虚拟校园产品的用户体验升级
点击 ▲ 三分设 关注,和 6 万设计师一起学习进步 

译客 2022 · 第 10 篇
本文从初用软件、后续深入使用到空状态来分析了 Hallparty 这个软件。通过一个学生入学报到的故事来串起了整个设计的故事脉络,不仅将用户带入到目标用户的使用场景中,也有条不紊地阐述了自己的设计思维过程。
一个关于我如何让大学生的虚拟校园生活体验更有趣、真实的小故事。
📌 免责声明:这是由 Hallparty 提供的毕业设计个人项目。


尽管大学时光有限,但校园的社交媒体平台仍蓬勃发展。前所未有的疫情导致了社交媒体转向虚拟互动模式。像以往的其他大学社交媒体应用程序一样,Hallparty 汇集了 Facebook、Instagram 和 Clubhouse 等社交平台的元素,意在捕捉大学生活的精髓。
Hallparty 是一款专门针对大学校园的社交媒体应用🏫——囊括校园里的所有事务。想象你在校园里会做的任何事情,从参加有趣的俱乐部🎨到与朋友在食堂🍔聊天,它们都包含在这个应用程序中。这简直就是 "口袋里的校园"。
问题所在

我是如何得出这个结论的呢?
我对 Hallparty 的使用者进行了调研,并对正在上大学的人进行了一些采访。之后,我开始观察一些问题,比如:
是什么让用户跳过了登录页面?
为什么用户没有像使用其他社交媒体那样频繁使用 Hallparty?
用户最喜欢使用 Hallparty 的什么功能?
是否有一些功能用户根本就不知道它们是什么?
在用户旅程中的种种痛点是什么?
等等......
我从研究中收集了所有的信息,并将其绘制成用户旅程图,以了解用户。因此我明白了用户在整个体验旅程中所思考的各种问题。比如说:
我在这里应该做什么?
Hallparty 与 Facebook、Instagram、Clubhouse 或 Discord 等应用有什么不同?
我为什么要填写所有这些关于我自己的细节信息?
它有什么作用?
它的功能是什么?
这些按钮大多是做什么用的?
为什么让我看到一些空白屏幕?那是什么意思?
等等……
缺少什么?
一旦我得到了用户在整个体验旅程中经历的各种痛点,我就开始集思广益,寻找缺少的东西。之后,我提出了以下需要解决的问题:
Hallparty 需要传达的目标。
界面能与用户产生共鸣。
引导用户了解 Hallparty 功能是很重要的,根据研究,功能并不明显。
最重要的是,Hallparty 必须推销 "虚拟校园生活" 的概念。
设计范围
在观察了用户的想法和行为后,我确定了需要解决的关键点,即:
1. 最初的新用户引导体验
新用户引导是将用户转化为付费客户的最关键环节之一。第一印象即是最终印象,事实确实如此。在这种情况下,新用户引导有着巨大的改进和创新的空间。
2. 应用内体验
我观察了各类社交媒体平台,发觉出 "填写个人资料 " 是如何在挖掘信息方面为用户带来好处。虽然 Hallparty 有一个编辑个人资料的选项,并要求用户在初次使用时填写一些信息,但这还不够。它需要强调个人资料的重要性。因此,我决定提出一个解决方案。
渐进式用户引导 比初始用户引导使用更广泛一些,因为它在用户逐步浏览应用程序时向他们展示新的信息。指引提示会呈现在用户所在页面上,就像一个实时演练。用户不是预先得到提示,而是在探索应用程序的同时进行学习。Hallparty 有几个功能需要一些渐进式引导。
这是一个很好的机会,可以与用户建立关系,并传达产品的个性。由于目前 Hallparty 没有为 "空状态 " 提供解决方案,我认为 “空状态” 有很大的潜力值得我们去发掘,让用户高兴,在关键时刻留住用户。
当我为 Hallparty 设计体验时,需要牢记他们的设计语言,他们使用的字体类型,他们使用的调色板,布局,间距,以及其他元素。因此在开始设计之前,我花了一些时间了解 Hallparty 的设计系统。
初始用户引导
经过一些研究,我发现到 Hallparty 用户体验不是很好,缺少氛围感。用户应该能够一目了然地了解 Hallparty 的目的,而这一点是缺乏的。实际上 Hallparty 提供了很多很酷的功能,比如:
专门为大学提供的私人空间。
虚拟房间,与朋友一起聊天。
虚拟社区将志同道合的人联系起来。
有机会发挥创意,建立用户自己的主页。
存放用户想法。
消息功能,这不用说,非常有用。
但是,上述的大部分功能只是摆放在那里,甚至无法被用户发现。这时我意识到这些功能需要一些介绍。
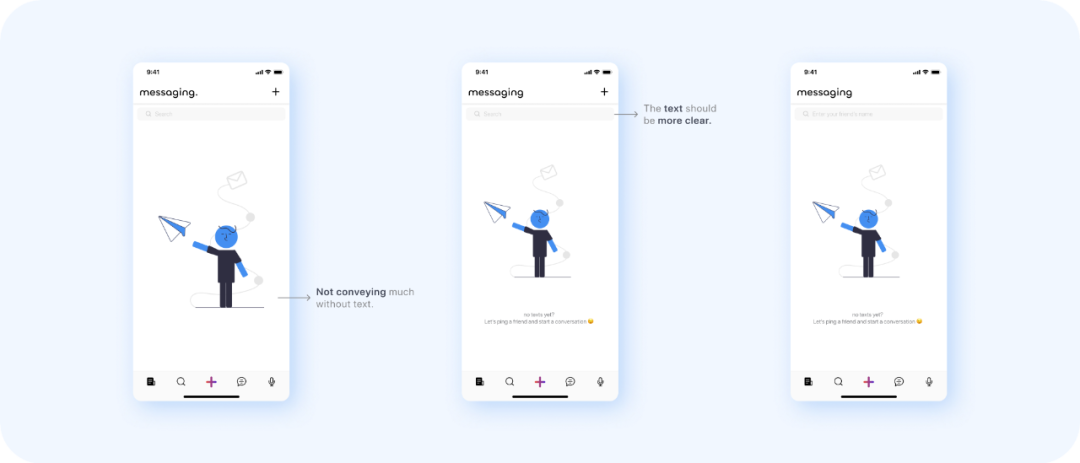
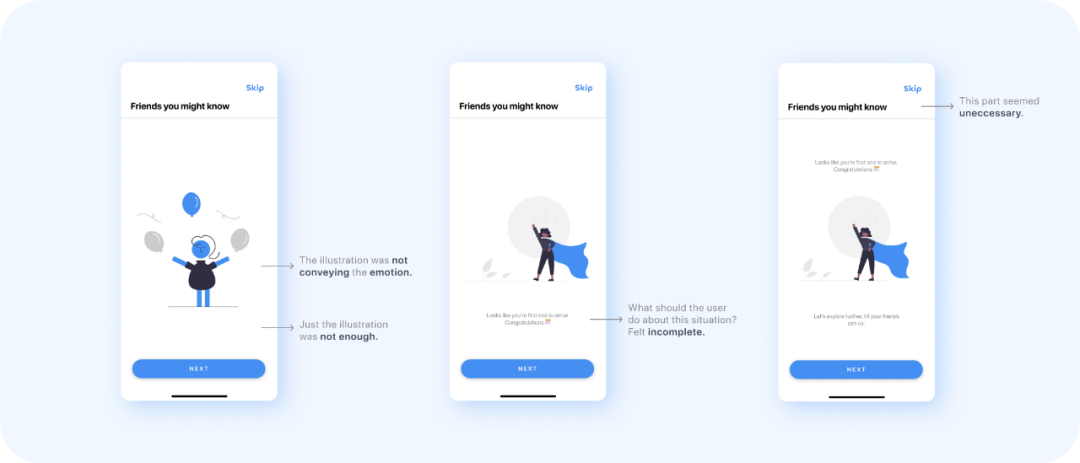
随着我们的进一步深入,我们分析了改版前的新用户引导体验。
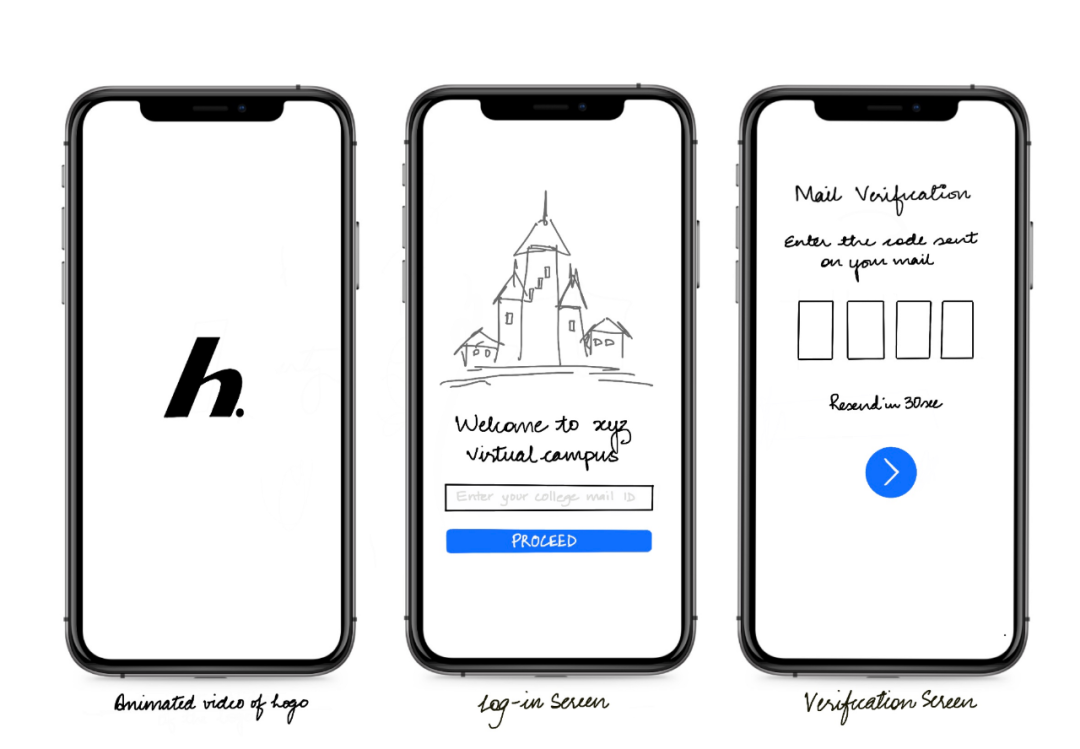
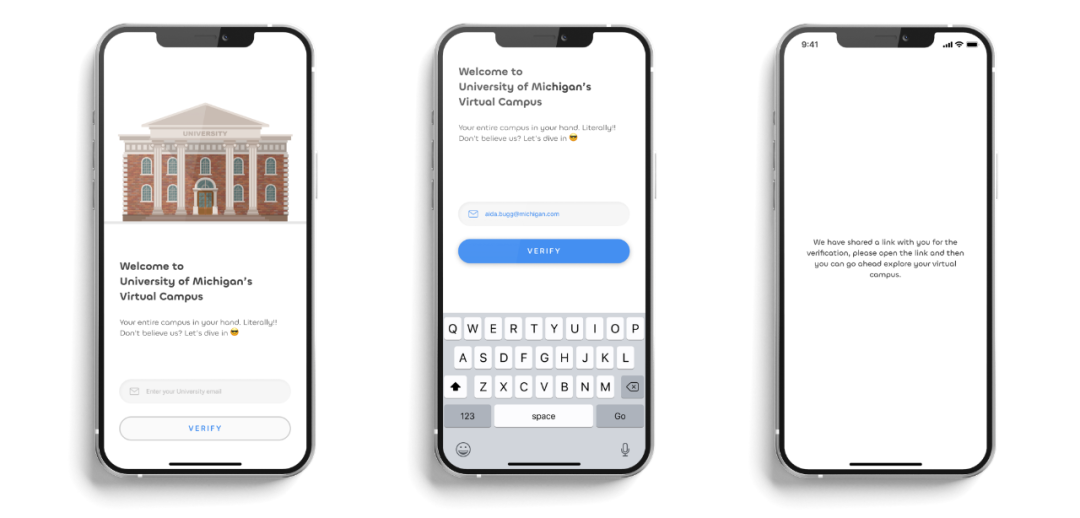
1.现有流程

正如你所看到的,这些屏幕缺乏大学校园的精华部分。当我开始设计新用户引导时,我必须重点思考我如何能够直接提高用户体验。因此,我决定从现实生活中寻找一些灵感。我想象着它在现实世界中是如何运作的。迎新会活动是怎样的?
2、故事线
所以,让我们从一个小故事开始😉。
很久以前,有一个叫 Alex 的男孩👦🏽,他考上了一所大学。今天是他在大学的第一天。看!那是他的大学👇🏼。

