Postman 最被低估的功能
Postman 最被低估的功能,自动化接口测试效率简直无敌!
接口结果判断
首先,既然是自动化测试,那么我们肯定需要工具 (Postman) 或者代码能帮我们直接判断结果是否符合预期。那么在接口测试上,大体就两个思路:
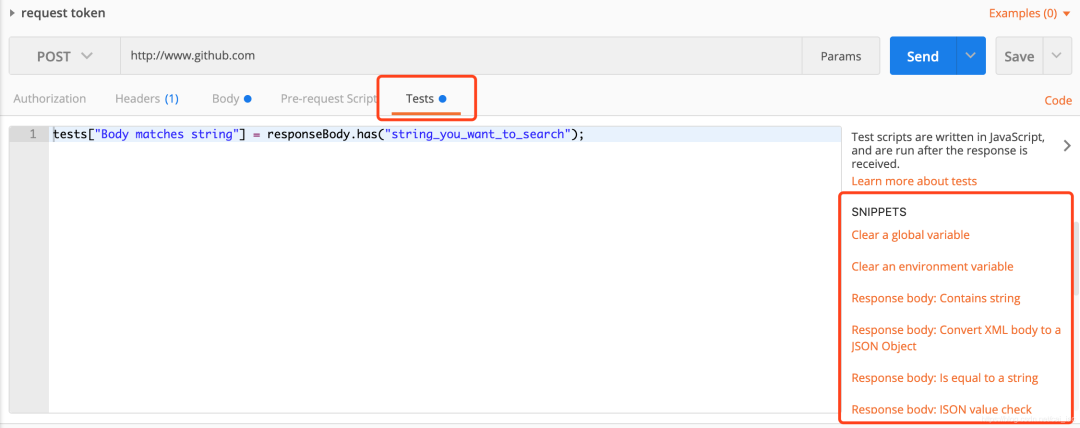
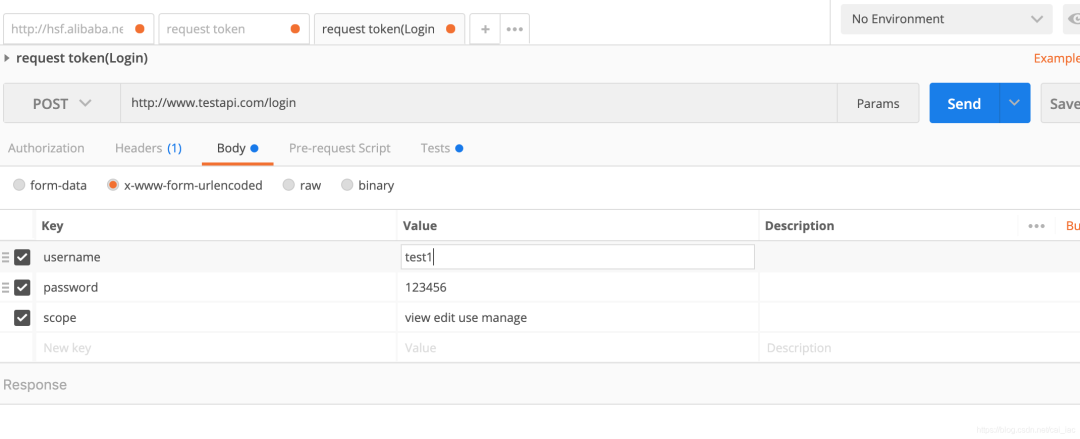
功能区

脚本相关
responseCode:包含请求的返回的状态信息(如:code)responseBody:为接口请求放回的数据内容(类型为字符串)tests:为键值对形式,用于表示我们的测试结果是成功与否,最终展示在 Test Results 中。key:(如:code 200)我们可以用来当做结果的一个描述value:其值为布尔型,ture 表示测试通过, false 表示测试失败。
代码模板
//根据返回的 Code 判断请求情况
tests["Status code is 200"] = responseCode.code === 200;Response body: Contains string
//判断返回的内容中是否存在“关键字”。(tests 的 key 可修改,将不再强调)
