前端学习总结,经验分享,项目经验分享过程(vue.js项目)
前言
来,和魔王哪吒总结一下,分享一下自己对前端学习总结,经验分享,以及写过的项目经验分享过程。
如果觉得还不错的话,浏览的过程中,需要您:
点赞,分享,评论 有钱的捧个钱场,没钱的捧个人场
技术实践、读书笔记、编程技巧、随笔杂谈、原创翻译,漫谈自己人生感触
学习总结
hello,大家好,来给大家分享我的专业学习经验和日常学习经验。对于编码的学习,我认为基础知识和编程实践是最重要的。刚开始学习前端的时候,是将基础知识学习一遍,所用教材可以靠学校发的教材即可。基础学习过后,最重要的就是实践,可以不断做一些模仿网站,以及到最后自己设计网站等。
收藏平时交流的信息:
技术学的再好,没有开发经验,和产品经验,是很难写出好的代码。因为写代码本身是带有目的性的,解决问题。 如果在校,学习程序很迷茫,是因为不知道学这个用来干嘛,自身没有想做的东西,所以就很迷茫,不知道学什么,为什么要学。 工作,要对一个产品了解到什么深度,代码就越健壮。 学习方式是有捷径的避开所有看不懂学习资料,找看的懂的,拿起一本资料或者网上找的资料,细度几分钟,看不懂直接找早别的资料 有可能能力未达到 所有看不懂 也有可能 资料本身描述 很难懂 更有可能 资料描述不适合自己阅读习惯 优先 实现功能 再考虑优化
那么你是否自己坚持了呢?当你想要学习,拿起手机时,你会不会发现,你已经不知不觉偏离了正轨,从娱乐新闻到头版头条,微信99+未读的消息,你心里想的就是看一会儿,就看一会儿。结果不知不觉时间过去了10分钟,半小时,1小时溜走了。然后你开始焦躁,后悔,自责,但是到了第二天,你又掉进了相同的坑里。
你会不会也很纳闷,为什么我的自制力这么差,为什么有些东西让我欲罢不能,因为你已经上瘾了,有个实验小白鼠遇到电流会躲避,但是奇怪的现象发生了,小白鼠不但没有躲避,反而一次又一次的自我电击,经过发现,原来是实验中不小心把某位置弄错,刚好刺激了快感中枢的位置。所以,你也许就像这小白鼠一样上了瘾。
一个真相是,科技巨头们在社交软件视频平台,网络游戏中精心布置了一个又一个沉迷的钩子,目的就是为了截取更多的用户,获取他们的更多时间和金钱,我们正在被一个算法和娱乐所包裹的电子海洛因中,但很多人却不自知,那么如何摆脱上瘾的行为呢?
就是去了解让人沉迷于网络的钩子:
可望而不可即的诱人目标 无法抵挡无法预知的积极反馈 渐进式的进步和改善的感觉 越来越困难的任务需要解决,但暂未解决的紧张感
如,你发布了某消息,你会去暗中观察,有没有人给我点赞,写文章,有没有人给我点赞,有没有人给我评论等等。(我很期待!!!)