由于 Hallparty 的想法是针对每个学院单独推出。所以,我想为什么不利用这个机会,给用户一些个性化的体验。
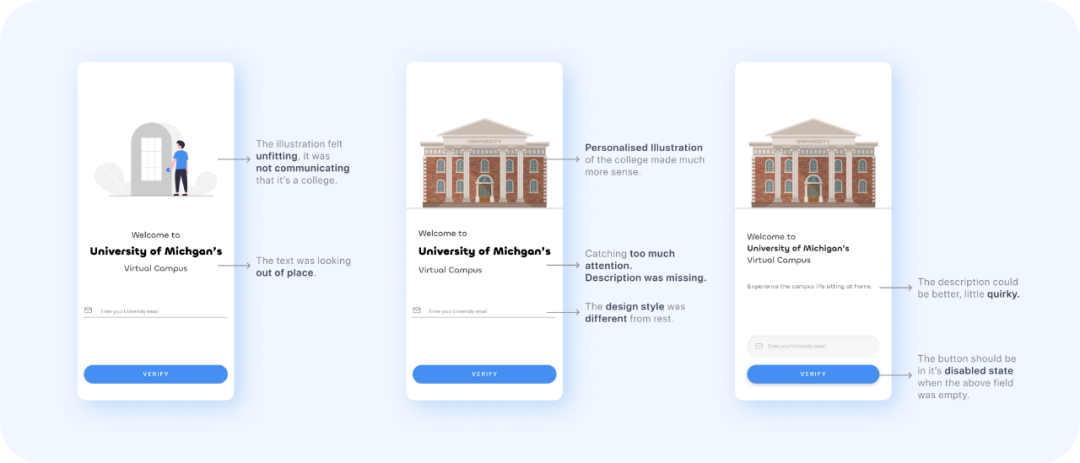
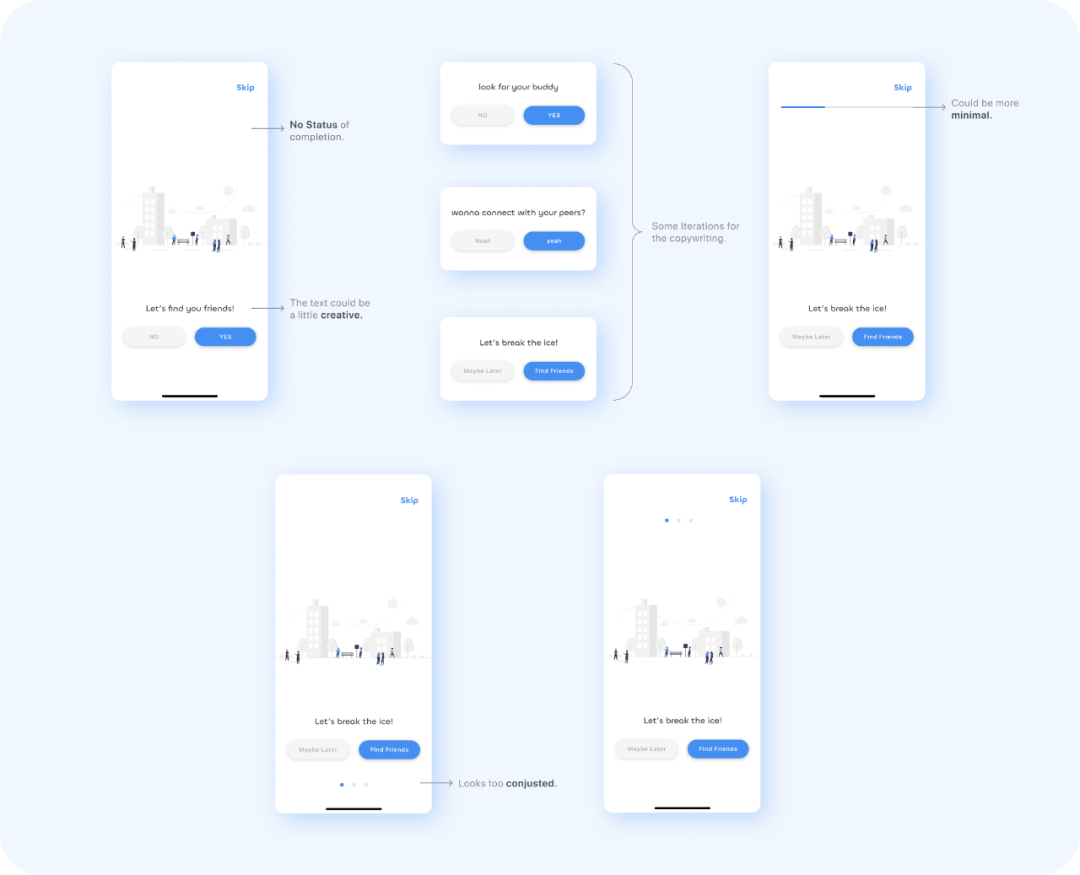
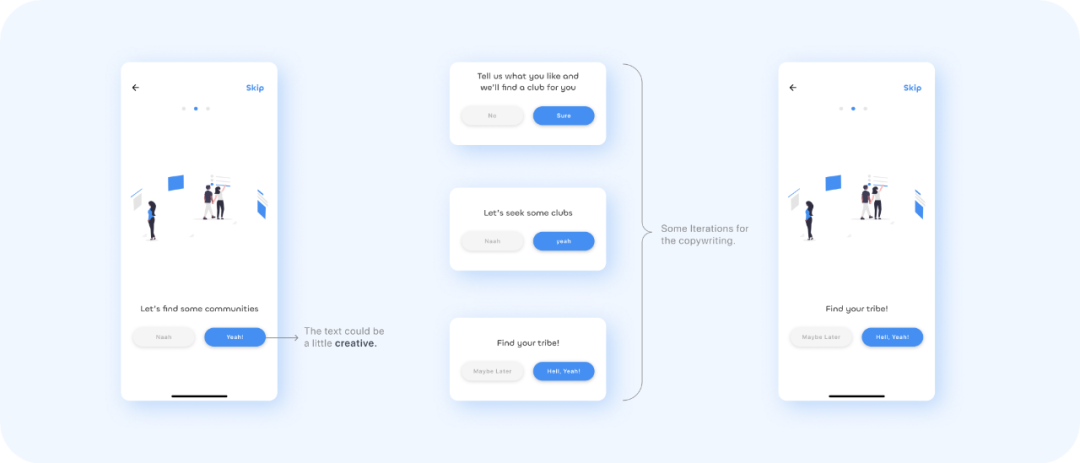
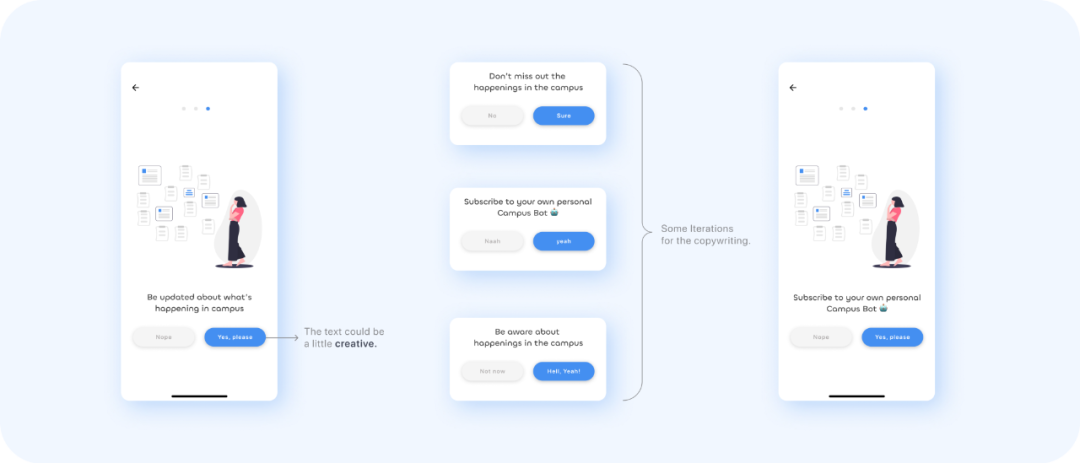
现在,这是用户会遇到的第一个界面,我需要确保它能吸引用户的注意。因此,我在文案和视觉上做了一些迭代。

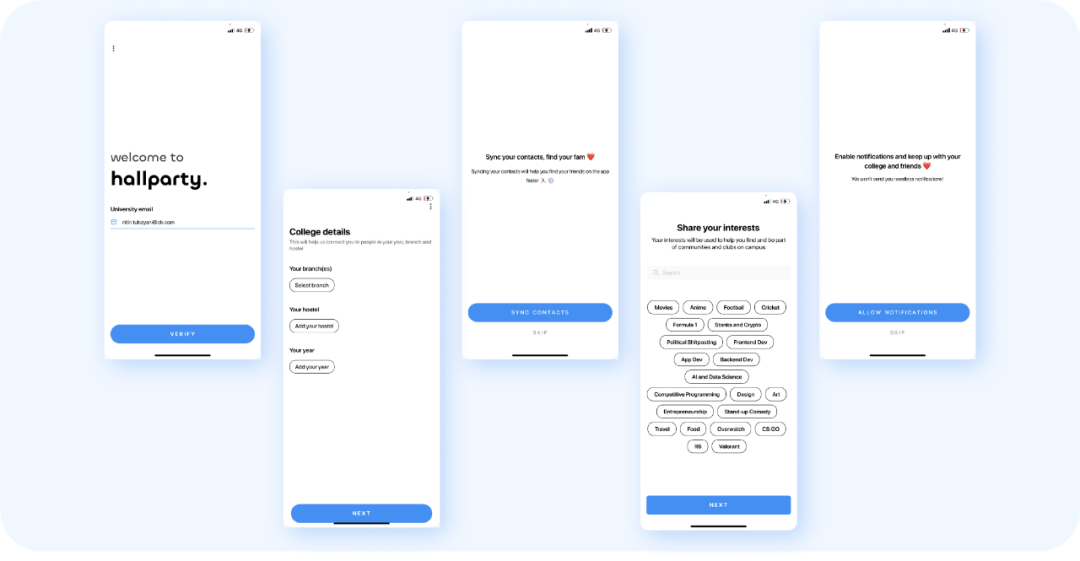
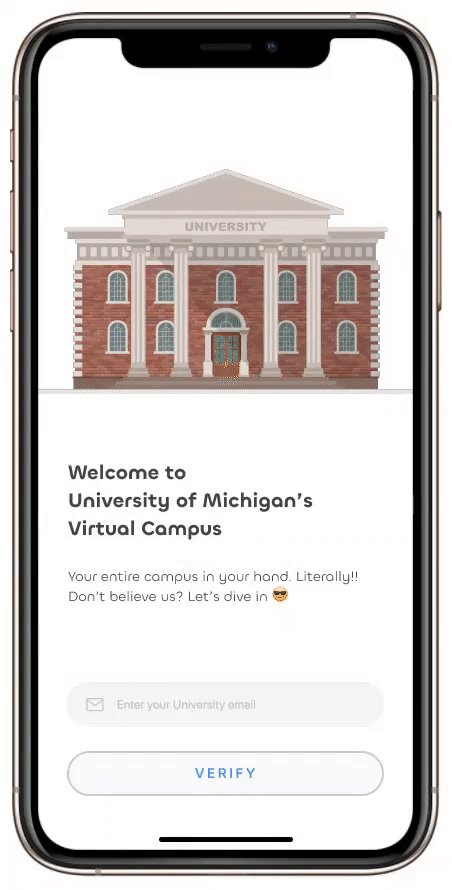
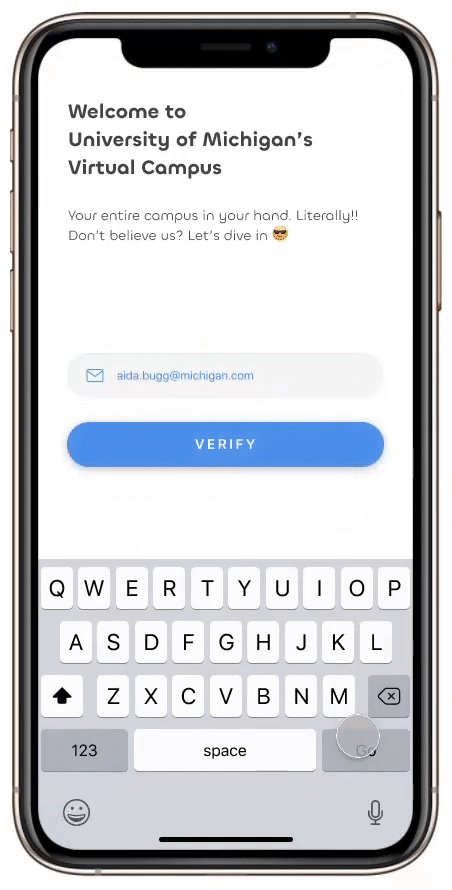
4. 最终流程
先前的登录过程很简单,我不想让它复杂化。通过询问大学的邮件 ID 来登录很好用。我想给用户一种兴奋的感觉,所以我决定继续使用用户大学的插图,这将给用户一个个性化的体验,以及一些 Hallparty 的描述,以便用户感受到 Hallparty 的氛围。