tests["Body matches string"] = responseBody.has("这里可以改为你要判断的关键字内容");
//如上文提到的:
// 判断结果中是否存在 access_token 关键字
tests["has access_token"] = responseBody.has("access_token");Response body: is equal to string
//判断返回内容是否跟预期完全相等。
tests["Body is correct"] = responseBody === "这里可以改为你的预期内容";Response body: JSON value check
//上文提到,responseBody 为字符串类型,支持转为 Json 格式
var jsonData = JSON.parse(responseBody);
tests["Your test name"] = jsonData.value === 100;Response time is less than 200ms,搜索公众号互联网架构师复“2T”,送你一份惊喜礼包。
//判断请求时长是否小于200ms ,具体时长按情况自定义
tests["Response time is less than 200ms"] = responseTime < 200;集合(批量)测试

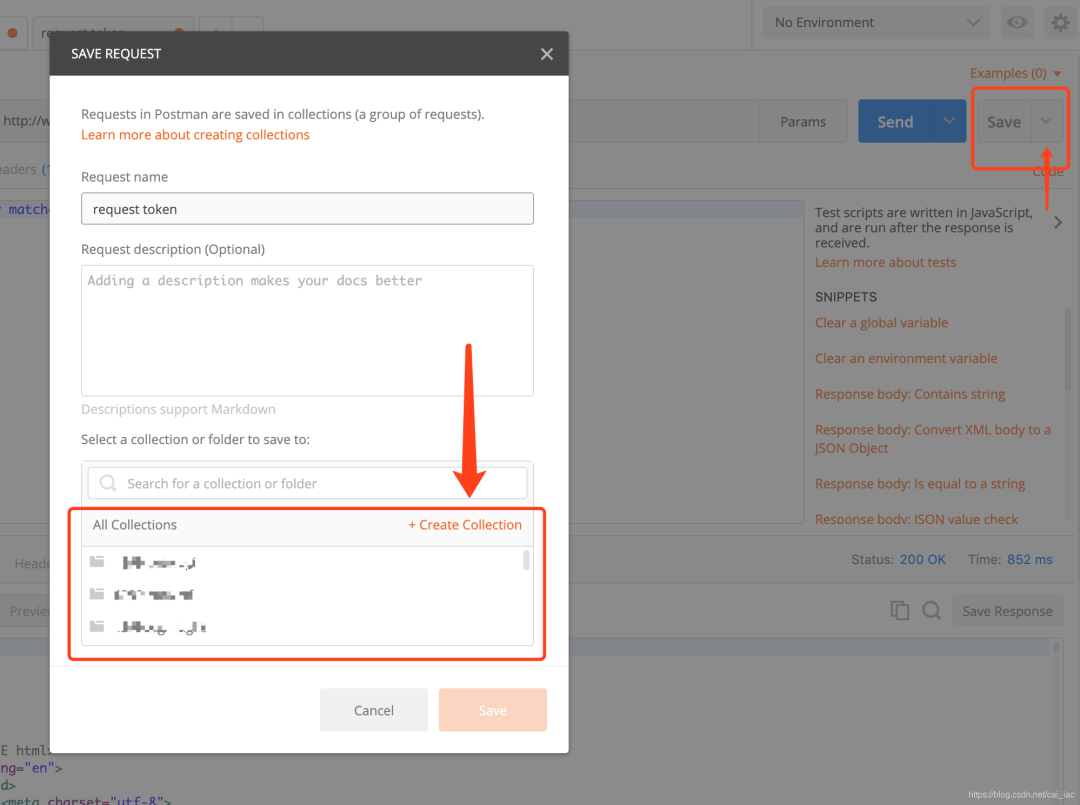
通过以上步骤,我们得到一个待测的接口集合,为了简化情况,我这边每个接口成功与否的条件都是用 code 是否为 200 来判断:
tests["Status code is 200"] = responseCode.code === 200;批量执行
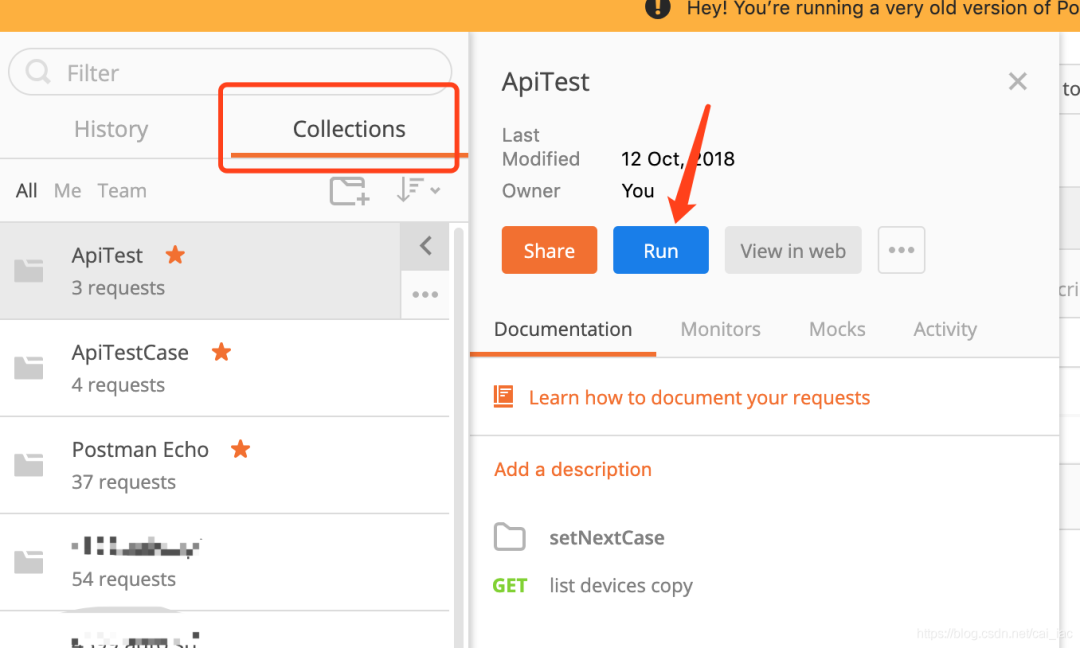
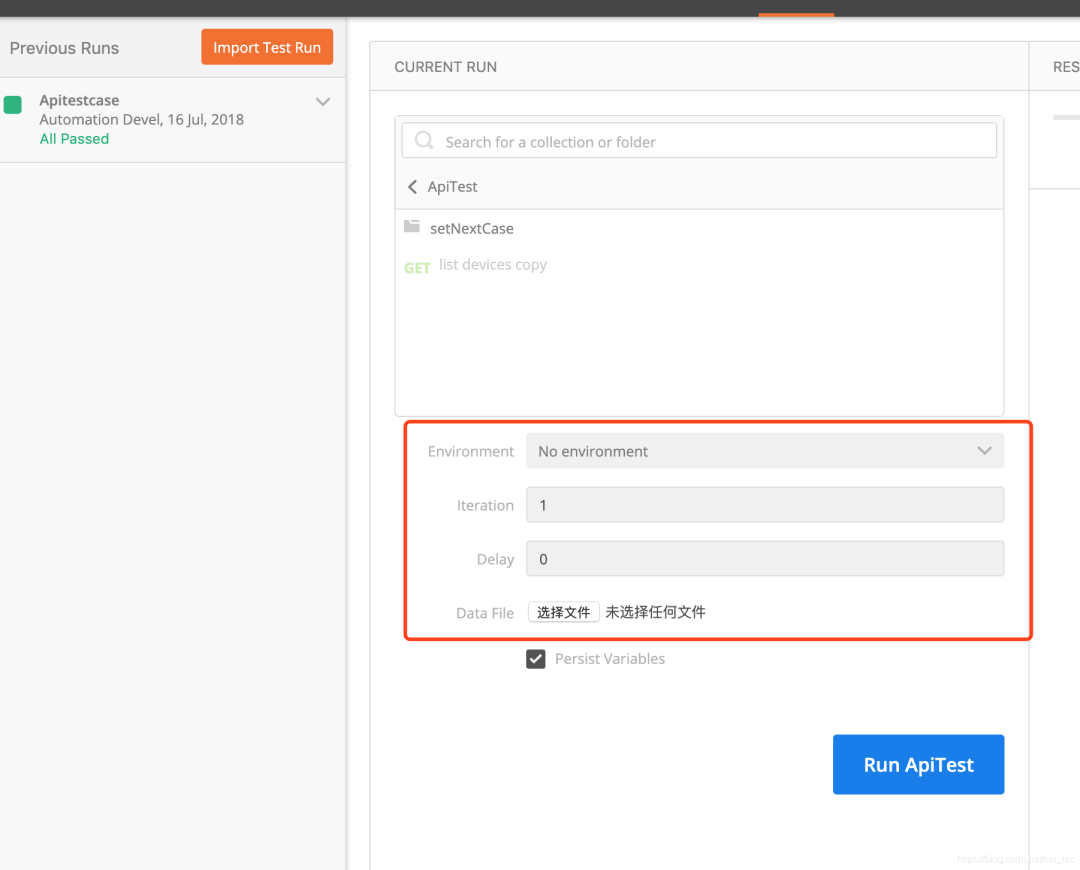
以上准备就绪后,我们就可以开始批量运行接口进行测试了:


Environment:用于切换接口运行的环境,这里先不管,后面再讲Iteration:用于设置接口一共要运行的次数。Delay: 设置每次运行接口之间的时间间隔,单位为毫秒。Data File: 上传测试数据文件 (下文单独讲)
变化的参数数据
我们已经了解了,如何让多个接口循环运行多次,但是现在有个问题,按目前这个步骤,每次运行时接口的参数都是一样的,那么就算我们运行个100次、1000次意义也不大。


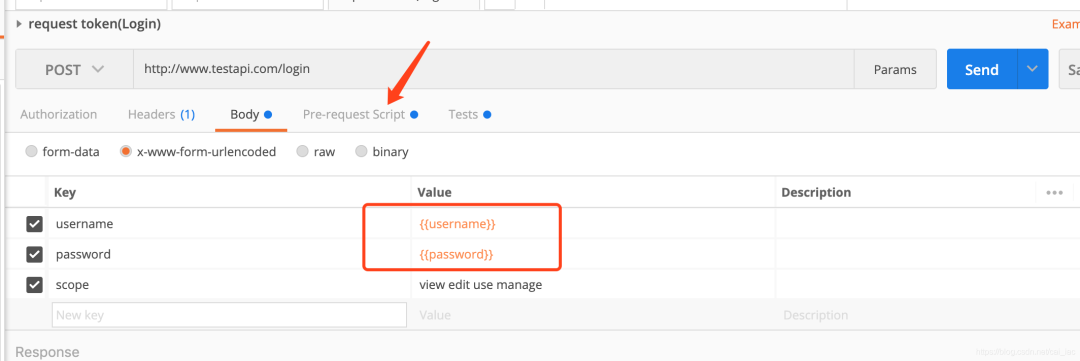
