大厂案例 | 看设计师如何打造低价好货营销氛围
共
2242字,需浏览
5分钟
·
2021-04-01 00:00
相信大家对淘宝的各种营销活动一定不陌生!秉承着剁手一时爽,一直剁手一直爽的原则,作为以上这些营销频道的设计师,我们的工作就是为促销商品做设计,让这些便宜好货看起来真便宜、无套路、让大家买的开心、买的放心。
本文将从消费者在营销频道内的几个关键链路节点入手,分享我们是如何为便宜好货而做设计的。
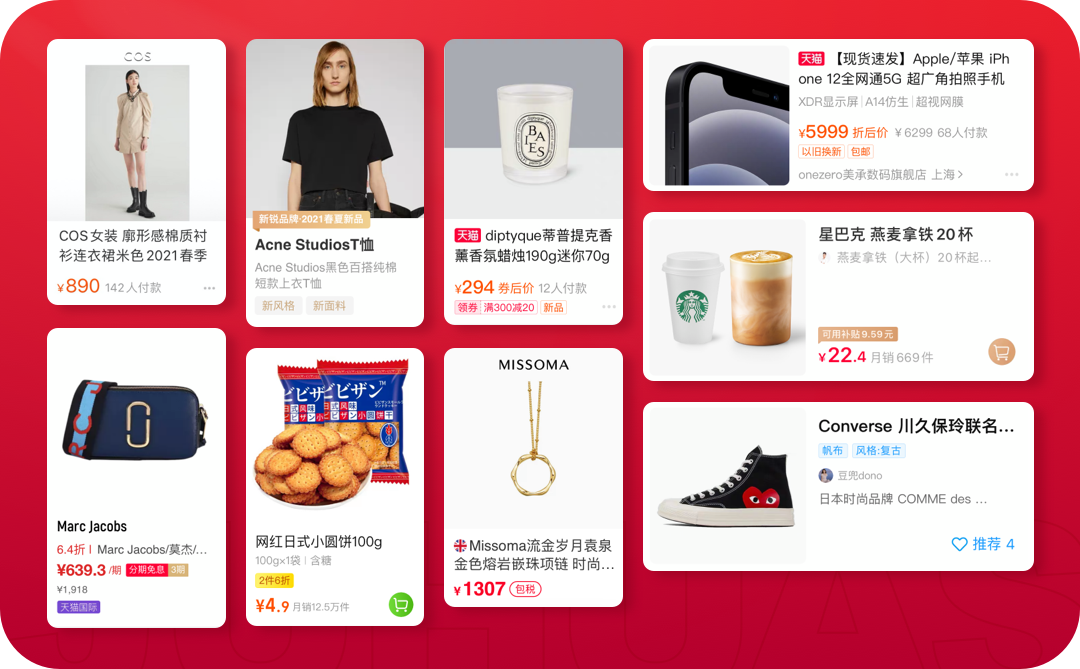
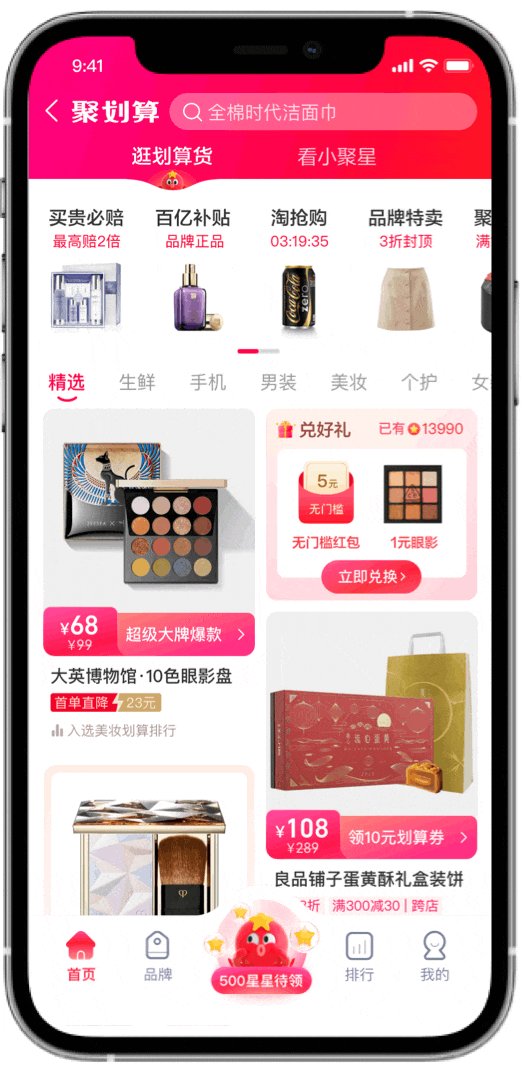
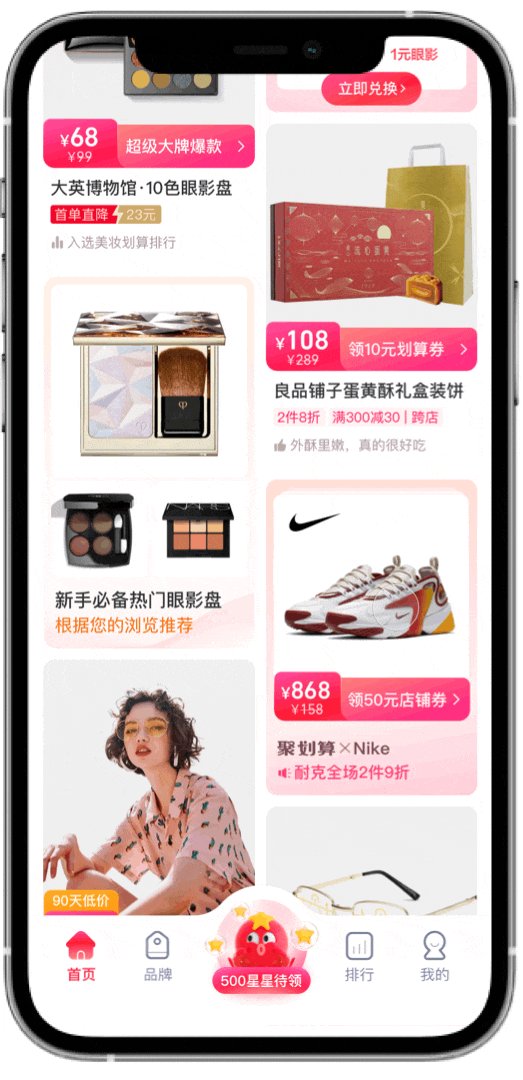
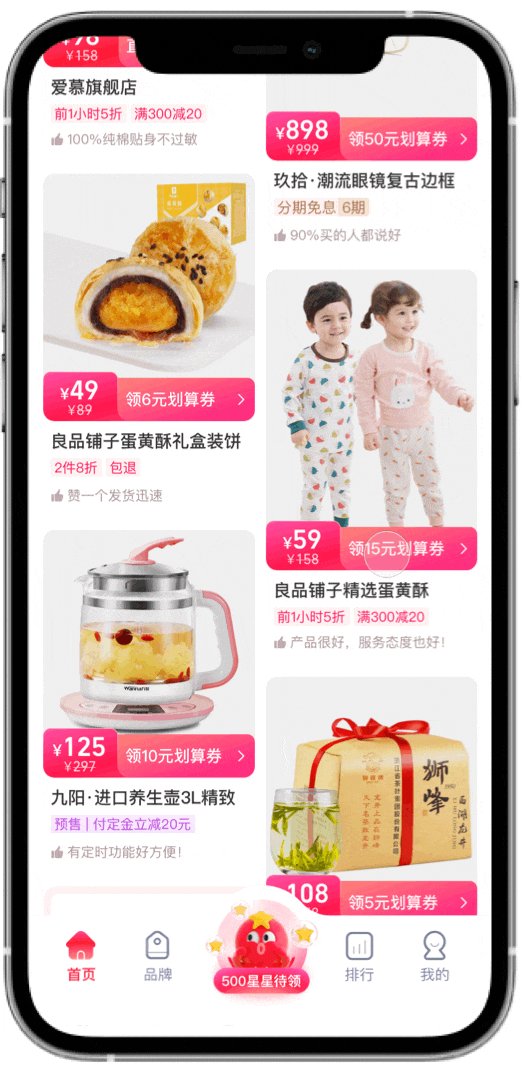
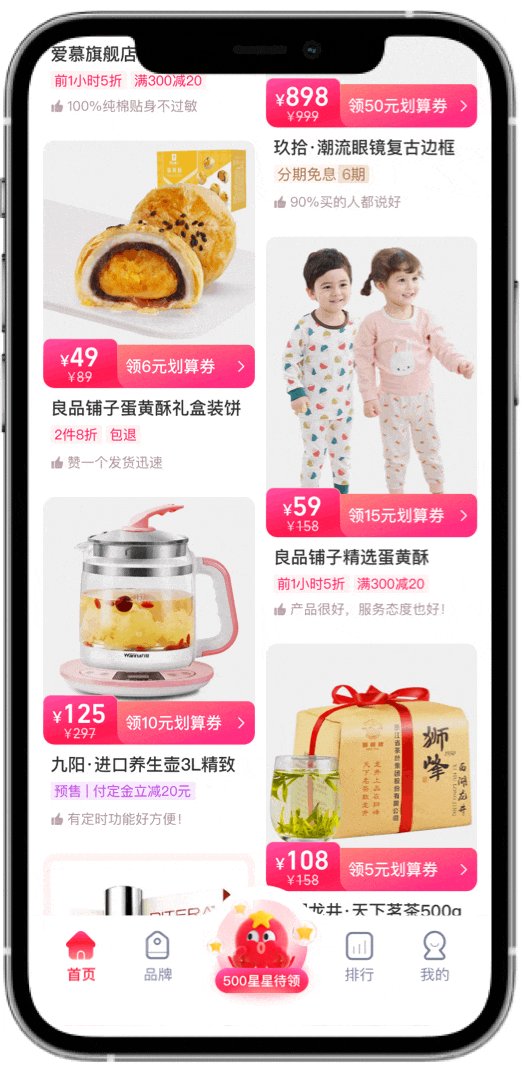
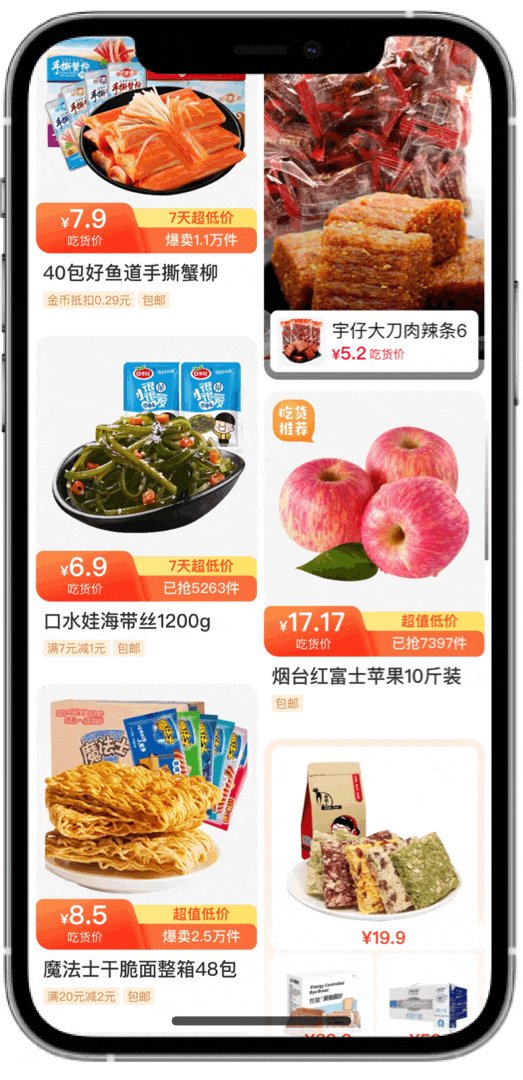
