实战技巧|Web 产品的适配设计选型

开篇
宽度单位我是用百分比还是 px?还是 rem?区别是什么?
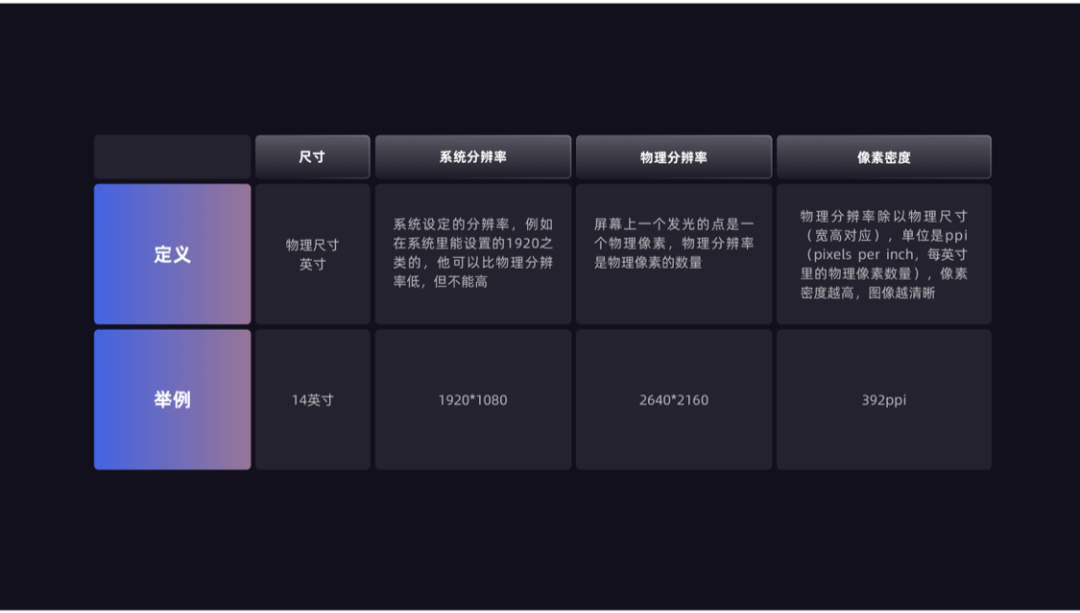
什么是 屏幕尺寸、屏幕分辨率、屏幕像素密度、设备像素、css 像素 ?浏览器窗口大小和设备大小和分辨率大小区是什么区别?
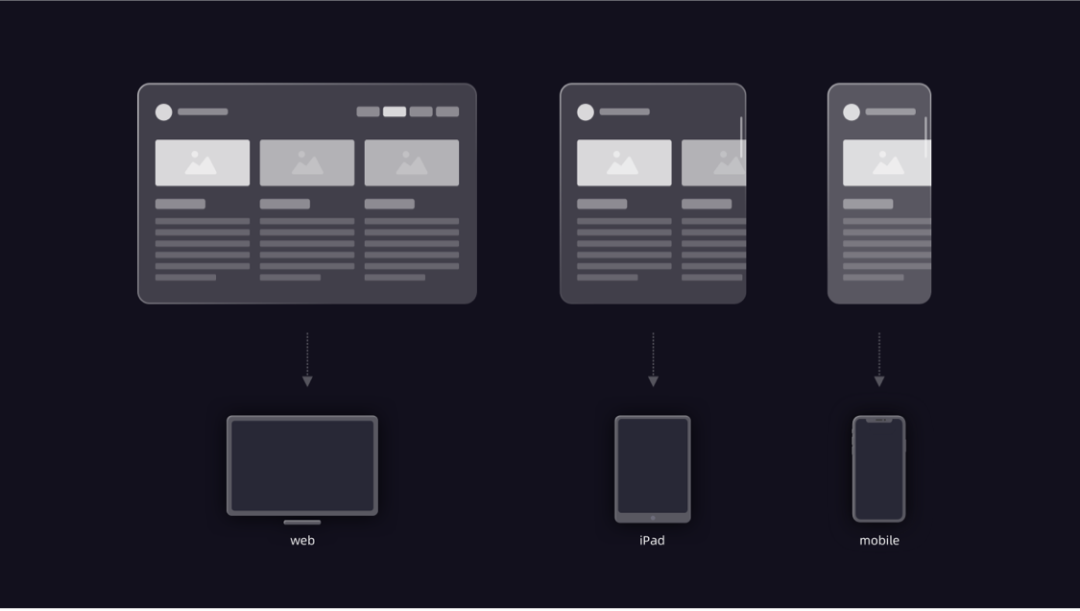
