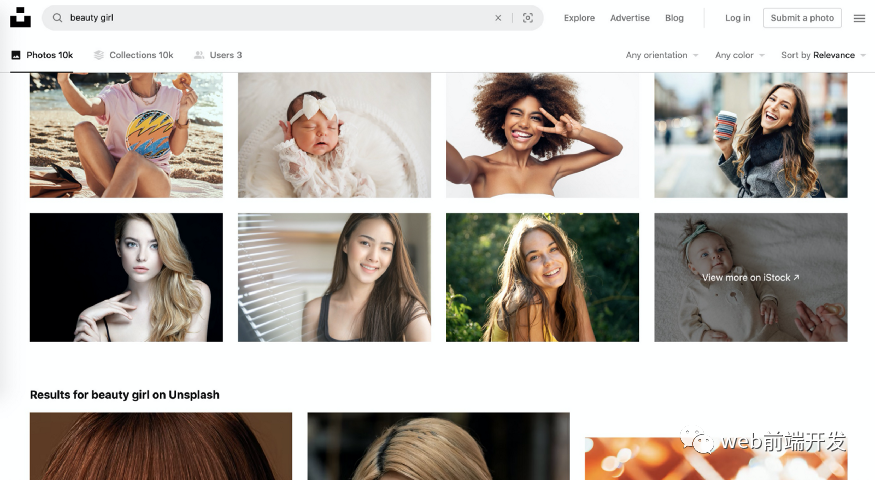
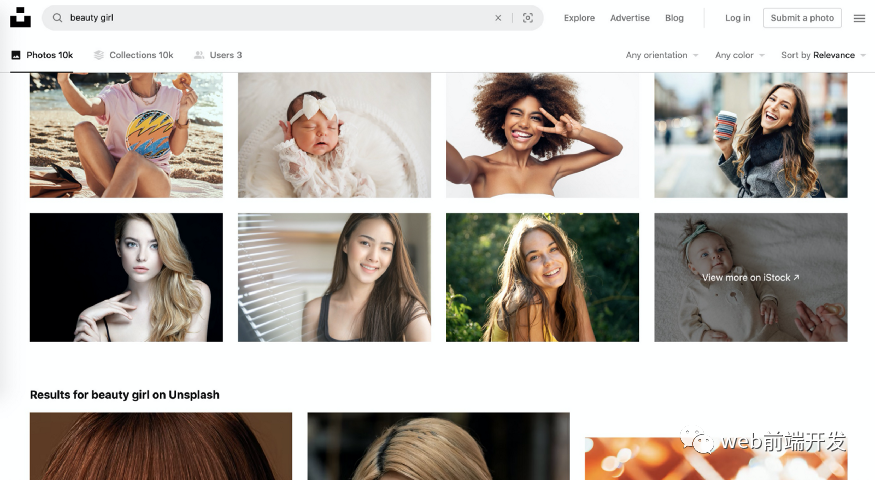
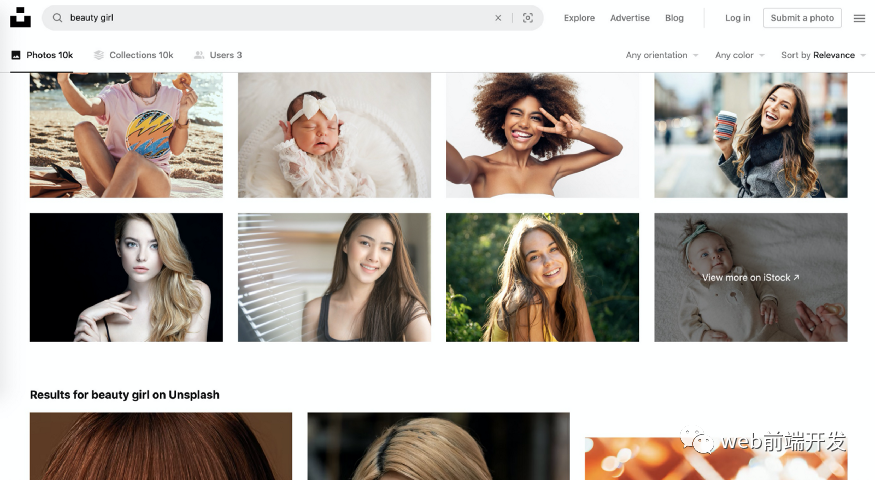
你是那种因为看起来很复杂而不想学习正则表达式的人吗?别担心,我以前和以前一样,但现在不一样了。可视化工具使正则表达式更易于理解。3、 随机图像地址:https://unsplash.com/
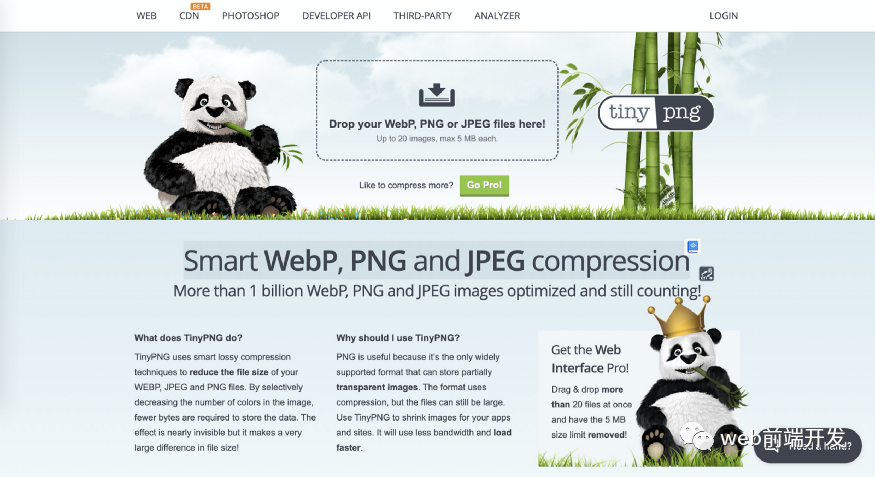
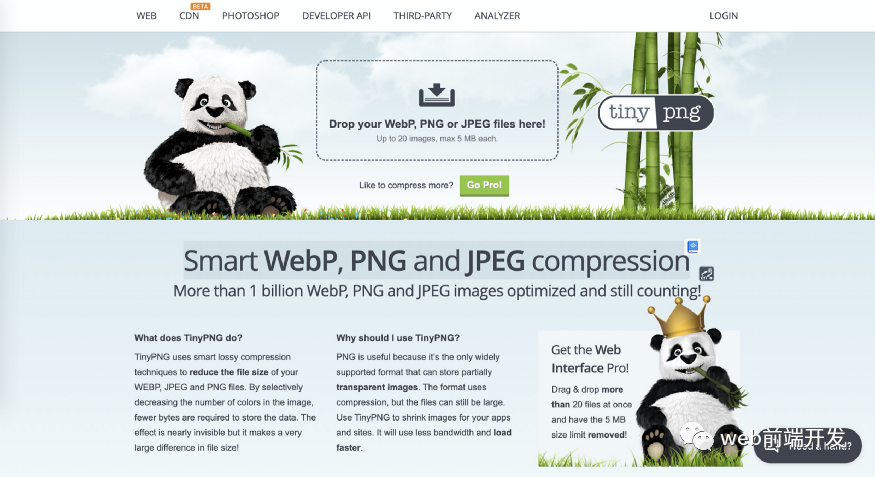
