找了半个月终于找到了可以免费商用的好看的英文字体!
菜心的第318篇原创
2021年的第95篇
距离2021年小目标100篇原创还剩5篇
今天和大家分享三个小知识点,那启发必须杠杠滴!
1.一套设计的整体感觉
2.做界面要有容器思维
3.可以免费商用的数字英文字体
1.一套设计的整体感觉
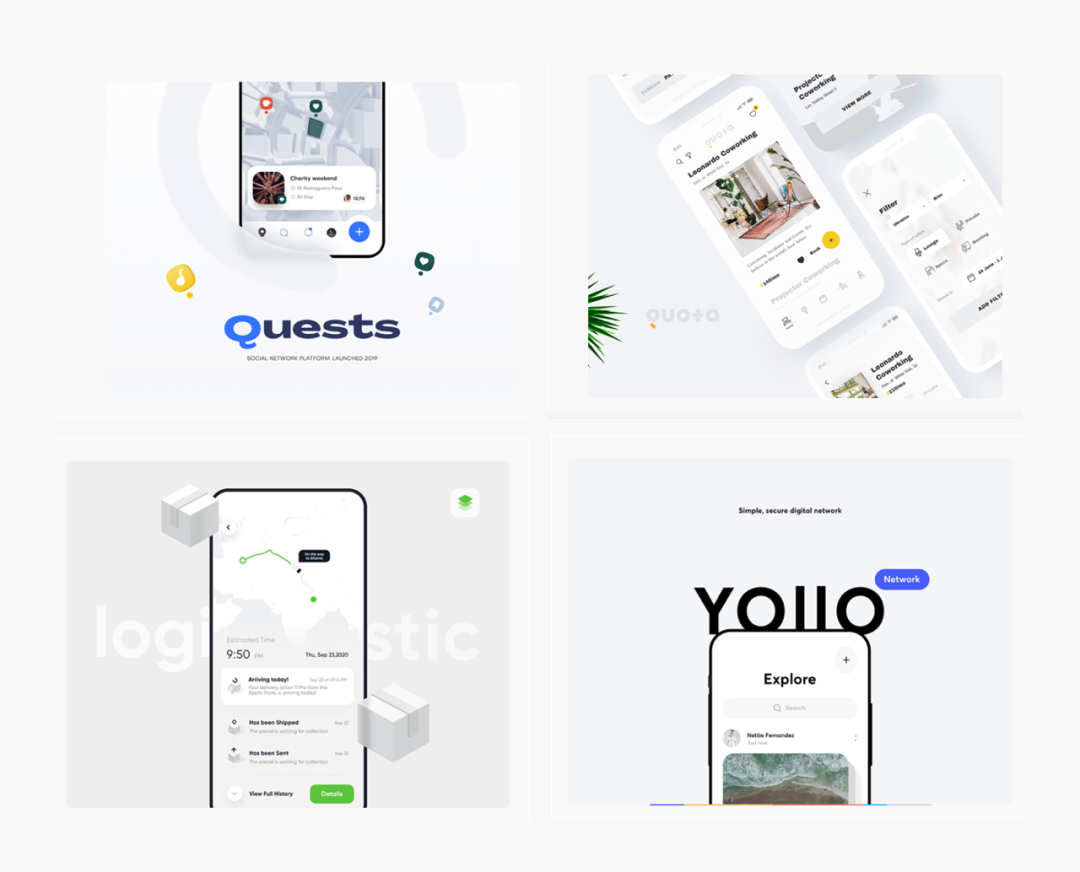
为什么很多人的设计作品很有自己的风格?比如像这个设计师主页的作品:

