大厂案例 | 最近爆火的高德AR导航!
▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
转自:AlibabaDesign
编辑:孙淑雅
共 2787 字,预计阅读 7 分钟
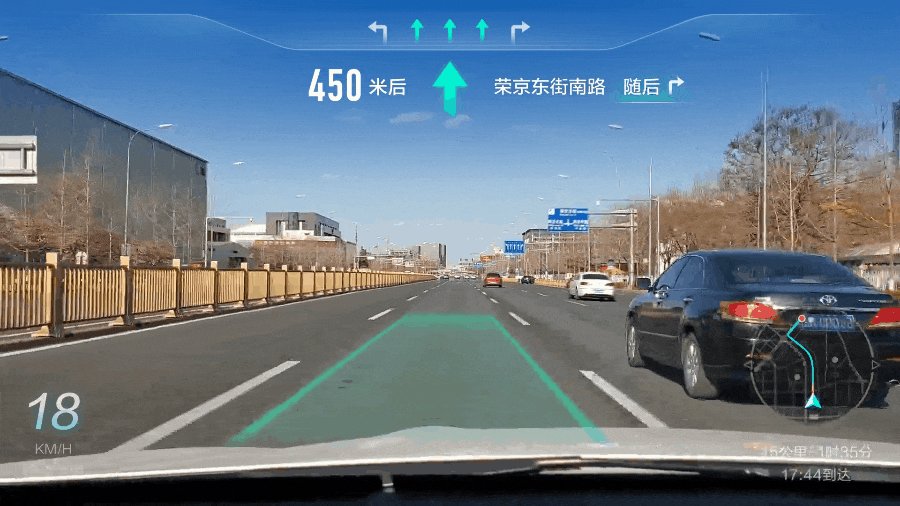
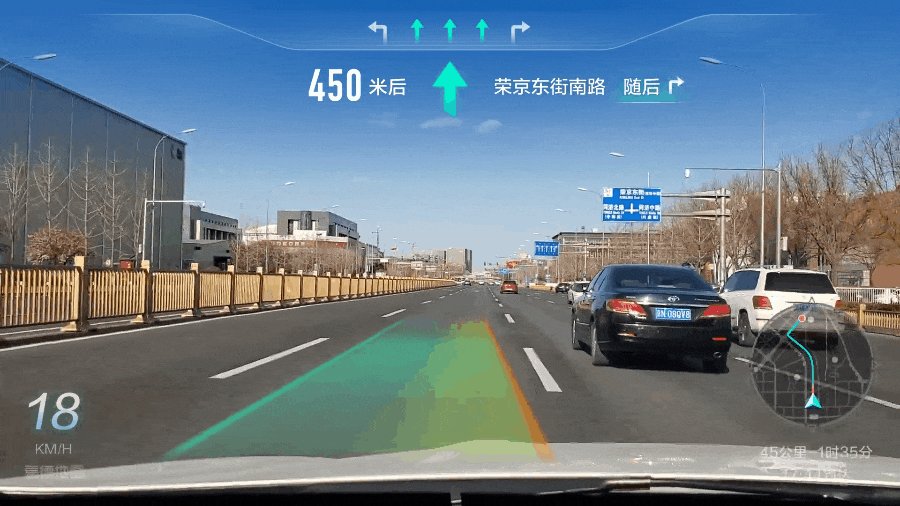
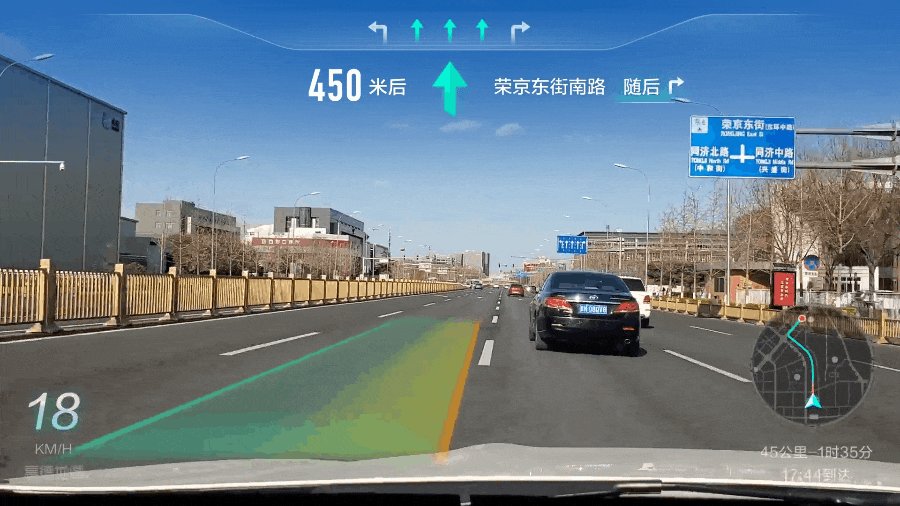
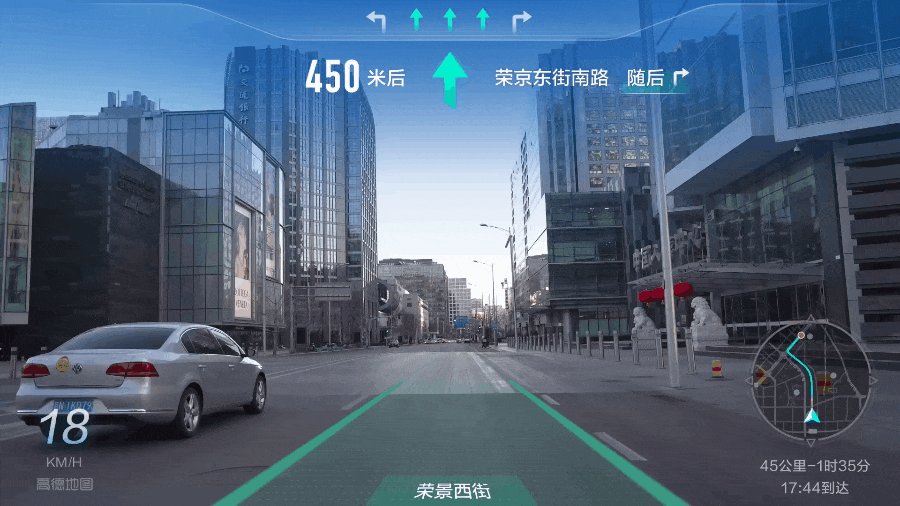
近日在短视频上有关【高德AR导航】的相关视频成为爆款,得到了广大用户的欢迎和点赞,下面就和大家一起分享,高德 AR 导航从无到有的体验设计原则和背后思考。



