玩转 AE丨动效设计必备指南.PDF

▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
转自:腾讯 ISUX
编辑:章欣怡
共 6151 字 35 图 预计阅读 16 分钟

导语


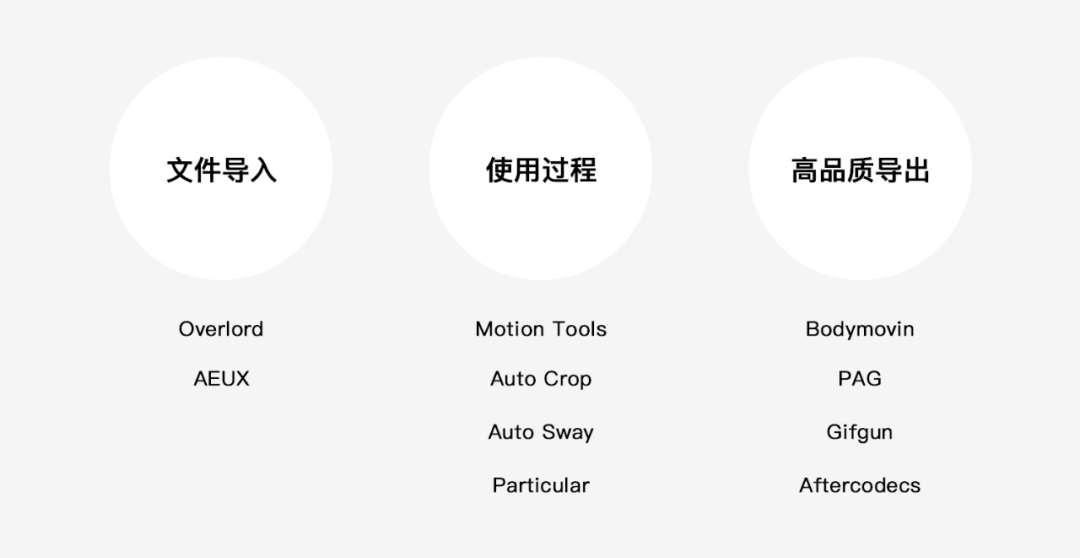
1.1 文件导入
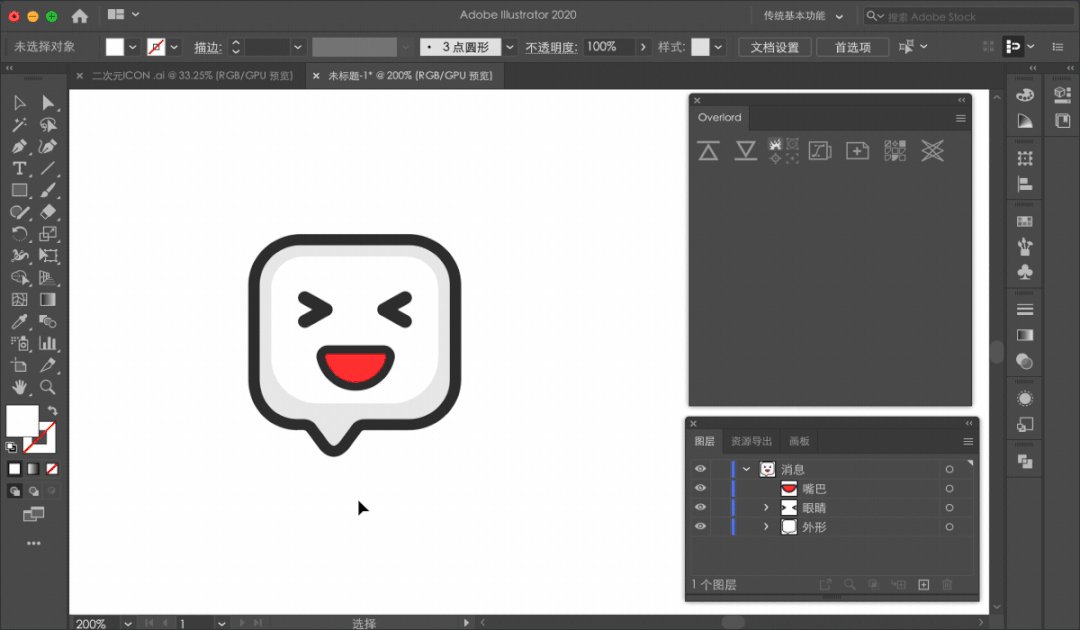
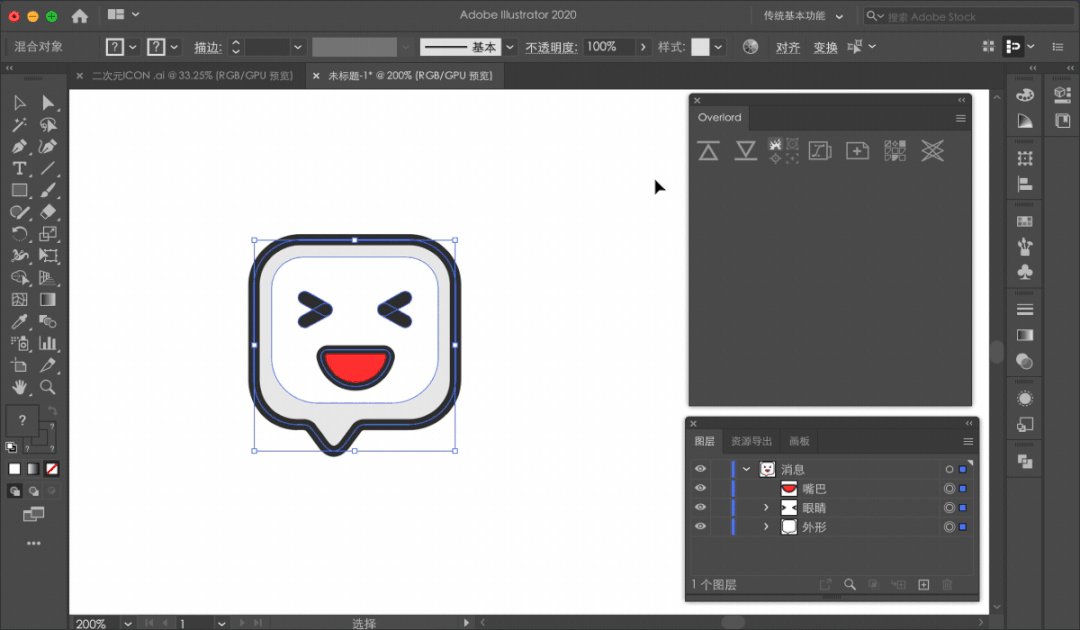
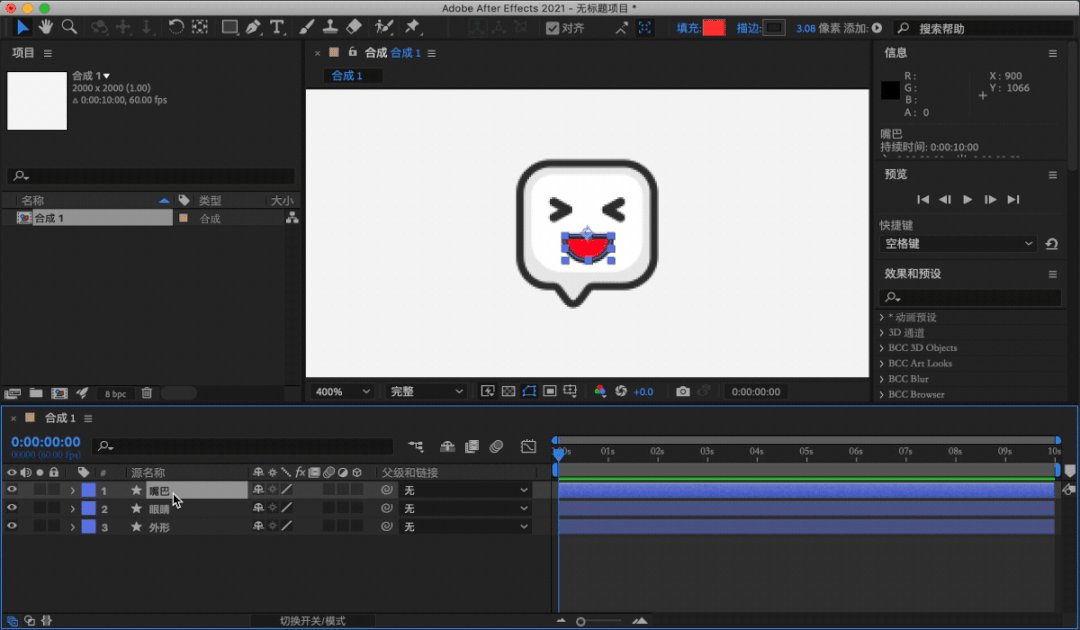
| Overlord:AI 与 AE 互导
 官网链接:https://www.battleaxe.co/overlord
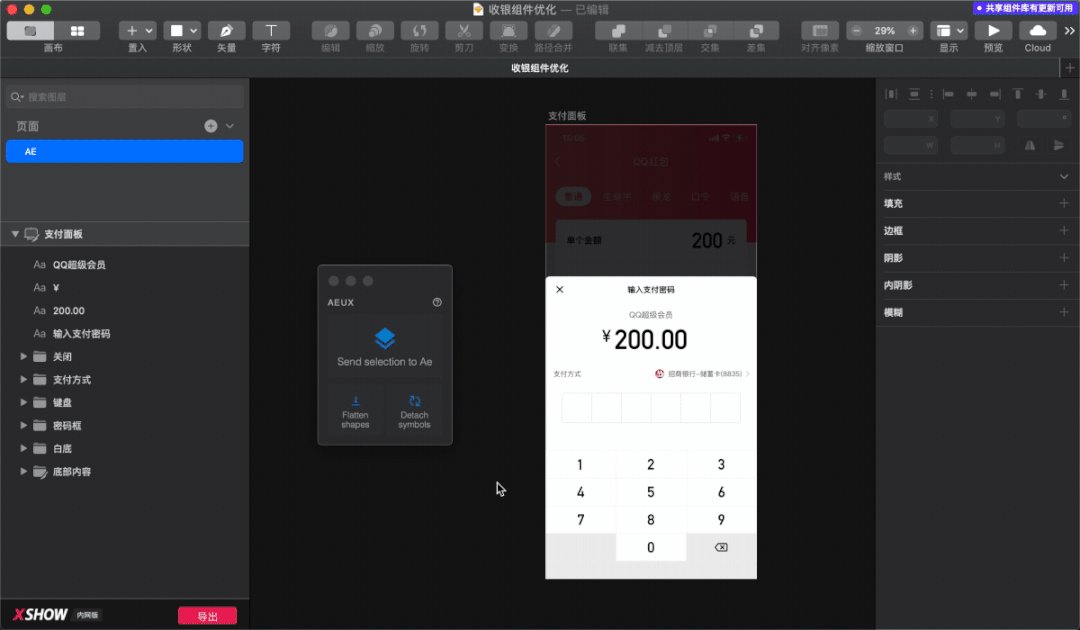
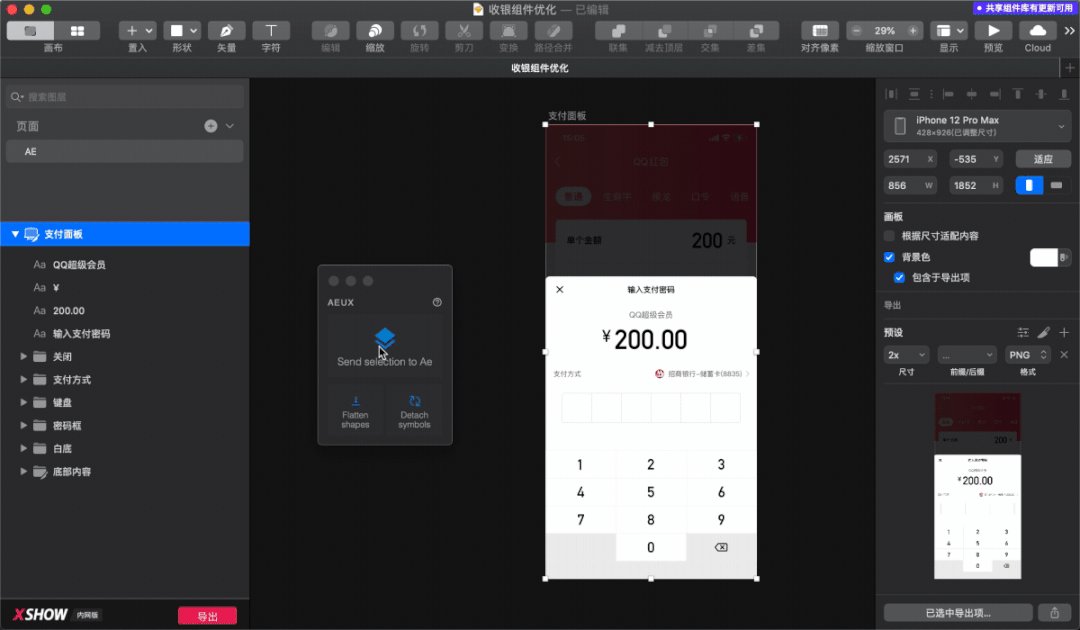
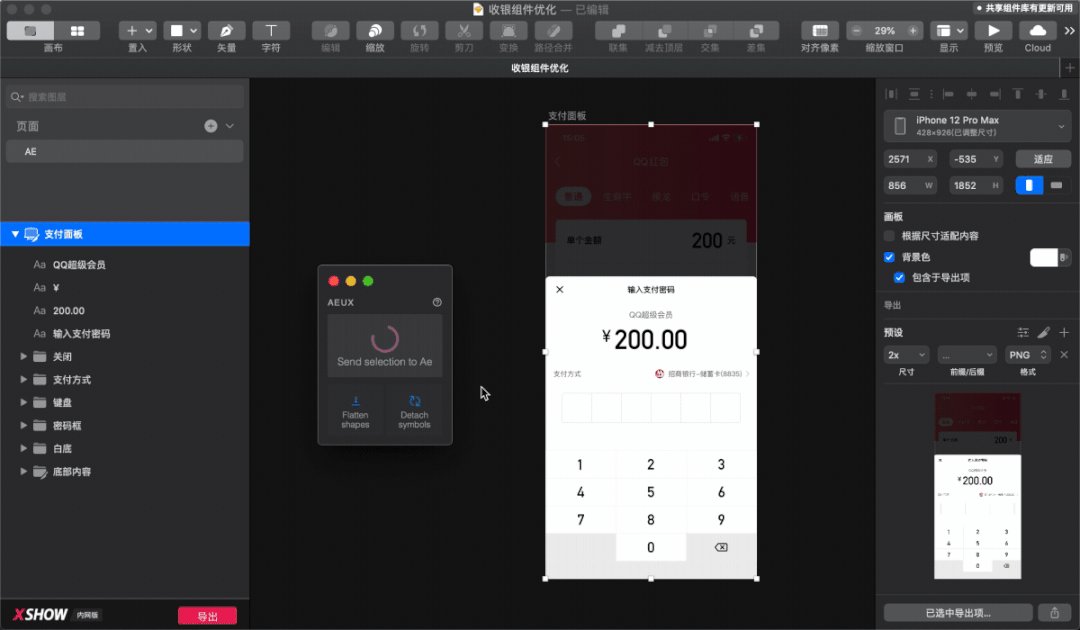
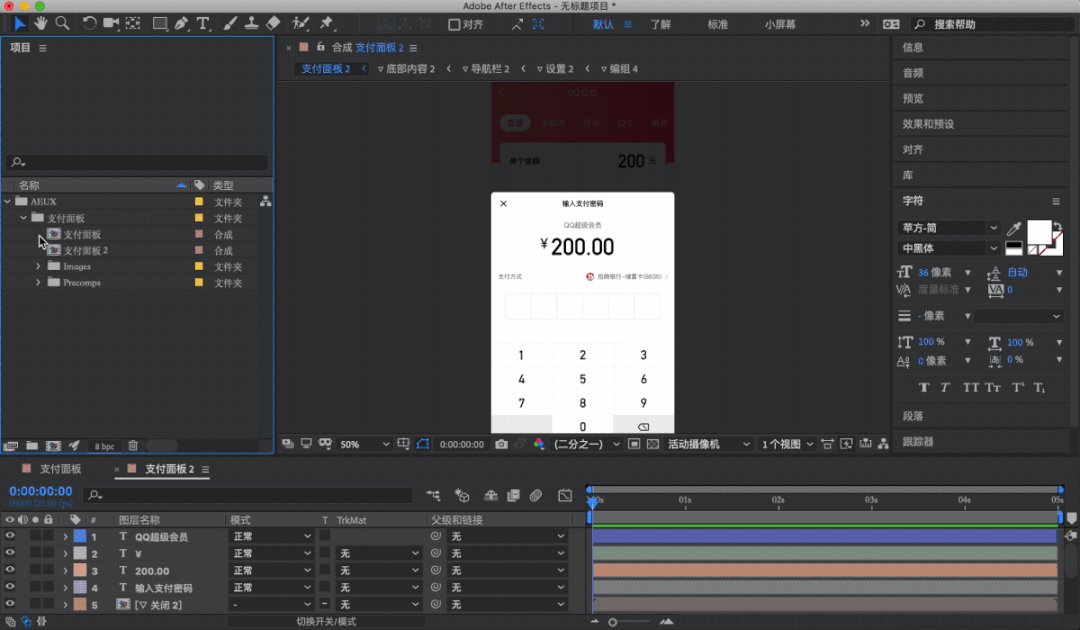
官网链接:https://www.battleaxe.co/overlord| AEUX:Sketch 导入 AE

