产品经理必用的小程序原型部件
这是Kevin的第 488 篇原创,

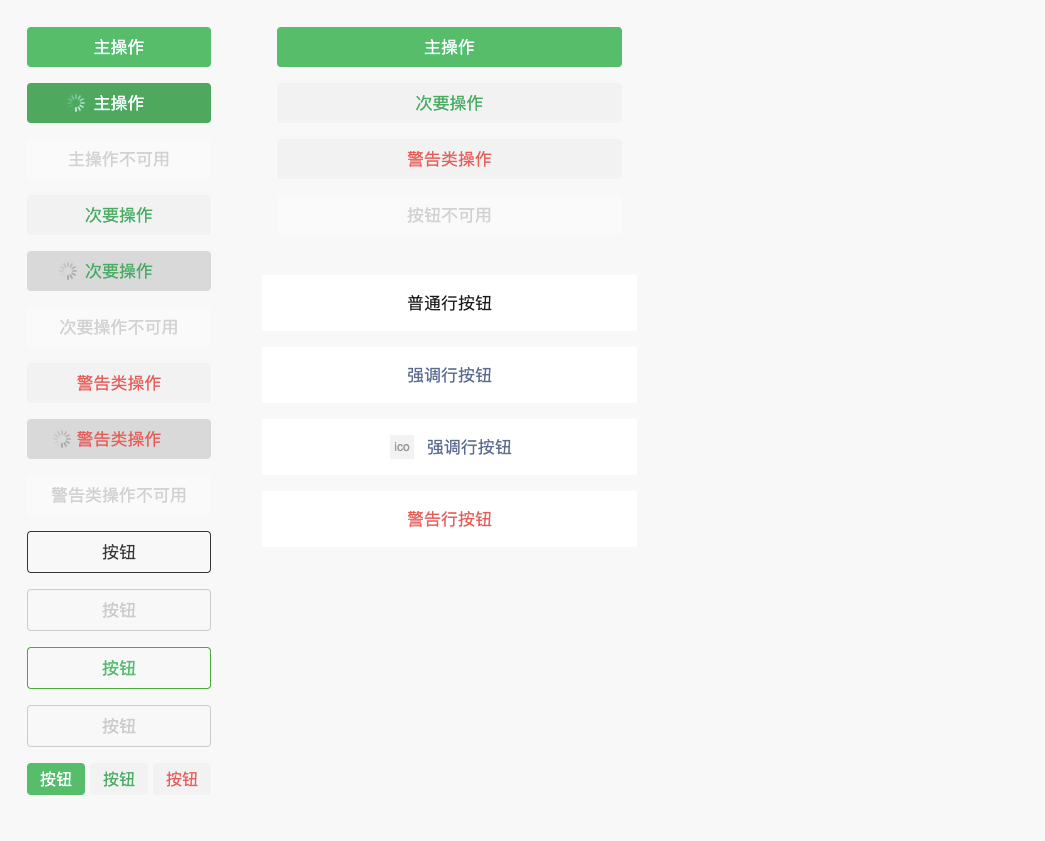
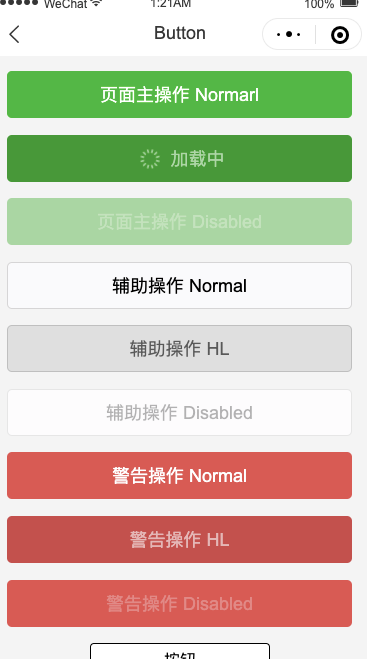
▲ 不同按钮场景下的原型

