最近公司来了不少实习生和经验不是特别丰富的前端开发人员,带着他们做项目的时候,发现有很多入行0-3年的前端者欠缺一些东西。
那么,这里我这边就以一个 vue 项目为例给大家分享一下 vue 项目的一些技巧。

其实有很多人的项目可能都是直接 vue-cli 那一套。但是事实上,当项目稍微上一点规模。你需要对你的项目进行一个重新的架构。一个基础库可能会耗费一定的开发时间,但是如果项目具有一个优秀的基础库作为支持,可以让项目推进的更快速。前期开发基础库耗费的时间是可以补上来的,最关键的是,有基础库作为支持,我们可以保证项目的一个最低质量下限。不至于多人合作项目,不同人写出来的不同模块质量参次不齐。同时也保证了一个更好的可扩展性。通常我们说的基础库包括-组件库、基础 css 库、基础工具库(比如项目的二次请求封装,通用的缓存方法,通用的 cookie 操作等等);
管理你的请求,建议把你项目的 api 层独立出来为一个层级管理,这样有利于在复杂接口下,更好的管理,降低复杂度。缓存一些请求信息,可以有效地减少请求,加快速度。比如我们从商品列表跳往商品详情。我们可以利用 cookie 或者 localstore 缓存一下商品详情,如果这个商品的详情已经被加载过了,就拿出来重复使用。