{{变量名}}, 图中可以看到,我们将账户和密码字段的参数值都设置为变量:{{username}}、{{password}} 。修改完直接点击运行 (Send) 当然是不行的,因为目前这两个变量还未被赋值,不过我们可以在 Pre-request Script 面板中进行赋值操作:Pre-request Script 与 Tests 类似,区别在于:Pre-request Script 中的脚本是在执行请求之前运行,而Tests 中的脚本则是在请求完成之后执行。所以,我们可以在 Pre-request Script 功能区中用脚本先个上面两个变量进行赋值,如://设置全局变量
postman.setGlobalVariable("username", "test1");
postman.setGlobalVariable("password", "123456");但是用 Pre-request Script 进行赋值操作仍然不能解决我们的问题,因为按照这种写法,不论运行多少次其实都还是用固定(写死)的数据进行测试。当然既然是脚本语言,也会有更灵活的用法,这边先不将。
username,password
test1,123456
test2,222222
test3,123456
test4,444444.csv 的文件后,再次开始测试看看效果,我们选择运行次数为 4 (对应 4 组测试数据)、选择对应的 CSV 文件运行后,可以看到我们的结果确实如我们的预期。[
{
"username": "test1",
"password": "123456"
},
{
"username": "test2",
"password": "222222"
},
{
"username": "test3",
"password": "123456"
},
{
"username": "test4",
"password": "444444"
}
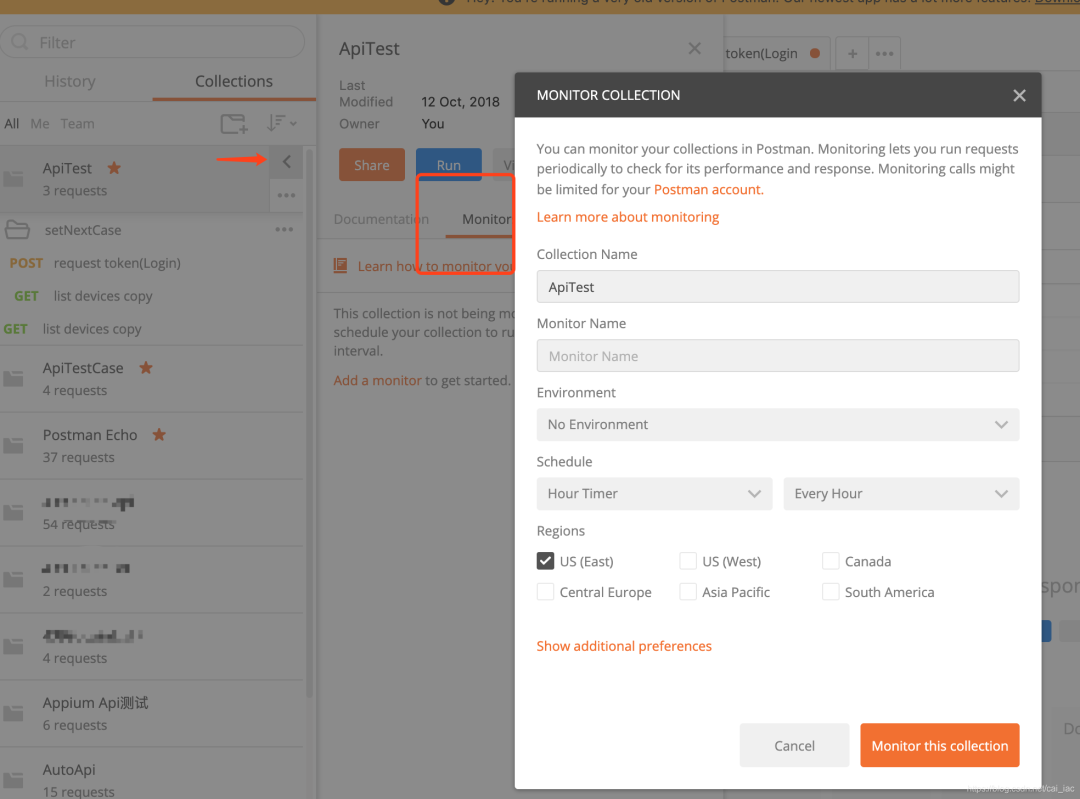
]定期任务
Postman 提供了一个 Monitors (监视器)功能,支持我们提交一个测试任务,按照设置的定时器进行运行,如每小时测试一次,具体操作如下:

请求依赖问题
保证接口调用顺序 将接口A返回的数据传递给后续的接口B、C、D
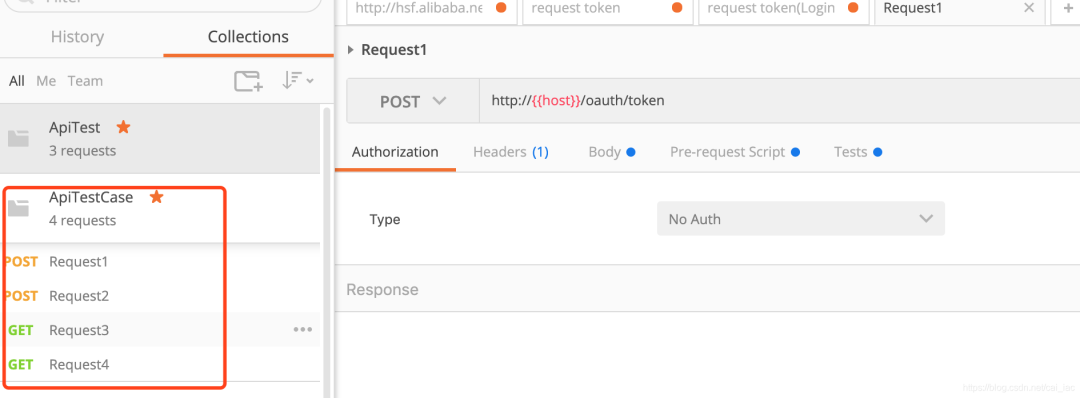
接口执行顺序

postman.setNextRequest("填写你要跳转的接口名") ,支持我们跳转到指定接口继续执行,举个例子:
postman.setNextRequest()只在运行集合测试的时候生效,也就是说我们单独运行 (Send) 接口Request1 时,函数是不起作用的。 当我们运行集合测试成功从 Request1->Request3后,如果 Request3 后面还有接口,那么后面的接口仍然继续按默认顺序执行,即图中的接 口 Request4 仍会被执行。 