10个炫酷的网站产品卡的实现案例 关注 共
2399字,需浏览
5分钟
·
2021-10-02 17:09
英文 | https://niemvuilaptrinh.medium.com/what-is-product-card-10-and-product-card-css-for-website-a2a40c00c965 产品卡作为销售网站是不可或缺的组成部分,也是决定用户是否购买你的产品的重要因素。 产品卡(又称产品描述卡)是将产品信息分为许多不同的部分,包括图像、内容、价格……以帮助用户更直观、更全面地了解你的产品。此外,它还帮助我们在许多不同的设备屏幕上一致地显示。 在我看来,图像是一个非常重要的因素,因为它是用户看到的第一个元素,因此你需要使图像清晰易读。也不需要用太多的字母和太多的内容,因为用户会懒惰阅读,你只需要突出 产品标签描述的产品特点。 在这里,我将分享一些在设计 Web 中使用 HTML、CSS、Bootstrap 和 Javascript 构建的 Product Tag(产品信息卡)的一些案例。
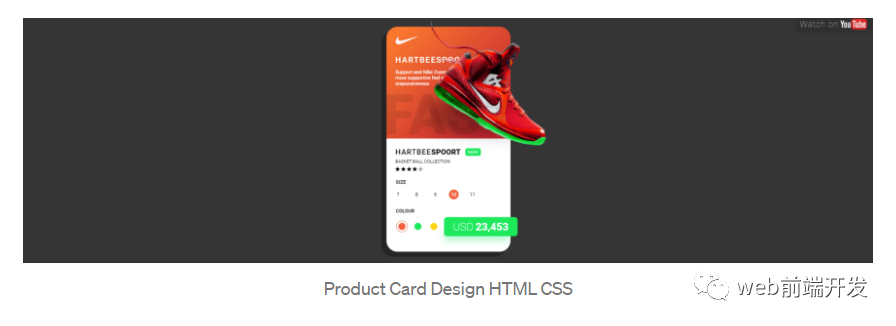
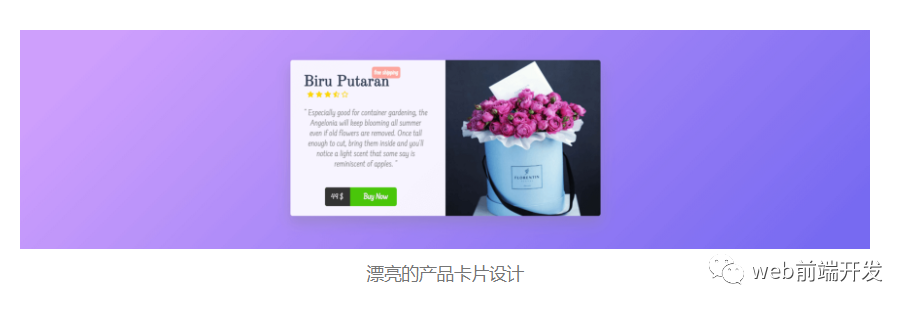
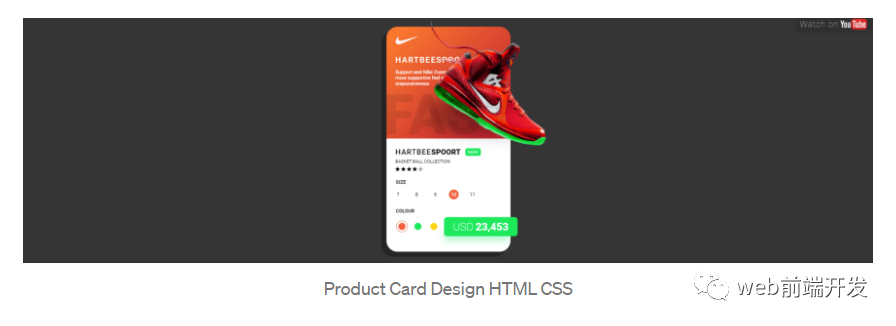
