使用 Face-api.js 在 Web 上进行人脸检测
Web 浏览器日益强大,网站和 Web 应用程序的复杂性也在增加。几十年前需要超级计算机的操作现在可以在智能手机上运行,其中之一就是人脸检测。
检测和分析人脸的能力非常有用,因为它能让我们添加聪明的特征。比如自动模糊人脸(比如谷歌Maps)、移动和缩放摄像头feed以聚焦于人(比如微软团队)、验证护照、添加愚蠢的滤镜(比如Instagram和Snapchat)等等。但在这之前,我们得先找到那张脸!
Face-api.js[1] 是一个库,使开发人员无需机器学习背景即可在其应用程序中使用人脸检测。
本教程的代码可在 GitHub 上找到。https://github.com/sitepoint-editors/demo-face-api-js
机器学习人脸检测
检测物体,如人脸,是相当复杂的。想一想:也许我们可以写一个程序,通过扫描像素来找到眼睛、鼻子和嘴巴。这是可以做到的,但要使它完全可靠,实际上是无法实现的,因为有许多因素需要考虑。想想光照条件、面部毛发、各种各样的形状和颜色、化妆、角度、脸部面具,以及其他许多因素。
然而,神经网络擅长解决这类问题,并且可以推广到大多数(如果不是全部)条件。我们可以使用流行的 JavaScript 机器学习库 TensorFlow.js 在浏览器中创建、训练和使用神经网络。然而,即使我们使用现成的、预训练的模型,我们仍然会对向 TensorFlow 提供信息和解释输出的细节有所了解。
使用 face-api.js,它将所有这些都包装到一个直观的 API 中。我们可以传递一个 img、canvas 或 video DOM 元素,该库将返回一个或一组结果。Face-api.js 可以检测人脸,但也可以估计其中的各种内容,如下所列。
面部检测:获取一张或多张人脸的边界,这对于确定图片中人脸的位置和大小很有用。 面部地标检测:获取眉毛、眼睛、鼻子、嘴和嘴唇以及下巴的位置和形状。这可以用来确定朝向或在特定区域投射图形,如鼻子和嘴唇之间的胡子。 面部识别:确定谁在画面中。 面部表情检测:从一个人的脸上获得表情。 年龄和性别检测:从一张脸中得到年龄和性别。请注意,在“性别”分类中,它将一张脸分为女性化或男性化,这并不一定揭示他们的性别。
在你在实验之外使用这些东西之前,请注意,人工智能擅长放大偏见。性别分类对双性恋者来说效果很好,但它不能检测我的非双性恋朋友的性别。它在大多数时候都能识别出白人,但经常无法检测到有色人种。
在使用这项技术时要非常周到,并与不同的测试小组进行彻底的测试。
安装
我们可以通过 npm 安装 face-api.js:
npm install face-api.js
然而,为了跳过构建工具的设置,我将通过unpkg.org包括UMD包:
/* globals faceapi */
import 'https://unpkg.com/face-api.js@0.22.2/dist/face-api.min.js';
之后,我们需要从库的资源库中下载正确的预训练模型。
确定我们想从脸部知道什么,并使用可用模型部分来确定需要哪些模型。有些功能可以使用多个模型。在这种情况下,我们必须在带宽/性能和精度之间做出选择。比较各种可用模型的文件大小,选择你认为最适合你的项目的模型。
不确定你的使用需要哪些型号?你可以稍后再回到这个步骤。当我们在没有加载所需模型的情况下使用API时,将抛出一个错误,说明该库所期望的模型。

我们现在准备使用 face-api.js API[2]。
示例
让我们来建造一些东西吧!