指定的跳转接口必须属于同一个集合中。 setNextRequest()函数不管在 Tests 脚本中何处被调用,它都只在当前脚本最后才被真正执行。比如我们将图中的第二行与第一行互调后,那么在 运行跳转函数后第二行代码仍会被执行。
所以,利用 setNextRequest() 函数,我们便可以按照条件跳过不必要的
数据传递
在讲数据传递前,先聊聊 Postman 中全局变量、环境切换的使用。
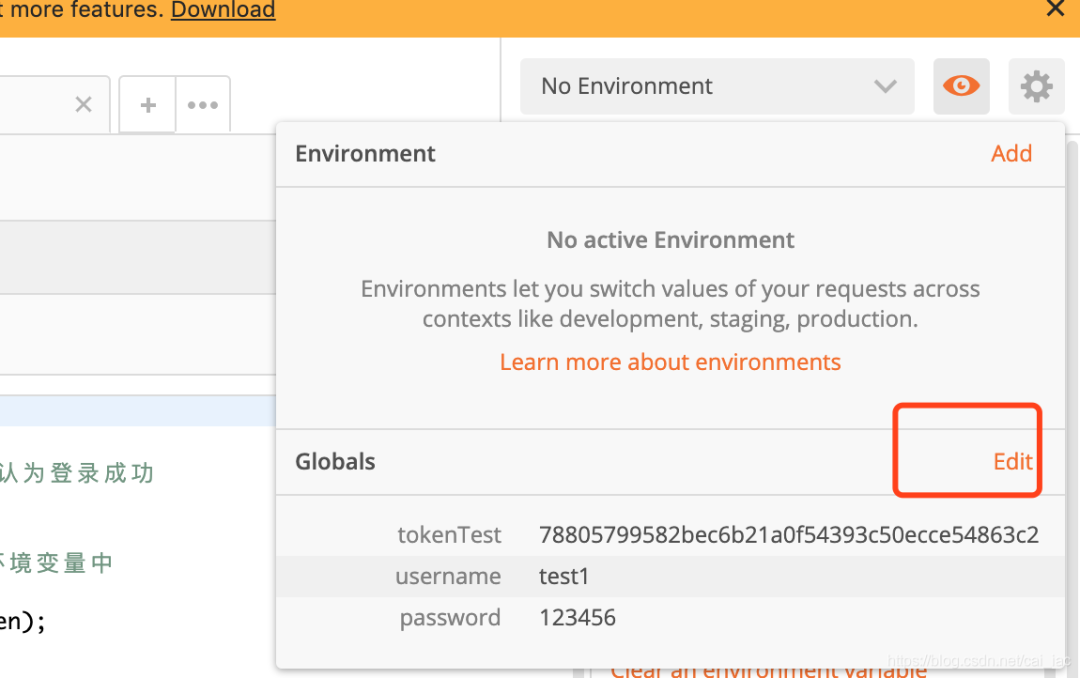
全局变量
Pre-request Script 时有简单提到,也就是说我们可以通过脚本代码来设置全局变量。{{username}} 来使用它们。

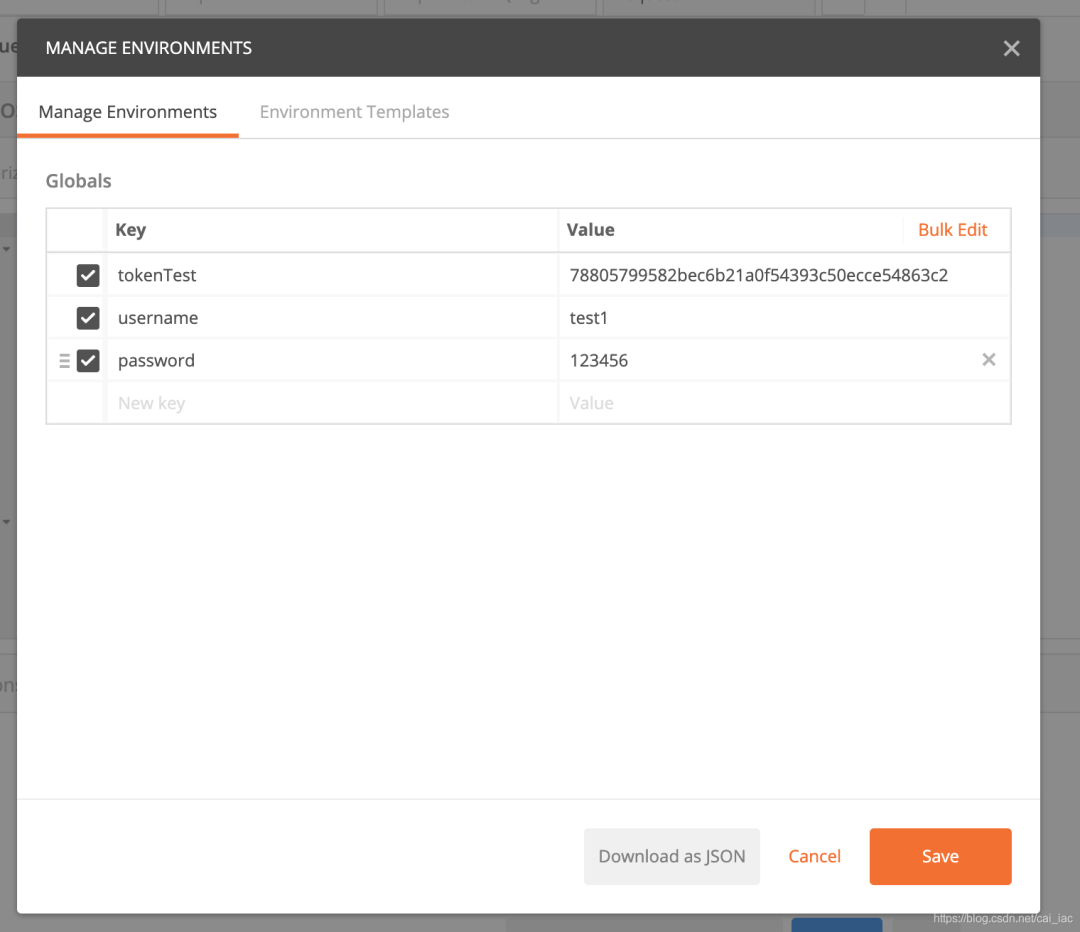
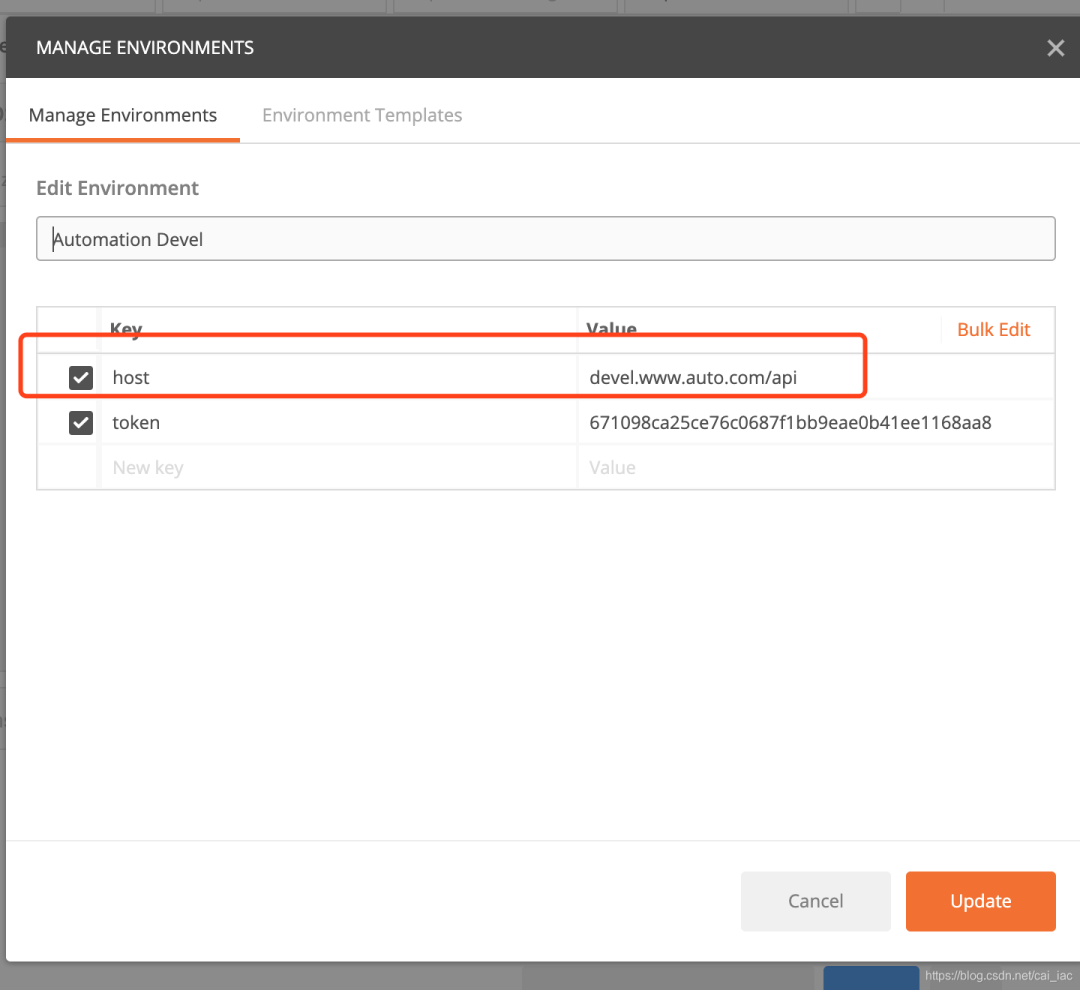
参数的创建
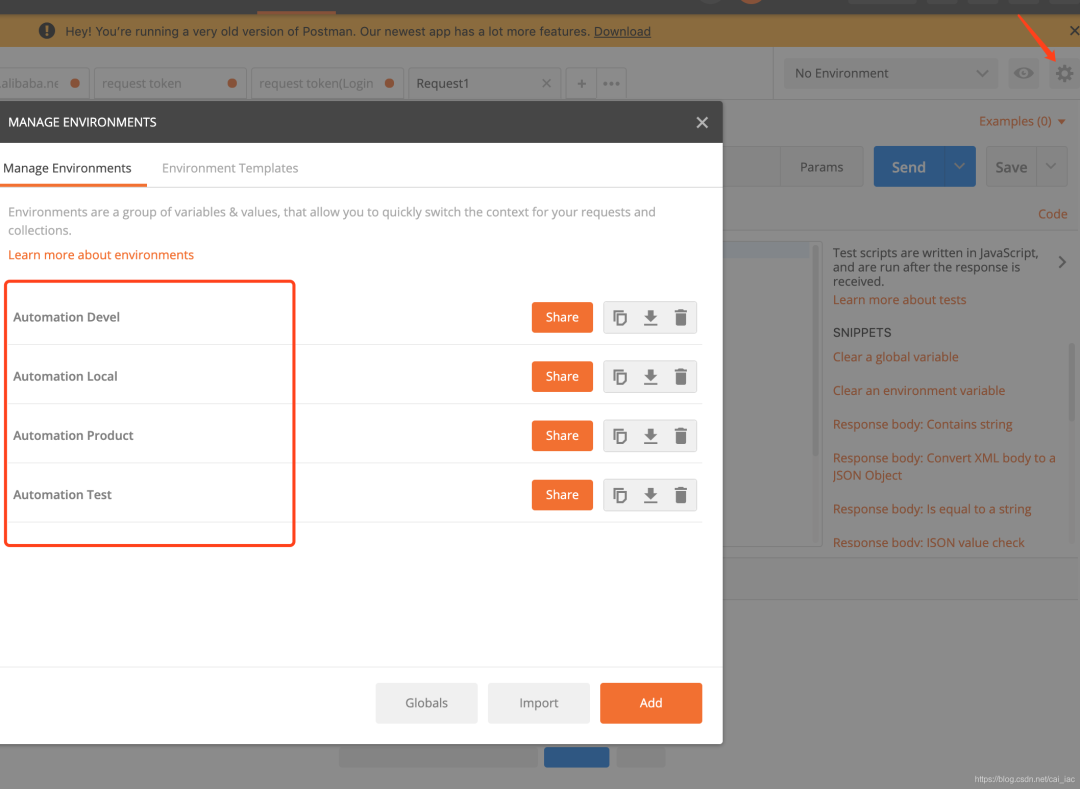
可能你已经注意到,上图中我已经建有几个不同环境的参数“集合”了,再看一下:


当然,我们的环境参数也可以通过脚本的方式来进行设置,函数为:
//注意,该参数只添加到你当前选择的环境的“参数集”中
