Chrome 上开发调试的九个技巧,或许你不知道?
作者:Jimmy,链接:https://juejin.im/post/6881439870380834830
如果你是一个前端开发者,你接触浏览器的时间会占用你工作时间的一半,甚至更多。那么我们推荐你使用谷歌浏览器,它是前端开发利器之一?开题前,请你更新谷歌浏览器的版本到最新。截止本文发布,鄙人window上谷歌浏览器为最新版本 - 版本 85.0.4183.121(正式版本)(64 位),mac上谷歌浏览器为最新版本 - Version 85.0.4183.121 (Official Build) (64-bit)
问:为啥要更新?答:一是为了统一操作讲解;二是产品升级总会解决些遗留的问题吧,技术向前看
感兴趣的伙伴可以看看官网的更新记录?google web下面直接进入正题 ?以下的操作都是在mac的谷歌浏览器上进行的。window上大同小异,请自行脑补~
1. 允许重复声明 let 和 class
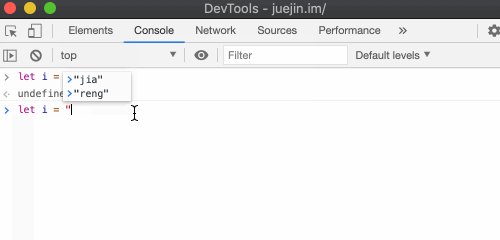
在更新版本之前,我们在谷歌浏览器上使用let或class对变量进行二次声明,会出现错误信息。如下:
let i = "jia"