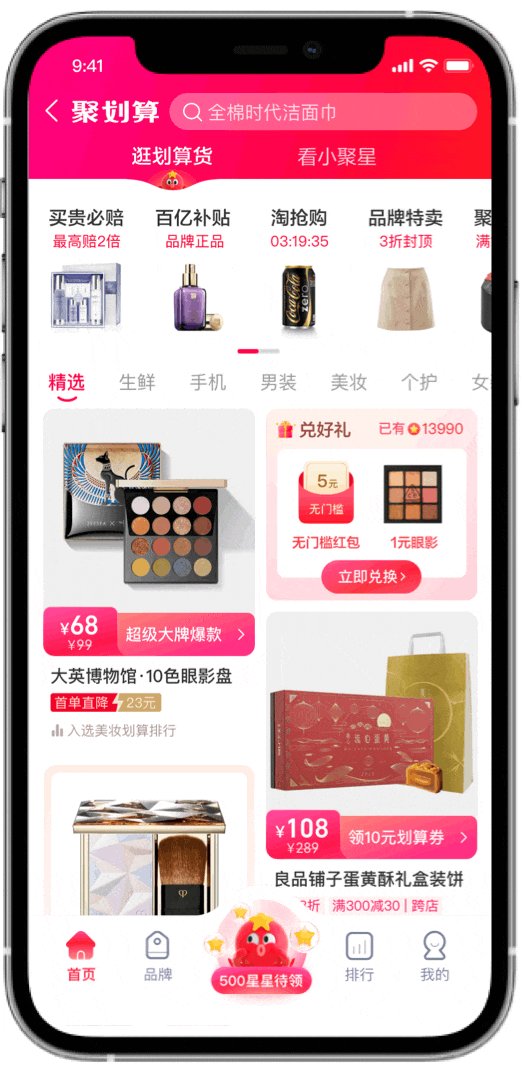
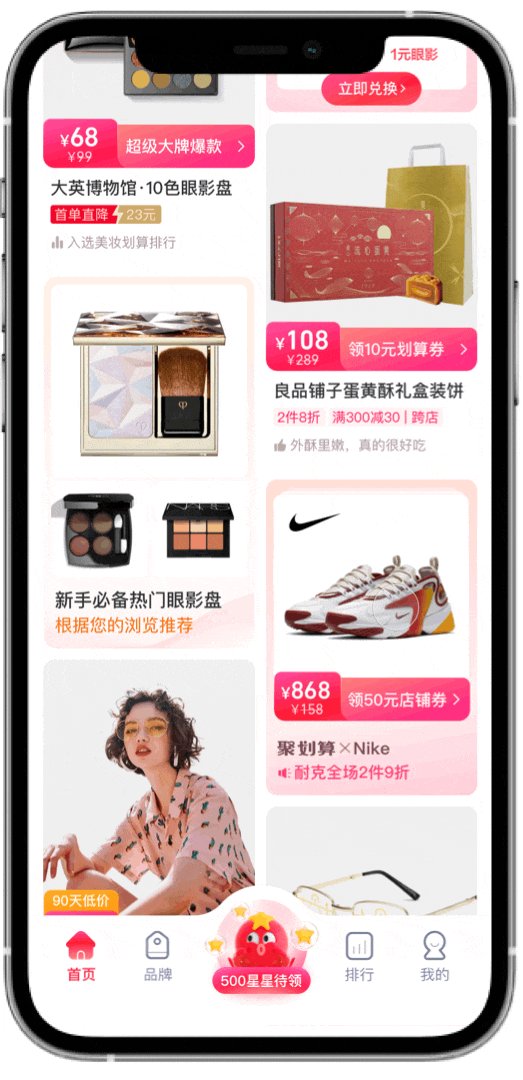
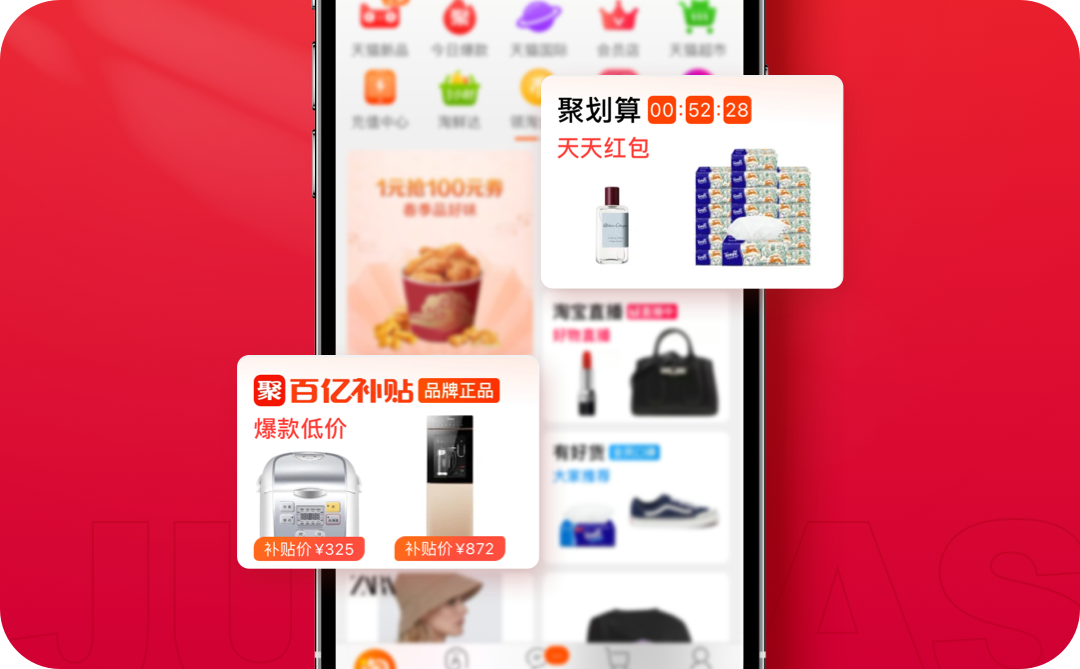
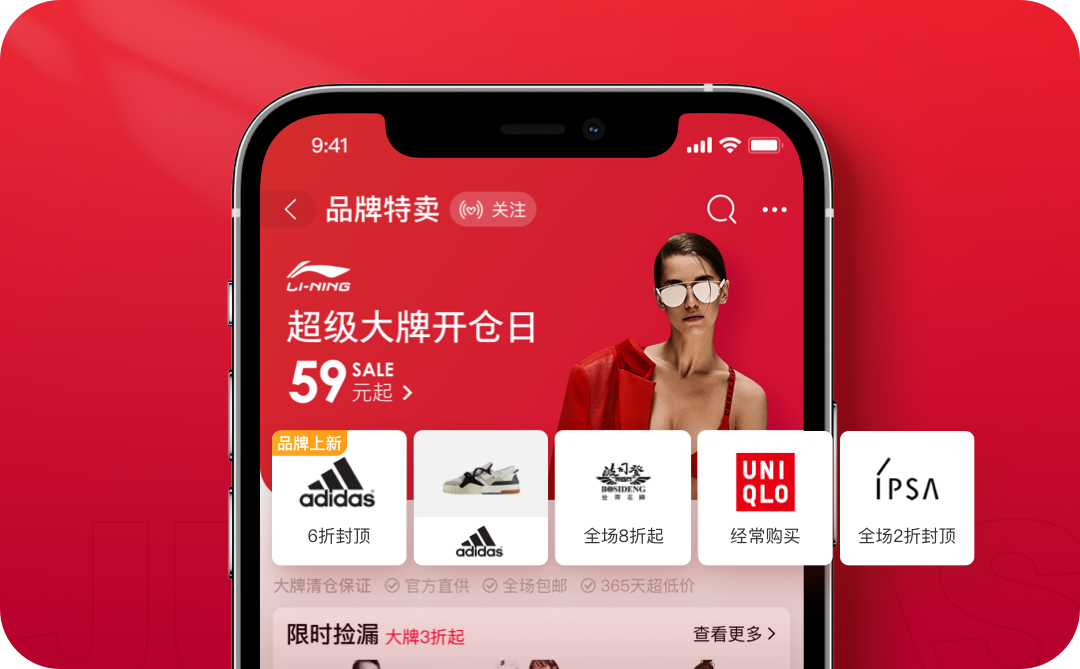
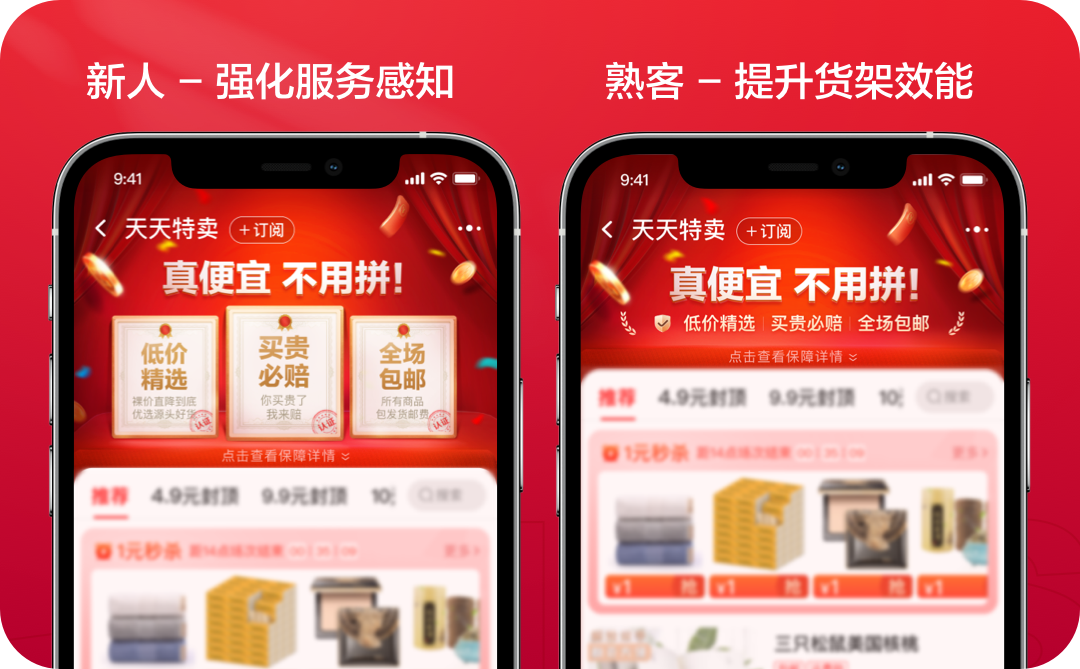
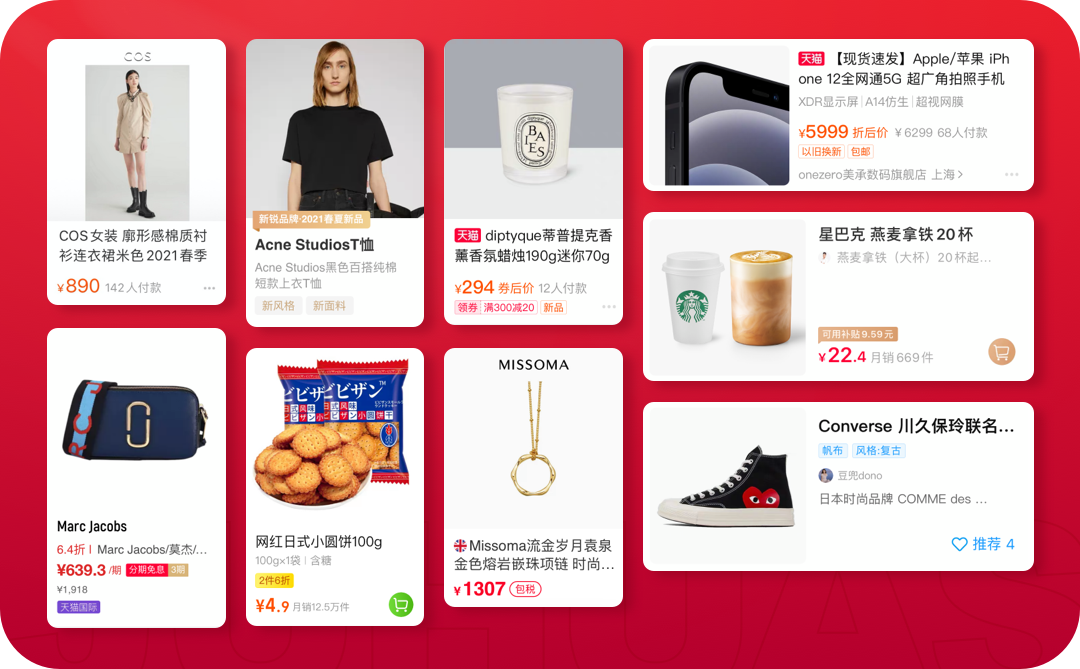
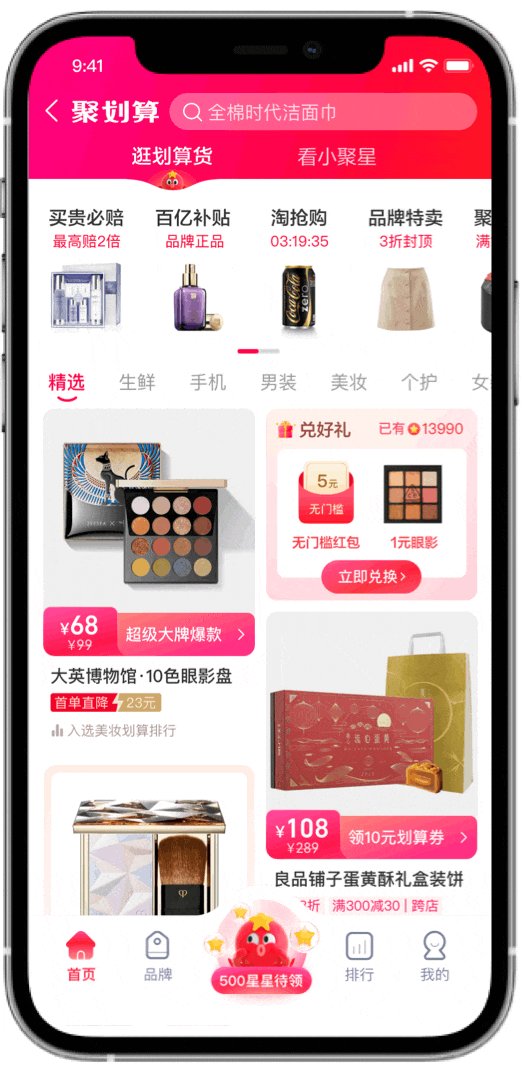
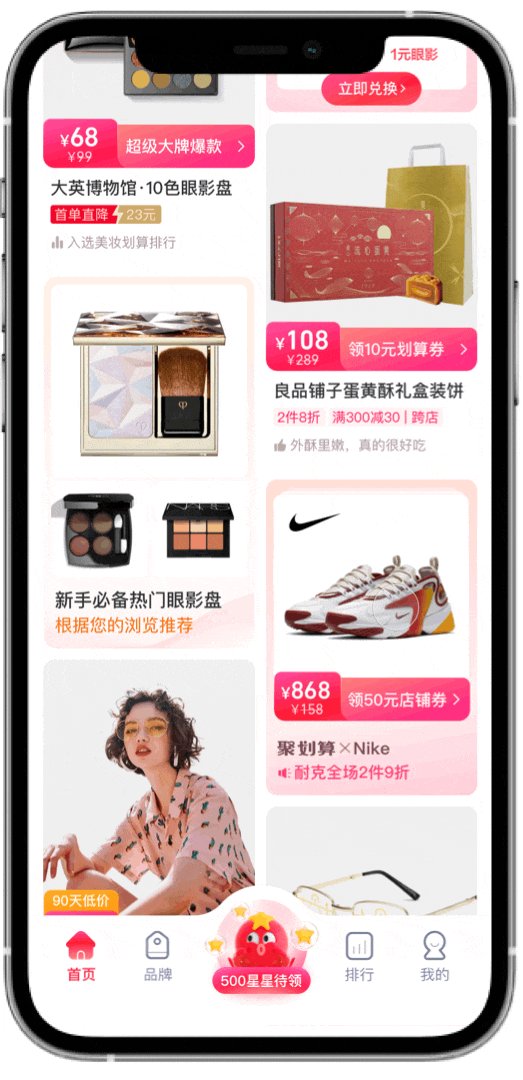
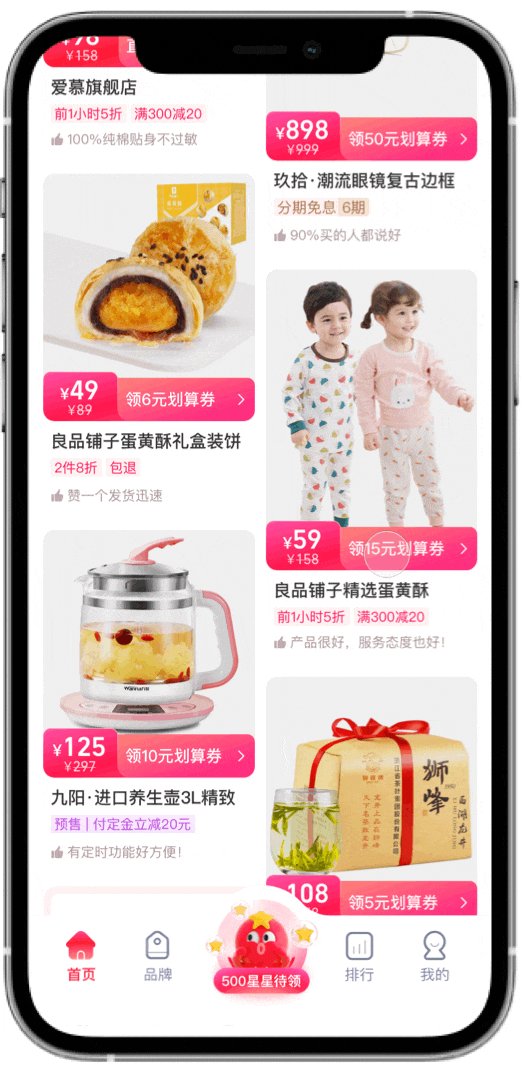
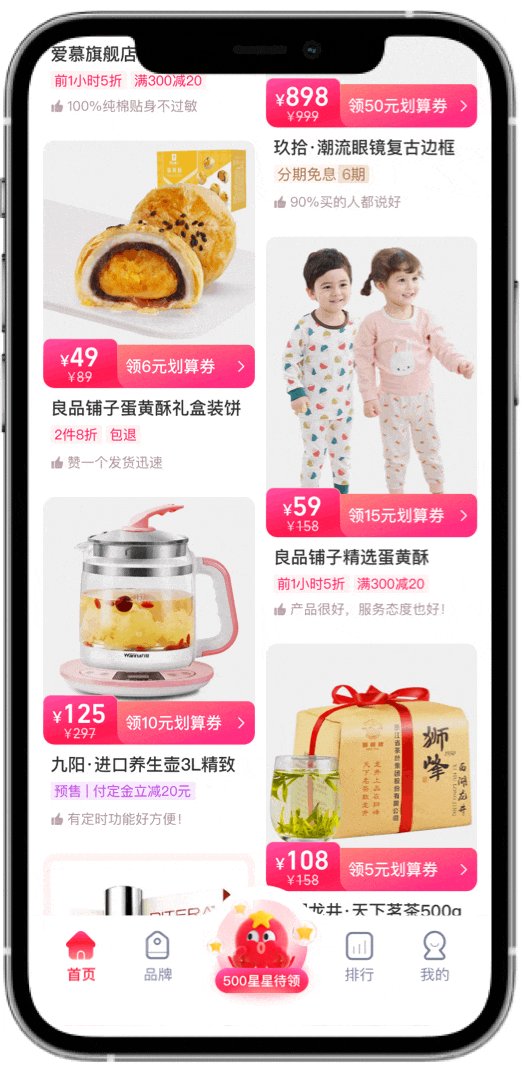
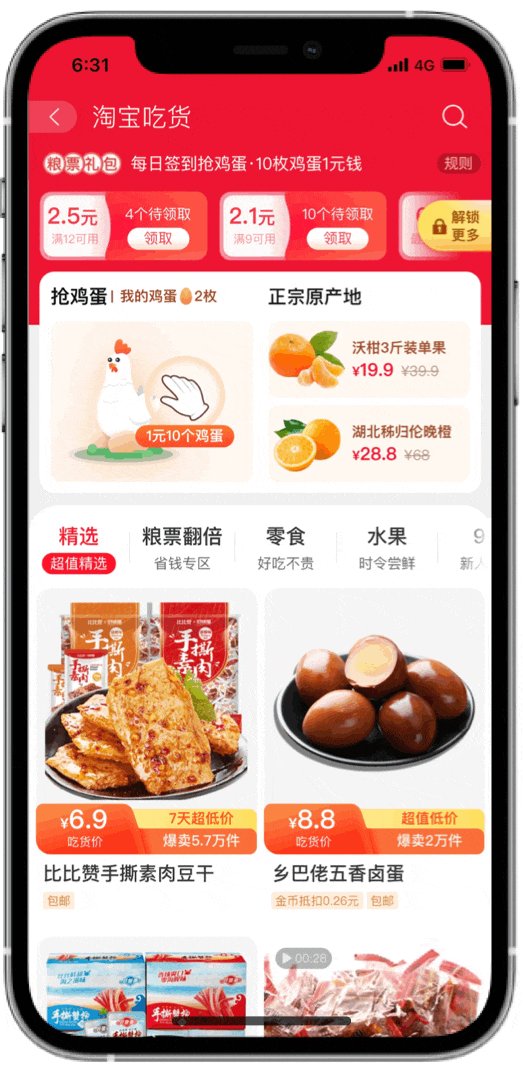