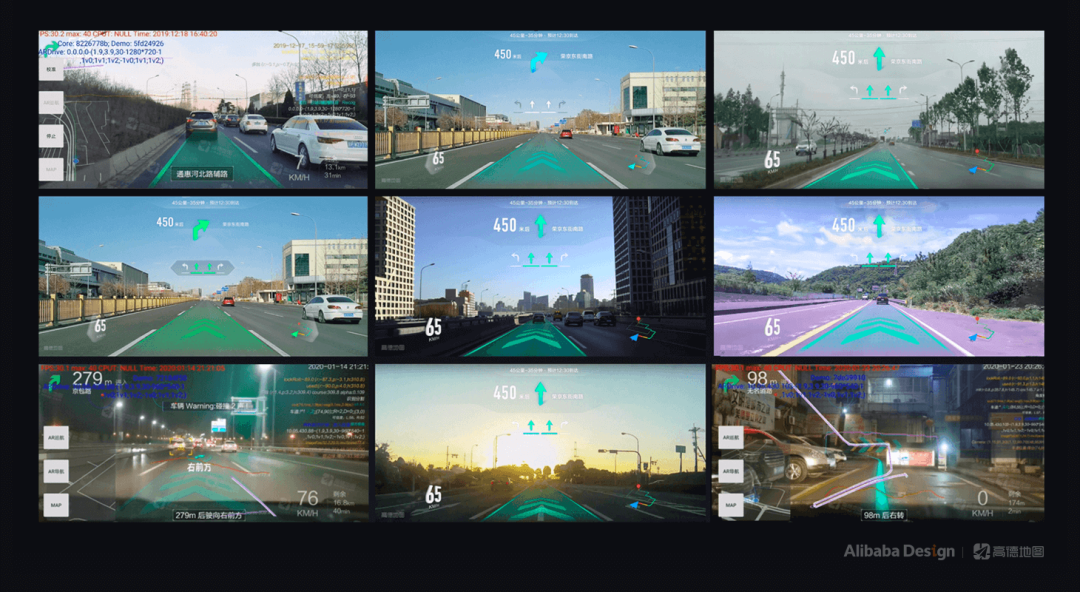
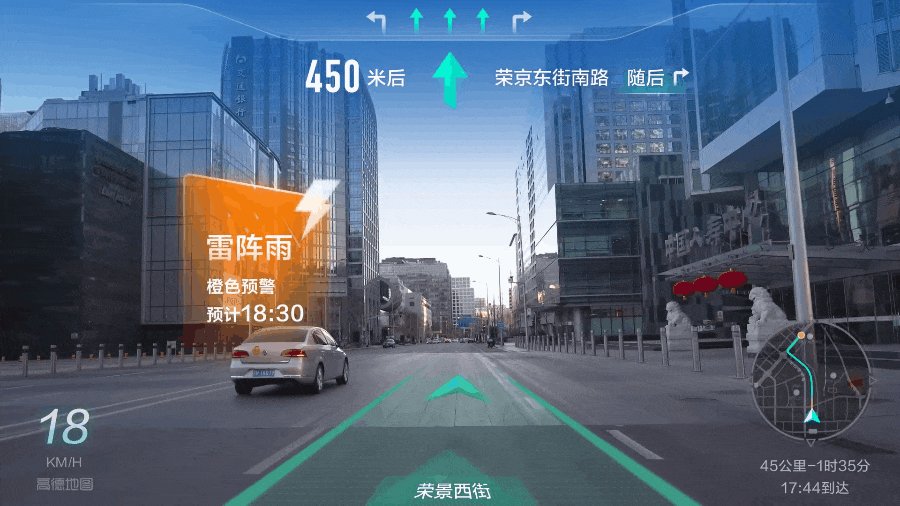
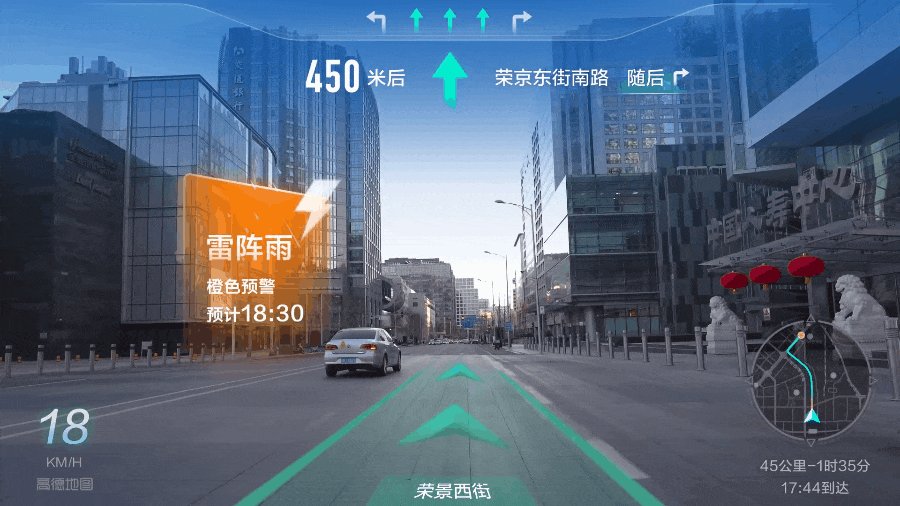
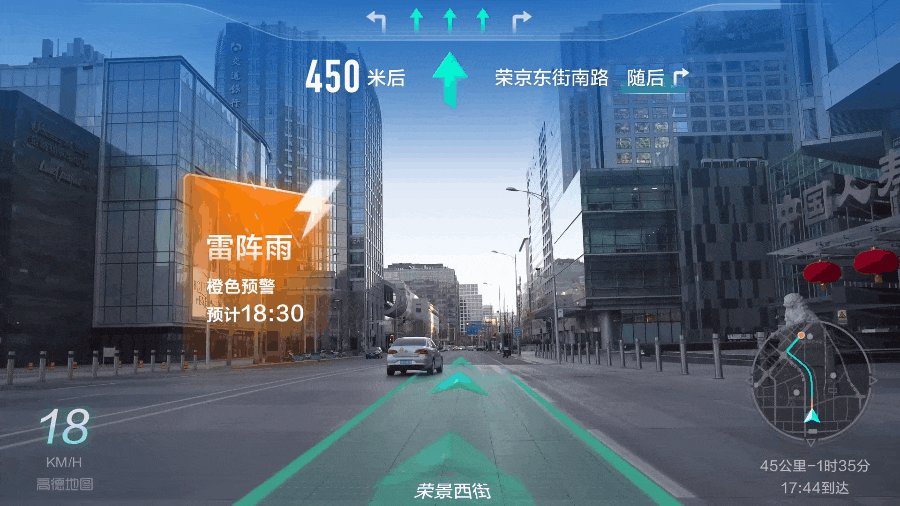
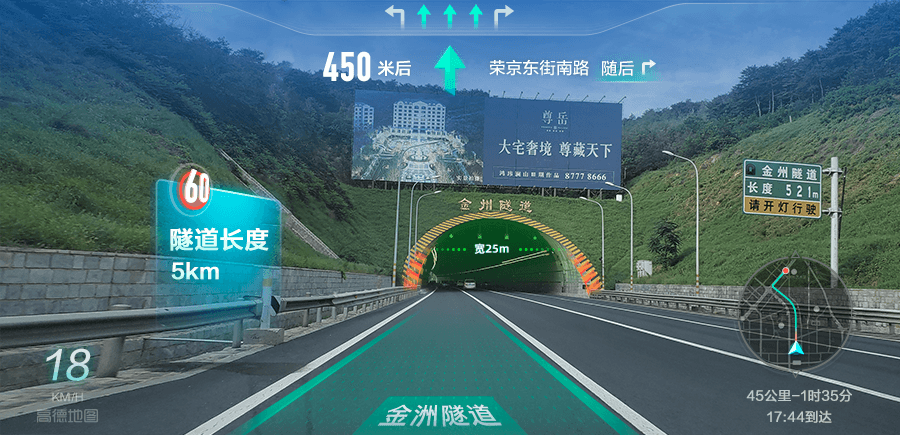
高德AR导航效果
各大公司入局 AR 现实增强领域,现实增强技术也逐渐趋于成熟,随着对AR应用领域深入探索,图像识别数据的积累以及 AR 导航体验探索变得非常重要。高德地图基于大量的地理信息数据和精准的导航能力,AR 实景导航正式发布,让驾驶员能够身临其境的感受增强现实带来的驾驶乐趣,那么在复杂的环境中又如何把握体验设计?与界面设计又有什么不同?一直是我们在思考的课题。
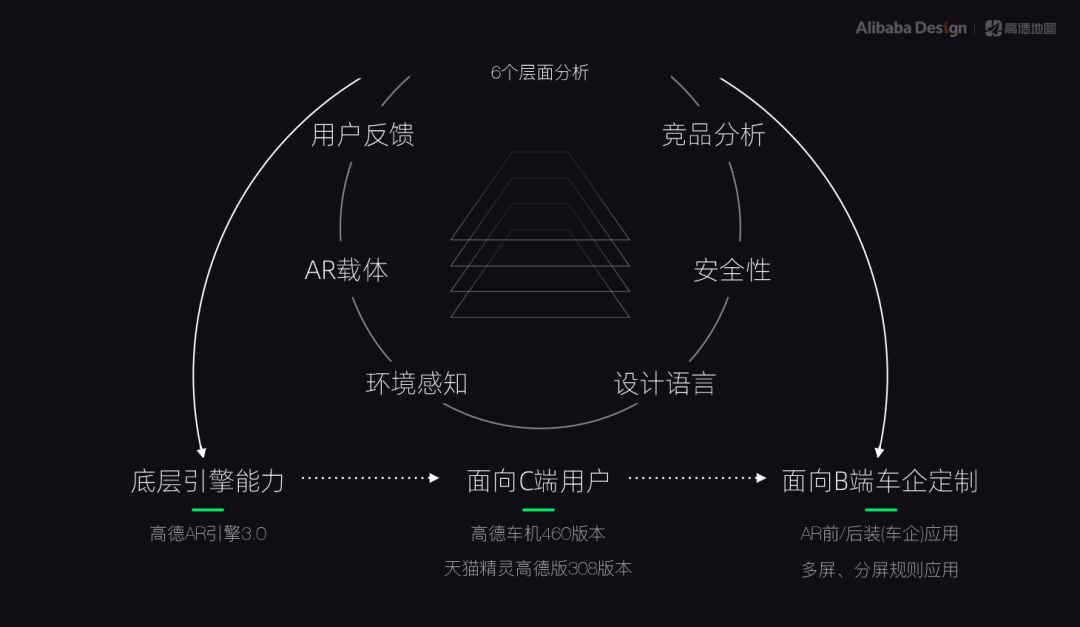
我们先从用户反馈、竞品分析、AR 导航载体、安全性、环境感知、设计语言 6 个层面切入分析,把探索的方案落地到 AR 引擎中实验,再到高德地图车机版上线验证,最后服务于高德 ToB 车企出货,带来实际收益。