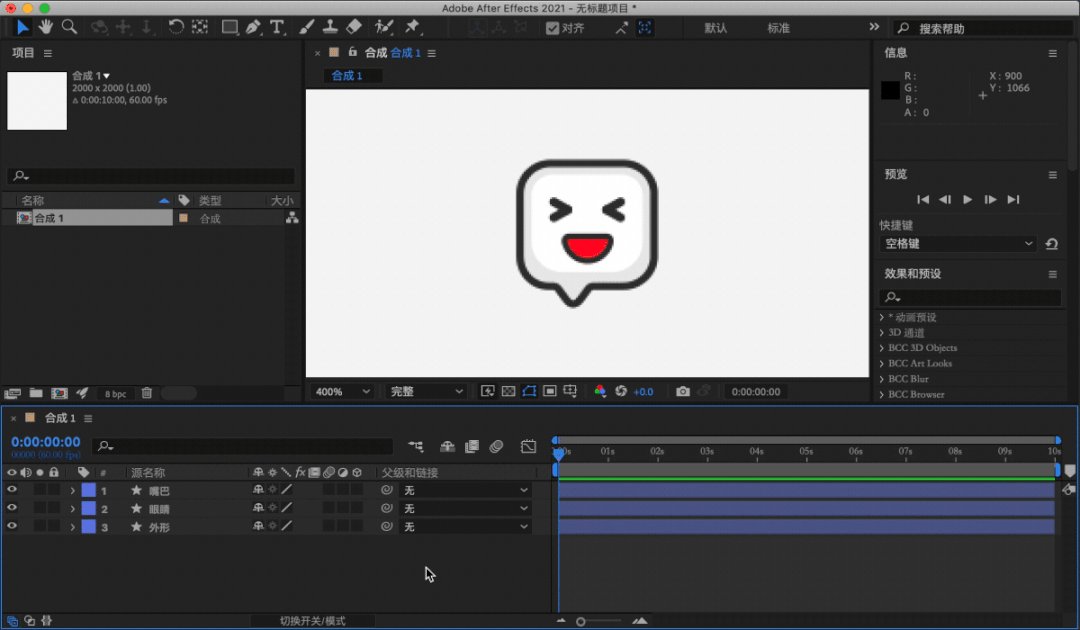
1.2 使用过程



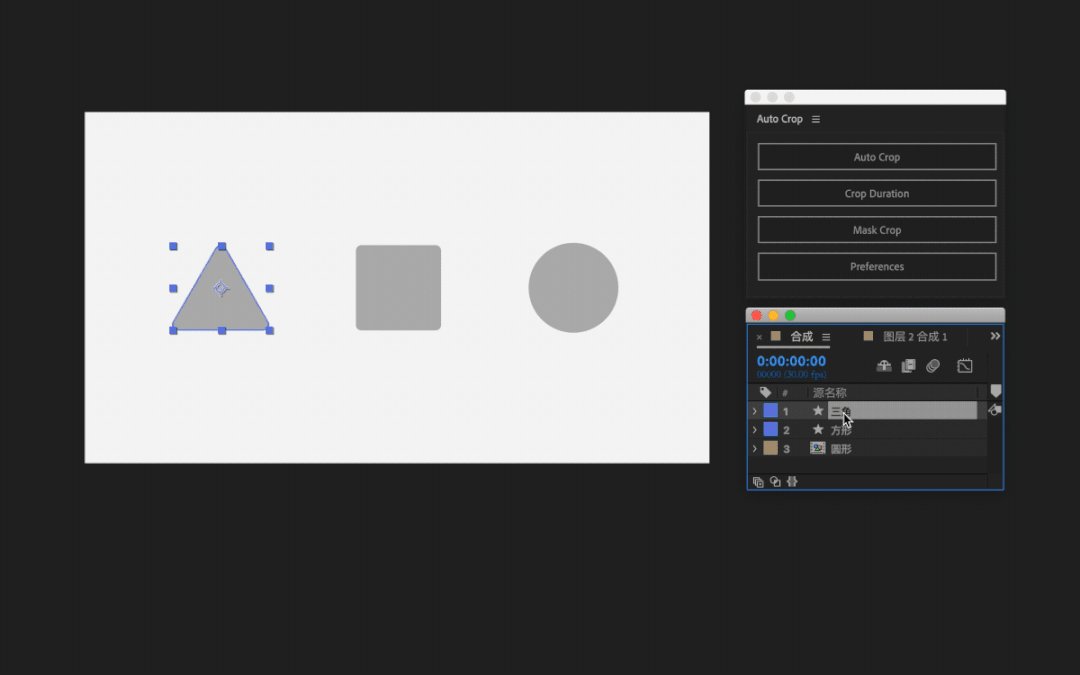
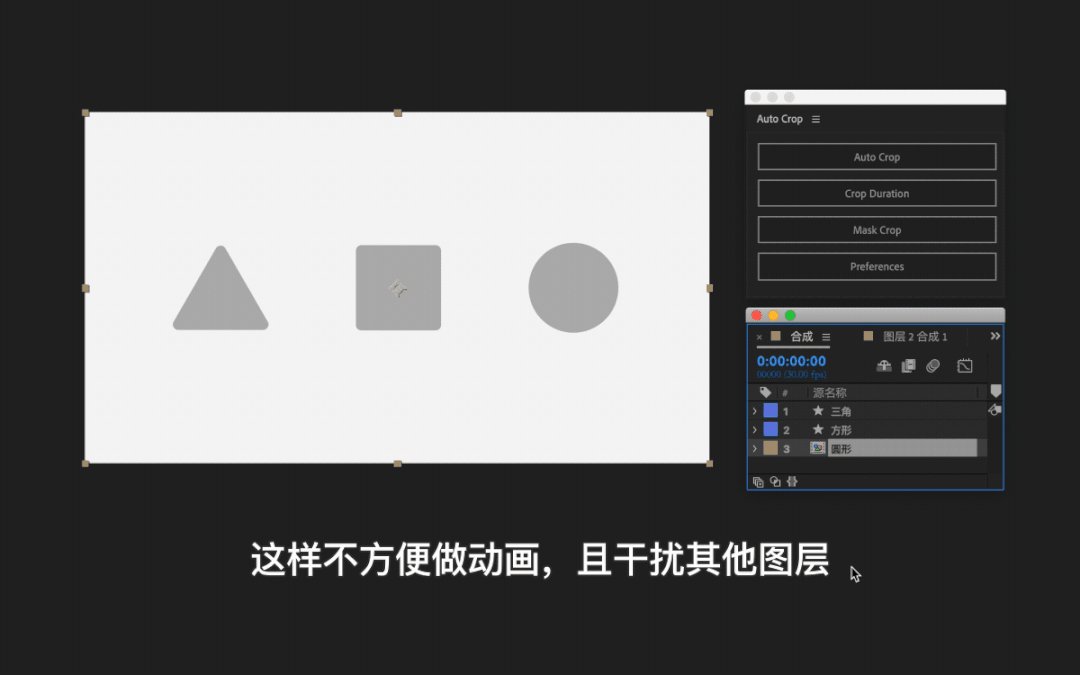
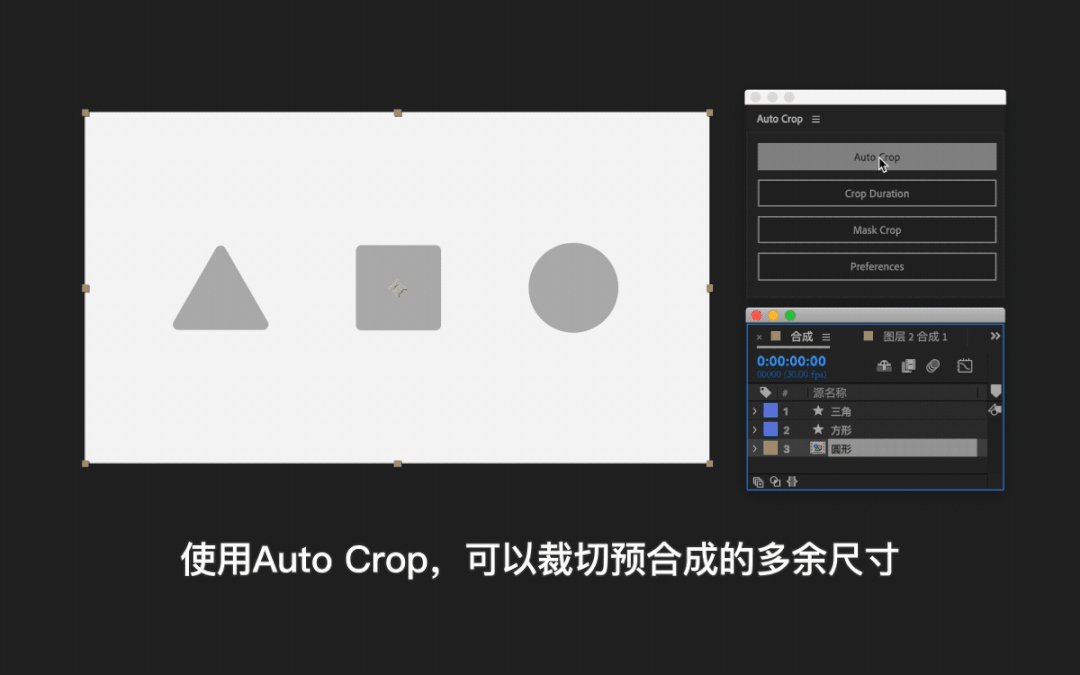
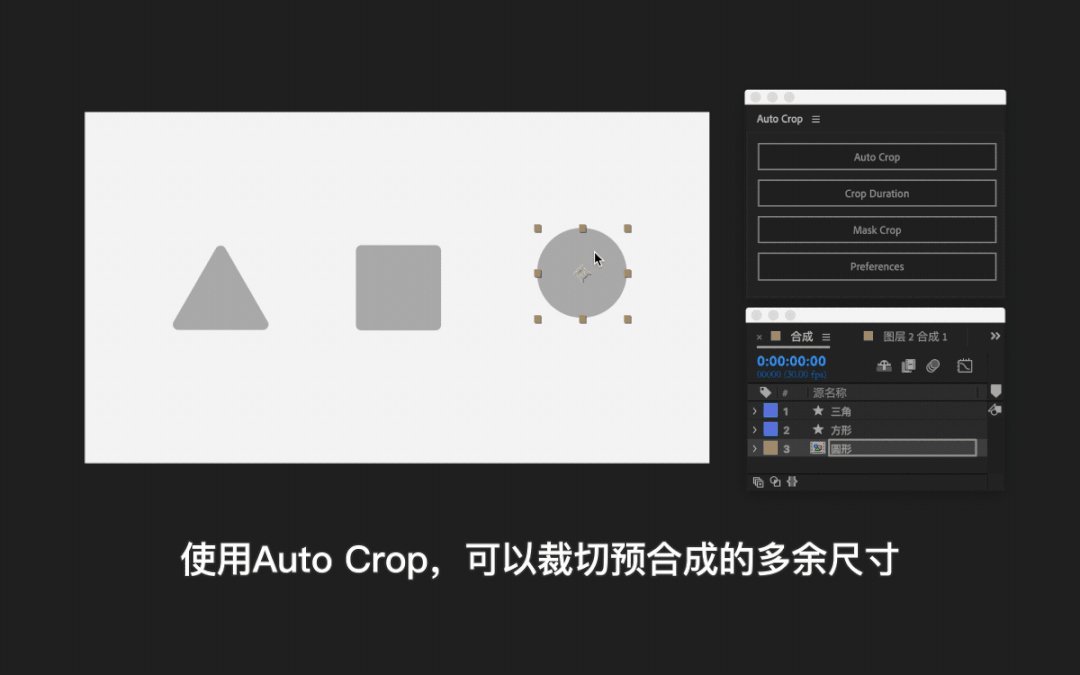
| Auto Crop:预合成裁切