故事继续......注册成功后,亚历克斯前往校园。他看着美丽的校园和周围的学生。让我们来看看他接下来做了什么。

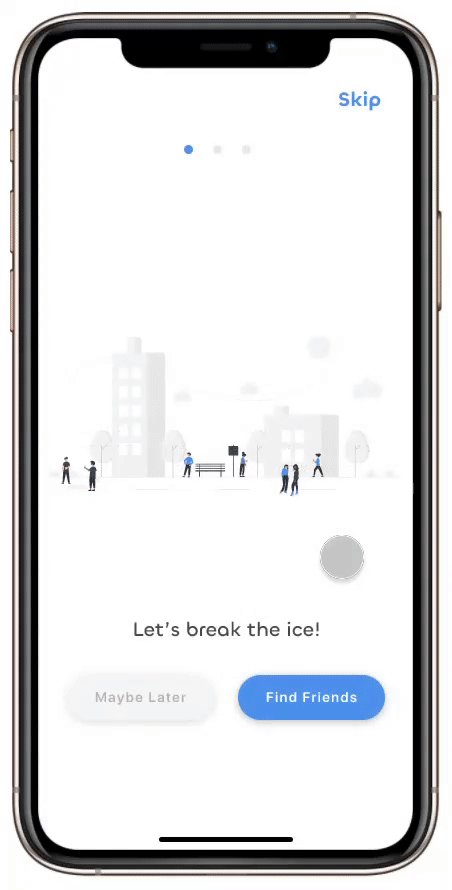
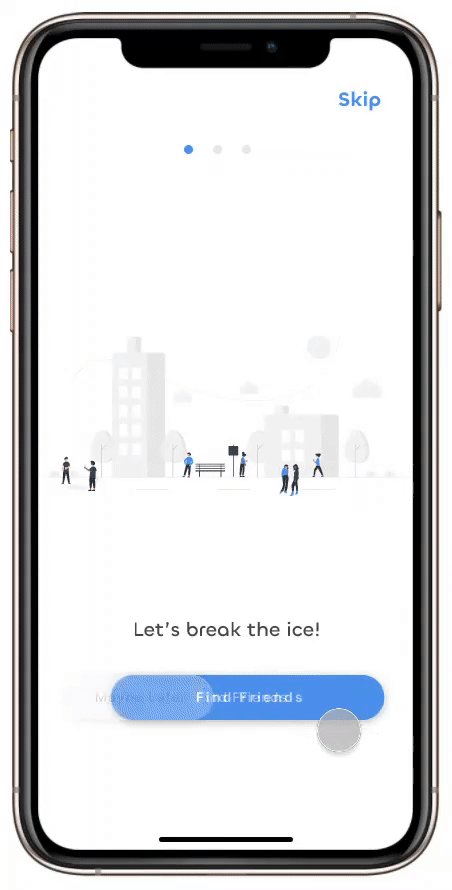
场景 1:连接好友
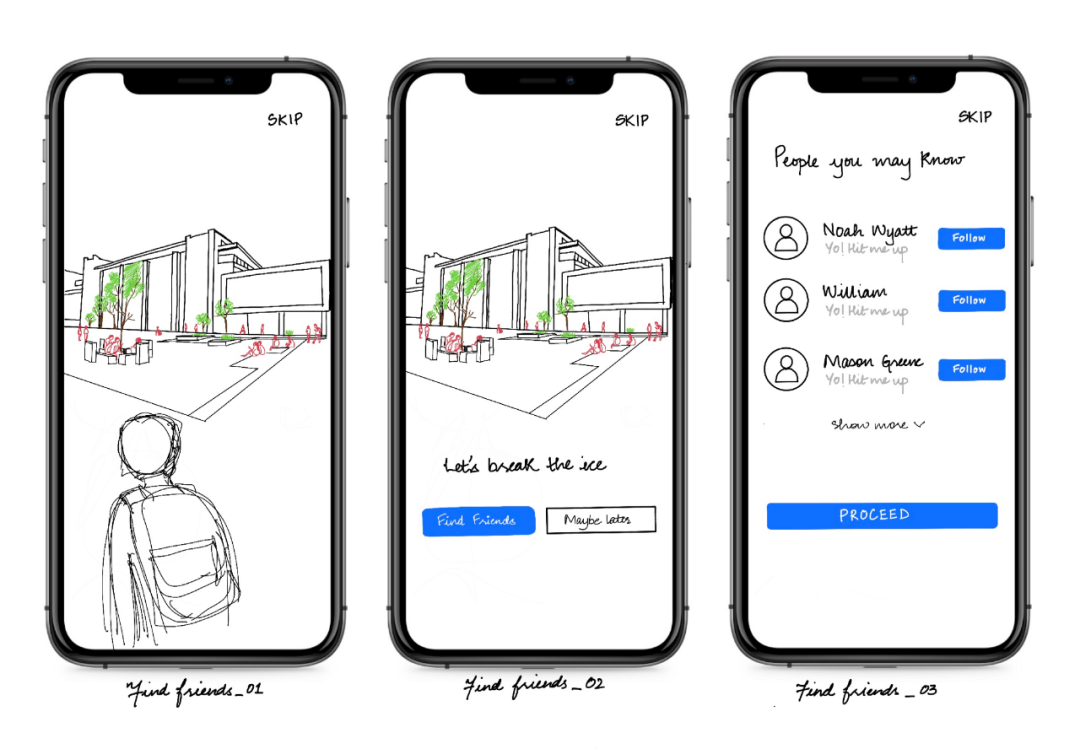
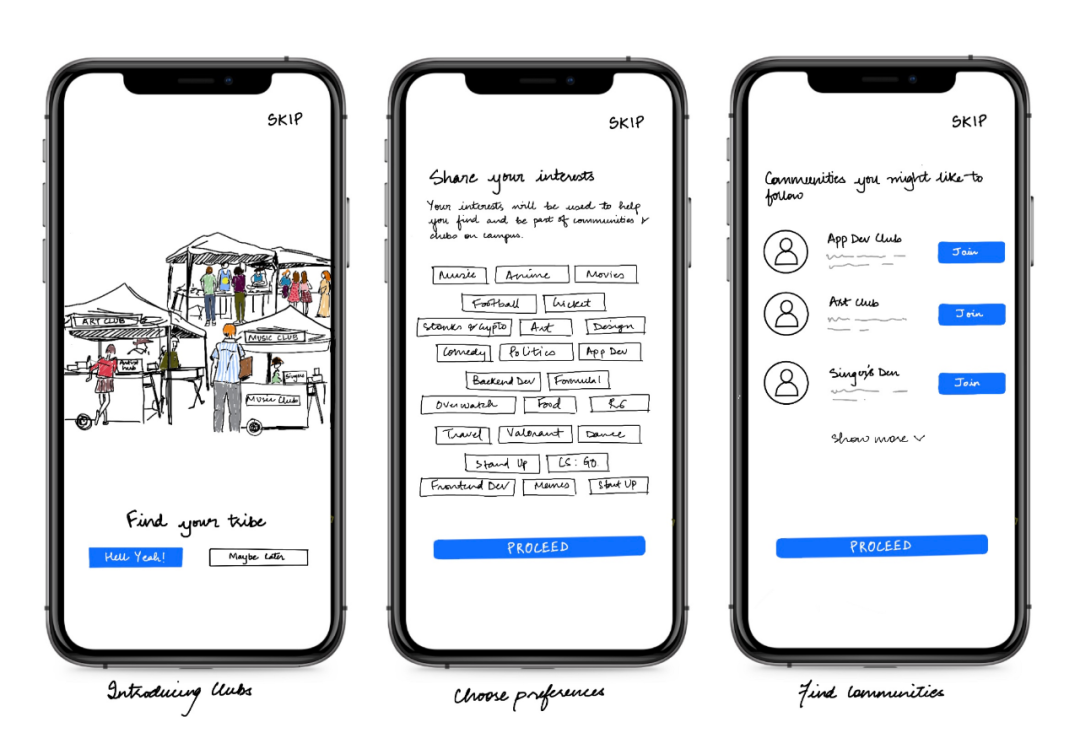
迭代过程
就像现实世界一样,我想捕捉当孩子们第一次进入大学时的新鲜感受。他们在一个完全陌生的地方看到了很多新面孔,他们想做的就是给自己找一个朋友来交谈,分享那些共同的感受。
有了这个想法,我继续设计,在一些有趣的插图的帮助下,我试图展示出校园中同学们来来往往,以提示用户找一个新朋友。

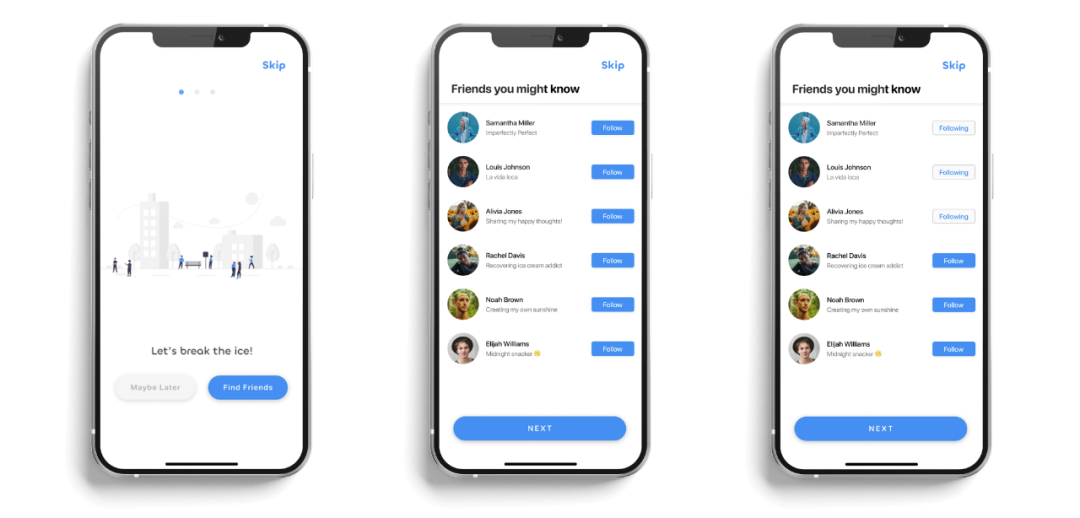
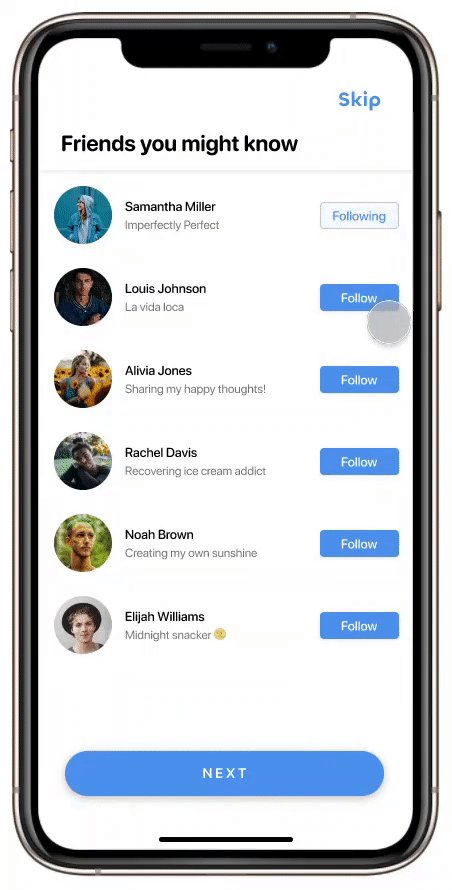
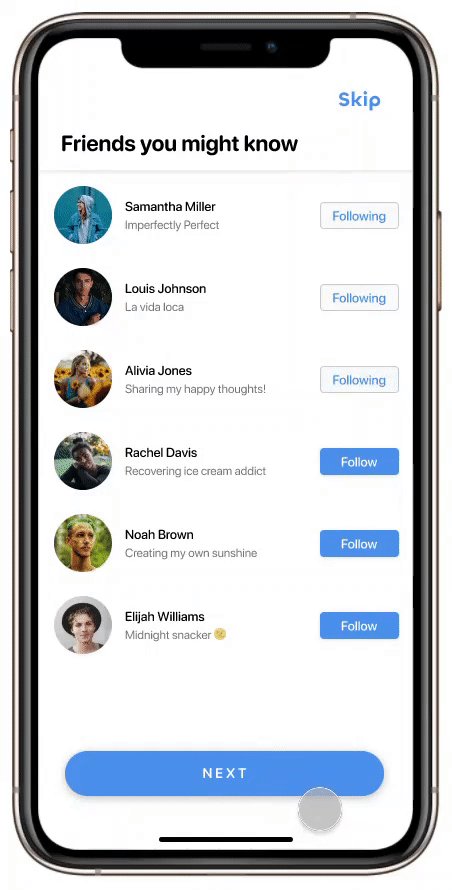
最终版本
使用一种更适合 Z 世代的语言是非常重要的,这样他们就能与产品产生共鸣。下一个界面显示了他们大学学生的用户名单,这些人已经注册登陆了,可以直接关注他们。


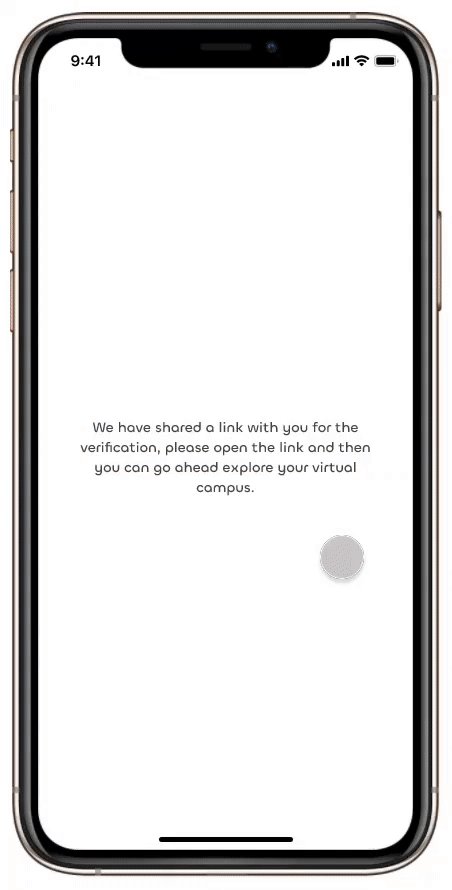
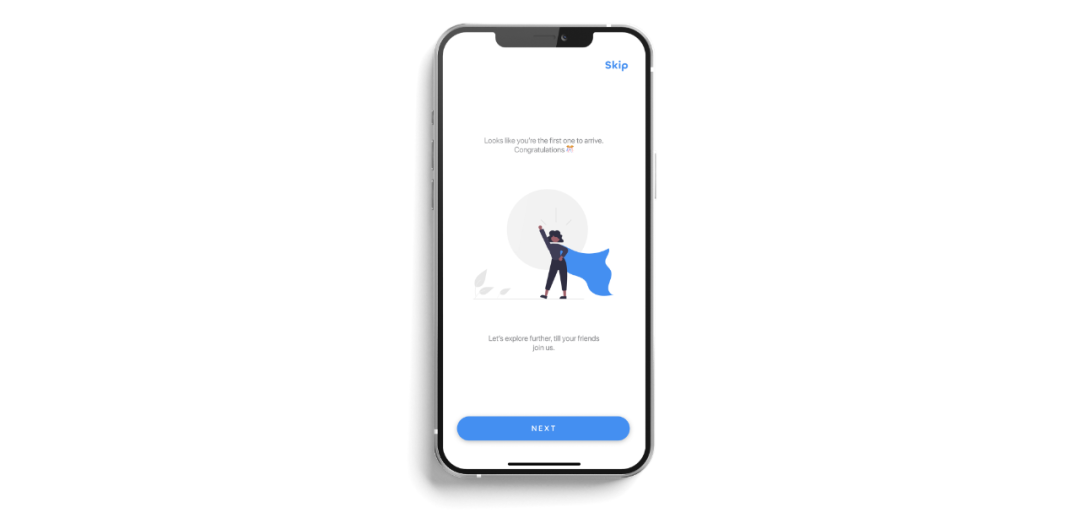
特殊情况 :第一批用户加入时:
迭代过程
这是一个专门为边缘情况,即第一批用户制作的界面。我不希望用户感到孤独,因此借助插图和文字,我试图为用户打造成就感,使他们高兴。

