使用 HTTPS 和 click-to-react-component 提升 React 开发体验
大厂技术 高级前端 Node进阶
点击上方 程序员成长指北,关注公众号
回复1,加入高级Node交流群
前言
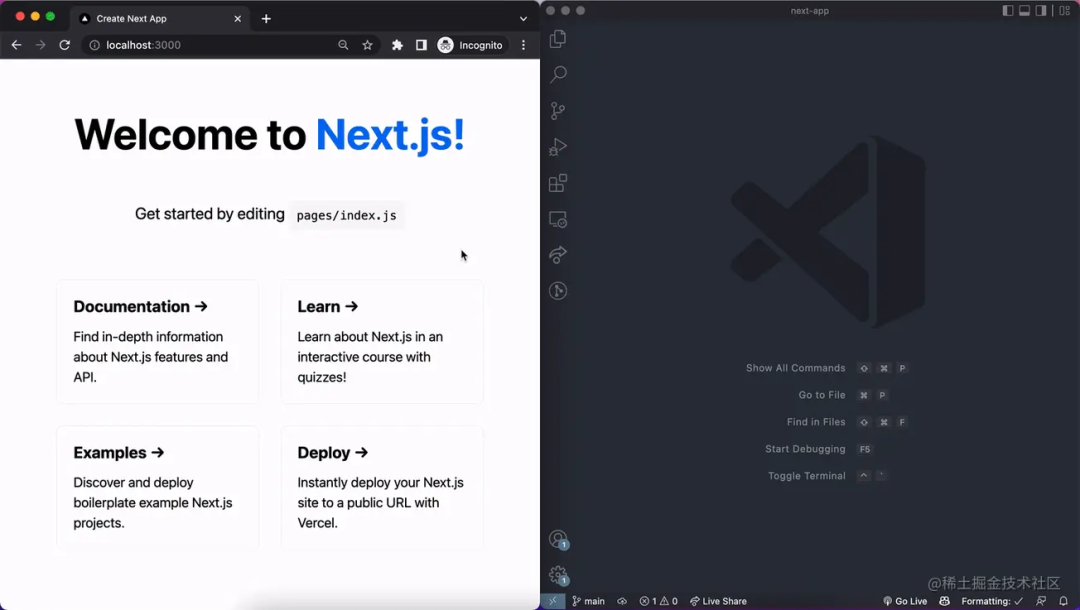
前几天了解到一个工具仓库 click-to-component[1],这个工具的主要作用是:在 React 项目里,我们通过 Option + 鼠标左or右键 点击页面元素可以快速跳转到 IDE 中对应的代码部分,就像下面这样 👇

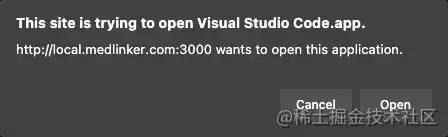
简单看了下教程后,立马在项目里安装并尝了鲜,好用确实好用,不过遇到一个比较头疼的问题,就是每次在浏览器里点击的时候都会打开一个新窗口并弹出一个提示框

说实话,偶尔弹这么几下勉强还能接受,但如果我想重度使用 click-to-component 这个工具,肯定先被这可恶的弹窗给劝退了 😵
好在通过万能的 google 大法,还是找到了完美的解决办法,顺带还收获了如何在本地用 HTTPS 进行开发调试,买一送一,香的一X 🤠
弹窗
首先来解决弹窗的问题,通过关键字搜索了一圈,找到一个有用的解法 👇

话不多说,直接开整
首先在 shell 里进入到指定目录并创建 com.microsoft.Edge.plist 文件
$ cd ~/Library/Preferences
$ touch com.microsoft.Edge.plist
复制代码
用任一文本编辑器打开创建好的 com.microsoft.Edge.plist 文件并添加如下内容:
<!-- com.microsoft.Edge.plist -->
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>ExternalProtocolDialogShowAlwaysOpenCheckbox</key>
<true/>
</dict>
</plist>
复制代码
保存退出后重启 MAC
重启后我们再次打开应用和浏览器,输入地址后,Option + 左键点击页面上的元素
Bingo。。等等,为什么没成功 🤨
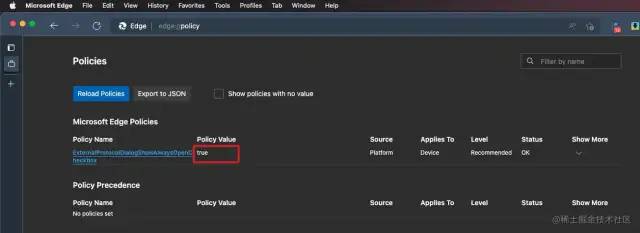
在浏览器里输入 edge://policy/ 查看,发现更改的内容已经生效