此产品标签采用 3D 样式,具有相应的标签标题背景颜色,产品颜色为卡片创造了统一性。 它还为每个人展示了明星产品评论,用户可以了解产品的耐用性和好坏。精心设计的价格标签是该案例的另一个优点。 现在为了更好地理解,请打开codepen 演示地址,阅读代码。 codepen 演示地址:https://codepen.io/CodeFrogShow/pen/rWjYrP
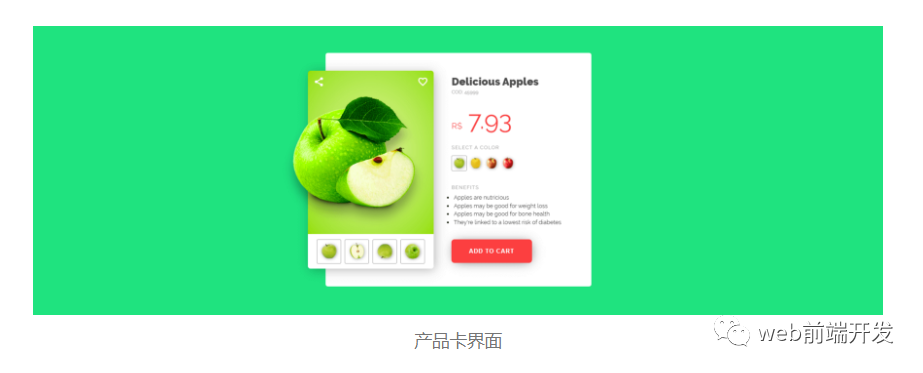
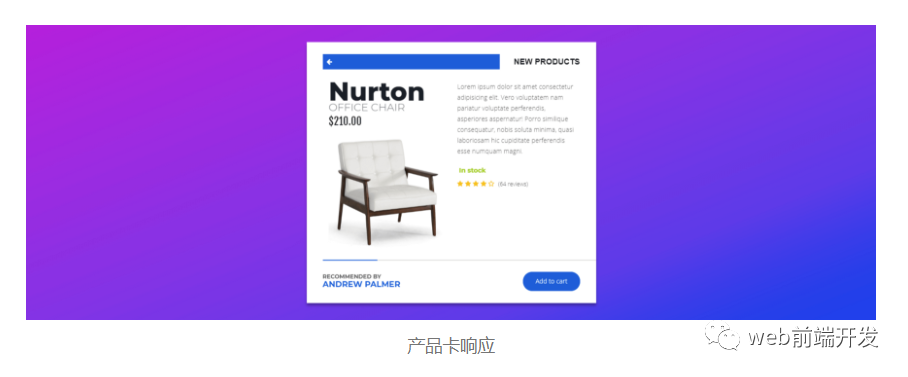
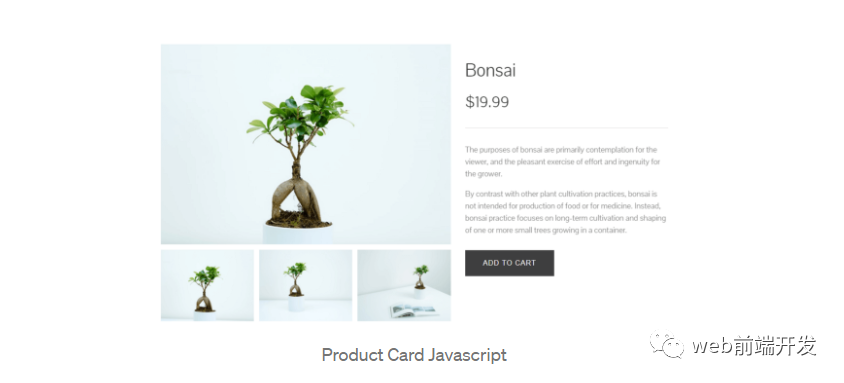
此产品卡片由 3D 风格的图像制成,并以各种类型的图像来描述产品的真实性和质量。价格和订单按钮印在卡片上的显着位置,以强调内容并刺激客户订购。 现在为了更好地理解,请打开codepen演示地址,阅读代码。 codepen演示地址:https://codepen.io/john-mantas/pen/bxmrBq
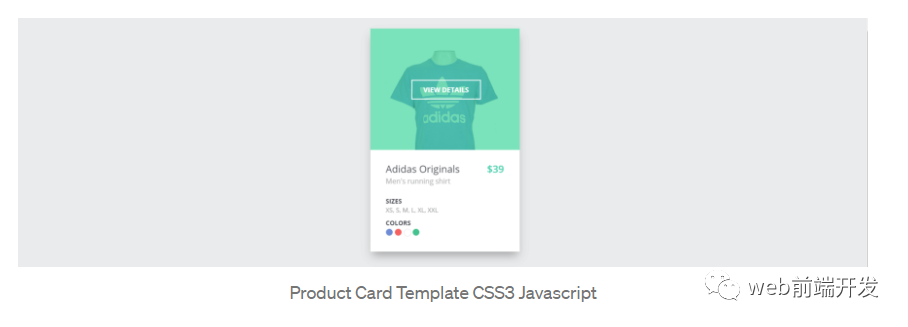
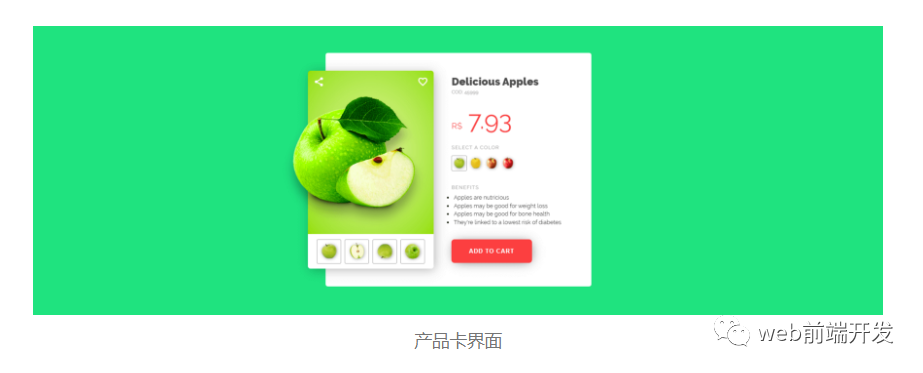
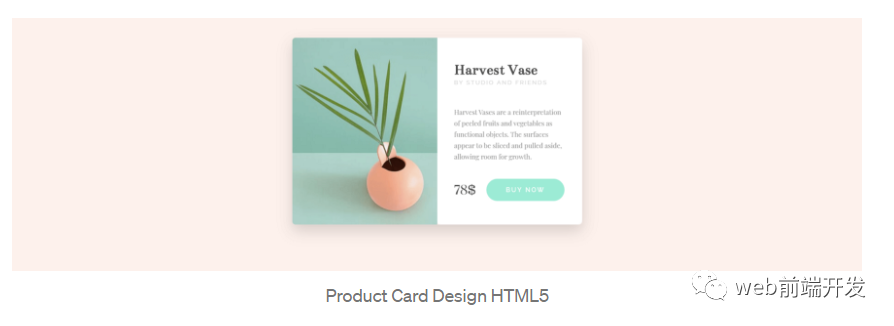
