B端设计|如何系统性提升中后台产品体验
共
4697字,需浏览
10分钟
·
2022-03-01 23:47

▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|精选全球用户体验设计知识
转自:网易UEDC
编辑:益达
共 4050 字 20 图 预计阅读 11 分钟
自 18 年 6 月底介入电商中后台交互设计工作以来,笔者有幸做了很多和以往的交互设计不太一样的工作,除了日常需求的交互设计支持以外,更多的精力放在了系统整体体验提升和设计规范上。本文整理了之前在中后台体验优化实践中的思路和方法,如何从设计角度高效地优化整个系统的体验,如何而非仅仅停留在表现层,希望能与大家交流碰撞。Part 1
在产品初期的时候,后台系统只是为了支持前台,实现功能即可,但随着产品越来越庞大,每一个前台的小小的功能优化,都可能是由后台一整套支持体系,和一整个运营产品组来维护的。因此,后台系统的体验也时刻影响着团队成员的工作效率,影响着一个产品在用户面前的形象。后台系统的体验提升,并不仅仅是使用体验提升,更多的是效能提升,和产品逻辑的规范。
系统体验提升的任务,相较于其他工作,不同的地方在于交互设计师并非被动地接受某个单点需求,也没有一个既定的模式去执行,而是要主动地去思考如何衡量体验,如何全局地管理体验,以及如何更好地规划方案。在这样的前提下,交互设计师更应该为全局的体验负责,所以发挥设计师的主动性非常重要。前三步都是与画稿子无关的部分,但却是非常重要的部分,在整个过程中,沟通非常重要,正因为后台系统的业务专业性强,逻辑复杂,需求方多,所以需要更多地与各方进行沟通,调动大家的力量,一起来参与体验优化。Part 2