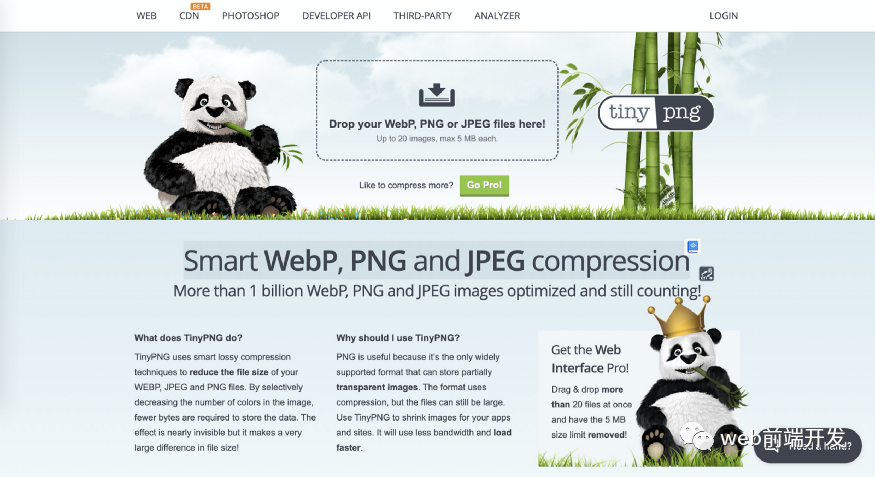
互联网上可免费使用的图片来源。由各地的创作者提供支持。4、智能 WebP、PNG 和 JPEG 压缩地址:https://tinypng.com/
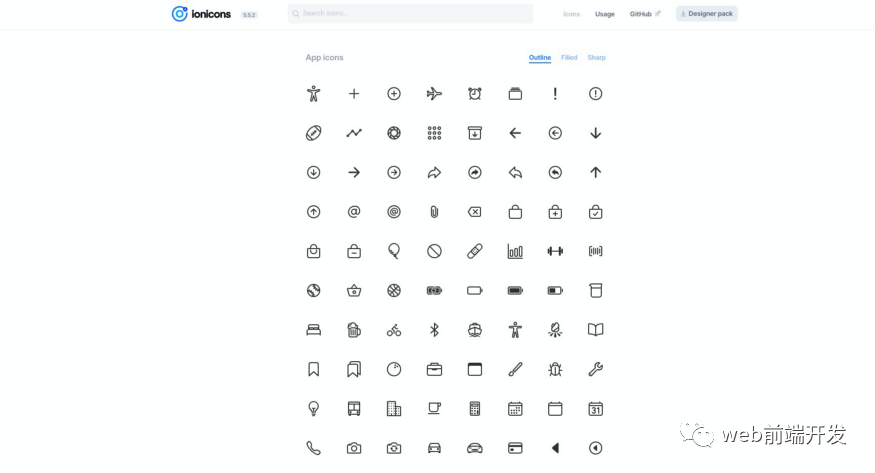
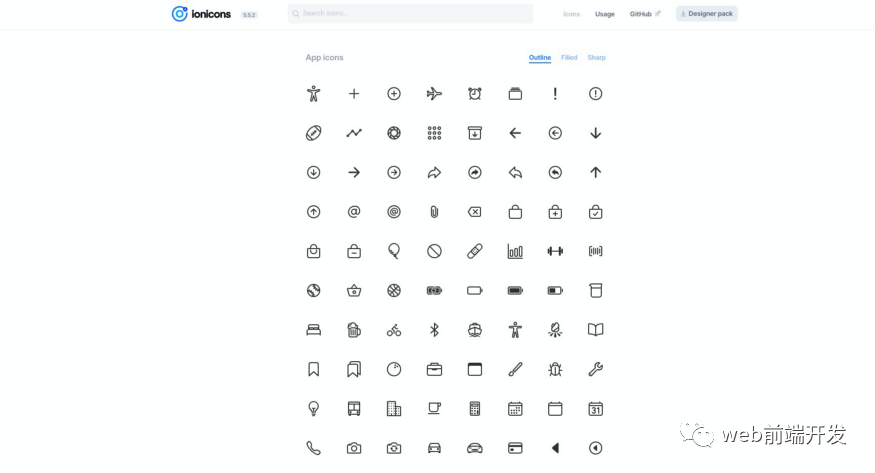
您可能经常需要压缩图像,tinypng 可以免费使用,并且压缩后的图像具有很高的清晰度。5、 Codepen地址:https://codepen.io使用 CodePen 将使在 Medium 上嵌入演示代码变得非常方便,就像在这个例子中一样。6、开源图标地址:https://ionic.io/