01 AR 导航设计原则
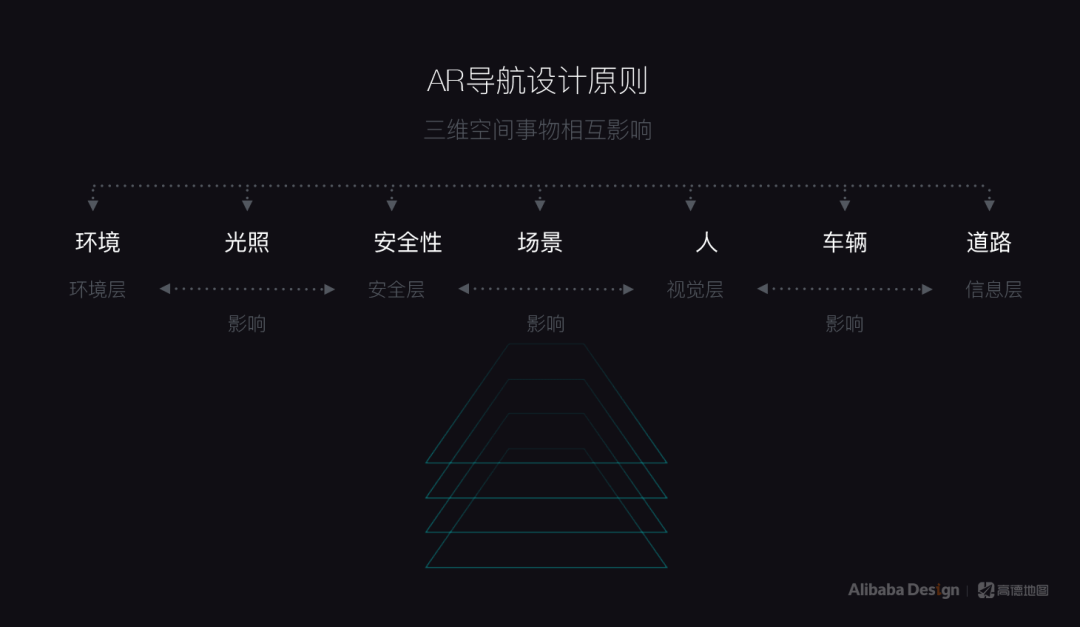
作为设计师,习惯了用屏幕的二维空间去思考信息效率的最大化,但是把体验和设计放在三维空间中,会受到环境、光线、安全性、场景、人、车、路等相互影响。

