原创精选|作为设计师的你,知道这些用户体验设计原则吗?

这一期文章讲的是设计师在进行设计中需要知道的一些 UX 的定律,不仅可以使我们的产品做的更加的规范和更好,还可以为我们的设计提供坚实的理论基础。

来源:https://lawsofux.com/
01. 希克斯定律
希克斯定律指出,用户做出决定所需的时间随着可用选择的数量和复杂性而增加。所以基本上选择越多或者选择越困难,会让用户花费更多的时间来做出决定。
所以我们作为设计师必须要去综合信息,并且使其展现方式不会对用户造成负担。毕竟好的交流要努力追求清晰可懂。
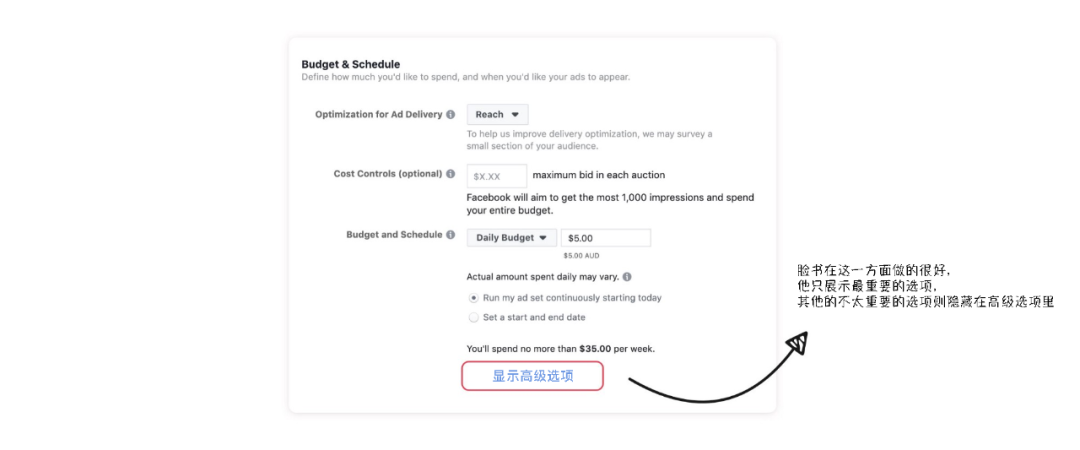
 来源: Facebook.com
来源: Facebook.com
1)如何将希克斯定律应用到设计中?
将长流程分解为比较少的的选项(例如,结账流程:购物车→送货详情→付款信息)
使用渐进式的指导来最大程度地减少新用户的认知负担
对导航系统中的选项进行分类(下来菜单,筛选,等等)
在电商界面通过展示 “最新发布” 或 “热门购买” 来减少网站内的选择数量
02. 米勒定律
米勒定律指出,普通人在一段时间内只能保留有限数量的信息(5-9)。这种理论导致了很多误解,比如说将菜单栏里的项目数量限制为 7 个项目。(译者注:人们在浏览信息时会使用短时记忆,短时记忆保存时间会保持大约 1 分钟,记忆的数量为 7±2 组块)
1)组块
组块是把相关信息分组成更小组块的信息,使其更易于处理和理解。