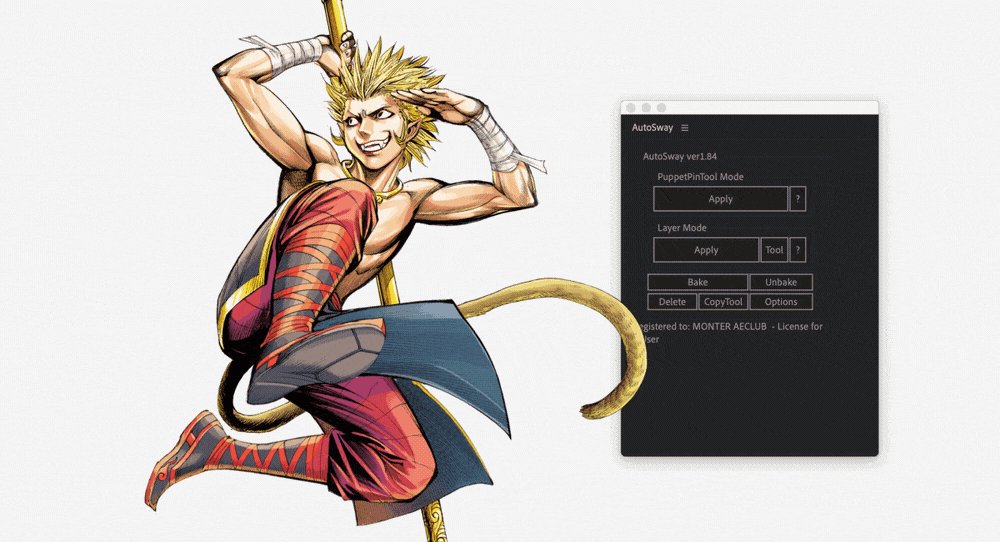
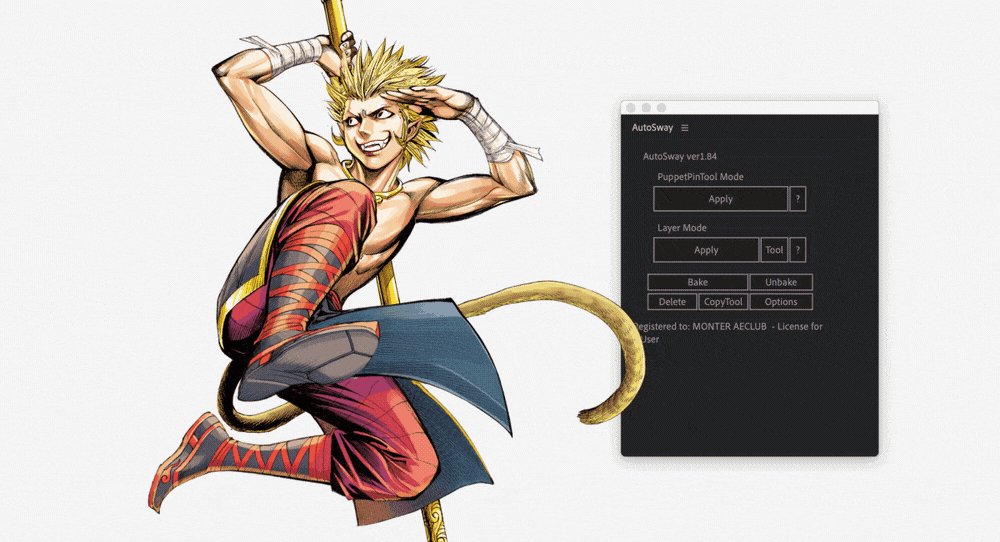
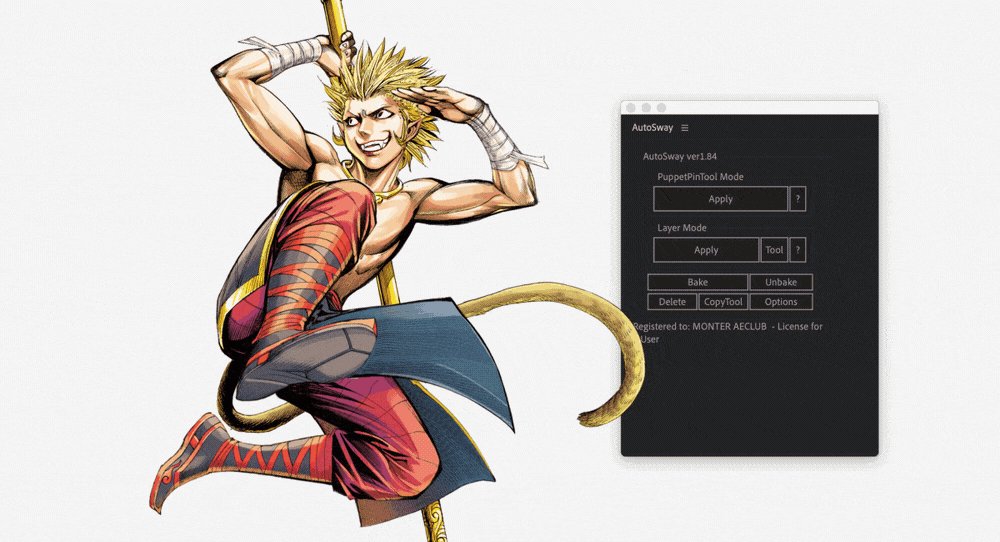
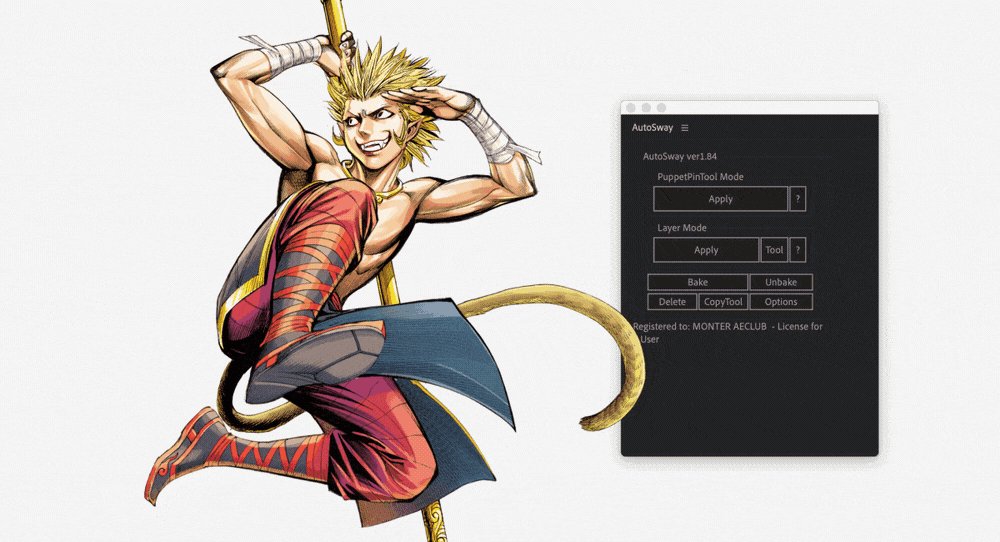
| Auto Sway:飘动效果