其实你可以把这些钩子投入学习中,把学习当做兴趣,升级打怪,不断提升自己。
你的选择
自己的人生自己选择,你可以选择一条简单的路,选择沉迷在你的手机里,刷视频,打游戏,煲剧,毫不费力的收获大把大把的快乐,你也可以选择一条更加艰难的路,选择自律,选择延迟慢走,选择成长。
用你的右手做什么,由你自己决定
项目经验
下面研究封装工具代码块:
权限控制等信息auth.js
用来存储localStorage 本地缓存的方法
// 操作用户token
export function setToken(value) {
uni.setStorageSync('token', value);
console.log('存储用户信息成功');
}
export function getToken() {
let token = uni.getStorageSync('token');
return token;
}
export function removeToken() {
uni.removeStorageSync('token');
}
操作用户信息代码如下:
export function setUserInfo(value) {
try {
let newValue = JSON.stringify(value);
uni.setStorageSync('userInfo', newValue);
console.log('存储用户信息成功');
} catch (e) {
return;
}
}
export function getUserInfo() {
let userInfo = uni.getStorageSync('userInfo');
console.log('userInfo获取用户信息成功', userInfo);
if(userInfo) {
return JSON.parse(userInfo);
}
}
项目主题颜色封装:
export function setConfig(value) {
try {
let configColor = JSON.stringify(value);
uni.setStorageSync('configColor', configColor);
console.log('存储主题颜色成功');
}catch(e){
return;
}
}
export function getConfig() {
let configColor = uni.getStorageSync('configColor');
if(configColor){
return JSON.parse(configColor);
}
}
获取推荐人id
export function setRecommend(value) {
uni.setStorageSync('recommend', value);
console.log('recommend', value);
}
export function getRecommend() {
let recommend = uni.getStorageSync('recommend');
return recommend;
}
如果你需要用来存储项目内使用的第三方api key,可以创建keys.js文件:
let txMapKey = 'xxxx' // 腾讯地图的key
export {
txMapKey
}
封装必不可少的支付功能:
创建文件pay.js,代码如下:
微信公众号支付
// description:微信公众号支付
// data 微信支付请求成功之后返回的支付参数
// payParams {object} 微信支付需要的参数
function onBridgeReady(data, payParams) {
window.WeixinJSBridge.invoke('getBrandWCPayRequest', {
appId: data.appId,
timeStamp: data.timeStamp,
nonceStr: data.nonceStr,
package: data.package,
signType: data.signType,
paySign: data.paySign // 微信签名
}, function(res) {
// console.log(res);
if(res.err_msg === 'get_brand_wcpay_request:ok') {
// 支付成功页面
if(payParams.type === 'SHYY') {
toastMsg('correct','支付成功');
setTimeout(()=>{
router.push('/home');
},500);
}else{
router.push({
path: '/success',
query: {
orderId: payParams.orderId,
totalFree: payParams.totalFree
}
});
}
}else if(res.err_msg === 'get_brand_wcpay_request:fail') {
// 支付失败
return alert(res.err_desc);
}else{
// 跳转订单详情
toastMsg('warn', '支付取消');
}
});
}
支付宝支付
/**
* 支付宝支付
*/
function alipay(res) {
console.log('调起支付alipay',res);
uni.requestPayment({
provider: 'alipay',
orderInfo: {
"dealId": res.dealId,
"appKey": res.appKey,
"totalAmount": res.totalAmount,
"tpOrderId": res.tpOrderId,
"dealTitle": res.dealTitle,
"rsaSign": res.rsaSign,
"bizInfo": res.bizInfo
},
//订单数据
success: function(res) {
console.log('success:' + JSON.stringify(res));
},
fail: function(err) {
console.log('fail:' + JSON.stringify(err));
}
});
}
微信小程序支付
function wxpay(ret, orderid) {
console.log('调起支付wxpay', ret);
let res = ret;
let status = false;
uni.requestPayment({
timeStamp: res.timeStamp,
nonceStr: res.nonceStr,
package: res.package,
signType: res.signType,
paySign: res.paySign,
appId: res.appId,
success: function (res) {
console.log('success:' + JSON.stringify(res), res);
uni.showToast({
title: '支付成功!'
