【前端工程化】配置React+ts企业级代码规范及样式格式和git提交规范
目录
-
前言 -
代码规范技术栈 -
创建react18+vite2+ts项目 -
editorconfig统一编辑器配置 -
prettier自动格式化代码 -
eslint+lint-staged检测代码 -
使用tsc检测类型和报错 -
代码提交时使用husky检测代码语法规范 -
代码提交时使用husky检测commit备注规范 -
配置commitizen方便添加commit辅助备注信息 -
stylelint规范样式和保存自动修复 -
总结
一、前言
在前端项目工程日益复杂的今天,一套完善的开发环境配置可以极大的提升开发效率,提高代码质量,方便多人合作,以及后期的项目迭代和维护,项目规范分项目目录结构规范,代码格式规范和git提交规范,本文主要讲后两种
二. 代码规范技术栈
2.1 代码格式规范和语法检测
vscode:统一前端编辑器。
editorconfig: 统一团队vscode编辑器默认配置。
prettier: 保存文件自动格式化代码。
eslint: 检测代码语法规范和错误。
lint-staged: 只检测暂存区文件代码,优化eslint检测速度。
2.2 代码git提交规范
husky:可以监听githooks执行,在对应hook执行阶段做一些处理的操作。
pre-commit:githooks之一, 在commit提交前使用tsc和eslint对语法进行检测。
commit-msg:githooks之一,在commit提交前对commit备注信息进行检测。
commitlint:在githooks的pre-commit阶段对commit备注信息进行检测。
commitizen:git的规范化提交工具,辅助填写commit信息。
三. 创建react18+vite2+ts项目
创建项目使用vite官网搭建第一个vite项目,因为要创建的是react+ts项目,执行命令
# pnpm 如未安装pnpm, 要先 npm i pnpm -g 安装
pnpm create vite my-react-app -- --template react-ts
执行完成后的会在目录下创建my-react-app项目,提示依次执行命令,来启动项目。
cd my-react-app
pnpm i
pnpm run dev四. editorconfig统一编辑器配置
由于每个人的vsocde编辑器默认配置可能不一样,比如有的默认缩进是4个空格,有的是2个空格,如果自己编辑器和项目代码缩进不一样,会给开发和项目代码规范带来一定影响,所以需要在项目中为编辑器配置下格式。
4.1 安装vscode插件EditorConfig
打开vsocde插件商店,搜索EditorConfig for VS Code,然后进行安装。

4.2 添加.editorconfig配置文件
安装插件后,在根目录新增 .editorconfig配置文件:
root = true # 控制配置文件 .editorconfig 是否生效的字段
[**] # 匹配全部文件
indent_style = space # 缩进风格,可选space|tab
indent_size = 2 # 缩进的空格数
charset = utf-8 # 设置字符集
trim_trailing_whitespace = true # 删除一行中的前后空格
insert_final_newline = true # 设为true表示使文件以一个空白行结尾
end_of_line = lf
[**.md] # 匹配md文件
trim_trailing_whitespace = false
上面的配置可以规范本项目中文件的缩进风格,和缩进空格数等,会覆盖vscode的配置,来达到不同编辑器中代码默认行为一致的作用。
五. prettier自动格式化代码
每个人写代码的风格习惯不一样,比如代码换行,结尾是否带分号,单双引号,缩进等,而且不能只靠口头规范来约束,项目紧急的时候可能会不太注意代码格式,这时候需要有工具来帮我们自动格式化代码,而prettier就是帮我们做这件事的。
5.1 安装vscode插件Prettier
打开vsocde插件商店,搜索Prettier - Code formatter,然后进行安装。