let i = "reng"
// 报错
// Uncaught SyntaxError: Identifier 'i' has aready been declared
复制代码
导航条 => 更多图标 => Settings => About Chrome => Update
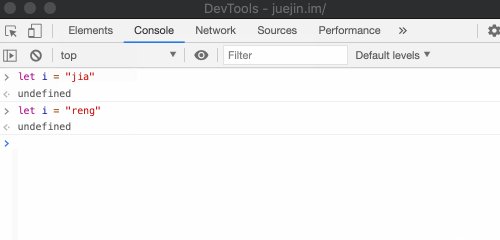
升级后,重复声明不会报错,解决了在一个控制面板里面console调试中不能覆盖同一个变量的烦恼。

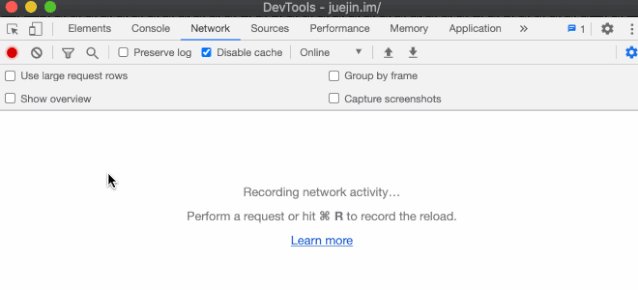
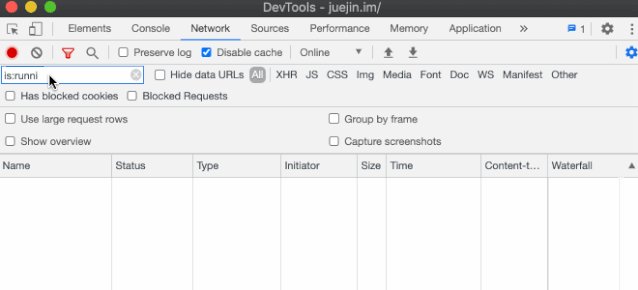
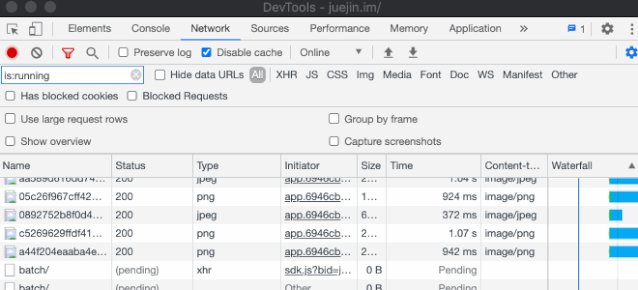
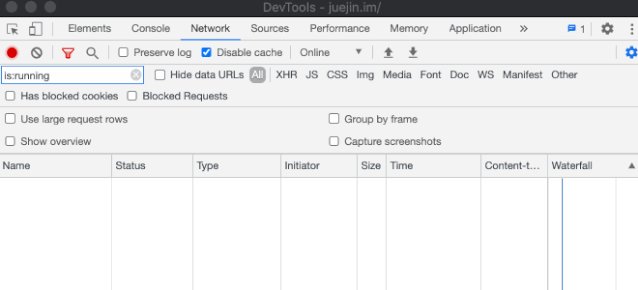
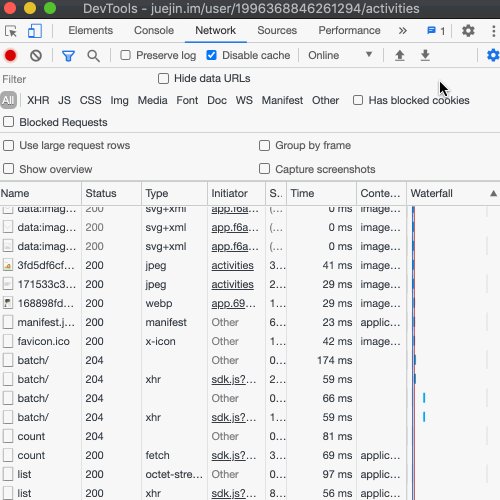
2. 过滤请求
网页请求服务器,有时候发起的请求太多,我们想知道哪些请求返回阻塞了。我们可以对请求的网络进行过滤,来定位问题。
控制面板 => Network => filter图标 => is:running => 刷新监控的页面