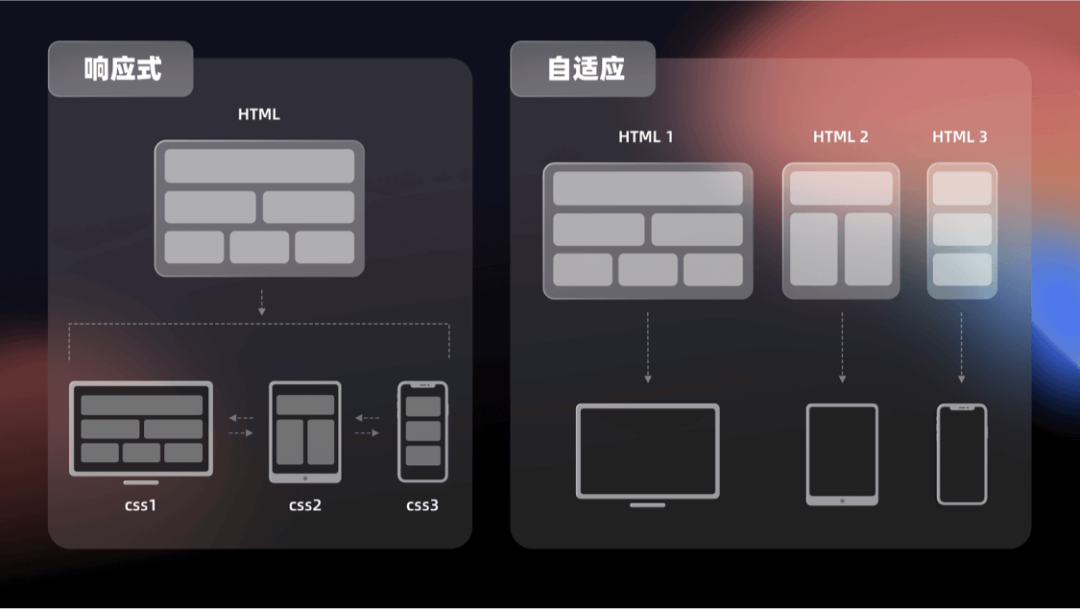
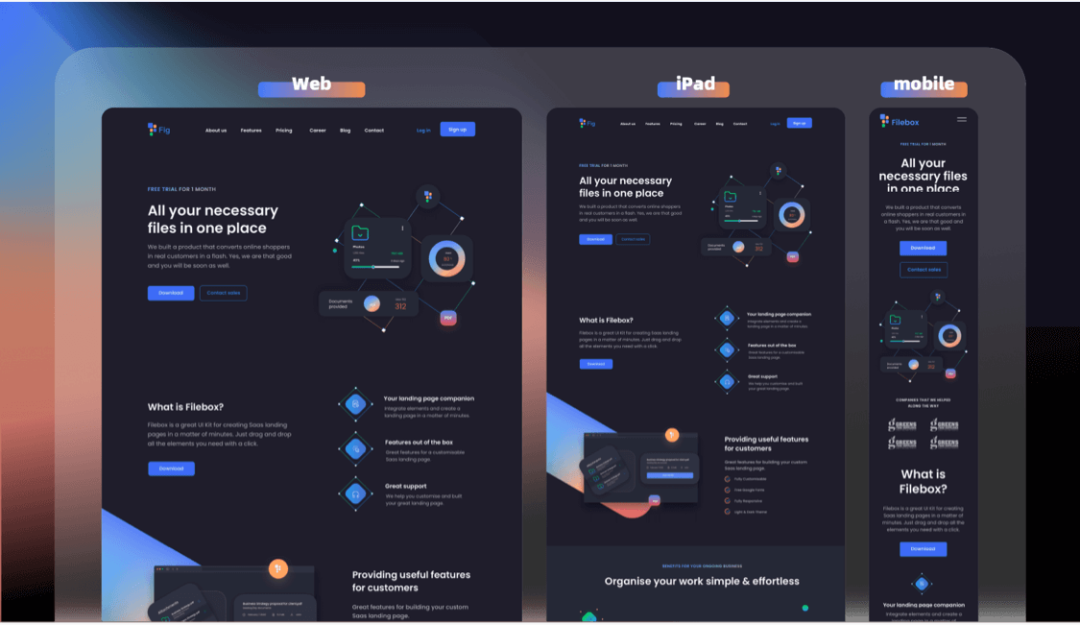
什么是 响应式网站 , 自适应 又是什么?两者有何区别和联系?
百分比宽度布局 和 流式布局 和前者的关系是什么?
既然响应式这么流行,为何淘宝、京东等没有去做,而是 单独开发 了一个移动端版?这里面有那些坑需要避开?

