推荐几个面向 Web 开发者的杀手级网站

Random Image via API

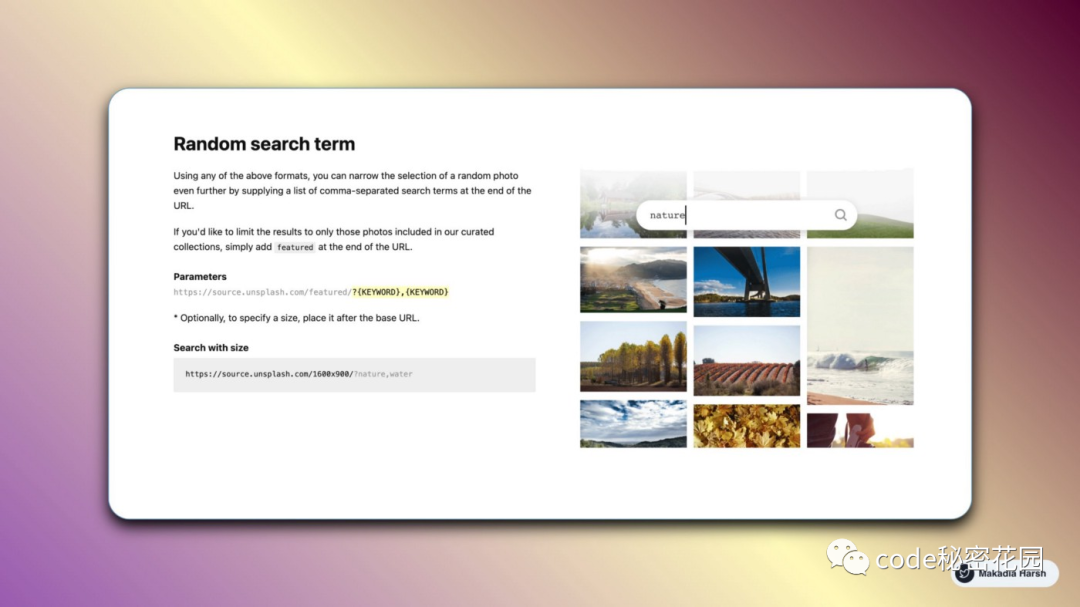
世界上最强大的照片网站之一,Unsplash API是一个现代的JSON API,它提供了为用户构建任何体验所需的所有信息。
「网址:https://source.unsplash.com/」
Embeddable Widget Apps for Notion

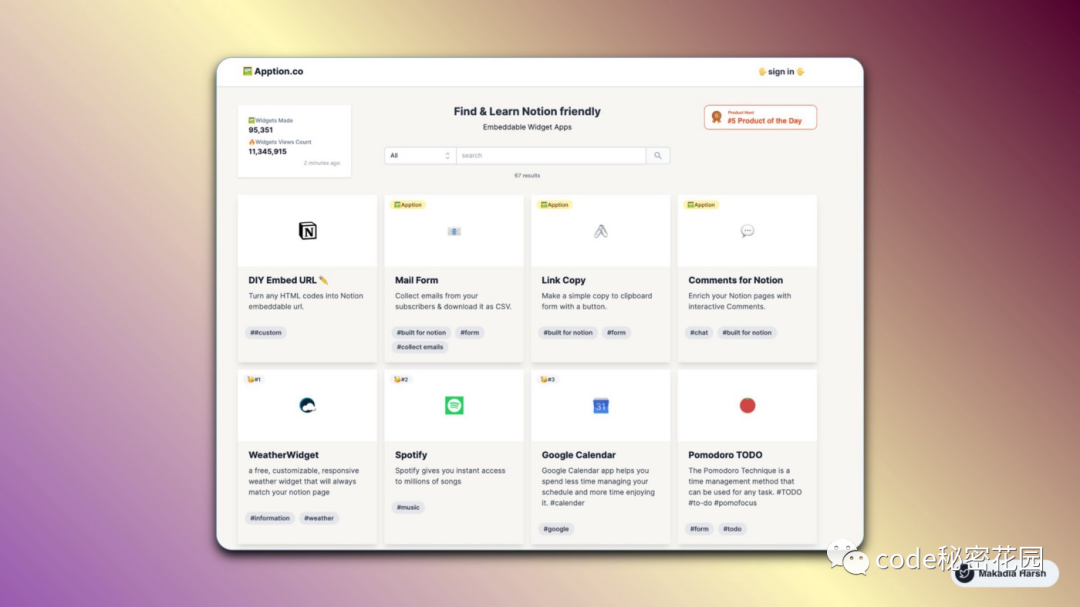
这个网站上面有很多小工具,你可以将它们直接添加到自己的网站上,或者自定义更改后嵌入到网站上,非常简单方便。
「网址:http://apption.co/」
Carbon