5.2 添加.prettierrc.js配置文件
安装插件后,在根目录新增 .prettierrc.js配置文件,配置内容如下:
module.exports = {
printWidth: 100, // 一行的字符数,如果超过会进行换行
tabWidth: 2, // 一个tab代表几个空格数,默认就是2
useTabs: false, // 是否启用tab取代空格符缩进,.editorconfig设置空格缩进,所以设置为false
semi: false, // 行尾是否使用分号,默认为true
singleQuote: true, // 字符串是否使用单引号
trailingComma: 'none', // 对象或数组末尾是否添加逗号 none| es5| all
jsxSingleQuote: true, // 在jsx里是否使用单引号,你看着办
bracketSpacing: true, // 对象大括号直接是否有空格,默认为true,效果:{ foo: bar }
arrowParens: "avoid", // 箭头函数如果只有一个参数则省略括号
}
各个字段配置就是后面注释中的说明
5.3 添加.vscode/settings.json
配置前两步后,虽然已经配置prettier格式化规则,但还需要让vscode来支持保存后触发格式化
在项目根目录新建 .vscode文件夹,内部新建settings.json文件配置文件,内容如下:
{
"search.exclude": {
"/node_modules": true,
"dist": true,
"pnpm-lock.sh": true
},
"editor.formatOnSave": true,
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[markdown]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[less]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[scss]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"liveServer.settings.port": 5502
}
先配置了忽略哪些文件不进行格式化,又添加了保存代码后触发格式化代码配置,以及各类型文件格式化使用的格式。
这一步配置完成后,修改项目代码,把格式打乱,点击保存时就会看到编辑器自动把代码格式规范化了。
六. eslint+lint-staged检测代码
6.1 安装vscode插件ESLint
打开vsocde插件商店,搜索ESLint,然后进行安装。

6.2 安装eslint依赖
pnpm i eslint -D
6.3 配置.eslintrc.js文件
安装eslint后,执行pnpm init @eslint/config,选择自己需要的配置

这里我们选择了
使用eslint检测并问题
项目使用的模块规范是es module
使用的框架是react
使用了typescript
代码选择运行在浏览器端
eslint配置文件使用js格式
是否现在安装相关依赖,选择是
使用pnpm包管理器安装依赖
选择完成后会在根目录下生成 .eslint.js文件,默认配置如下
module.exports = {
env: {
browser: true,
es2021: true
},
extends: [
"eslint:recommended",
"plugin:react/recommended",
"plugin:@typescript-eslint/recommended"
],
parser: "@typescript-eslint/parser",
parserOptions: {
ecmaFeatures: {
jsx: true
},
ecmaVersion: "latest",
sourceType: "module"
},
plugins: ["react", "@typescript-eslint"],
rules: {
}
};
6.4 解决当前项目eslint语法错误
此时eslint基础配置就已经配置好了,此时要解决出现的几个小问题:
看App.tsx页面会发现jsx部分有红色报红,提示 'React' must be in scope when using JSX

这是因为React18版本中使用jsx语法不需要再引入React了,根据eslint-react-plugin中的说明,如果使用了react17版本以上,不需要在使用jsx页面引入React时,在eslint配置文件 .eslint.js的extends字段添加插件plugin:react/jsx-runtime。
extends: [
'eslint:recommended',
'plugin:react/recommended',
'plugin:@typescript-eslint/recommended',
'plugin:react/jsx-runtime'
],
此时App.tsx和main.tsx就不会报错了。
看到main.tsx文件带有警告颜色,看警告提示是Forbidden non-null assertion。

这个提示是不允许使用非空操作符!,但实际在项目中经常会用到,所以可以把该项校验给关闭掉。
在eslint配置文件 .eslint.js的rules字段添加插件 '@typescript-eslint/no-non-null-assertion': 'off'。
rules: {
'@typescript-eslint/no-non-null-assertion': 'off'
}
然后就不会报警告了,如果为了避免代码出现异常,不想关闭该校验,可以提前做判断
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App'
import './index.css'
const root = document.getElementById('root')
// 如果root有值,才执行react渲染逻辑
if (root) {
ReactDOM.createRoot(root).render(
<React.StrictMode>
<App />
</React.StrictMode>
)
}
.eslintec.js文件也有红色报错,报错是 'module' is not defined.