· 环境影响设计
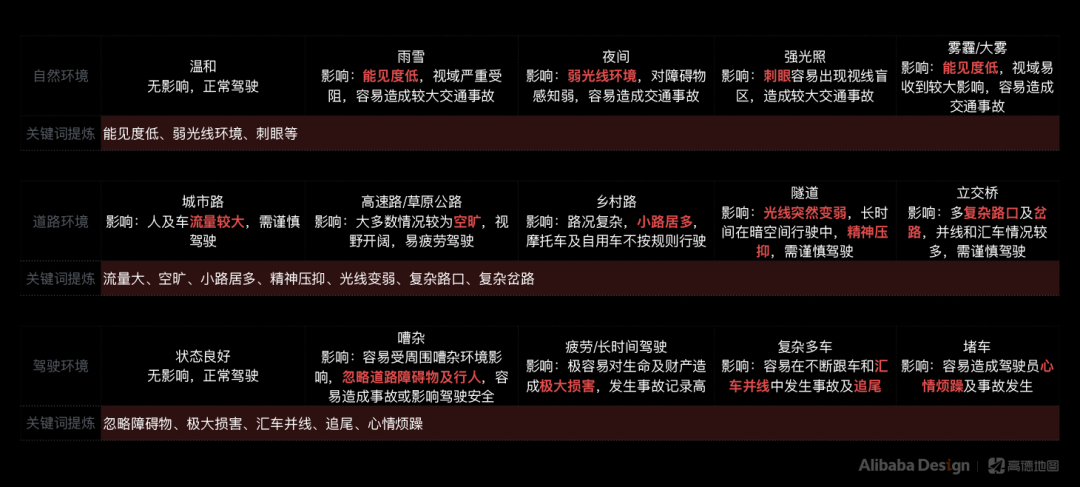
环境的变化影响分为自然环境、道路环境、驾驶环境三类,不同的天气、道路等级、驾驶因素都会对驾驶员的感受、反应、状态产生影响,所以在 AR 的空间体验设计中,这些影响需要充分考虑其中。


当考虑完环境因素后,还应该去真实的驾驶情景中分析信息呈现的权重,比如车辆在行驶中前方移动的物体一定比车辆静止时看到移动物体的权重要高,那么在设计上,需要明确信息层级和显示时机及策略,让驾驶员在行驶中能够快速获取,且正常驾驶不受其影响。