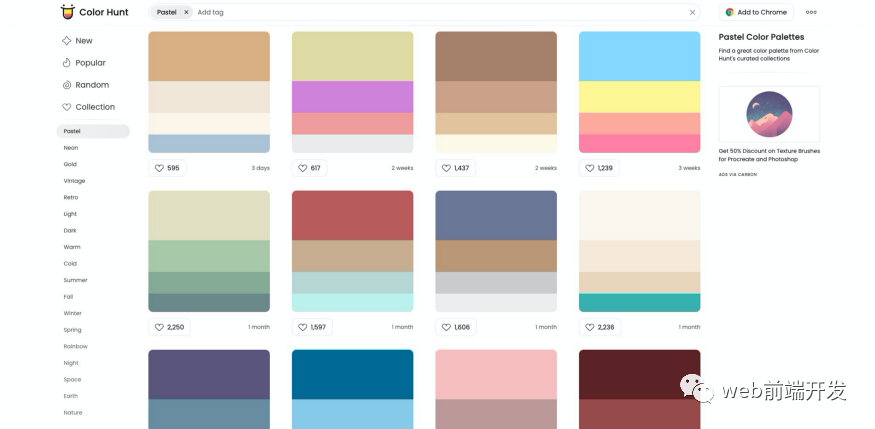
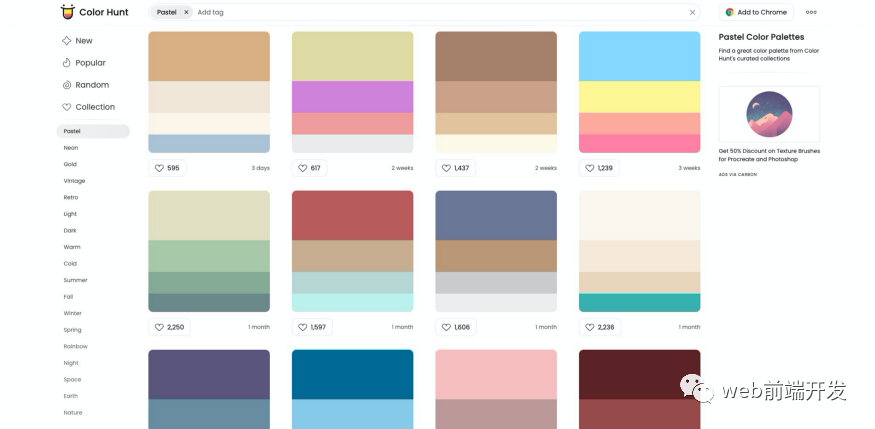
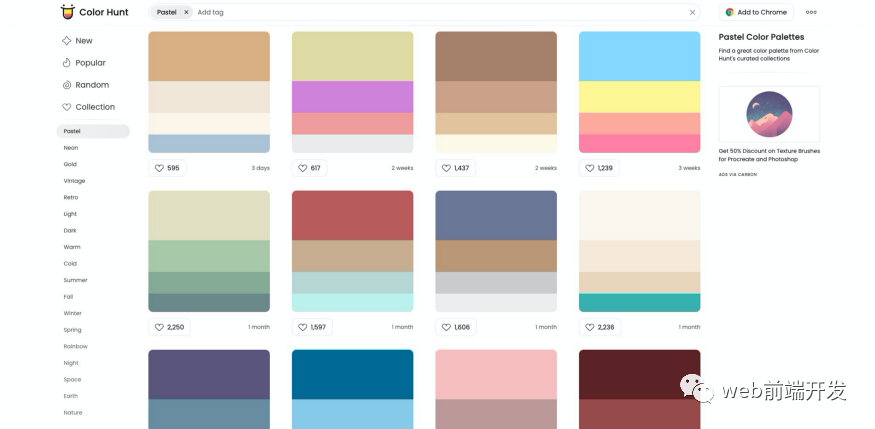
您可以从 Ionic 找到您需要的任何图标,包括用于 Web、iOS、Android 和桌面应用程序的高级设计图标。支持 SVG 和网络字体。完全开源,Ionic。7、超级实用的调色板地址:https://colorhunt.co/palettes/pastel
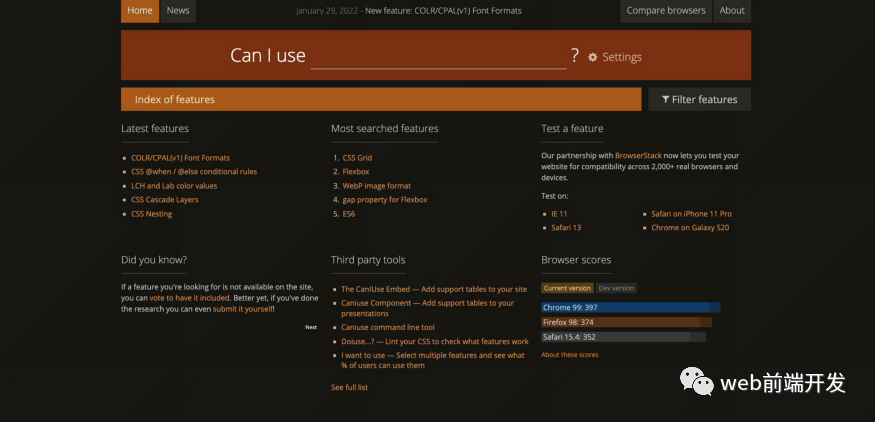