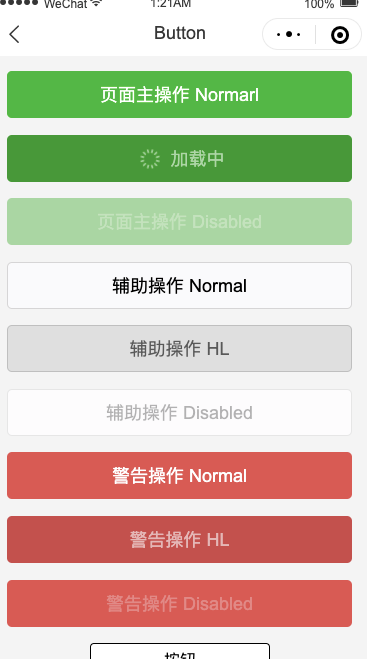
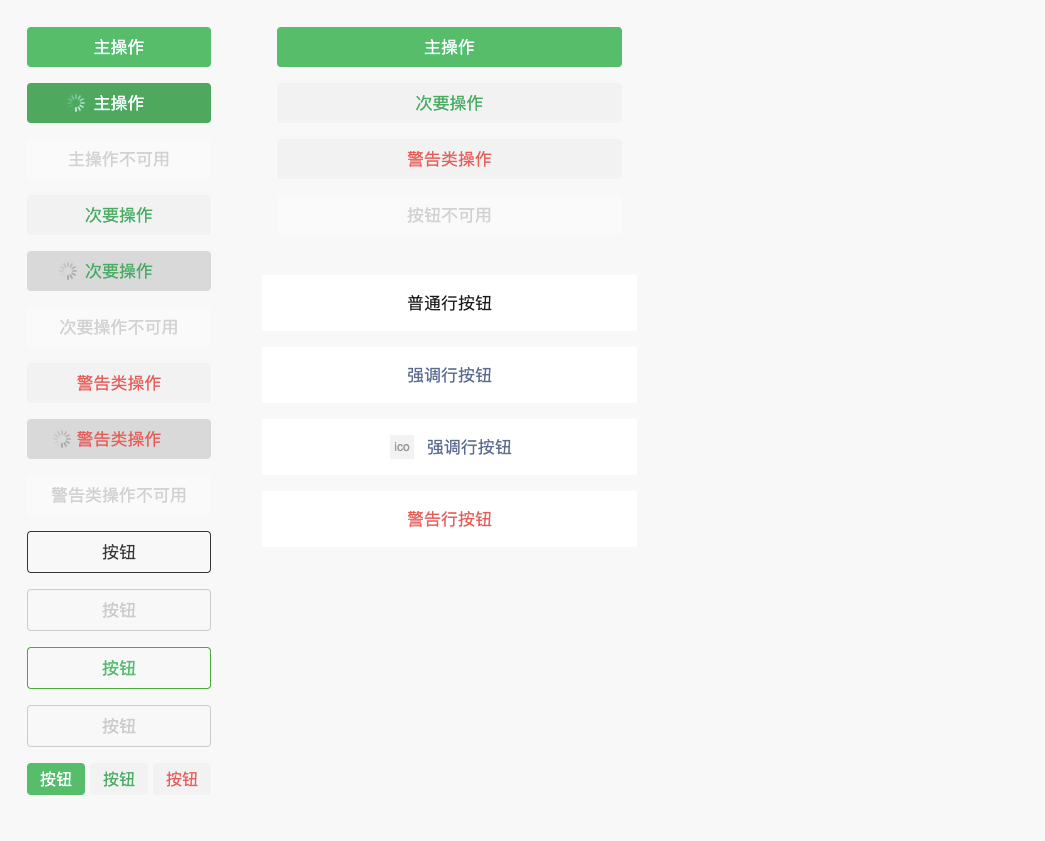
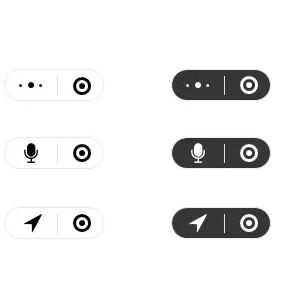
▲ 按钮的状态设计