· 空间体验设计
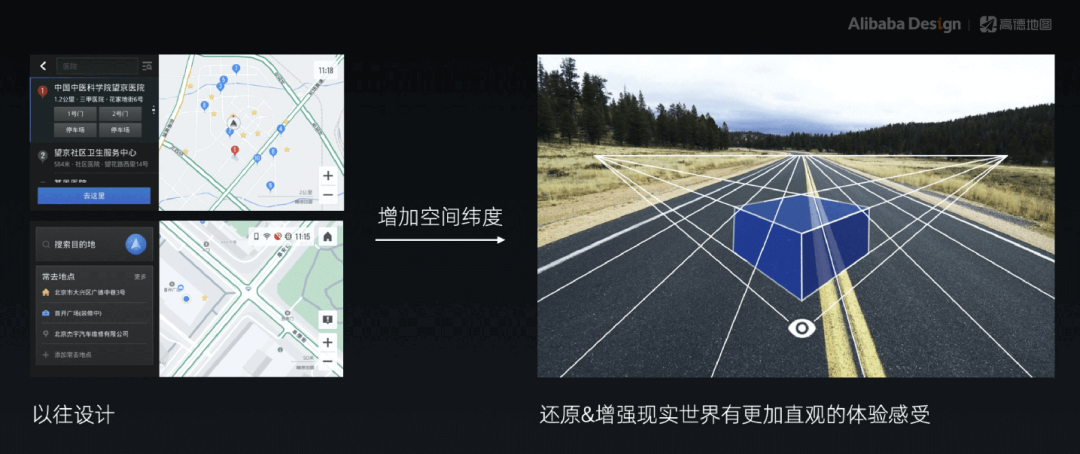
AR 空间体验设计最大的难点在于:在界面设计中,我们只关注信息层级、颜色、大小、动态等,都是在二维平面中去思考信息效率的最大化,但是在 AR 的三维空间中,除上述我们还需关注安全性、空间性、以及如果让驾驶员快速获取增强信息来辅助他进行平稳驾驶。从下图比较看,在界面中告诉我前方有什么路况信息远远不如直接看的效率快。

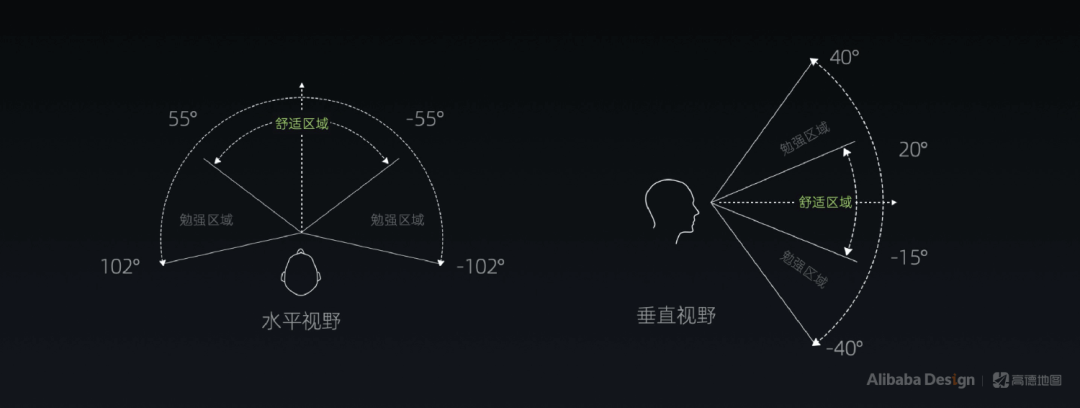
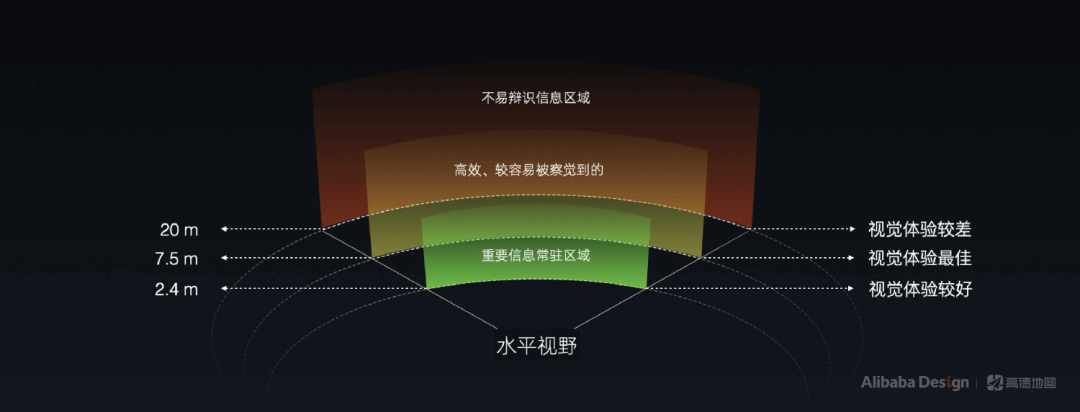
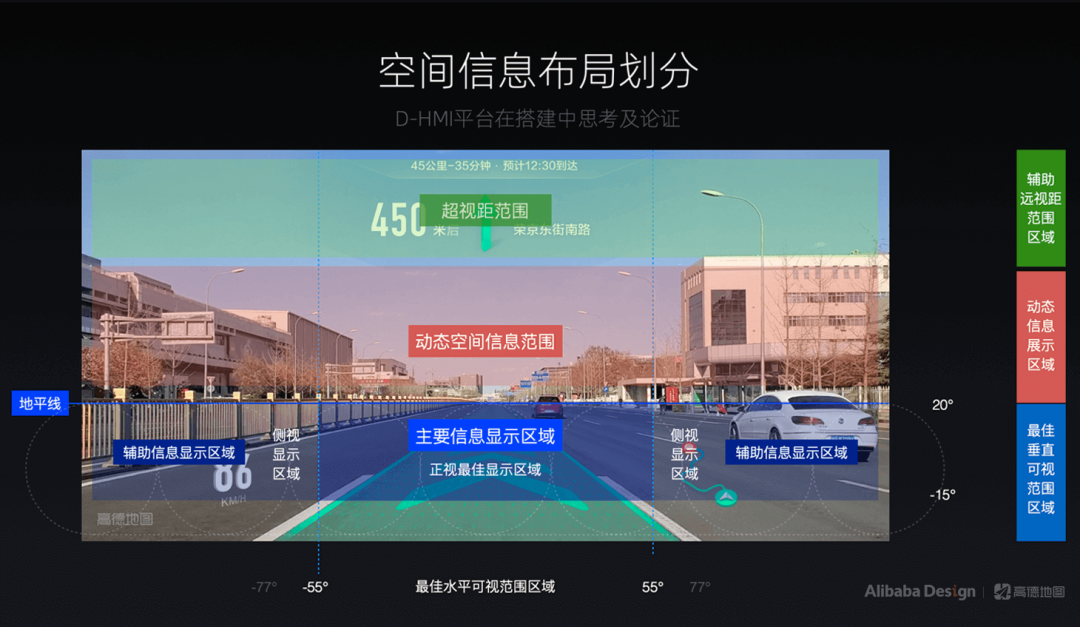
AR 导航的视域不仅要考虑水平、垂直视野中的布局,划定舒适区域,还要考虑距离对于信息呈现的感受。