设计时找不到合适的颜色?Color Hunt 可以帮助我们。8、我可以使用吗?地址:https://caniuse.com/
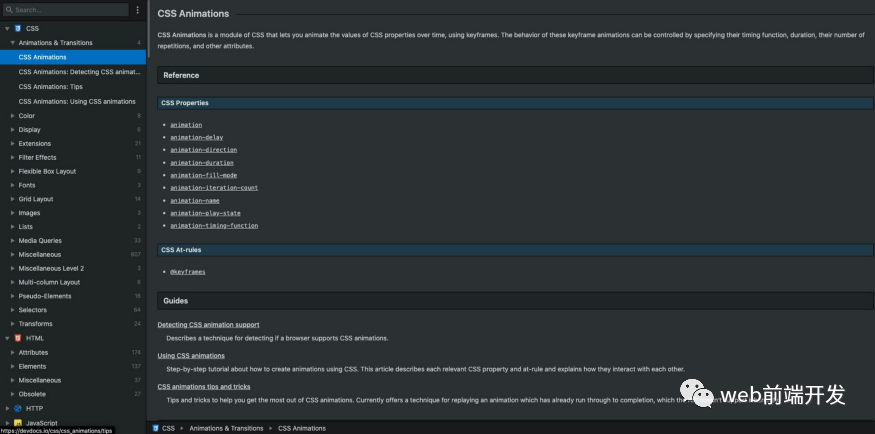
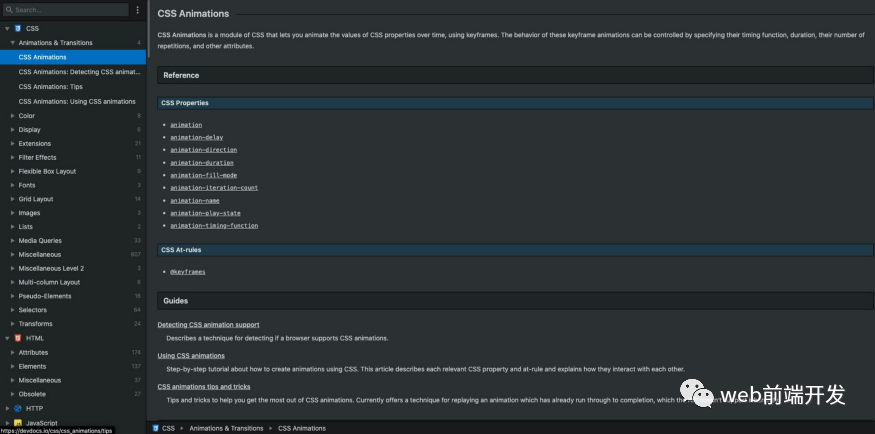
前端工程师经常需要检查浏览器的兼容性,Can I use是一个可以查询CSS和JavaScript在各种流行浏览器中的特性和兼容性的网站。9、开发文档地址:https://devdocs.io/
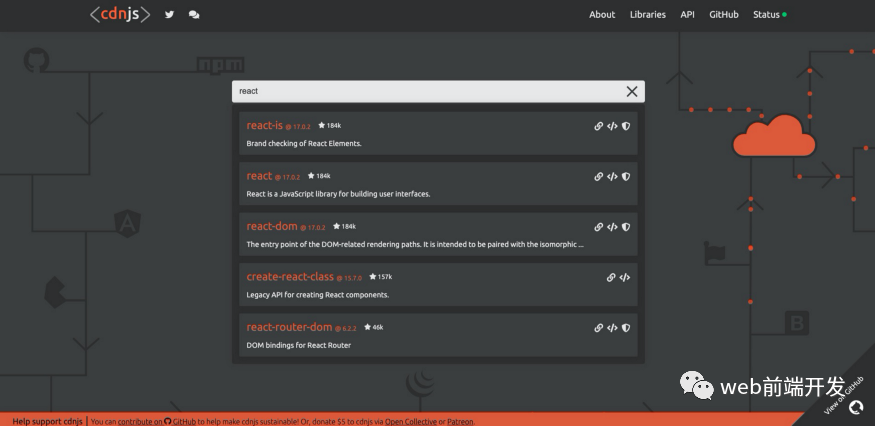
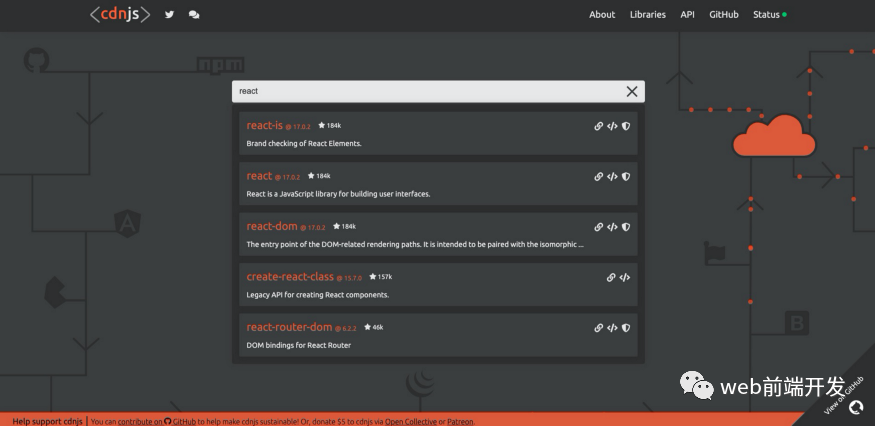
