vue编码之优化手段
共 5418字,需浏览 11分钟
·
2021-06-06 12:16

性能优化本身就是一个很大的话题,并且它没有一个定式,最好是在具体的项目中具体分析,而不是说看到一个优化技巧一定要用在项目当中,这篇文章主要聊聊在vue编码阶段有哪些常见的优化手段。
🔑 使用 key
关于key在这篇 请阐述vue的diff算法文章有说到,key值在对比新旧虚拟节点时可以辨识虚拟节点,在更新子节点的时候,需要将旧虚拟节点列表与新虚拟节点相同的节点进行更新。如果在对比过程中设置了key值,那么对比的速度就会快很多。对于通过循环生成的列表,应该给每个列表项添加一个稳定且唯一的key,这样有利于在列表发生变化时,尽量少删除、新增、改动元素。
🥶 使用冻结对象
什么是冻结对象?冻结对象其实就是通过Object.freeze(传一个对象)将对象冻结,冻结之后,这个对象的属性就不能修改添加了,是不可变的,当然数组也能冻结,冻结后什么操作都不行,增删改就不要想了,由于冻结对象后不可变,vue会对冻结对象进行优化处理,vue不会将冻结的对象处理成响应式。我们在实际项目开发中可能会处理不会改变的数据,它只需要渲染到页面上就行了,所以这些数据是没必要变成响应式的,这时使用冻结对象可以减少vue将对象变成响应式过程这个时间。
当然它也有一个弊端,就是将来想修改对象中的数据,由于不是响应式的,所以也不会渲染在页面上。
⏳ 使用计算属性
如果模板中某个数据会使用多次,并且该数据是通过计算得到的,尽量使用计算属性,我们都知道计算属性是有缓存的,计算属性函数依赖的数据在没有发生变化的情况下,会反复读取缓存数据,而计算属性函数并不会反复执行,但也有缺陷,就是不能传参数。
📜 非实时绑定的表单项
当使用v-model绑定一个表单项时,当用户改变表单项的状态时,也会随之改变数据,从而导致vue发生重新渲染(rerender),这会带来一些性能的开销。
特别是当用户改变表单项时,页面有一些动画正在进行中,由于JS执行线程和浏览器渲染线程是互斥的,最终会导致动画出现卡顿。
我们可以通过使用lazy或不使用v-model的方式解决问题,但要注意,这样可能导致在某个时间段内数据和表单项的值不一致。
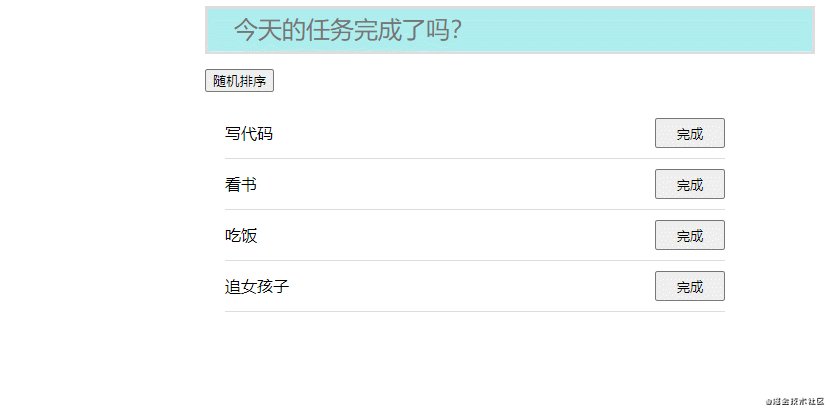
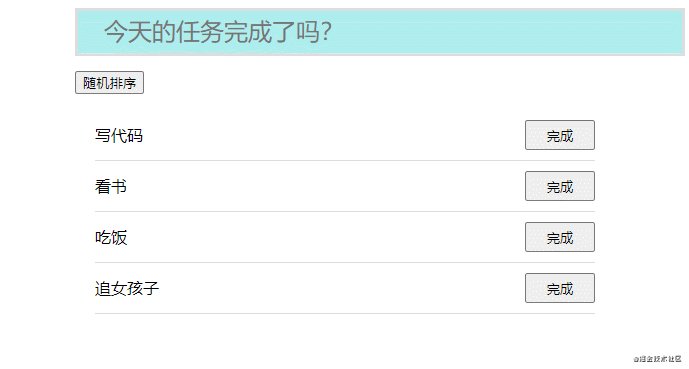
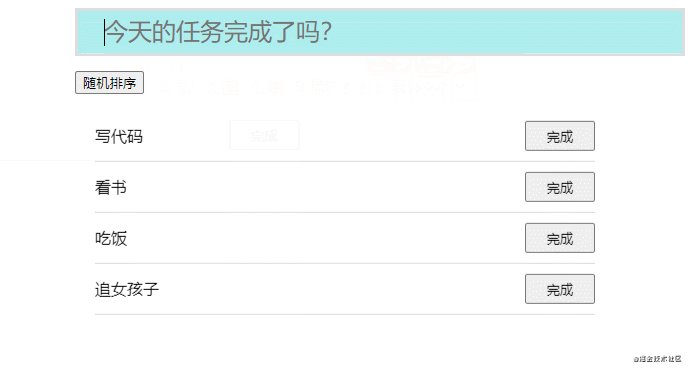
一个简单例子: 插入一个任务到列表中

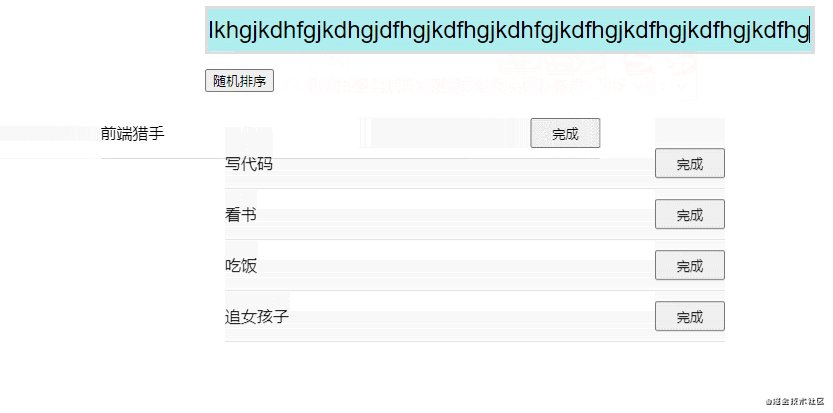
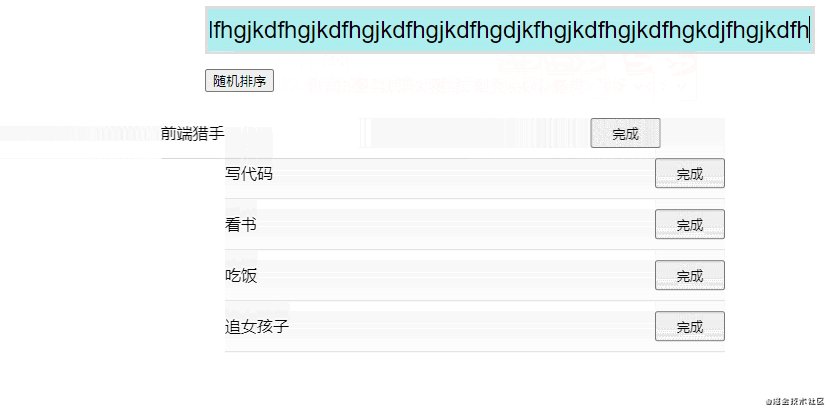
当我们直接使用v-model进行双向绑定,先不加lazy修饰符,然后将transition过渡时间调整为5s