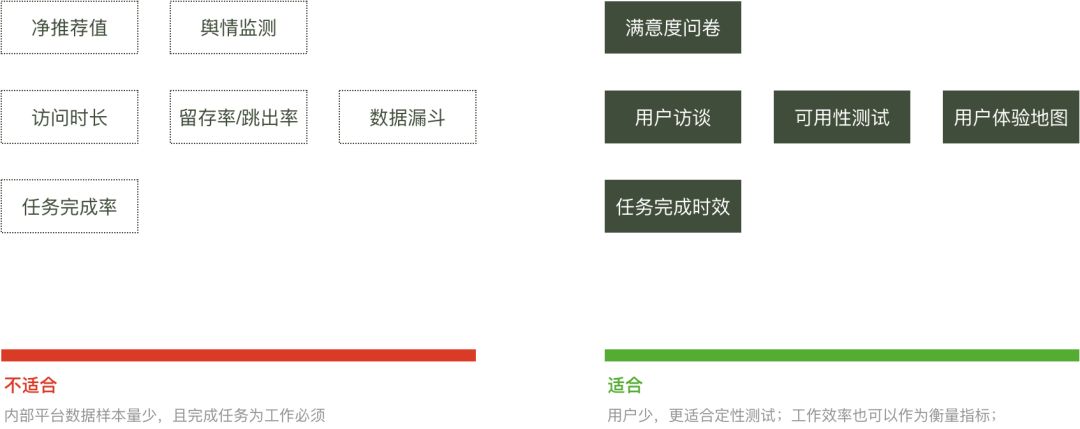
正如现代管理学之夫彼得·德鲁克所说,如果我们不知道平台的现状,“提升”也就无从谈起。在 C 端产品中乃至部分B端产品中,我们有很多聪明的办法去衡量一个产品的现状,比如净推荐值,跳出率,任务完成率,可以直接从数据观察到用户流失的环节,方便又客观。但是对于公司内部使用的中后台系统来说,一个是数据样本量少,不一定能准确代表问题;更重要的是,不管体验如何,用户出于完成工作的目的,也必须完成系统的任务,所谓完成率和体验没有必然联系。当数据少的时候,不妨倒过来想,数据分析本来就是为大体量的产品客观分析所有用户的行为,而把每一个用户抽象成了一组数据,再来综合评估。那么如果你的每一个用户都至关重要,且不需要花费太多的精力就可以与他们来一场面对面的对谈,岂不是更有助于你去了解你的用户?用户访谈、可用性测试、用户体验地图 都是非常适合用在这种场景下的。最终,我们在本次优化中选择了 3 种方式来衡量系统的体验:- 满意度问卷,把抽象的体验用用户的主观评分来衡量,具象到某个数值;
- 流程时效,把时效的提升作为系统体验提升的一个体现;
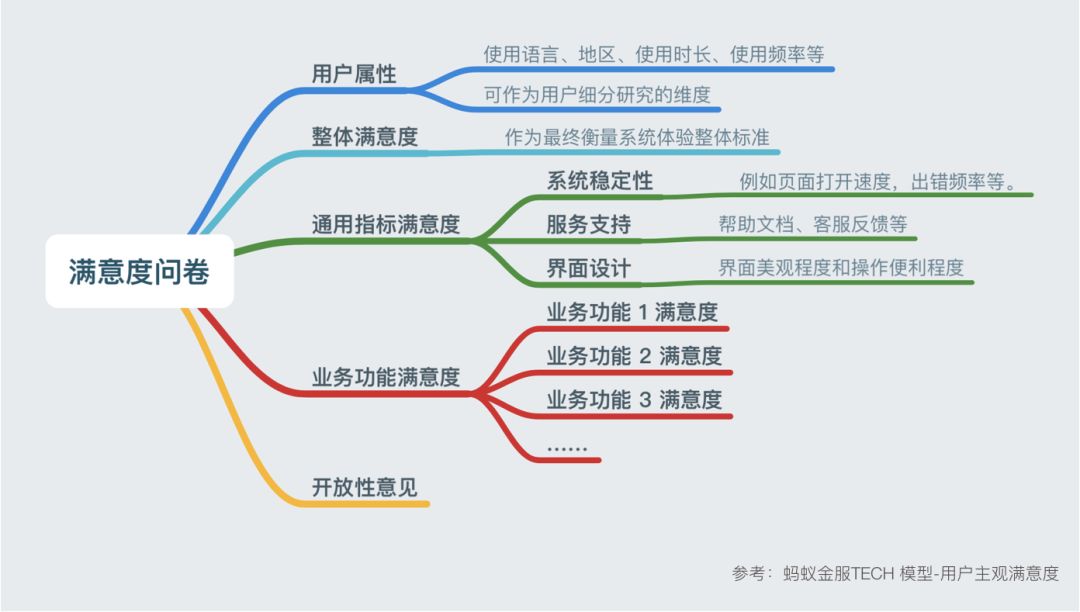
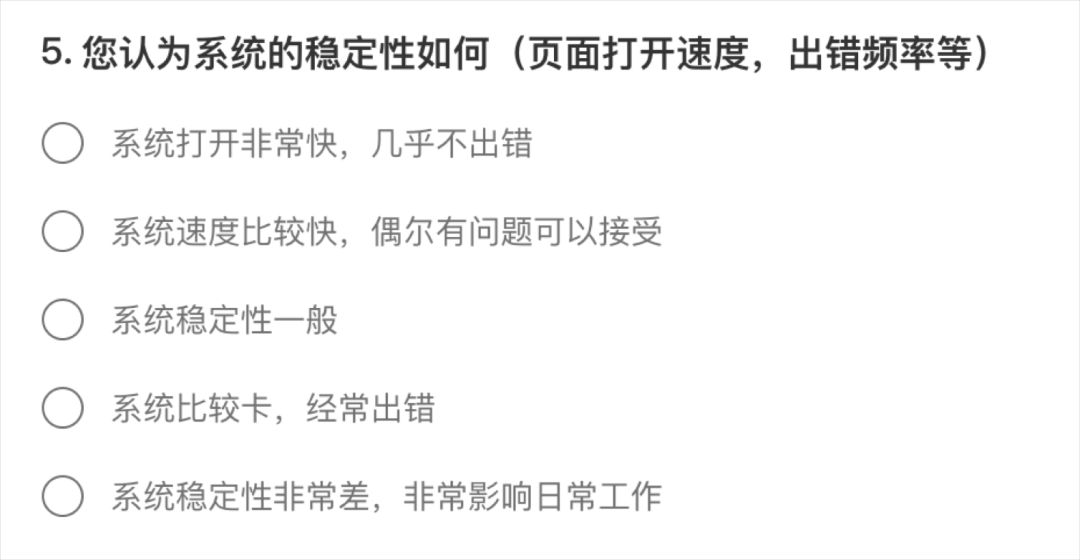
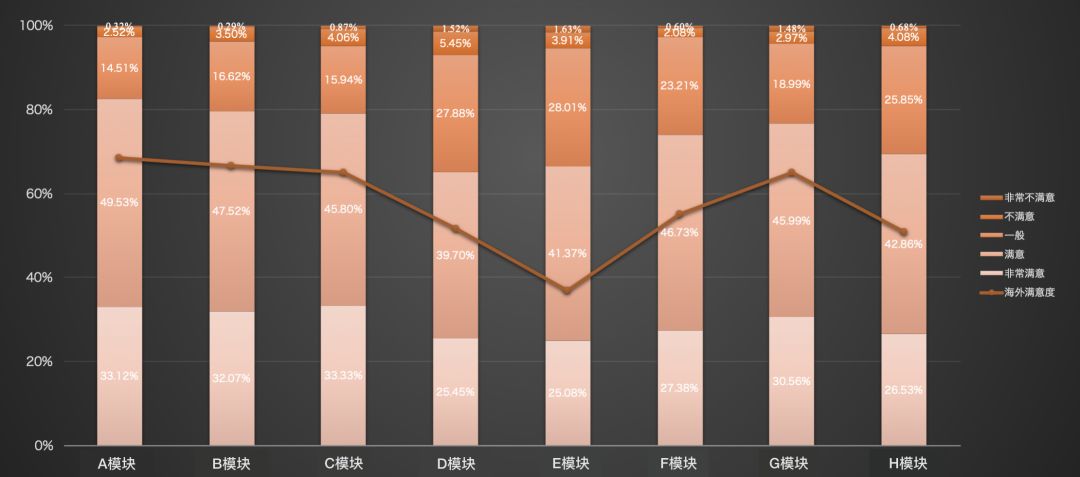
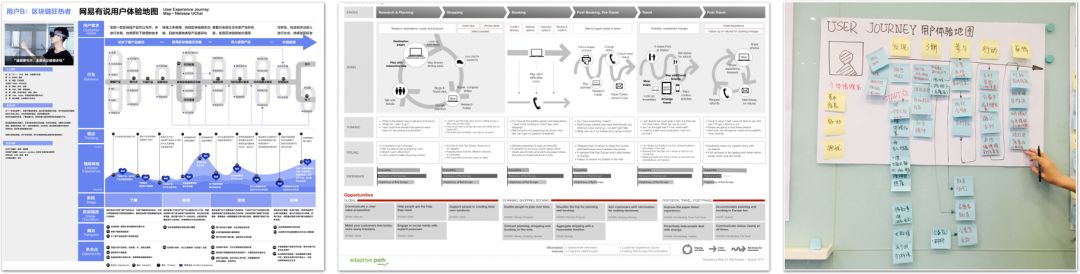