这个网站有各种项目的文档,也支持离线使用。10、cdnjs地址:https://cdnjs.com/
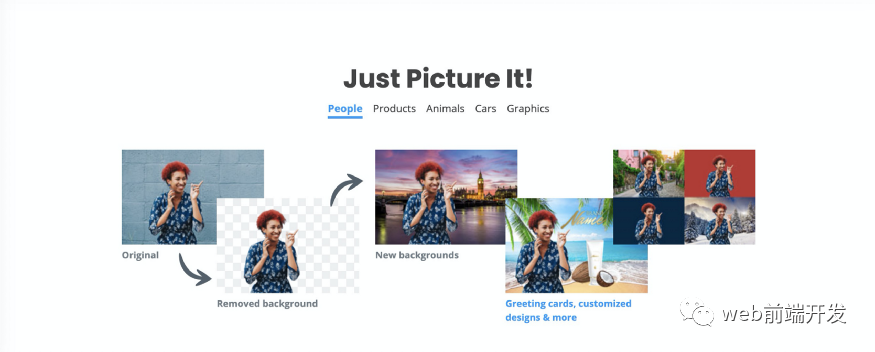
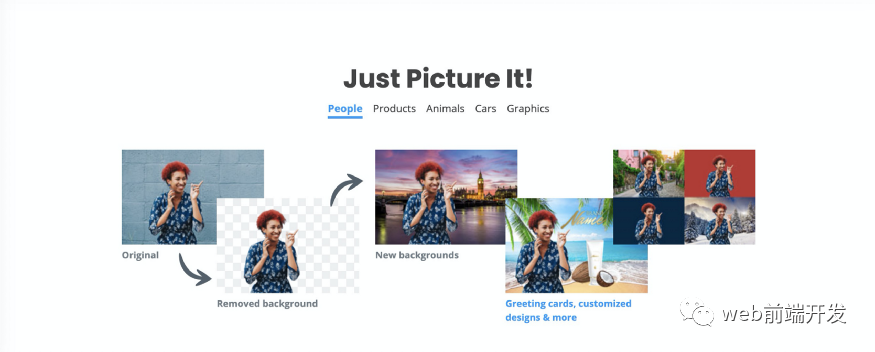
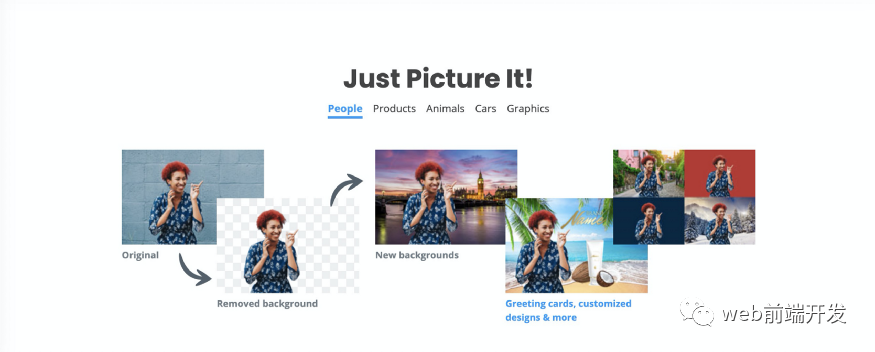
有时我们需要在线资源来进行编程练习。cdnjs 可以帮助我们找到几乎所有的开源库。11、Remove地址:https://www.remove.bg/zh
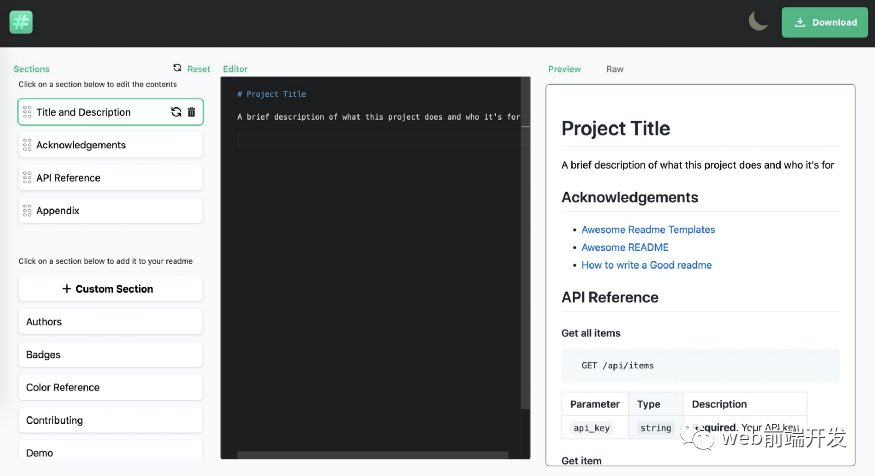