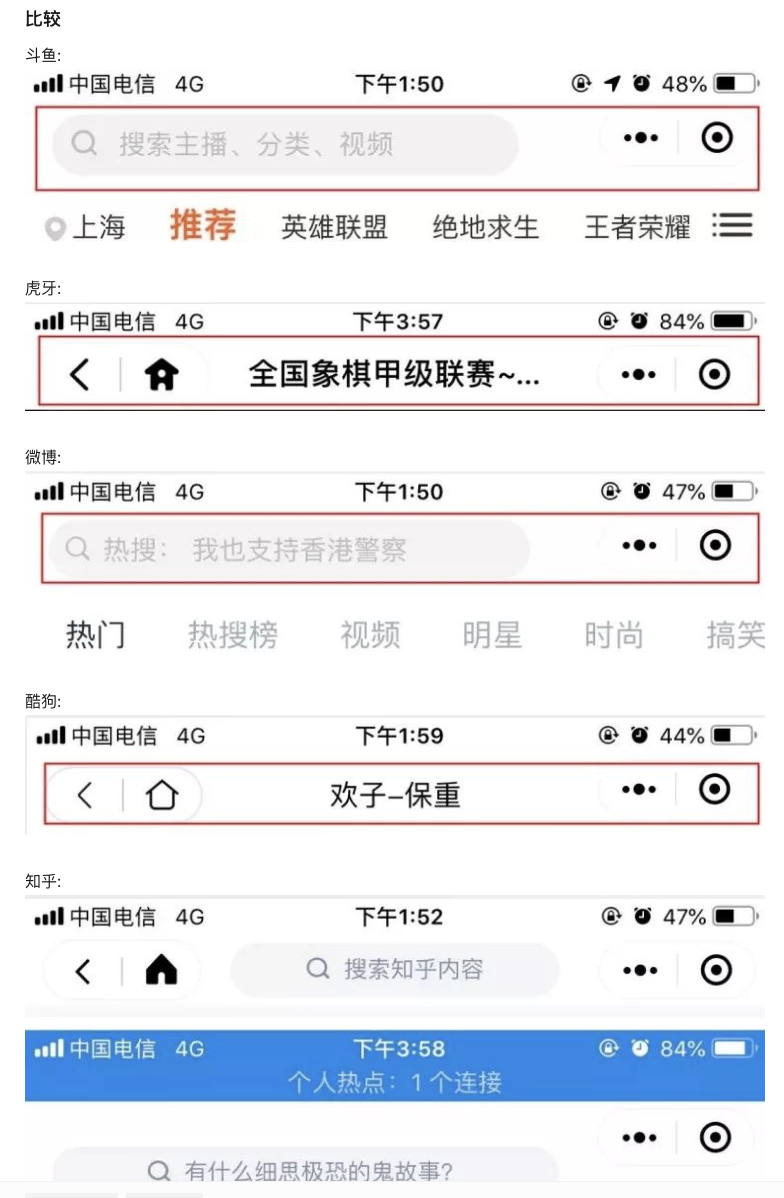
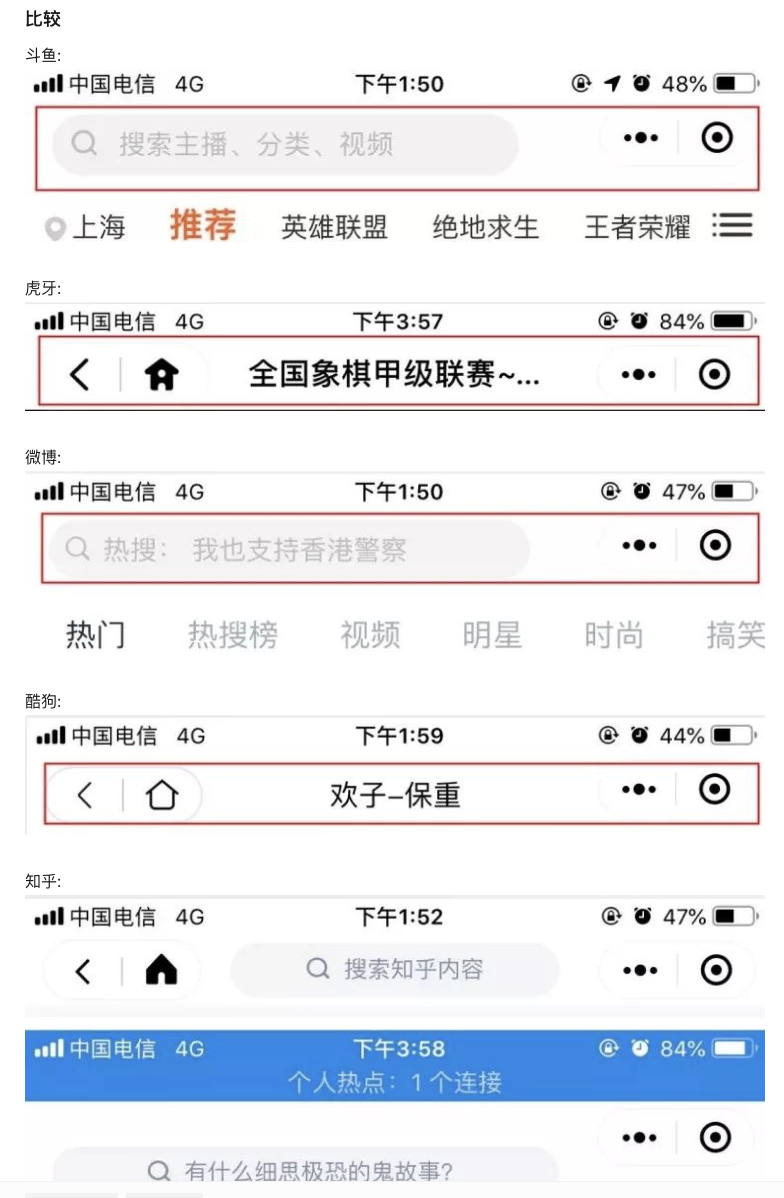
▲ 自定义导航栏

