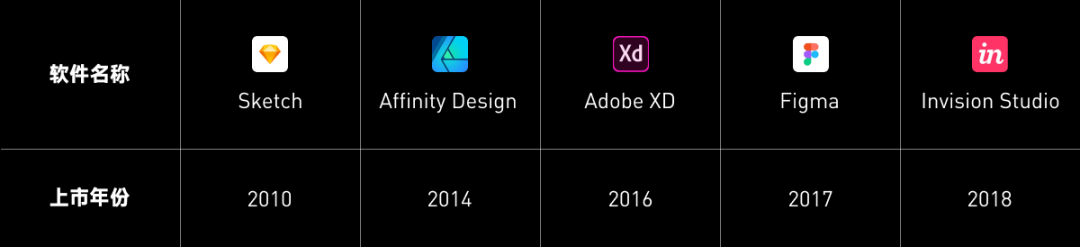
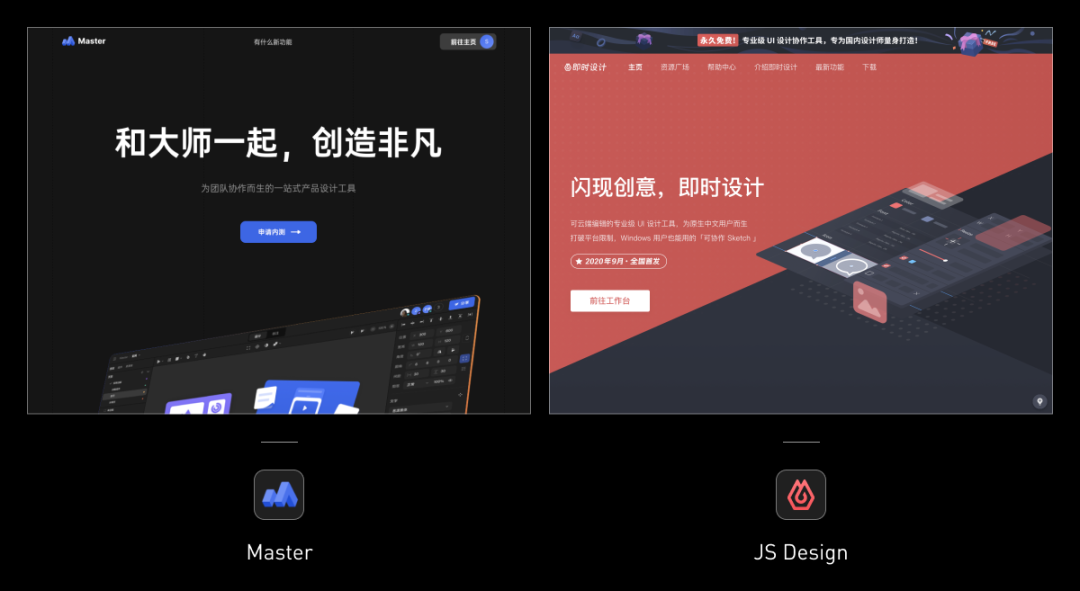
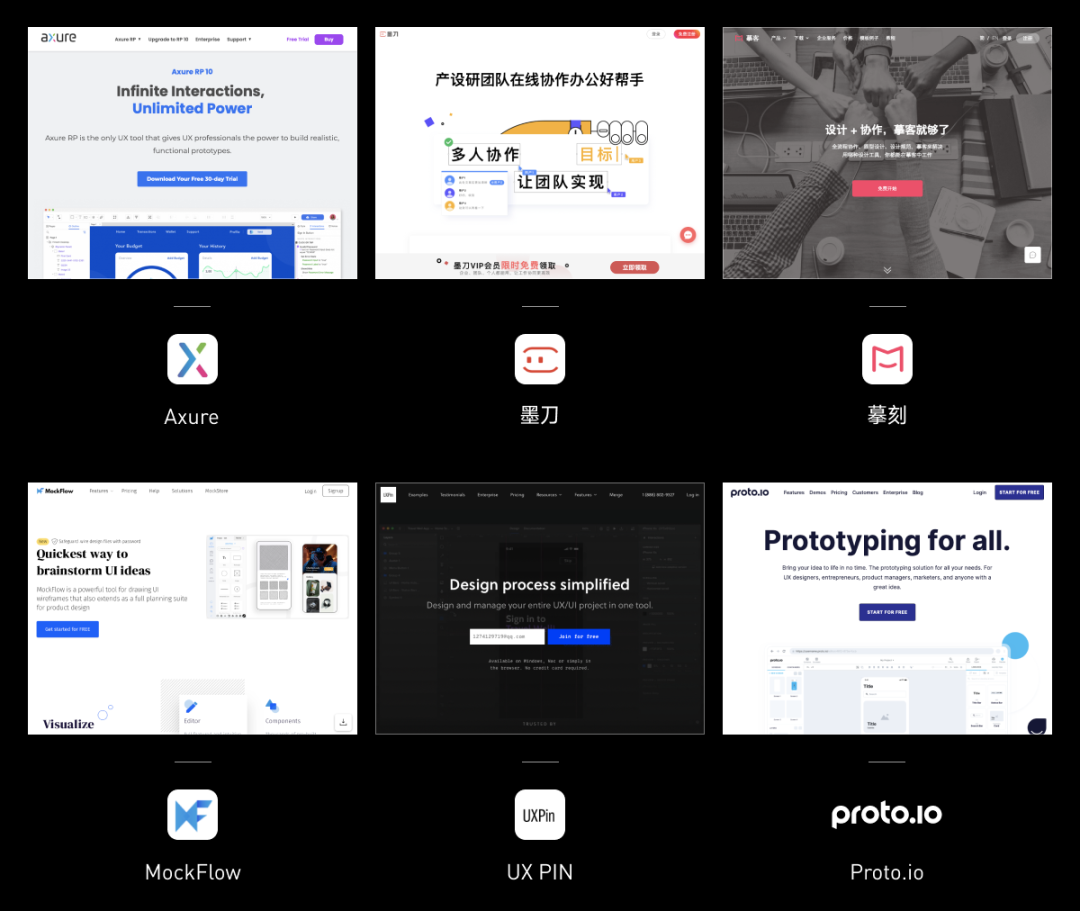
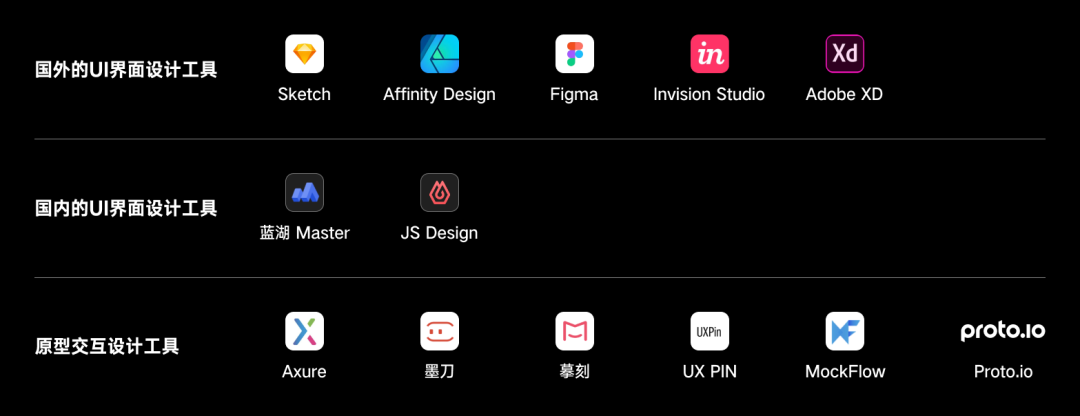