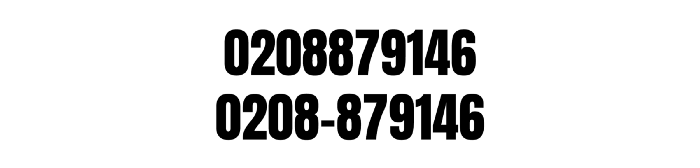
以上哪个更容易解释组块效应?
关于组块的最简单的例子是,在我们记忆电话号码时,使用组块策略会更容易的记住。如果没有组块,电话号码就会是一长串数字,这就会增加了我们处理和记忆的难度。上图哪个部分更容易记忆呢?
这种记忆类似于 格式塔原理,即 视觉感知定律。这就是为什么网站会用更好的布局格式来确保用户的扫描或搜索的时间更少,从而创建更直观的界面和更好的用户体验。(译者注:格式塔原理:格式塔原理强调经验和行为的整体性,认为整体大于部分之和。格式塔流派学者主张研究应从整体出发,考察以便理解部分。)
2)如何在设计中使用米勒定律?
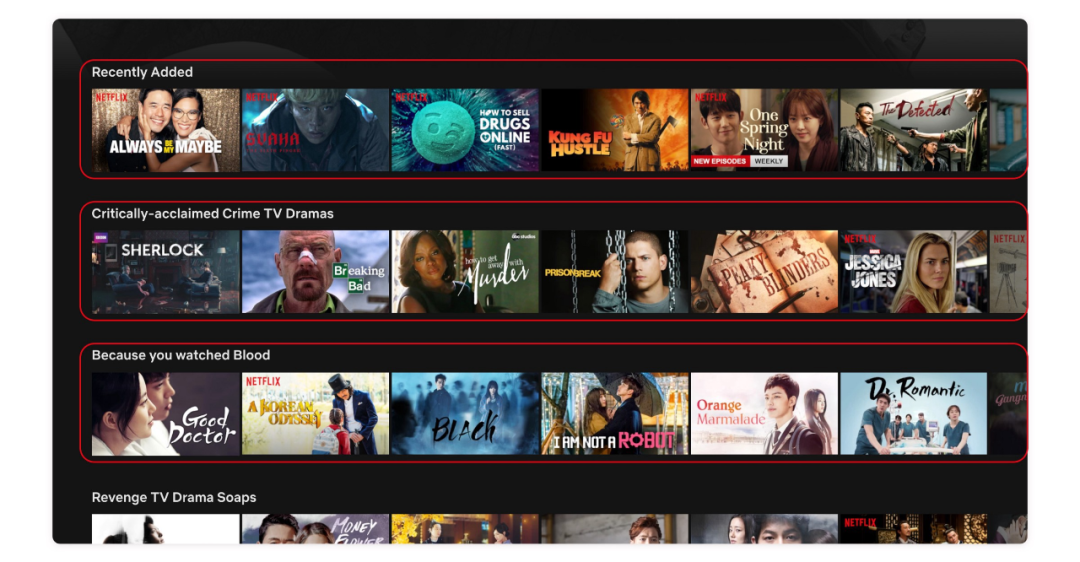
在设计中使用分块的一种有用方法是将信息分类为逻辑分组。这允许用户轻松处理和理解显示的信息。在一个拥有大量项目(Youtube、Netflix、Amazon、ASOS 等)的平台上这尤其有用。通过对信息进行分类和分组,可以让用户轻松找到他们要查找的内容。

来源:Netflix.com
03. 雅克布定律
最后一个原则是雅各布定律,它指出用户大部分时间都在浏览其他网站,所以他们也希望你的网站会与那些网站有相同的工作方式。
在 2000 年,它由可用性专家雅克布·尼尔森提出,他解释说用户倾向于根据他们过去从其他网站获得的经验来对现有的设计模式产生期望。这个原则鼓励设计师遵循常见的设计模式以避免用户混淆各个网站的使用和浏览模式。
1)心智模型
如果所有的网站都用相同的设计模式,他们不就都一样了吗?
在一定程度上确实是一样的,但是对于用户来说,很重要的一点是他们可以在熟悉的环境中可以找到一些非常有价值的东西,这使我们想到了另一个对设计师很有价值的心理学基本概念:心智模型。
心智模型是指我们是怎么对系统进行思考的。举个例子:在汽车上,油门踏板总是在右侧,刹车踏板总是在左侧。无论是什么品牌、尺寸、颜色或汽车类型(至少在英国),他们都是一样的。这样我们在换车的时候就不用再从头开始学习了。换句话说,我们在接触新事物的时候使用了已经拥有的知识。
缩小我们的与用户的心智模型之间的差距是我们最大的挑战之一,为此我们使用了多种方法:用户访谈、人物角色、旅程图、同理心地图等等。所有这一切的目的是 不仅要更深入地了解我们用户的目标,还要深入了解他们预先存在的心智模型,以及这些模型如何适用于我们正在设计的产品或体验。

