数据可视化实战案例分享

了解数据可视化 图表设计指南; 具体设计思路; 大屏优化设计 总结
一、了解数据可视化
二、图表设计指南

三、具体设计思路
1. 数量的图表展示对于数量展示,主要包含以下几种使用场景
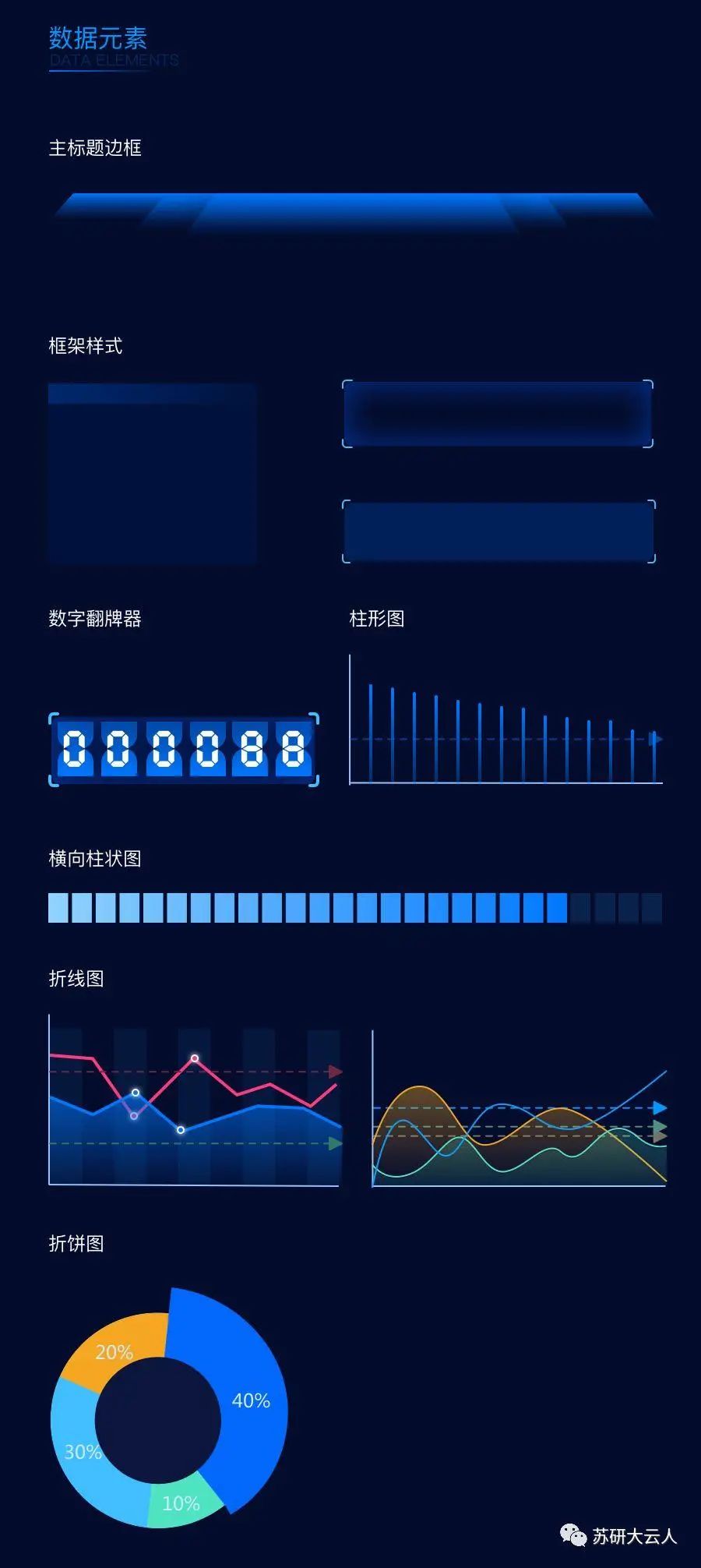
纯数字应用于具体的总数展示场景,例如XXX个数为1000台,XXX个数为99条等,这里把纯数字置于视觉控件中,能让观者直观了解到个数多少台、条数有多少条; 数字翻牌器应用于地图中个各个指标总数显示的展示场景,例如XXX个数为88个等; 折线图表示一段时间内数据的变化,例如XXX在1-7月中每个月的数量增减情况、XXX在最近一周内数量增减情况等; 横向柱状图是主要是通过水平方向不同颜色的柱子来展示数值,此类数值一般有正负关系,一般展示资源总量与已使用量、未使用量对比的场景中,例如XXX的总量800pb、已分配量500pb、未分配量300pb三者之间的资源数量的对比等;

