一篇文章带你了解SVG 文本效果
回复“前端”即可获赠前端相关学习资料
一、前言
SVG <text>元素用于在SVG图像中绘制文本。在svg中使用 <text>元素,可以实现绘制文字,文字旋转,多行文字,具有超级链接的文字等。
二、基本文本
要绘制文本,使用<text>元素。
例:
<html><title>项目</title><body style="background-color: aqua;"><h1>SVG Text</h1><svg width="550" height="150"><g><text x="40" y="23">Text: </text><text x="40" y="40" fill="rgb(121,0,121)">http://pdcfighting.com/ </text></g></svg></body></html>
运行后效果如下:

代码解释
x:定义了文本左上角的位置 ,y:定义文本的顶部位置,width:定义宽度,height:定义高度。
fill:fill属性用于定义填充颜色。
三、旋转文字
用于创建旋转文本。
例:
<html><body style="background-color: aqua;"><svg height="100" width="200"><text x="0" y="15" fill="red" transform="rotate(30 20,40)">http://pdcfighting.com/</text></svg></body></html>
运行后效果如下:

用法解释
x:定义左上角的位置。y:它定义顶部位置。width:定义宽度。height:定义高度。
fill:fill属性用于定义填充颜色。
四、多行文字
元素可以安排任何分小组与<tspan> 元素的数量。每个<tspan> 元素可以包含不同的格式和位置。几行文本(与 <tspan> 元素)。
例
<html><body style="background-color: aqua;"><svg width="570" height="100"><g><text x="40" y="23">Multiline Text: </text><text x="40" y="40" fill="rgb(121,0,121)">http://pdcfighting.com/<tspan x="40" y="60" font-weight="bold">ddaad</tspan></text></g></svg></body></html>
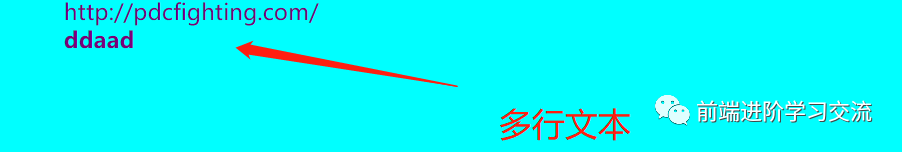
运行后效果如下:

用法解释
x:定义左上角的位置。y:它定义顶部位置。width:定义宽度。height:定义高度。
fill:fill属性用于定义填充颜色。
五、超级链接文字
用于创建具有超级链接的文本。
示例
<html><body style="background-color: aqua;"><svg width="500" height="100"><g><text x="20" y="10">Text as Link: </text><a xlink:href="http://pdcfighting.com/" target="_blank"><text font-family="Verdana" font-size="30" x="40" y="40" fill="rgb(121,0,121)">http://pdcfighting.com/</text></a></g></svg></body></html>
运行后效果如下:


六、路径上的文字
下面是SVG代码:
<html><body style="background-color: aqua;"><svg xmlns="http://www.w3.org/2000/svg" version="1.1" xmlns:xlink="http://www.w3.org/1999/xlink"><defs><path id="path1" d="M75,20 a1,1 0 0,0 100,0" /></defs><text x="10" y="100" style="fill:red;"><textPath xlink:href="#path1">I love SVG I love SVG</textPath></text></svg></body></html>
运行效果如下:

七、总结
本文基于Html基础,详细的介绍了SVG中常见的文本效果,如何变换文字,如何在文本,如何添加文字超链接等等。
欢迎大家积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
代码很简单,希望对你学习有帮助。
------------------- End -------------------
往期精彩文章推荐:

欢迎大家点赞,留言,转发,转载,感谢大家的相伴与支持
想加入前端学习群请在后台回复【入群】
万水千山总是情,点个【在看】行不行
评论