});
},
fail: function (err) {
console.log('fail:' + JSON.stringify(err));
}
});
}
封装的异步请求处理函数代码封装,创建文件request.js
request('接口名称', {key:value}, '请求方式(默认为GET)').then(res=>{console.log(res)})
import { getToken, removeToken } from './auth';
let baseUrl = '';
async function request(method,params,type,callBack){
// 创建一个名为request请求的方法函数
if (!type) {
type = 'GET';
}
let header = {
//设置请求头信息
'Authorization': getToken(),
'X-Requested-With': 'XMLHttpRequest',
"Accept": "application/json",
"Content-Type": "application/json; charset=UTF-8"
};
let http = {
url: baseUrl + mehtod,
data: params,
method: type,
header: header
};
let promise = new Promise((resolve, reject) => {
uni.request(http).then(res => {
let newdata = res[1].data; // if (newdata.code == 403) {
if (newdata == -1) {
uni.showToast({
title: res[1].data.msg,
icon: 'none'
});
}
resolve(res[1].data);
}).catch(err => {
reject(err);
console.log(err);
});
});
return promise;
}
export default {
request
};
创建util.js文件:(时间工具)
const formatTime = date => {
const year = date.getFullYear();
const month = date.getMonth() + 1;
const day = date.getDate();
const hour = date.getHours();
const minute = date.getMinutes();
const second = date.getSeconds();
return [year, month, day].map(formatNumber).join('/') + ' ' + [hour, minute, second].map(formatNumber).join(':');
};
const formatNumber = n => {
n = n.toString();
return n[1] ? n : '0' + n;
};
module.exports = {
formatTime: formatTime
};
store-index.js
创建store-index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
hasLogin: false,
userInfo: {},
},
mutations: {
login(state, provider) {
state.hasLogin = true;
state.userInfo = provider;
uni.setStorage({//缓存用户登陆状态
key: 'userInfo',
data: provider
})
console.log(state.userInfo);
},
logout(state) {
state.hasLogin = false;
state.userInfo = {};
uni.removeStorage({
key: 'userInfo'
})
}
},
actions: {
}
})
export default store
App.vue
vuex管理登陆状态
main.js
import Vue from 'vue'
import store from './store'
import App from './App'
const msg = (title, duration=1500, mask=false, icon='none')=>{
//统一提示方便全局修改
if(Boolean(title) === false){
return;
}
uni.showToast({
title,
duration,
mask,
icon