很轻,很干净。
这样的作品风格都很统一,设计师能够很好的把控整体感觉,不会让某个局部过于出戏或不搭。
我们在平时做一些概念练习的时候,一定要注意这方面的提升和培养,这样在后期设定主视觉的时候,才能更好的把控。
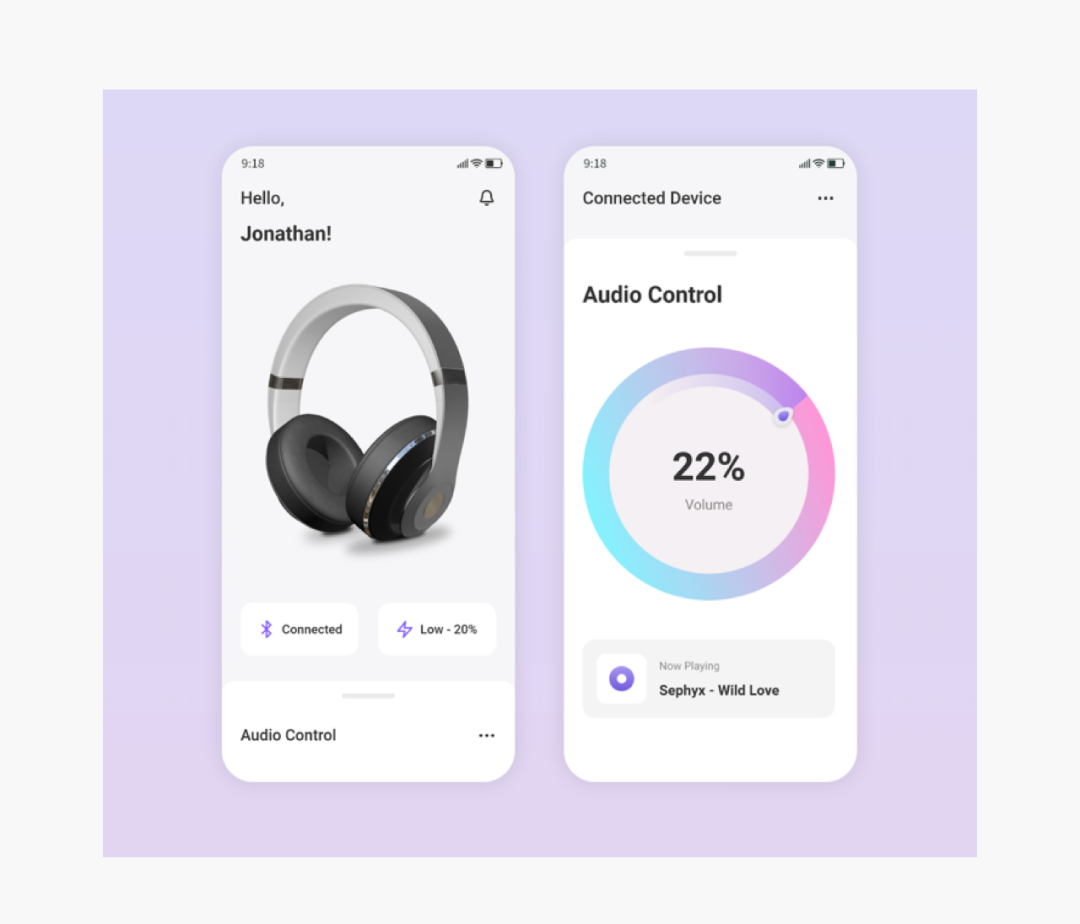
这里给大家举一个简答的案例,我们看一位星友做的临摹的练习:

大家会觉得有什么问题吗?会不会觉得耳机有些突兀?因为整体颜色、界面样式都是比较轻量化的,但是耳机突然很重,导致和整体有些不搭。
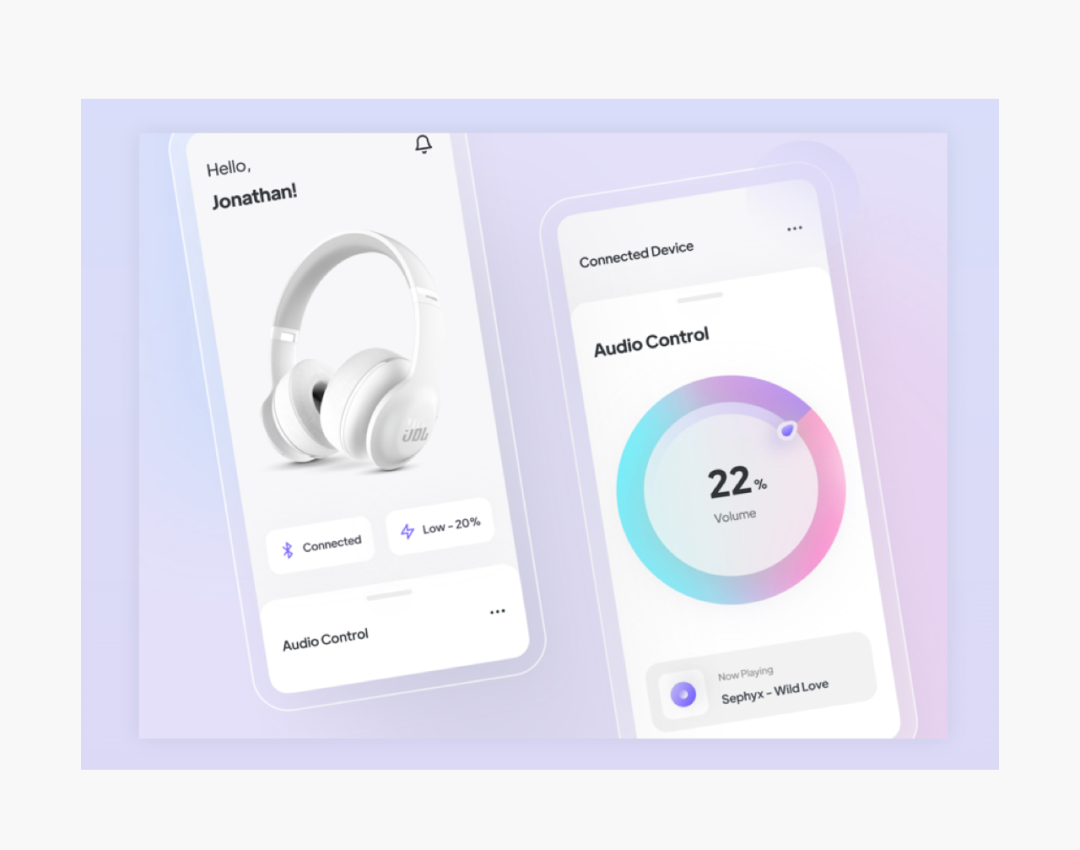
我们看下原版的界面:

确实整体都很轻量,包括耳机本身。
千万不要小瞧“抓整体感觉”的能力,也不要感觉这个能力很简单,想和做是两码事,一定要多做,然后不断试错、优化、试错、优化,最后达到理想的能力状态。
2.做界面要有容器思维
我们做界面,一定要有容器思维,容器思维有两个作用,
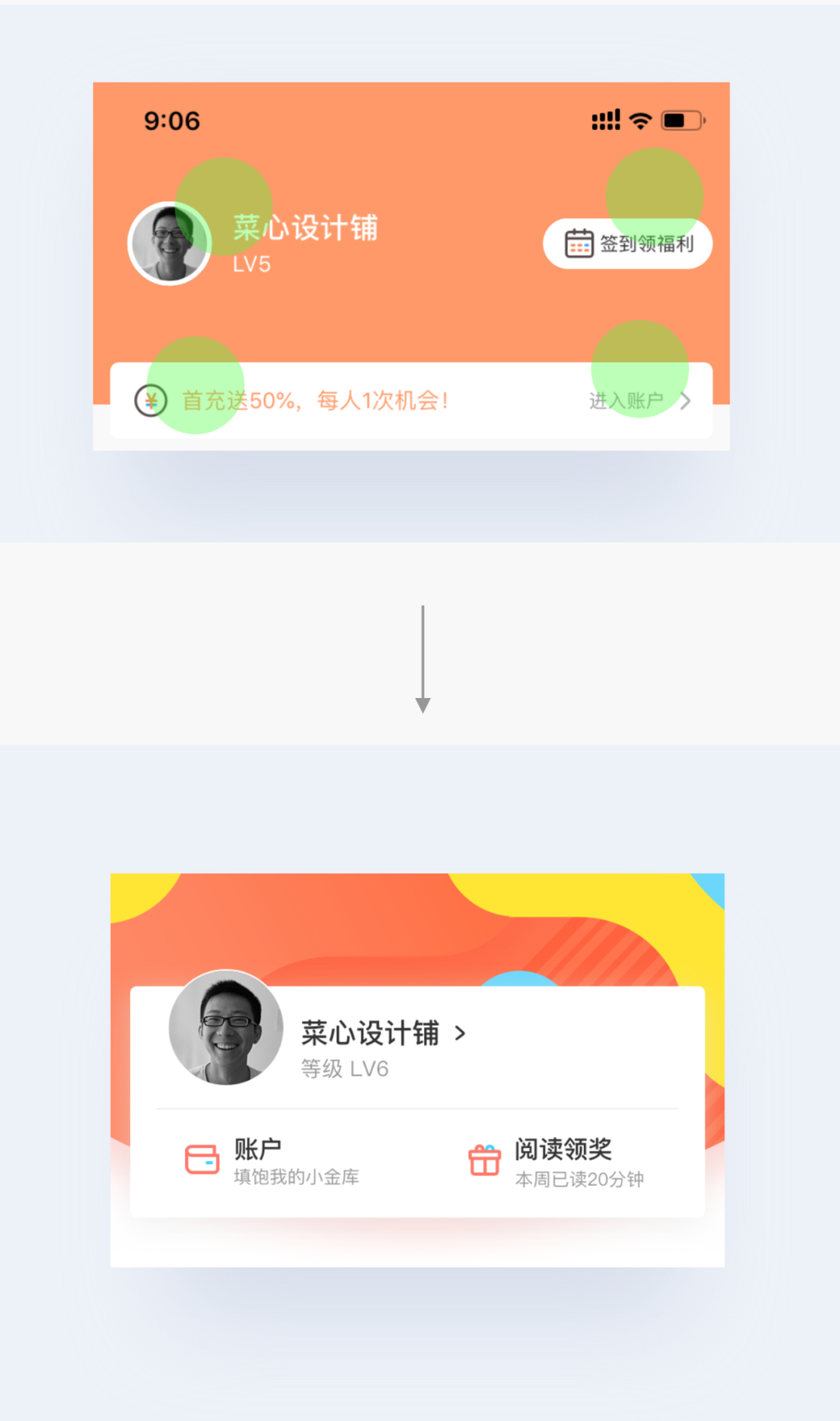
第一,它可以很好的帮助我们更好的整理信息,比如之前有分享过,我把原本散乱的信息,重新整理到卡片容器中:

这样会让信息更加规整。
第二,因为开发写页面也都是一个容器一个容器的,所以这样可以更好的有效沟通,避免浪费时间,比如我们在列表的时候:

如果没有给列表装上容器,开发就不知道每个列表的有效点击区域是多大,如果我们装上了容器:

开发实现起来就会很快,也不会有那么多视觉还原问题。
3.可以免费商用的数字英文字体
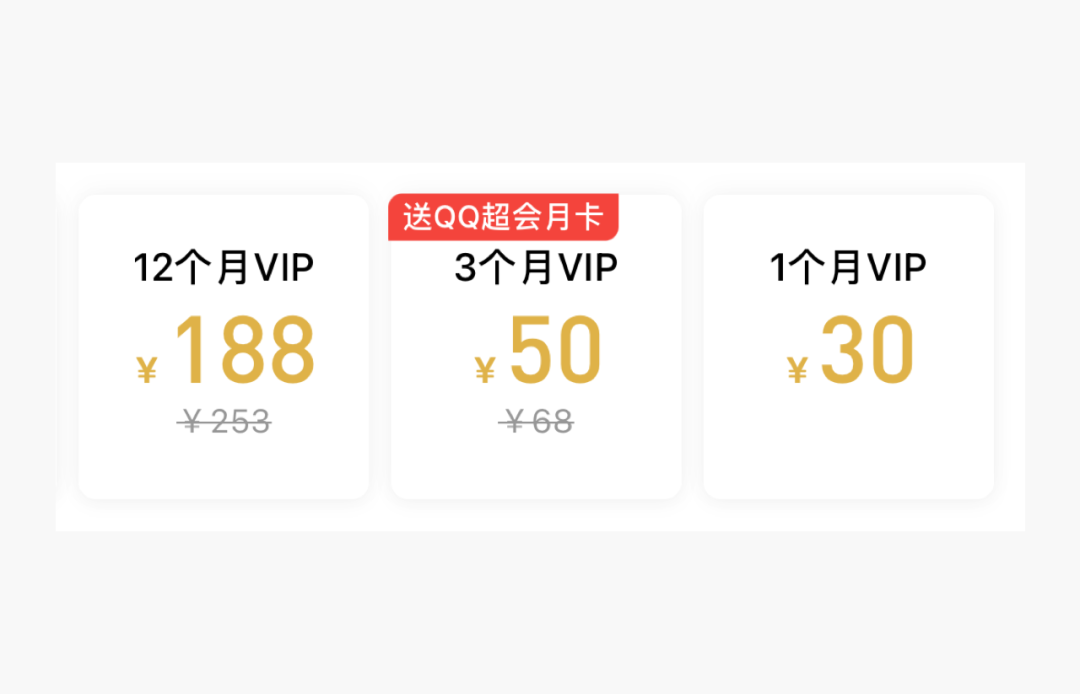
我们在做app产品的时候,经常会看到有一些特殊数字字体,比较长条的,有些设计感,像这种:

系统里面的字体肯定是无法满足需求的,这时候就需要安装一些其他字体,那问题又来了,很多字体都有版权问题,所以这里推荐一个免费可商用的,oppo出的一套字体,里面的数字,我觉得效果还不错,大家可以看下:

还是挺好看的,一共有5个字重,任你选择。
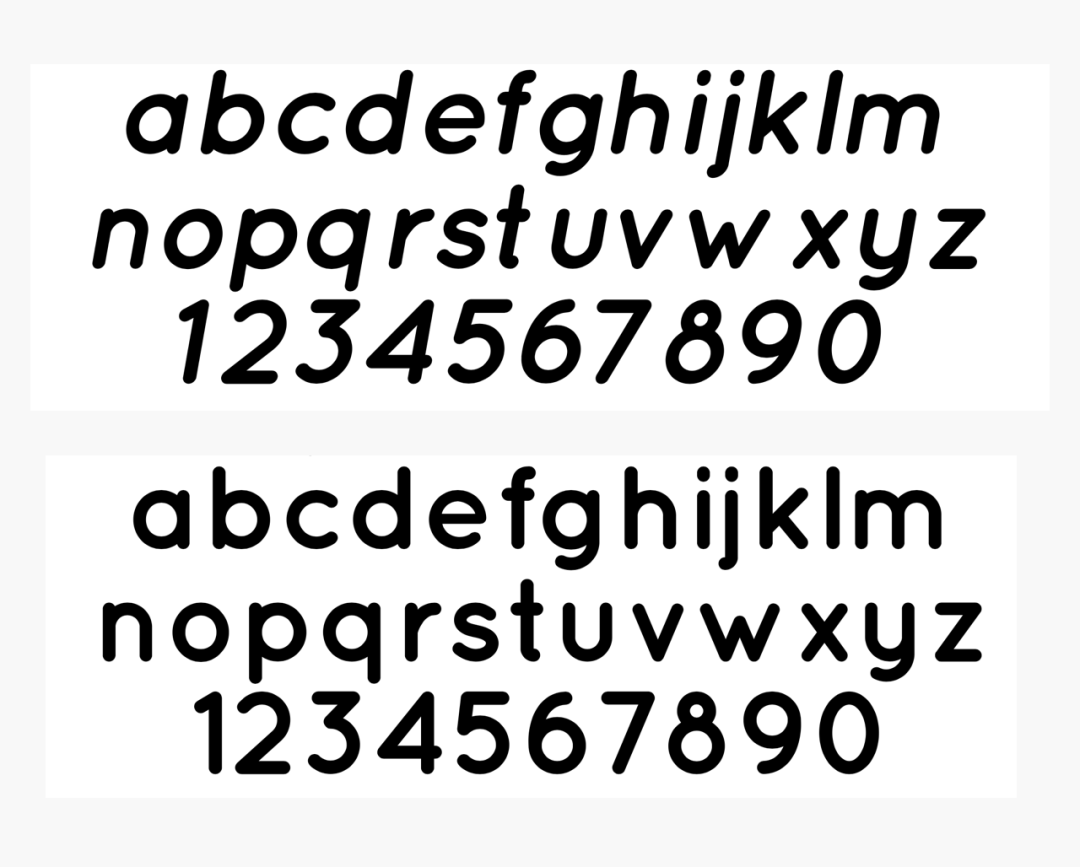
除了上面这个字体,如果大家想用圆润一点的数字,可以用这个字体Quicksand:

也是免费可商用的,有需要的朋友可以点个在看,后台回复:数字,即可获得。
好了,今天就这么多,下期见,么么扔!
不想迷茫看这里