一般来说,满意度问卷在结构上会包含:产品整体满意度,通用指标满意度,业务功能满意度 三部分;为了精细化分析,我又添加了一部分用户属性的内容,和最后的开放性意见,主要是为了更好地帮助后续分析重点优化方向和搜集用户意见。在设计问卷的问题和答案时,不要用太过专业的术语,答案也不一定要用标准的五级量表(非常满意、满意、一般、不满意、非常不满意),可以更具象地去描述1-5级的答案,方便用户选择。如上述问题,将比较抽象的 “系统稳定性” 转化为“页面打开速度和出错频率”来描述,答案也做了更具象的描述,方便用户确定他们的满意程度。下图是某个系统的功能满意度,很明显可以看到 D、E 模块的满意度是低于其他模块的,后续可重点关注这2个模块;同时,海外用户的满意度普遍低于所有用户,确实在这之前海外用户的需求,比较难触达到产品组内部。满意度问卷已经帮助我们客观地了解到用户对于系统的满意程度,也有了一定的优化重点,但对于落地方案来说,还是比较笼统而零散。作为一次完整的体验提升优化,还需要站在更全局的角度去仔细审视系统的每一个环节。前面提到,中后台系统往往有很高的业务壁垒,体量大,流程长,涉及角色多,对于某个单一角色来说,想要快速深入到系统底层,找出所有问题,是不现实也不客观的。对此,我的想法是,借助用户和项目成员的力量,共创用户体验地图。用户体验地图是产品设计中常用到的一种设计方法,它让我们平时零散获得的抱怨、吐槽,变成有序的阶段体验,直观地呈现出用户在每一个目标任务下的行为、思考、痛点和机会点。在此不再详述用户体验地图的定义和使用方法,具体可参考蚂蚁金服的实战案例:https://www.uisdc.com/user-maps-design-ali-case#