延迟加载一般是为了更快的看到内容,我们一般会对于图片等大资源进行懒加载,再比如我们的组件懒加载。其实基本上所有的性能优化,无非就是在从这两方面想办法。会涉及到很多工程化的内容,比如 webpack、服务器部署,更严格一点会有自动化工程体系。这些会对项目的推进非常有帮助对项目的质量等等也会很有保证。我们一般对于项目的工程化改进体现在以下三个方面。比如改进 webpack 配置来提升打包速度。使用自己的语法糖时,改动 webpack 来支持新的语法糖;自动化部署,部署其实是是一件重复而浪费时间的工作。我们可以把他自动化。能省去我们很多成本。
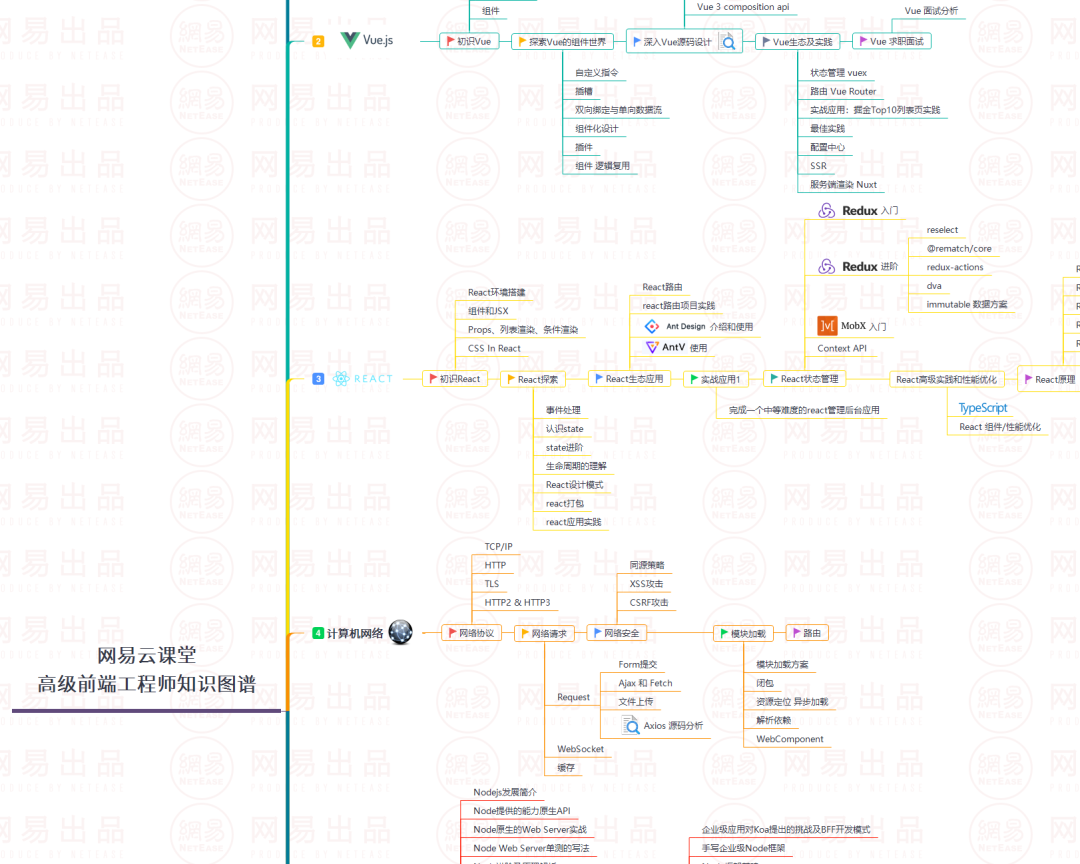
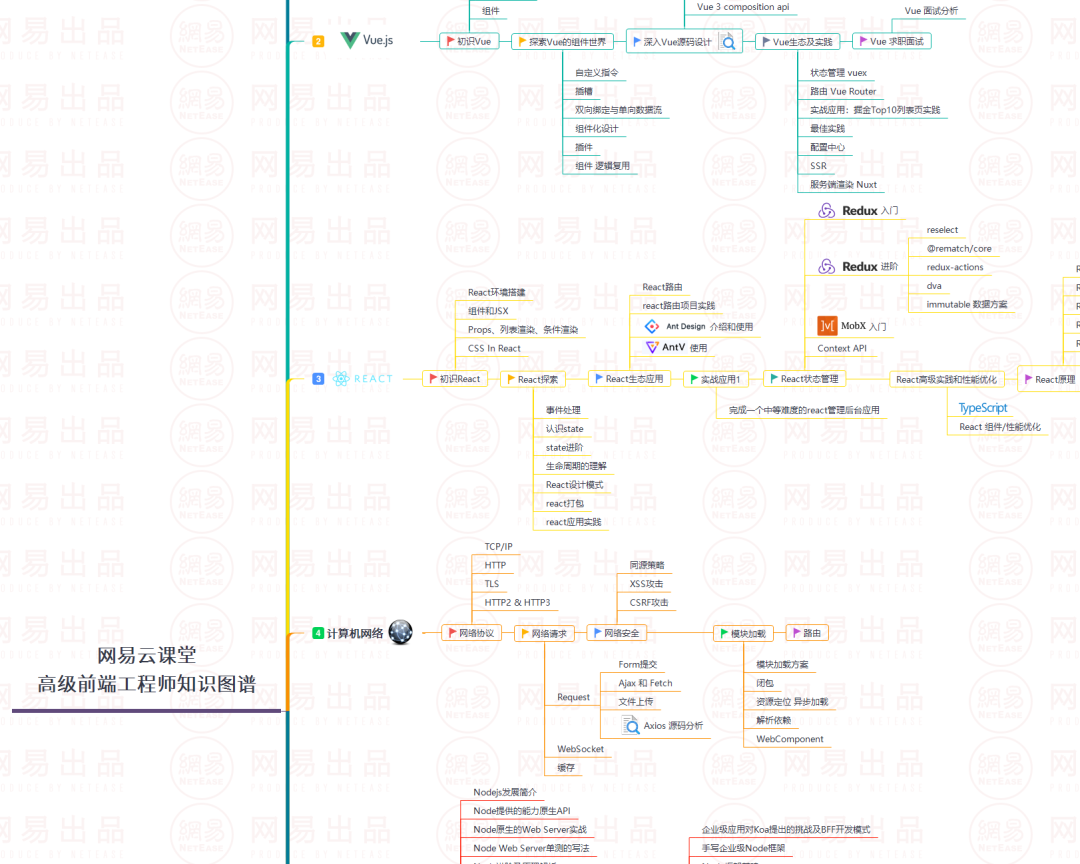
如上说的这些可能说起来容易,学会的话就难。最好的学习方式,就是跟着按照思维导图系统化的进行实战训练。

当然!仅仅有思维导图还不够,这边给大家推荐一个学习平台——网易云课堂学习,这里有免费的前端实战视频教程及资料包,每周还有前端大佬的免费直播课,可以在线提问,欢迎大家去这里学习前端课程!
一、技巧:《会用还要懂源码,带你学习vue-router源码解析》1、vue-router的原理
2、vue-router源码解析
3、手写一个基础的vue-router
1、SSR与CSR的优缺点
2、SSR与CSR的不同的应用场景
3、SSR的具体流程
1、如何管理自己的项目API层
2、axios拦截思路
3、如何二次封装请求库

记得还有免费直播资料!先到先得