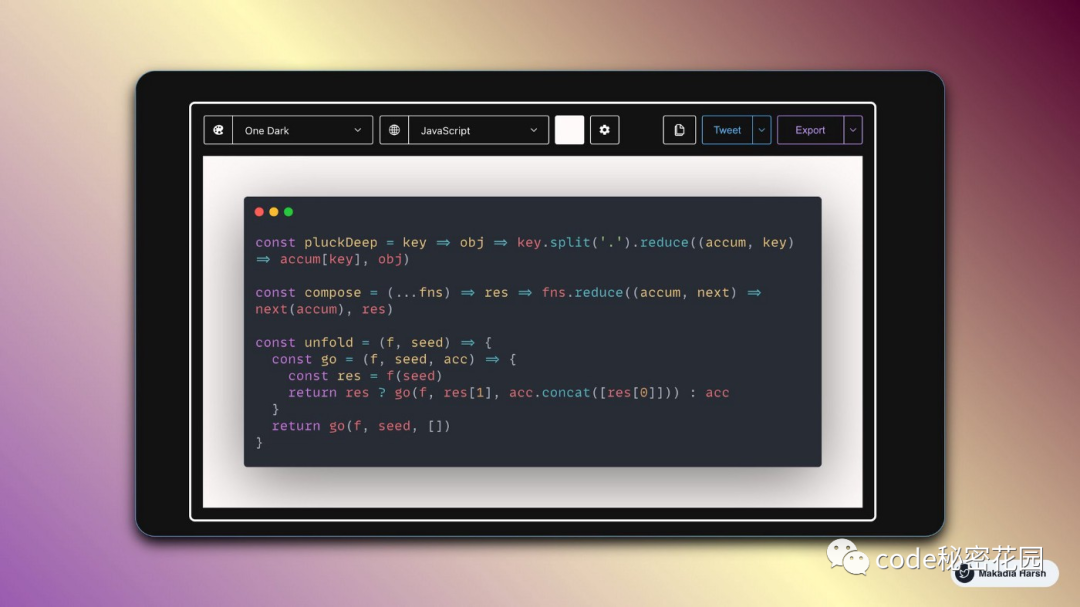
这个网站可以把你的代码转成一张精美海报,我一直在用,非常不错,carbon 具有以下功能特性:
从GitHub的要点导入:只需将一个 GitHub gist id 追加到url 定制:自定义图片的语法主题,窗口样式等等 快速分享:点击一下即可保存您的图片或者点击链接
网址:http://carbon.now.sh/
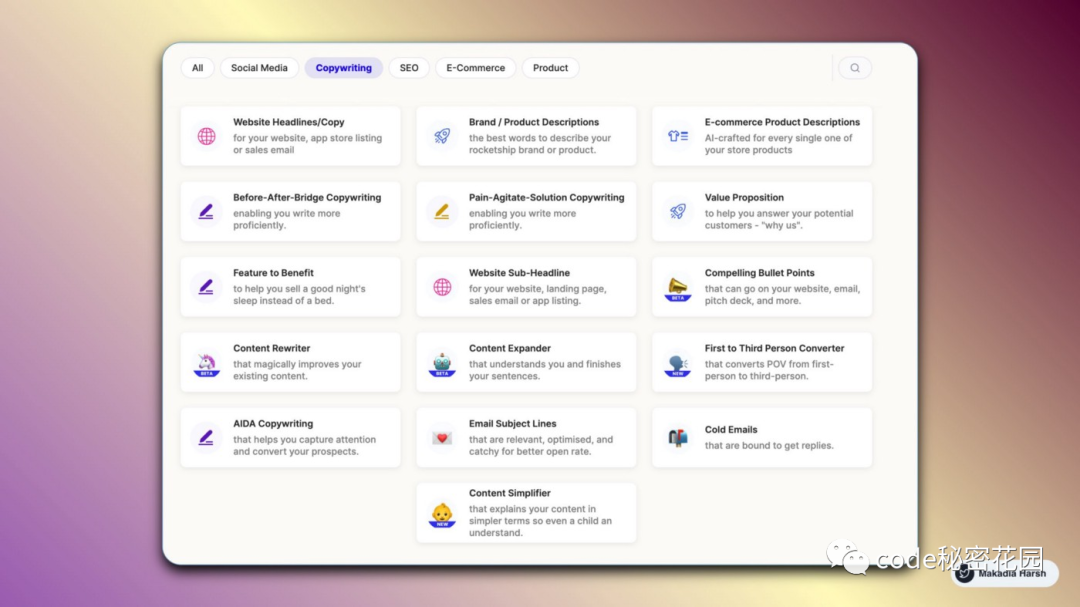
4.Peppertype