这个是因为上面选择的浏览器环境,配置文件的module.exports需要node环境,需要在eslint的env环境配置中添加支持node环境
env: {
browser: true,
es2021: true,
node: true
},
到这一步项目目前就没有报错了,在页面里面如果有定义了但未使用的变量,会有eslint的标黄效果提示,如果有语法问题也会警告或者报错提示,等后面出现了其他问题再按照情况进行修复或者调整eslint配置。
6.5 添加eslint语法检测脚本
前面的eslint报错和警告都是我们用眼睛看到的,有时候需要通过脚本执行能检测出来,在package.json的scripts中新增
"eslint": "eslint src/**/*.{ts,tsx}"
代表检测src目录下以**.ts**,.tsx为后缀的文件,然后在main.tsx里面定义一个未使用的变量a

执行npm run eslint

可以看到黄色代码部分会检测到有变量a没有用到,会报一个警告。
除此之外再解决一个问题就是eslint报的警告React version not specified in eslint-plugin-react settings,需要告诉eslint使用的react版本,在 .eslintrc.js和rules平级添加settings配置,让eslint自己检测react版本,对应issuse
settings: {
"react": {
"version": "detect"
}
}
再执行npm run eslint就不会报这个未设置react版本的警告了。
6.6 使用lint-staged优化eslint检测速度
在上面配置的eslint会检测src文件下所有的 .ts, .tsx文件,虽然功能可以实现,但是当项目文件多的时候,检测的文件会很多,需要的时间也会越来越长,但其实只需要检测提交到暂存区,就是git add添加的文件,不在暂存区的文件不用再次检测,而lint-staged就是来帮我们做这件事情的。
安装依赖(lint-staged最新13版本需要node大于14.13.1版本,此处暂时用12版本,配置是一样的)
pnpm i lint-staged@12.5.0 -D
修改package.json脚本eslint的配置
"eslint": "eslint"
在package.json添加lint-staged配置
"lint-staged": {
"src/**/*.{ts,tsx}": [
"npm run eslint"
]
},
因为要检测git暂存区代码,所以需要执行git init初始化一下git
git init
初始化git完成后就可以进行测试了,先提交一下没有语法问题的App.tsx
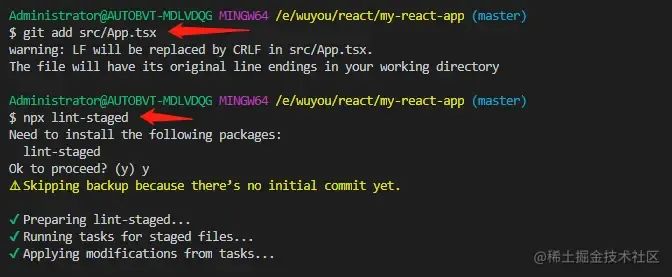
git add src/App.tsx
把src/App.tsx提交到暂存区后,执行npx lint-staged

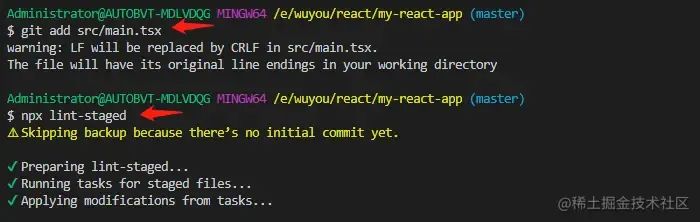
可以看到检测通过了,没有检测到语法问题,再把有语法问题的src/main.tsx文件提交暂存区再检测一下看看

发现虽然main.tsx虽然有eslint语法警告,但依然验证成功了,是因为lint-staged只会检测到语法报错才会有提示只是警告不会,如果需要出现警告也阻止代码提交,需要给eslint检测配置参数 --max-warnings=0
"eslint": "eslint --max-warnings=0"
代表允许最多0个警告,就是只要出现警告就会报错,修改完成后再次执行npx lint-staged

就会看到最终执行的命令是
eslint --max-warnings=0 "E:/wuyou/react/my-react-app/src/App.tsx" "E:/wuyou/react/my-react-app/src/main.tsx"
eslint只检测了git暂存区的App.tsx和main.tsx两个文件,做到了只检测git暂存区中文件的功能,避免每次都全量检测文件。
而添加了 --max-warnings=0 参数后,警告也可以检测出来并报错中断命令行了。
七. 使用tsc检测类型和报错
在项目中使用了ts,但一些类型问题,现在配置的eslint是检测不出来的,需要使用ts提供的tsc工具进行检测,如下示例