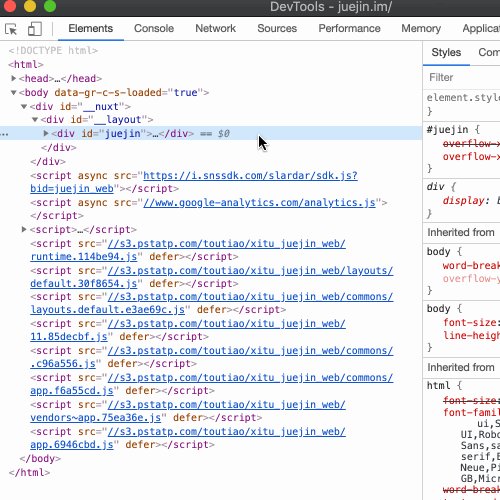
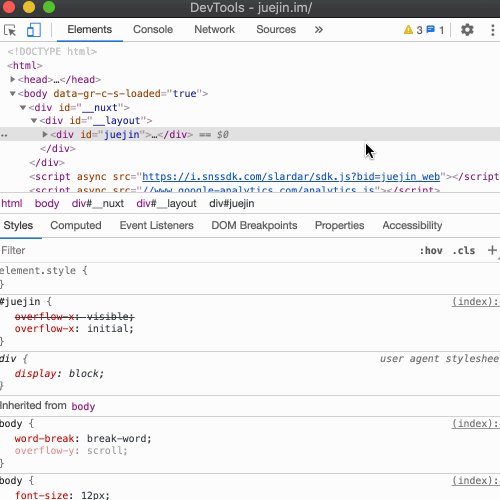
3. 展开所有的子节点
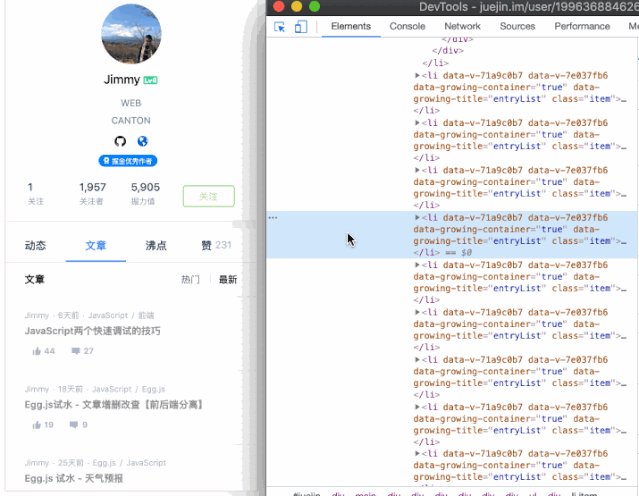
在进行DOM节点元素调试的时候,我们需要对每个节点进行展开查看,如果只是逐个点击目标元素下面的子元素展开,耗费时间。可以尝试下面的快捷操作~
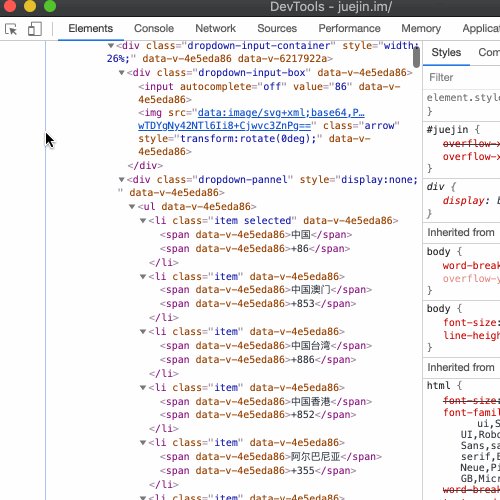
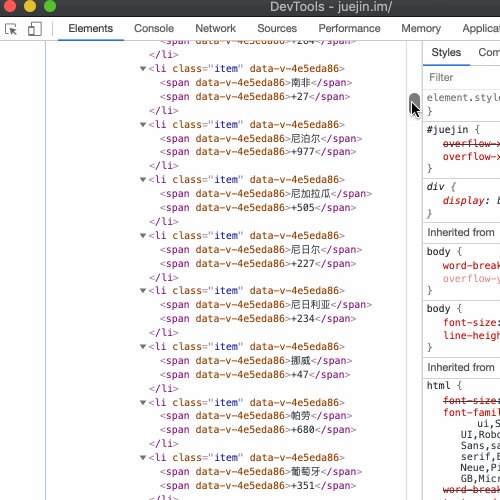
控制面板 => Elements => 按option + 点击要展开的元素图标

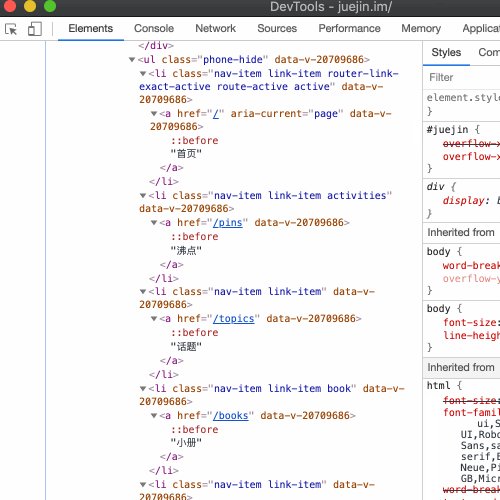
4. 滚动元素到视图
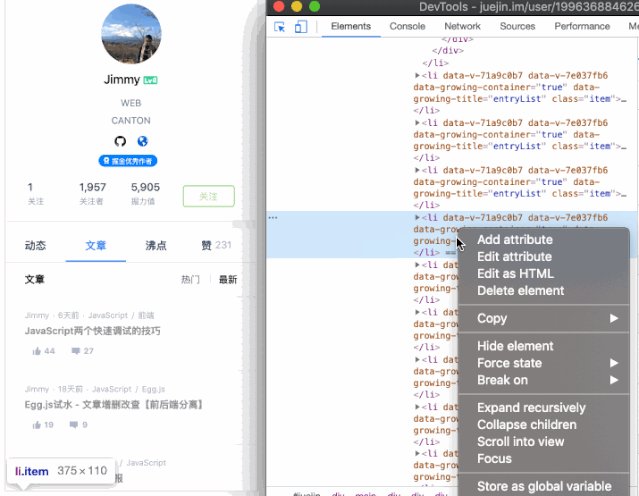
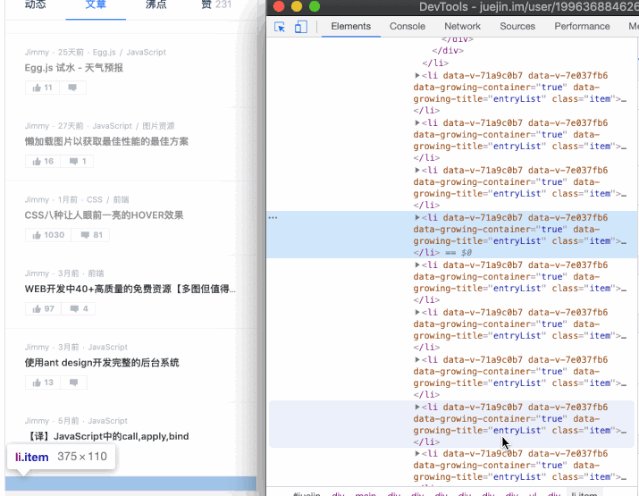
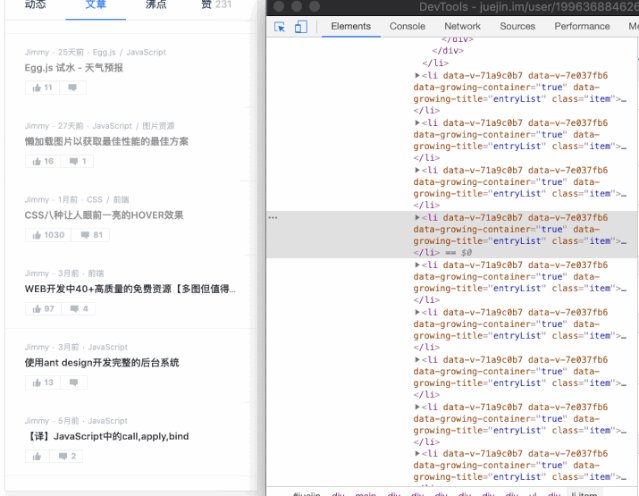
