几种基本图形的CSS画法(附源码)
CSS 是指层叠样式表,它可以对整个站点的样式和布局进行控制,CSS 对于整个网页布局起到绝对性作用。那么今天 W3Cschool 小编教大家几种基本图形的 CSS 画法。以下附带源码,同学们可以在学习完自己动手练习,加强记忆。
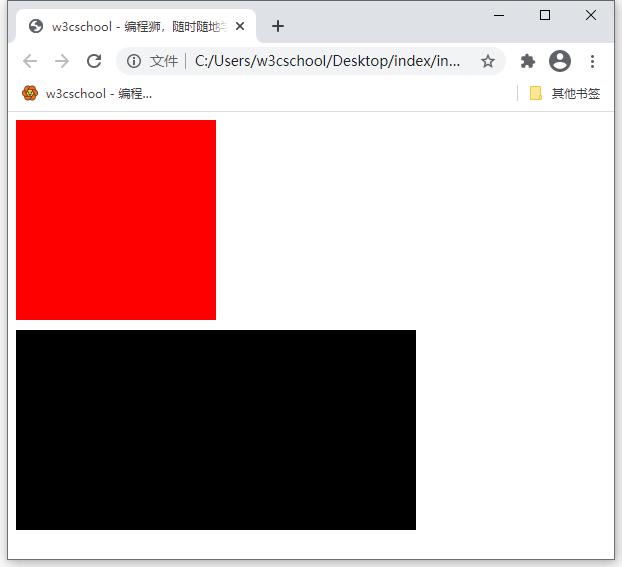
正方形/长方形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>w3cschool - 编程狮,随时随地学编程</title>
<style>
.Square{
width:200px;
height: 200px;
background-color: red;
}
.Rectangle{
width:400px;
height: 200px;
background-color: black;
margin-top: 10px;
}
</style>
</head>
<body>
<div class="Square"></div>
<div class="Rectangle"></div>
</body>
</html>
最终效果为:

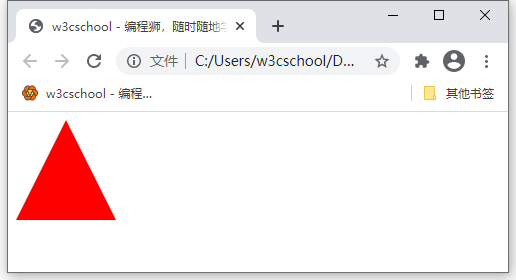
三角形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>w3cschool - 编程狮,随时随地学编程</title>
<style>
/*向下的三角形,则需要设置为border-top:100px solid red;左右边不变
向左的三角形,则需要设置为border-right:100px soli red;上下边不变
向右的三角形,则需要设置为border-left:100px soli red;上下边不变*/
.triangle-up {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid red;
}
</style>
</head>
<body>
<div class="triangle-up"></div>
</body>
</html>最终效果为:

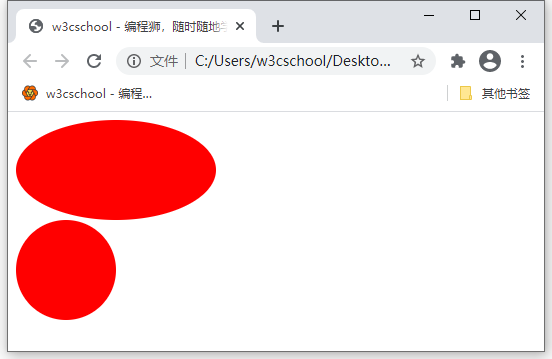
椭圆形/圆形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>w3cschool - 编程狮,随时随地学编程</title>
<style>
.oval {/*椭圆*/
width: 200px;
height: 100px;
background: red;
-moz-border-radius: 100px / 50px;
-webkit-border-radius: 100px / 50px;
border-radius: 100px / 50px;
}
.circle {/*圆形*/
width: 100px;
height: 100px;
background: red;
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
border-radius: 50px;
}
</style>
</head>
<body>
<div class="oval"></div>
<div class="circle"></div>
</body>
</html>最终效果为:

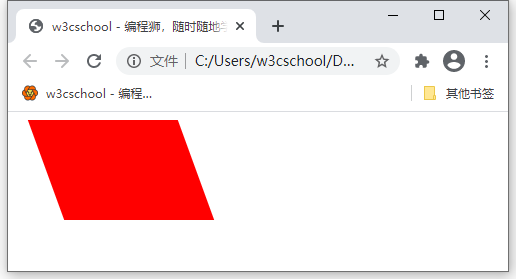
平行四边形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>w3cschool - 编程狮,随时随地学编程</title>
<style>
.parallelogram {/*平行四边形*/
width: 150px;
height: 100px;
-webkit-transform: skew(20deg);
-moz-transform: skew(20deg);
-o-transform: skew(20deg);
background: red;
margin-left: 30px;
}
</style>
</head>
<body>
<div class="parallelogram"></div>
</body>
</html>最终效果为:

梯形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>w3cschool - 编程狮,随时随地学编程</title>
<style>
.trapezoid {/*梯形*/
border-bottom: 100px solid red;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
height: 0;
width: 100px;
}
</style>
</head>
<body>
<div class="trapezoid"></div>
</body>
</html>最终效果为:

以上就是几种基本图形的 CSS 画法。大家可以根据源码练习一下,也可以自己发挥,绘制出自己想要的图形。
更多 CSS 学习可以参照CSS 教程:https://www.w3cschool.cn/css/
评论