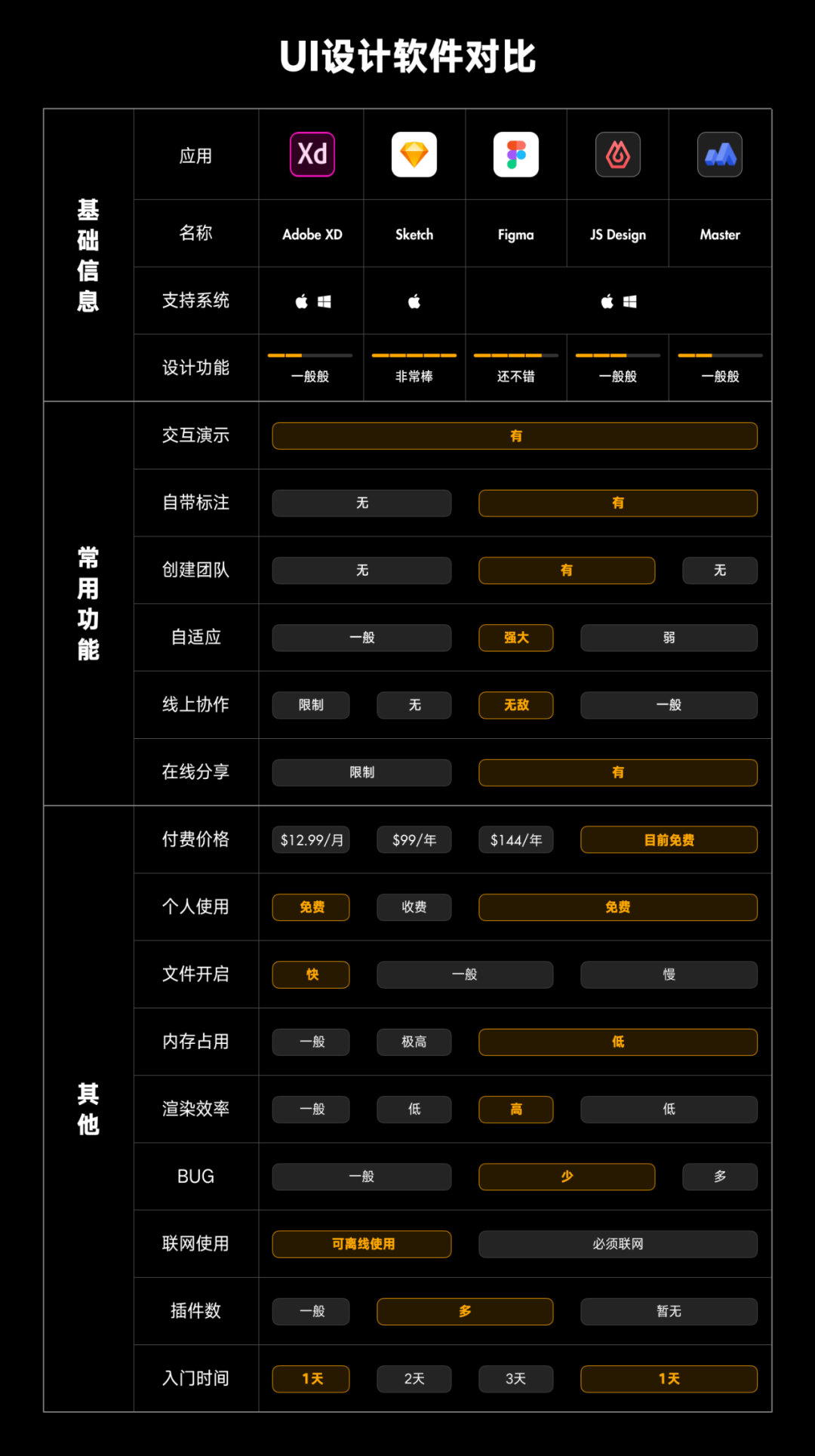
进击的 Figma 类设计工具,2021年UI设计软件到底该用哪个
UIHome
共 3418字,需浏览 7分钟
·
2021-05-23 00:35
▲