<template>
<div id="app">
<input
type="text"
placeholder="今天的任务完成了吗?"
v-model="message"
@change="addContent"
/>
<button @click="shuffle">随机排序</button>
<transition-group name="nums" tag="ul" class="box">
<li v-for="(item, i) in likeList" :key="item" class="task">
<span>{{ item }}</span>
<button @click="deleteContent(i)">完成</button>
</li>
</transition-group>
</div>
</template>
<script>
export default {
data() {
return {
likeList: ["写代码", "看书", "吃饭", "追女孩子"],
message: "",
};
},
methods: {
deleteContent(i) {
this.likeList.splice(i, 1);
},
shuffle() {
this.likeList.sort(() => Math.random() - 0.5);
},
addContent() {
if (this.likeList.includes(this.message.replace(/\s+/g, ""))) {
alert("当前任务已存在,请重新输入!");
this.message = "";
return;
}
this.likeList.unshift(this.message.replace(/\s+/g, ""));
this.message = "";
},
},
};
</script>
<style>
#app {
width: 500px;
margin: 0 auto;
}
* {
list-style: none;
}
input {
width: 600px;
height: 40px;
font-size: 24px;
border: none;
outline: none;
border-style: solid;
border-color: #ddd;
background: paleturquoise;
margin-bottom: 15px;
text-indent: 1em;
}
.box {
width: 500px;
padding: 0 20px;
margin-bottom: 200px;
}
.task {
width: 100%;
height: 50px;