最终版本


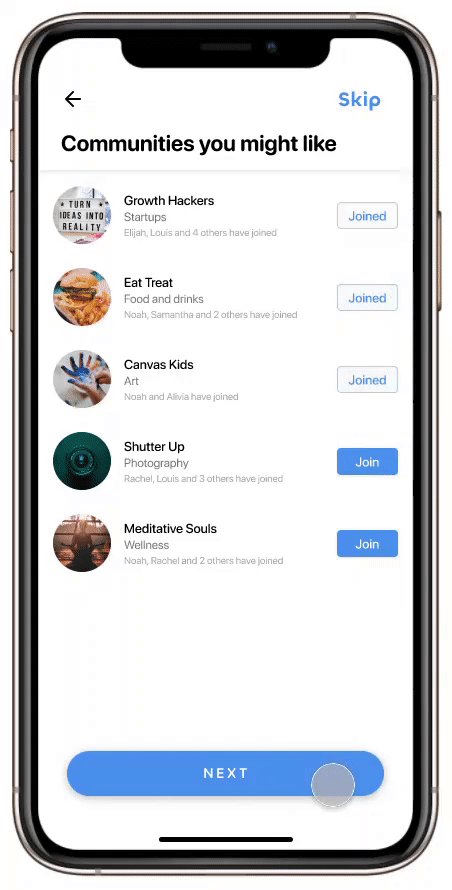
场景 2:连接社群
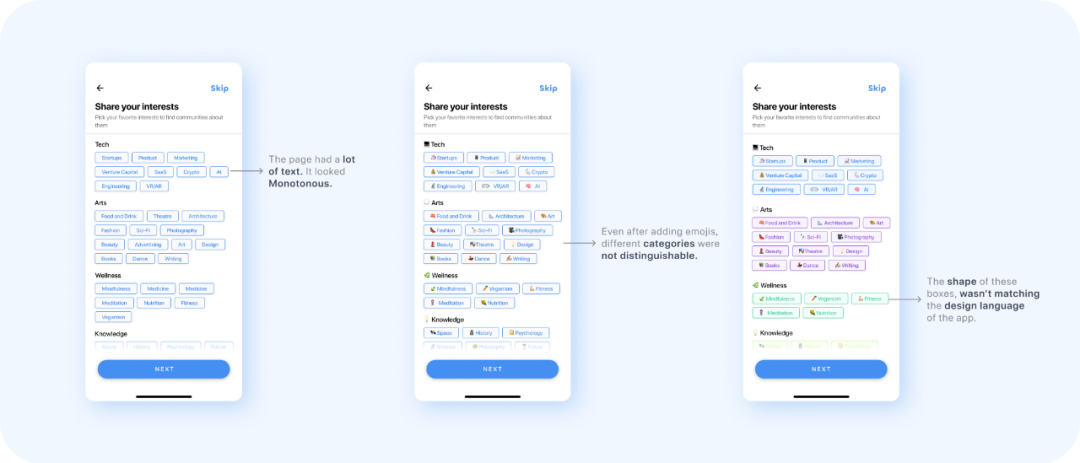
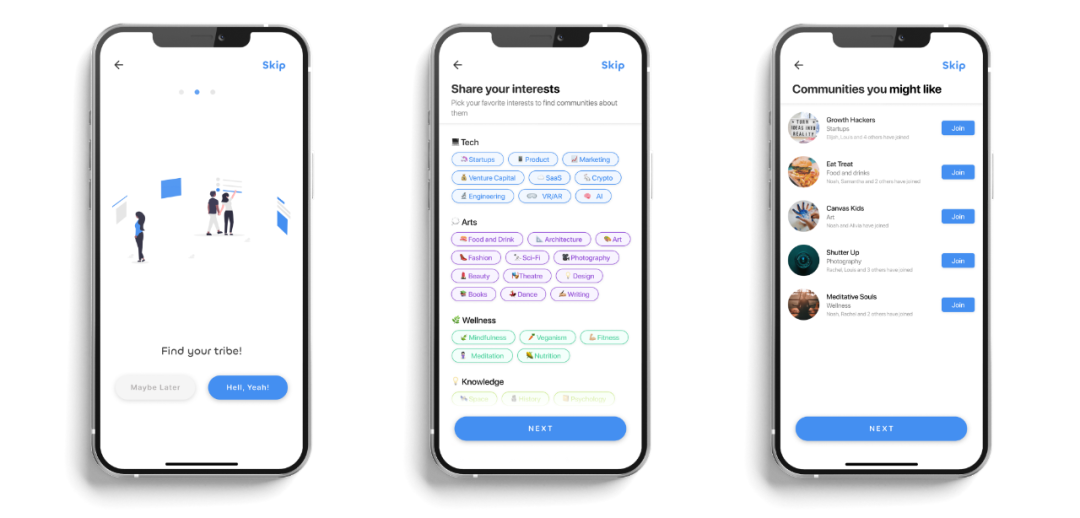
和大学迎新一样,新生了解并加入有趣的俱乐部和社群。同样,Hallparty 也提供了各种有趣的社群和俱乐部。更棒的是,Hallparty 不仅提供这些社群,用户也可以创建新的社群。Hallparty 通过询问用户的兴趣,只展示用户感兴趣的内容,使得选择和加入更为简单。


最终版本
使用 Hallparty 的设计语言,我最终制作了以下的界面,用弯曲的形状,俏皮的文本和欢快的颜色,与现实世界相连。


如果到现在为止还没有俱乐部满足亚历克斯的兴趣呢?🧐
当然,我为此提出了一个解决方案 😎
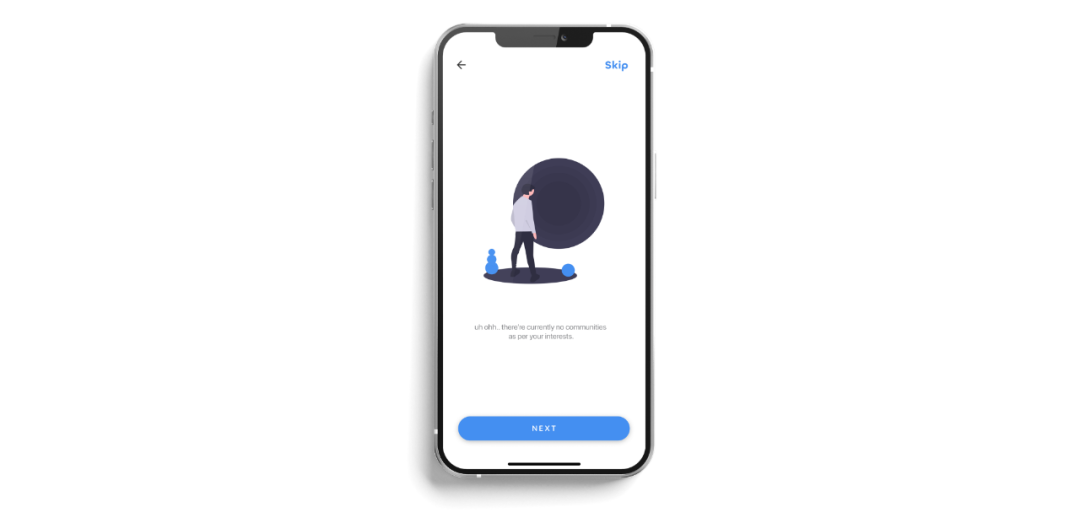
特殊情况 :没有符合用户兴趣的社群时:
新生不一定会找到符合他们兴趣的俱乐部,也许他们会自己建立一个。但他们不想在搜索后看到空白的界面。我的解决方案如下:


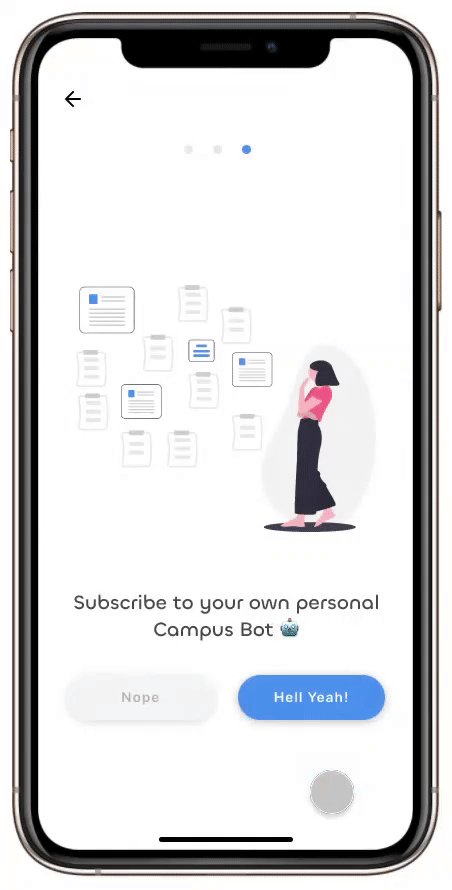
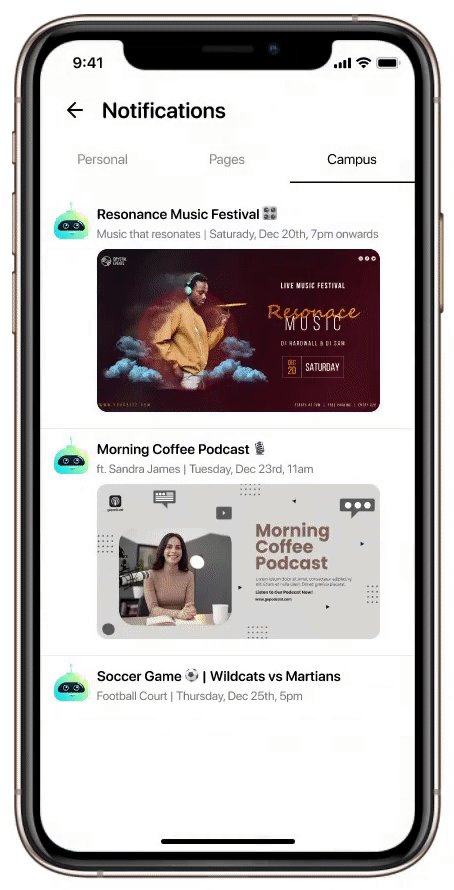
正如你们所知,大学生活繁重,信息量巨大,学生很容易错过一些重要信息。在与一群大学生交谈后,我注意到他们有时会错过校园里发生的事情,例如系里的辩论赛或一些体育活动。我想到了校园推送机器人(Campus Bot 🤖 )。但等等,我不会把所有内容呈现出来,让用户在Hallparty中探索一下。😉 (欲知详情,请看后文)。
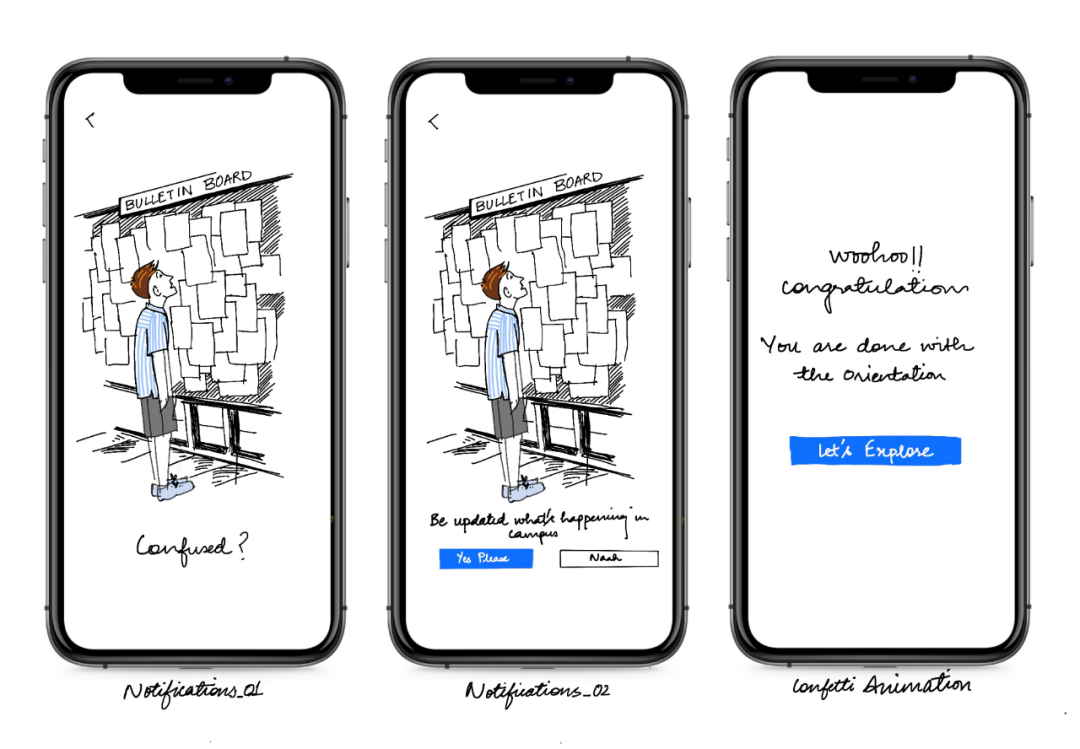
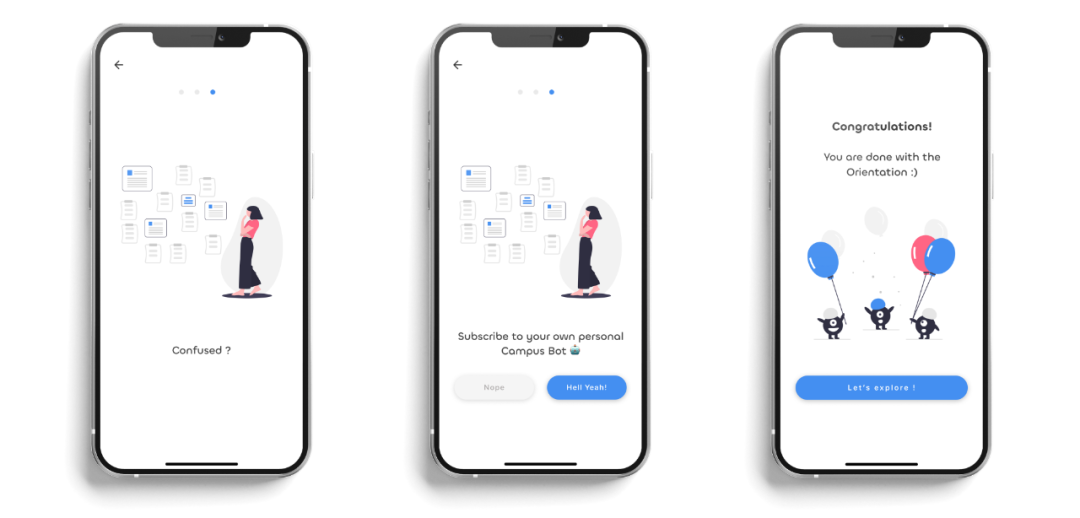
场景 3:连接信息
迭代过程
插图辅助我表现出信息量爆炸时的困惑感受。