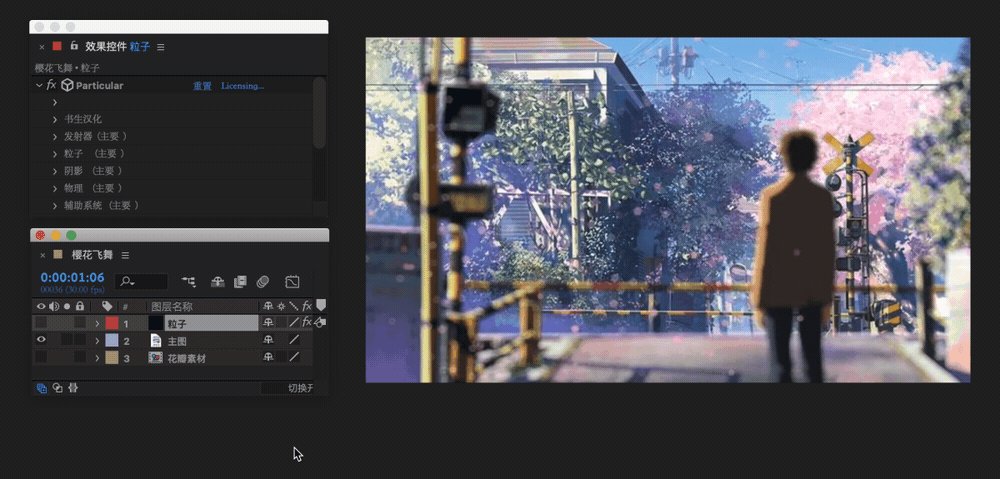
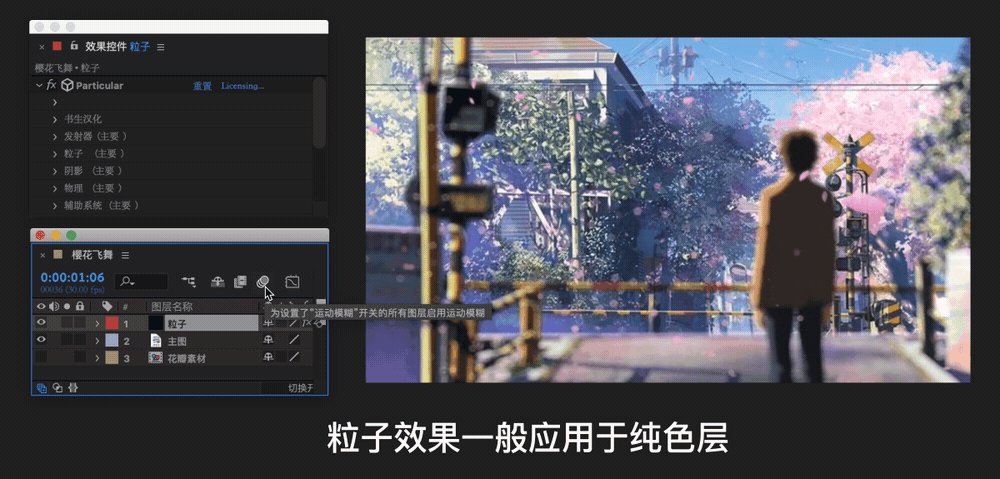
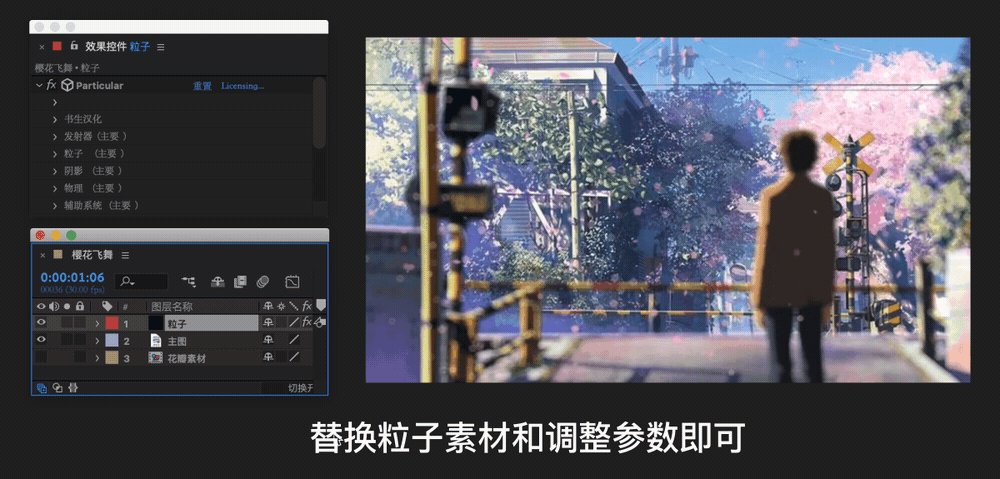
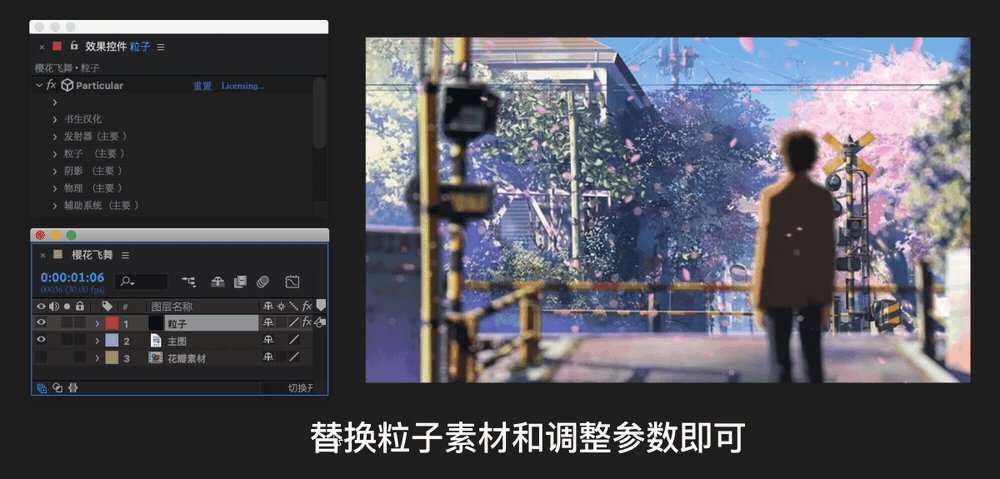
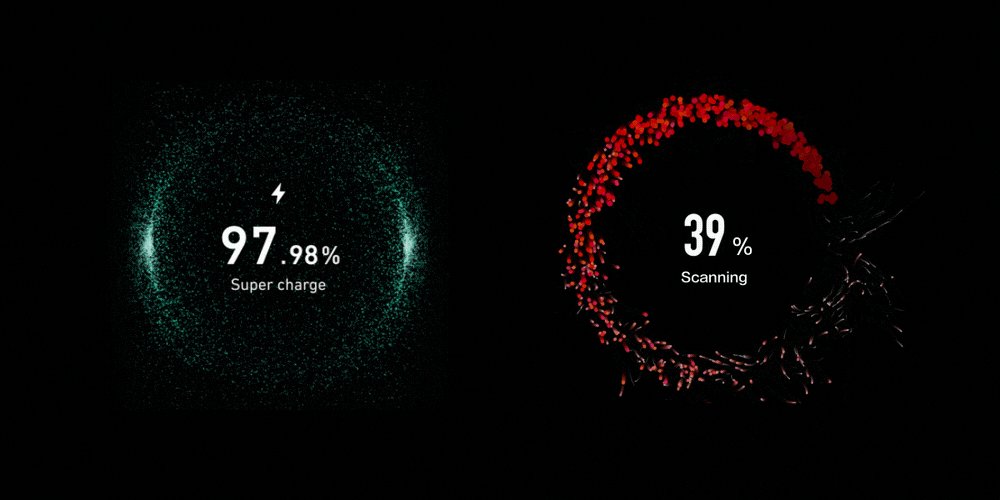
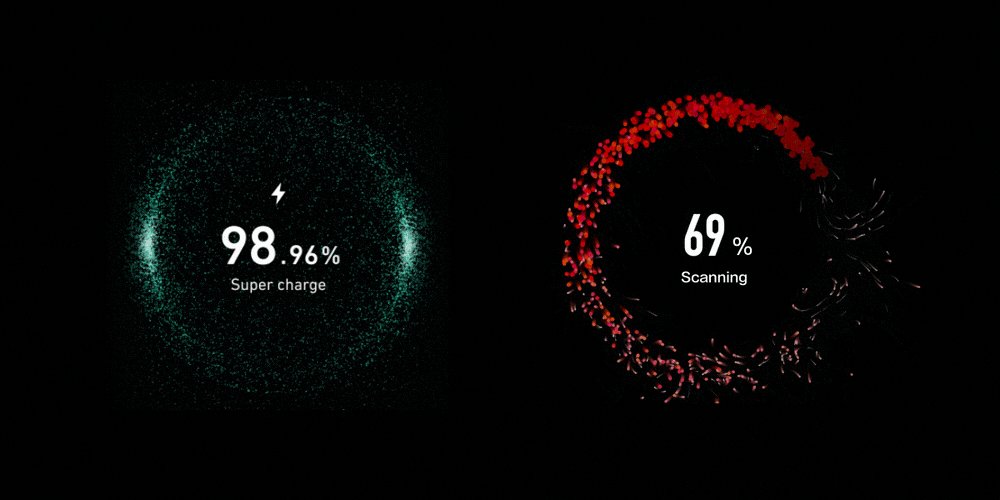
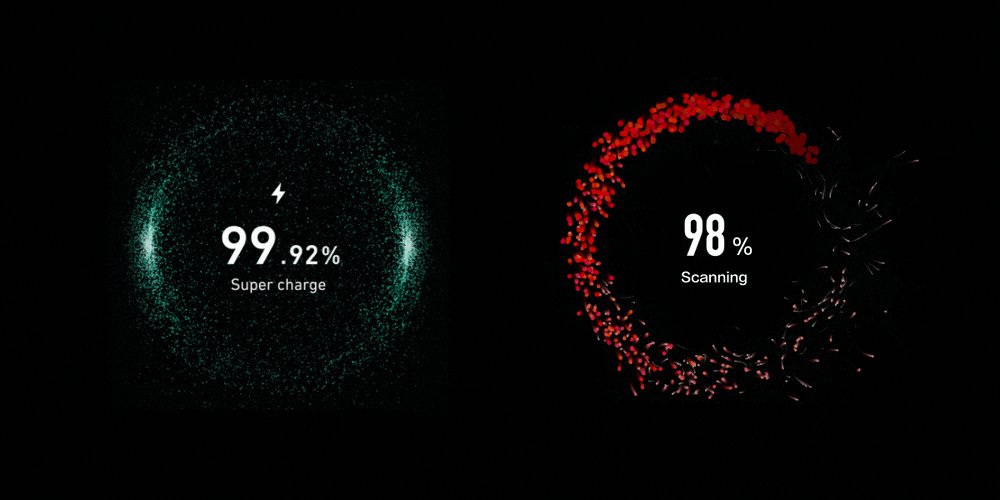
| Trapcode Particular:粒子效果