});
}
const json = type=>{
//模拟异步请求数据
return new Promise(resolve=>{
setTimeout(()=>{
resolve(Json[type]);
}, 500)
})
}
app.vue
vuex 管理登录状态
main.js
import Vue from 'vue'
import App from './App'
//引入vuex
import store from './store'
import * as filters from './filters' // global filters
const msg = (title, duration=1500, mask=false, icon='none')=>{
//统一提示方便全局修改
if(Boolean(title) === false){
return;
}
uni.showToast({
title,
duration,
mask,
icon
});
}
//把vuex定义成为全局组件
Vue.prototype.$store = store
Vue.prototype.$api = {msg};
Vue.config.productionTip = false
Object.keys(filters).forEach(key => {
Vue.filter(key, filters[key])
})
App.mpType = 'app'
const app = new Vue({
...App,
// 挂载
store
})
app.$mount()
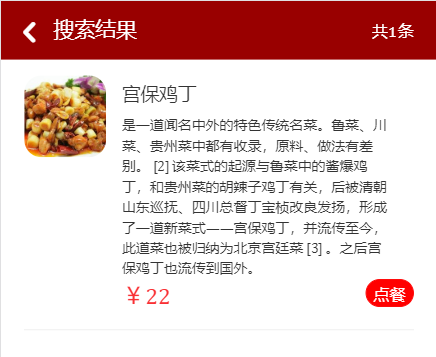
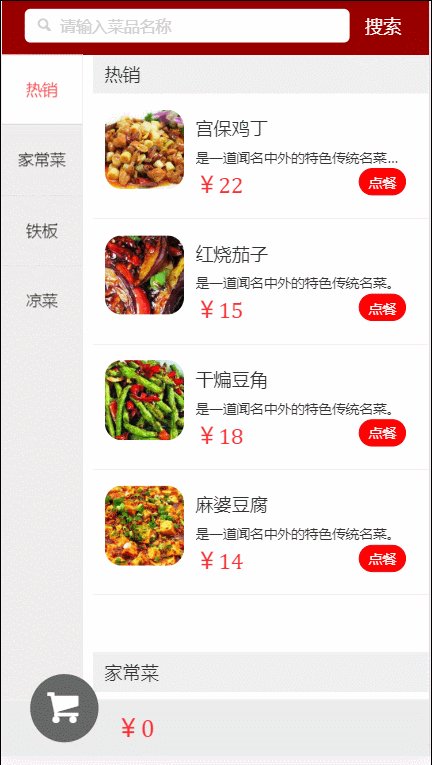
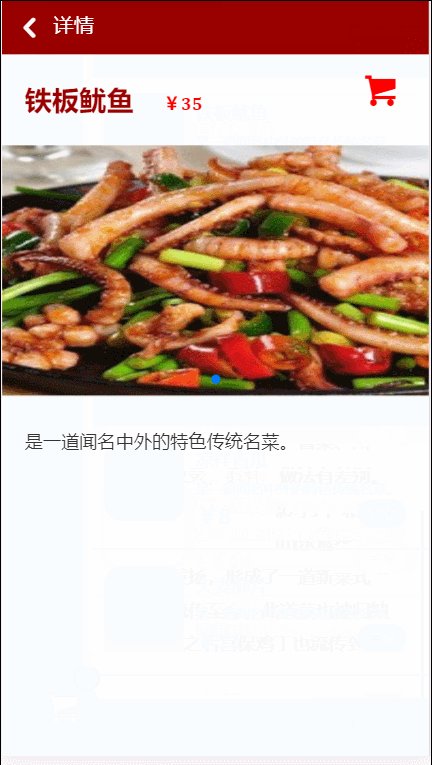
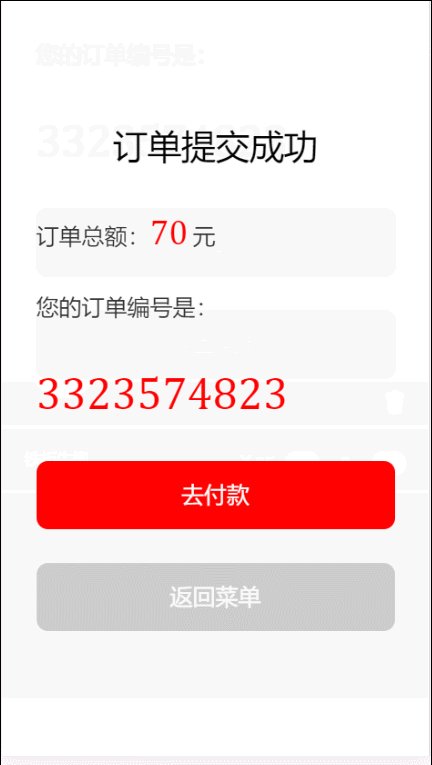
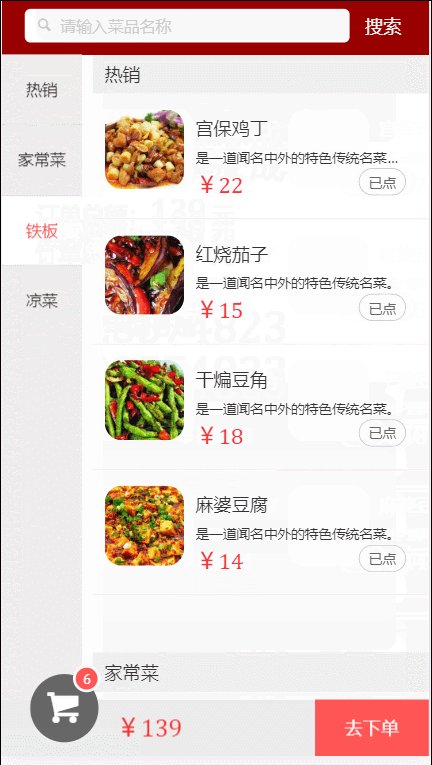
点餐系统
效果动画:

main.js
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false;
import store from './assets/js/store';
new Vue({
el: '#app',
router,
store,
components: {App},
template: '
})
App.vue
"app">
"$route.meta.keepAlive"/>
"!$route.meta.keepAlive"/>
router/index.js
import Vue from 'vue'
import Router from 'vue-router';
import home from '@/components/home';
import detail from '@/components/detail';
import list from '@/components/list';
import pay from '@/components/pay';
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
redirect:"/home"
},
{
path: '/home',
name: 'home',
meta:{keepAlive:true}, //缓存首页数据
component: home
},
{
path: '/detail',
name: 'detail',
component: detail
},
{
path: '/list',
name: 'list',
component: list
},
{
path: '/pay',
name: 'pay',
component: pay
}
]
})
components目录
components/detail.vue
"detail">
详情
"goback-btn icon-chevron-left" href="javascript:;" @click="goback">
"cont">
{{$route.params.item.name}}
"price">¥{{$route.params.item.price}}
"plus-btn icon-shopping-cart" :class="$route.params.item.checked?'ac':''" :disabled="$route.params.item.checked" @click="order">
"swiper-container">
"swiper-wrapper">
"swiper-slide" v-for="src in $route.params.item.slide">"slide-img" :src="src">