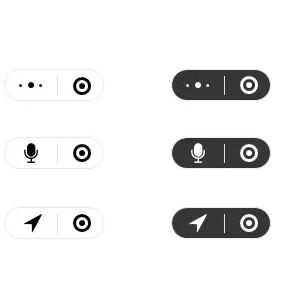
▲ 不同能力调用下的导航栏

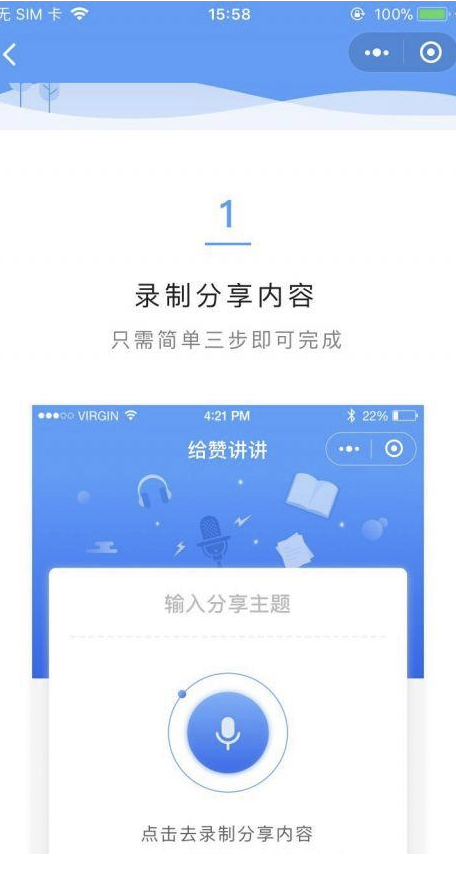
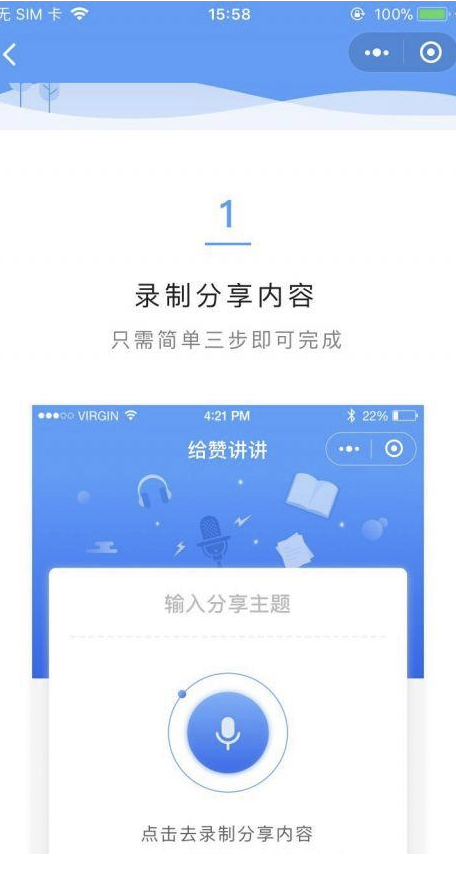
▲ 音频调用

