HTML5 向网页嵌入视频和音频

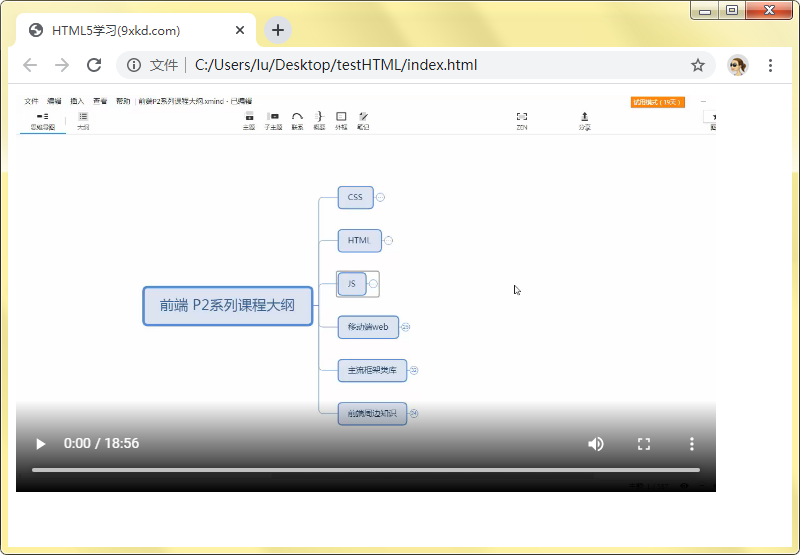
向网页中嵌入视频
示例:
HTML5学习(9xkd.com)


您的浏览器不支持 video 标签
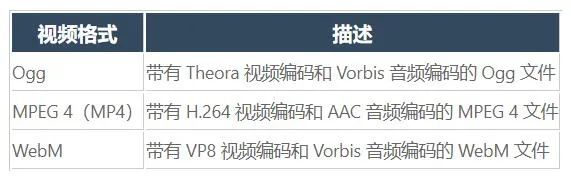
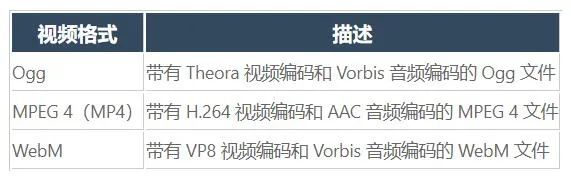
视频的格式

source标签
示例:
HTML5学习(9xkd.com) 您的浏览器不支持 video 标签

向网页中嵌入音频

示例:
HTML5学习(9xkd.com) 您的浏览器不支持 audio 标签


总结

评论


HTML5学习(9xkd.com)


您的浏览器不支持 video 标签

HTML5学习(9xkd.com) 您的浏览器不支持 video 标签


HTML5学习(9xkd.com) 您的浏览器不支持 audio 标签