在调试DOM元素的时候,我们已经聚焦到相关的DOM结构上了,但是对应的元素并没有在可视窗口上展示,那么我们可以将其快速滚动到可视窗口。
控制面板 => Elements => 右击选中的DOM节点 => Scroll into view

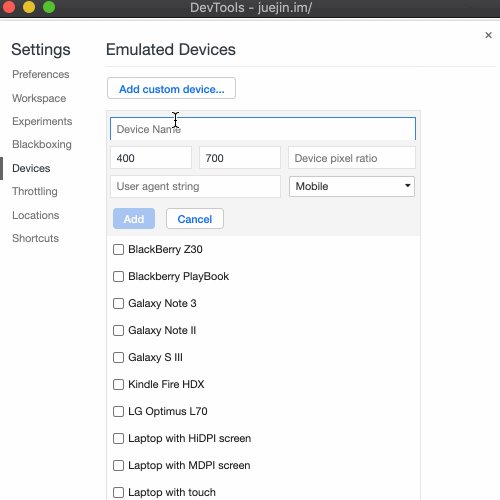
5. 预设设备
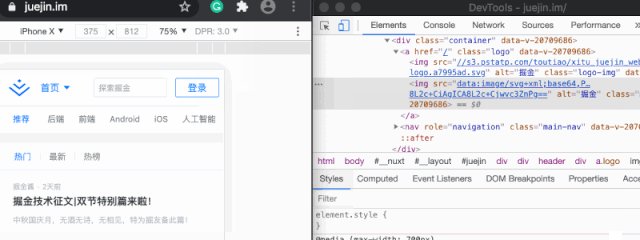
在进行调试的时候,我们手头上没有那么多设备。特别是开发移动端的猿儿,在没有充足调试机的情况下,我们就靠调试工具进行模拟。那么,除了谷歌浏览器默认设备的几个值,比如iPhone X, iPad。我们还可以自定义自己需要的设备。
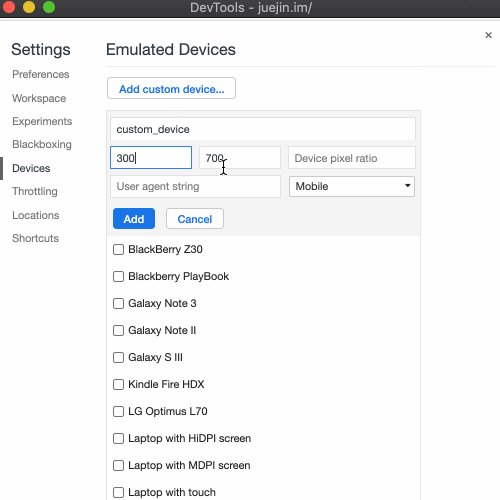
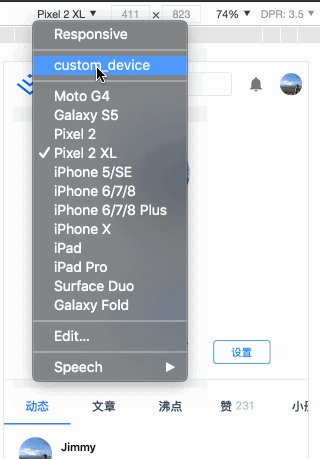
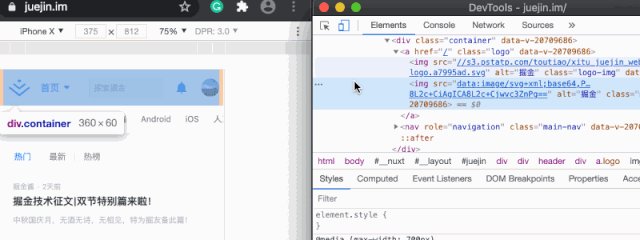
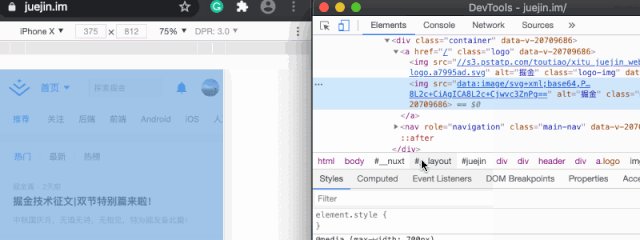
控制面板 => setting图标 => Devices => Add custom device...