经过以上对于布局的规划,我们可以得到以下布局关系。

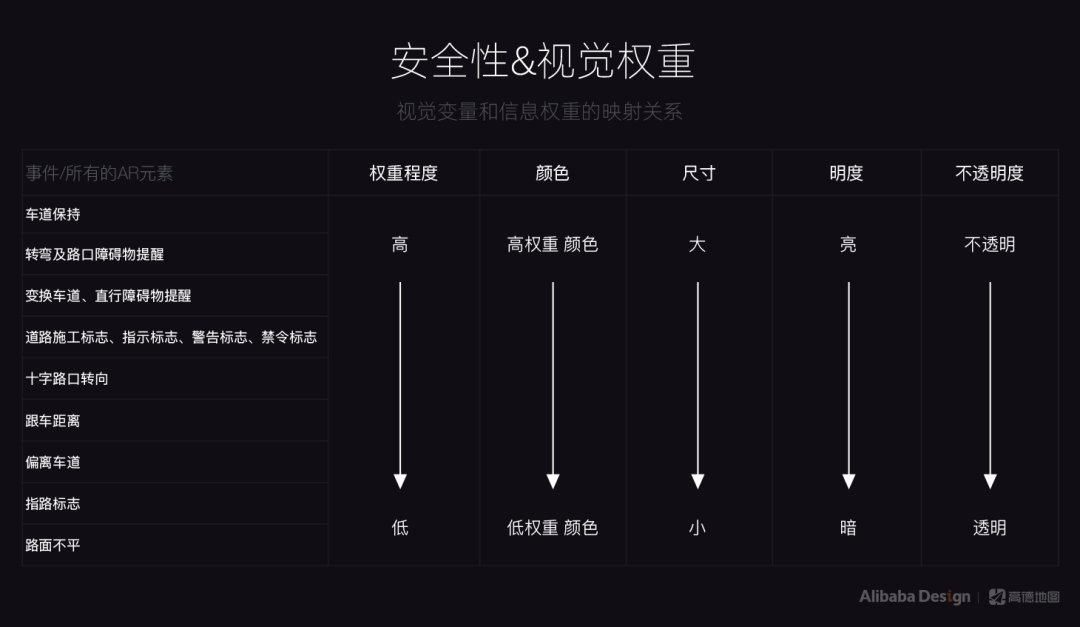
· 颜色及视觉权重
在颜色的选取上,让整体的配色符合真实世界的认知,在我国道路交通中对于颜色界定,路牌中的蓝绿色为不会立即影响驾驶者行为的信息,红色、橙色、黄色用户告知驾驶员暂时性和永久性的危险,所以我们可以得出以下颜色体系。

在 AR 导航设计中,最大的不同在于,你所有的设计都需要跟据实现后的策略+真实环境路测去反复调整,检验设计逻辑是否符合驾驶员的真实感知,经过了大量路测及实验才能敲定。