如果你想选择简单的产品卡片设计,你可以选择这个案例样式。此外,它还具有变色效果,因此用户可以选择适合你想要的产品的颜色。它还使用 Roboto 字体来帮助创建更现代和更感性的风格。 现在为了更好地理解,请打开codepen演示地址,阅读代码。 codepen演示地址:https://codepen.io/nuel/pen/yOKNmX 04、CSS3 Javascript 实现的产品卡片模板
这个产品标签在使用悬停效果显示产品信息时非常有趣。当我们的网站有很多产品时,它有助于减少可用区域。当点击(click)“VIEW DETAIL”时,它会以不同的颜色显示相应的产品。 现在为了更好地理解,请打开codepen演示地址,阅读代码。 codepen演示地址:https://codepen.io/virgilpana/pen/RNYQwB
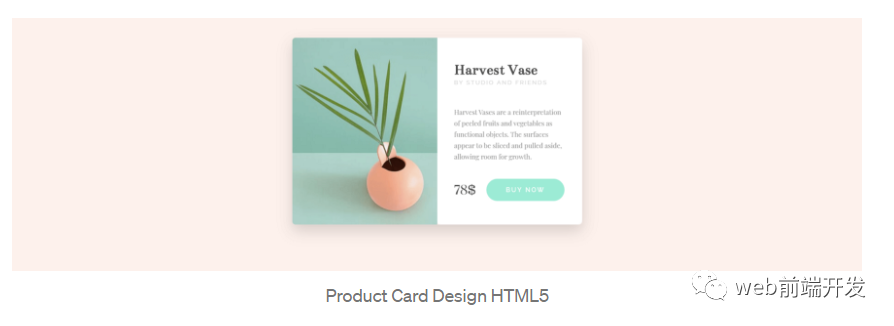
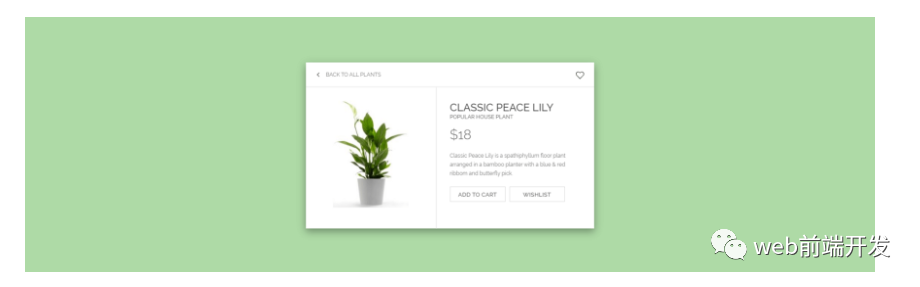
此产品卡使用简单的设计来描述有关产品的基本信息。由于它仅用 HTML、CSS 编写,因此你可以轻松更改并应用于许多不同的网站布局。 现在为了更好地理解,请打开codepen演示地址,阅读代码。 codepen演示地址:https://codepen.io/ff0004-red/pen/WxJEJZ
