JavaWeb结课作业《人生の经历》项目分享(附源码)
本作品探究了人生是什么?本人自定为一个,生活的设计师,与大家探讨此问题,帮助具有自卑心理和患有抑郁症的心理疾病需要者,提供一个讨论的平台,发泄自身情绪的场所,更加好的浏览体验。
本作品采用了Html、Css和JavaScript技术,从《人生经历》、《人生の追求》、《人生の经历》和《联系我们》四个网页展现,运用了中文、英文和简单的日文语言,使其更具特色。主网页《人生经历》,运用图片、视频和音频,展现出一个身临其境的浓雾画面,此时正体现出探讨者心理特征,也体现出“人生”这一话题的深奥之处。
主题
《人生の经历》
项目展示:
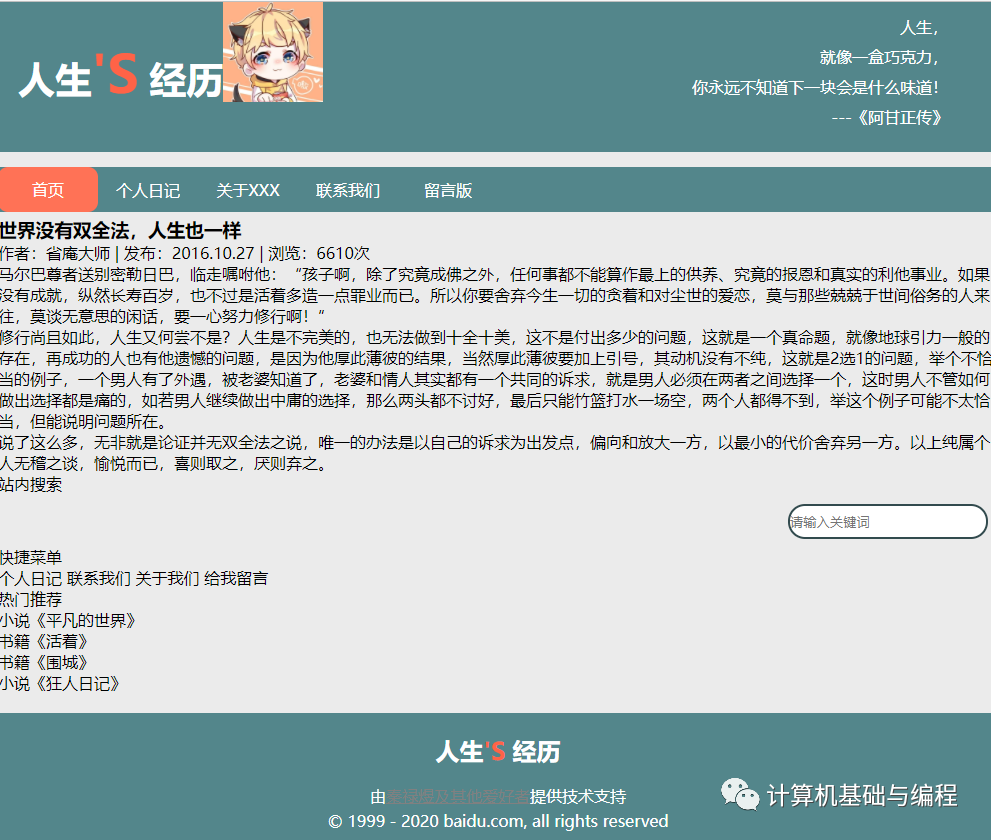
《人生经历》:

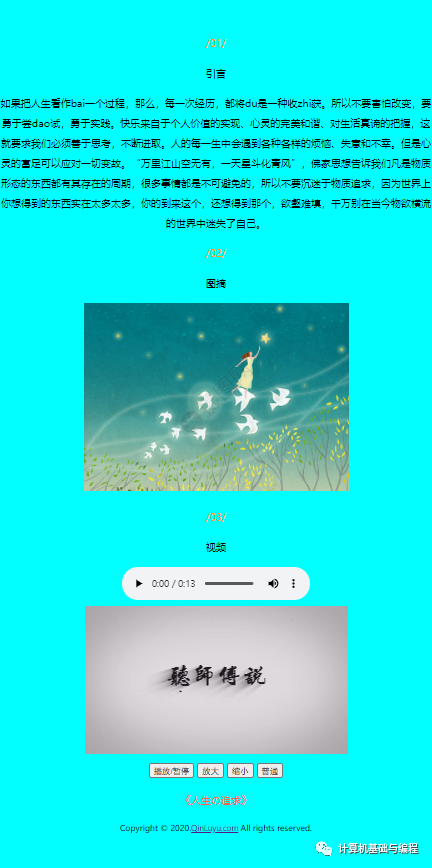
《人生の经历》:

《人生の追求》:

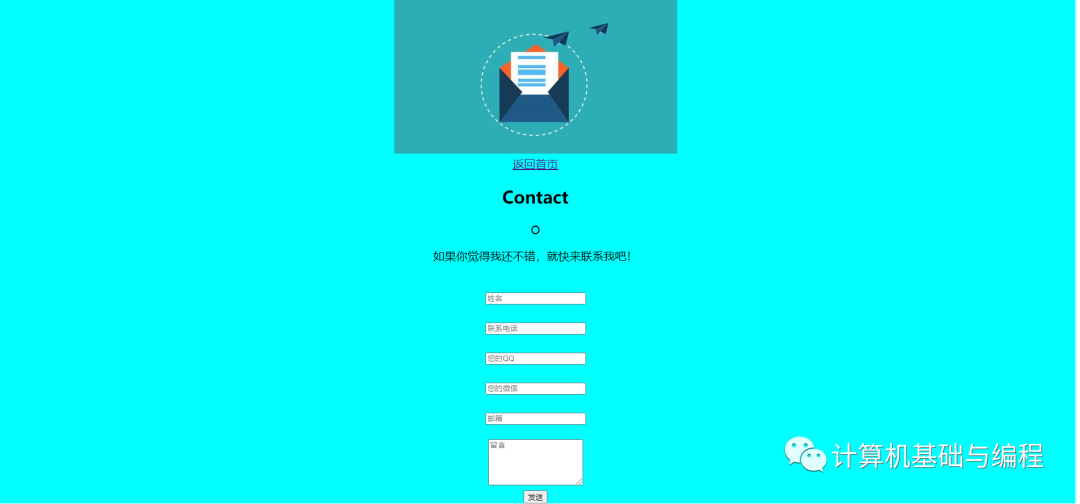
《联系我们》:

视频展示:
部分代码展示:
body class="demo-two"><video autoplay loop class="video-background" muted plays-inline><source src="video/mountains.mp4" type="video/mp4">video><section class="hero bg-indigo"><div class="container"><div class="row"><div class="card border-none col-lg-6 col-md-8 col-sm-10 mx-auto bg-texture"><div class="card-body text-white text-center py-4"><div class="mb-3"><img src="img/人头.jpg" alt="Male" class="brand-logo img-fluid rounded-circle"/>div><h1 class="pt-4 text-white h2">I'm <span>人生span>, <span>生活的span>设计师h1><p class="mt-4 lead text-white">我喜欢为他人着想的事和为他人安排人生。我做了<a href="《人生の经历》-分页面1.html" style="color:white;"target="_blank">《人生の经历》a>,和<a href="《人生の追求》-分页面2.html" style="color:white;" target="_blank">《人生の追求》a>和<a href="联系我们.html" style="color:white;" target="_blank">联系我们a>主题,欢迎来访哟!p><div class="pt-3"><audio controls autoplay><source src="video/蓝色飞扬 - 这短短的一生我们最终都会失去.ogg" type="audio/ogg"><source src="video/蓝色飞扬 - 这短短的一生我们最终都会失去.mp3" type="audio/mpeg">audio><br><a href="联系我们.html" style="font-size:5px;">喜欢就联系我吧~a>div>div>div><div class="clearfix">div>div>div>section>body>
篇幅有限,以上仅部分展示

资源获取方式
点击下方卡片
回复: 经历
2、请将该篇文章分享到朋友圈或QQ/微信群(大于200人)3小时;截图发送至公众号,我会在24小时内发送资料。
原创不易,感谢小伙伴们的支持,你们的鼓励就是我们前进最大的动力,我会继续奋力前行,分享更多好的作品。
评论