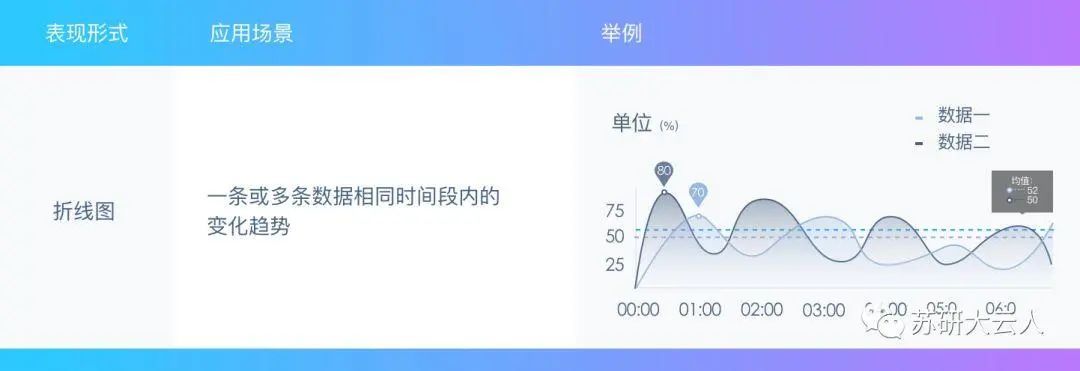
2. 趋势的图表展示主要使用场景

3. 占比类数值的图表展示主要使用场景

4. TOP类数据的图表展示主要指各种指标的TOPN展示

5. 区域类的数据

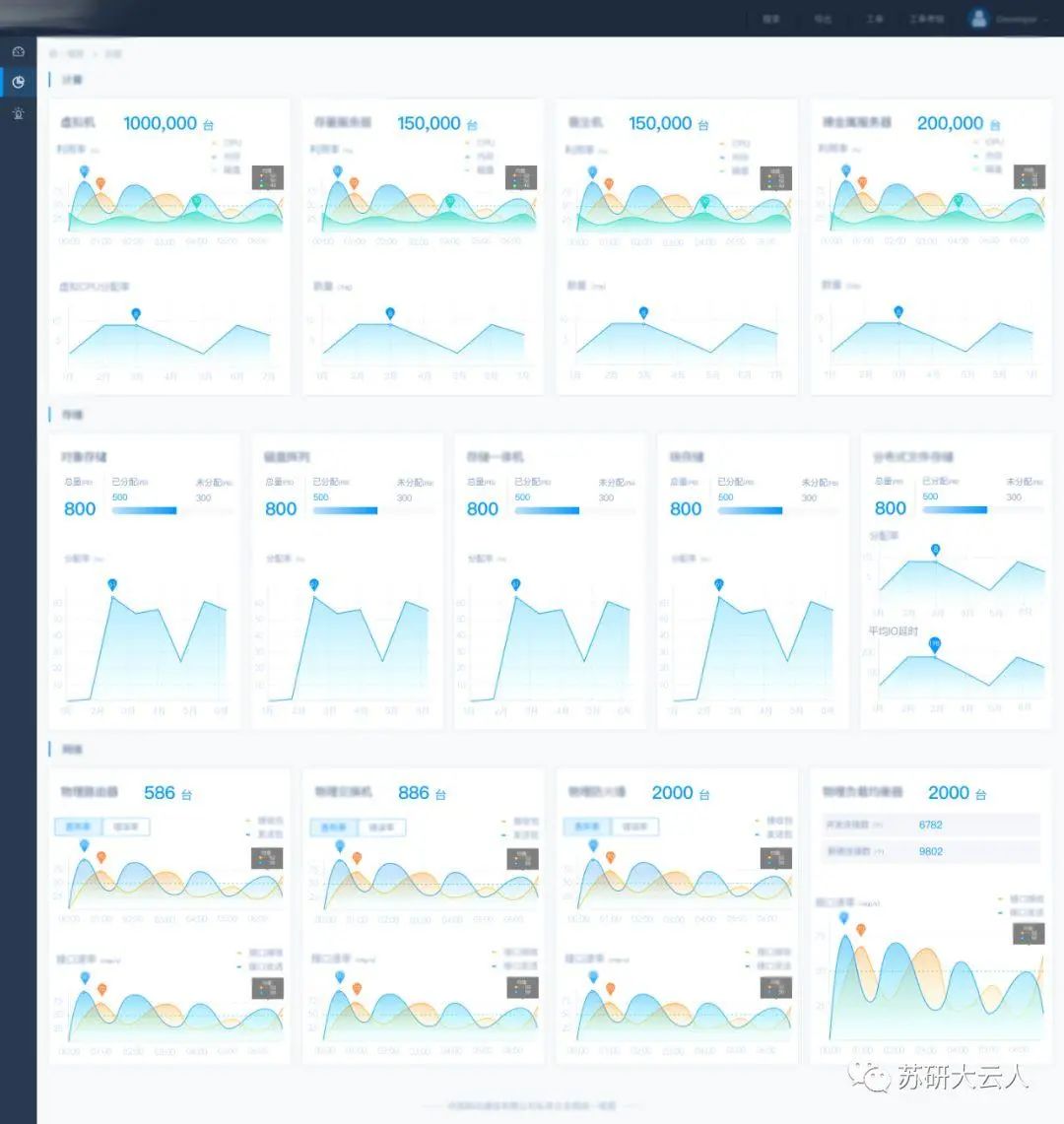
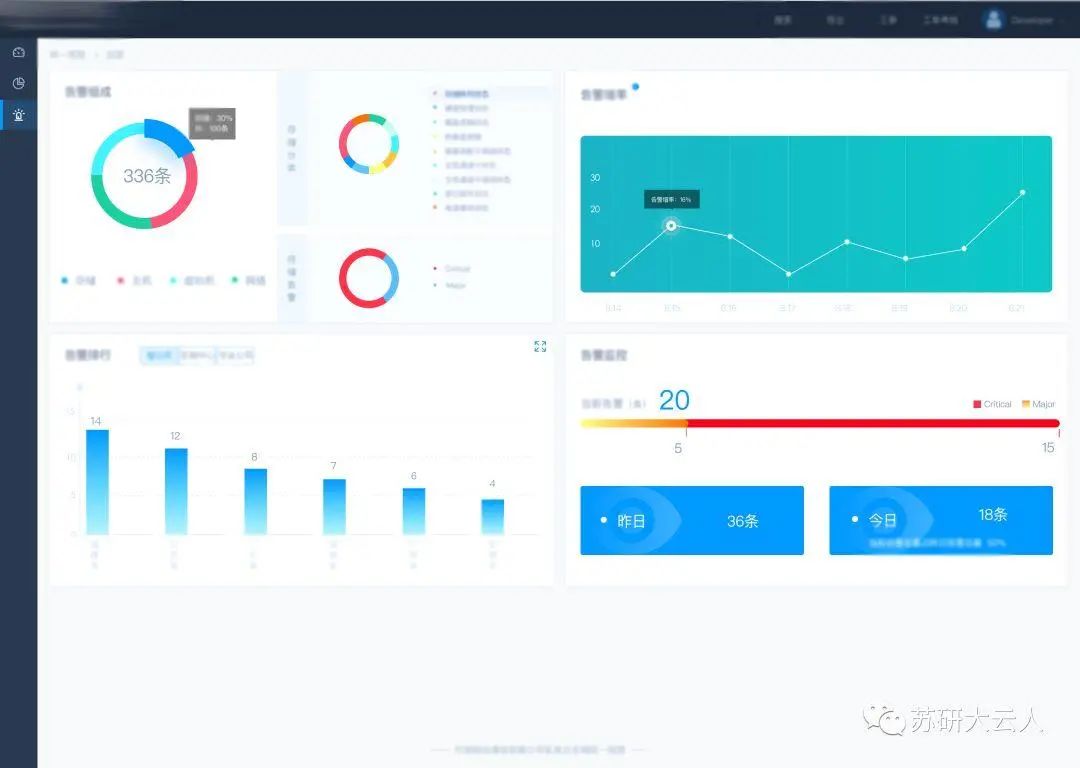