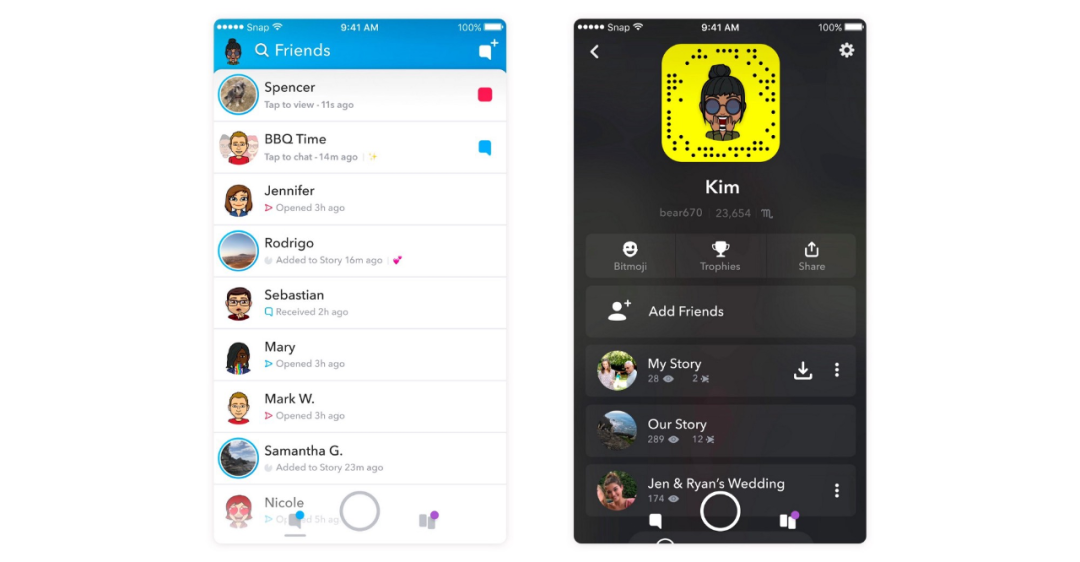
来源:Snapchat
以 Snapchat 为例,该公司在 2018 年初进行了重大重新设计。重新设计的 APP 布局让用户感到困惑,因为他们很难找到和使用以前每天使用的功能。这就是在从新设计 APP 时没有能够充分考虑到用户的心理模型。

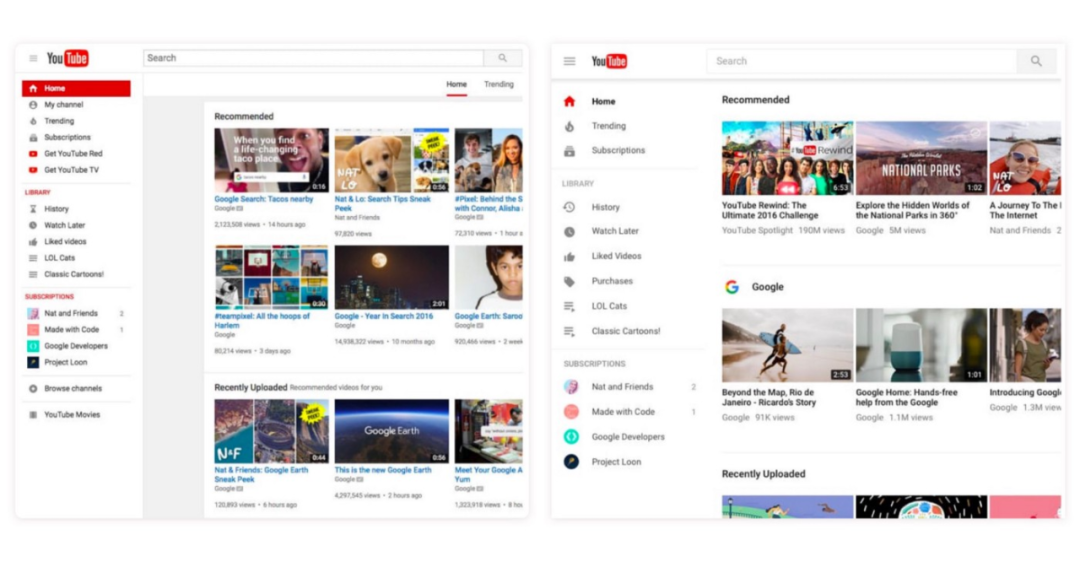
来源:YouTube
但是一些重大的重新设计方案并不总是会引起强烈的反对。比如谷歌, 谷歌允许用户使用历史版本的产品,比如谷歌日历、Youtube、和谷歌邮件。
经过谷歌做了多年基本相同的设计,当他们在 2017 年推出新版 YouTube 时,他们允许电脑用户轻松使用新的 Material Design 的 UI。用户可以预览新设计,熟悉新的界面,还可以提供一些反馈。如果更喜欢旧的版本,可以随时回退到旧版本。
因此,通过用户决定自行确定是否更新系统和软件,这样就避免了用户的心理模型不一致的情况。

原文:https://uxplanet.org/using-ux-law-in-design-500fe0c783f2
作者:Aman Sahota
译者:平文凯
审核:李泽慧、张聿彤
编辑:章欣怡
本文已获得作者正式授权,截图如下:

— The end —
📚 社区资料📚
每日开眼,大厂内部资料分享
期待与更多优秀用户体验设计师一起成长
🙋 我们一起聊设计 🙋♂️
高质量,学设计行交流微信群
期待与更多优秀用户体验设计师一起成长
PS:欢迎大家关注三分设,每天早上9点,准时充电。分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。 添加小小虫微信号【 Lil_Bug 】,备注【 三分设 】加入!(只面向星标了公众号三分设的粉丝)
