你不知道的Cypress系列(12) -- 测试报告Allure
iTesting,爱测试,爱分享
转眼之间,你不知道的Cypress系列已经到第12篇了。在Cypress中国群内、在公众号iTesting里,我每天都能看到大量关于Cypress的使用讨论和私下问询。这让我感到无比荣幸(买了书的同学们,公众号回复你的微信号,拉你到Cypress中国群)。
今天是你不知道的Cypress系列(12) -- 测试报告Allure。
测试报告应该包括哪些内容
测试报告至少需要包括项目总览和执行情况分析这两方面的信息。
项目总览
本次测试执行了多长时间?
总共执行了多少测试用例?
有多少测试用例执行成功?
有多少测试用例执行失败?
有多少测试用例是非正常失败的?
每条测试用例执行了多长时间?
本次测试在哪个环境运行?是开发环境、集成测试环境还是生产环境?
本次测试运行在哪个操作系统上?
执行情况分析
针对每一次测试运行,测试报告应该提供最基本的测试分析,包括:
按照测试失败划分的测试分析图
按模块划分的测试分析图
按照测试用例重要程度、优先级划分的测试分析图
按照测试执行时间划分的测试分析图
这些不同维度的分析图,可用从各个层面来反映软件的质量情况。
Cypress支持哪些测试报告
Cypress支持多种类型的测试报告,主要包括如下几类:
内置的测试报告
内置的测试报告包括Txt格式、Spec格式、JSON、Junit格式,比较简单。
自定义的测试报告
结合Mochawecome, Cypress支持自定义测试报告。在《前端自动化测试框架 -- Cypress从入门到精通》一书中,我也通过ModuleAPI的方式给出个一个简洁的测试报告,虽然简洁,但可满足绝大多数测试报告场景

插件型测试报告
像很多测试框架都支持插件型测试报告一样,Cypress也支持外部测试报告。Allure就是最典型的一种插件测试报告。
Allure测试报告概述
1. Allure 报告生成的原理
Allure 报告是基于标准的 xUnit 结果输出,再添加补充数据而生成的,其报告的生成基于如下两个步骤。
在测试执行期间,一个名为 Adapter 的小型 library 被连接到测试框架中,并将所有测试执行的信息保存到 XML 文件中。对于大多数编程语言下的流行测试框架(例如 python 语言中的 pytest,Java 中的 jUnit 等),Allure 都默认为其提供了 Adapter。
获取 XML 文件后,Allure 会将这些 XML 文件转换为 HTML 报告。这一步骤可以通过持续集成系统的 Allure 插件,或者命令行命令实现。
2. Allure 报告特点
Allure 报告之所以受到开发、测试,甚至管理人员的推崇,是因为它有如下明显的特点。
从开发/质量保证的角度看,Allure 报告可以缩短常见缺陷的生命周期。
可以将测试失败划分为 bug 和损坏的(Broken)测试,还可以配置日志、步骤、固定装置、附件、时间、历史记录,以及与 TMS 的集成和 Bug 跟踪系统,方便将 Task 与负责 Task 开发人员和测试人员绑定,从而使开发和测试人员第一时间掌握所有信息。
从管理者的角度看,Allure 提供了一个清晰的“全局”视野。
包括本次测试涵盖了哪些功能,Bug 在哪个 case 用例中被发现,以及整体测试用例、单条测试用例的执行时间等信息。
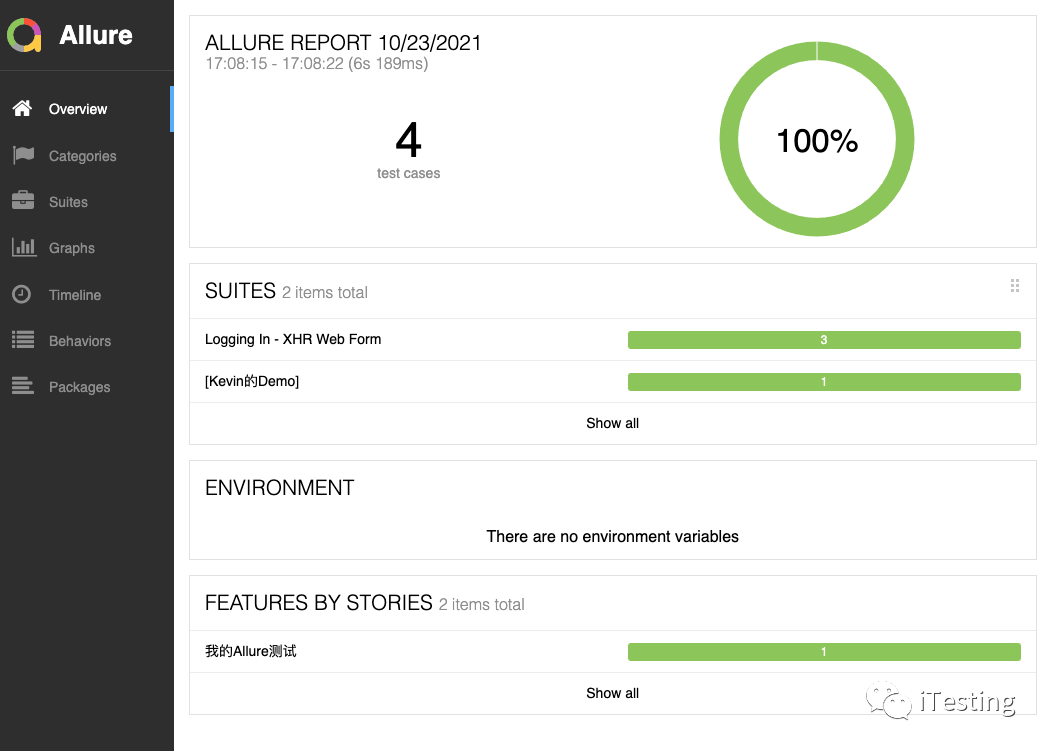
下图是一个Allure测试报告的大概预览。

Cypress应用Allure测试报告
虽然我比较喜欢简洁的测试报告,甚至一度拒绝使用Allure测试报告(我觉得它更像一个网站而不是一个报告),但是Cypress中国群很多群友都反应,他们比较习惯使用Allure,更重要的是,Allure拿来做汇报很合适,好吧,我们都是面向老板肯定编程的打工人。
