项目复盘|京东 618 电脑数码设计指南(下)
共 3030字,需浏览 7分钟
·
2021-09-01 17:36

电脑数码设计组 618 项目落下帷幕,本次 618 项目在各品类设计师共同参与下,搭建 6 大品类会场以及线下会场,承接千万级用户流量,致力于让进入会场的用户有大促仪式感和流畅的购物体验,助力业务侧达成业绩指标。
一、项目背景
2021 年 618,电脑数码各品类分会场 ,承接各细分品类流量,集中展示各品类产品,吸引目标用户点击和转化,助力达成业绩指标。
二、设计策略
遵循集团氛围共建的原则,在集团模版下搭建满足各个品类调性的大促承接页;
618 全时期时间线非常长,各个业务部按照营销节奏大致分为预热期-主推期-高潮期-返场期等,设计侧制定对应的设计计划,从颜色/质感/动效等维度输出符合营销节奏的页面视觉,给用户明确的节奏和仪式感;
理性设计和创新;

三、项目实施
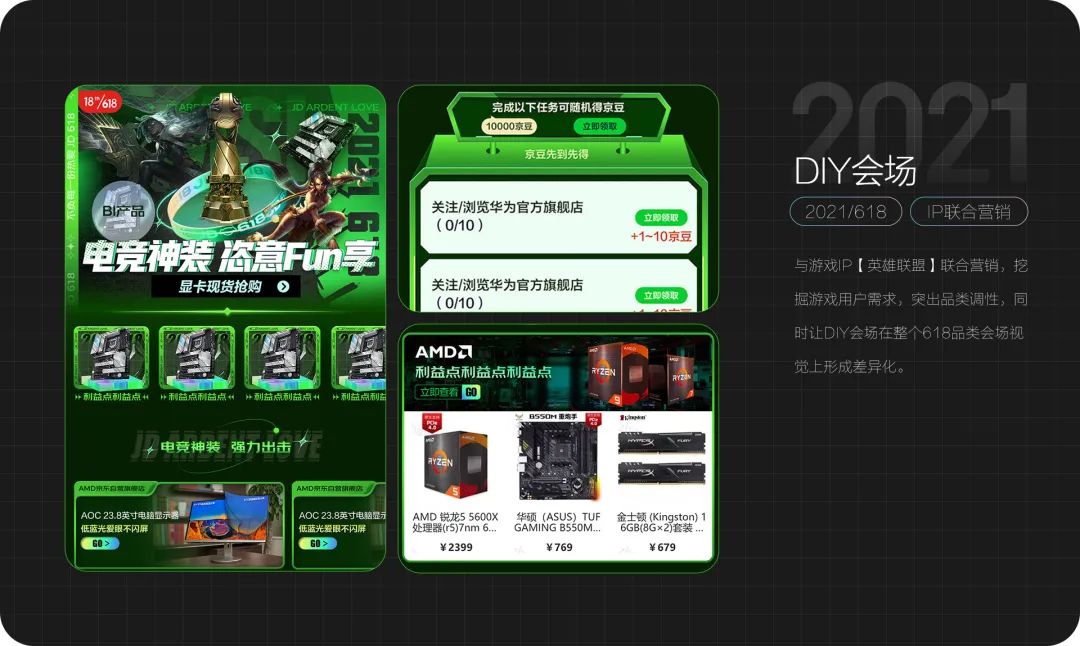
[DIY 会场]
与游戏 IP【英雄联盟】联合营销,挖掘游戏用户需求,突出品类调性,同时让 DIY 会场在整个 618 品类会场视觉上形成差异化。
在三方沟通会议中我们了解到,IP 方希望突出 MSI 赛事,而不是英雄,在我们筛选的众多游戏元素中,奖杯脱颖而出。但是同时,IP 方品控非常严苛,奖杯不允许有任何细微的遮挡,所以我们只能将奖杯放置在宇宙圈外,为了弱化奖杯的突兀感,让画面更和谐有趣,我们给奖杯增加了上下浮动的动态效果。对于画面中产品的处理,我们遵守 “原则上不允许非赞助品牌与 IP 同时进行关联展示” 的规则,仅增加了一个能体现 DIY 的品类调性,又没有过强的品牌特性的主板产品,同时其他的招商品牌商品通过产品BI的形式展现。

[智能数码会场]
在与营销策划多次碰撞之后,提炼出科技感/视觉冲击力/主推产品露出等关键词,经过多版本的视觉推导,最终在赛博朋克风格上达成一致;同时了解到业务侧营销节奏非常快,除主会场外的细分会场非常多,品牌品类日更有新的玩法-品牌包场;多种业务诉求非常考验头图视觉的包容和延展性,以及头图主视觉与特殊楼层的可延续性。
智能数码预热期头图塑造的赛博朋克风格下的场景,是一座拥有先进的科学技术,和丰富的视觉冲击效果的数字城市,街头的霓虹灯、街排标志性广告以及高楼建筑,搭配黑、紫、绿、蓝、和红色,氛围感很强。城市中央,智能数码的产品以全息投影的形式BI展示,是整个画面的焦点和亮点。