利用AI可以在几秒钟内生成内容,扩写你的博客内容,假如你平常不写博客,这个网站用处应该不大。
「网址:https://www.peppertype.ai/」
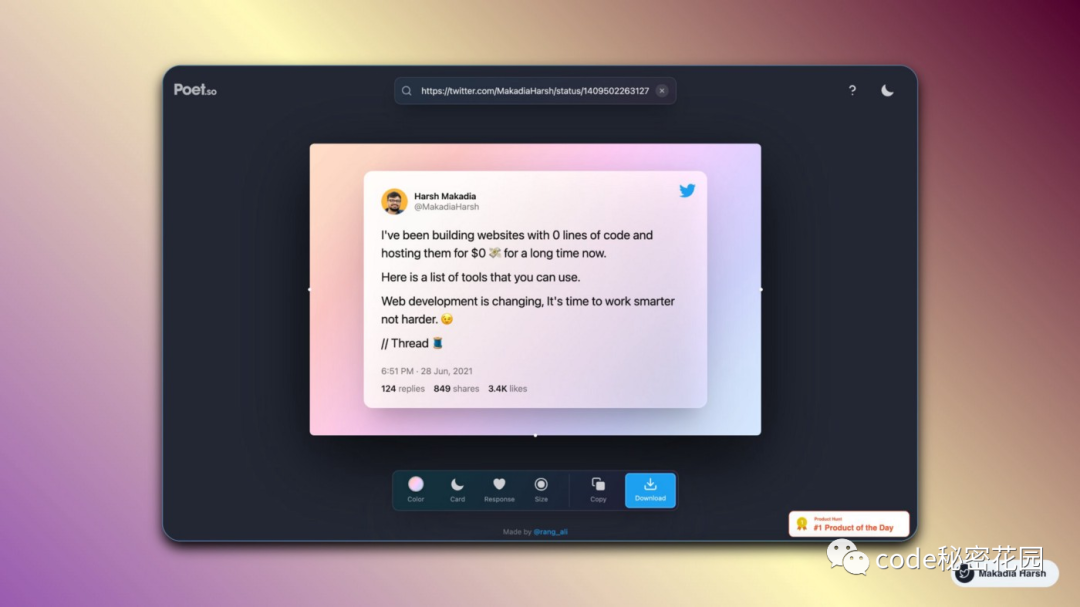
Poet.so

该网站可以帮你将 twitter 帖子变成一张精美的图片,你只需要复制推文链接即可生成。
「网址:http://poet.so/」
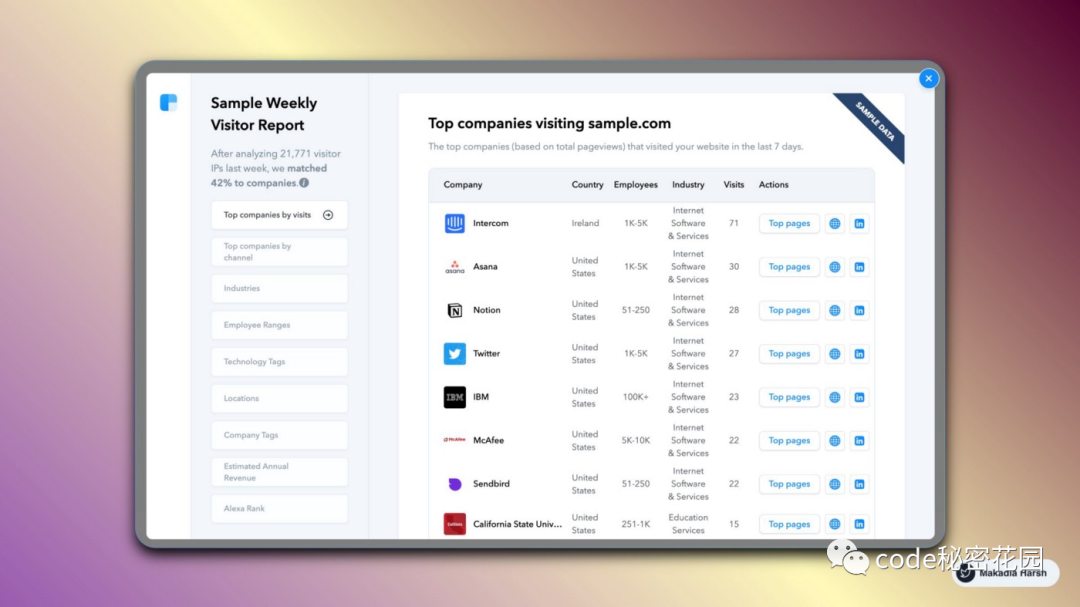
Weekly Visitor Report