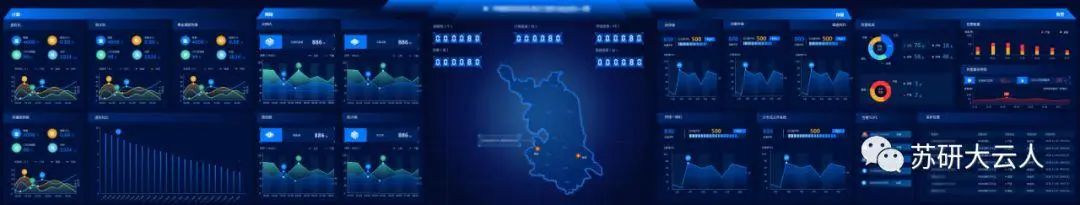
6. 网页版数据可视化设计样例



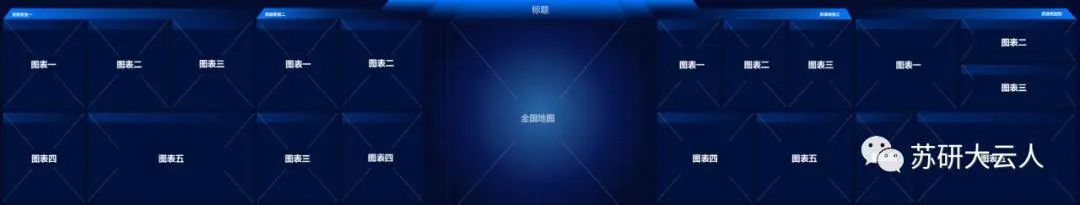
四、大屏优化设计

1. 布局和配色:设计尺寸





2. 展示和交互

3. 优化细节

五、总结



点击“阅读原文”
查看更多干货
评论