智能数码品牌品类日,场景由预热期的远景拉近到太空舱内,通过镜头角度的变化让用户产生失重感,增加虚拟感受;C 位延续预热期会场的头图产品 BI 展示,通过太空舱内的电子屏幕给品牌最大的露出权益;智能数码品类知名品牌很多,小品牌也很多,两级分化较大,可以通过大品牌对用户心智的影响,拉升整体品类品质升级。

关于定制化需求,业务侧诉求是仪式感,突出产品的大促信息,充分体现定制化产品价值;设计侧给出的解决方案是完全定制化楼层,突出品牌和主推产品,同时设置自定义单品坑样式,利用价格曲线的形式突出产品价格优势。定制化楼层在数据表现上非常优秀,也得到了品牌方和业务侧的认可。

[POP 会场]
POP 618 大促的预热期会场,用到了场景化营销的玩法;按照细分人群定制了 8 个营销场景,打通内部品类流量,圈定细分人群每日主推一个特殊场景楼层。
解读业务侧的需求,设计同学用人物 IP 的形式表达了不同人群在特定场景下的特点,提炼 IP 元素的服装/动作等,使其具有人群和场景的代表性;通过对电脑数码产品的视觉包装,突出产品外观和卖点,吸引用户停留和点击。预热期会场的各项数据向好,尤其是页面点击率表现非常优秀。

高潮期会场在页面风格上和前面的预热期/主推期形成明显的差异;618 营销活动从 5 月 24-6 月 20 日,持续时间非常长,电脑数码全品类通用一套模版,差异性不大,为了让 POP 高潮期的会场区别于其他品类会场,设计侧大胆的使用了时下比较火的 “微酸” 设计风格,以头图圆环的玻璃材质和银色金属为基调进行整体的风格延展,旋转的视觉动效增加页面的趣味,同时对 “火力全开” 进行字体图形化设计,突出主题。

[整机会场]
整机业务在这次 618 的预热期,用到品牌招商的营销玩法,设计侧为了给品牌方最大的露出,将头图权益释放给了品牌方。同时为了保持设计的一致性,设计侧基于集团模版的标准输出了一套适用于商家的设计规范,对视觉进行审核和把控。在页面楼层设计上,借鉴了时下比较流行的年轻元素,整体偏轻质感,页面颜色鲜亮跳跃,整体的风格轻松欢快,得到业务侧同学的认可。

[办公网络会场]
办公网络业务一共有 3 个大促承接会场,这三会场既互相打通,又各自独立,所以设计侧需要考虑差异性和统一性;三个会场分别用三种配色做区分,在页面版块上做统一。三个会场按照品类属性的不同,选择具有代表性的产品体现品类调性,在产品的选择上,角度/颜色/光源等都是需要考虑的因素,通过添加环境色/提亮高光等设计手法,让产品表现的更立体/和谐和充满质感。关于楼层的设计,沿用了头图上的宇宙圈等元素,保持上下视觉的连贯和统一,特殊楼层的设计突出重点,整个页面布局主次分明节奏有序,视觉体验非常的舒适。

[文仪会场]
文仪会场包含的品类非常多,业务侧要求在头图上尽量多的展示品类范畴,设计侧改变以往通过堆品体现品类调性的方式,突破固化思维,把两个人群场景集中在一个页面内展示。通过场景化设计(游戏场景-鼠标、键盘;文艺风场景-画具、画材),给用户更加直观的品类感知,同时突出招商产品, 给品牌足够的曝光,也让用户有代入感。

四、项目总结
2021 年 618,电脑数码 6 大品类线上会场,以及全渠道业务部的线下会场,在长达一个月的营销节奏中,承接了千万量级的用户流量;品类设计师和线下设计师同学,致力于让进入会场的用户有大促仪式感和流畅的购物体验,通过新颖的视觉和无干扰的交互,让用户留下来,滑下去,吸引点击,促成购买;致力于帮助业务侧突出营销信息,强调产品卖点,达成业务指标。
但是同时,我们也有待改进之处,用数据反推设计,让设计更有价值;以及通过模版的沉淀和工具的使用达到降本增效的目的,都是我们在以后的设计工作中要需要考虑和解决的难题。
我们的小伙伴会共同努力,为提供给用户更好的购物体验,为给业务带来更大的助力,不断探索新的可能。流年笑掷,未来可期,加油~
🙋 我们一起聊设计 🙋♂️
微信行业交流群
期待与更多优秀设计师一起成长
🤩
PS:欢迎大家关注三分设,每天早上9点,准时充电。分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。 添加小小虫微信号【 Lil_Bug 】,备注【 三分设 】加入!(只面向星标了公众号三分设的粉丝)
🌟 星标公众号方法
点开下方公众号 ➡️ 点击右上角【...】 ➡️ 设为星标