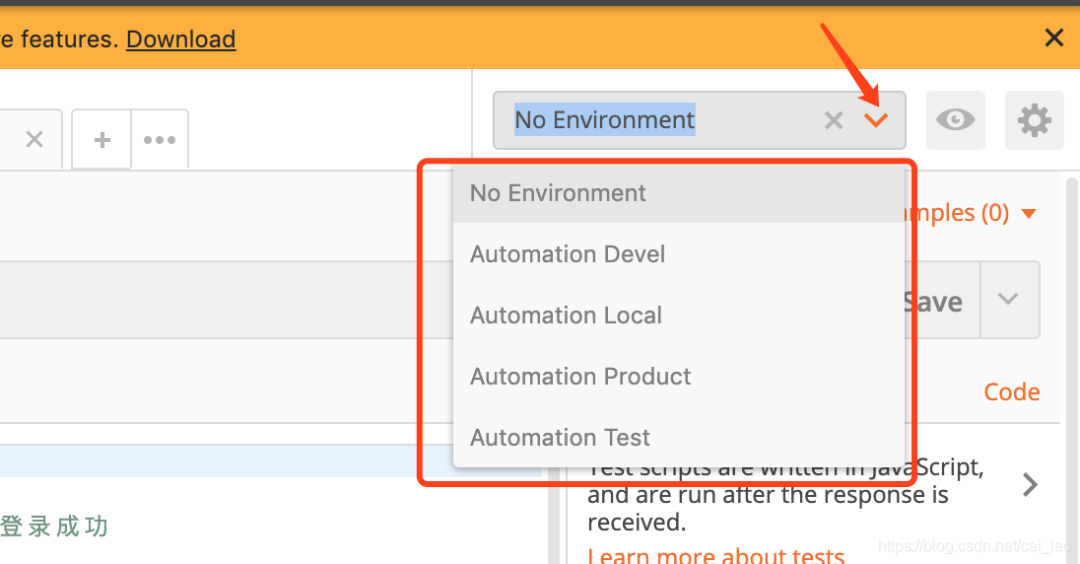
postman.setEnvironmentVariable("variable_key", "variable_value");{{host}},不同环境的切换见下图:
解决依赖问题
掌握以上的预备知识后,我们开始看看如何用 Postman 解决存在依赖关系的接口测试。
假设场景
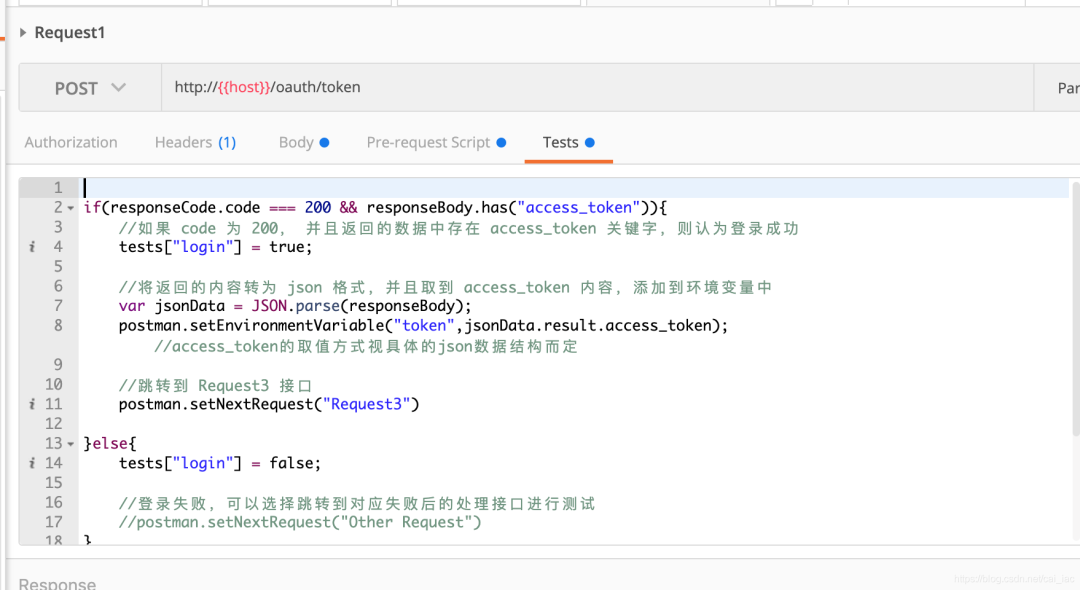
access_token 字段作为标识(已实现)。那么假设接口 Request3 为一个下订单的接口,需要携带登录返回的 access_token 才能正常访问。思路
保证 Request1 在 Request3 之前被运行 将 Request1 返回的 access_token 的值添加到环境变量"参数集"中。 Request3 在请求时引用 access_token 的值,搜索公众号互联网架构师复“2T”,送你一份惊喜礼包。
access_token 的值是与环境有关的,所以这里选择使用环境变量集存储。if(responseCode.code === 200 && responseBody.has("access_token")){
//如果 code 为 200, 并且返回的数据中存在 access_token 关键字,则认为登录成功