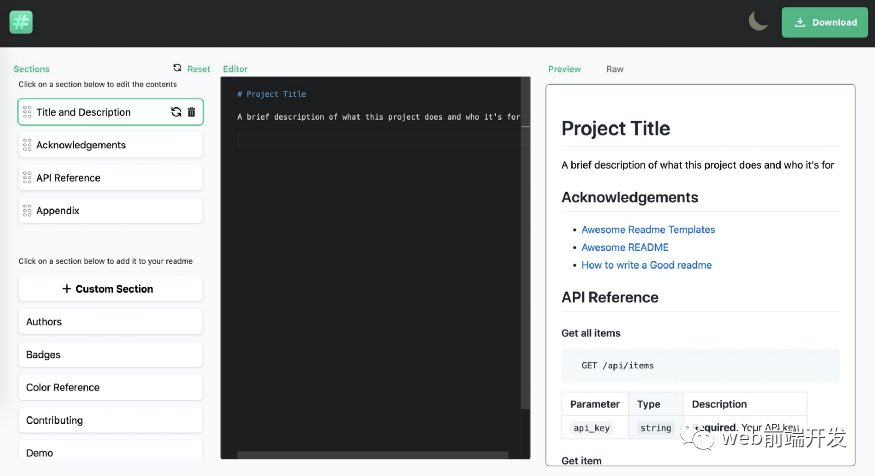
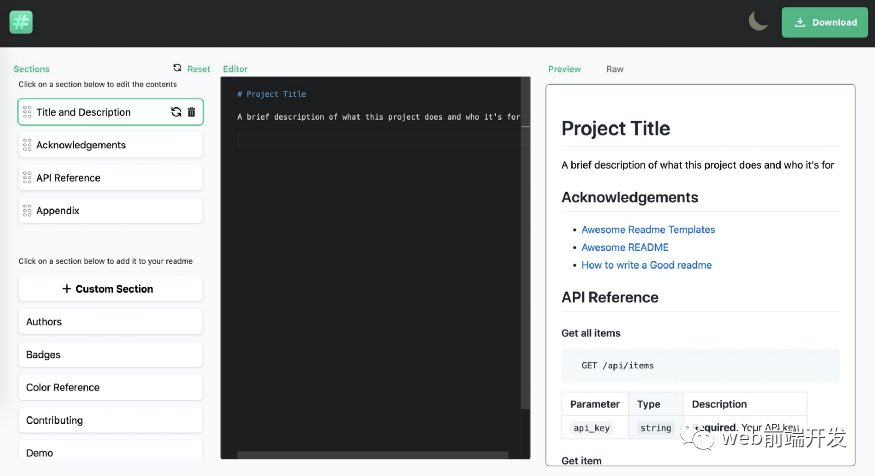
本网站可以帮助我们100%自动免费删除图片背景。12、自述文件地址:https://readme.so/editor
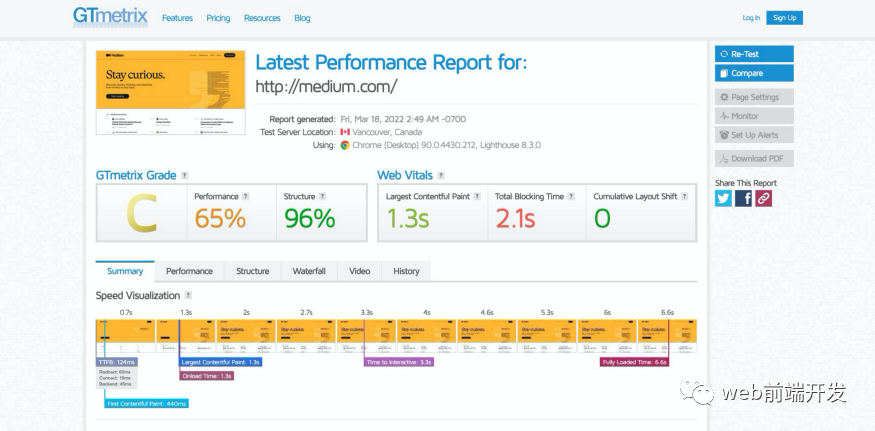
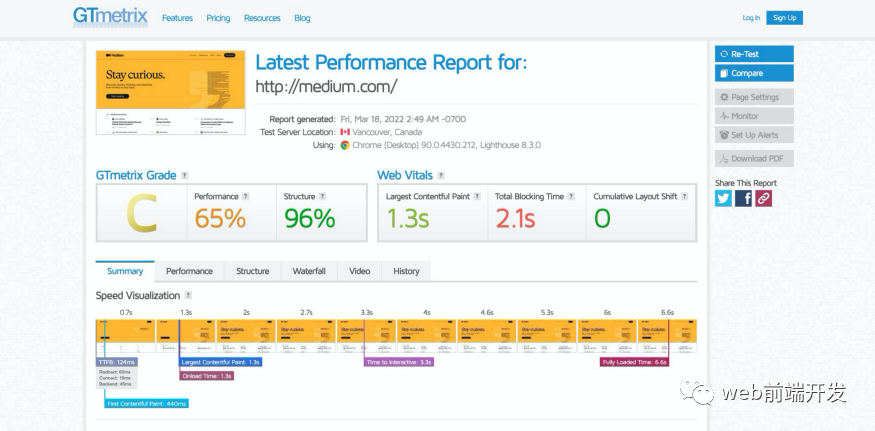
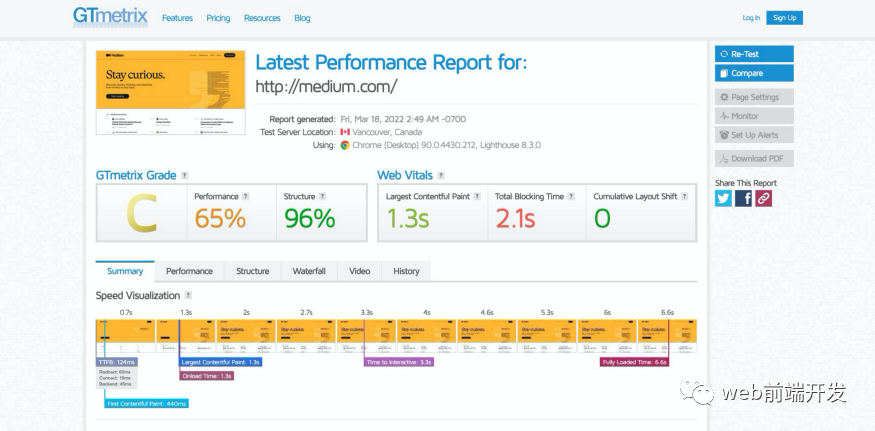
创建自述文件的最简单方法,这个简单的编辑器允许您快速添加和自定义项目自述文件所需的所有部分。13、 您的网站加载速度有多快?地址:https://gtmetrix.com/