这张产品卡片也是和上面一样的设计,但它的特点是当用户将鼠标悬停在图片上时,可以看到产品的详细信息。此外,当用户悬停价格或购买按钮时,它还具有星级和自我评级移动来下订单。 现在为了更好地理解,请打开codepen演示地址,阅读代码。 codepen演示地址:https://codepen.io/linux/pen/LjWrPZ
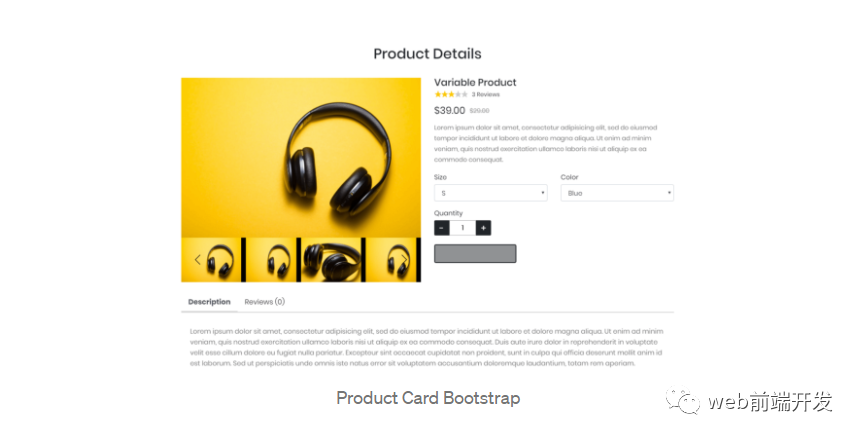
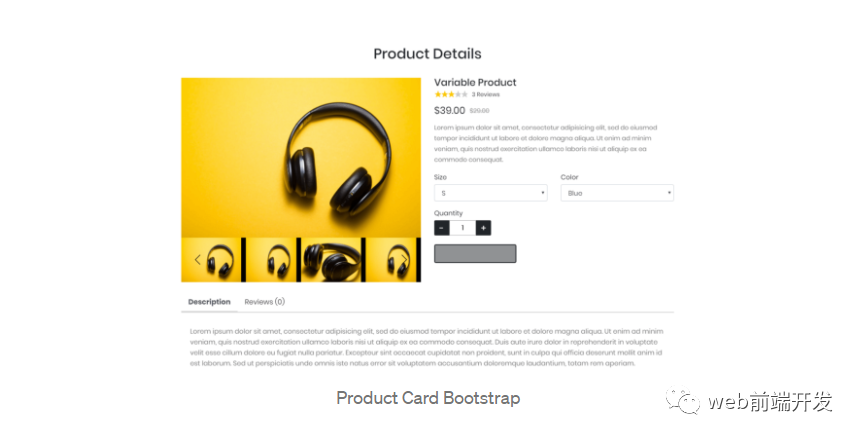
这可以看作是销售网站(尤其是电子产品)中使用的典型产品标签。它还具有自动转换为图像的效果和其他功能,有助于在购买该成分的产品后查看用户评论。 现在为了更好地理解,请打开codepen演示地址,阅读代码。 codepen演示地址:https://codepen.io/haycuoilennao19/pen/bGVVKad
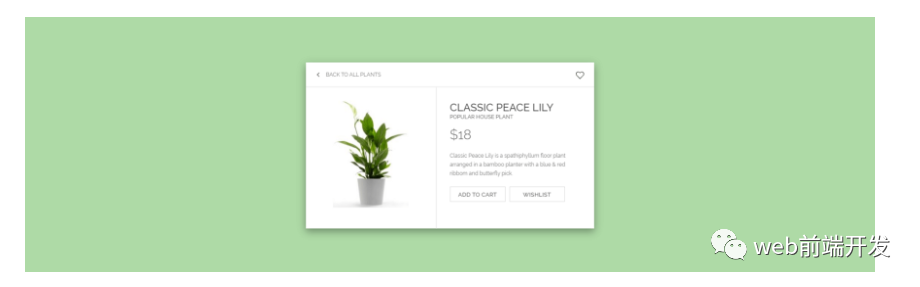
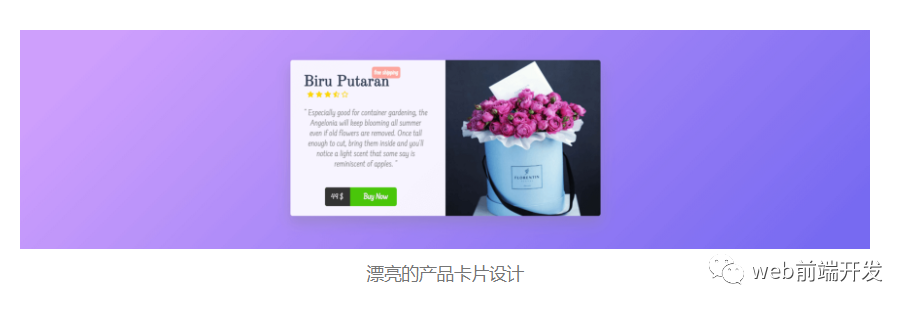
该案例的特点是设计简单,颜色一致,如将元素排列在一个元素中。它侧重于标题和价格突出,使用大字体加粗体显示标题,并向客户展示你产品的评论者数量和星级数量,可以评估质量和符合他们的标准。 现在为了更好地理解,请打开codepen演示地址,阅读代码。 codepen演示地址:https://codepen.io/GeorgeGedox/pen/yEwoqP
