复盘!如何设计可视化搭建平台的组件商店?
相关文章: 如何搭积木式的快速开发H5页面?
演示地址: H5-Dooring页面制作平台
关注并将「趣谈前端」设为星标
每周按定时推送技术干货/优秀开源/技术思维
lowcode 和可视化相关的项目,也围绕可视化技术输出了一系列技术文章,今天我继续和大家来聊聊可视化平台相关的话题——组件商店。这个需求其实很早在我开源 H5-Dooring 之后就有网友提出过 issue ,如下:

正好最近也做了一系列的重构和优化,觉得是时侯着手组件商店了,所以借此机会和大家详细聊聊如何设计可视化搭建平台的组件商店。
按照我一向的写作风格,我会在下面列出文章的大纲,以便大家有选择且高效率的阅读和学习:
-
什么是组件商店,为什么要设计组件商店 -
组件商店工作流设计 -
组件商店工作流具体方案实现 -
实现在线代码编辑器 -
组件提交方案设计 -
组件审批方案设计 -
组件上架更新方案 -
可视化搭建平台组件商店总结及后期规划
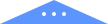
文章视图如下,大家在平时在工作中也可以通过思维导图的方式来整理思路。

什么是组件商店, 为什么要设计组件商店
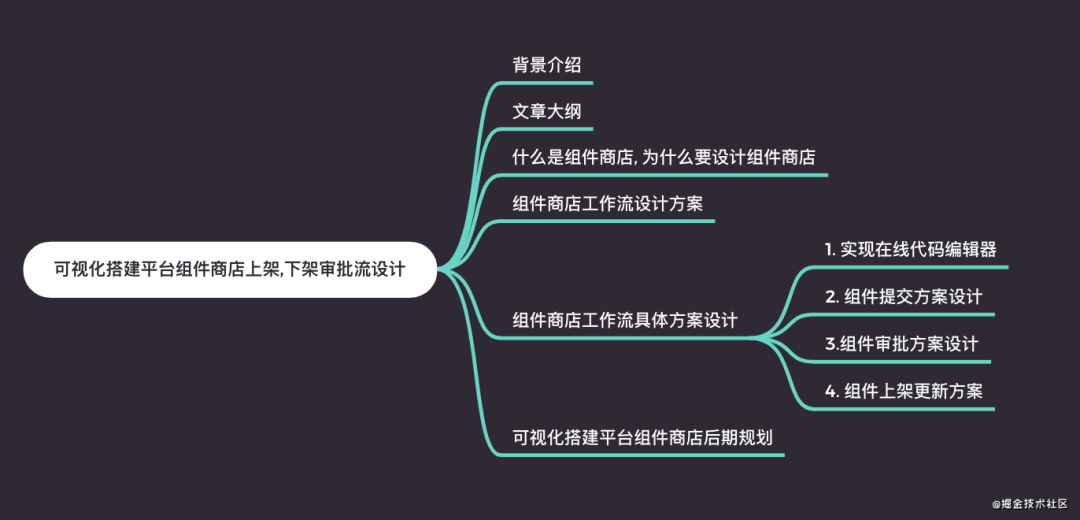
“商店”大家也许并不陌生,对用户而言,其基本用途是满足正常的消费需求;对供应商而言,商店提供了一种销售自身产品的营销推广渠道;对商店自身而言,一方面获得了客流和利润,另一方面还能提供自身价值在空间上的延伸。