通过 Weekly Visitor Report,可以帮助你每周出一份网站周报。
「网址:https://t.co/nuLFTvQhcq?amp=1」
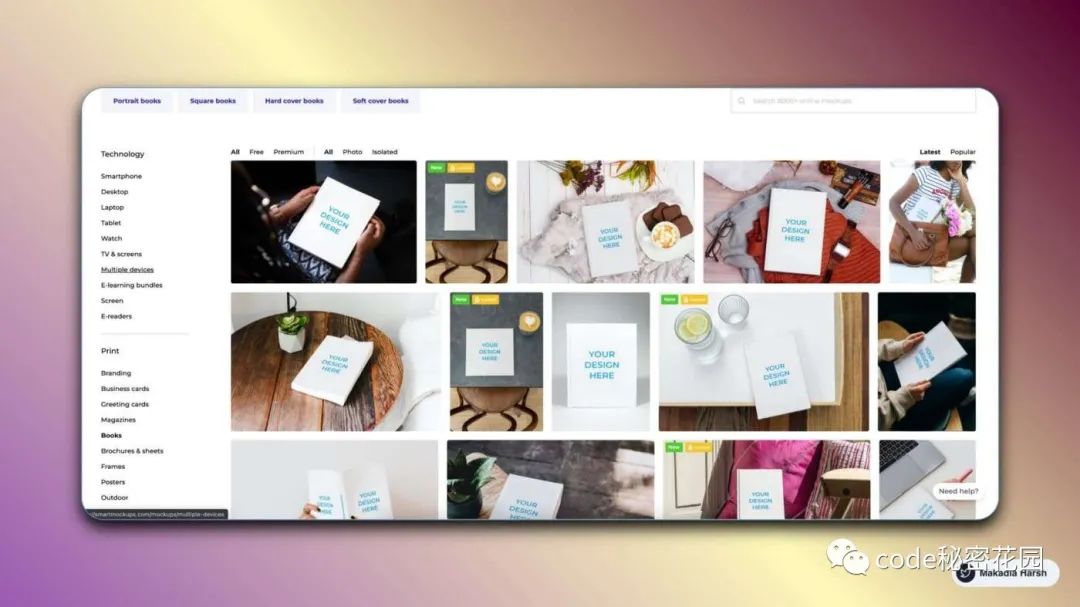
Smart Mockup