名片设计模板这个简单的产品对这个案例的颜色或效果并不挑剔。它侧重于两个主要因素:产品的名称和价格。 现在为了更好地理解,请打开codepen演示地址,阅读代码。 codepen演示地址:https://codepen.io/jacobsauerhoefer/pen/mVZwLB
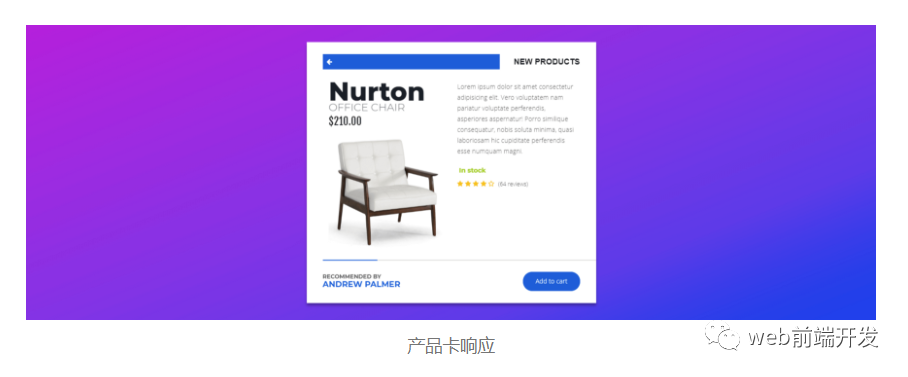
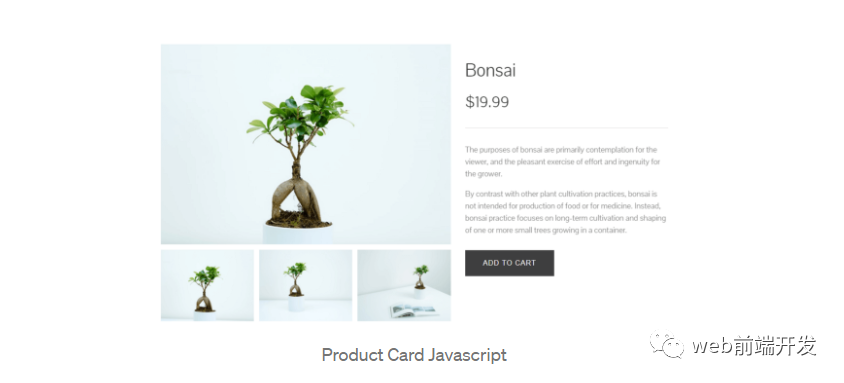
本案例同上,但有点击查看更多产品与其他图片的效果。它适用于多种类型的销售网站,以及大多数的网站设计和页面布局。 现在为了更好地理解,请打开codepen演示地址,阅读代码。 codepen演示地址:https://codepen.io/kathykato/pen/gdvjax 在此希望本文案例能帮助到你,同时,如果你觉得这些案例非常棒,请与你身边做设计或者开发的朋友一起来分享。 如果你有问题,我会第一时间回复你。期待请继续支持我,让我可以写出更多的好文章。 学习更多技能
请点击下方公众号
浏览
58
分享
手机扫一扫分享
分享
手机扫一扫分享











![]()













![]()