02 从设计到落地
· 案例分析
我们尝试用一个案例展开来诉说实际的道路环境远比纸面上的分析要复杂的多。
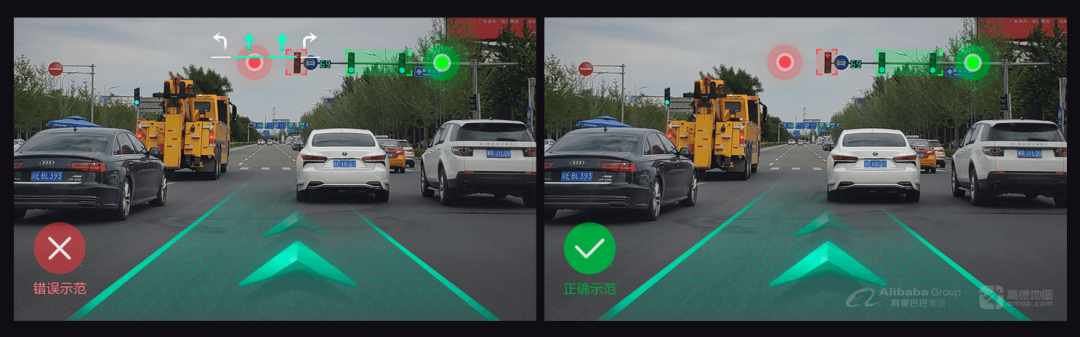
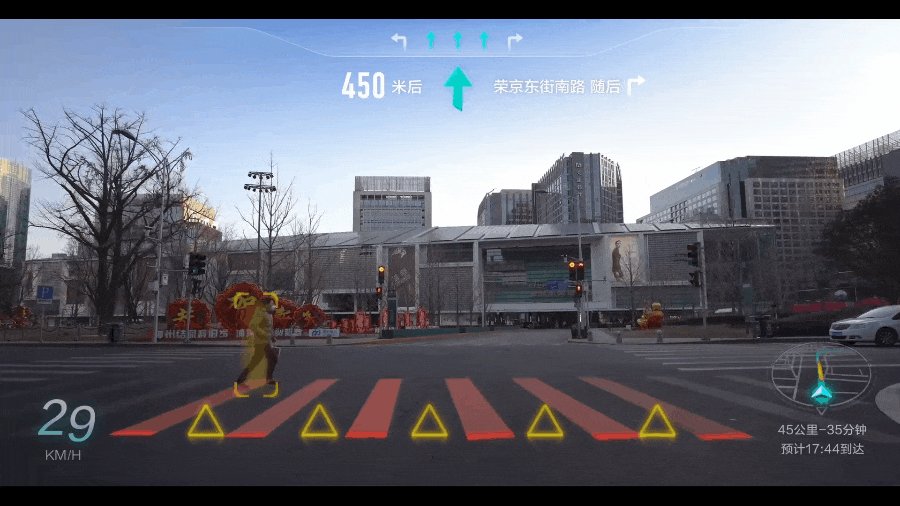
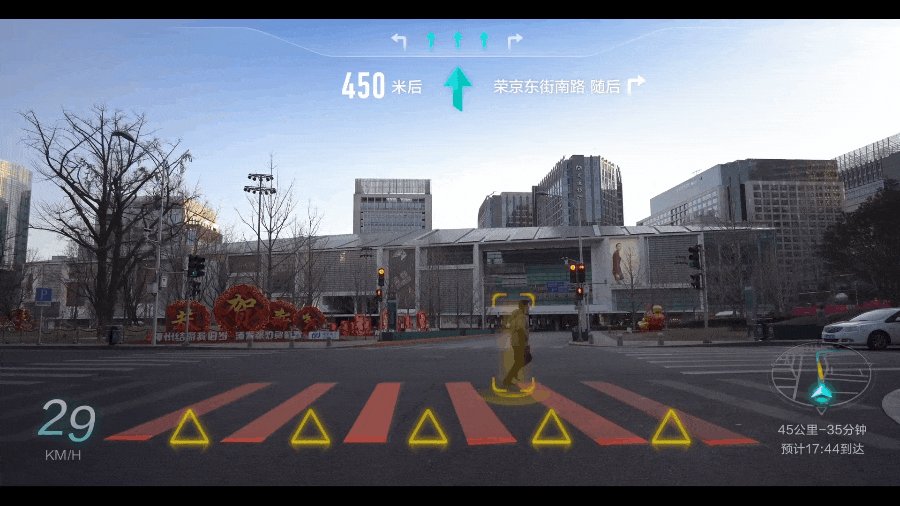
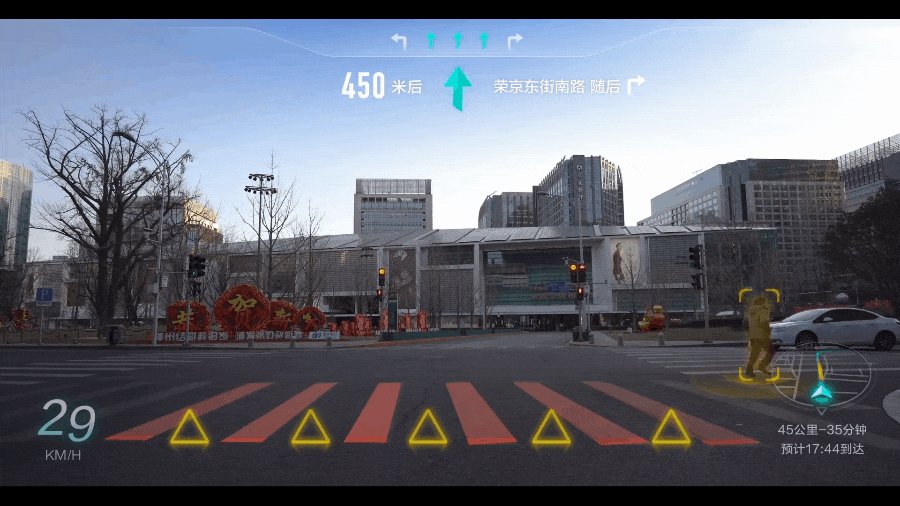
在司机正常驾驶中,既为用户提供了红绿灯检测,又给用户提供了车道线提示,单独看红绿灯识别及车道线提醒都没有问题,但在十字路口场景可以发现,红绿灯和车道线重合,带来了信息叠压的问题,经过分析发现:
红绿灯策略:在十字路口驻车时,检测开始,并在红绿灯变化颜色时,语音提示用户并展示绿灯可通行。
车道线策略:常驻显示,无论什么情况下,都显示当前道路车道线。

针对上述的红绿灯和车道线重合问题,可以从两个层面分析解决。
车道线和红绿灯其一换位置:红绿灯为视线位置图像识别所得,无法更改位置,因此只能调整车道线位置。
策略规避:分析可发现,驾驶员在十字路口场景时,是没有查看车道线诉求的,但是检测红绿灯诉求强烈,车道线在驾驶员临近路口时,是强诉求。
所以迅速采取了方案 2 的方式,让红绿灯和车道线差异策略时段显示,规避了该问题,上述问题为简单举例,在实际现实空间场景时,需要注意的是现实物体识别是否遮挡驾驶视线或者和 AR 常驻信息重叠。