该网站可以帮你快速绘制产品原型。
「网址:https://smartmockups.com/zh」
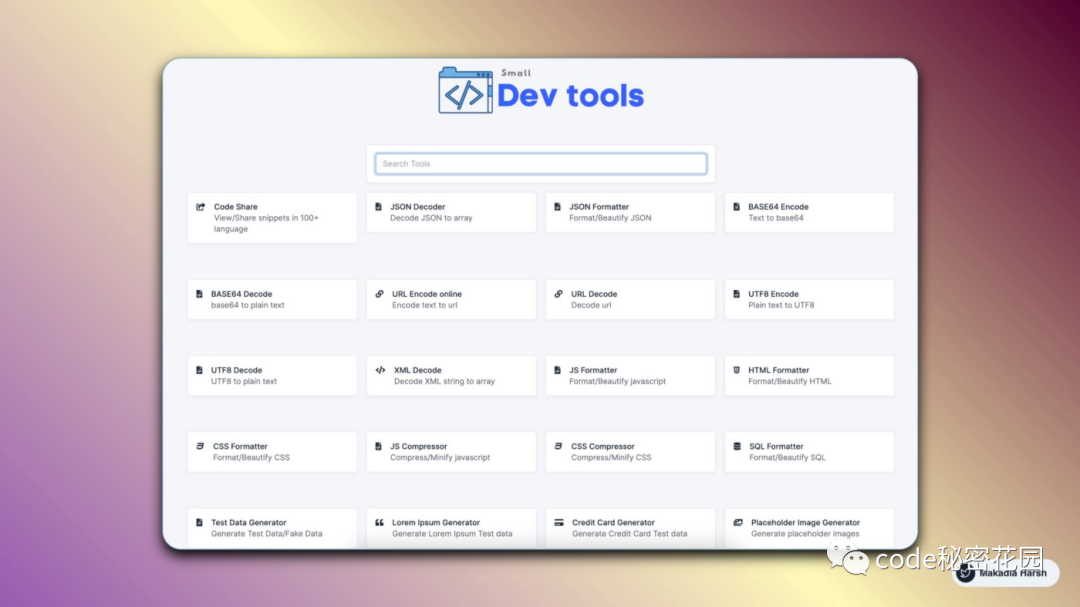
Small Dev tools

这是一个便捷的开发工具,提供20多个工具,帮助开发人员完成编码/解码、缩小、测试虚拟数据集等常见的工作。
「网址:https://smalldev.tools/」
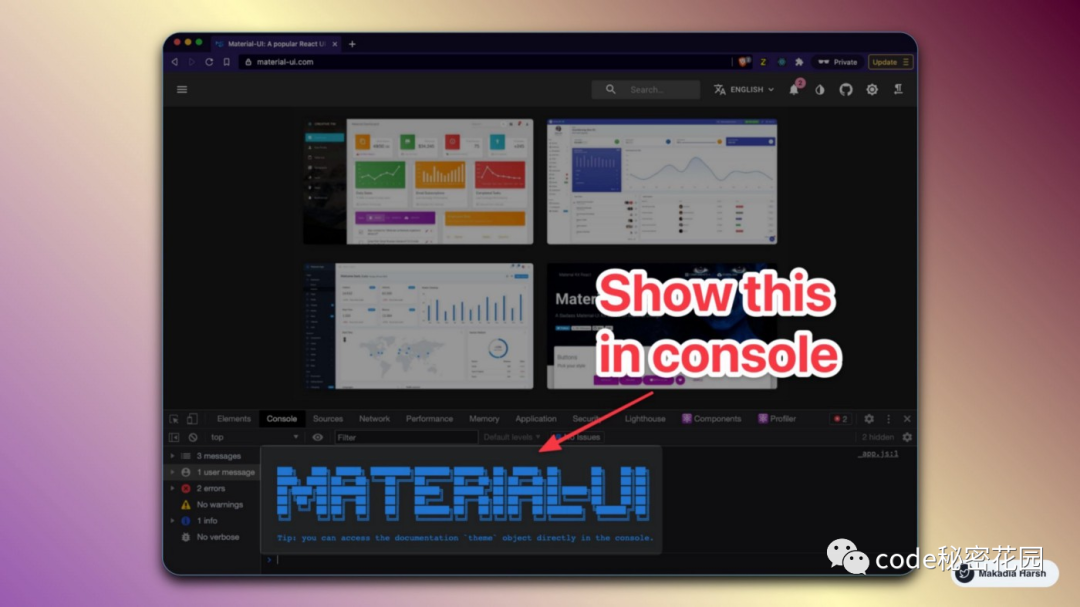
Show beautiful message in the console