下面介绍Allure集成至Cypress测试框架的步骤。
1. 安装
首先,你需要安装Allure Library。
// Mac 安装
$ brew install allure
// Windows 安装
scoop install allure
其次,你要安装Java 8(用于Allure library)。
https://www.oracle.com/java/technologies/downloads/#java8 最后,你要在项目根目录下安装allure。
// 关注公众号iTesting,跟万人测试团一起成长
yarn add -D @shelex/cypress-allure-plugin
2. 设置
Allure安装好后,需要进行设置:
设置cypress/plugins/index.js。
//先引用
const allureWriter = require('@shelex/cypress-allure-plugin/writer');
//再加载(关注iTesting)
module.exports = (on, config) => {
on('file:preprocessor', webpackPreprocessor);
allureWriter(on, config);
return config;
};如果你想启用autocompletion,在index.js文件中加上如下语句。
/// <reference types="@shelex/cypress-allure-plugin" />设置cypress/support/index.js。
import '@shelex/cypress-allure-plugin';
需要注意的是:
如果你使用了typescript,则需更新tsconfig.json如下。
"include": [
"../node_modules/@shelex/cypress-allure-plugin/reporter",
"../node_modules/cypress"
]```Allure配置项
与其它语言下的Allure一样,Allure有很多配置项可以定义:
| 变量名 | 描述 | 默认值 |
|---|---|---|
| allure | enable Allure plugin | false |
| allureResultsPath | customize path to allure results folder | allure-results |
| tmsPrefix | just a prefix substring or pattern with * for links from allure API in tests to test management system | `` |
| issuePrefix | prefix for links from allure API in tests to bug tracking system | `` |
| allureLogCypress | log cypress chainer (commands) and display them as steps in report | true |
| allureLogGherkin | log gherkin steps from cucumber-preprocessor | inherits allureLogCypress value if not specified directly |
| allureAttachRequests | attach cy.request headers, body, response headers, respose body to step automatically | false |
