【每日一题】说说CSS的position属性

人生苦短,总需要一点仪式感。比如学前端~
目录:
概念
position 属性值
static (默认值)
relative 相对定位
absolute 绝对定位
fixed 固定定位
sticky 粘性定位
initial 使用默认值
inherit 继承
概念
position 属性把元素放置到一个“静态的/相对的/绝对的/固定的”位置中。
position 属性值
position 的属性值共有四个常用的:static、relative、absolute、fixed。
还有不常用的:inherit、initial、sticky
static (默认值)
是 position 的默认值,一般不设置 position 属性时,元素会按照正常的文档流进行排列。
relative 相对定位
主要重点回答“它是相对哪个对象来进行偏移的”,答案是“按照它原本的位置”。也就是 “相对自身进行偏移”。
需要注意的是,相对定位不会脱离文档流,原来的位置仍然被保留。
absolute 绝对定位
它是相对“不是 static 的、最近一级元素”来进行定位的,如果没有这样的元素,那么相对 body 元素来进行定位,被定位元素会脱离文档流,然后我们可以通过left、right、top、bottom来调整元素的位置。
或者换句话理解:假设一个 div 元素,它所有的父级元素属性都是 position:static,也就是所有父级元素都没有设置 position,那么这个 div 就会相对 body 元素来进行定位。
如果这个 div 元素存在某一个父级元素设置了除 static 以外的 position,那么这个 div 就会相对这个父元素来进行定位。
fixed 固定定位
固定定位是最好理解的,它相对浏览器的窗口进行定位并脱离文档流,即使拖动滚动条,元素的位置也是不变的,我们使用浏览器时一些广告效果就是这样的。
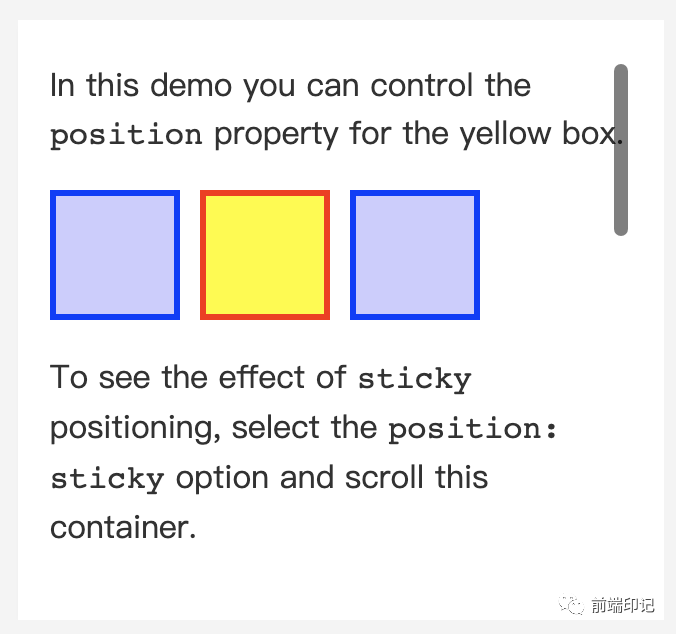
sticky 粘性定位
position 设置 sticky 的元素,在屏幕范围时该元素的位置并不受到定位影响(设置是 top、left 等属性无效),当该元素的位置将要移出偏移范围的时候,定位又会变成 fixed,根据设置的 left、top 等属性成为固定位置的效果。
可以用来做这种固钉效果:https://ant.design/components/affix-cn/

向上滚动一段距离:

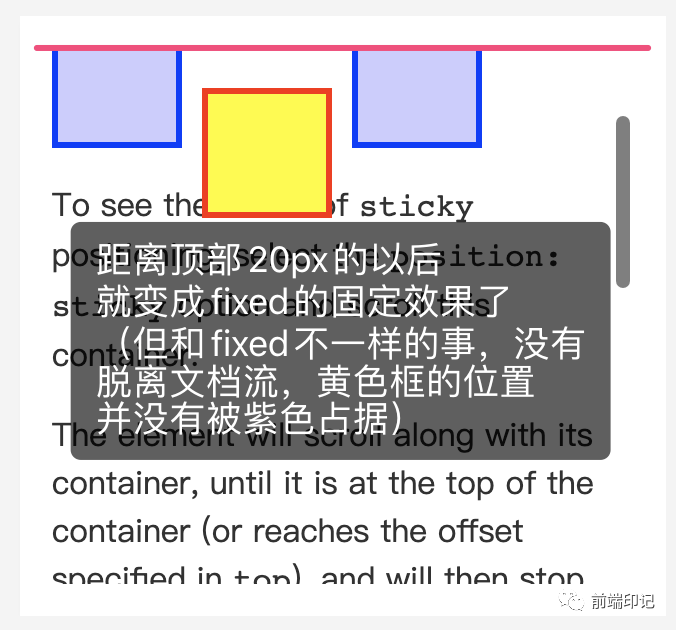
sticky 属性有以下几个特点:
-
该元素并不脱离文档流,仍然保留元素原本在文档流中的位置。 -
该元素在容器中被滚动超过指定的偏移量时,元素在容器内固定在指定的位置。例如你设置了 top:50px,那么在 sticky 元素到达距离相对定位的元素顶部 50px 的位置时固定,不再向上移动。 -
元素固定的相对偏移量是相对离它最近的具有滚动框的祖先元素,如果祖先元素都不可滚动,那么相对于 viewport 来计算元素的偏移量,
但是这个属性的兼容性还不是很友好,需要注意一下。
initial 使用默认值
initial 关键字用于设置 css 属性为它的默认值,可作用于任何 css 样式。(IE 不支持该关键字)
inherit 继承
继承父元素的 position 属性,但需要注意的是 IE8 以及往前的版本都不支持 inherit 属性。
以上,面试常问的用红色字加粗强调了。
其他跟position相关的布局技巧,请看这几篇文章:
所有《每日一题》的 知识大纲索引脑图 整理在此:https://www.yuque.com/dfe_evernote/interview/everyday
你也可以点击文末的 “阅读原文” 快速跳转

让我们一起携手同走前端路!
关注公众号回复【加群】即可