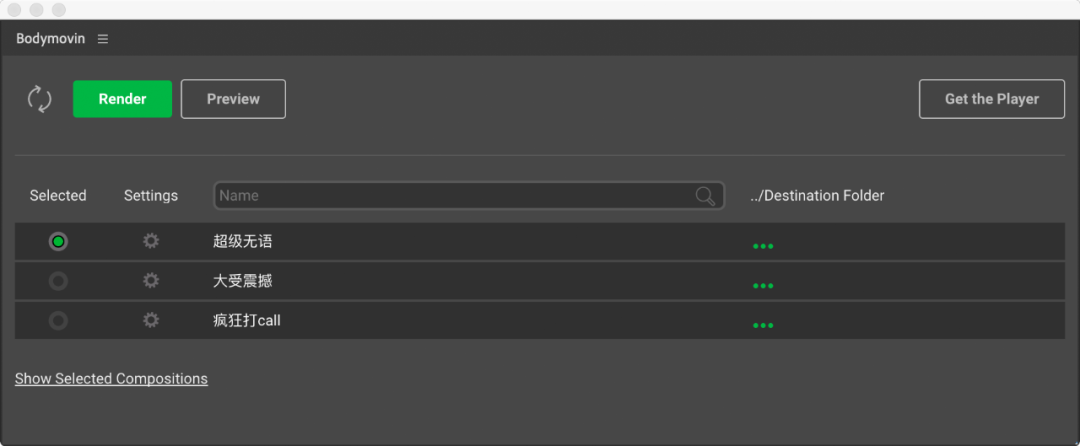
1.3 高品质导出


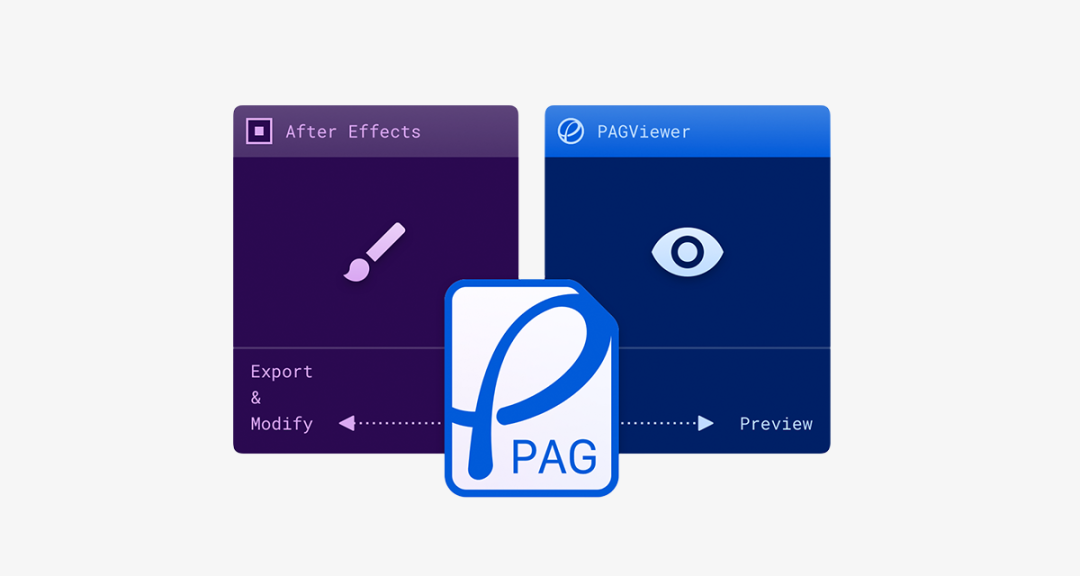
| PAG:完整的动画工作流

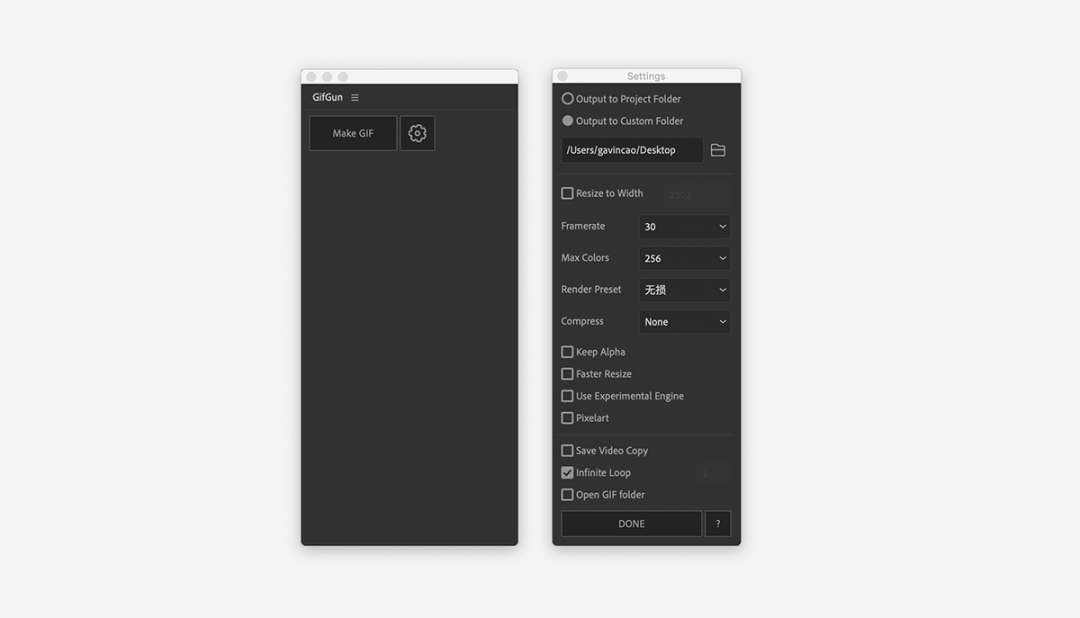
| Gifgun:导出小巧高清的 Gif 图

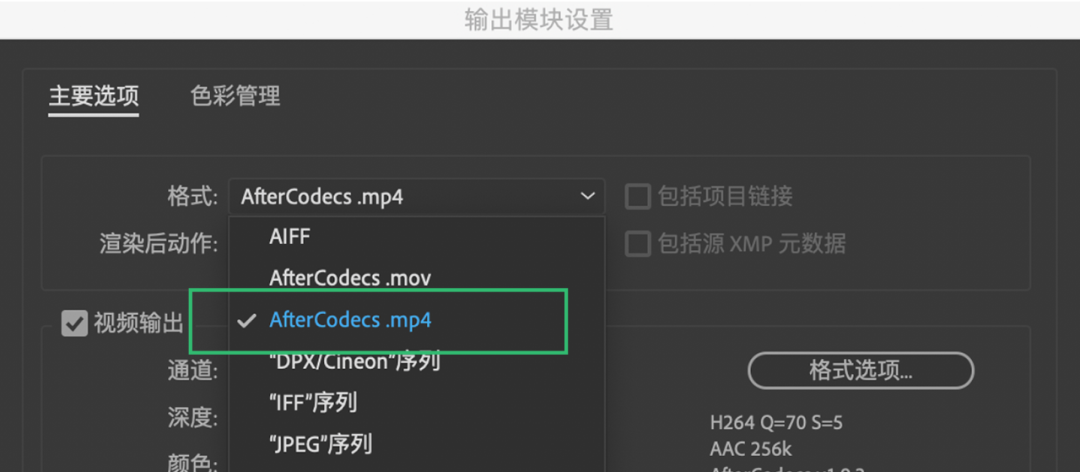
| Aftercodecs:导出小巧高清的 MP4

2.1 实用小技巧
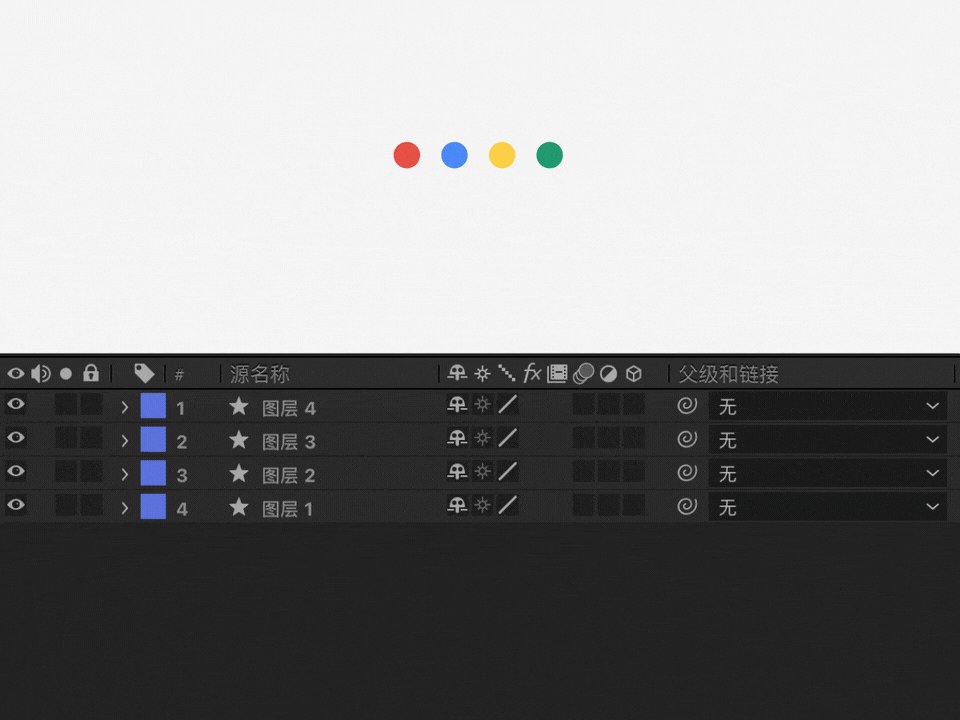
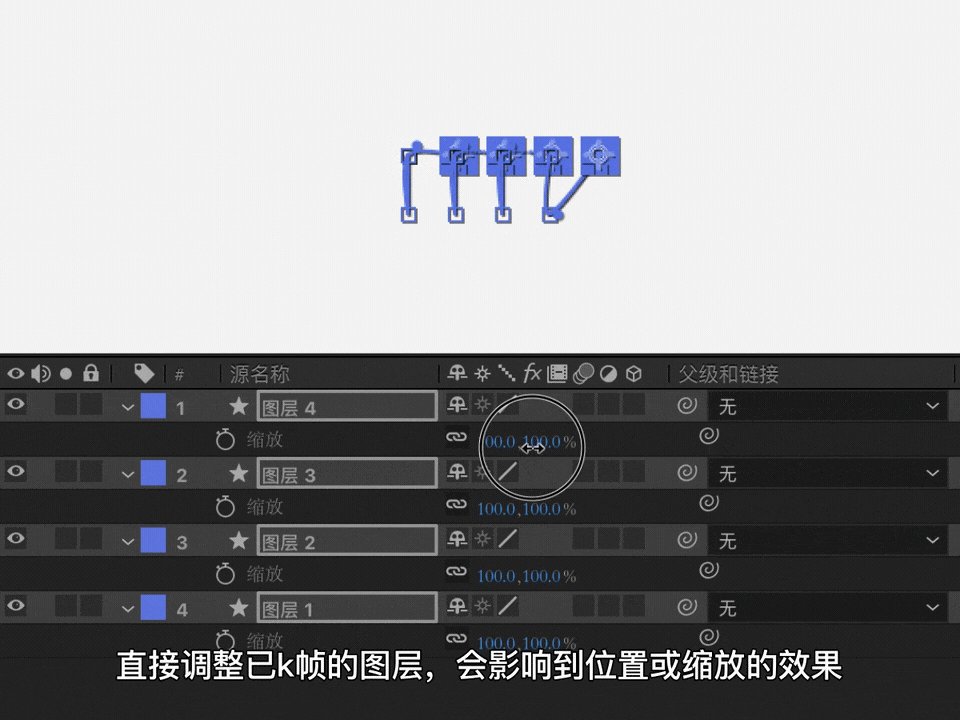
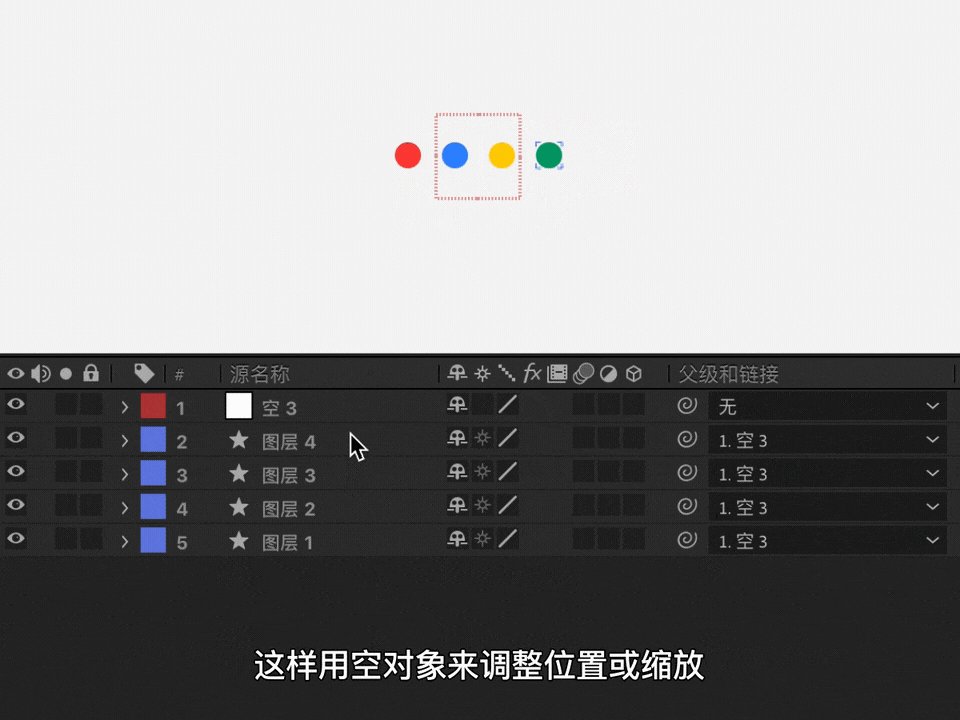
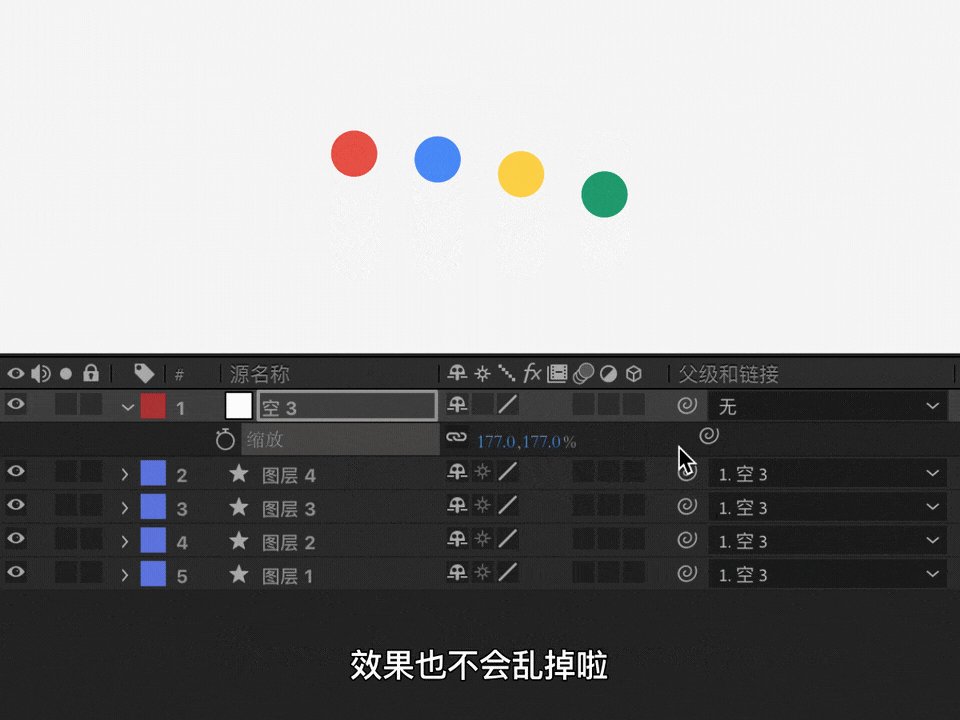
| 用空对象调整元素