最终版本
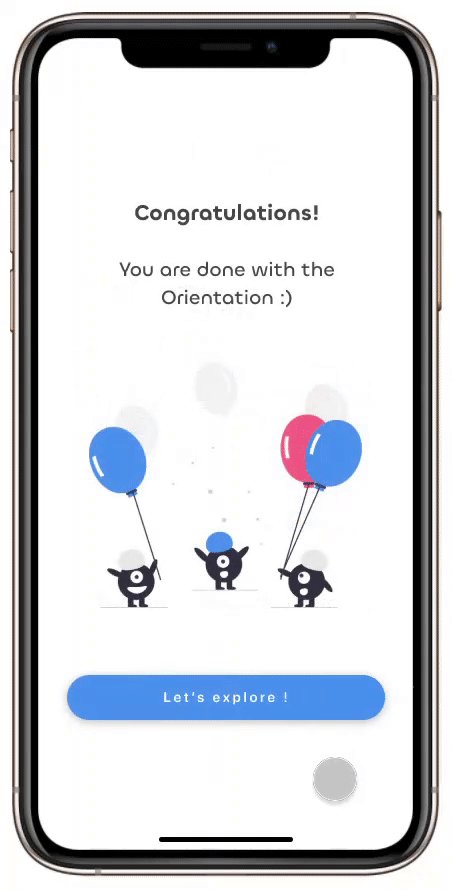
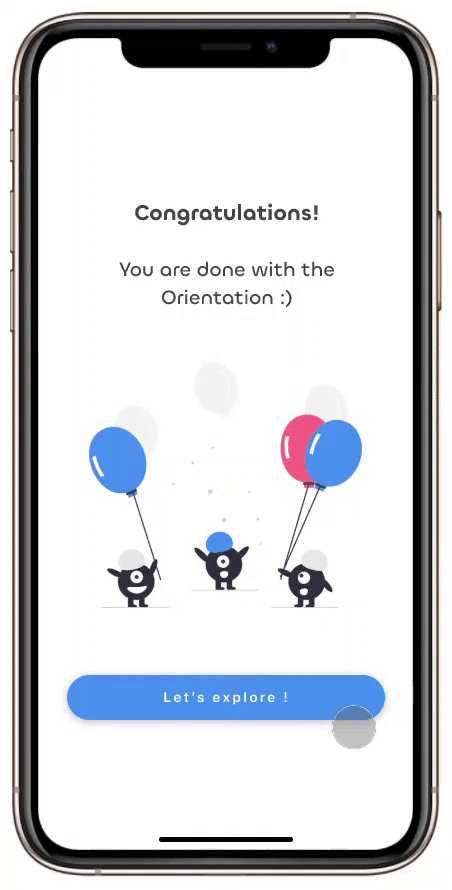
Hallparty 初始引导的最终环节是一个小小的庆祝,🎉。因为初始引导很有趣,很刺激,但也有一点累,所以我想让用户有成就感。


Hallparty 初始引导的最终环节是一个小小的庆祝,🎉。因为初始引导很有趣,很刺激,但也有一点累,所以我想让用户有成就感。
1、让用户更容易被发现
A\用户填写个人信息优化
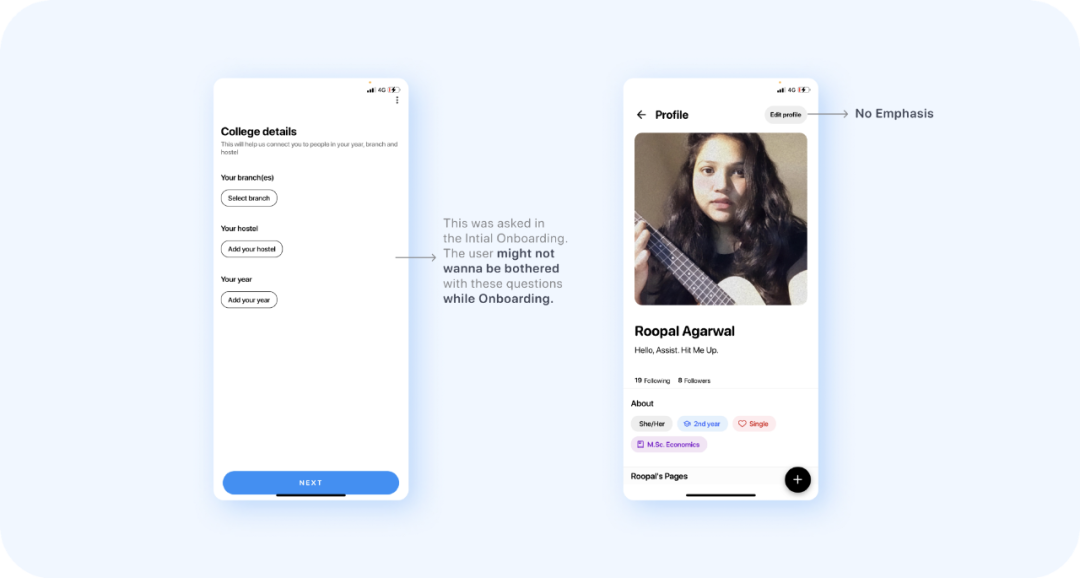
进入页面,以下是用户填写详细个人信息的方式:
现有的面
Hallparty 在新用户登陆时,要求用户填写的个人信息,然而信息维度相当有限,且没有什么意义。

优化方案的目标:通过巧妙地方式让用户填写详细信息,而不是在用户刚进入程序,因为这个过程感觉像是一个任务,枯燥无味,从而带给用户一些反感。
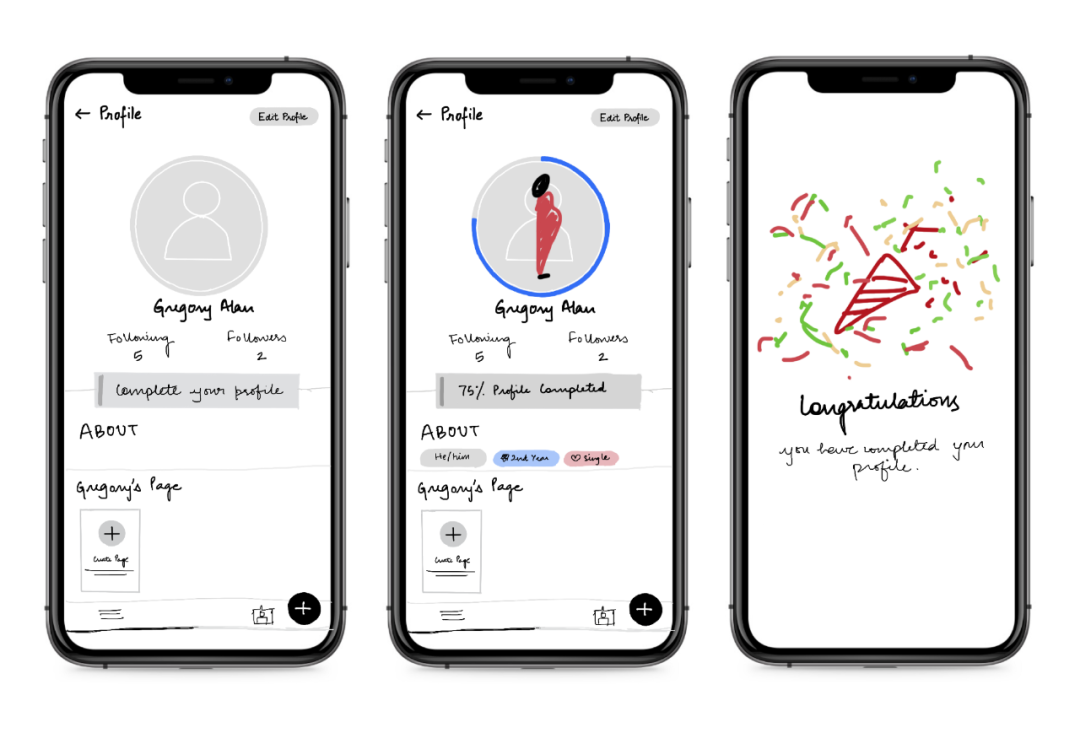
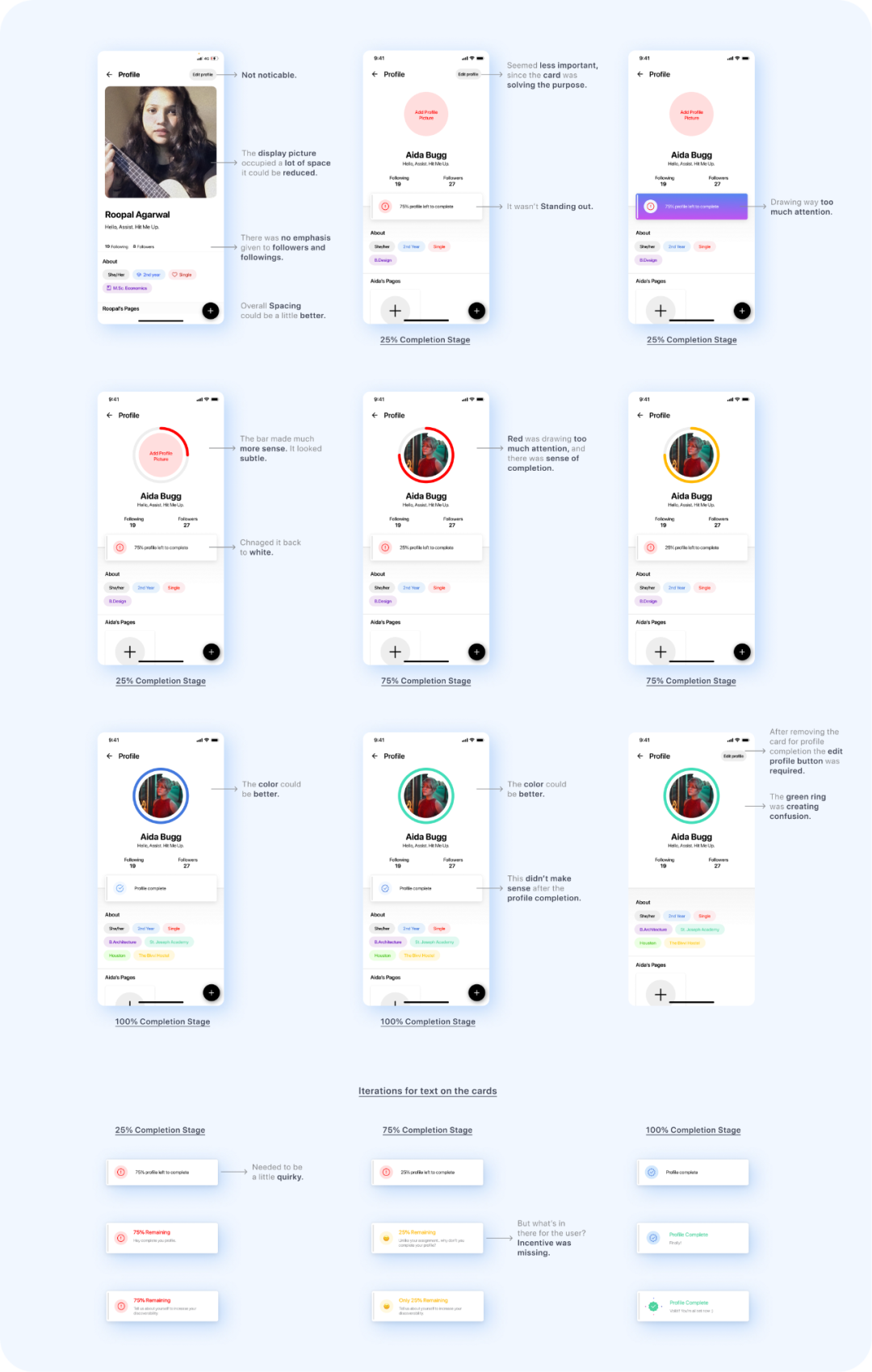
我的解决方案:线框图
我不想把完成个人资料强加给用户,但同时,能提醒他们应该去填满信息。

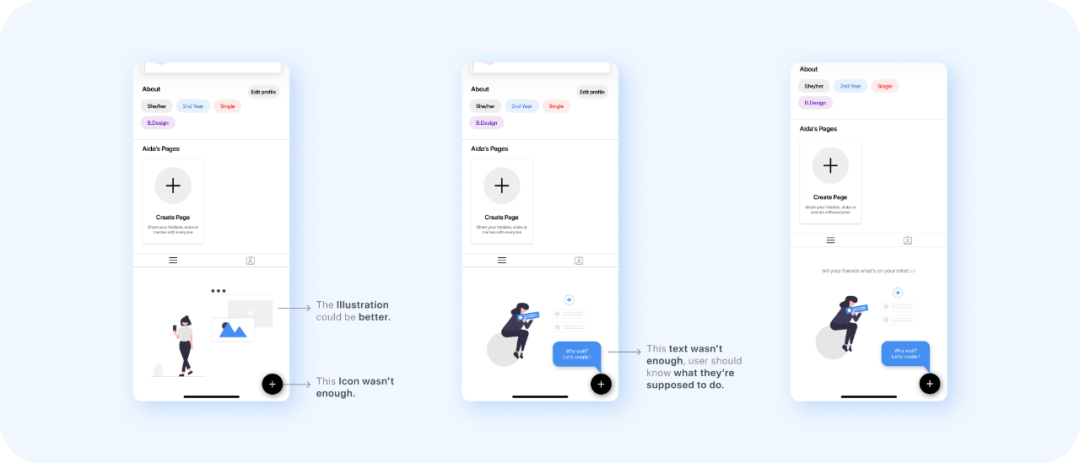
迭代过程
我尝试了很多方案,确定了界面上可见的每一个元素,尺寸、位置、颜色、间距、层次,所有的一切。
下面是我对解决方案的思考过程:

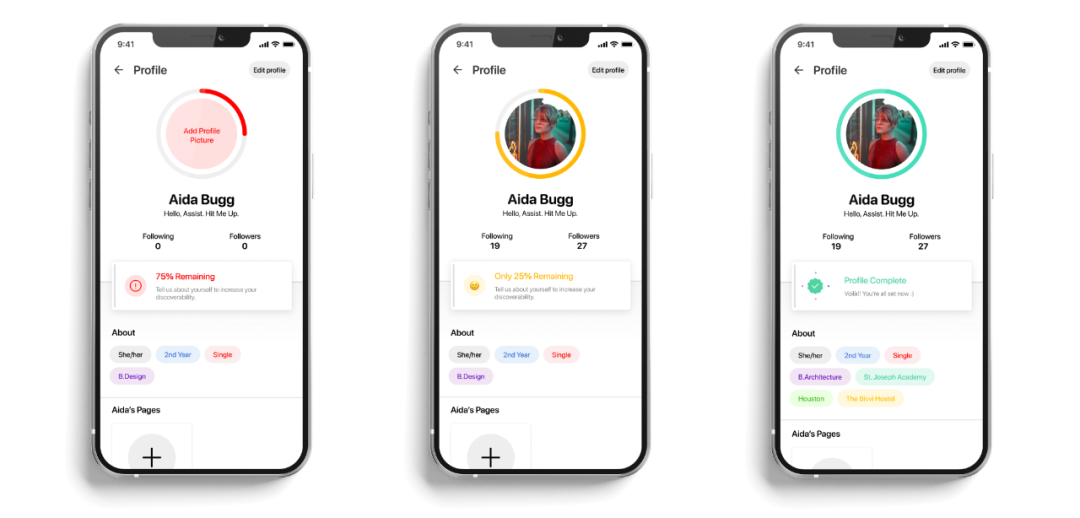
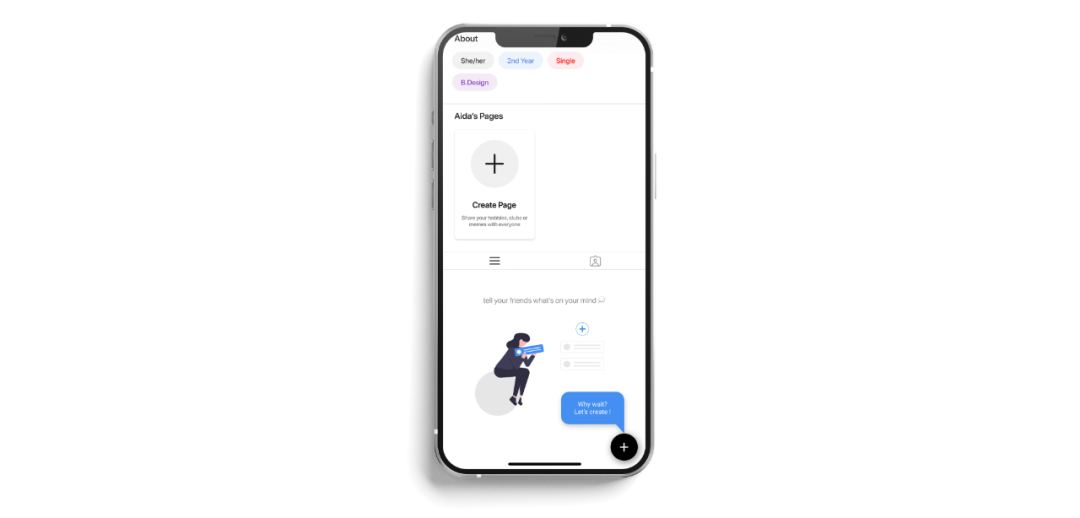
最终界面
这是最终呈现给用户的界面,在没有引起用户过多注意的情况下,卡片和圆环起到了提醒和解释的作用(进度提示)。这一点对于用户而言至关重要,因为用户知道如何填写他们的详细信息和操作进度,实质上可以给用户掌控感。

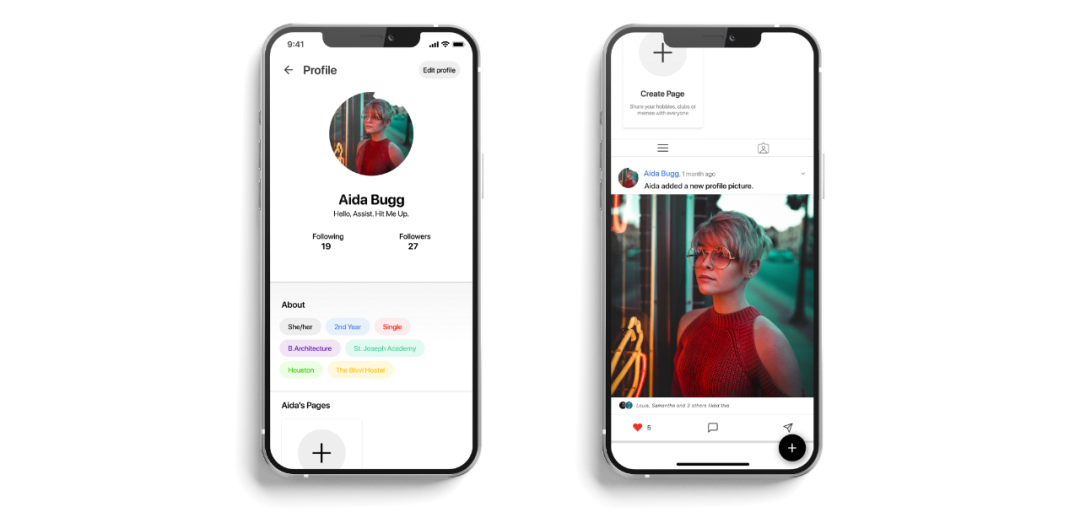
这就是整体界面的样子:

2、让用户更接近真实体验的功能
我意识到,应用程序中的功能并不都是那么容易被用户发现的,因此,我决定挑选几个重要的功能,只在应用程序里给予用户指引。
我不在初始引导中介绍这些重要功能的原因如下:
让我们把它与现实世界中的场景相比较,孩子们会在入校时彻底了解校园吗?不。但他们最终会在入校后逐一发现。
我不想一下子展示所有的功能,而是留下一些惊喜,让用户以后去发现。
此外,使初始引导变得冗长,除了激怒用户之外没有任何作用。因此用户倾向于跳过它。而这是我绝对不希望发生的。
出于上述原因,我决定挑选重要的功能,稍后介绍。以下是我选取的两个功能。
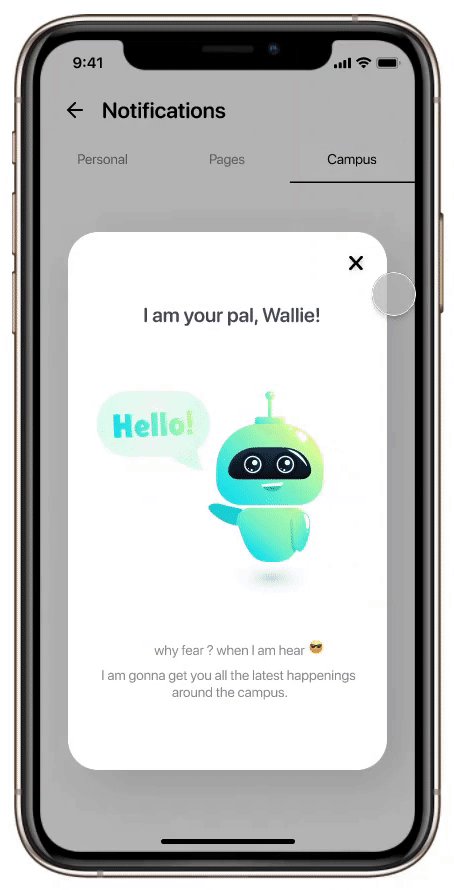
A\ 校园推送机器人🤖
WALLIE,可爱的校园推送机器人,他将带来校园里所有的八卦。开个玩笑,但是Wallie 会自动推送校园里的所有重要消息,确保你不会错过任何事情。这是不是很酷?
校园推送机器人是用户的朋友,他不会让用户疑惑校园里发生什么而感到 FOMO。
注释:FOMO “错过恐惧”指的是一种感觉或看法,即别人比你更快乐,生活得更好,或经历的事情比你更好。它涉及到一种深深的嫉妒感,并影响自尊。Instagram 和 Facebook 等社交媒体网站往往会加剧这种情况。
迭代过程
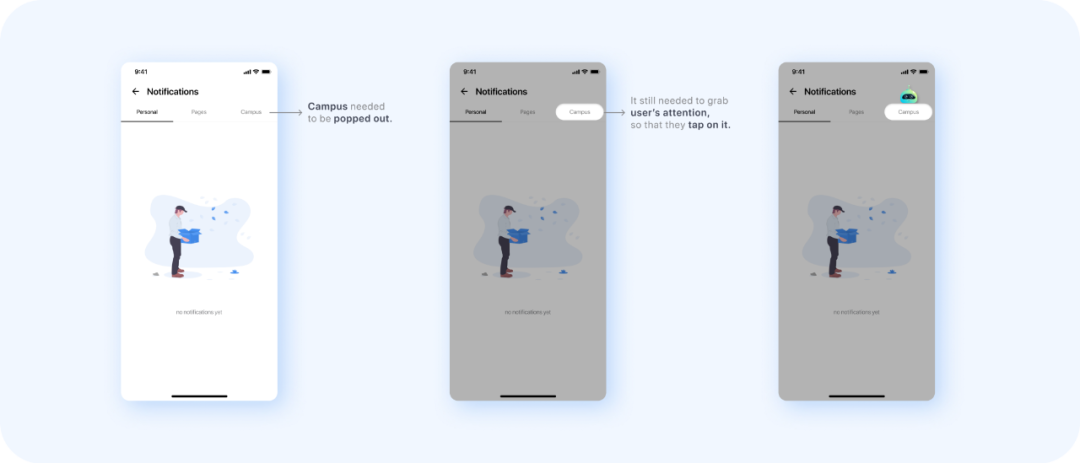
校园推送机器人的功能很酷,但用户如何找到它?🤔 说实话,它并不明显。但我有个好主意。💡 我为它引入一个工具使用提示,因为我们得让用户看到它最酷的实体。

接下来的操作呢?我不能在这里再放一个工具提示。你知道这意味着什么吗?是的,是时候先睹为快了🙈 。
我需要给用户一个理由去点击 "校园",因此我向他们展示了一个带有互动的机器人动效。

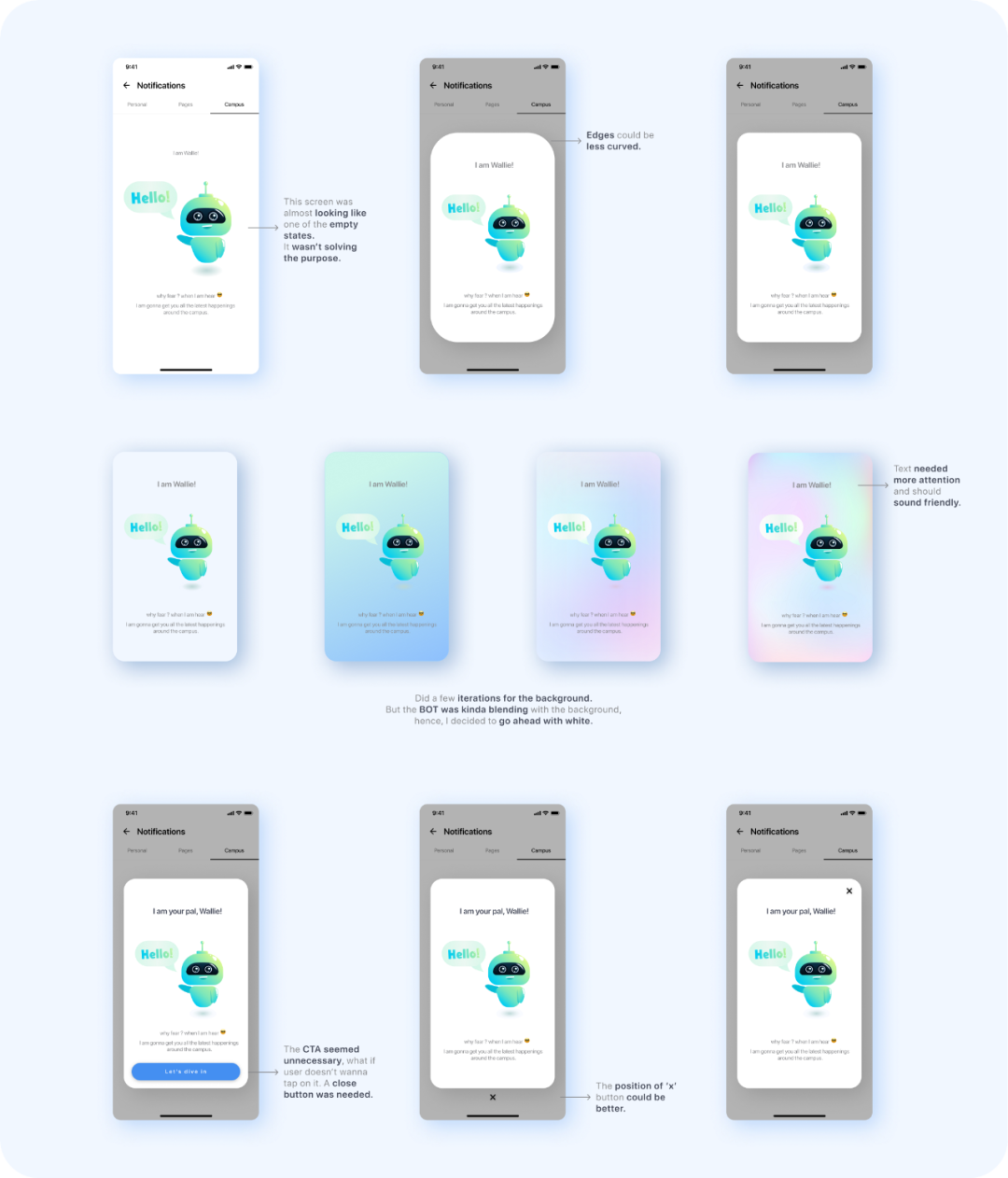
介绍页的优化方案。思路如下:

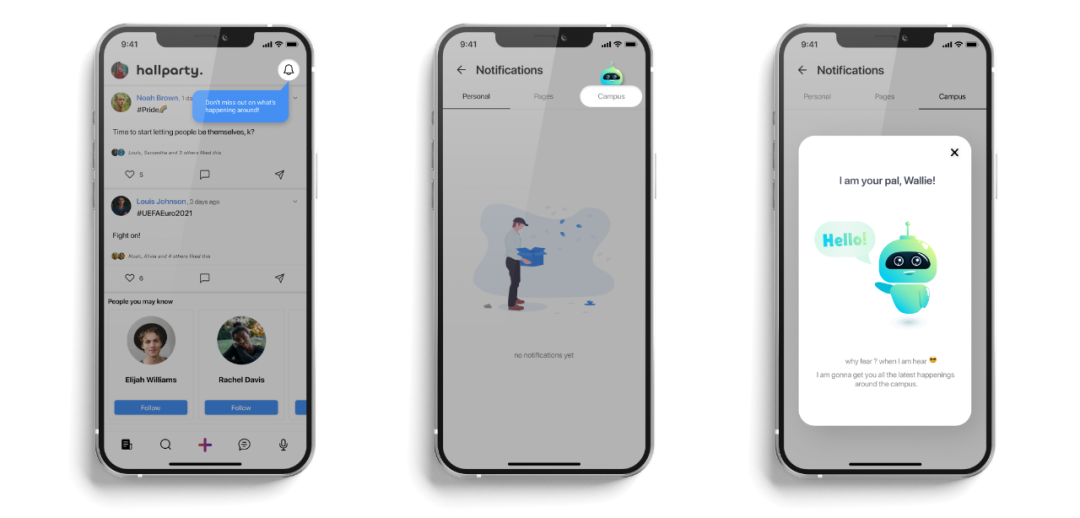
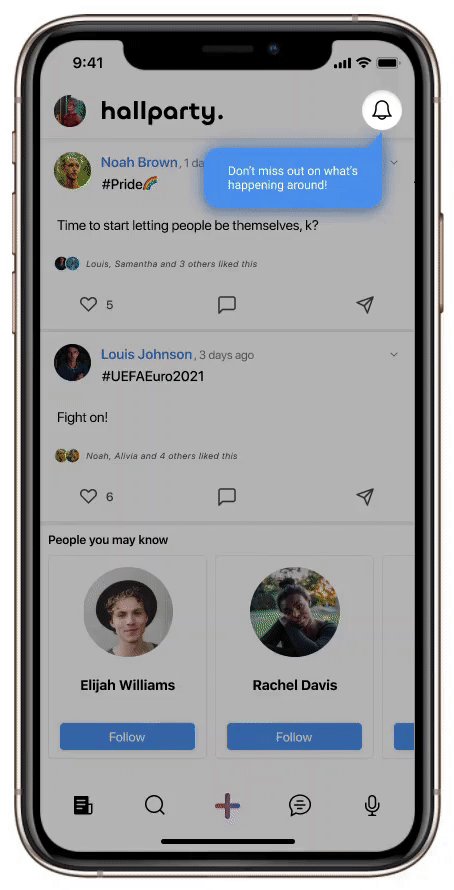
最终版本
这就是最终样式,简单而又有趣。任务完成了!! 😎


我需要弄清楚哪些功能是最受欢迎的,而且要确保它们是容易被发现的。因此,我开展了调查,向现有用户提出一个问题:"他们最喜欢的功能是什么?" 我得到的最普遍答案是语音室。另外我注意到,语音室这个功能并未真正的传达它的作用,它需要一些介绍。
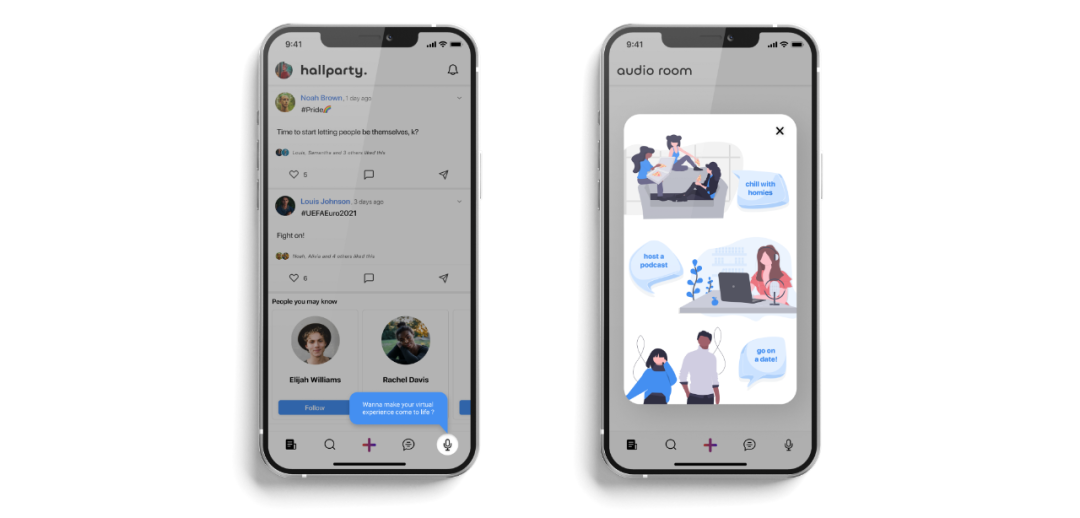
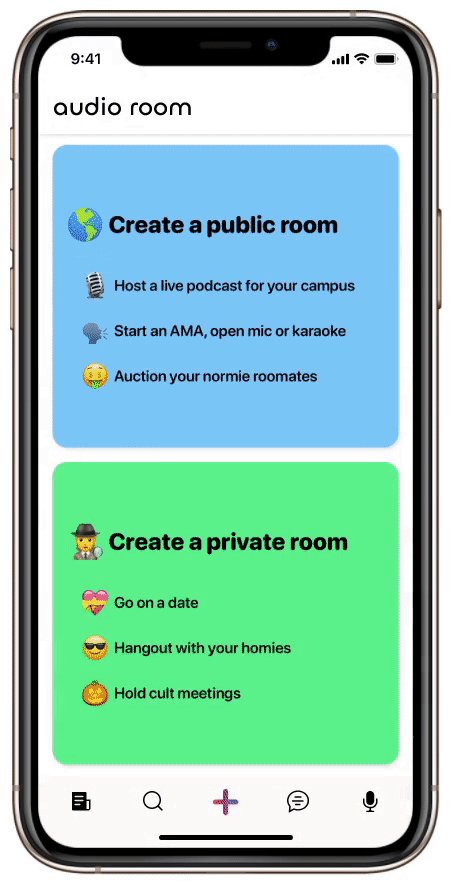
B\语音室
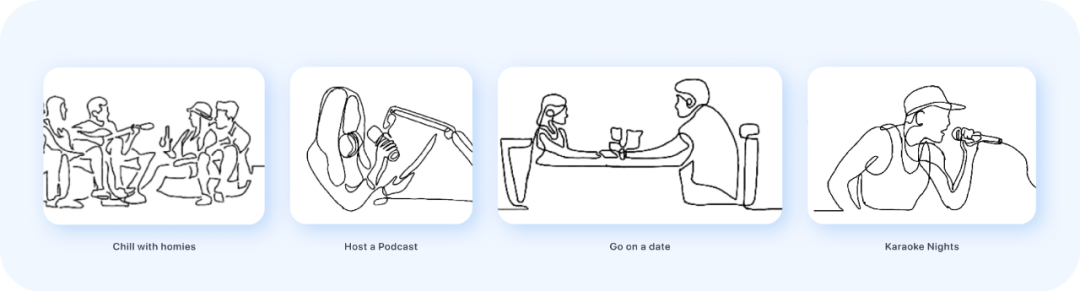
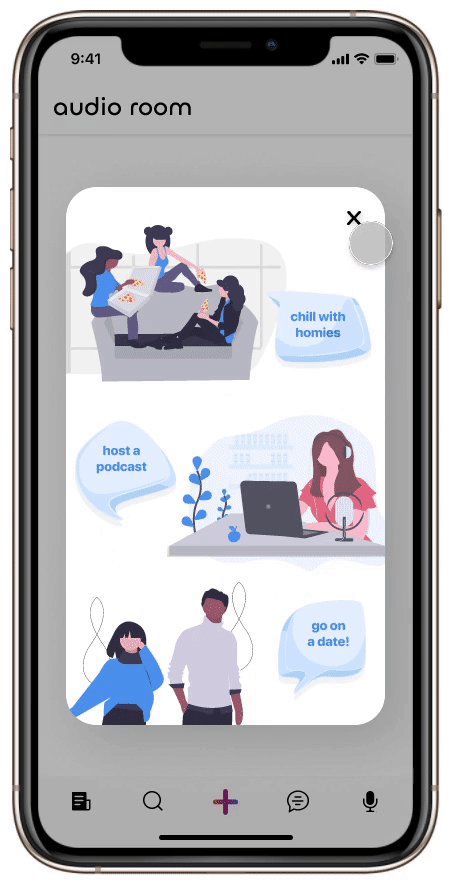
将其与现实世界的场景相比较,语音室正如校园里和朋友一起闲逛的地方。当你思考时,会发现语音室有无数的可能性、无数可以做的事情。例如,在食堂里休息发呆,和朋友们聚会,或者约会(Hallparty也提供私人房间),或者练习公开演讲,或者主持播客。语音室有无穷的可能性。
语音室也有同样的目的,它基本上是虚拟空间,你可以和你的朋友一起玩,玩游戏,听歌,分享屏幕,以及更多活动。

现有界面

之前是没有关于语音室的介绍。Hallparty 没有展示出语音室是一个多么惊喜的功能,而介绍能充分展示了语音室的完整功能,使虚拟时间变得更加令人兴奋。
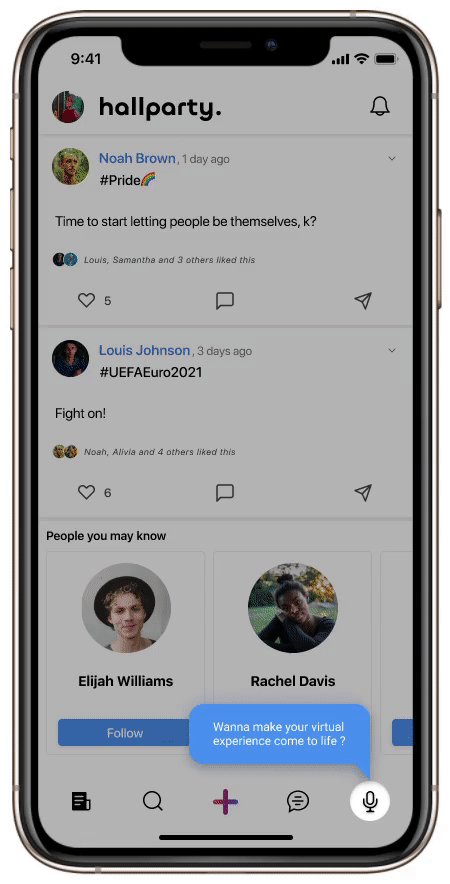
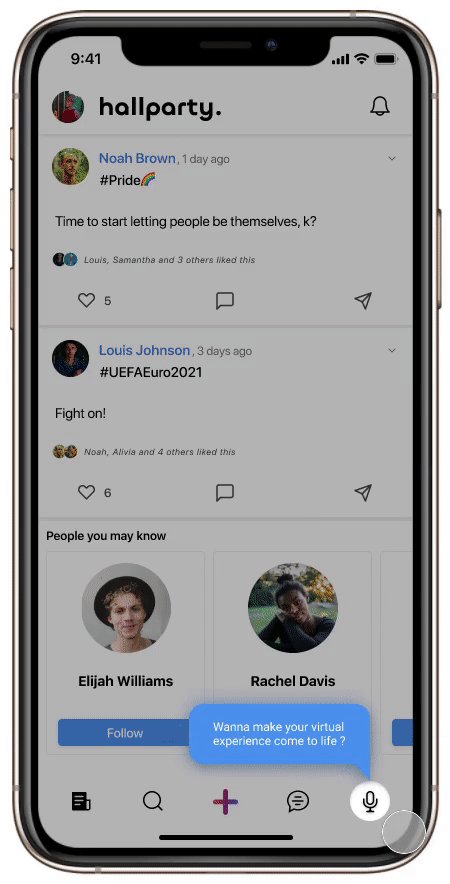
迭代过程
由于需要维持之前使用的设计语言,我决定只使用弹出式来引导用户语音室所提供的广泛可能性。我更多地强调了视觉,以抓住用户的注意,使他们有更好的体验,并意识到虚拟互动可以是多么有趣。

最终版本
这就是最终界面。从发光的工具提示开始,以语音室的介绍页面结束。


空状态
空状态是指用户使用产品过程中,没有任何东西可以显示的时刻。虽然空状态对用户体验很重要,但却经常被忽视。了解它们是什么,如何使用它们,并对它们应用最佳体验方案,可以产生巨大的收益。尽管空状态不是典型状态,但它们应该被妥善设计以防止混淆。
用户从注册登陆到功能操作交互,有很多的场景会使用空状态。在这种情况下,我将展示针对那些用户仍不熟悉,并且大部分界面没有任何信息显示的场景。这些可以被称为渐进式引导拓展 / 产品走查。
1、个人
迭代过程