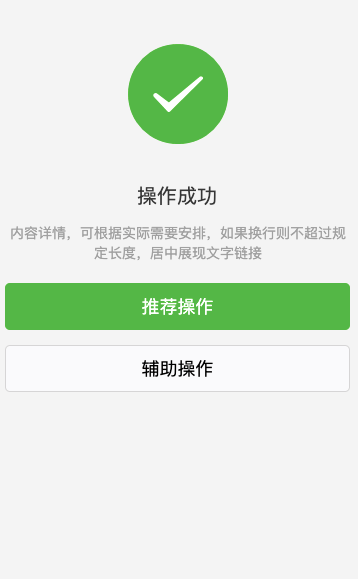
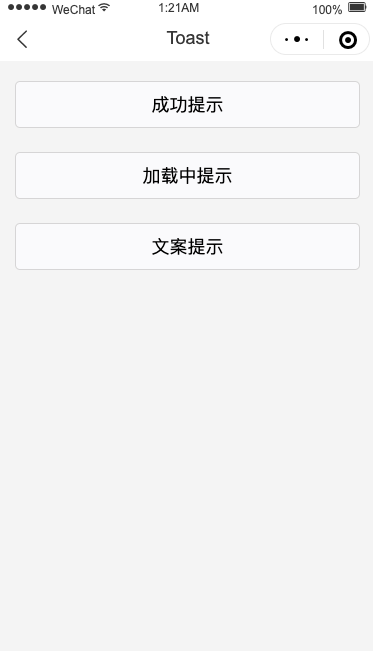
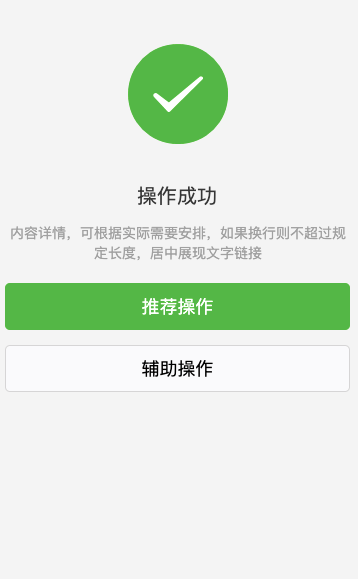
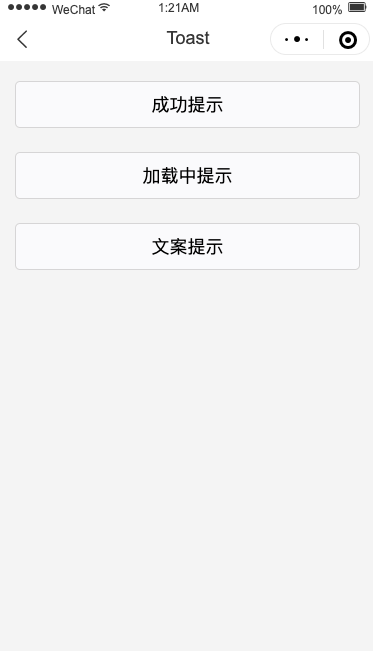
▲ 操作反馈提示

▲ 操作反馈

▲ 小程序弹窗组件(1)

▲ 小程序弹窗组建(2)