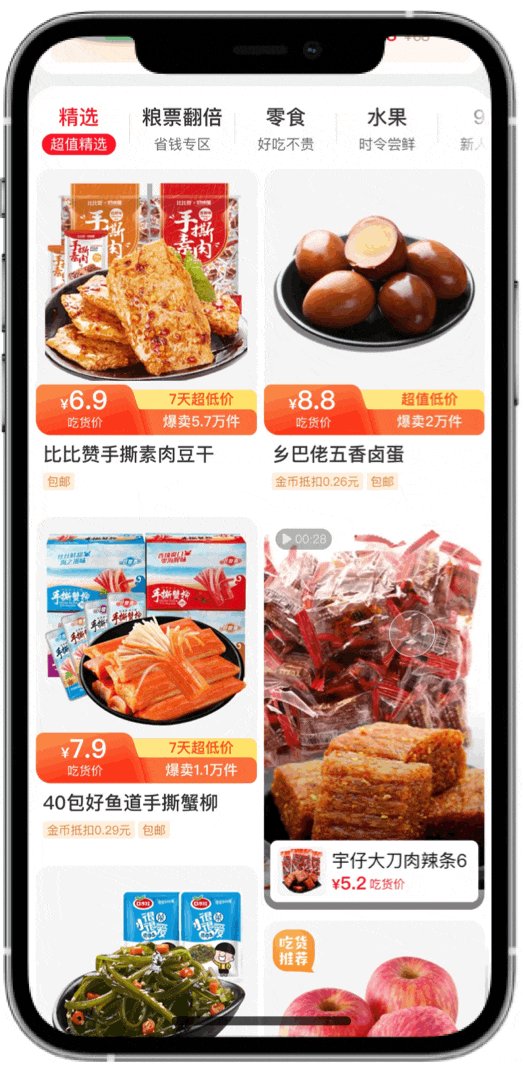
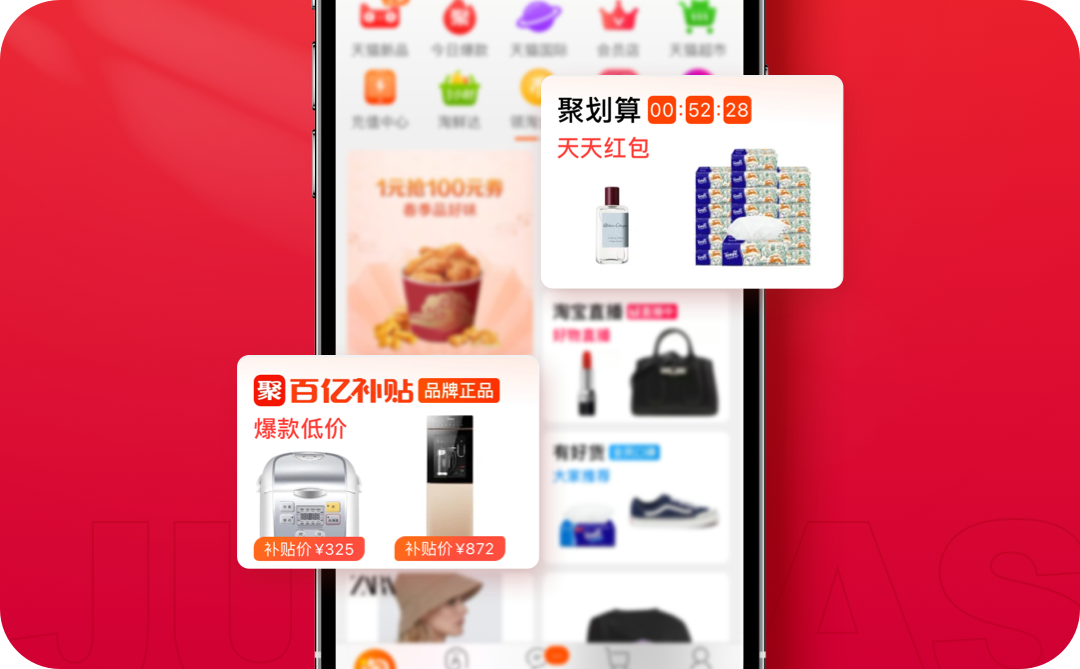
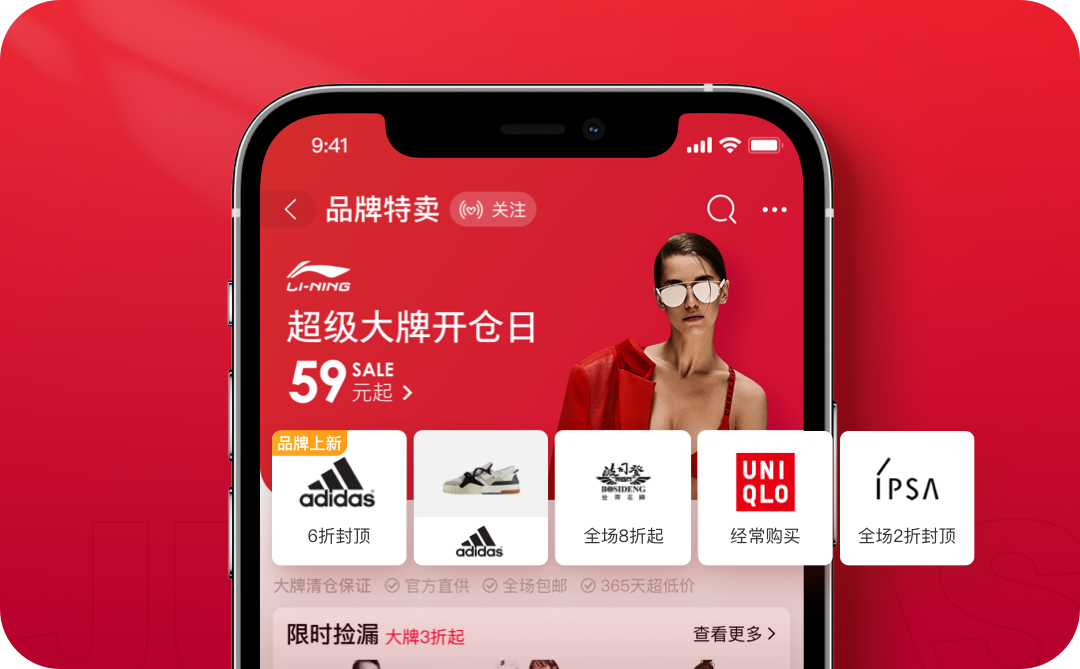
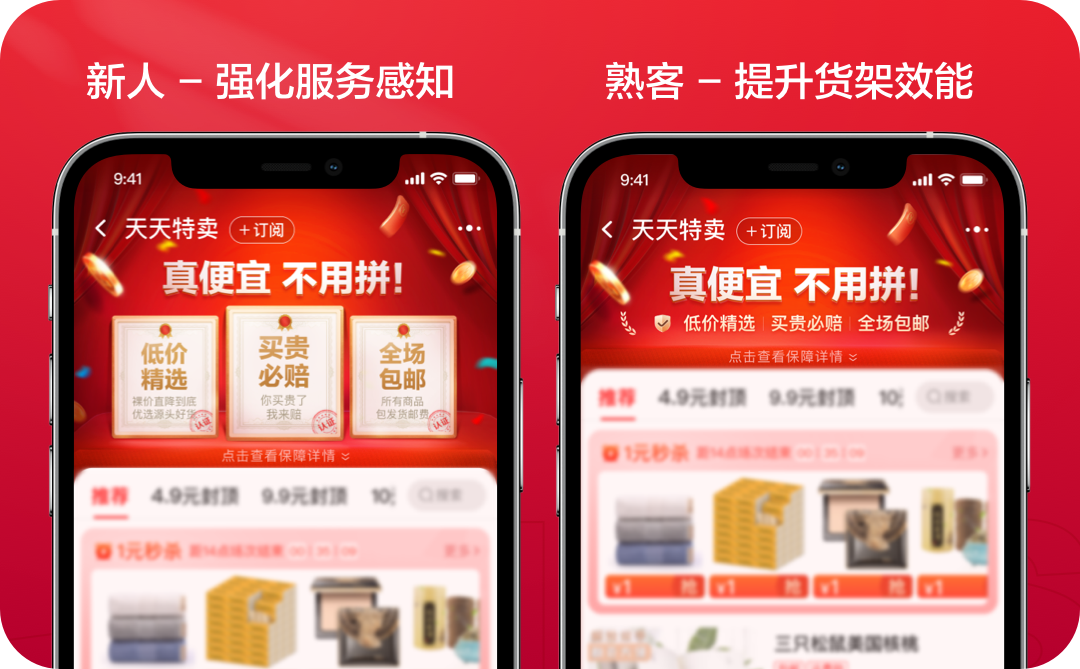
想象一下逛超市的时候,你都可以在哪里看到特价商品?门口贴的促销海报?集中的特价品货架?导购员的促销叫卖声?货架上的黄色标签?对应到淘宝平台内,用户可以在手机淘宝首页、猜你喜欢、搜索结果页、商品详情的活动腰带等等感受到满满的营销感,触达到营销频道与便宜好货。用户进入营销频道的第一印象相当重要,让用户一进场便感到扑面而来的便宜,才能唤起用户找实惠的心理从而乐此不疲地逛下去。那么这样的便宜感如何在首屏构建呢,结合业务诉求和特性的不同,我们共总结了三种首屏便宜感构建的方式:当业务中存在具有特色的优惠卖法时,可以作为重点刻画聚焦于首屏,这样的卖法代表整个频道的货品和优惠特质,用户透过对卖法的认知,进而也能认知频道整体的优惠心智。