中后台系统共创用户体验地图,要在拥有用户意见的基础上,邀请产品、技术、设计、业务方共同参与,当涉及多个业务方时,也需要同时邀请,一起来思考站在用户角度的痛点,和站在自己角度可以提出的机会点。往往此时,不同的业务方之间,以及和产品方、用户方之间,视角不同,都会存在或大或小的利益冲突,大家共创的过程也是不断碰撞、同步的过程。在大方向(提升系统体验,促进业务成长)一致的前提下,所有人的意见是可以在讨论中互相磨合,最终达成细节共识的。在此过程中,有非常重要的一点,在于设计师要提前和各方确认好系统的主流程,并在会议上引导成员按照主流程框架来进行思考和讨论,控制好节奏和话题走向,切记千万不要让体验地图共创,变成了七嘴八舌的「吐槽大会」。最终只是收获到了一堆抱怨,却没有结论和共识。Part 3
在有了较为全面的用户体验地图后,我们就可以全局地去考虑系统体验提升如何落地了。事实上,在共创的过程中,包括后续的整理中,我们可以看到除了业务相关的机会点外,许多体验上的问题是相通的,例如:复杂表单填写缺少规范、系统通知混乱、流程进度不透明、小屏幕展示不友好等等,虽然这些问题会出现在不同的业务模块中,但是从交互设计的角度来说,它们的解决方案是一致的,可复制的。可以和产品一起把这些需求仔细评估一遍,分为三个部分:- 不需要设计方案的优化:一句话需求,系统 bug,让优化先开始起来;
- 框架性设计或共性问题:导航、首页、全局通知、表单填写规范等,搭好框架才能在处理细节问题时更加高效;
- 不可复用的复杂设计:细节功能优化,涉及具体业务的底层逻辑变更,新功能等;
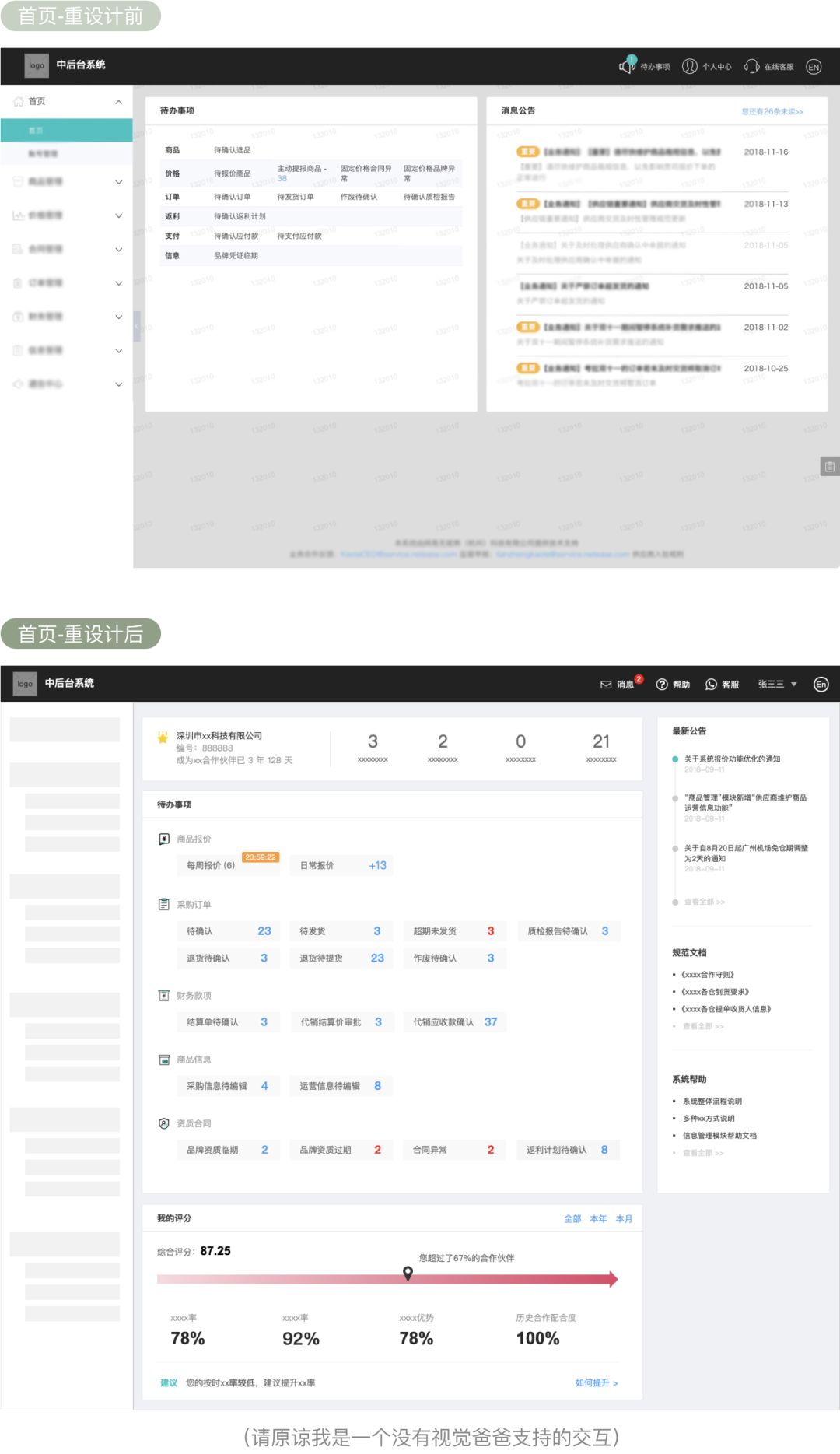
