简易设计|产品经理必用的表单与管理设
这是Kevin的第 92 篇原创,
产品经理必用组件:表单

▲ 表单的内容展示
表单的设计要素

▲ 表单的设计技巧

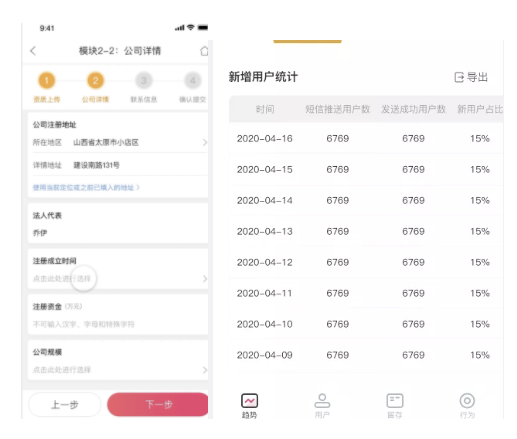
▲ 表单筛选

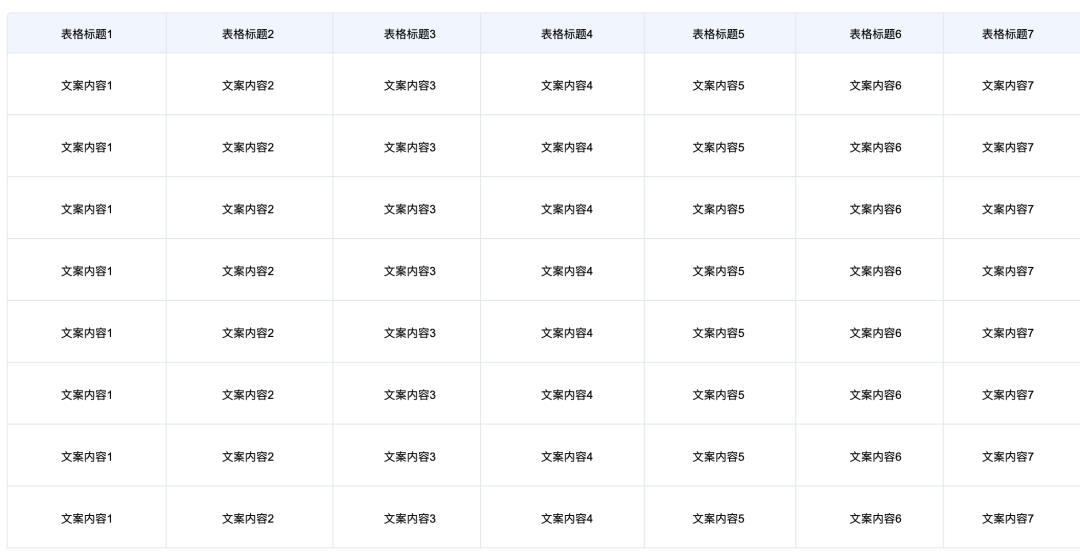
▲ 用户信息表单列表

▲ 表单列表

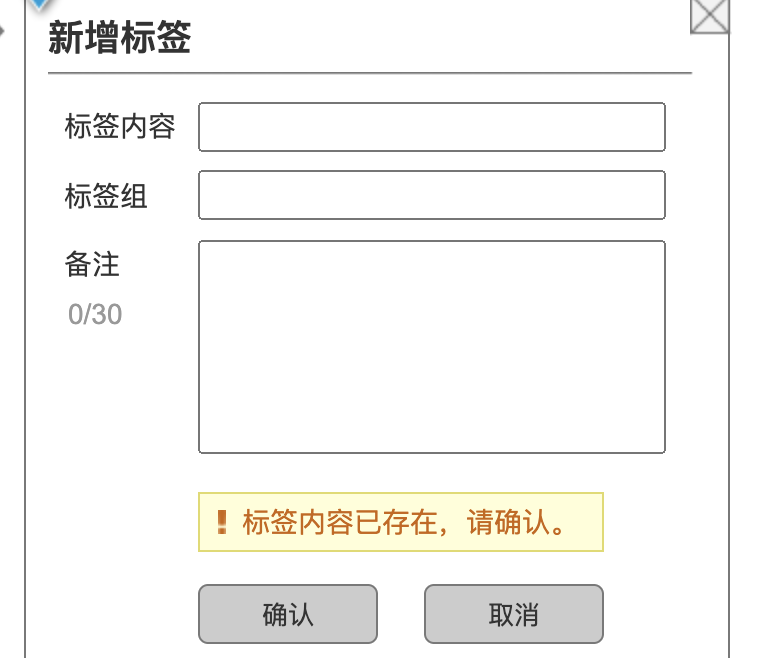
▲ 弹窗新建

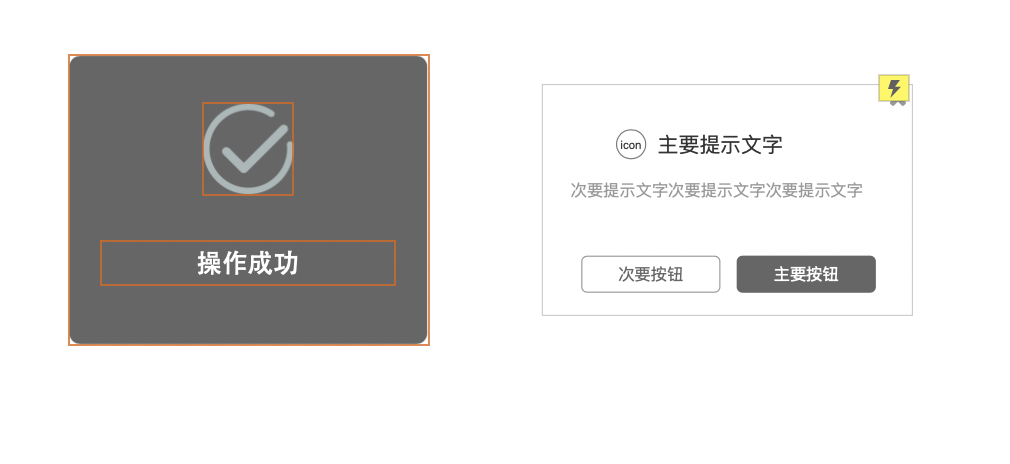
▲ 页面操作


▲ 分页和原封的交互设计
简易设计表单
表单在早期最快的是做信息查看,而信息筛选、数据操作可以放在后期实现。同时表单设计不一定要Ui设计,可以让开发同学先行完成,这样就极大加快了研发速度。
每天体验1款app知识星球
我创建了一个《每天体验1款app》知识星球,有超过20个行业嘉宾在圈子里。加入后365天,每天体验一款APP。提升产品设计能力,同时有1500份体验报告帮助你找到竞品。
平均1天1块钱,扫码购买即可加入
连续体验90款应用,通过后原路退回
今天的分享就在这
今日Bonus:加我好友 pmkevin001,领取我的原型部件库,同时还有运营模版,带你了解快速提升产品运营进阶
评论