FIGlet 是把普通文本变成大字体的程序。
「网址:http://npmjs.com/package/figlet」
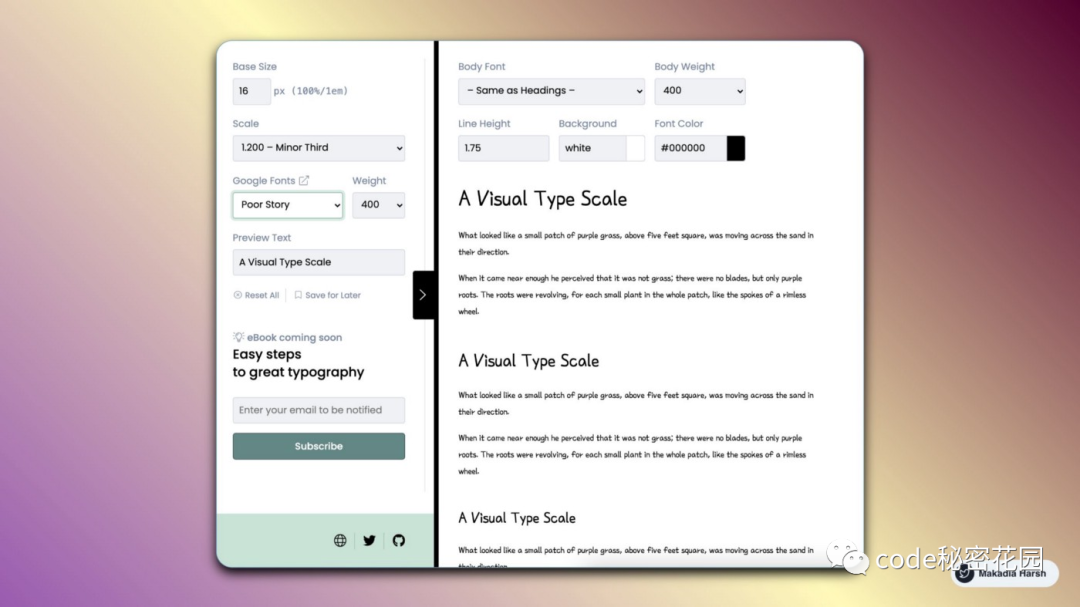
A Visual Type Scale
理解并可视化不同字体大小、REM 与 EM 值之间的差异,并支持实时预览

「网址:http://type-scale.com/」
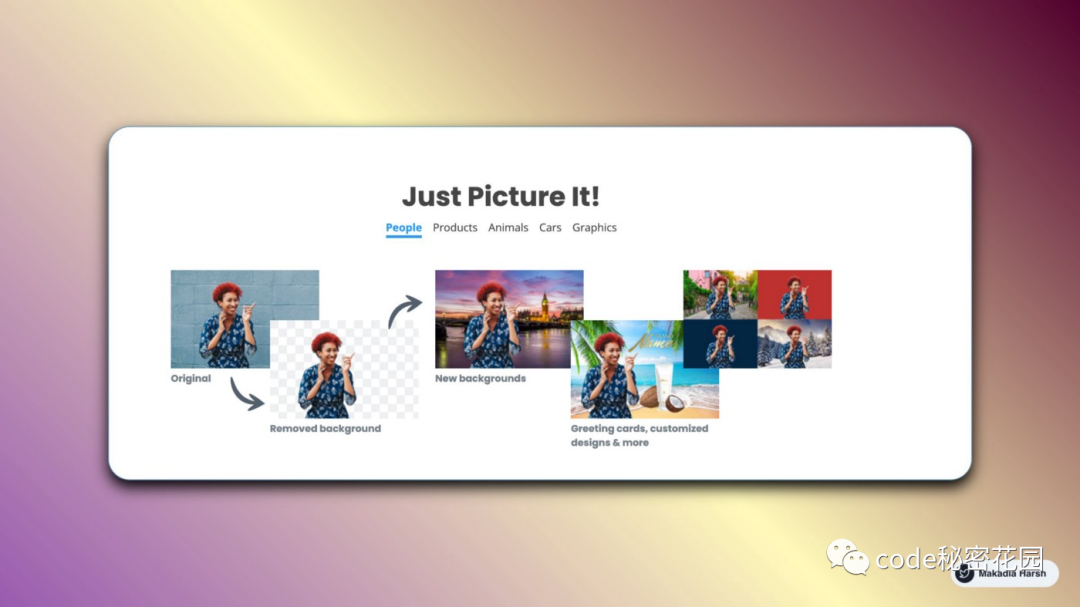
Remove Background from Image
5 秒内 100% 自动去除背景。