| allureOmitPreviousAttemptScreenshots | omit screenshots attached in previous attempts when retries are used | false |
| allureClearSkippedTests | remove skipped tests from report | false |
| allureAddAnalyticLabels | add framework and language labels to tests (used for allure analytics only) | false |
| allureAddVideoOnPass | attach video to report for passed tests | false |
使用Allure
通过cypress.json来使用
我们使用《前端自动化测试框架 -- Cypress从入门到精通》一书中的测试框架,假定测试运行在qa环境,更改cypress.qa.json文件如下:
// 关注公众号iTesting,跟万人测试团一起成长
{ "baseUrl": "http://localhost:7079/login",
"env": {
"env": "qa",
"allureResultsPath": "./iTesting/results"
}
}通过在”env“变量下定义allure的各项参数即可。
运行时,直接采用如下命令即可:
yarn cypress run --env allure=true直接通过命令行使用
也可以不定义,直接在命令行输入Allure支持的参数。例如:
yarn cypress run --env allure=true,allureResultsPath=iTesting/results
代码执行完毕后,allure会生成一个测试报告文件夹iTesting。
查看Allure测试报告
查看Allure测试报告很简单,待测试运行完毕后,在项目根目录下执行:
allure serve ./iTesting/results
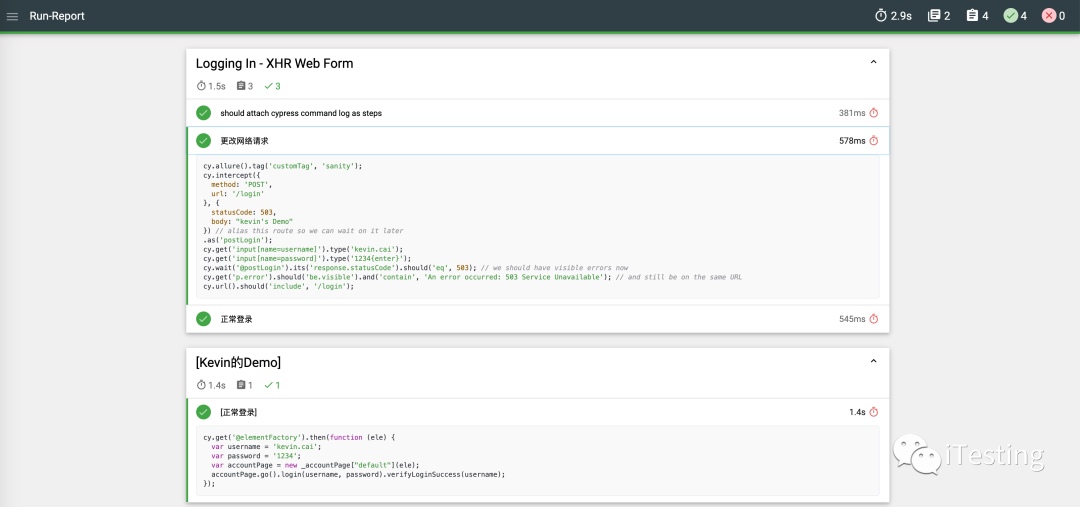
然后你就会看到一个打开的浏览器,以及allure测试报告的内容了:

Cypress有很多奇淫巧技, 我已经总结超过百篇
别走开,下一篇更精彩!
往期回看:
你不知道的Cypress系列(1) --鸡肋的BDD
你不知道的Cypress系列(2) -- ”该死"的PO模型!
你不知道的Cypress系列(3) -- 是时候重构自己的思维了!
你不知道的Cypress系列(4) -- “PO”已死,App Action当立?
你不知道的Cypress系列(5) -- "眼瞎"的TestRunner
你不知道的Cypress系列(6) -- 多Tab的小秘密
你不知道的Cypress系列(7) -- 当iFrame遇见弹出框
你不知道的Cypress系列(8) -- “可视化”测试你知多少
你不知道的Cypress系列(9) -- 代码“自动生成”术
你不知道的Cypress系列(10) -- CypressHelper
你不知道的Cypress系列(11) -- 使用cy.session()加速鉴权。
为了更好的支持我创作,麻烦同学们动动小手,点赞 + 在看 + 转发一键三联。再过一个月,给你们的小惊喜可能就来了 :)
技术讨论
公众号里直接回复 666, 带你入圈
- - 时人莫小池中水, 浅处不妨有卧龙 - -
作者:
Kevin Cai, 江湖人称蔡老师。
两性情感专家,非著名测试开发。
技术路线的坚定支持者,始终相信Nobody can be somebody。
· 猜你喜欢的文章 ·