通过以上的图例说明,我们很容易想到一个词——生态。因为每一个环节都在相互促进,相互影响。那么对于商店这个实体有了具象的认知之后,我们再来看看技术领域的“组件商店”。
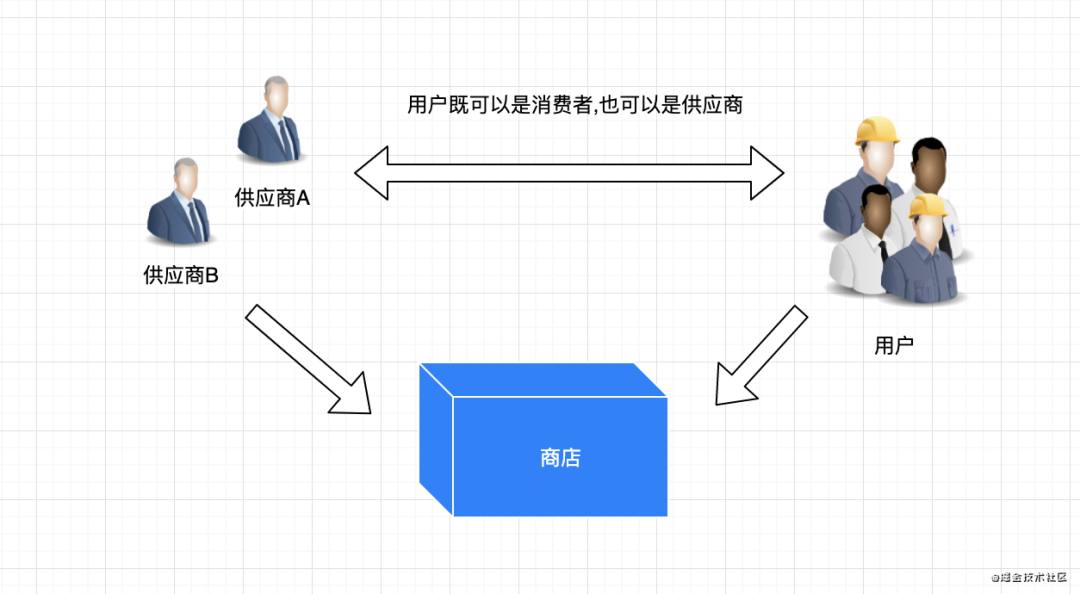
对于可视化搭建平台而言,其中一个核心的环节就是组件资产。用户在设计搭建页面时会消费各种各样的组件,但是对于不同的用户而言,组件的需求往往是不一样的,大部分的 lowcode 或者 nocode 平台都不能很好的解决用户这些定制化的组件需求,所以为了解决这一问题,组件商店就孕育而生。

我们需要在平台中提供一种机制,支撑生产者生产组件,定义组件,同时管理者可以对生产者生产的组件进行分类管理(比如上架/下架/删除/排序等)。做过电商系统的朋友可能会发现,它和电商平台的商品发布上线是一个逻辑流程:

那么接下来我就带大家一起设计一个这样的流程,供大家参考。
组件商店工作流设计
根据上面的介绍和分析,我们要想实现完整的组件商店工作流,需要满足以下几点:
-
组件线上编辑(上传)模块 -
组件审核模块 -
组件更新/发布模块 -
组件管理(上架/下架/删除/下载)
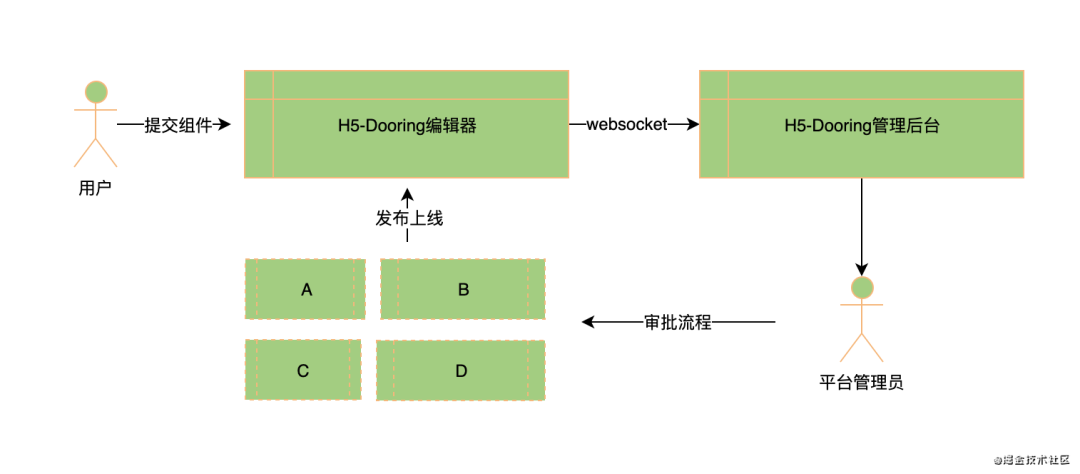
有了以上4块的支持,基本的组件商店就可以 work 了。具体流程如下:

组件商店工作流具体方案实现
在有了具体的规划和设计之后,我们就可以一步步来实现了。
1.实现在线代码编辑器
在线代码编辑器目前市面上有几种成熟的方案,比如:
-
react-monaco-editor -
react-codemirror2 -
ace | 性能和功能上可以媲美本地代码编辑器
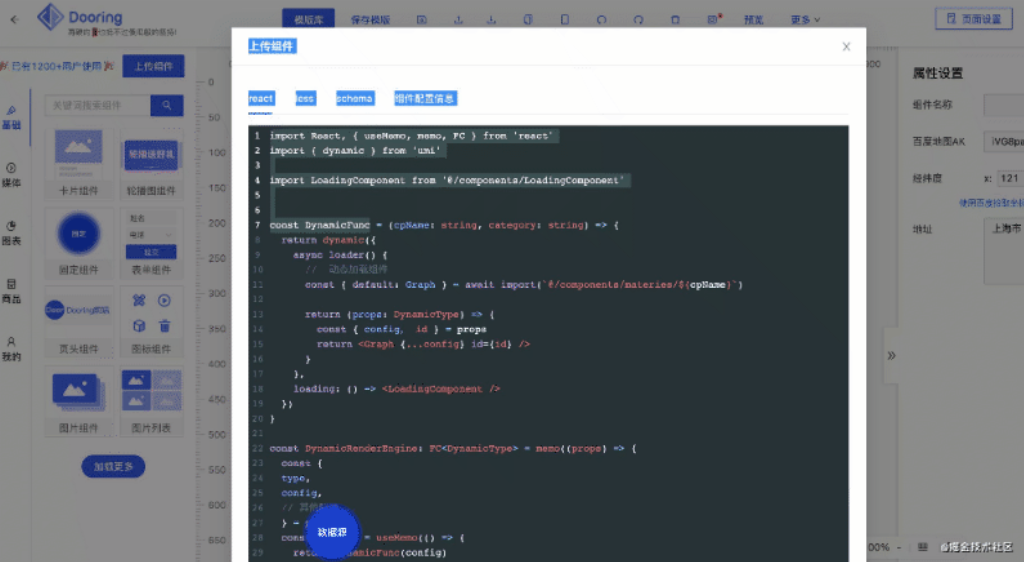
大家可以选择以上任意一种方案,这里笔者采用 react-codemirror2 来实现。实现后的效果如下:

由上图可以看到我们可以在线编写React,Css,Js 代码,并且可以配置组件信息。首先我们来安转一下插件:
yarn add react-codemirror2 codemirror2
codemirror 给我们提供了很多语言支持和不同风格的代码主题,我们可以很轻松的制作不同语言的编辑面板。接下来我带大家实现一个React代码编辑器:
import {UnControlled as CodeMirror} from 'react-codemirror2';
require('codemirror/mode/jsx/jsx');
const react_code = `import styles from './index.less';
import React, { memo, useState } from 'react';
import ReactDOM from 'react-dom';
const MenuCp = memo((props) => {
const { visible, list, bgColor, top } = props;
return ReactDOM.createPortal(
<div className={styles.menuWrap} style={{display: visible ? 'block' : 'none', backgroundColor: bgColor, top: (top + 6) + 'px'}}>
H5-Dooring
</div>,
(document as any).querySelector('.react-grid-layout').parentNode,
)
})`
const ReactEditPanel = () => {
const codeEditorChange = (
_editor: CodeMirror.Editor,
_data: CodeMirror.EditorChange,
value: string,
type: string
) => {
console.log(_data, value, type)
}
return <CodeMirror
value={react_code}
className={styles.codeWrap}
options={{
mode: 'jsx',
theme: 'material',
lineNumbers: true
}}
onChange={(editor, data, value) => codeEditorChange(editor, data, value, 'react')}
/>
}
以上就实现了一个简单的React代码编辑器,是不是很简单呢? 同理对于 css ,js 代码编辑器,也是同样的方式,我们只需要定义 CodeMirror 属性的mode 为 css ,javascript 即可。我们还可以设置 theme 来切换到我们喜欢的代码主题,这里笔者使用的material风格。
单纯实现在线代码编辑器还不够,我们还需要对代码进行处理,保存,对组件进行定义,接下来我们就来看看组件是如何提交的。
2.组件提交方案设计
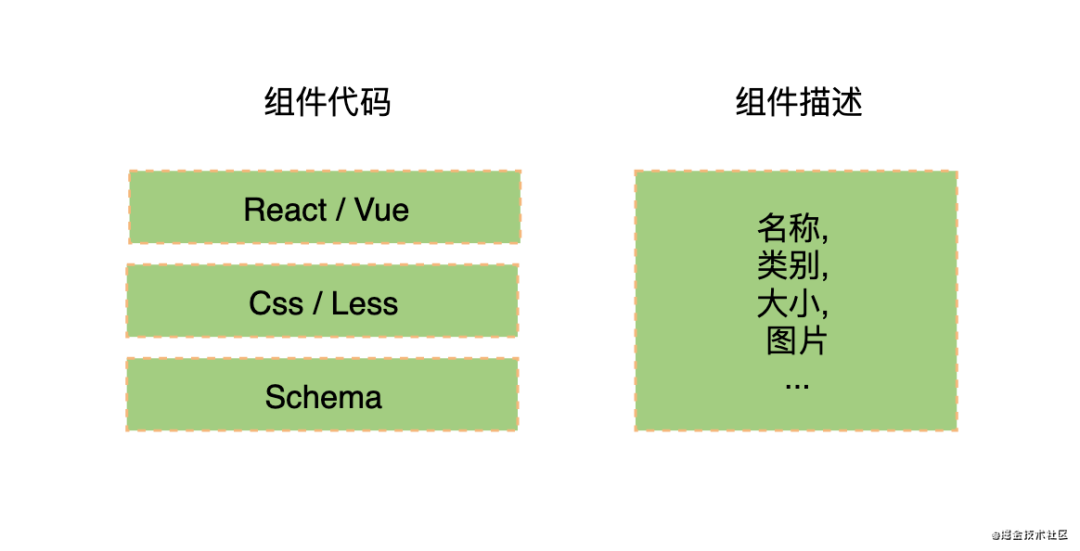
当“ 生产者 ”编写好组件代码之后,需要对组件自身进行定义。因为可视化平台组件物料很依赖平台的组件开发协议,我们需要按照平台的规范去上传规范的自定义组件,这样平台才能更好的理解应用组件,保持用户认知的一致性。
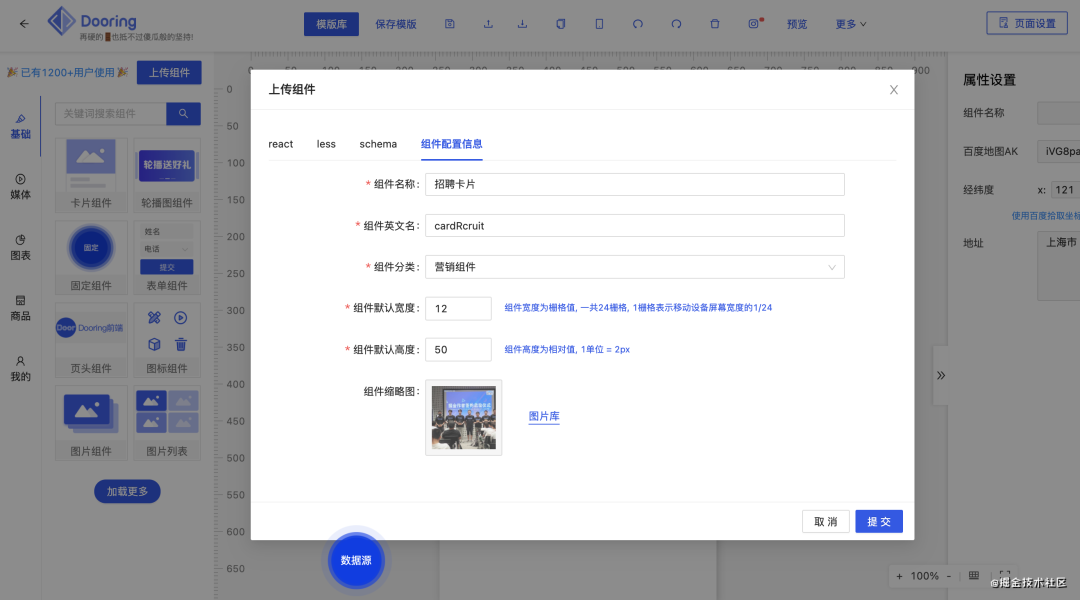
组件描述信息笔者这里设计了如下字段:
-
组件名称 (中文) -
组件名 (英文,方便存库) -
组件分类 (基础,可视化,营销,媒体等) -
组件默认大小 (宽高) -
组件图标 (方便用户认知,查找)
大家也可以根据自己的平台特性来定义和规范,这样我们就可以提交一个完整的组件数据了。