最终版本

2、信息流
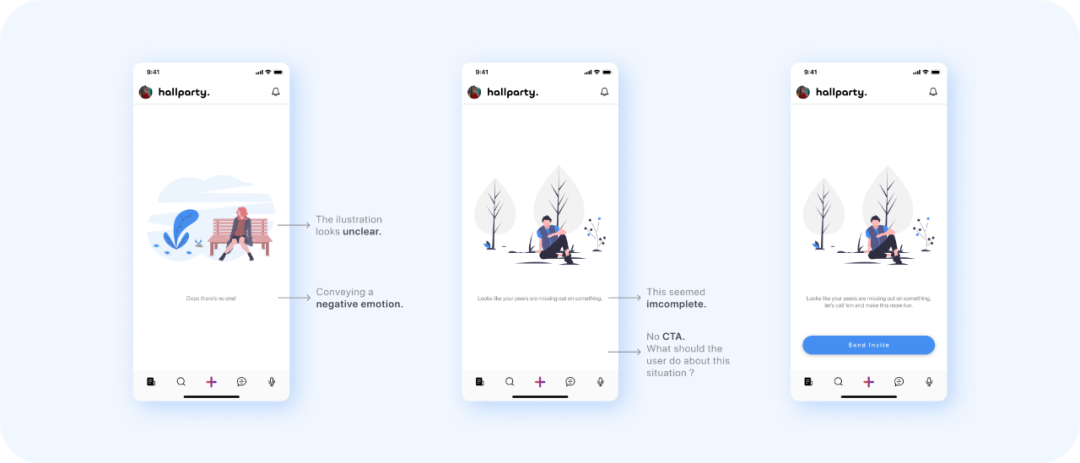
迭代过程

最终版本

3、探索部分
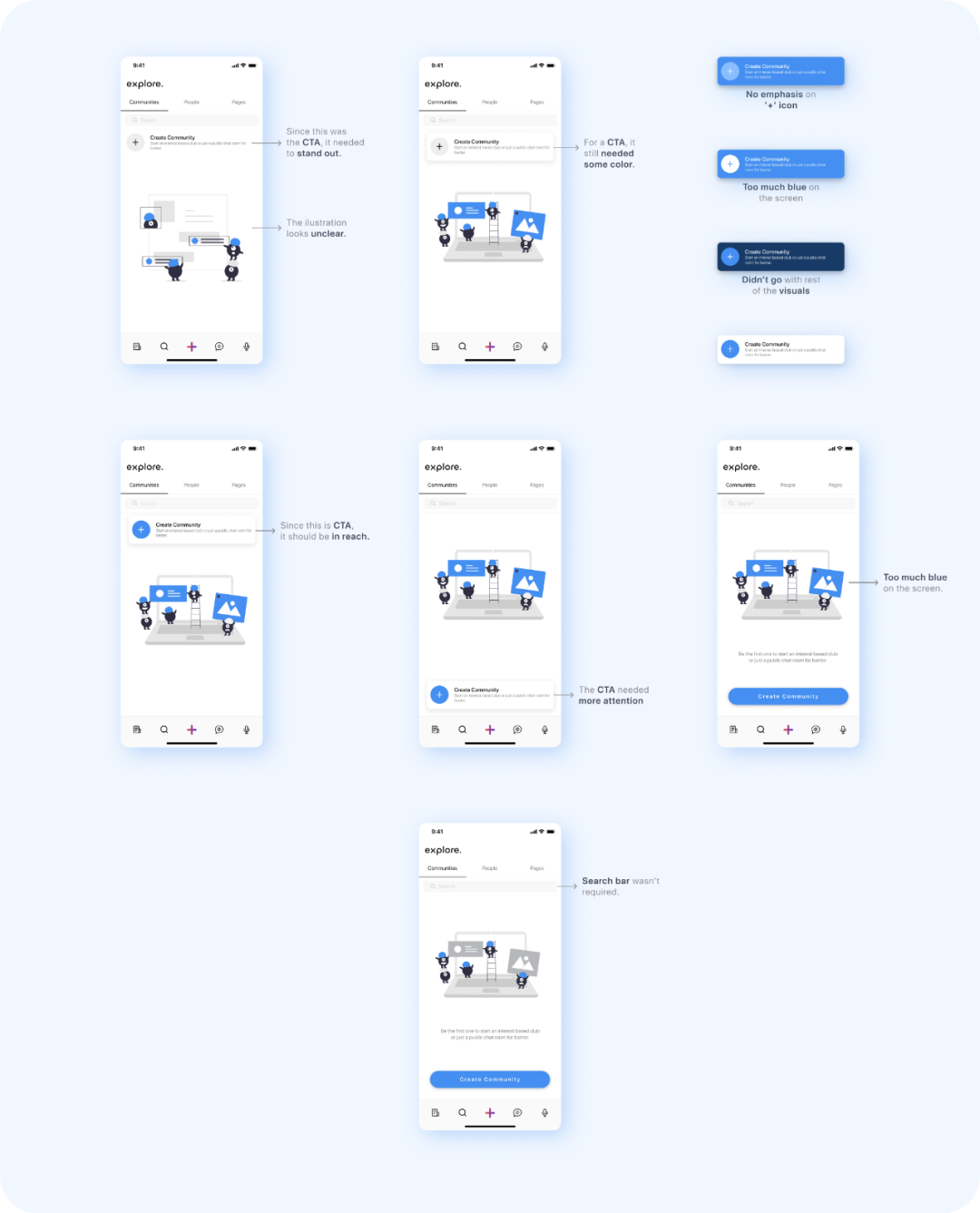
迭代过程

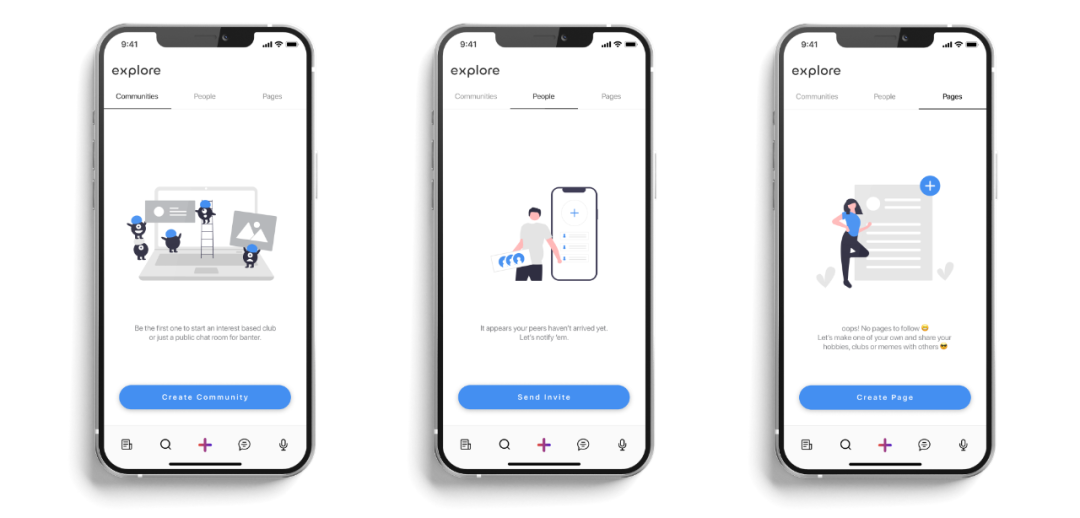
最终版本

4、收件箱
迭代过程
最终版本

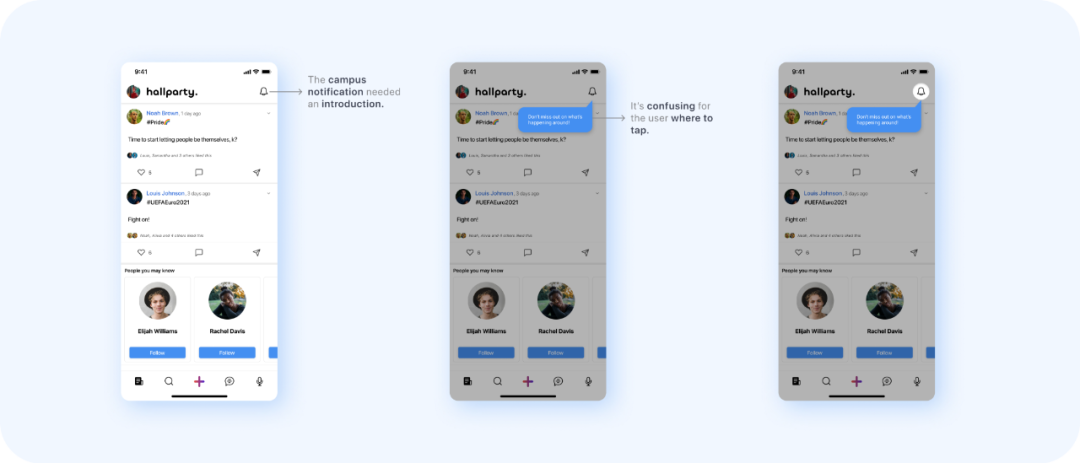
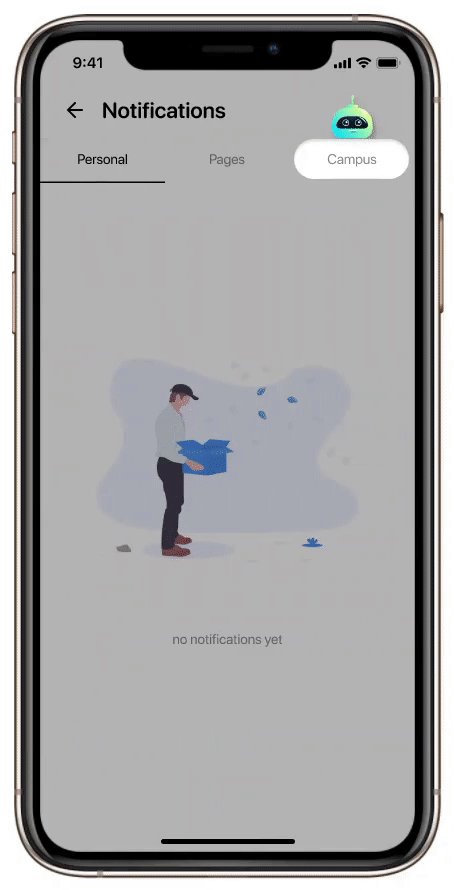
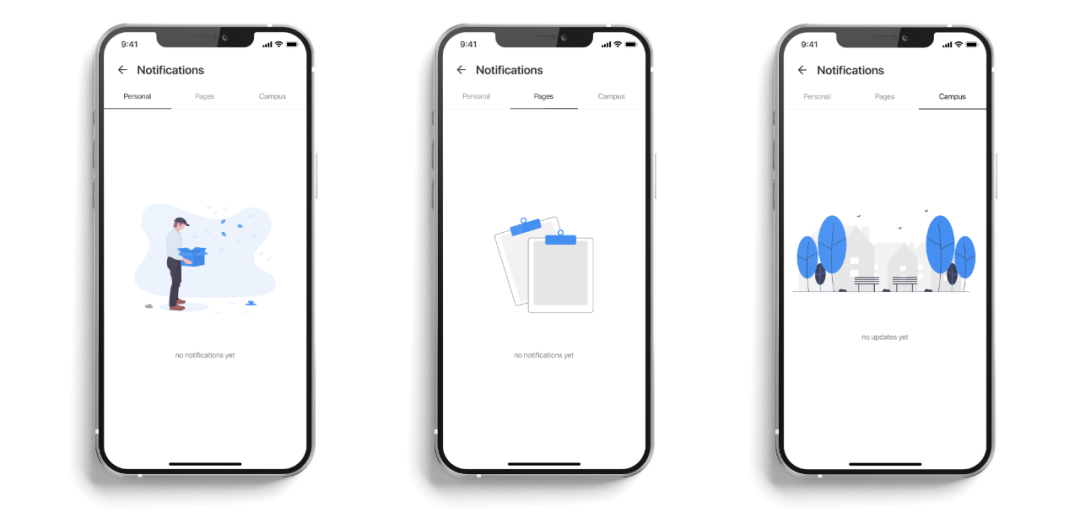
5、通知
最终版本

就这样结束了🍻
如果你们阅读至此,非常感谢你们留下来,这对我来说真的很重要🤗(假装你们很喜欢😛 )。总的来说,这是一次有趣的设计旅程,我学到了很多东西,希望你们在阅读中感受到乐趣。
思考和收获
整个设计对我的设计成长很有帮助,我探索了很多以前没有做过的新东西,也学习了一些新的技能。以下是我在整个过程中面临的挑战和学到的东西。
项目的开始和发展犹如一条巨大的学习曲线。我学会了质疑我的每一个决定,我的推导决策能力得到了极大的提高。
设计时最重要的事情之一是移情。对设计师而言,真正理解用户的需求和期望是必要的。移情帮助我更深入地了解背景,帮助我思考和提出解决方案。
我学会了如何在数字产品和现实世界之间进行场景比对,从而看到清晰的产品愿景,更有创造力。
保持应用程序的原有设计语言是一个挑战,也是一个限制。
最后,迭代是我最大的老师。不满足于自己做的初设计。最初迭代是有点挑战性的,但随着进一步发展,我开始质疑自己的设计决策,最终设计也随之变得更好
未来的改进
本次设计中的插图伴随着动效,提升初始时校园虚拟之旅的真实感。
校园推送机器人不仅能推送重要信息,还能回答学生的提问。


原文标题:Hallparty Design | Revamping the Virtual Campus Experience
文章来源:Medium
原创作者:Roopal Agarwal
原文链接:https://medium.muz.li/hallparty-design-revamping-the-virtual-campus-experience-178cfcef8c20
翻译作者:曹竞羽
授权获取:刘倩茹
审核校对:王翎旭

热门文章推荐
精选体验设计知识
收录 100+UED 团队干货文章
共创成长训练营
三分设·星火会员
我们一起聊设计
三分设·微信读者群/城市群
欢迎添加 ⭐️ 星标,获取每日好文推荐,每天早上 8 点,准时充电。加入设计微信交流群 三分设读者 5 群,期待与更多优秀用户体验设计师一起成长, 添加 益达 微信号【 Lil_Bug 】or【 Red-boy2020】,备注【 三分设读者 】加入读者群!
分享设计心得,定期直播,零距离连麦,答疑解惑
↓↓↓点开『阅读原文』,欢迎你的加入星球