「网址:https://remove.bg/」
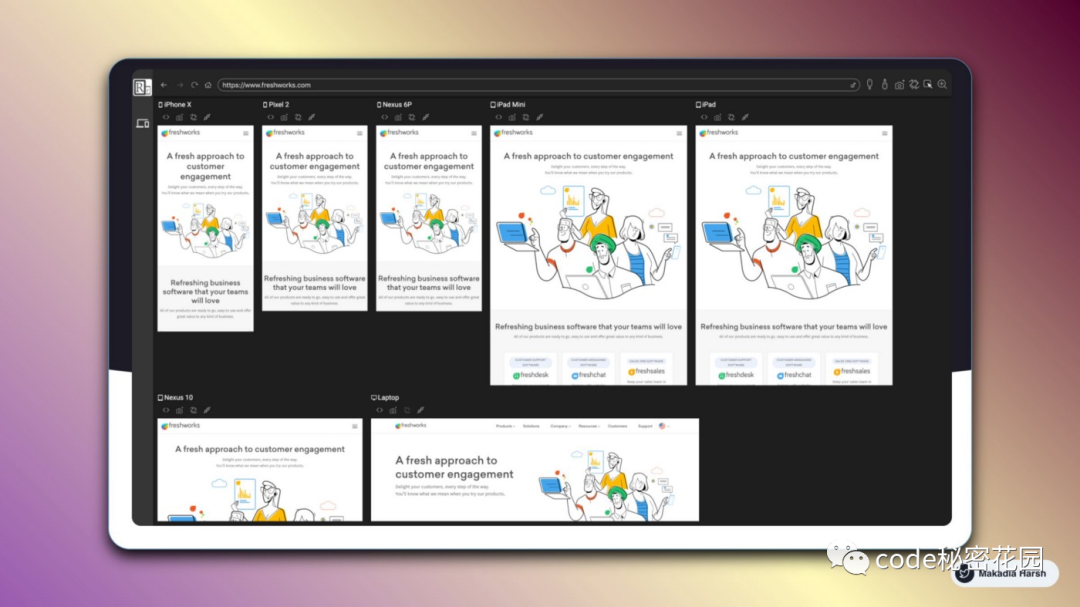
Responsively
让你开发响应式 Web 应用程序的速度提高 5 倍!

「https://responsively.app/」
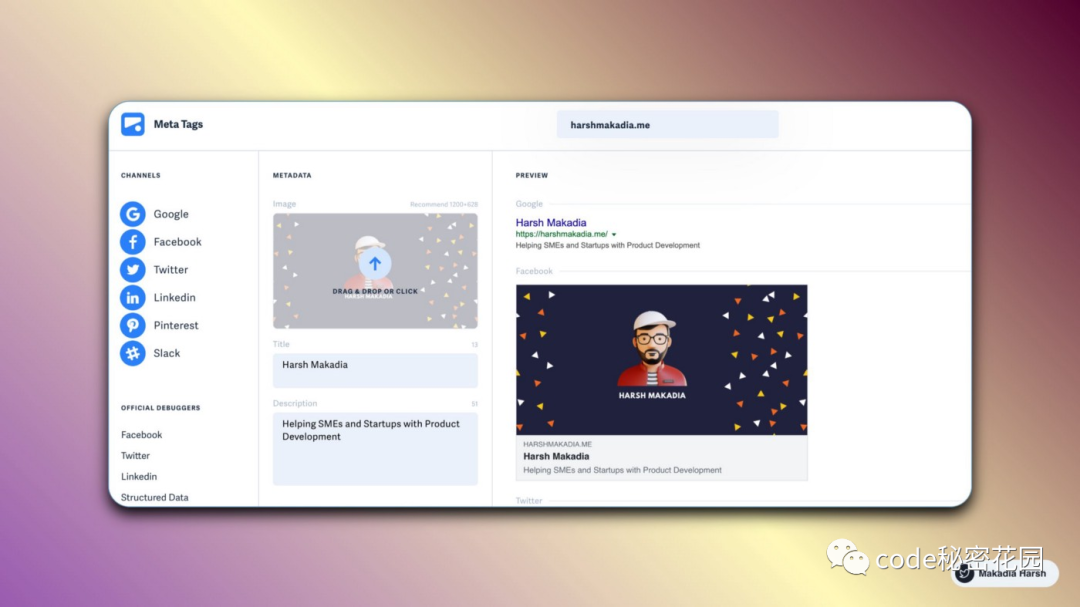
Metatags
Meta Tags 是一种为任何网站调试和生成元标签代码的工具,你可以编辑标签内容,然后预览标签效果。