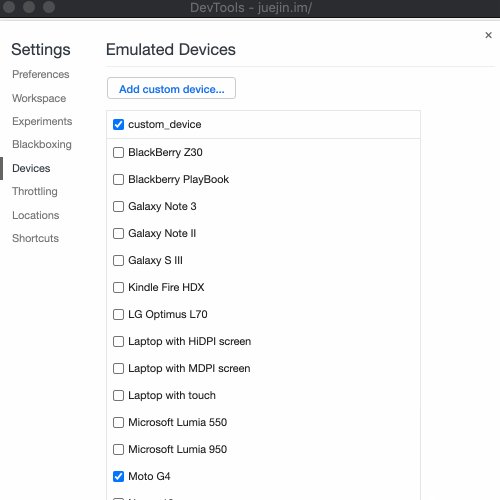
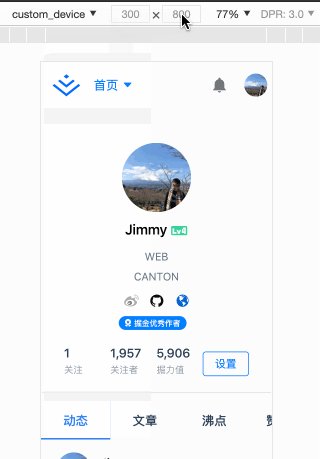
我们添加一个一个尺寸为300 * 800且DPR为3的设备。 之后,在调试设备的时候,我们可以选择预设设备进行预览~
之后,在调试设备的时候,我们可以选择预设设备进行预览~
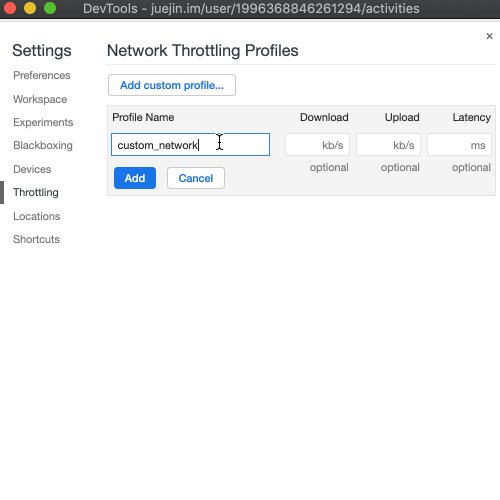
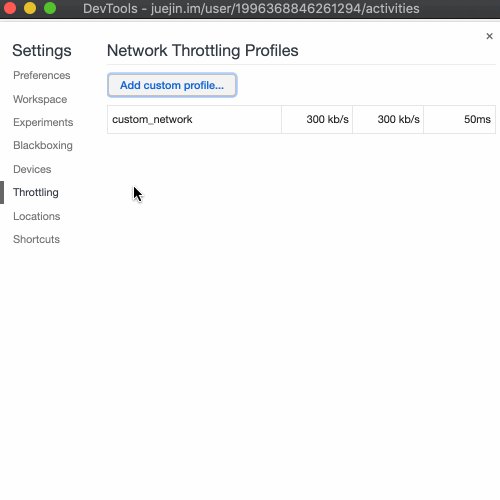
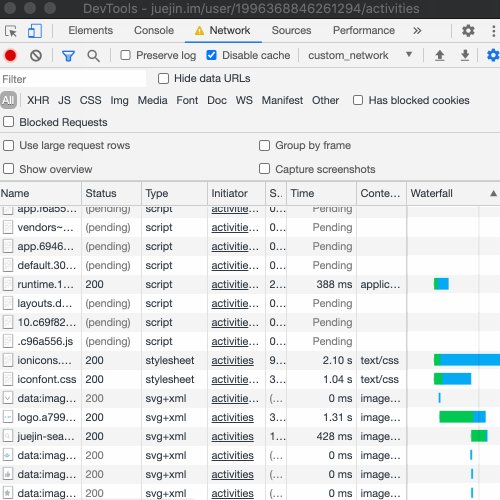
6. 预设网络状况
我们不能把控用户使用我们产品的网络下载速度,所以我们得模拟不同网速下面的产品表现情况,以检查我们对产品的优化是否符合预期效果。同理,我们也可以自定义网络的状况,一般情况下默认是online。
控制面板 => setting图标 => Throttling => Add custom profile...