对于下面的示例,我将使用此函数从 Unsplash Source[3] 加载随机图像:
function loadRandomImage() {
const image = new Image();
image.crossOrigin = true;
return new Promise((resolve, reject) => {
image.addEventListener('error', (error) => reject(error));
image.addEventListener('load', () => resolve(image));
image.src = 'https://source.unsplash.com/512x512/?face,friends';
});
}
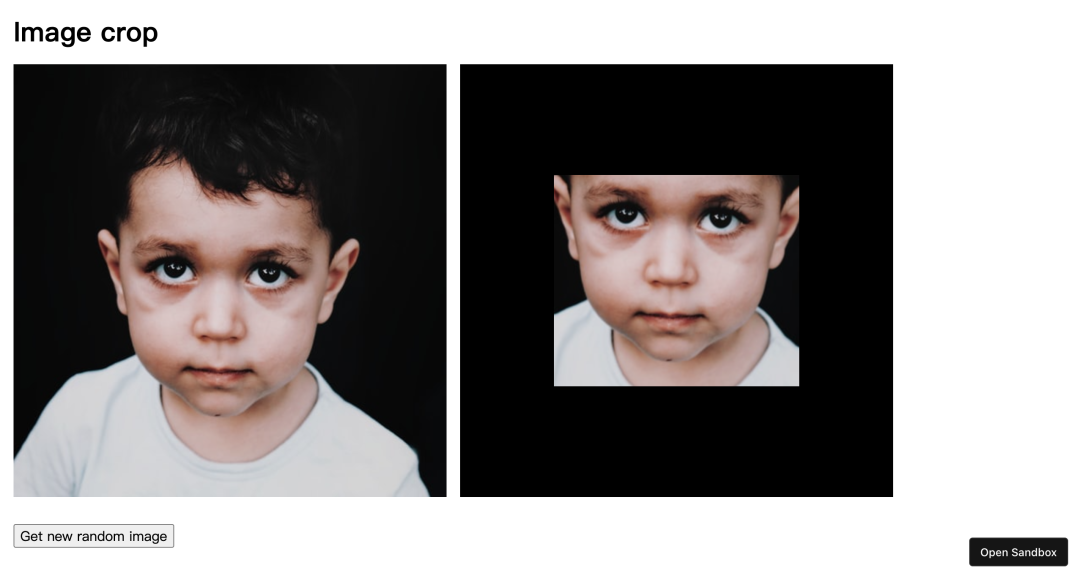
裁剪图片
你可以在附带的GitHub repo中找到这个演示的代码。https://github.com/sitepoint-editors/demo-face-api-js/blob/main/scripts/1-image-crop.js
首先,我们要选择并加载模型。为了裁剪图像,我们只需要知道一个人脸的边界框,所以人脸检测就足够了。我们可以用两个模型来做。SSD Mobilenet v1模型(仅低于6MB)和Tiny Face Detector模型(低于200KB)。我们说准确性是不相干的,因为用户也可以选择手动裁剪。此外,让我们假设访问者在缓慢的网络连接上使用这个功能。因为我们的重点是带宽和性能,我们将选择较小的Tiny Face Detector模型。
下载模型后,我们可以加载它:
await faceapi.nets.tinyFaceDetector.loadFromUri('/models');
我们现在可以加载图像并将其传递给 face-api.js。faceapi.detectAllFaces 默认使用 SSD Mobilenet v1 模型,因此我们必须显式传递 new faceapi.TinyFaceDetectorOptions() 以强制它使用 Tiny Face Detector 模型。
const image = await loadRandomImage();
const faces = await faceapi.detectAllFaces(image, new faceapi.TinyFaceDetectorOptions());
变量 faces 现在包含一个结果数组。每个结果都有一个 box 和 score属性。分数表示神经网络对该结果确实是一张脸的自信程度。box 包含一个有脸部坐标的对象,我们可以选择第一个结果(或者我们可以使用 faceapi.detectSingleFace()),但是如果用户提交了一张集体照片,我们希望在裁剪后的图片中看到所有的人。为了做到这一点,我们可以计算一个自定义的边界框。
const box = {
// 将边界设置为它们的逆无穷大,因此任何数字都更大/更小
bottom: -Infinity,
left: Infinity,
right: -Infinity,
top: Infinity,
// 给出边界,我们可以计算出宽度和高度
get height() {
return this.bottom - this.top;
},
get width() {
return this.right - this.left;
},
};
// 更新 box 的边界
for (const face of faces) {
box.bottom = Math.max(box.bottom, face.box.bottom);