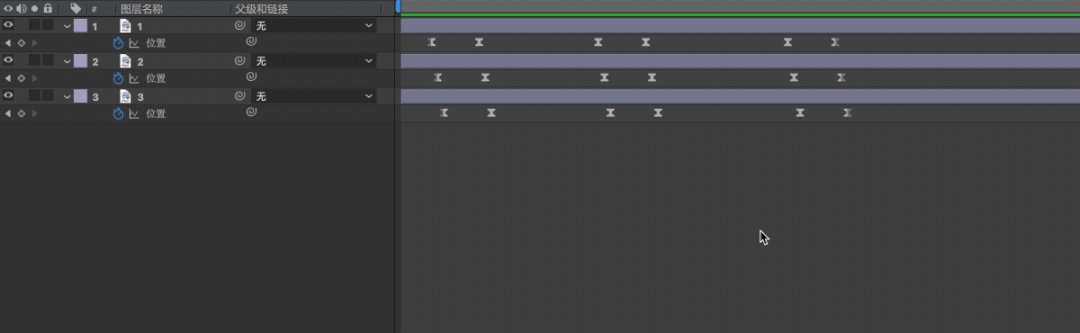
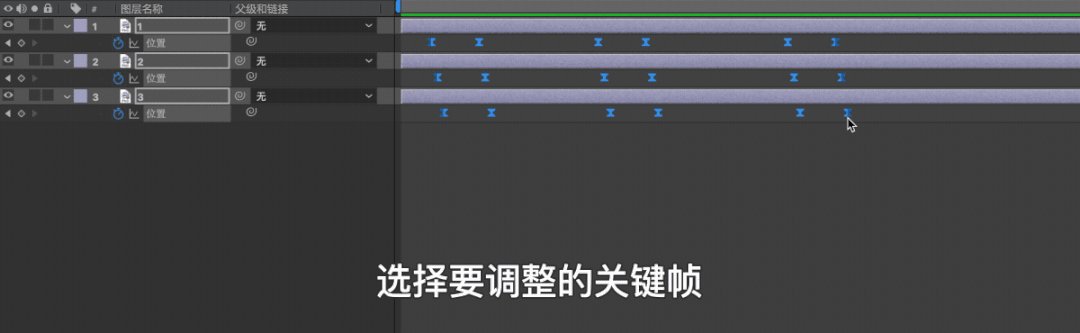
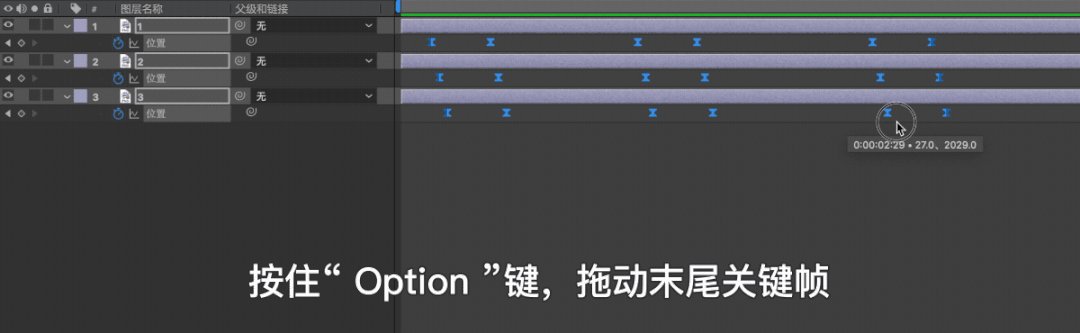
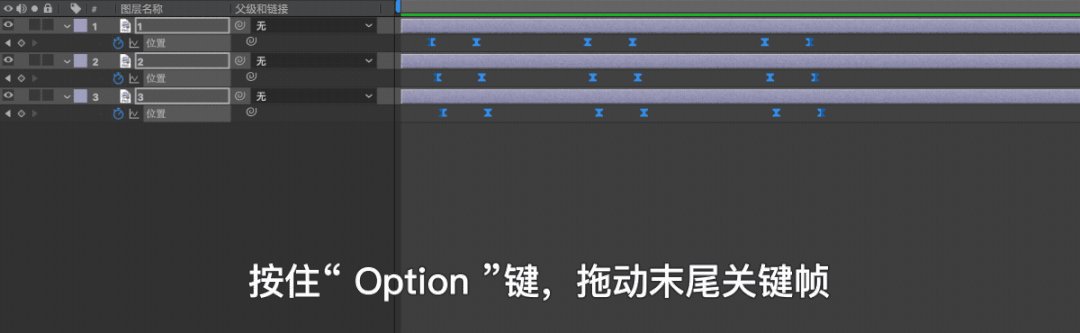
| 整体拉伸关键帧

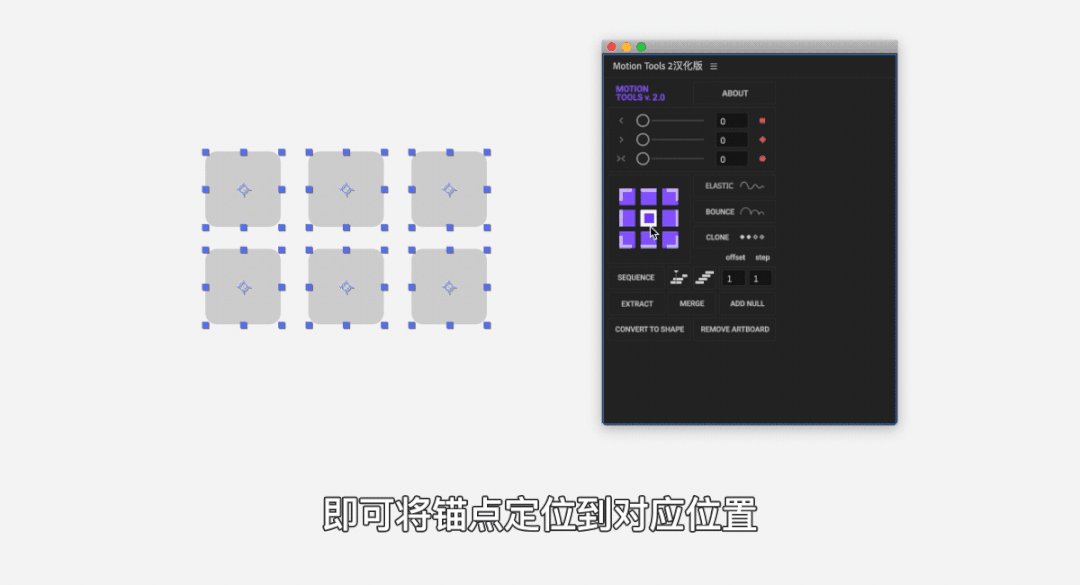
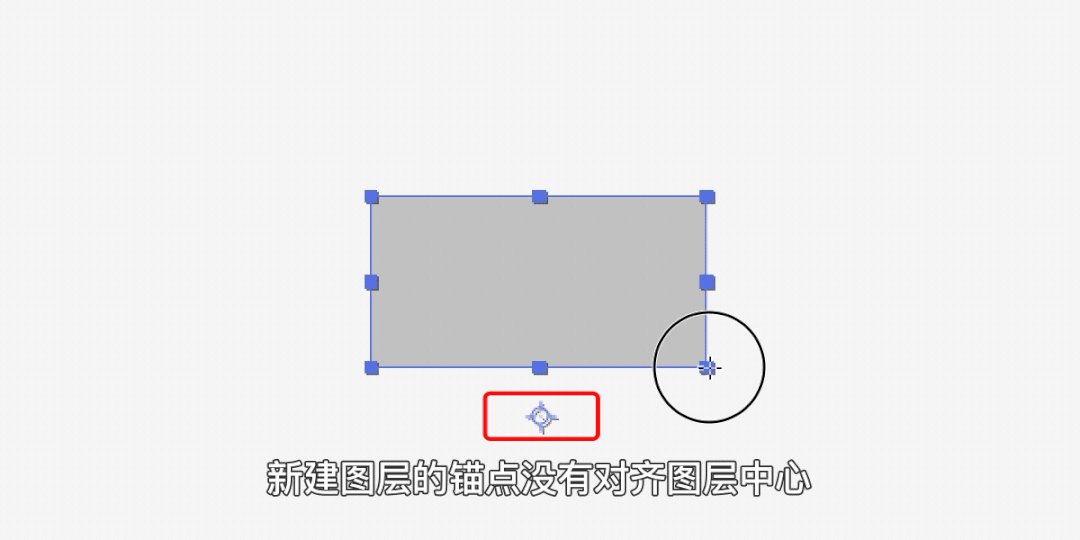
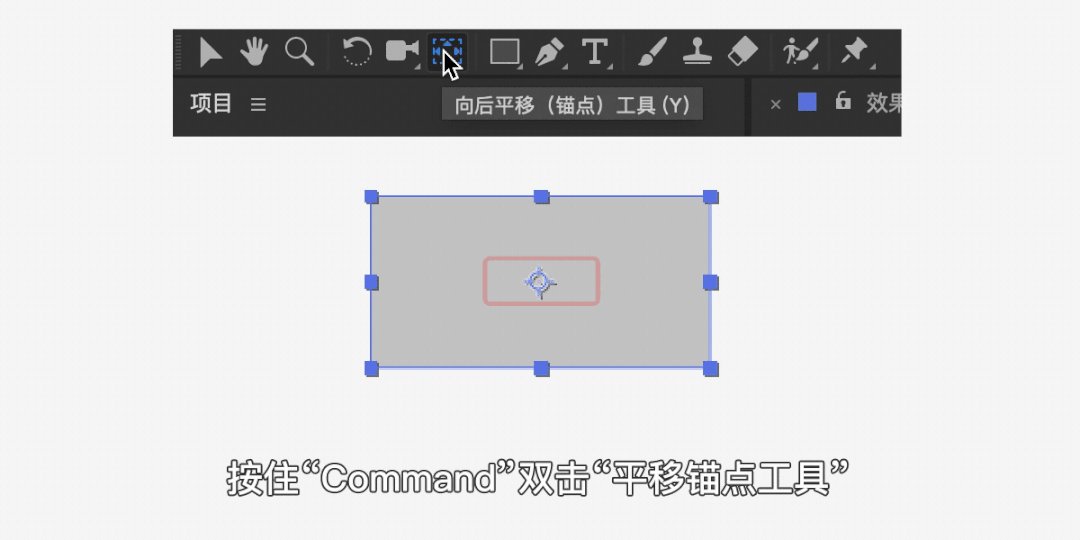
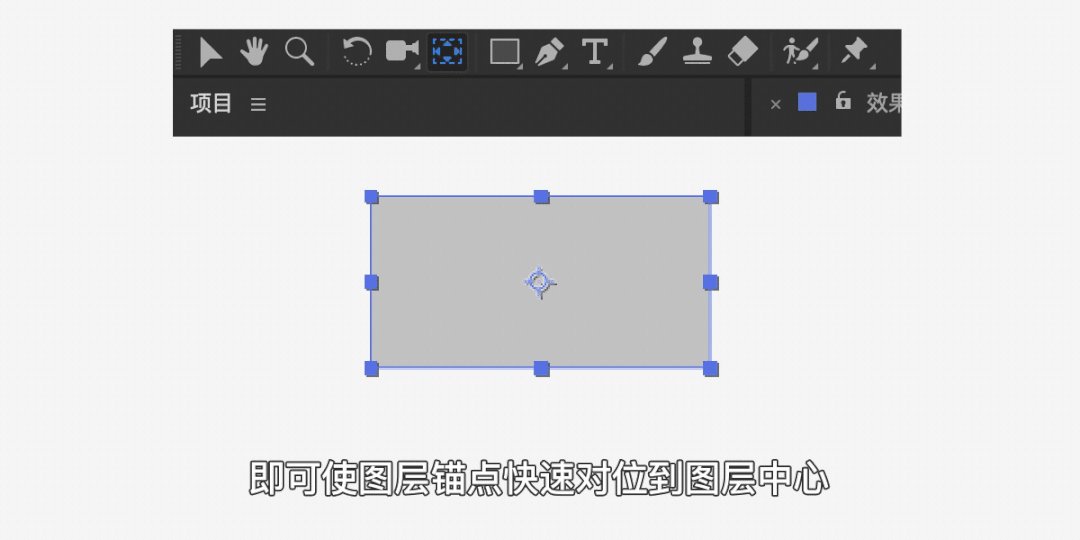
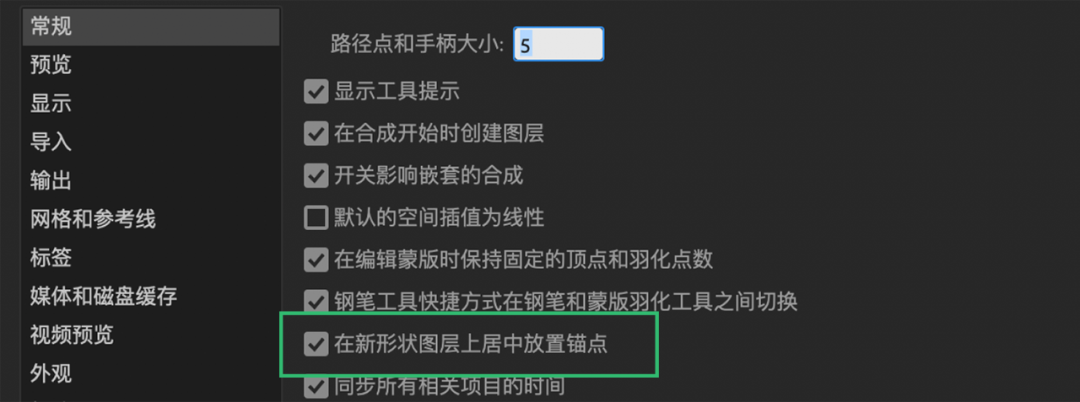
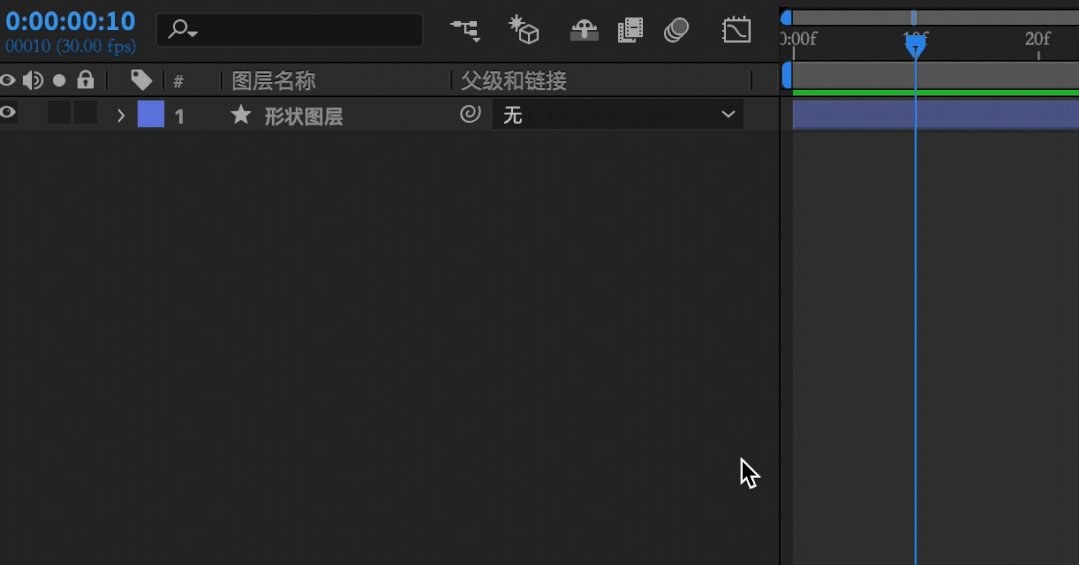
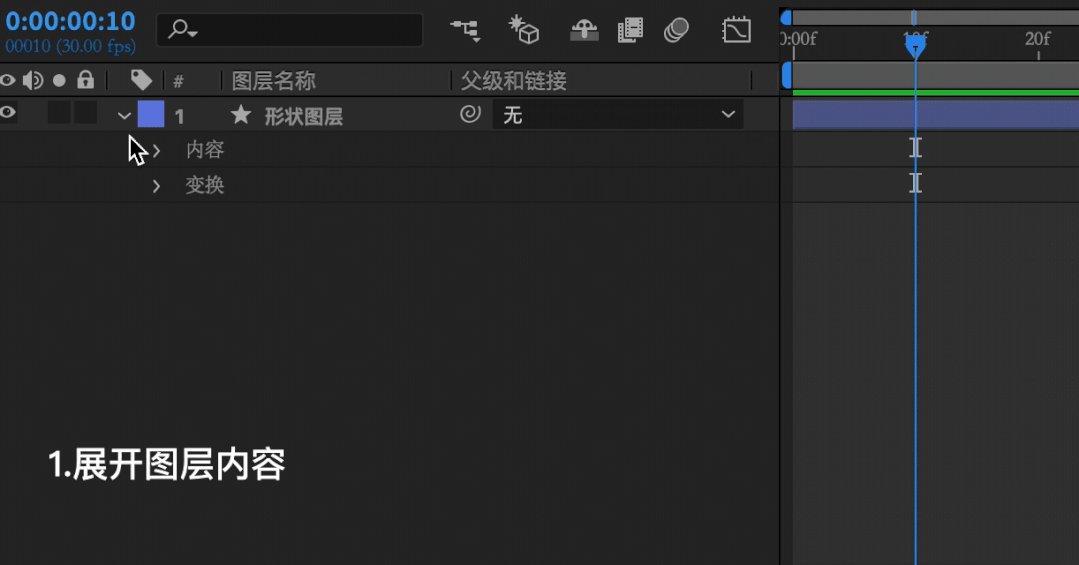
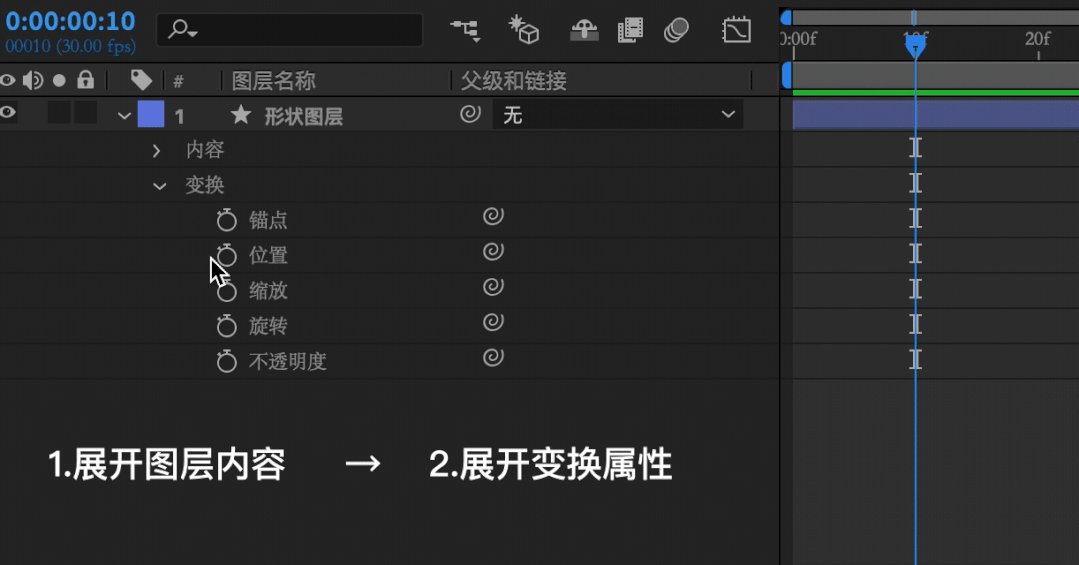
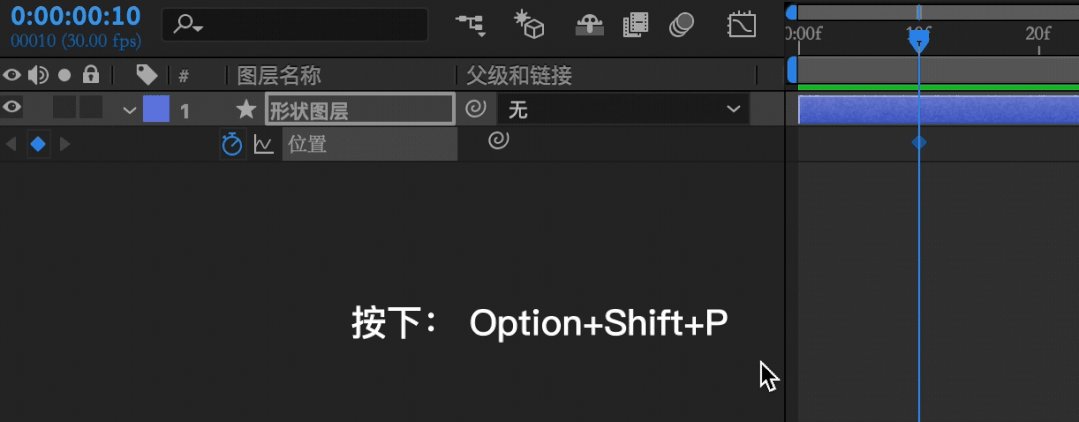
| 快速定位图层中心锚点