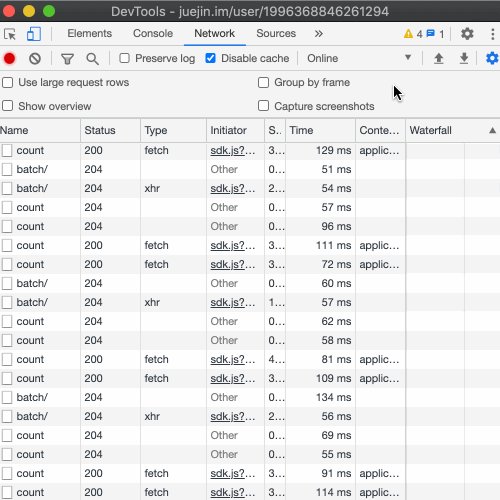
7. 捕获快照
communication省心省力的原则之一是:图文并茂地沟通。在跟上下流的人员进行沟通的时候,推敲产品的途中,少不了对一个产品的截图。作为一个开发者,你还在使用截图工具或聊天工具进行操作?我们有更加方便的方案~
7.1 捕获全屏快照
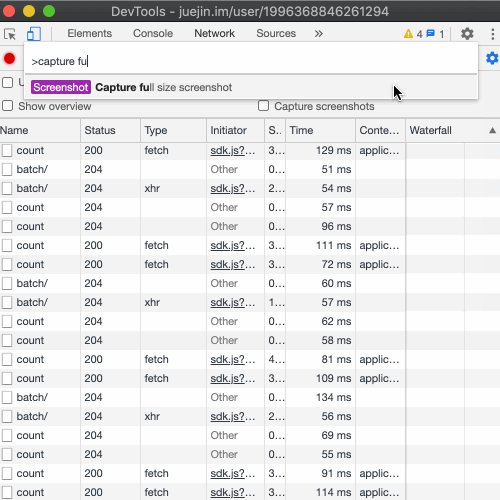
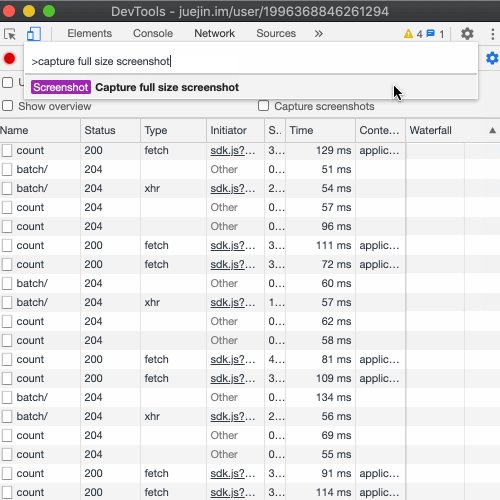
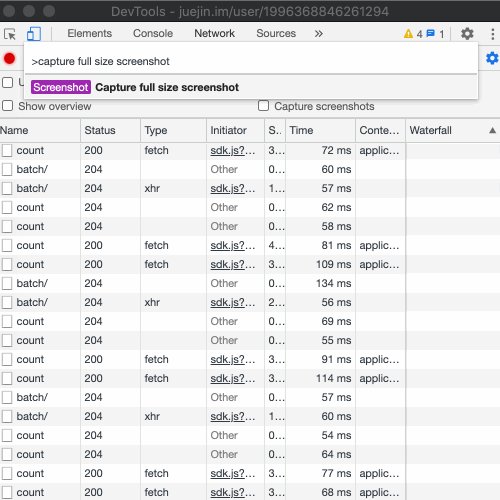
控制面板 => command + shift + p => capture full size screenshot
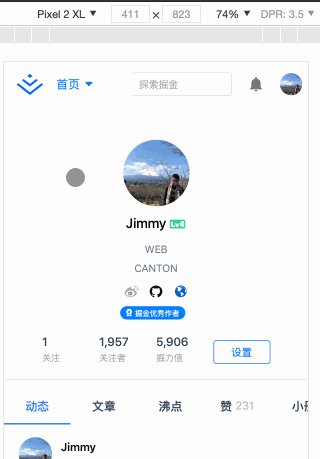
 下面是截取自己掘金个人资料页面的图片。在进入个人资料页面后,设置成移动设备调试,之后在控制台上按照上面的步骤执行
下面是截取自己掘金个人资料页面的图片。在进入个人资料页面后,设置成移动设备调试,之后在控制台上按照上面的步骤执行capture full size screenshot,即可生成完整的个人资料页面图片。
⚠️ 不限制移动端调试操作,PC端也可以,这里为了方便贴图,才选择移动端调试而已