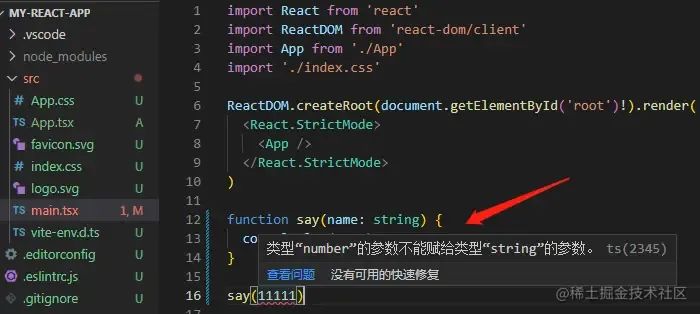
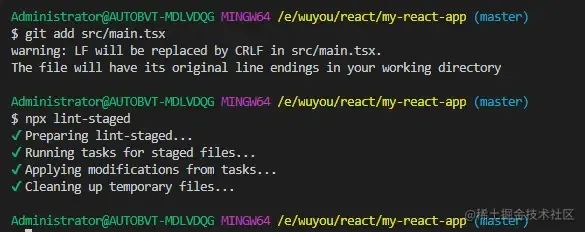
在main.tsx定义了函数say,参数name是string类型,当调用传number类型参数时,页面有了明显的ts报错,但此时提交main.tsx文件到暂存区后执行npx lint-staged

发现没有检测到报错,所以需要配置下tsc来检测类型,在package.json添加脚本命令
"pre-check": "tsc && npx lint-staged"
执行npm run pre-check,发现已经可以检测出类型报错了。

八. git提交时检测语法规范
为了避免把不规范的代码提交到远程仓库,一般会在git提交代码时对代码语法进行检测,只有检测通过时才能被提交,git提供了一系列的githooks ,而我们需要其中的pre-commit钩子,它会在git commit把代码提交到本地仓库之前执行,可以在这个阶段检测代码,如果检测不通过就退出命令行进程停止commit。
8.1 代码提交前husky检测语法
而husky就是可以监听githooks的工具,可以借助它来完成这件事情。
8.2 安装husky
pnpm i husky -D
8.3 配置husky的pre-commit钩子
生成 .husky配置文件夹(如果项目中没有初始化git,需要先执行git init)
npx husky install
会在项目根目录生成 .husky文件夹,生成文件成功后,需要让husky支持监听pre-commit钩子,监听到后执行上面定义的npm run pre-check语法检测。
npx husky add .husky/pre-commit 'npm run pre-check'
会在 .husky目录下生成pre-commit文件,里面可以看到我们设置的npm run pre-check命令。

然后提交代码进行测试
git add .
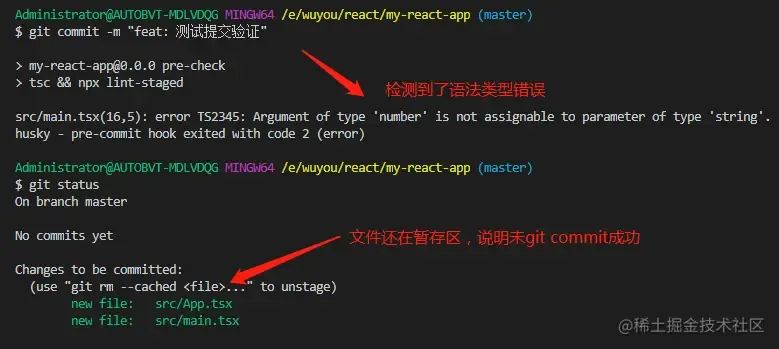
git commit -m "feat: 测试提交验证"
会发现监听pre-commit钩子执行了npm rim pre-check, 使用eslint检测了git暂存区的两个文件,并且发现了main.tsx的警告,退出了命令行,没有执行git commit把暂存区代码提交到本地仓库。

