34 个练习 Javascript CSS 实现网站选项卡标签的案例

英文 | https://niemvuilaptrinh.medium.com/34-javascript-css-tabs-for-websites-2021-3c4d151db7ef
翻译 | 杨小爱
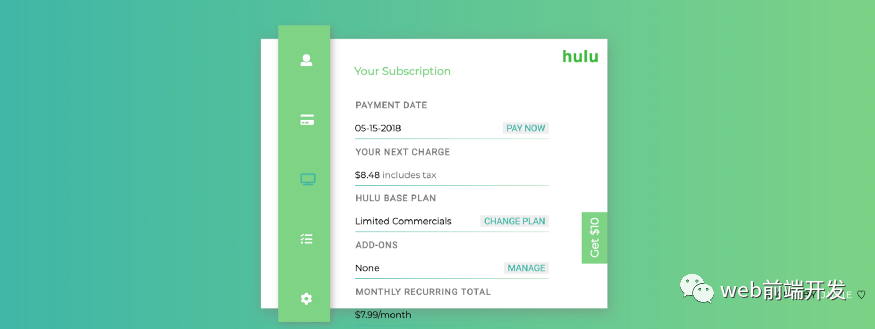
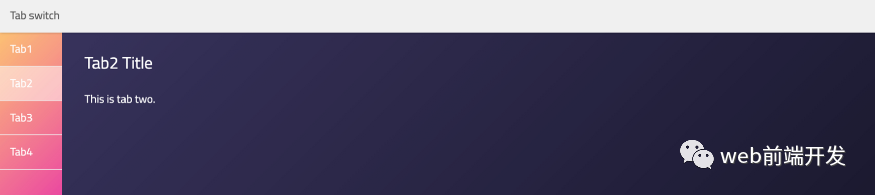
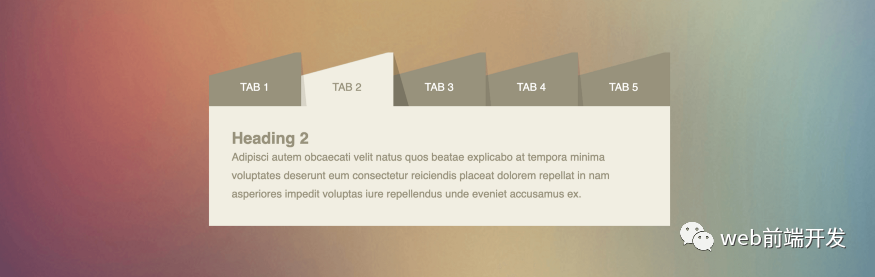
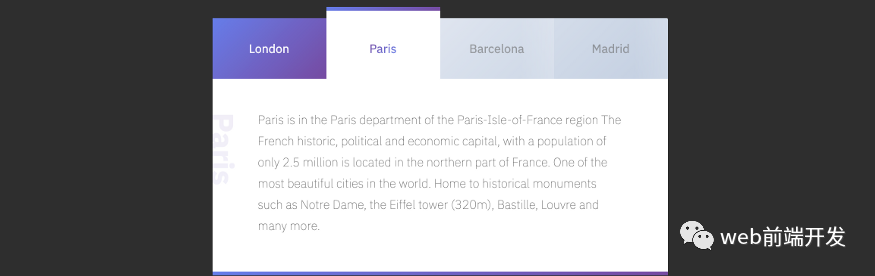
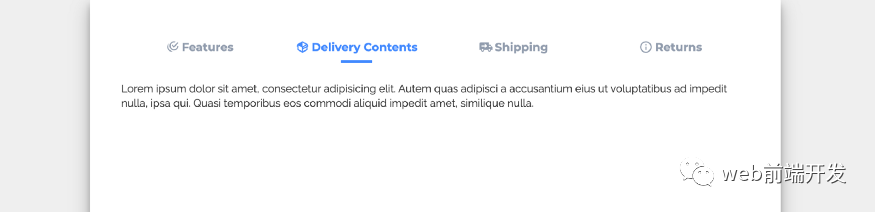
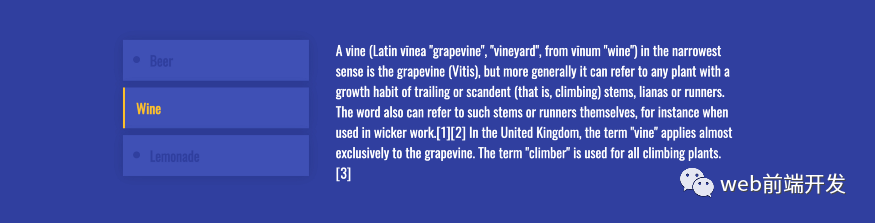
必须显示哪个选项卡处于活动状态,以便用户可以确定他们在内容中的位置。
应在同一行中显示选项卡标题。
为每个选项卡标题使用尽可能最短和最简洁的措辞。
标题必须与内容相关。
当用户切换到其他选项卡时,避免页面重新加载。

下面我们就开始今天的内容吧。


































学习更多技能
请点击下方公众号
![]()

评论