当商品的价格带本身就极致低廉,比如天天特卖中 2 元的纸巾、3 元的脸盆等,挖掘商品背后的低价服务和货品保障,以服务保障为焦点在首屏消除用户购买低价商品的顾虑,给便宜以信任。新用户可以展开查看低价保障的服务详情,提供更好的购前购后服务; ▲ 可展开的保障详情提及便宜感最离不开的自然是发红包,在营销场内很多见,以此为焦点进行设计刻画是个很有效的方法,将红包权益与频道特色结合进行意象转译,比如“淘宝吃货”中,我们将每日的红包权益转译为每天可领的粮票奖励,以粮票对应频道主营的食品,用粮票逛吃货,足够吸引也足够好记。优惠的商品一直是我们的优势,各种优惠券、满减、直降眼花缭乱,如何帮助用户提炼重点&表达出优惠体感是我们最近在尝试的。手淘里的商品卡片种类多样,在不同的路径下有着不同的表达,大多数商品卡片设计表达以商品图为主,辅助表达价格、商品标题、销售件数等。大多数商品卡片设计表达以商品图为主,辅助表达价格、商品标题、销售件数等,近期我们刚刚灰度上线了新版商品卡片,设计上运用了更聚焦的形式,调整了信息层级,聚焦用户最关注的信息:商品图、价格、优惠;新的设计强化领取优惠券的行动感,引导用户进入商品详情,希望帮助业务带来浏览转化的提升。