点击上方蓝字关注「UIHome」







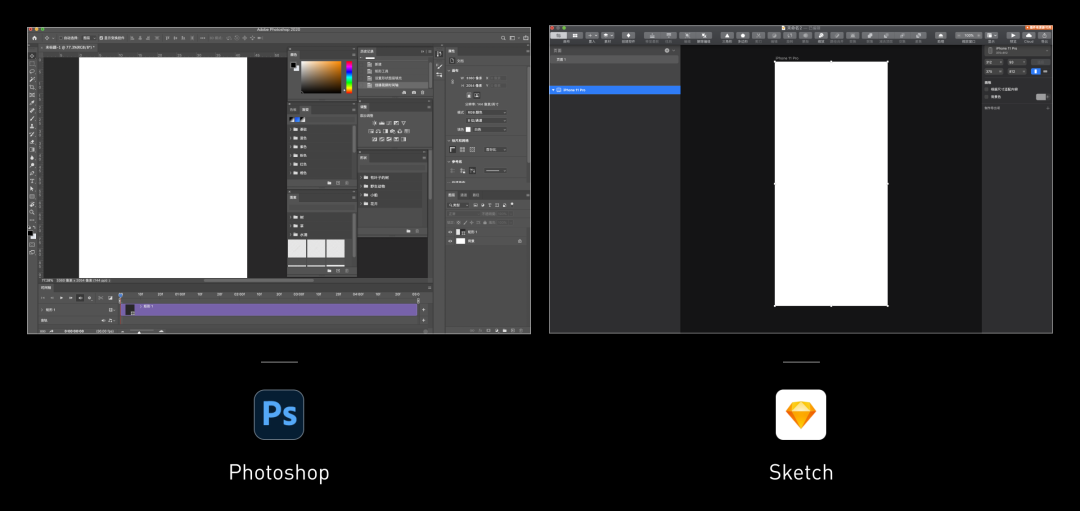
启动关闭软件速度更慢,时间更久
生成的文件体积更大,更占空间
对CPU、内存的消耗更大,更占资源 图层计算量较大,延迟高,卡顿 有更多的奇怪 BUG 和闪退问题
……