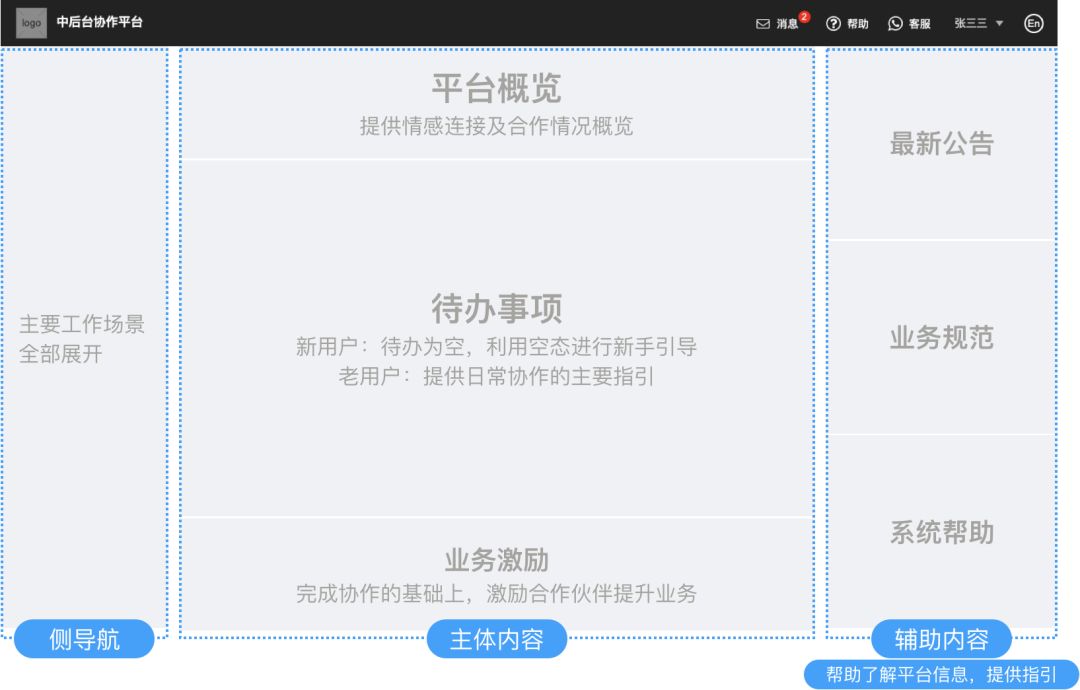
在此重点分享一下首页、通知分级、流程节点透明化等参考价值比较高的框架性设计,也就是第二部分。对于首页改版,最重要的是明确设计定位,之后就是填充支撑定位的内容模块,设计展现形式。
作为一个以协同办公为主的平台,我们对于系统首页的定位为:- 老用户 - 处理事项的快速协同入口,业务激励内容露出的看板;
由此,我们会需要官方公告、帮助引导、待办事项、业务附能等内容模块,可以根据用户角色的不同分别显示。当用户抱怨通知消息太多,细细追究又发现每个通知都有必须存在的理由时,我想,可能是系统没有做好通知分级。正如我们设计每个页面时会对页面上的信息进行分级,给到不同的展示效果一样,当系统庞大到某种程度,我们就需要对系统的通知进行一次「通知分级」。把重要紧急的消息直接传递到用户面前,弱化一些反馈型通知。所以就需要我们整理整个系统流程里需要提醒的事,以及确定它的重要程度分类,包括:- 重要且紧急,需要用户尽快处理的事,可以通过邮件、短信等系统外的渠道及时通知用户;
- 重要但不紧急,在系统明显位置给到提醒,保证用户看到即可;
- 不重要不紧急,但需要给到用户的反馈,例如某个流程完成的通知,可适当收起,根据用户自身习惯选择性查看;
- 甚至某些非常大量,且不重要不紧急的事项通知,可以考虑直接去掉,转化到具体页面中能查询到即可;
在中后台系统中,经常会涉及异常复杂的表单填写,不仅仅是内容多,而且每个填写项涉及业务规范,缺少填写指引,容易出错,流程反复驳回,对接低效。于是,在必要流程前添加了准备资料阶段,列出了所有需要准备的资料,注意:- 清晰描述资料的业务规范,容易遗漏出错的内容需要高亮说明;