历史长廊

即便是 PC 或 Mac 用户,有查显示只有一半的人会将浏览器全屏显示,而剩下的一般人使用多大的浏览器,很难预知;
台式机、投影、电视、笔记本、手机、平板、手表、VR …… 智能设备正在不断增加, “主流设备” 的概念正在消失;
屏幕分辨率正飞速发展,同一张图片在不同设备上看起来,大小可能天差地别。
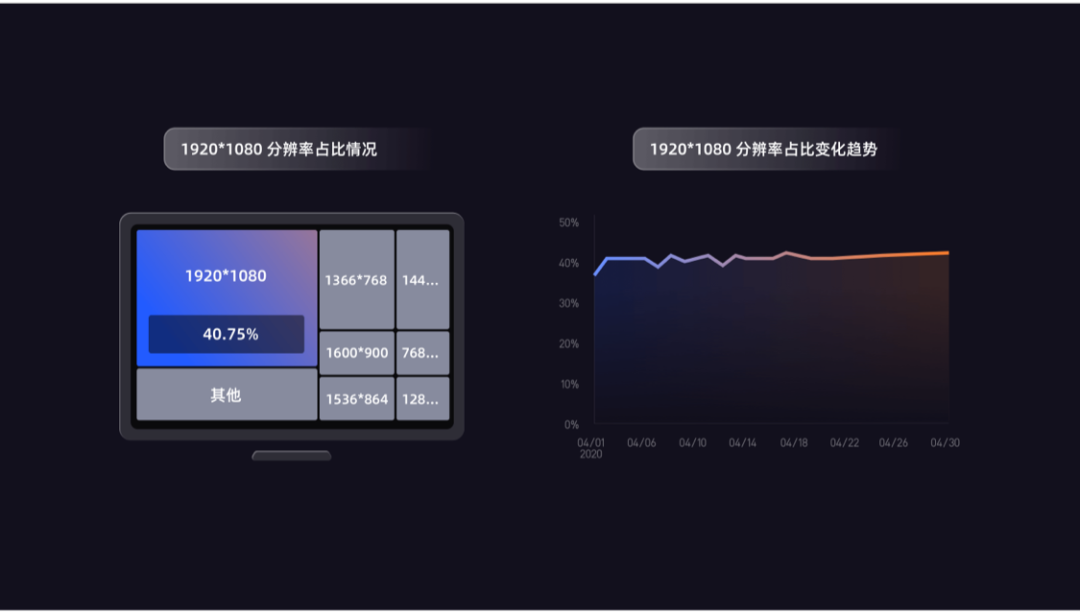