tests["login"] = true;
//将返回的内容转为 json 格式,并且取到 access_token 内容,添加到环境变量中
var jsonData = JSON.parse(responseBody);
//access_token的取值方式视具体的 json 数据结构而定
postman.setEnvironmentVariable("token",jsonData.result.access_token);
//跳转到 Request3 接口
postman.setNextRequest("Request3")
}else{
tests["login"] = false;
//登录失败,可以选择跳转到对应失败后的处理接口进行测试
//postman.setNextRequest("Other Request")
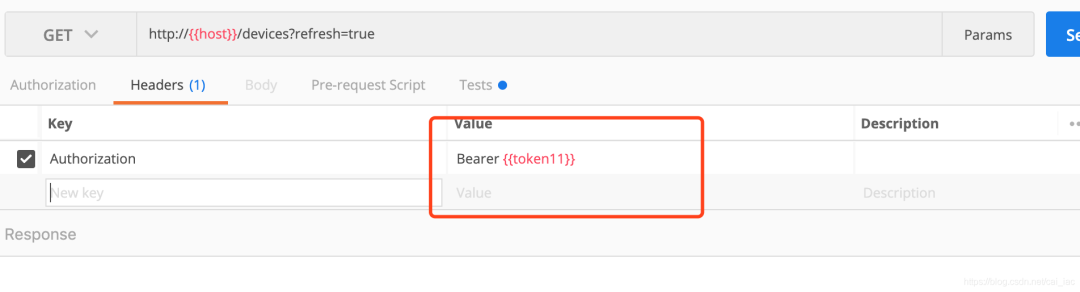
}3、在接口 Request3 中使用变量 token :

运行
感谢您的阅读,也欢迎您发表关于这篇文章的任何建议,关注我,技术不迷茫!小编到你上高速。
正文结束
1.不认命,从10年流水线工人,到谷歌上班的程序媛,一位湖南妹子的励志故事
5.37岁程序员被裁,120天没找到工作,无奈去小公司,结果懵了...