引入gitlab仓库代码到npm包的教程
背景介绍
随着人类地发展,社会地进步,计算机技术地更新迭代,每一片码海里都有它宝贵的财富,每一座码山里都有着各自的秘密。怎么守住财富,隐藏一些秘密,成了一些开发人员所关心的事情。
需求分析
简单地说,有这样一个需求,我期望在项目中引入一个模块,这个模块我又不高兴给一些无关的人员看到,想想办法,我调研了下有这么些可行的办法。
结合cnpm,搭建npm私有仓库
用Nexus管包,同时JAVA、Go等等语言的包它也可以管
用Verdaccio搞一下
用GitHub、gitlab之类的仓库作为代码包引入
今天我们着重介绍用GitHub、gitlab之类的仓库作为代码包引入,文中是以gitlab为例。
以utils包为例,把它搞私有
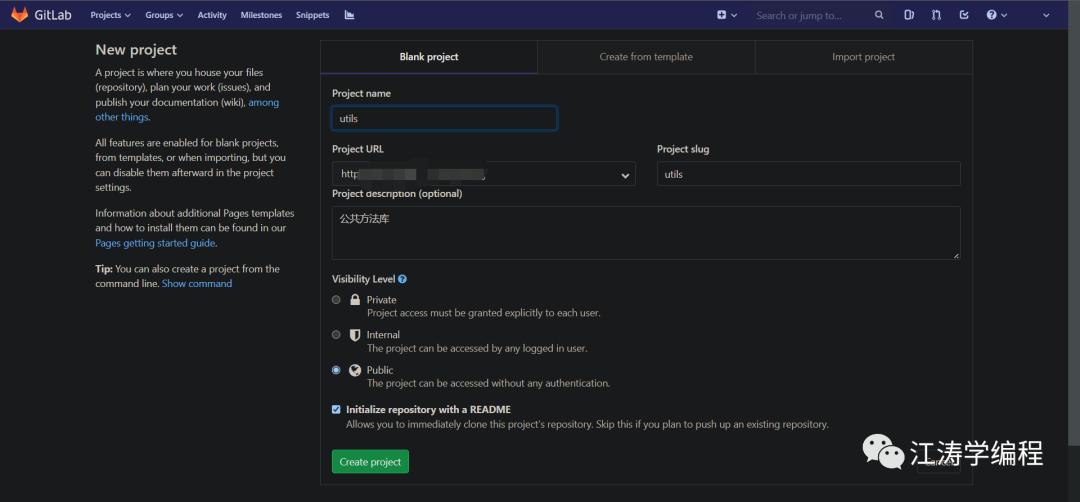
如图所示,我们基于gitlab创建一个通用工具包项目-utils,这里因为我所在的这个环境它需要连接华为的VPN才可以访问,所以我就给它public了,如果说你是公网的一个环境,那我建议你选private。

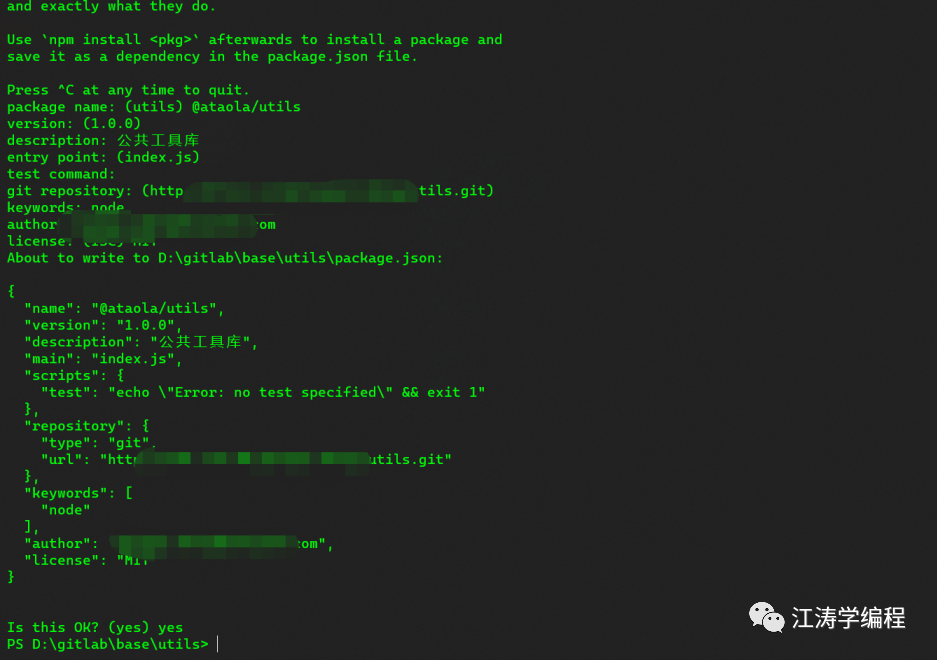
在创建完项目以后呢,你把它克到你本地, 然后执行npm init命令进行项目初始化工作,具体的你可以看下下面截图,对应着改改package name,description,等等属性。