box.left = Math.min(box.left, face.box.left);
box.right = Math.max(box.right, face.box.right);
box.top = Math.min(box.top, face.box.top);
}
最后,我们可以创建一个画布并显示结果:
const canvas = document.createElement('canvas');
const context = canvas.getContext('2d');
canvas.height = box.height;
canvas.width = box.width;
context.drawImage(
image,
box.left,
box.top,
box.width,
box.height,
0,
0,
canvas.width,
canvas.height
);

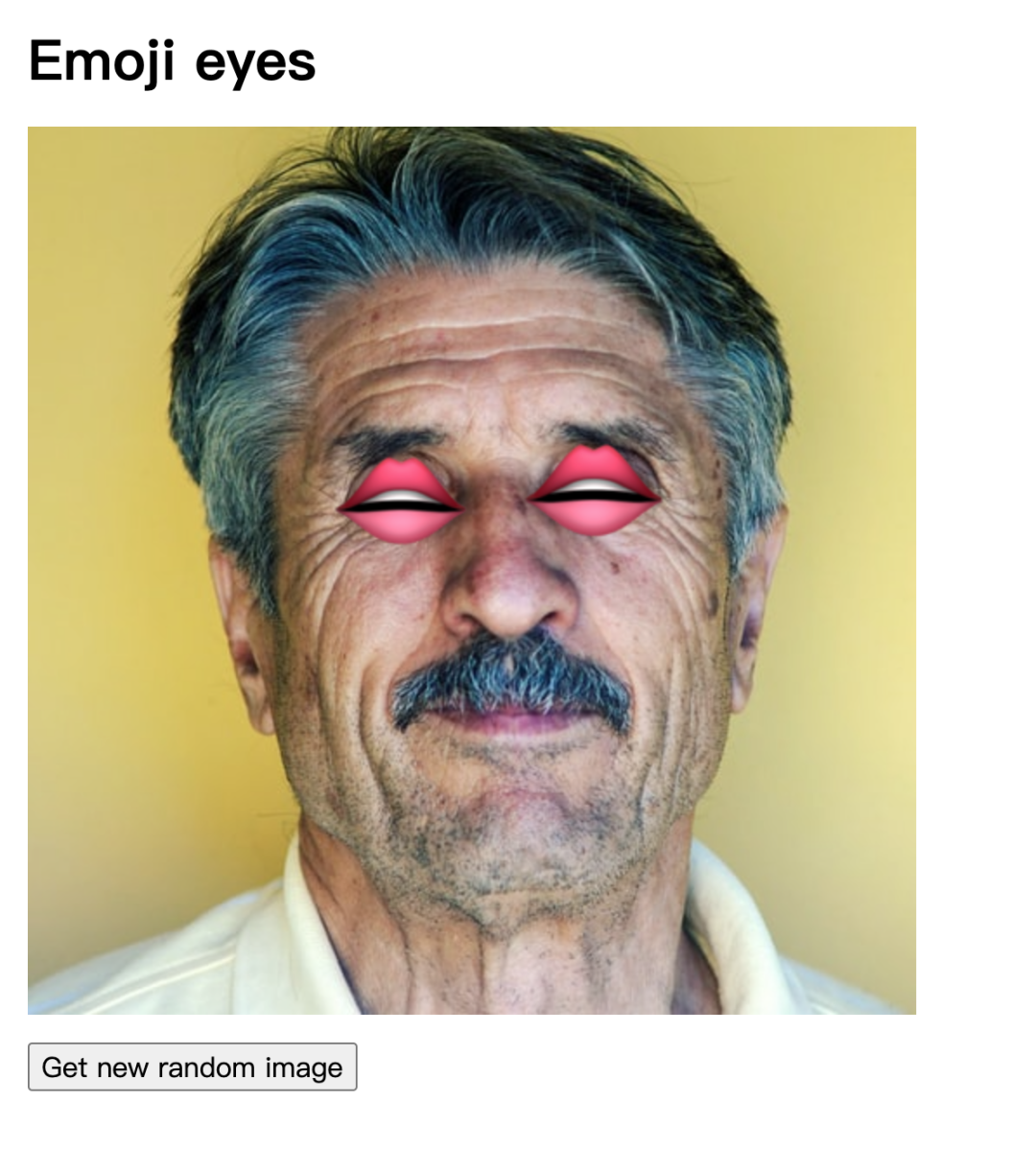
放置表情符号
你可以在附带的GitHub repo中找到这个演示的代码。https://github.com/sitepoint-editors/demo-face-api-js/blob/main/scripts/2-emoji-eyes.js
为什么不找点乐子呢?我们可以做一个过滤器,在所有的眼睛上放一个嘴巴的表情符号(👄)。为了找到眼睛的地标,我们需要另一个模型。这一次,我们关心的是准确性,所以我们使用SSD Mobilenet v1和68点面部地标检测模型。
同样,我们需要先加载模型和图像:
await faceapi.nets.faceLandmark68Net.loadFromUri('/models');
await faceapi.nets.ssdMobilenetv1.loadFromUri('/models');
const image = await loadRandomImage();
为了获得地标,我们必须将 withFaceLandmarks() 函数调用附加到 detectAllFaces() 中以获得地标数据。
const faces = await faceapi
.detectAllFaces(image)
.withlandmarks();
和上次一样, faces 包含一个结果列表。除了脸部的位置外,每个结果还包含一个地标的原始点列表。为了得到每个特征的正确地标,我们需要对点的列表进行切片。因为点的数量是固定的,所以我选择了硬编码的索引。
for (const face of faces) {
const features = {
jaw: face.landmarks.positions.slice(0, 17),
eyebrowLeft: face.landmarks.positions.slice(17, 22),
eyebrowRight: face.landmarks.positions.slice(22, 27),
noseBridge: face.landmarks.positions.slice(27, 31),
nose: face.landmarks.positions.slice(31, 36),
eyeLeft: face.landmarks.positions.slice(36, 42),
eyeRight: face.landmarks.positions.slice(42, 48),
lipOuter: face.landmarks.positions.slice(48, 60),
lipInner: face.landmarks.positions.slice(60),
};
// ...