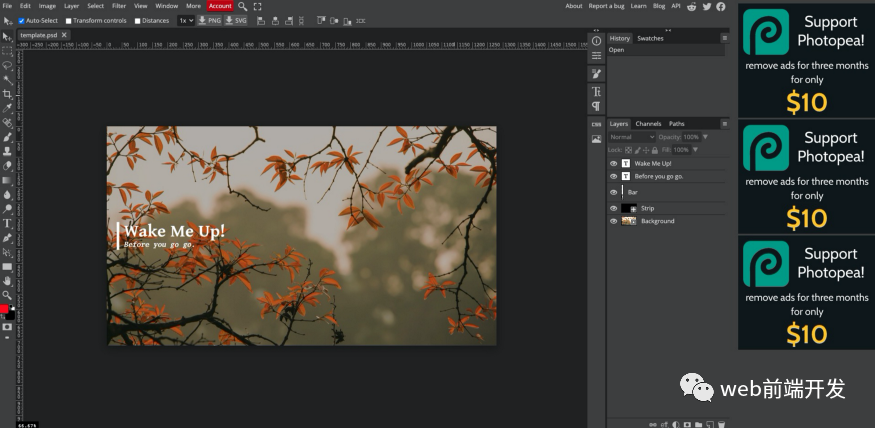
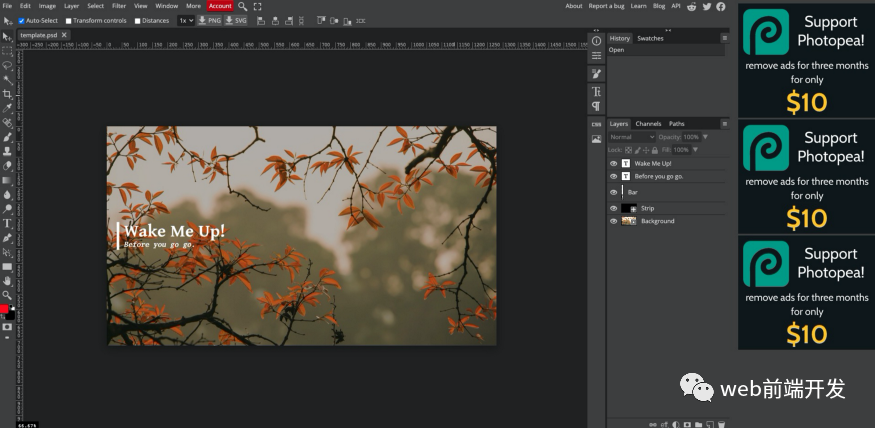
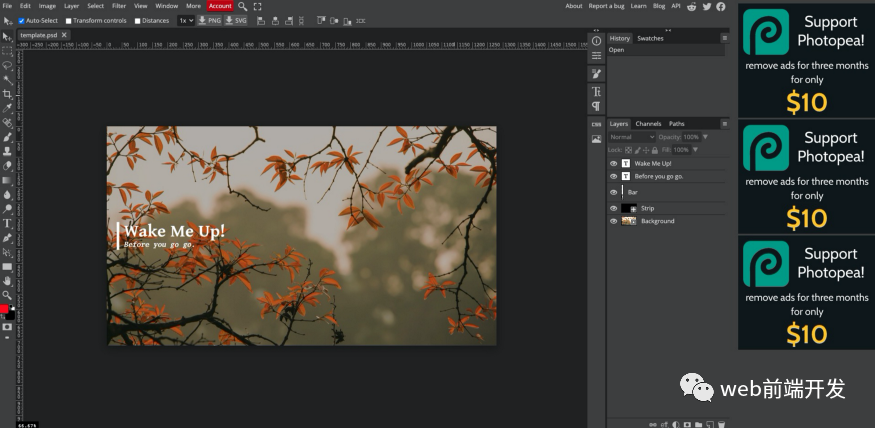
查看您的网站的运行情况,揭示其缓慢的原因,并发现优化机会。14、在线编辑图片地址:https://www.photopea.com/
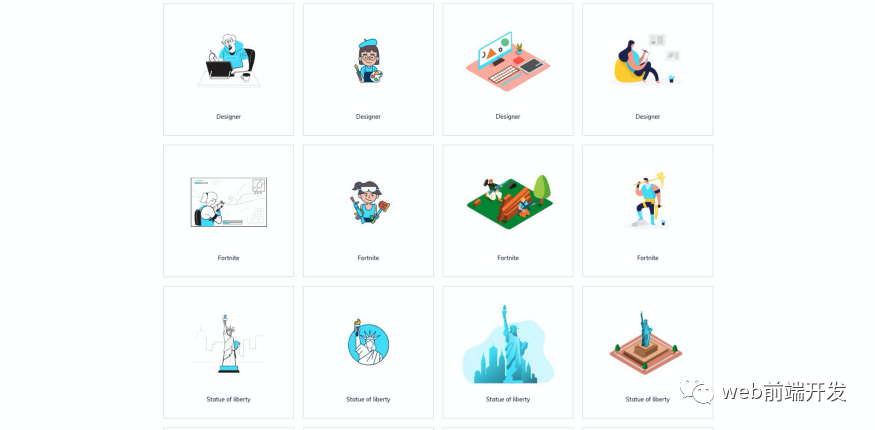
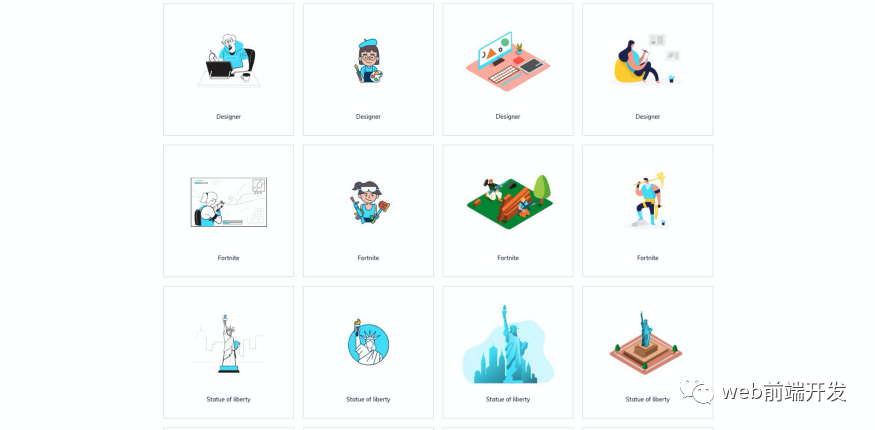