这里插一个git知识点啊,你是不是觉得每次提交输入账号密码很烦呢,那其实你也可以配置下ssh,具体的操作如下(以windows为例),WIN+R输入cmd然后执行ssh-keygen -o -t rsa -b 4096 -C "你的git仓库邮箱",然后就是一路回车,执行cat ~/.ssh/gitlab/id_rsa.pub | clip命令去拷贝生成的公钥(这里我选的不是默认地址,如果你是一路回车的话,应该是这个地址 ~/.ssh/id_rsa.pub)
具体的步骤我记录了下,你可以参考下(额,已经做模糊化处理,邮箱瞎写的)
PS D:\gitlab\base> ssh-keygen -o -t rsa -b 4096 -C "admin@w3c.org"
Generating public/private rsa key pair.
Enter file in which to save the key (C:\Users\ataola/.ssh/id_rsa): C:\Users\ataola/.ssh/gitlab/id_rsa
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
Your identification has been saved in C:\Users\ataola/.ssh/gitlab/id_rsa.
Your public key has been saved in C:\Users\ataola/.ssh/gitlab/id_rsa.pub.
The key fingerprint is:
SHA256:L4+LRA/YbDiVhwZ4EPNczFmwFPUiKUkYR3MCe6xaGNs admin@w3c.org
The key's randomart image is:
+---[RSA 4096]----+
| *OBo**o |
| oO.O+= . |
|. ..B O o . |
| = o O o . |
|o E + * S |
| o + o . |
|. . o . |
| . . + |
| . o.. |
+----[SHA256]-----+
PS D:\gitlab\base>
cat ~/.ssh/gitlab/id_rsa.pub | clip
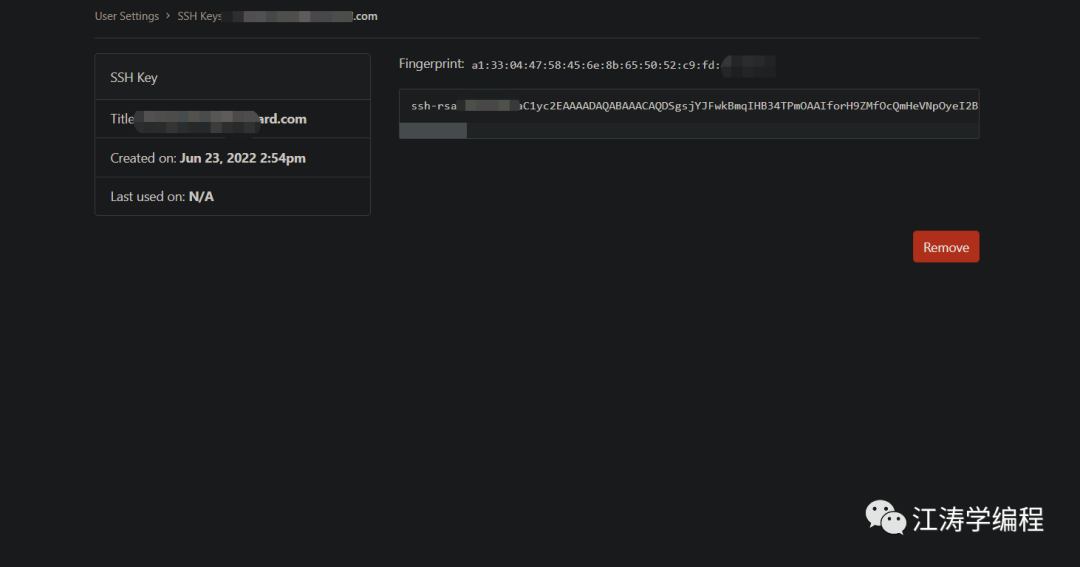
把对应的公钥拷贝到剪贴板以后呢,去gitlab的user settings下的SSH Keys下面粘贴一下,如下图所示。