}
现在我们终于可以享受一点乐趣了。有很多选择,但让我们用嘴巴表情符号 (👄)遮住眼睛。
首先,我们必须确定将表情符号放在哪里,以及它应该画多大。为了做到这一点,让我们写一个辅助函数,从一个任意的点集合中创建一个盒子,这个盒子里有我们需要的所有信息。
function getBoxFromPoints(points) {
const box = {
bottom: -Infinity,
left: Infinity,
right: -Infinity,
top: Infinity,
get center() {
return {
x: this.left + this.width / 2,
y: this.top + this.height / 2,
};
},
get height() {
return this.bottom - this.top;
},
get width() {
return this.right - this.left;
},
};
for (const point of points) {
box.left = Math.min(box.left, point.x);
box.right = Math.max(box.right, point.x);
box.bottom = Math.max(box.bottom, point.y);
box.top = Math.min(box.top, point.y);
}
return box;
}
现在我们可以开始在图片上绘制表情符号。因为我们必须对两只眼睛都这样做,所以我们可以把 feature.eyeLeft 和 feature.eyeRight 放在一个数组中,然后对它们进行迭代,对每只眼睛执行同样的代码。剩下的就是在画布上画出表情符号了!
for (const eye of [features.eyeLeft, features.eyeRight]) {
const eyeBox = getBoxFromPoints(eye);
const fontSize = 6 * eyeBox.height;
context.font = `${fontSize}px/${fontSize}px serif`;
context.textAlign = 'center';
context.textBaseline = 'bottom';
context.fillStyle = '#000';
context.fillText('👄', eyeBox.center.x, eyeBox.center.y + 0.6 * fontSize);
}
请注意,我使用了一些魔法数字来调整字体大小和确切的文本位置。因为表情符号是 unicode 并且 Web 上的排版很奇怪(至少对我来说),所以我只是调整数字,直到它们看起来正确为止。更强大的替代方法是使用图像作为叠加层。


总结
Face-api.js是一个伟大的库,它使人脸检测和识别变得非常容易。不需要熟悉机器学习和神经网络的知识。我喜欢那些可以使用的工具,而这绝对是其中之一。
根据我的经验,Web 上的人脸识别会影响性能。我们必须在带宽和性能或准确性之间做出选择。较小的模型肯定不太准确,并且会在我之前提到的一些因素中遗漏人脸,例如光线不足或面部被面具覆盖时。
Microsoft Azure、Google Cloud 和其他可能的企业都在云中提供人脸检测。因为我们避免下载大模型,基于云的检测避免了繁重的页面加载,随着它的频繁改进往往更准确,并且由于优化的硬件甚至可能更快。如果您需要高精度,您可能需要研究一个您满意的计划。
我绝对推荐你在业余项目、实验中使用face-api.js,也许还可以用来做MVP。
原文:https://www.sitepoint.com/face-api-js-face-detection
作者:Tim Severien
最近文章
开发App新选择:使用 Vue Native 构建移动应用 5 个可以加速开发的 VueUse 库函数 Vue 中使用defineAsyncComponent 延迟加载组件 使用React Native可以开发Window桌面应用了! 黑客说:如何做到 4 天上线一个小程序? Pinia与Vuex的对比:Pinia是Vuex的良好替代品吗? 2021年加速App开发的8个最佳跨平台框架
参考资料
Face-api.js: https://github.com/justadudewhohacks/face-api.js
[2]face-api.js API: https://github.com/justadudewhohacks/face-api.js#high-level-api
[3]Unsplash Source: https://source.unsplash.com/