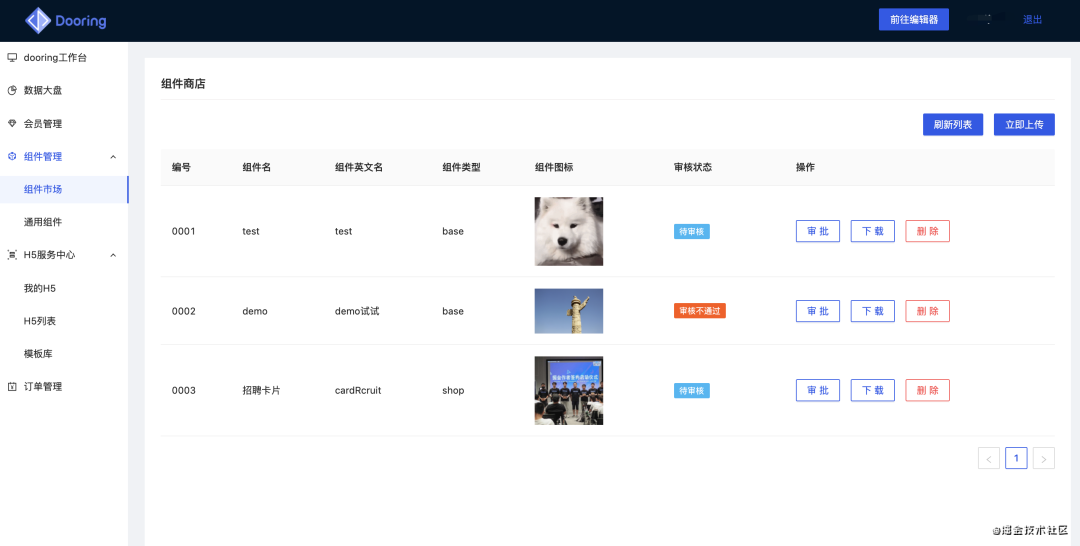
目前我的做法是将用户提交的完整的组件数据存在库中,以便审核转化为可视化平台可以消费的组件,当然大家也可以用更智能的方式,自动对组件代码信息进行提取转化,其缺点就是误差率无法控制,以及无法对组件进行准确的描述。以下是我提交的效果:

组件提交逻辑也很简单:
form.validateFields().then(values => {
codeRef.current['form'] = {
...values,
icon: values.icon[0].url
};
req.post('/visible/cp/save', codeRef.current).then(res => {
setIsModalVisible(false);
})
}).catch(errorInfo => {
console.log(errorInfo)
setCurTab("4")
})
我们只需要用 antd 的Form 将用户填写的数据收集起来提交给后台接口即可。由于我的后台采用 nodejs 实现,上传接口无非就是保存组件数据,实现比较简单,这里就不一一介绍了。对 nodejs 感兴趣的朋友可以参考我之前的开源项目从零搭建全栈CMS系统。
3.组件审批方案设计
组件审批主要由网站管理人员来操作,当用户组件提交成功之后,客户端会通过消息信令通知管理员,管理员收到消息后会审核组件。那么整个过程也很简单,我们可以使用 websocket 来实现消息双向通信,完整流程如下:

我们先来实现 socket 通信,这里我就采用市面比较成熟的 socket.io,来简单打通一个客户端, 服务端的双向通信流程。
首先我们先按照一下依赖:
# 服务端
yarn add socket.io
# 客户端
yarn add socket.io-client
对于服务端,我们需要进行如下改写:
import koa from 'koa';
import http from 'http';
const app = new koa();
const server = http.createServer(app.callback());
const io = require('socket.io')(server);
// 一些业务逻辑...
// socket通信
io.on('connection', (socket) => {
console.log('a user connected');
socket.on('component upload success', (msg) => {
// 通知审批
io.emit('component review', msg)
})
});
server.listen(config.serverPort, () => {
console.log(`服务器地址:xxx.xxx.xxx`)
});
对于客户端,逻辑如下:
import io from 'socket.io-client'
import { serverUrl } from '@/utils/tool'
const socket = io(serverUrl);
// ... 一些逻辑
useEffect(() => {
socket.on('connect', function(){
console.log('connect')
});
socket.on('htmlWorked', function(data){
const { result, message } = data
if(result !== 'error') {
// ...
}else {
// ...
}
});
socket.on('disconnect', function(e){
console.log('disconnect', e)
});
}, [])
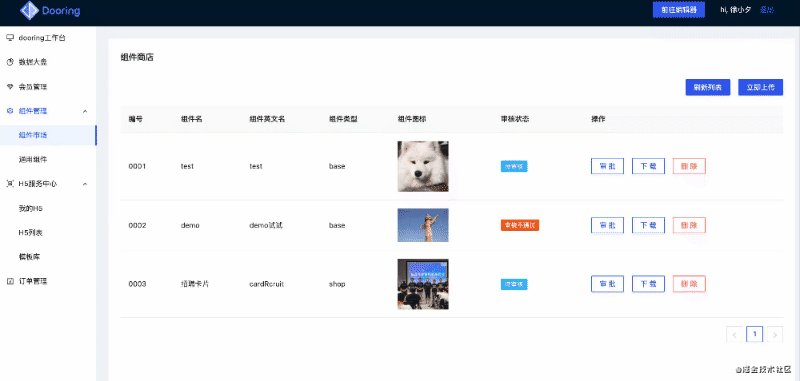
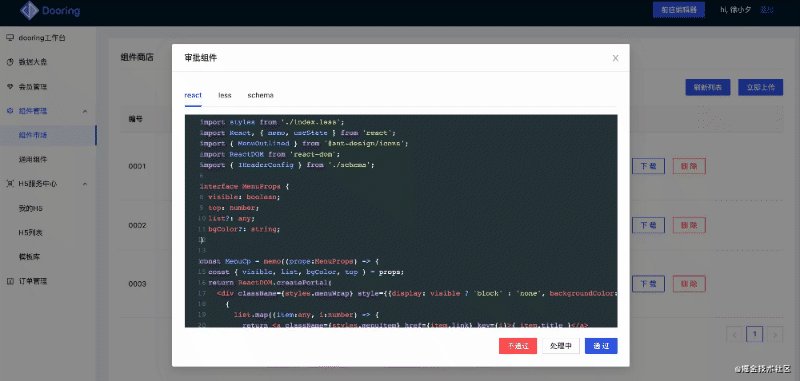
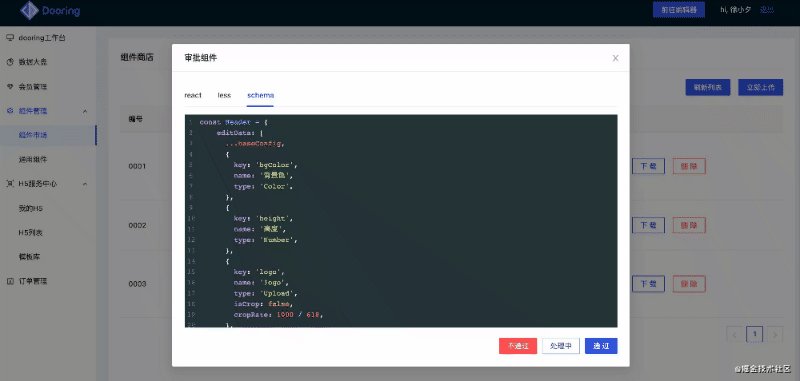
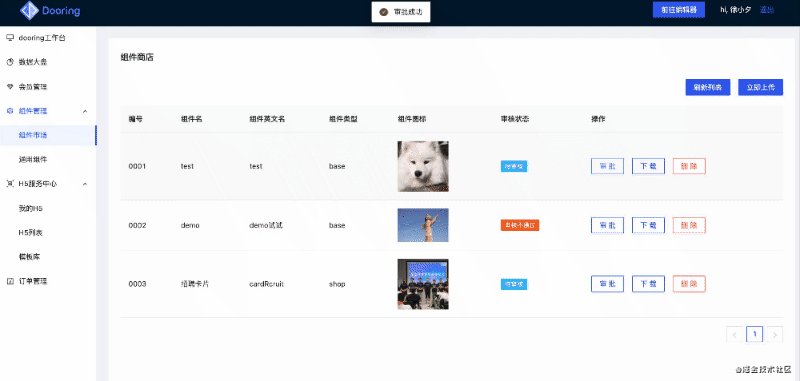
通过以上的实现方式客户端和服务端就可以随时进行通信了。接下来我们看看审批的效果:

用户在 H5-Dooring 平台提交的组件都会流入管理后台,管理员可以对组件进行审查以及下载源码等操作。审批同样会用到 codemirror 这个库,主要是将存到数据库的字符串代码进行回显。当然还可以实现线上预览组件上线后的效果,这块大家感兴趣的可以自己尝试一下实现方案,原理也很简单。我们来看看审批的演示:

4. 组件上架更新方案
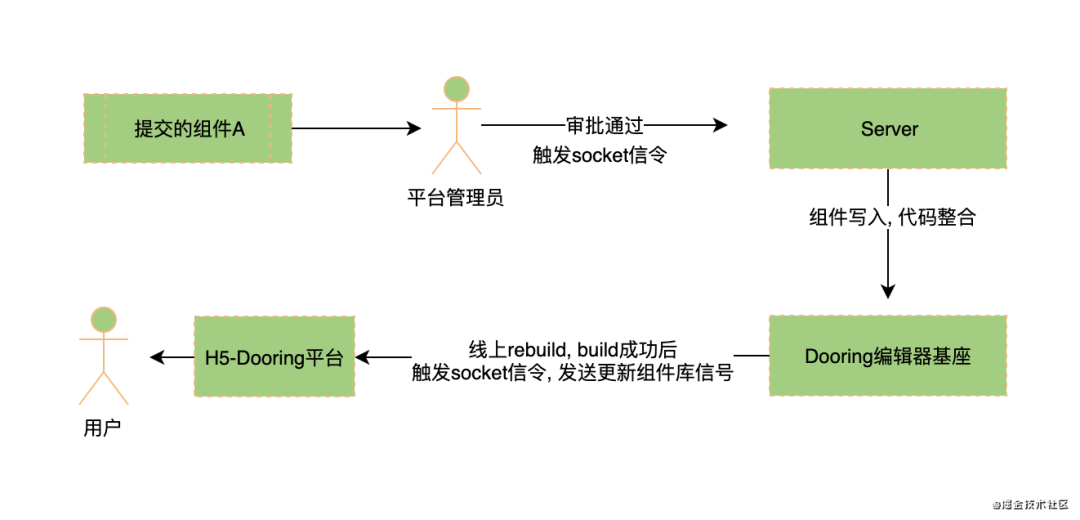
组件上架的方案也有很多,比如可以手动上架更新,也可以用程序自动化的完成。那么这里我介绍一下我的线上自动化上架的方案,这里还是需要借助上面介绍的 socket.io 和 nodejs。原理大致如下:

完整的流程就是平台管理员对组件审批通过之后,会自动用 socket 向服务端发送审批通过信号,服务器会对组件数据进行解析,写入对应类别下的组件库里(也就是组件入库),并将组件信息元写入到编辑器基座,此时为了更新基座拿到最新的效果,需要 nodejs 解析构建指令线上打包基座,基座更新完之后会用 socket 发送消息给 H5-Dooring,通知用户组件库已更新,提示用户是否刷新组件列表,至此,一个完整的组件上架更新流程就完成了。这里我们实现一下如何线上打包编辑器基座。
首先我们需要对 nodejs 的父子进程有一定的了解,比如 child_process。我会使用child_process 的 exec 实现解析并执行命令行指令,如果大家对 nodejs 的父子进程不太熟悉,也可以参考我之前的文章 基于NodeJS从零构建线上自动化打包工作流。
因为整个过程需要自动化的去处理,不能像我们之前打包项目一样,手动执行 npm run build 或者 yarn build 。我们需要程序自动帮我们执行这个命令行指令,具体方案如下:
import { exec } from 'child_process'
const outWorkDir = resolve(__dirname, '../h5_base_frame')
const fid = uuid(8, 16)
const cmdStr = `cd ${outWorkDir} && yarn build ${fid}`
router.post(api.generalConfig,
auth,
ctx => {
// ...
exec(cmdStr, function(err, stdout, stderr){
if(err) {
console.log('api error:'+stderr);
io.emit('htmlWorked', { result: 'error', message: stderr })
} else {
io.emit('component update success', { result: 'success', message: 'xxxx' })
}
})
// ...
}
);
通过以上的方式,我们就可以线上打包更新我们的项目基座,并植入任何参数,如果需要动态写入文件,我们只需要用 fs 模块处理即可,通过这样的线上工作流,我们还可以实现更复杂的逻辑,甚至实现一个小型的前端CI工作流。那么大家如果有更优雅更好的方案,也是可以随时在评论区交流。
可视化搭建平台组件商店总结及后期规划
以上所有的设计方案实现都是基于实际需求来设计的,当然还有很多细节需要处理和优化,随着需求和,业务的复杂,后期还会做组件统计,组件数据分析,组件监控等能力,大家也可以参考以上的设计方案,设计自己的组件商店。
如果大家对可视化搭建或者低代码/零代码感兴趣, 也可以参考我往期的文章或者在评论区交流你的想法和心得。
❤️ 看完三件事
如果你觉得这篇内容对你挺有启发,我想邀请你帮我三个小忙:
-
点个【在看】,或者分享转发,让更多的人也能看到这篇内容 -
关注公众号【趣谈前端】,定期分享 工程化 / 可视化 / 低代码 / 优秀开源。

基于Koa + React + TS从零开发全栈文档编辑器(进阶实战


点个在看你最好看