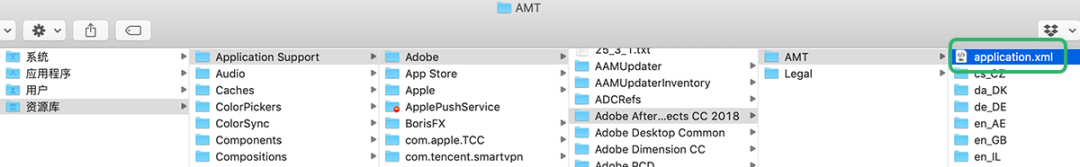
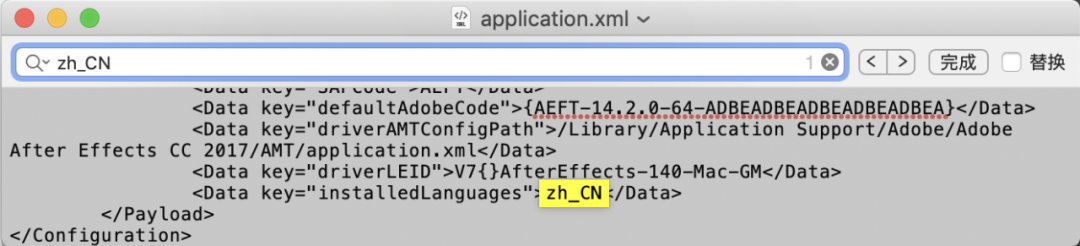
| 中英文 AE 快速切换