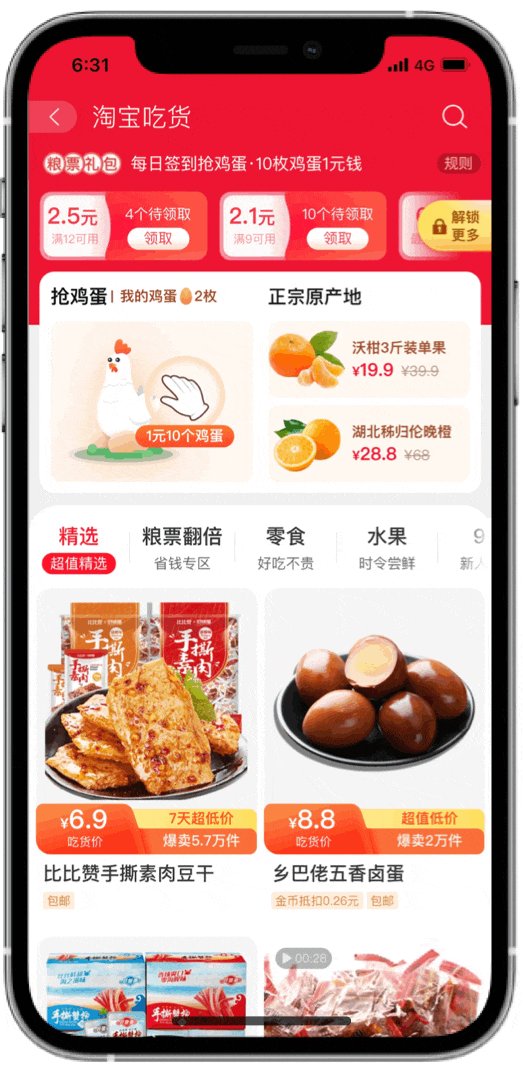
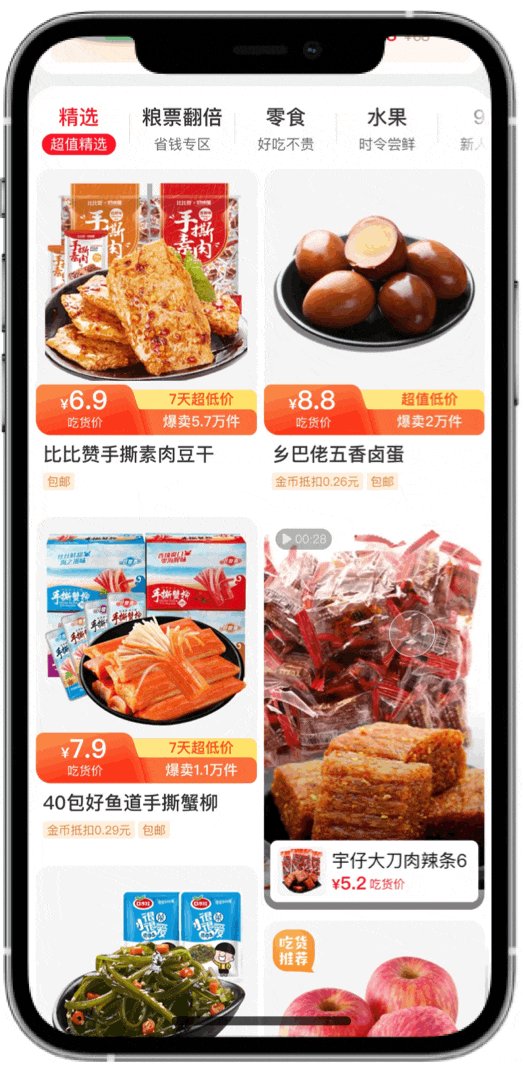
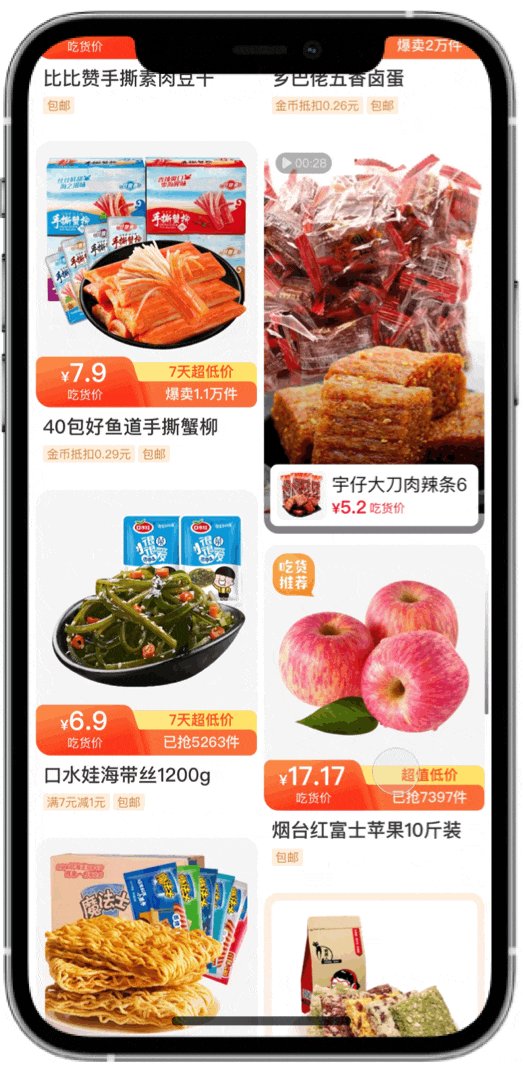
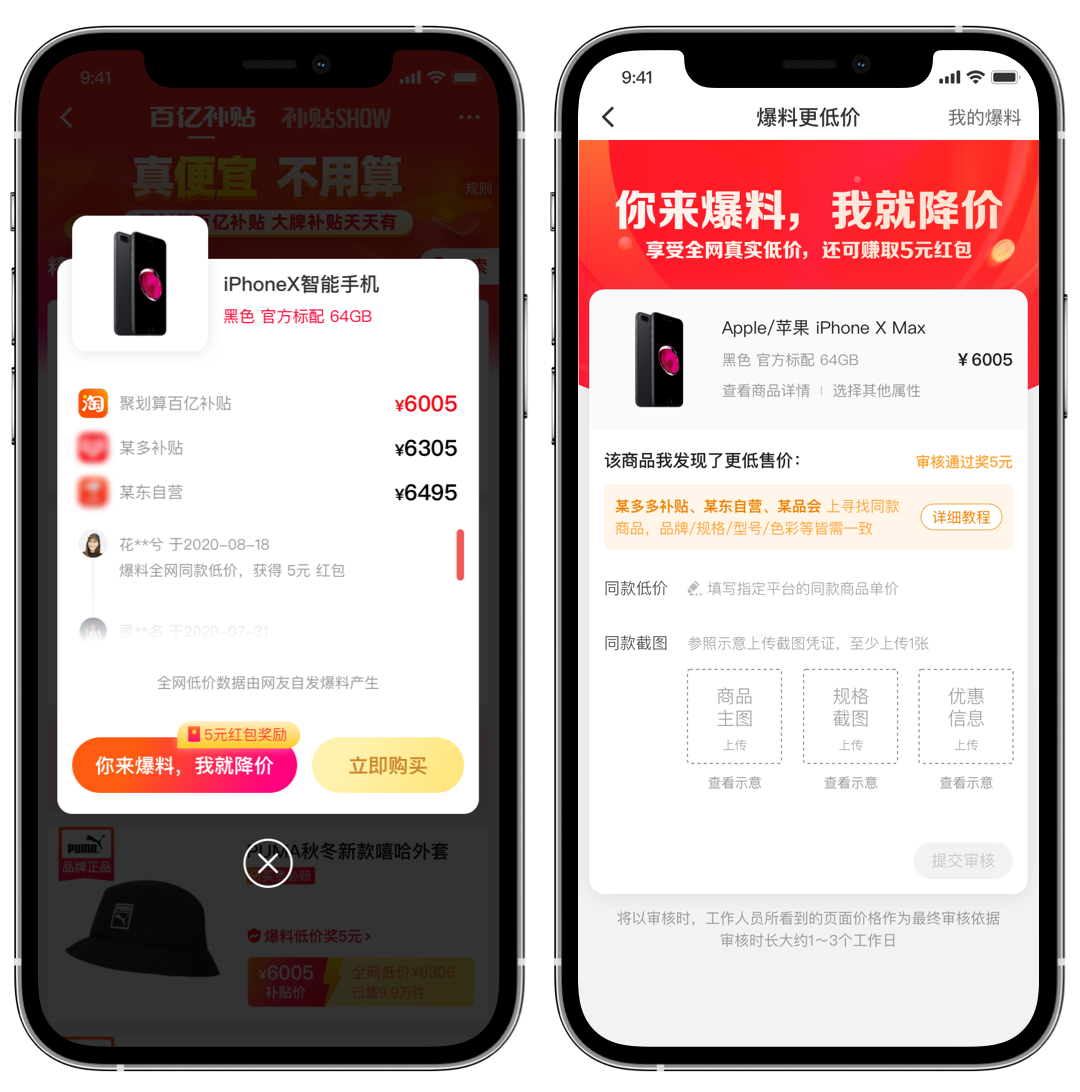
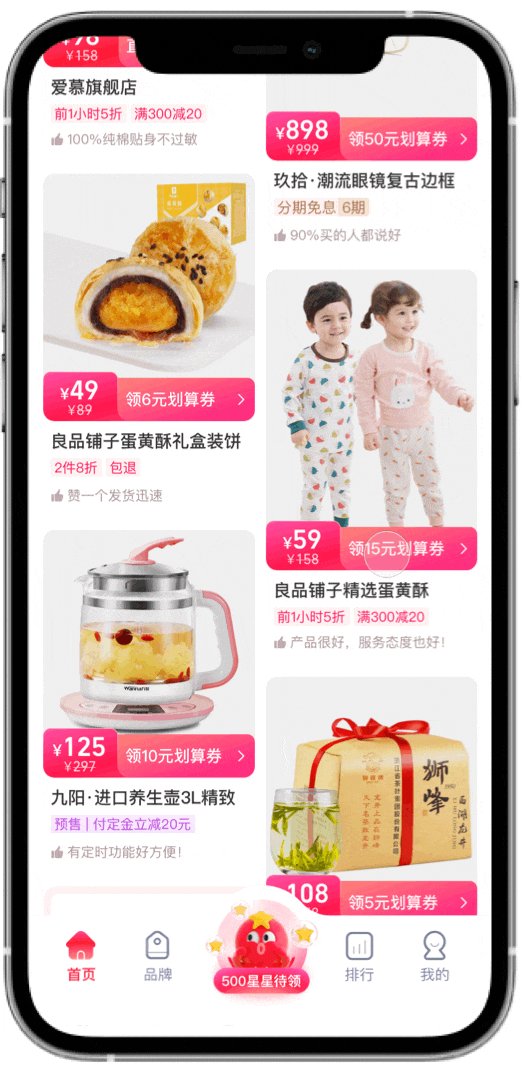
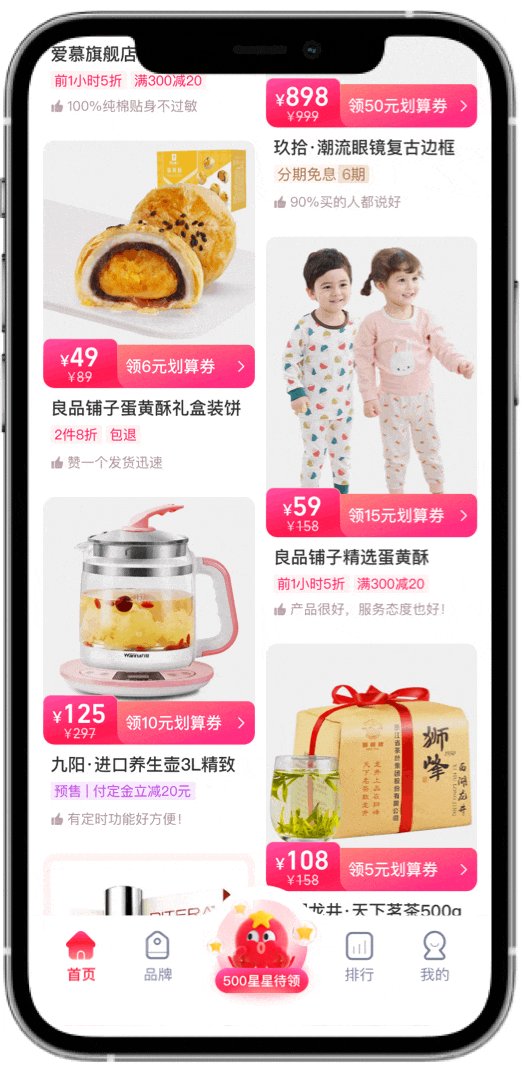
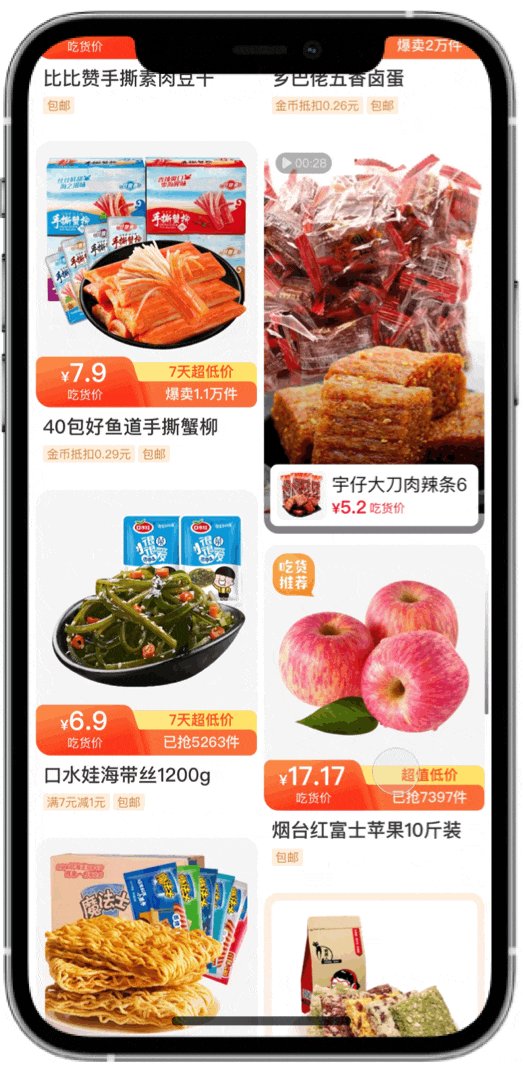
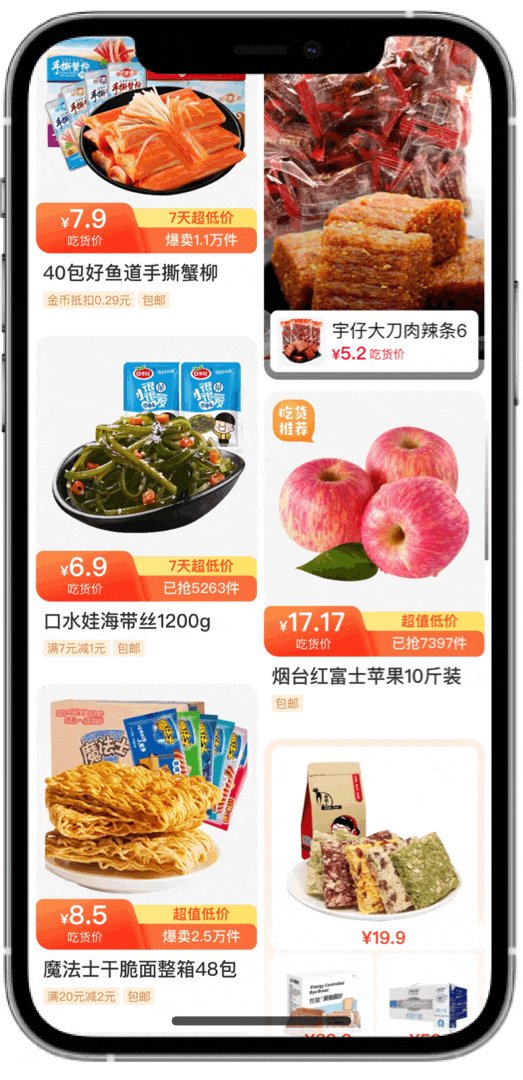
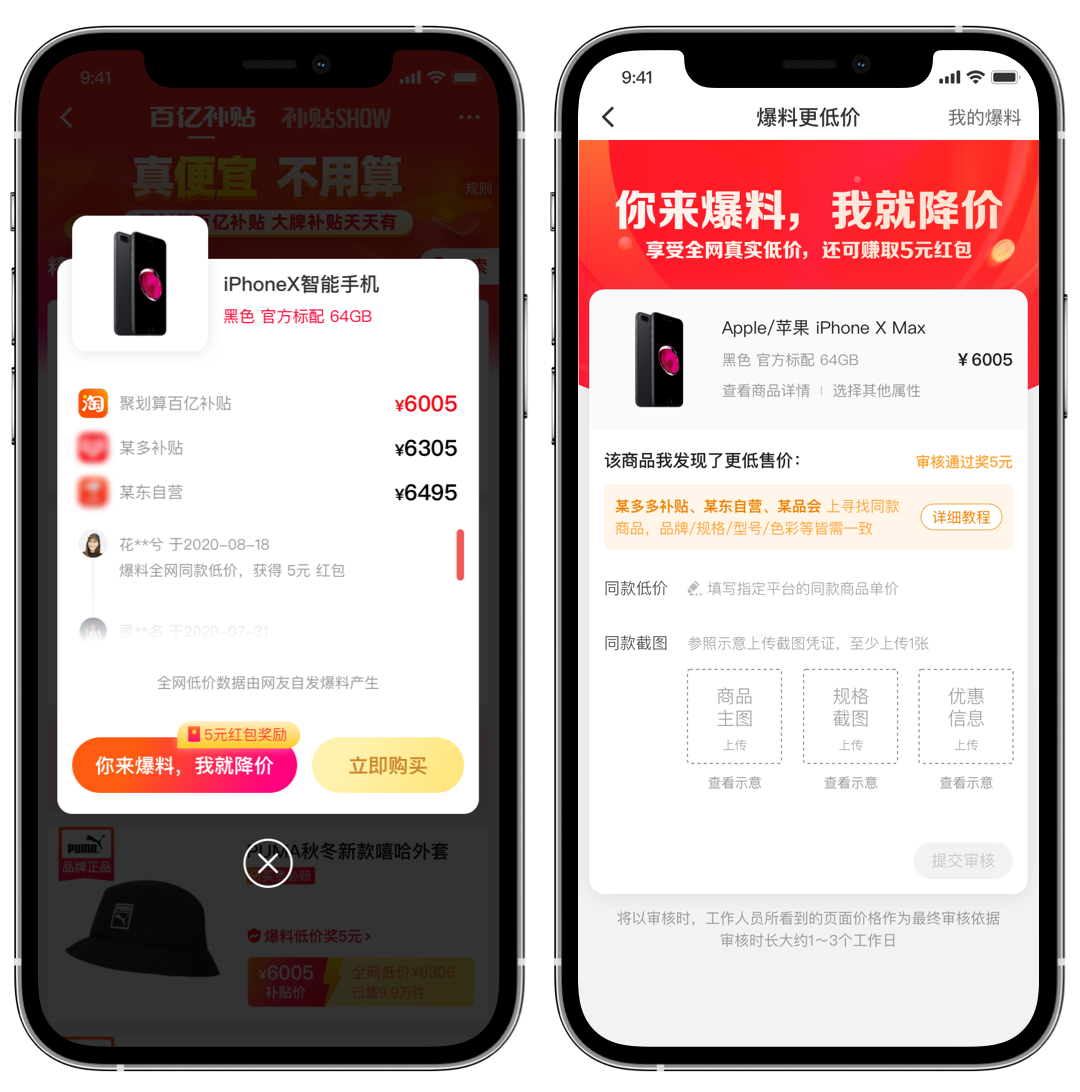
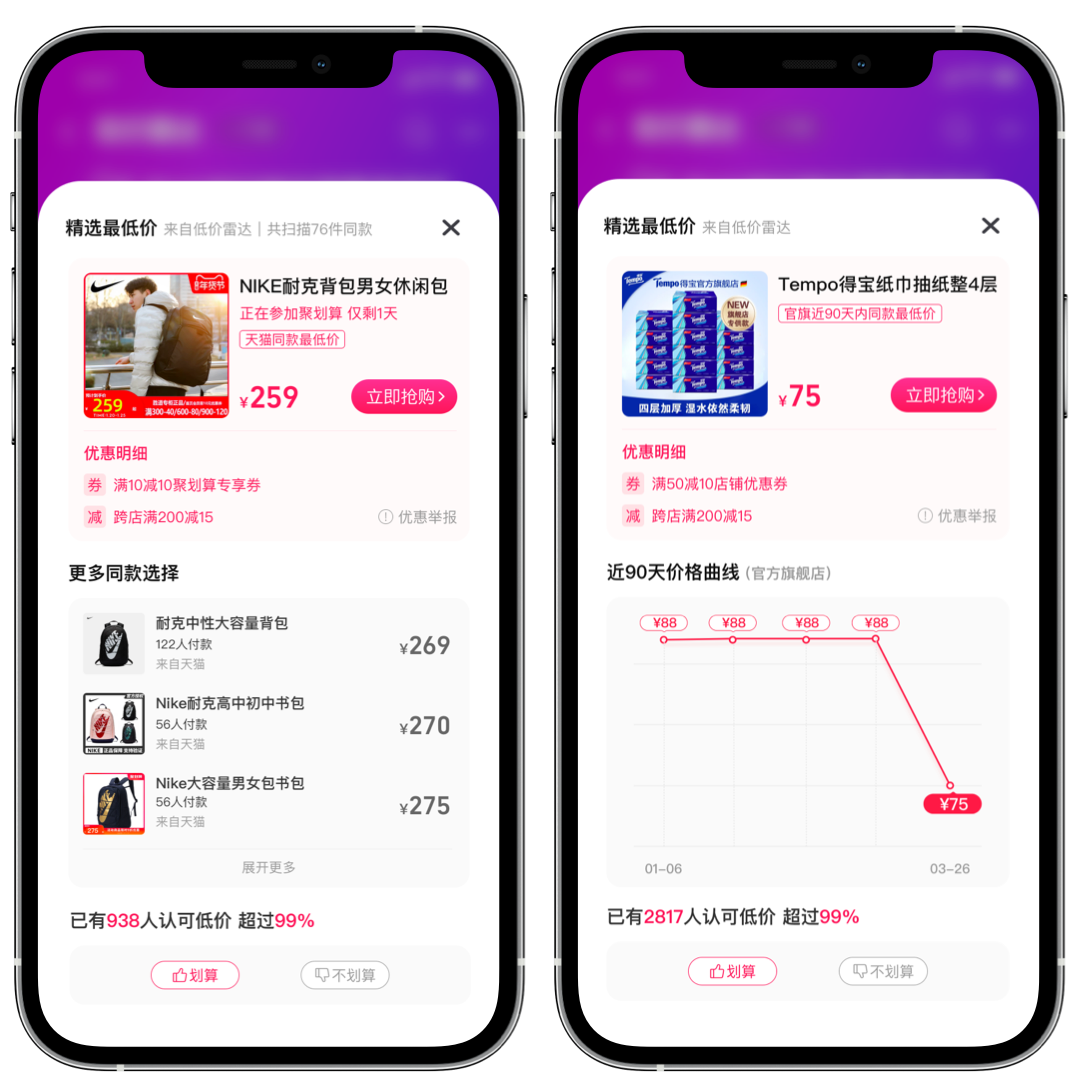