line-height: 50px;
display: flex;
align-items: center;
justify-content: space-between;
border-bottom: 1px solid #ddd;
}
.task button {
width: 70px;
height: 30px;
}
.nums-enter {
opacity: 0;
transform: translateX(-300px);
}
.nums-enter-active,
.nums-leave-active,
.nums-move {
/* 修改这里的时间即可 */
transition: 5s;
}
.nums-leave-to {
opacity: 0;
transform: translateX(300px);
}
.nums-leave-active {
position: absolute;
}
</style>
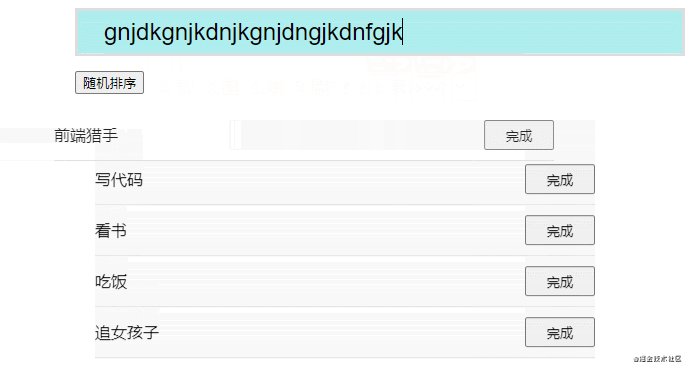
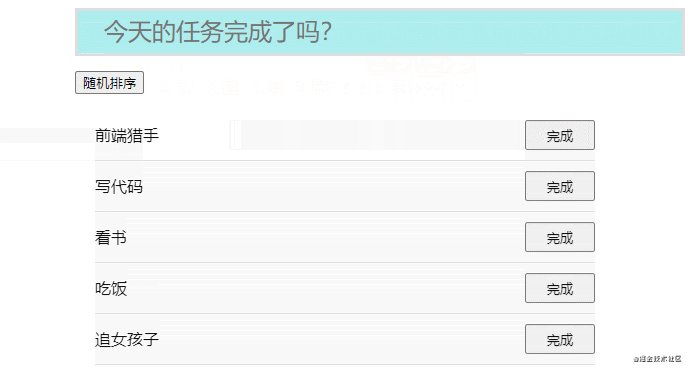
效果如下:
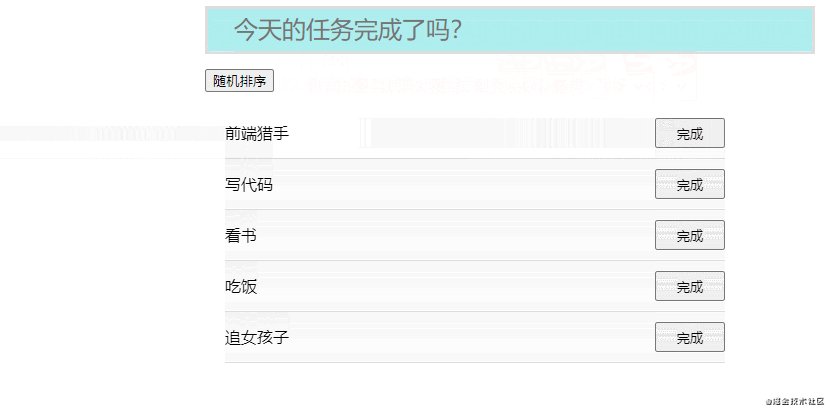
我们可以很明显看到当添加一项内容的时候,不停的输入内容会导致页面渲染变慢

然后给v-model加上lazy修饰符再看看,是不是跟不加有很大区别😂

🍭 使用v-show替代v-if
对于频繁切换显示状态的元素,使用v-show可以保证虚拟dom树的稳定,避免频繁的新增和删除元素,尤其是当内部包含大量的dom元素的节点。
🍄 使用延迟装载(defer)
使用延迟装载主要解决白屏问题,首页白屏时间主要受两个因素的影响:
打包体积过大
包的体积过大需要消耗大量的传输时间,导致Js传输完成前页面只有一个
<div>,没有可以显示的内容。需要立即渲染的内容过多
JS传输完成后,浏览器开始执行JS构造页面。但是可能一开始要渲染的组件太多了,不仅会导致Js执行时间很长,而且执行完后浏览器要渲染的元素过多,从而导致白屏
打包体积过大需要自行优化打包体积,这里就不说了,主要聊聊渲染内容过多的问题。
一个可行的办法就是延迟装载组件,让组件按照指定的先后顺序依次一个一个渲染出来。
延迟装载是一个思路,本质上就是利用requestAnimationFrame 事件分批渲染内容,它的具体实现多种多样。
🍉 keep-alive组件
关于keep-alive 可以看看这篇文章:请阐述keep-alive组件的作用和原理
🍍 使用长列表优化
关于长列表优化 可以看看这篇文章:vue编码之长列表优化
😊 好了, 以上就是我的分享,欢迎大家在评论区讨论鸭~
希望小伙伴们点赞 👍 支持一下哦~ 😘,我会更有动力的 🤞
