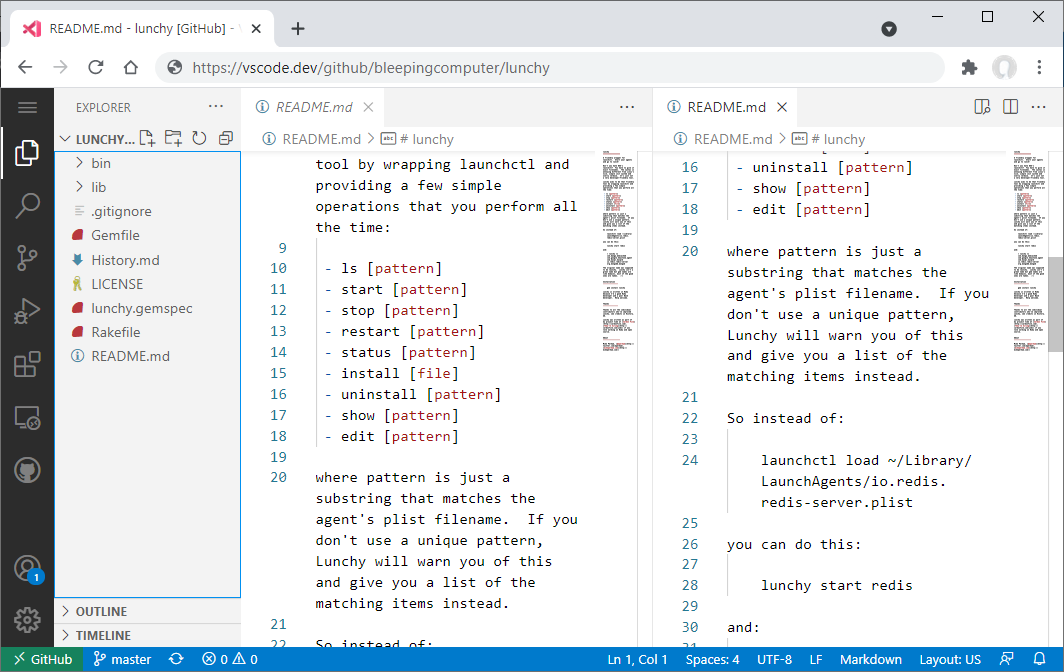
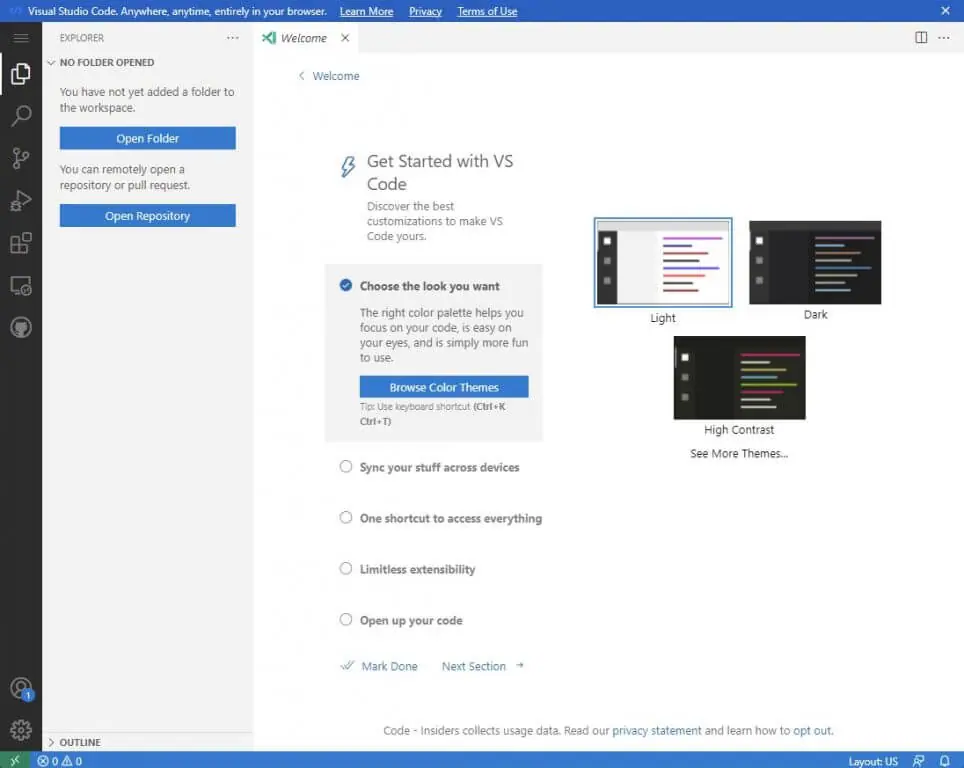
Web版VS Code上线:最好用的IDE终于发布网页版,然而微软发完秒删
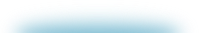
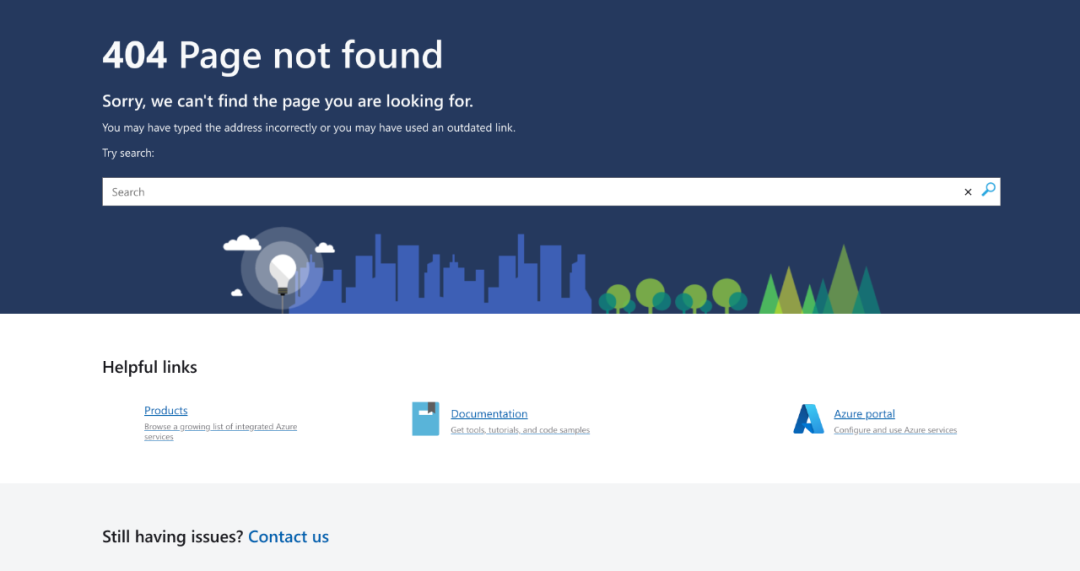
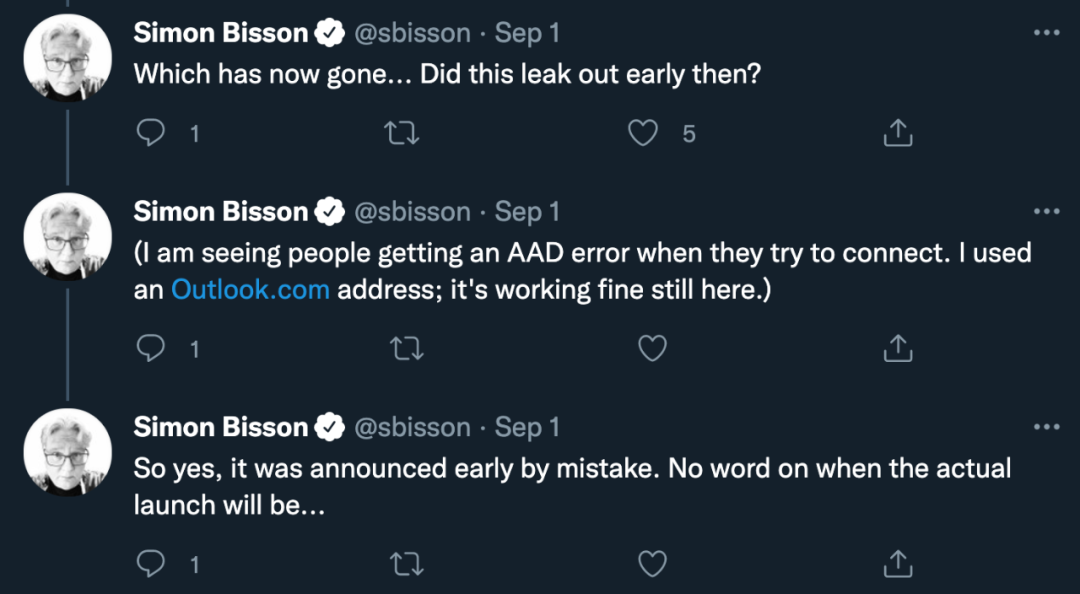
Visual Studio Code 发布了 Web 版本?还没有,发完又删了。





版权申明:内容来源网络,版权归原创者所有。除非无法确认,我们都会标明作者及出处,如有侵权烦请告知,我们会立即删除并表示歉意。谢谢!

评论
 下载APP
下载APPVisual Studio Code 发布了 Web 版本?还没有,发完又删了。





版权申明:内容来源网络,版权归原创者所有。除非无法确认,我们都会标明作者及出处,如有侵权烦请告知,我们会立即删除并表示歉意。谢谢!