「http://metatags.io/」
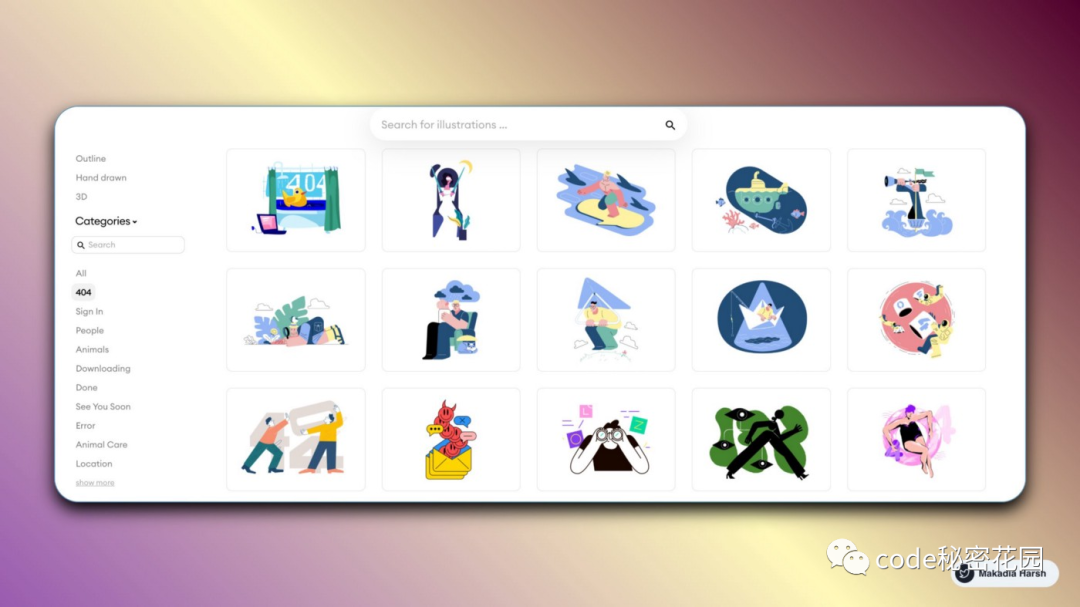
Storytale
在这里你可以找到用于 Web 和移动项目的一些高级插图。

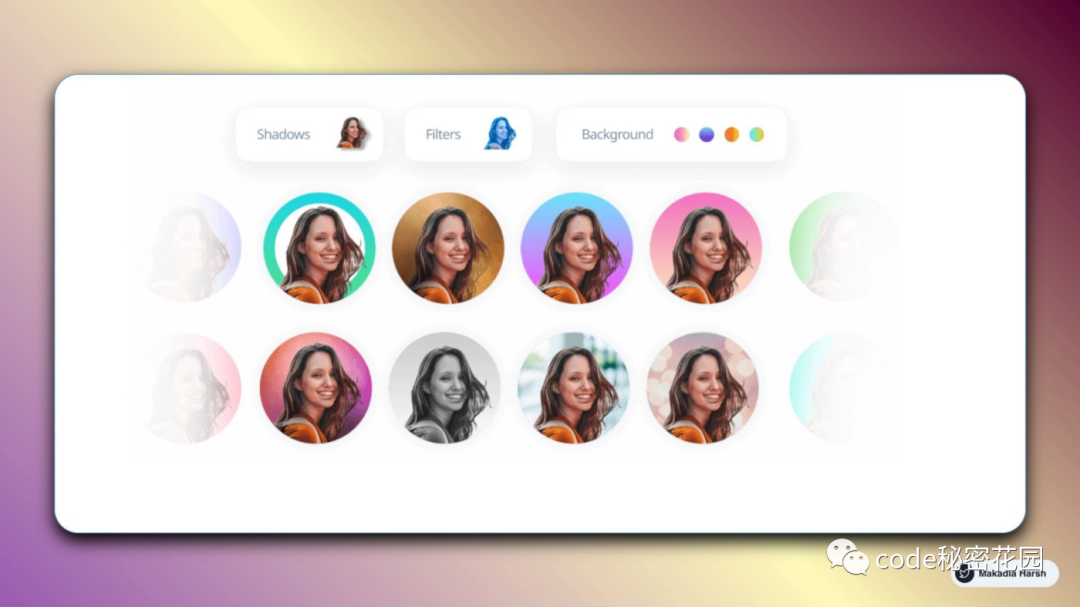
Profile Pic Maker
快速制作一个个人资料图。

「https://pfpmaker.com/」
参考:https://javascript.plainenglish.io/17-killer-websites-for-web-developers-13e1e30345b8