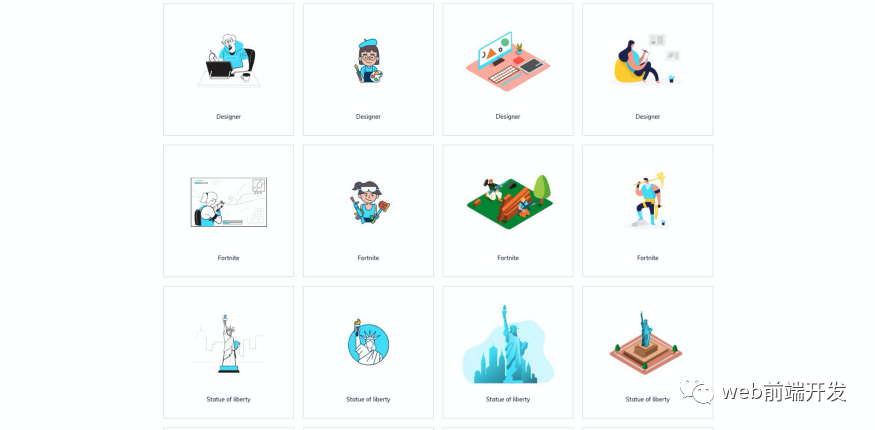
写文章需要图片吗?图像可以通过这个网站在线设计。15、免版税插图地址:https://www.manypixels.co/gallery
2,500 多幅免版税插图,助力您的设计。最后感谢您的阅读,以后我会和大家分享更多新的和有用的网站。PlainEnglish.io 上的更多内容。注册我们的免费每周通讯。在 Twitter 和 LinkedIn 上关注我们。加入我们的社区 Discord。
学习更多技能
请点击下方公众号

















![]()

 下载APP
下载APP














![]()