明确的填写指引,再配合针对审核人及时的通知提醒,目标将原来 41 天的流程时效降低到 21 天。中后台系统会有非常多的流程协作功能,但是之前系统的做法仅仅是完成了流程的「功能」,却没有照顾到用户的「心理」,没有告知用户每个流程应有的节点、规范、当前进度。用户在等待流程推进的时候仿佛进入了一个黑箱,不知道现在的进度如何也不知道什么时候会完成,不仅是体验不好,而且会浪费大量的人力、资源在沟通流程进度上。所以在整体优化时,引入了流程进度模块,清晰地展示了整体流程的节点,对应的操作人,截止时间,以及完成节点的操作记录。这节省了非常多内外沟通的时间。The end
中后台大多数业务复杂,体量庞大,设计刚刚接触时会觉得无从下手,利用这样的一套流程不仅能帮助我们与团队成员一起优化系统体验,还能让我们深入到用户场景,和各业务方、用户方深入交流,对后续的工作也很有帮助。笔者一直认为,虽然中后台是前台用户看不见的地方,但后台系统逻辑的规范,体验的高效,最终会透过层层映射展现在用户面前。对于电商来说,可能更多体现在发货、物流、质检等屏幕外的体验上,但这也是产品体验不可忽视的一部分,需要我们为此添砖加瓦,不断加分。PS:欢迎大家关注三分设,每天早上9点,准时充电。分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。 添加小小虫微信号【 Lil_Bug 】,备注【 三分设 】加入!(只面向星标了公众号三分设的粉丝)
点赞
评论
收藏
分享

手机扫一扫分享
举报
点赞
评论
收藏
分享

手机扫一扫分享
举报