到这里代码提交语法验证就配置完成了,可以有效的保障仓库的代码质量。
8.4 安装依赖后自动husky install
husky生效需要手动执行husky install,可以借助package.json里面的postintall钩子实现这个功能,该钩子会在依赖安装完成后执行,在package.json里面添加
"scripts": {
"postinstall": "husky install"
}
这样每一次安装依赖时就都会执行husky install了,不过.husky文件不能被git忽略,需要提交到远程仓库上,不然得重新配置pre-commit钩子。
九. 代码提交时检测commit备注规范
在提交代码时,良好的提交备注会方便多人开发时其他人理解本次提交修改的大致内容,也方便后面维护迭代,但每个人习惯都不一样,需要用工具来做下限制,在git提供的一系列的githooks 中,commit-msg会在git commit之前执行,并获取到git commit的备注,可以通过这个钩子来验证备注是否合理,而验证是否合理肯定需要先定义一套规范,而commitlint就是用来做这件事情的,它会预先定义一套规范,然后验证git commit的备注是否符合定义的规范。
9.1 安装和配置commitlint
安装commitlint
pnpm i @commitlint/config-conventional @commitlint/cli -D
在根目录创建commitlint.config.js文件,添加配置如下
module.exports = {
// 继承的规则
extends: ['@commitlint/config-conventional'],
// 定义规则类型
rules: {
// type 类型定义,表示 git 提交的 type 必须在以下类型范围内
'type-enum': [
2,
'always',
[
'feat', // 新功能 feature
'fix', // 修复 bug
'docs', // 文档注释
'style', // 代码格式(不影响代码运行的变动)
'refactor', // 重构(既不增加新功能,也不是修复bug)
'perf', // 性能优化
'test', // 增加测试
'chore', // 构建过程或辅助工具的变动
'revert', // 回退
'build' // 打包
]
],
// subject 大小写不做校验
'subject-case': [0]
}
}
9.2 配置husky监听commit-msg
上面已经安装了husky,现在需要再配置下husky,让husky支持监听commit-msg钩子,在钩子函数中使用commitlint来验证
npx husky add .husky/commit-msg 'npx --no-install commitlint --edit "$1"'
会在 .husky目录下生成 commit-msg文件,并且配置 commitlint命令对备注进行验证配置,配置完后就可以进行测试了(要把 main.tsx中的语法报错代码去掉并添加到暂存区)

再次执行git commit -m "修改xx功能"

再次提交后可以看到commit-msg验证没有通过,输入的备注信息为修改xx功能,下面提示项目描述信息和类型不能为空,代表验证起到作用。
使用正确格式的备注再次提交,类型和描述之间需要用冒号加空格隔开
git commit -m 'feat: 修改xx功能'
就可以看到提交成功了。
十. 添加git commit辅助备注信息
在上面虽然定义了很多提交类型,但都是英文前缀,不容易记忆,可以添加辅助信息在我们提交代码的时候做选择,会方便很多,可以借助**commitizen**来实现这个功能。
10.1 安装commitizen
全局安装commitizen,否则无法执行插件的git cz命令:
pnpm i commitizen -g
在项目内安装cz-customizable:
pnpm i cz-customizable -D
10.2 配置commitizen自定义提示规则
添加以下配置到 package.json 中:
"config": {
"commitizen": {
"path": "./node_modules/cz-customizable"
}
}
在根目录创建 .cz-config.js 自定义提示文件:
module.exports = {
// 可选类型,和上面commitlint.config.js配置的规则一一对应
types: [
{ value: 'feat', name: 'feat: 新功能' },
{ value: 'fix', name: 'fix: 修复' },
{ value: 'docs', name: 'docs: 文档变更' },
{ value: 'style', name: 'style: 代码格式(不影响代码运行的变动)' },
{ value: 'refactor', name: 'refactor: 重构(既不是增加feature,也不是修复bug)' },
{ value: 'perf', name: 'perf: 性能优化' },
{ value: 'test', name: 'test: 增加测试' },
{ value: 'chore', name: 'chore: 构建过程或辅助工具的变动' },
{ value: 'revert', name: 'revert: 回退' },
{ value: 'build', name: 'build: 打包' }
],
// 消息步骤,正常只需要选择
messages: {
type: '请选择提交类型:',
// customScope: '请输入修改范围(可选):',
subject: '请简要描述提交(必填):',
// body: '请输入详细描述(可选):',
footer: '请输入要关闭的issue(可选):',
confirmCommit: '确认使用以上信息提交?(y/n)'
},
// 跳过问题:修改范围,自定义修改范围,详细描述,issue相关
skipQuestions: ['scope', 'customScope', 'body', 'footer'],
// subject描述文字长度最长是72
subjectLimit: 72
}
10.3 测试commitizen辅助提交
使用git add添加文件到暂存区,然后使用git cz替代git commit命令提交代码:

会出现选择提交类型和填写提交描述信息,选择yes后,会触发git提交语法验证,最终提交成功了,提交的备注是feat: 添加commit辅助信息
十一. stylelint规范样式和保存自动修复
随便现在设备还有网络,浏览器性能越来越好,在前端代码性能方面关注的更多的是js层面的,但css层面也能做很多性能优化,css属性的书写顺序,选择器使用,都会对整体应用性能产生影响。所以配置一套完善的css代码书写规范可以有效提升应用的性能,而stylelint就是现在比较流行的csslint库。
6.1 安装vscode插件Stylelint
打开vsocde插件商店,搜索Stylelint,然后进行安装

6.2 安装Stylelint相关依赖
支持检测css文件需要安装stylelint相关依赖
stylelint: stylelint核心依赖
stylelint-config-standard: stylelint拓展,支持配置文件拓展一些检测规则
stylelint-order: 检测css属性书写顺序的规则集合,比如display:flex要写在align-items之前
stylelint-config-recess-order: stylelint-order 插件的第三方配置
pnpm i stylelint stylelint-config-standard stylelint-order stylelint-config-recess-order -D
6.3 配置.stylelintrc.js文件
在根目录新增 .stylelintrc.js文件,添加配置
module.exports = {
extends: [
'stylelint-config-standard', // 配置stylelint拓展插件
'stylelint-config-prettier', // 配置stylelint和prettier兼容
'stylelint-config-recess-order' // 配置stylelint css属性书写顺序插件
]
}
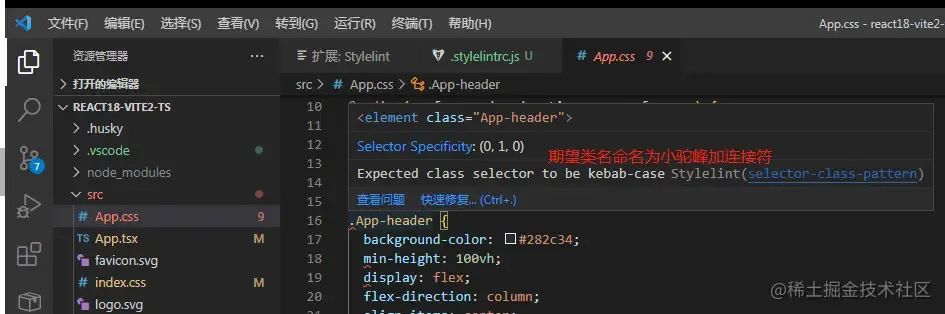
配置完成后打开src/App.css,可以看到很多红色报错
第一个报错:
vite脚手架创建的react项目,类名App用的大驼峰,默认的stylelint命名规则是小驼峰,这里就会有红色波浪线报错。

这种必须手动改,没有办法自动修复,或者修改styleint默认规则,这里改为不限制类名命名,具体配置可看selector-class-pattern。
// .stylelintrc.js
module.exports = {
// ...
rules: {
'selector-class-pattern': null, // 设置类名选择器不遵循 kebab-case
}
}
第二个报错:
这个报错就是css属性顺序的报错,一般display应该放在设置高度之前更合理,这类问题可以通过保存后自动修复。