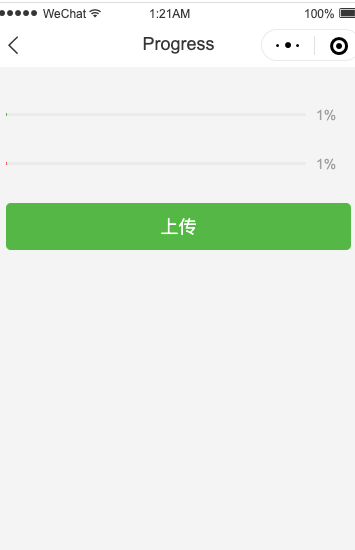
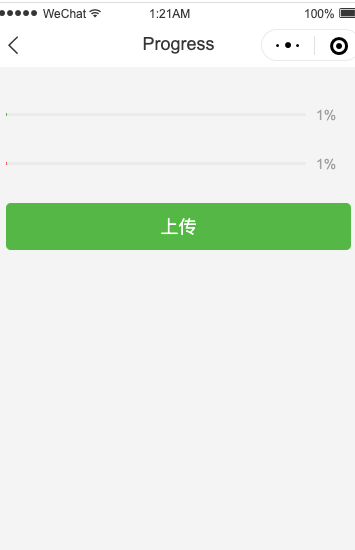
▲ 小程序进度条

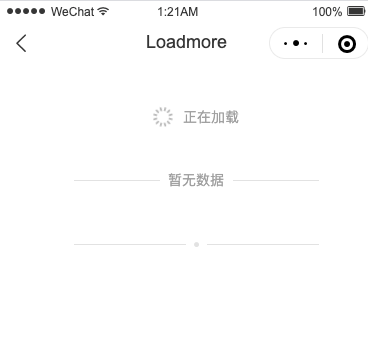
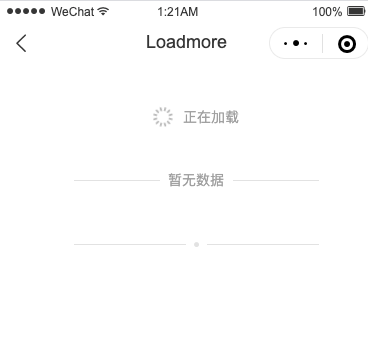
▲ 数据加载

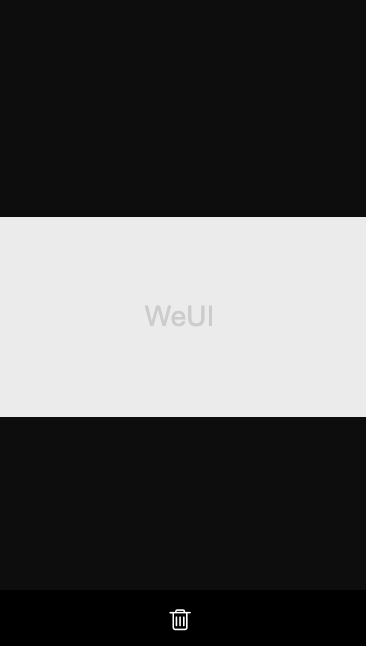
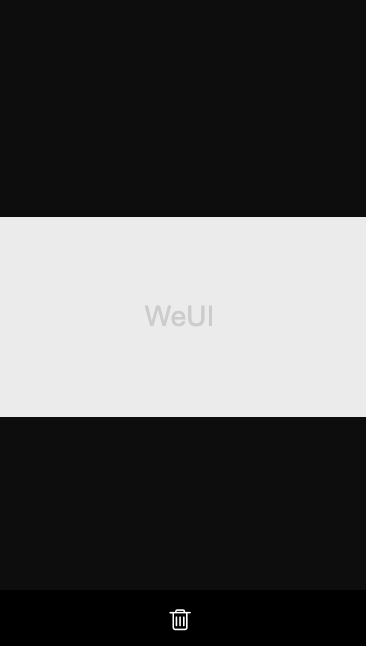
▲ 微信图片预览
评论


▲ 不同按钮场景下的原型

▲ 按钮的状态设计

▲ 自定义导航栏

▲ 不同能力调用下的导航栏

▲ 音频调用

▲ 操作反馈提示

▲ 操作反馈

▲ 小程序弹窗组件(1)

▲ 小程序弹窗组建(2)

▲ 小程序进度条

▲ 数据加载

▲ 微信图片预览