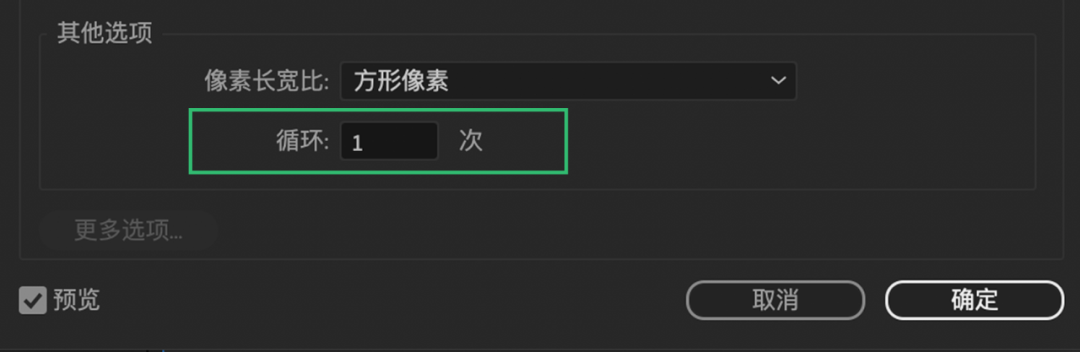
| 视频素材循环

2.2 高效快捷键


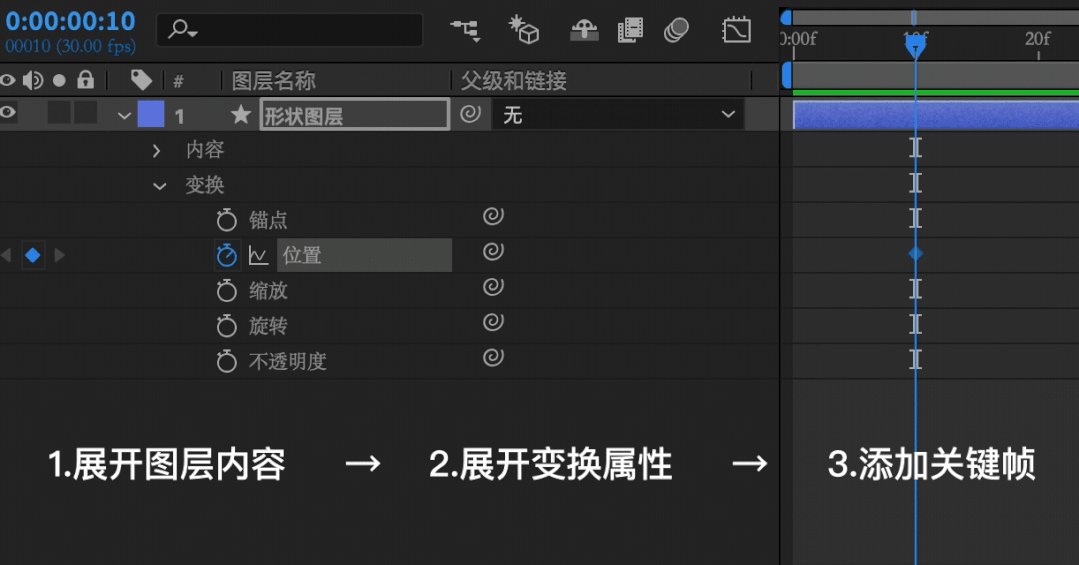
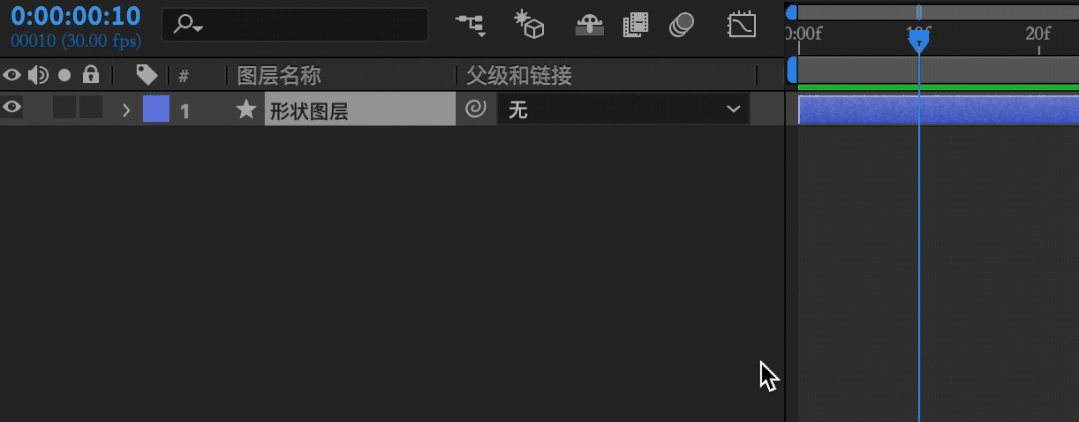
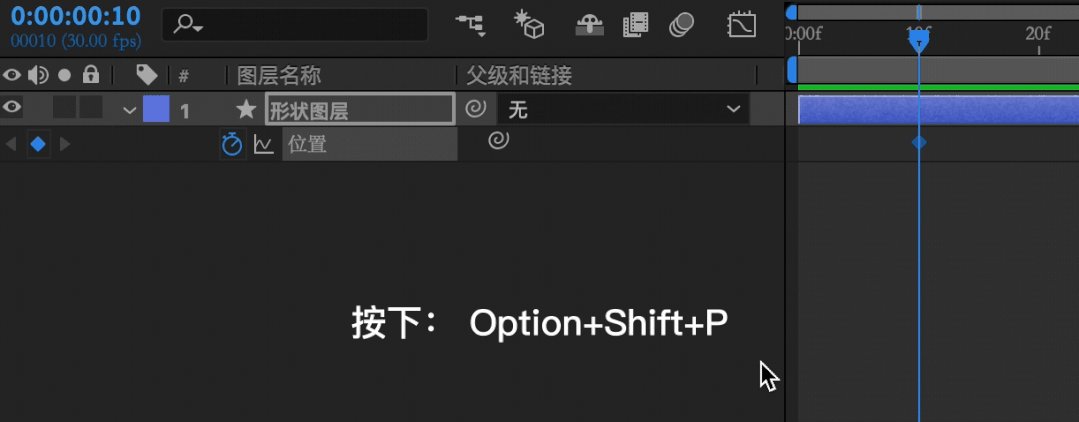
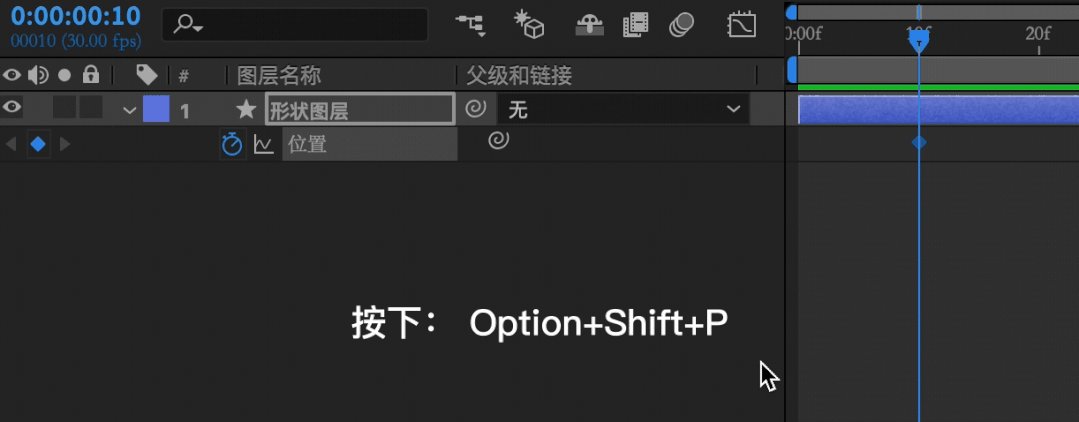
| 五大基础变换属性
| 常用工具选择
| 关键帧操作
| 时间指针操作
| 图层操作
| 其他常用操作
3.1 播放型动效输出


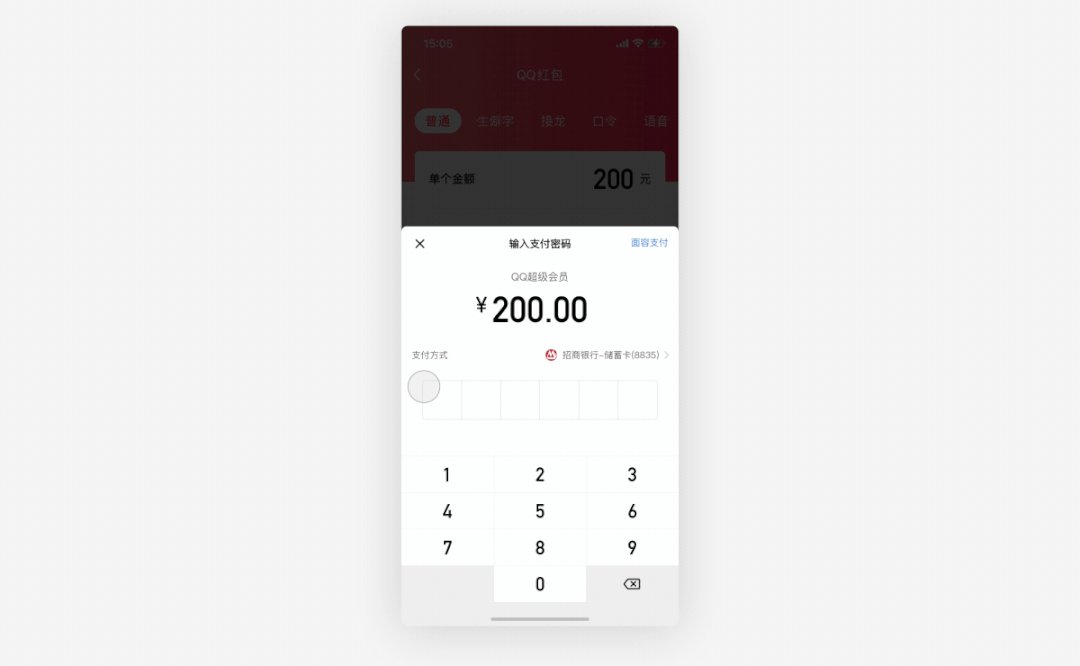
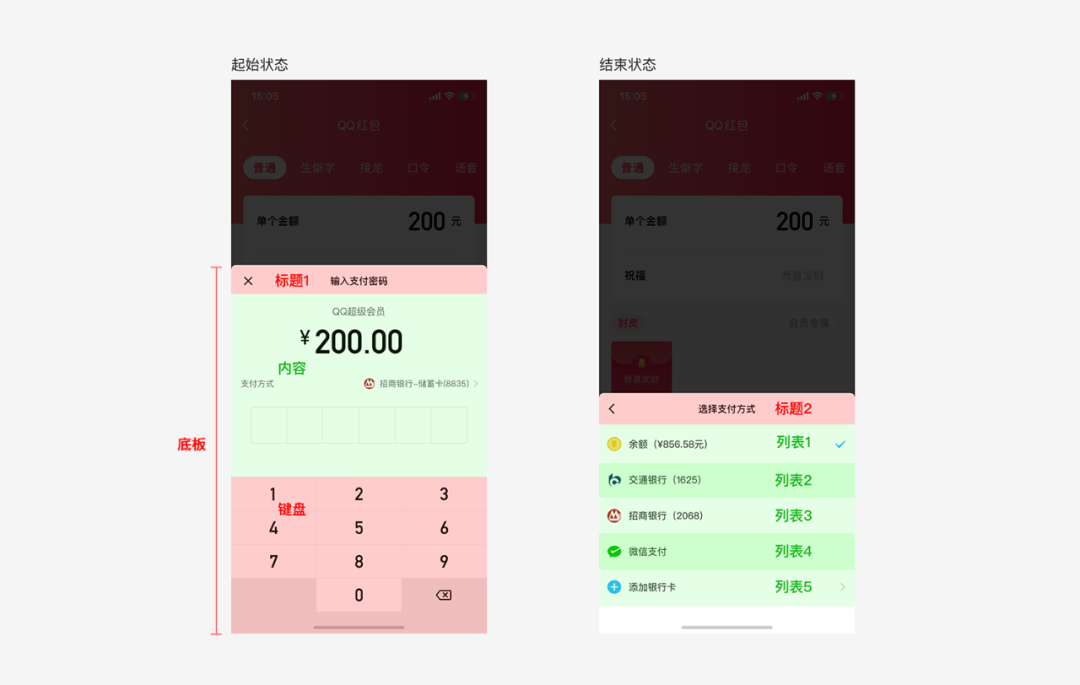
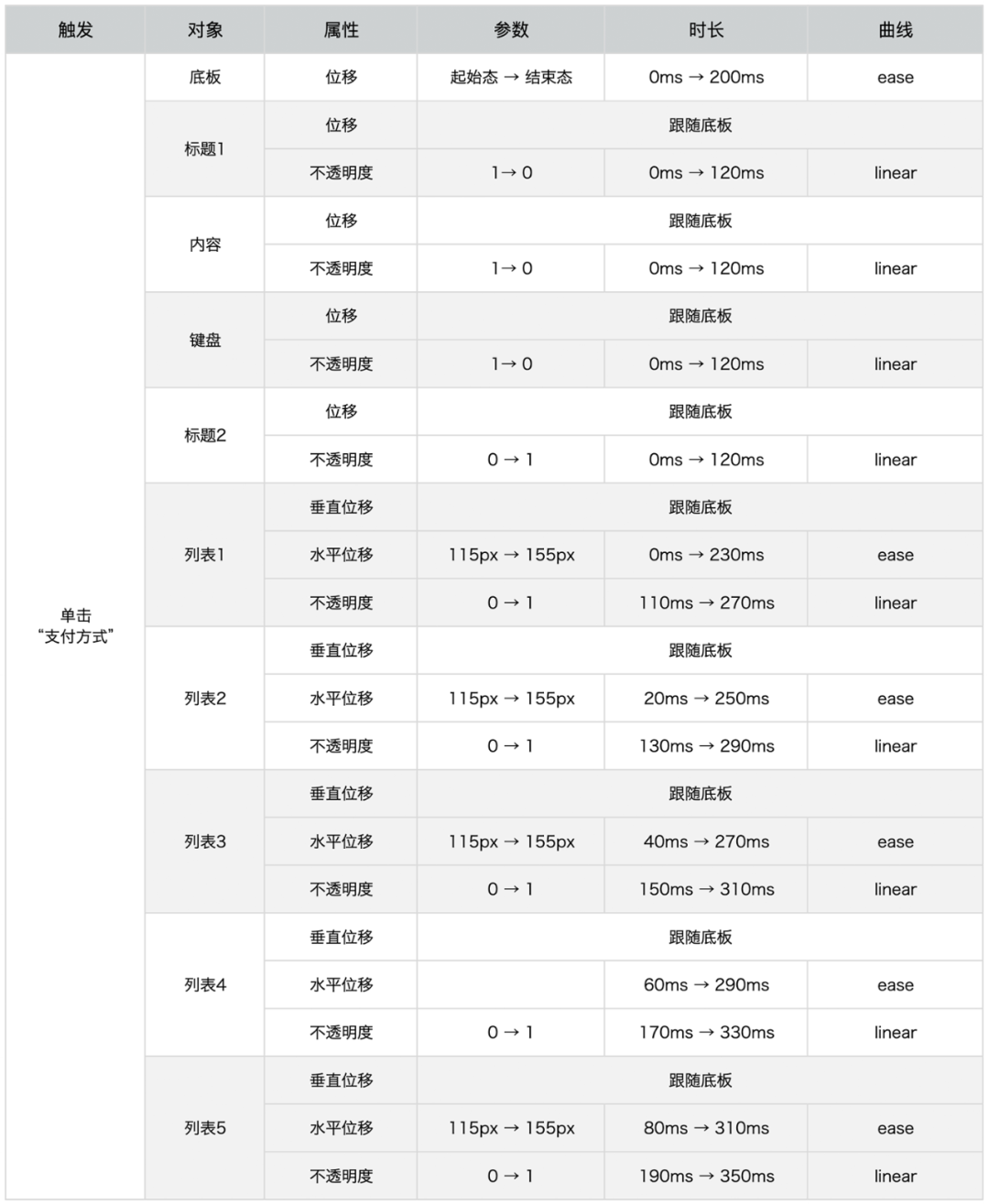
3.2 交互型动效标注



结语
🙋 我们一起聊设计 🙋♂️
高质量,学设计行交流微信群
期待与更多优秀用户体验设计师一起成长
PS:欢迎大家关注三分设,每天早上9点,准时充电。分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。 添加小小虫微信号【 Lil_Bug 】,备注【 三分设 】加入!(只面向星标了公众号三分设的粉丝)
评论