第三个报错:
和第一个报错类似,是 @keyframes App-logo-spin,动画命名不允许大驼峰,这个可以手动修改为小驼峰命名。
6.4 设置保存自动修复
一般希望在保存文件css文件后自动修复css中的不合理的地方,在安装vscode插件stylelint后,需要修改一下 .vscode/settins.json文件
因为要使用stylelint的规则格式化代码,不使用perttier来格式化css,less,scss文件了,删除掉 .vscode/settins.json中配置的使用perttier格式化css,less,scss的配置。
// 删除该代码
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[less]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[scss]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
在 .vscode/settins.json新增styleint保存文件格式化样式文件配置
{
// ...
// 开启stylelint自动修复
"editor.codeActionsOnSave": {
"source.fixAll.stylelint": true // 开启stylelint自动修复
},
// 关闭编辑器内置样式检查(避免与stylelint冲突)
"css.validate": false,
"less.validate": false,
"scss.validate": false,
// 配置stylelint检查的文件类型范围
"stylelint.validate": ["css", "less", "postcss", "scss", "sass", "vue"],
// ...
在 .vscode/settings.json文件中添加上面styleint保存后自动修复配置代码后,来到src/App.css文件,按ctrl+s保存一下代码,会发现display和min-height的位置调整了,变成了
.App-header {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
min-height: 100vh;
font-size: calc(10px + 2vmin);
color: white;
background-color: #282c34;
}
就代表自动修复配置成功了。
6.5 支持scss和less
支持scss
要支持scss需要先安装scss的stylelint配置插件stylelint-config-standard-scss,内部定义了scss的语法规则,让stylelint可以识别scss的语法:
pnpm i stylelint-config-standard-scss -D
把插件添加到 .stylelintrc.js的extends中
// .stylelintrc.js
module.exports = {
// ...
extends: {
// ...
'stylelint-config-standard-scss' // 配置stylelint scss插件
}
}
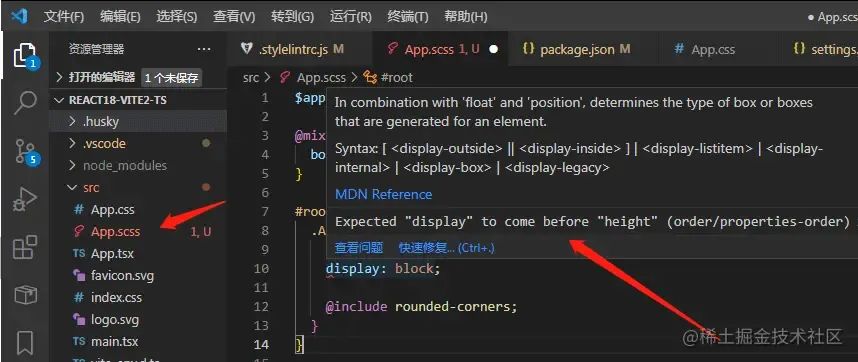
新建src/App.scss文件,代码如下,测试了变量命名,mixin混入和嵌套功能,同时把height高度写在了display之前。
$app-height: 200px;
@mixin rounded-corners {
border-radius: 5px;
}
#root {
.App {
height: $app-height;
display: block;
@include rounded-corners;
}
}
编辑好App.scss文件后,可以看到里面对应scss本身的语法没有报错,可以识别,同时检测到了height不能放在display前面的问题, 此时按crtl+s,会自动修复格式调整height和display的位置。

scss文件经过测试上面配置的stylelint已经支持scss文件,并且可以进行语法检测和保存自动格式化。
支持less
要支持less,要安装stylelint-less插件来支持
pnpm i stylelint-less -D
修改 .stylelintrc.js, 新增以下配置
module.exports = {
// ...
plugins: ['stylelint-less'],
rules: {
// ...
'at-rule-no-unknown': null,
'scss/at-rule-no-unknown': null,
'color-no-invalid-hex': true,
'less/color-no-invalid-hex': true
}
}
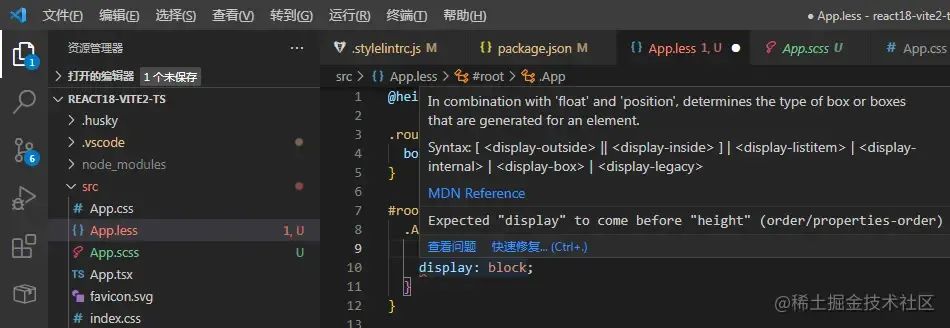
新建src/App.less文件
@height: 200px;
.rounded-corners {
border-radius: 5px;
}
#root {
.App {
display: block;
height: @height;
}
}编辑好App.less文件后,可以里面看到有报错,height不能放在display前面, 此时按crtl+s,会自动修复格式。