配置成功后,喜提邮件一封。

配置完以后,创建一个index.js文件,随便写点东西吧,我这里是写了个加法做测试。
function add(a, b) {
return a + b;
}
module.exports = {
add
}
然后你就可以提交代码了
git add .
git commit -m "feature: 初始化utils包"
git push
创建一个项目,引入楼上的utils包
接下来,我们需要创建一个项目去引入楼上创建的utils包,创建的过程你可以参考楼上创建utils包的过程,搞完以后呢,你可以命令执行npm install git+你的仓库地址,也可以直接人肉写到package.json里面,然后执行npm install
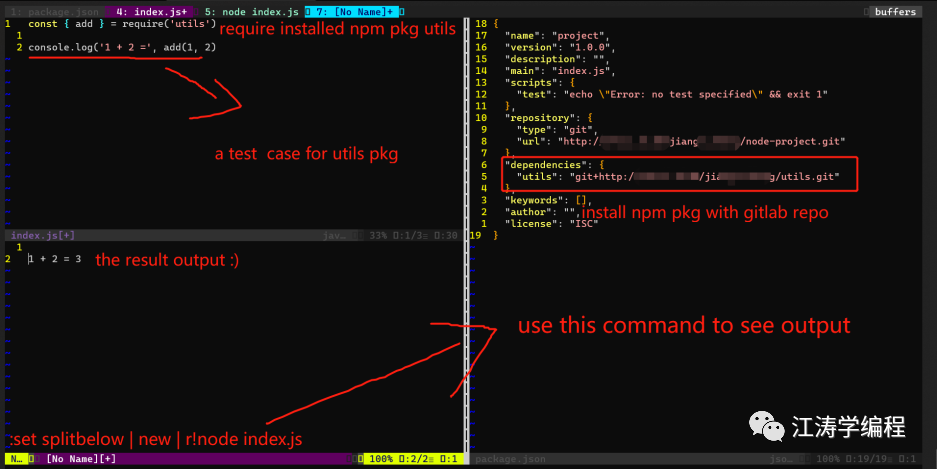
为了让大家更直观地看到结果,我贴张最后的图吧。最左边是我创建了一个index.js文件做引入utils包的测试,左下方是执行node index.js后输出的结果,右边是安装了私有库后package.json的模样

嗯,是的,是不是觉得最后执行的命令太长了记不住啊,其实如果你在linux环境下,结合tmux或者screen做下分屏,那就很简单直观了,直接切半屏,执行node index.js就可以看到结果了。
除了楼上的方法:execute '!node index.js > out.txt'也可以试下,它主要是执行了node命令后,把结果输出到out.txt文件里,然后你再打开也是能看到结果的。
vim水平有限,这里留下一个思路供读者实现,其实你可以配置到vimrc文件下,然后通过一些快捷键去简化记忆,这样子会方便很多。
最后
回顾下,我们主要是提出了建立私包的构想,然后结合gitlab搞了一个私包,再新建一个项目引入去测试我们搞得还行嘛,中间也穿插了一些git、vim的知识,希望能在搞私包的时候帮到你。