又去 google 了一圈,发现[2]这个策略只对 https 生效
好吗,白忙活一圈,那就只能来解决本地开发如何使用 HTTPS 的问题了
让本地开发可以使用 HTTPS
mkcert
mkcert[3] 是一个简易的制作本地信任开发证书的工具,他不需要任何配置。而且它是跨平台的,适合团队共同使用
安装
$ brew install mkcert
$ brew install nss # if you use Firefox (如果你使用 Firefox,需要额外执行这个)
复制代码
创建本地 CA
$ mkcert -install
Created a new local CA 💥
The local CA is now installed in the system trust store! ⚡️
The local CA is now installed in the Firefox trust store (requires browser restart)! 🦊
复制代码
改造 React 项目
我们以使用 Create React App[4] 创建的项目为例,首先在 package.json 中的启动脚本里添加环境变量打开 HTTPS
{
"scripts": {
- "start": "react-scripts start",
+ "start": "HTTPS=true react-scripts start",
...
}
}
复制代码
改完后运行项目 yarn start
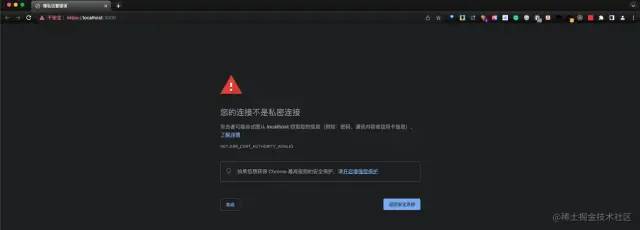
此时会看到浏览器弹出提示,但是已经可以通过 HTTPS 来访问,只是由于没有可靠的证书,因此链接被认为是不安全的

创建证书
在项目的根目录创建 .cert 文件夹来存放证书
$ mkdir .cert
复制代码
通过 mkcert 创建证书
$ mkcert -key-file ./.cert/key.pem -cert-file ./.cert/cert.pem localhost 127.0.0.1
复制代码
调整 package.json 中的启动脚本
{
"scripts": {
- "start": "HTTPS=true react-scripts start",
+ “start”: "HTTPS=true SSL_CRT_FILE=./.cert/cert.pem SSL_KEY_FILE=./.cert/key.pem"
...
}
}
复制代码
注意: .cert 文件夹不应该被共享,因此要把这个文件夹添加到 .gitignore 文件里
再次运行项目 yarn start,现在链接已经变为安全的了

重新体验 click-to-react-component
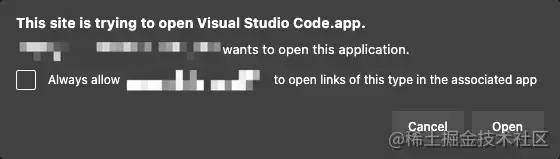
当我们再次 Option + 左键 点击页面元素时,此时浏览器的弹窗里会多出一个始终允许的选项

勾选之后点击 Open, 之后无论我们点击任何元素的时候都不会再弹出这个弹窗,会直接打开 IDE 的对应源码,完美!🤩
后记
无意中发现 com.microsoft.Edge.plist 文件中的内容可以不做更改,因为默认的策略就是开启的,个人测试,当这个值是 false 的时候,即使是 HTTPS 链接,弹窗里也不会出现 始终允许打开 的复选框。尴尬 🤪
另外 Firefox 无论 HTTP 还是 HTTPS 的弹窗里都有 始终允许打开 这个选项,好评 👍
Chrome 和 Safari 的表现和 Edge 一致
(完)
关于本文
来自:RunningCoder
https://juejin.cn/post/7102696038321881125
Node 社群
我组建了一个氛围特别好的 Node.js 社群,里面有很多 Node.js小伙伴,如果你对Node.js学习感兴趣的话(后续有计划也可以),我们可以一起进行Node.js相关的交流、学习、共建。下方加 考拉 好友回复「Node」即可。
如果你觉得这篇内容对你有帮助,我想请你帮我2个小忙:
1. 点个「在看」,让更多人也能看到这篇文章 2. 订阅官方博客 www.inode.club 让我们一起成长 点赞和在看就是最大的支持