6.7 通过命令行命令检测和修复。
自动修复只能修复一部分可通过改变属性顺序或者缩进换行来修复的问题,但像类名命名规则不符合规定命名的,自动修复就无能为力,需要手动调整,为了避免把不符合规范的样式代码提交到git远程仓库,需要在提交代码时对本次更改的样式文件进行语法检测。
上面已经配置了husky钩子,git commit时会执行pre-check脚本,只需要修改package.json中的scripts
"scripts": {
// ...
"stylelint": "stylelint"
},
"lint-staged": {
// ...
"src/**/*.{css,less,scss}": [
"npm run stylelint"
]
}测试一下
注释掉 .stylelintrc.js文件中取消类名命名验证的配置
module.exports = {
// ...
plugins: ['stylelint-less'],
rules: {
// 'selector-class-pattern': null, // 注释掉该配置
// ...
}
}然后提交src/App.scss文件
git add src/App.scss
git commit -m "feat: 添加stylelint检测和修复样式问题"结果如下图,可以看到检测到App.scss文件中有类名的命名没有准守小驼峰加连接符的规则,所以报错中断后续命令了。

处理原有的样式文件
如果原有的样式文件也想做修复处理,一种方式是挨个打开文件去执行crtl+s保存,来达到修复效果,但这样效率很低,可以通过命令一键修复项目内样式文件
npx stylelint "src/**/*.{css,less,scss}" --fix具体细节的stylelint配置可以查看stylelint官网
文章转载于:zt_ever
https://juejin.cn/post/7101596844181962788
十二. 总结
到现在一个react18+vite2+ts项目从创建,到规范编辑器默认配置,代码自动格式化,代码提交时使用eslint,stylelint和tsc检测代码,验证git提交备注信息,辅助选择git提交备注信息已经后面的stylelint配置css和less验证和语法自动修复就都已经配置好了。
这只是一个最常用基础的配置,比如eslint还有很多可以深度定制配置的,比如针对react-hook的语法检测配置,还有代码自动修复,但感觉自动修复有时候会比较坑,就没有配置。
package.json完整代码,其他配置文件代码上面都有
{
"name": "my-react-app",
"private": true,
"version": "0.0.0",
"scripts": {
"dev": "vite",
"build": "tsc && vite build",
"preview": "vite preview",
"eslint": "eslint --max-warnings=0",
"pre-check": "tsc && npx lint-staged",
"stylelint": "stylelint"
},
"lint-staged": {
"src/**/*.{ts,tsx}": [
"npm run eslint"
],
"src/**/*.{css,less,scss}": [
"npm run stylelint"
]
},
"config": {
"commitizen": {
"path": "./node_modules/cz-customizable"
}
},
"dependencies": {
"react": "^18.0.0",
"react-dom": "^18.0.0"
},
"devDependencies": {
"@commitlint/cli": "^17.0.1",
"@commitlint/config-conventional": "^17.0.0",
"@types/react": "^18.0.0",
"@types/react-dom": "^18.0.0",
"@typescript-eslint/eslint-plugin": "^5.27.0",
"@typescript-eslint/parser": "^5.27.0",
"@vitejs/plugin-react": "^1.3.0",
"cz-customizable": "^6.3.0",
"eslint": "^8.16.0",
"eslint-plugin-react": "^7.30.0",
"eslint-plugin-react-hooks": "^4.5.0",
"husky": "^8.0.1",
"lint-staged": "12.5.0",
"postcss": "^8.4.14",
"stylelint": "^14.9.0",
"stylelint-config-recess-order": "^3.0.0",
"stylelint-config-standard": "^26.0.0",
"stylelint-config-standard-scss": "^4.0.0",
"stylelint-less": "^1.0.5",
"stylelint-order": "^5.0.0",
"typescript": "^4.6.3",
"vite": "^2.9.9"
}
}