▲ 可展开的保障详情提及便宜感最离不开的自然是发红包,在营销场内很多见,以此为焦点进行设计刻画是个很有效的方法,将红包权益与频道特色结合进行意象转译,比如“淘宝吃货”中,我们将每日的红包权益转译为每天可领的粮票奖励,以粮票对应频道主营的食品,用粮票逛吃货,足够吸引也足够好记。优惠的商品一直是我们的优势,各种优惠券、满减、直降眼花缭乱,如何帮助用户提炼重点&表达出优惠体感是我们最近在尝试的。手淘里的商品卡片种类多样,在不同的路径下有着不同的表达,大多数商品卡片设计表达以商品图为主,辅助表达价格、商品标题、销售件数等。大多数商品卡片设计表达以商品图为主,辅助表达价格、商品标题、销售件数等,近期我们刚刚灰度上线了新版商品卡片,设计上运用了更聚焦的形式,调整了信息层级,聚焦用户最关注的信息:商品图、价格、优惠;新的设计强化领取优惠券的行动感,引导用户进入商品详情,希望帮助业务带来浏览转化的提升。 同时,聚焦型的商品卡片也可以让用户将注意力集中在主图附近,在浏览商品的过程中感受到货真价实的优惠~随着电商平台和优惠多种多样,商品价格水位有深有浅,用户已经越来越不相信正在打 n 折、限时省 n 元、比原价降 n 元……你可能听朋友说“某多多”买的东西真香啊。你确定它真的是全网最低价吗?为此我们在频道内设计了一个功能叫“低价爆料”,如果你发现频道内某个商品在“某多”、“某东”、“某品会”价格更低,欢迎使用此功能,爆料成功后,我们立即降价并且再送一个 5 元红包给你!另外,我们也试图利用比价浮层的设计营造便宜的真实感,既可以对比自身历史的价格,也可以在平台内对比其他同款价格。利用价格曲线和同款比价营造真实性,告诉用户我们是“真便宜无套路”。
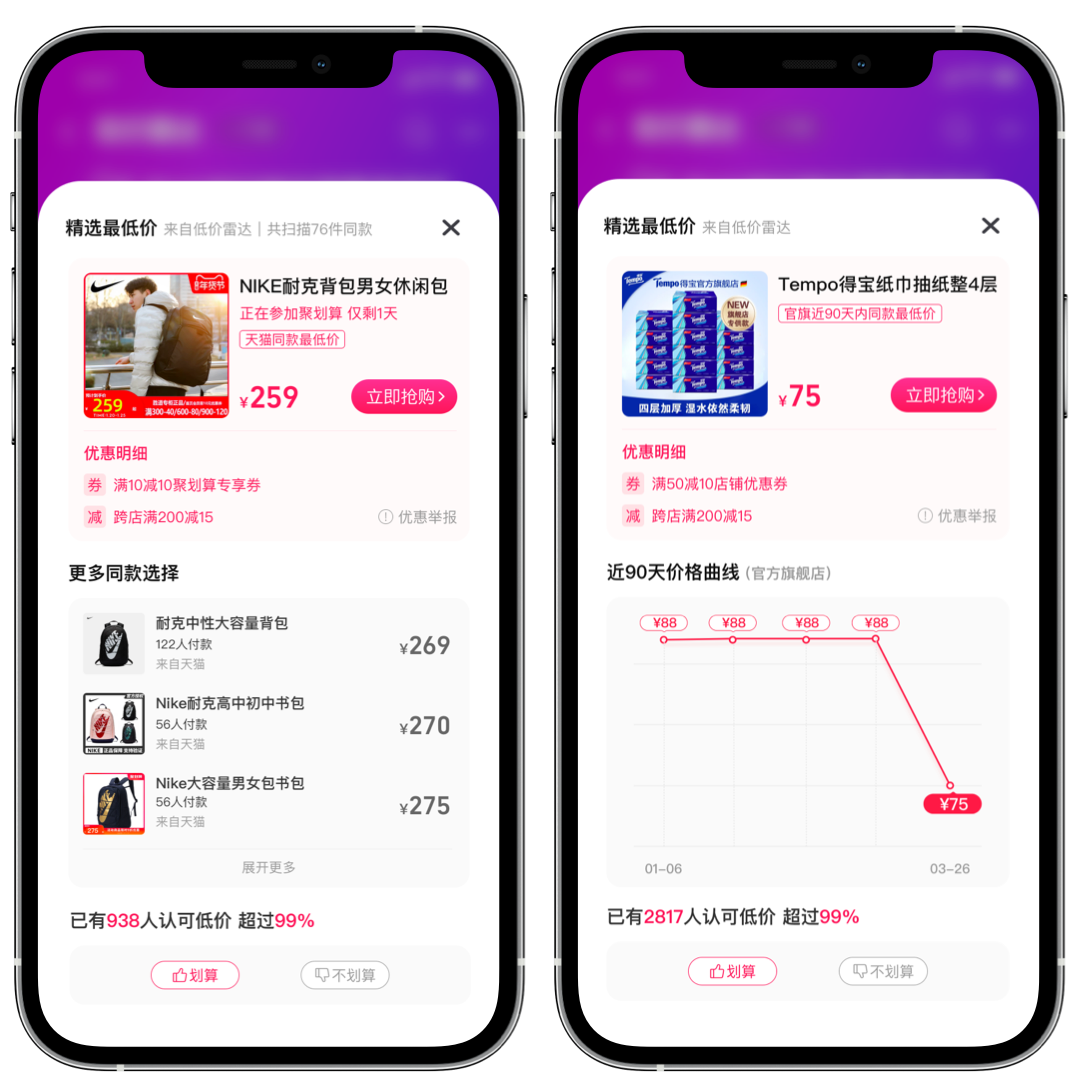
同时,聚焦型的商品卡片也可以让用户将注意力集中在主图附近,在浏览商品的过程中感受到货真价实的优惠~随着电商平台和优惠多种多样,商品价格水位有深有浅,用户已经越来越不相信正在打 n 折、限时省 n 元、比原价降 n 元……你可能听朋友说“某多多”买的东西真香啊。你确定它真的是全网最低价吗?为此我们在频道内设计了一个功能叫“低价爆料”,如果你发现频道内某个商品在“某多”、“某东”、“某品会”价格更低,欢迎使用此功能,爆料成功后,我们立即降价并且再送一个 5 元红包给你!另外,我们也试图利用比价浮层的设计营造便宜的真实感,既可以对比自身历史的价格,也可以在平台内对比其他同款价格。利用价格曲线和同款比价营造真实性,告诉用户我们是“真便宜无套路”。
作为营销频道的设计师,打造商品价格力、塑造优惠感知、分人群低价传达是我们一直在营销导购设计上尝试的方向,提升消费者对于淘宝内商品的低价感知,让消费者买的开心、买的放心。
欢迎大家关注三分设,每天分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。
点赞
评论
收藏
分享

手机扫一扫分享
举报
点赞
评论
收藏
分享

手机扫一扫分享
举报





 ▲ 可展开的保障详情
▲ 可展开的保障详情















 ▲ 可展开的保障详情
▲ 可展开的保障详情