当然,我们使用局部截图更加频繁,那就使用到了下面的小技巧。
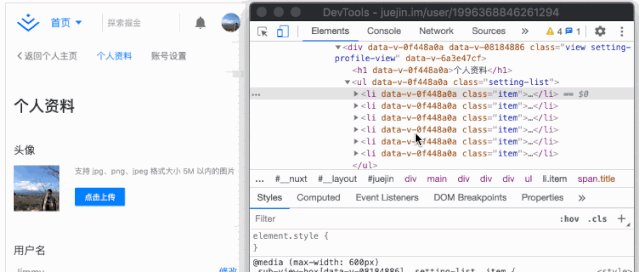
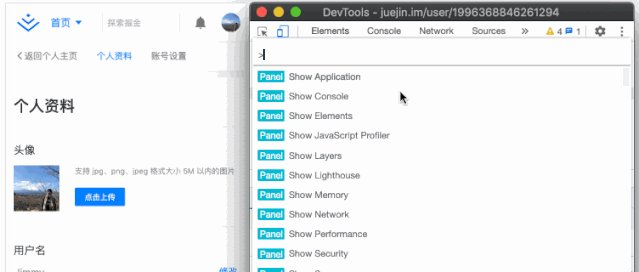
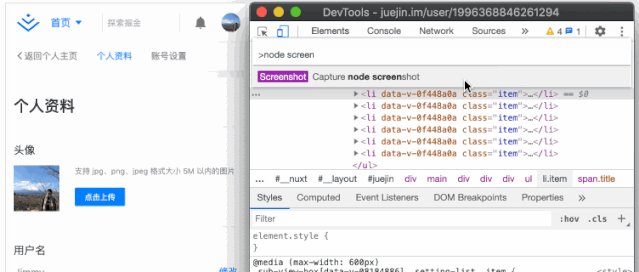
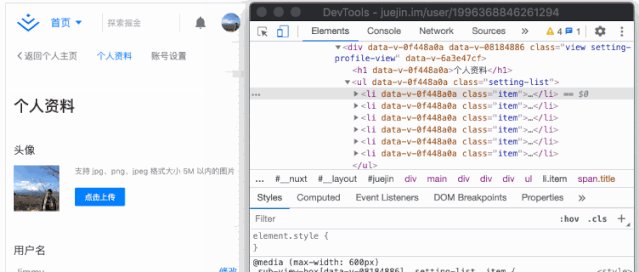
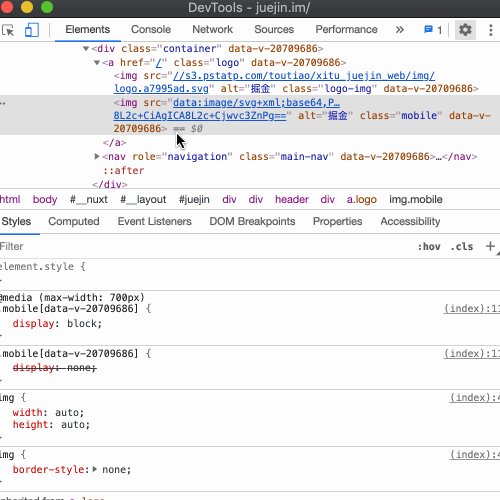
7.2 捕获局部快照
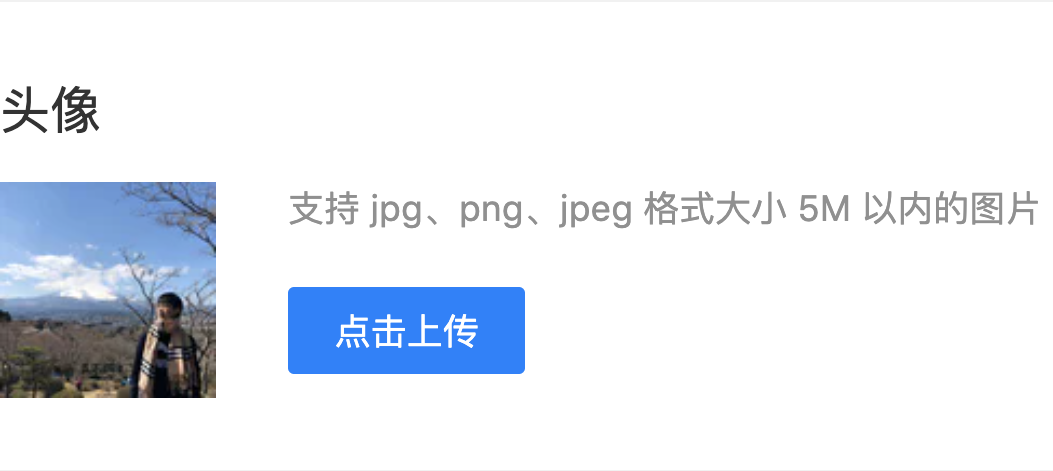
控制面板 => 审查元素 => command + shift + p => capture node screenshot
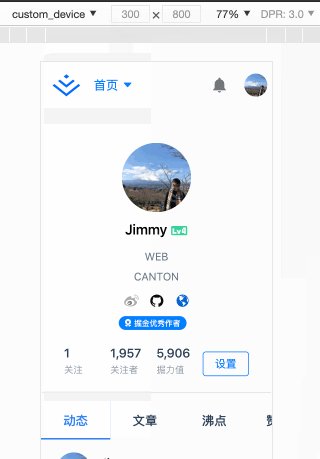
我选择掘金个人资料的头像部分进行截取示范~ 正确操作后,截取到的就是目标审核元素,如下图:
正确操作后,截取到的就是目标审核元素,如下图:
8. 快速清空站点缓存
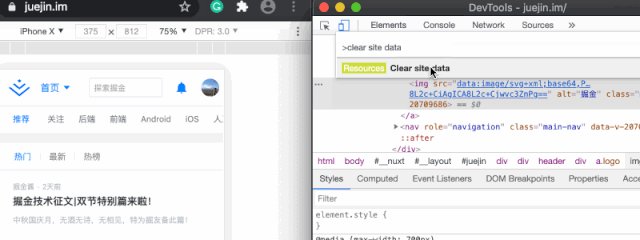
有时候开发调试,我们需要清空缓存信息。与其手动一个个信息清空,还不如一步到位,直接清空这个站点的信息 ?
