每个前端人员都需要了解的 7 个 CSS 核心概念


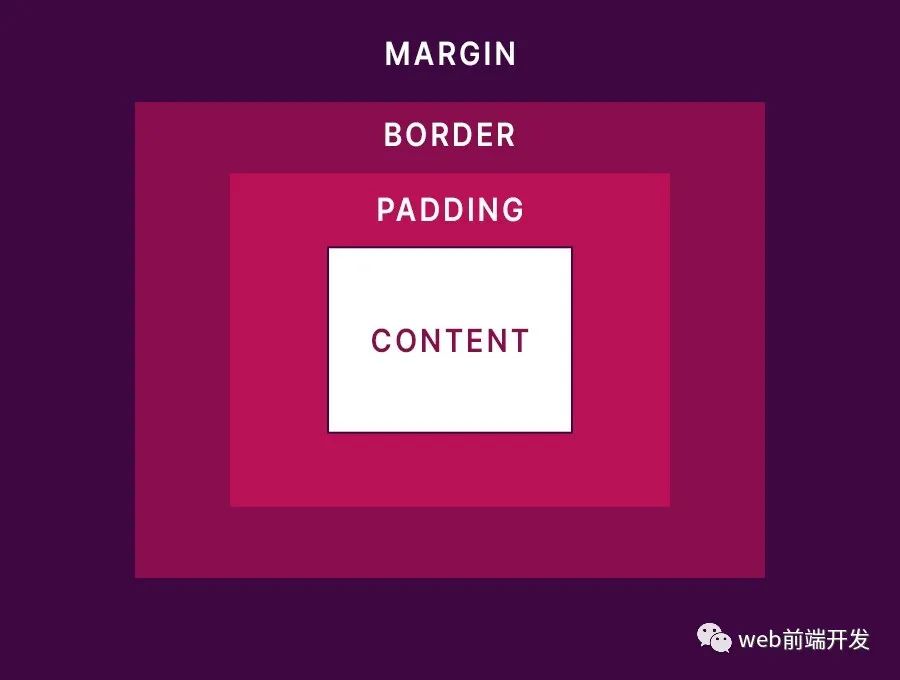
* {box-sizing: border-box;}

<div class="grand-parent"><div class="parent"><div class="child"></div></div></div>
<div class="sibling-1 parent"><div class="child"></div></div><div class="sibling-2"></div>

学习更多技能
请点击下方公众号
![]()
评论