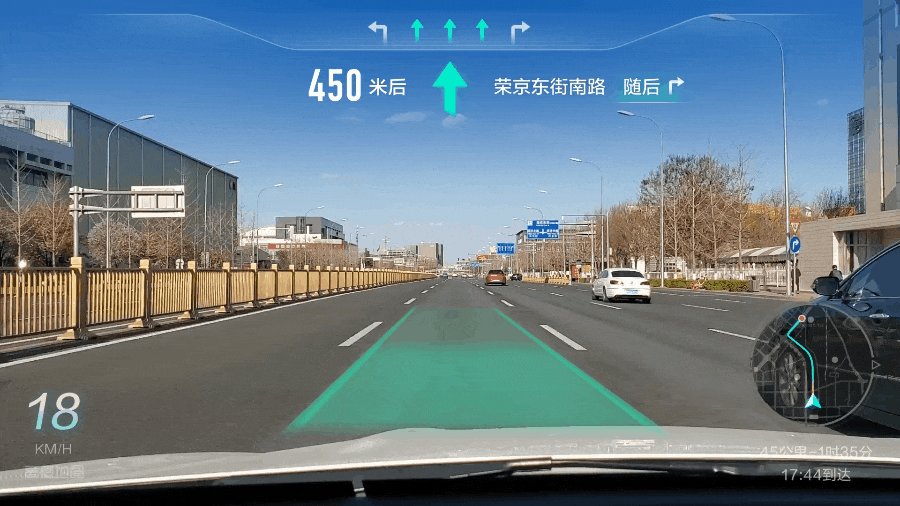
压线效果

场景服务卡片

斑马线提醒及行人预警
我们试想下,如果在转弯情况下,我们展示了很多行人 ADAS (预警系统)提醒,是否影响了正常驾驶?在每个元素出现和消失的时候,需要充分的考虑到它对其他元素的影响,是否符合 AR 空间设计体系和权重策略,差异化显示为更优解。

标注:本篇文章内容效果在后续版本中陆续上线
03 愿景&未来价值
· 有趣 真实 互动
抖音、快手、snapchat 等国内外社交平台上的 AR 滤镜应用大多简单有趣,比如给你的脸上实时画个妆,拍边时四周漂浮一些可爱的小动物,非常符合现代人的使用心态。但是 AR 在地图中的应用(如步行导航、驾车导航) , 也应该考虑如何利用 AR 的特性让地图中的数据清晰易懂、与人的互动也变得更轻松随意。
常规使用导航时,随着地图放大,可以看到更多的道路细节(车道数量,路边停车位,斑马线,交通事故等)。但是开车时需要时刻和真实世界做对应。受限于屏幕大小,这些信息的展示总是有限的。当我们用上了 AR,这些信息就能直接展示在真实世界中的相应位置,不用费力去寻找。传统地图的方式也将被颠覆。
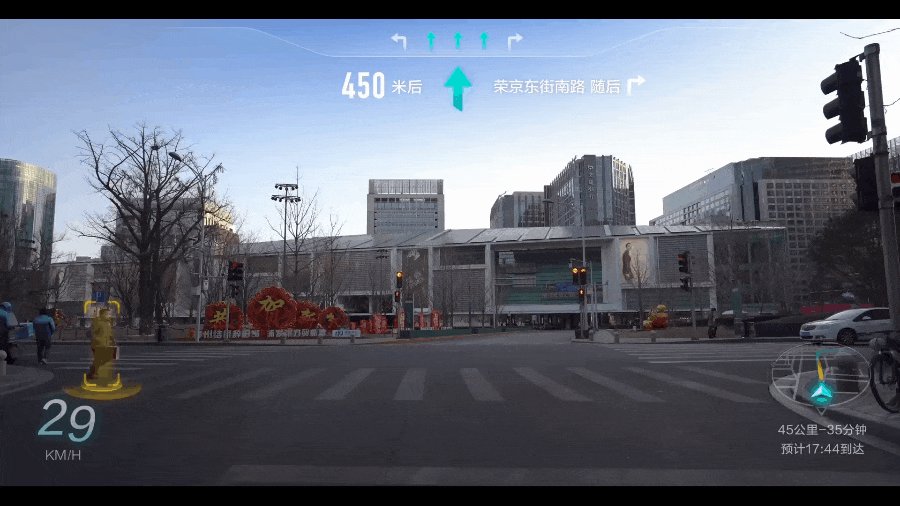
案例分析1:放在道路上的虚拟路障
利用 AR 视觉效果进行更逼真的强警示作用,而不是导航路线上的一个简单标记。




案例分析2:AR导航商圈透出
开车到陌生城市时,结合 AR 地理位置标记,能清楚的知道所在商圈的信息。

· AR在出行领域的更多应用

随着城市建设路网越来越复杂,AR 在旅游景区的导览,多种交通工具混合出行的场景都能更好的发挥出价值。这也是今后我们探索的方向,未来会陆续发布相关文章,敬请期待。
超值课程推荐
原创好文推荐
Web Vitals —— 谷歌的新一代 Web 性能体验和质量指标
想要引导用户行为转化,设计师必须深刻理解这 4 个认知心理学理论
让设计圈一片哗然的 Google 新 logo 到底出了什么问题?国外的设计专家这么说
如何系统的增强用户粘性,提升产品转化率?你要懂得“行为设计学”
设计新趋势「玻璃拟态」到底是什么?这里有一份实现效果的详细教程
如何将设计系统快速的从 Sketch 切换到 Figma?这里有 6 个需要注意的关键点
欢迎大家关注三分设,每天分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。