产品经理和程序员沟通3点小技巧
 由于最近PMTalkapp还在灰度测试和小版本迭代中,我发现产品经理在和前端、后台开发人员沟通中,需要提前掌握分端意识到前后端产品经理的区别,才能帮助产品快速研发和高效迭代。
由于最近PMTalkapp还在灰度测试和小版本迭代中,我发现产品经理在和前端、后台开发人员沟通中,需要提前掌握分端意识到前后端产品经理的区别,才能帮助产品快速研发和高效迭代。
1.前端开发需求有特点:无数据、无逻辑
比如页面布局、文案找前端


▲ 社区的2种不同信息流布局

▲ 社区的提问和分享文章

▲ 社区的问答详情
2.产品经理功能验收的先后顺序

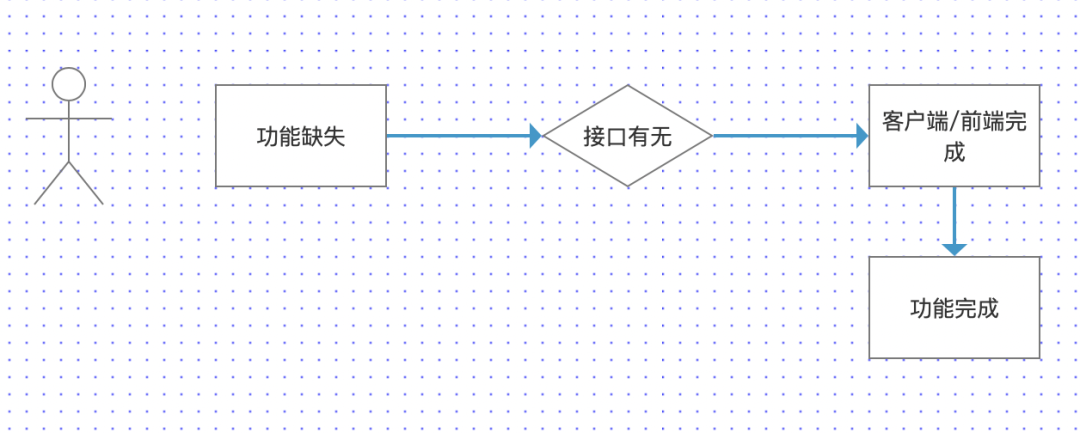
▲ 功能验收顺序
3.前端的复杂交互怎么做







▲ 借鉴交互案例
每天体验1款app知识星球
加入后365天,每天体验一款APP。提升产品设计能力,同时有1500份体验报告帮助你找到竞品。
平均1天1块钱,扫码购买即可加入
连续体验90款应用,通过后原路退回
评论