控制面板 => command + shift + p => clear site data
 嗯~就此打住吧,写了不少了~等等,才八个技巧而已么,得加一条 ?Because NINE is my lucky number.
嗯~就此打住吧,写了不少了~等等,才八个技巧而已么,得加一条 ?Because NINE is my lucky number.
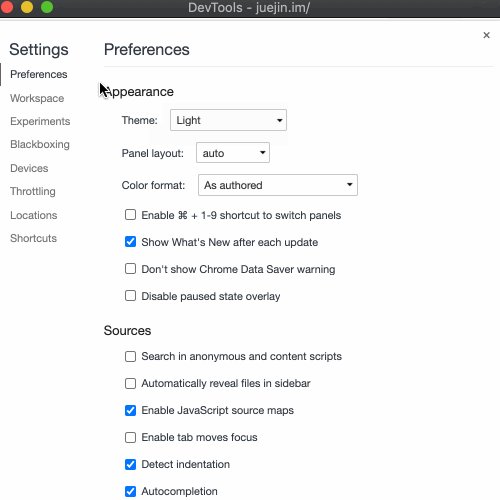
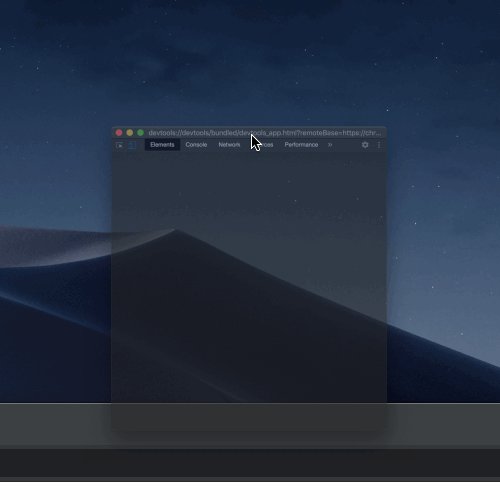
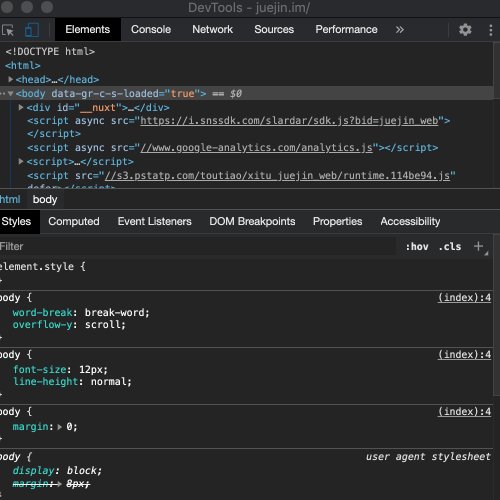
9. 更改调试面板主题
在开发调试中,默认主题难免让眼睛审美疲劳。而且,作为一个开发者,要高冷,高冷,高冷...暗黑色调妥妥的。通过下面的操作,你可以选择适合自己的风格。
控制面板 => setting设置图标 => Preferences => Appearance => Theme

如果你也有好的开源项目,欢迎推荐!
微信号联系:westbrook12000(ps:加好友请备注“开源”)
回复 【小程序】获取15套小程序源码【学习+实战+赚钱】 回复 【关闭】学关闭微信朋友圈广告 回复 【实战】获取20套实战源码 回复 【福利】获取最新微信支付有奖励 回复 【被删】学查看你哪个好友删除了你巧 回复 【访客】学微信查看朋友圈访客记录 回复 【python】学微获取全套0基础Python知识手册 @程序员,这款自动抢微信红包真快啊!
又来一个神器,可以查看微信朋友圈访客记录!