内存管理不理想,容易导致内存占用率过高和溢出
位图渲染方式也不理想,缩放显示效率低..
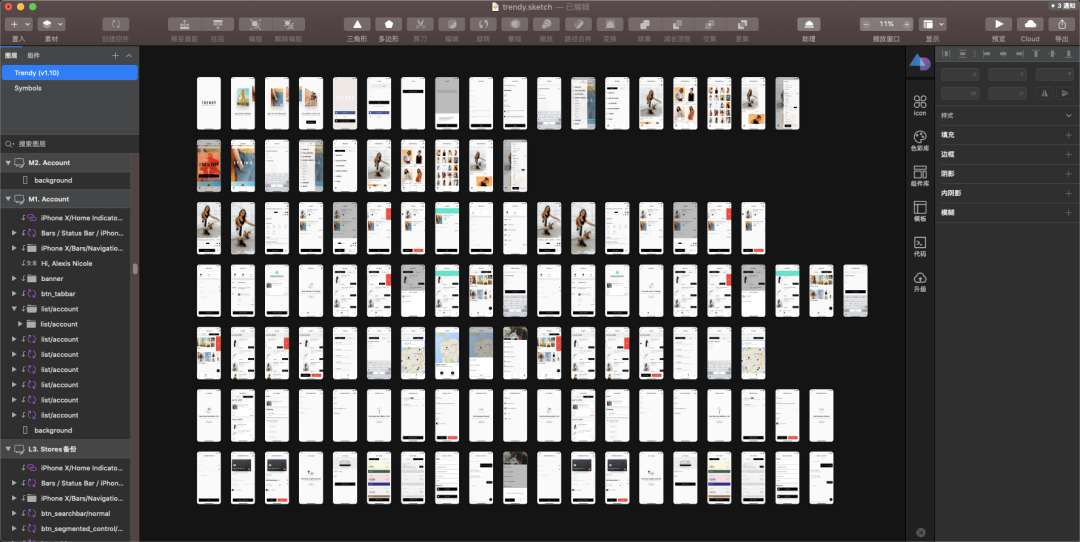
不能多人协作,只能使用传统的文件保存和分享
BUG越改越多,极其容易造成未响应和闪退问题 ……












评论