结合自身产品用户访问浏览器分辨率
鼠标、触屏、笔、摄像头手势 …… 不可预期的操控方式正在不断出现。
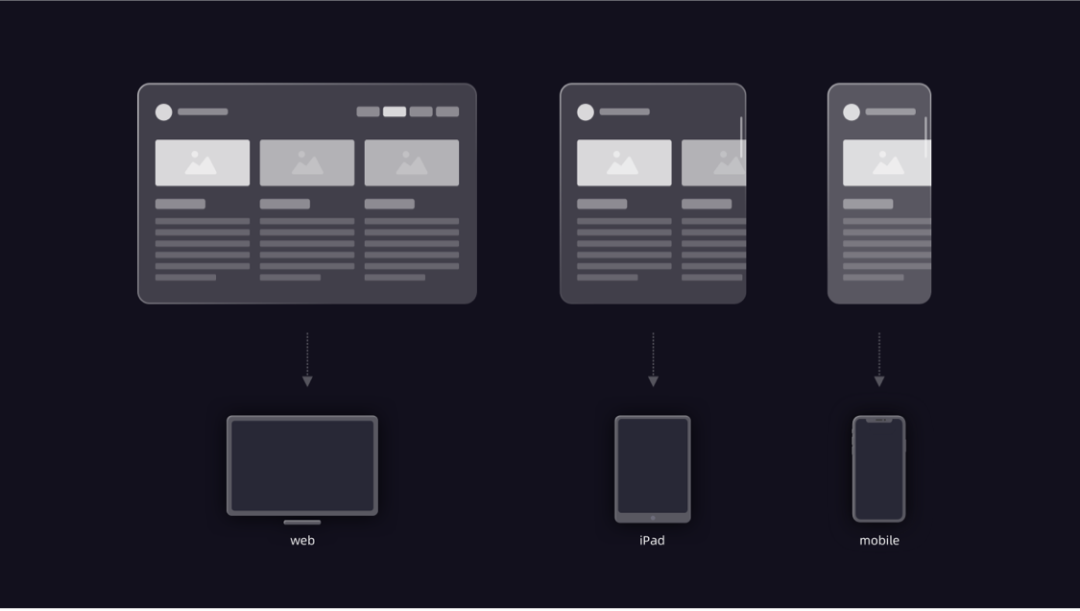
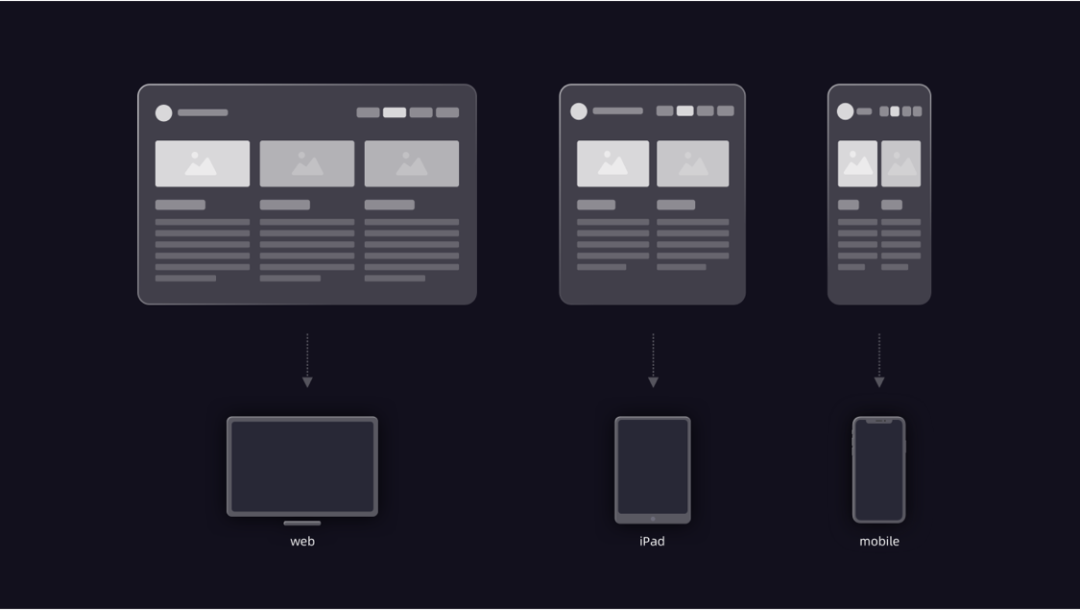
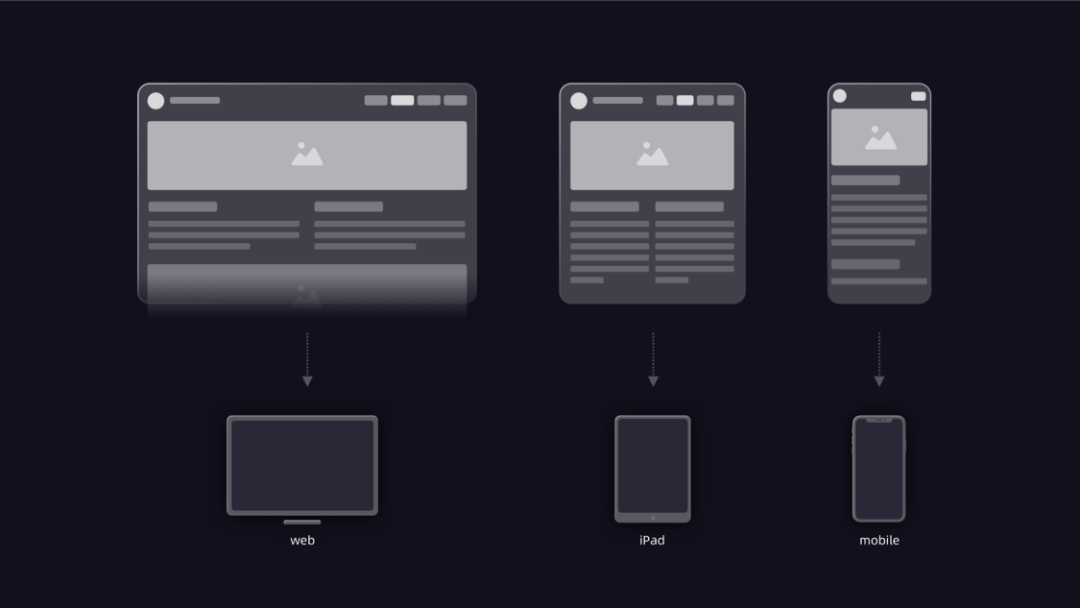
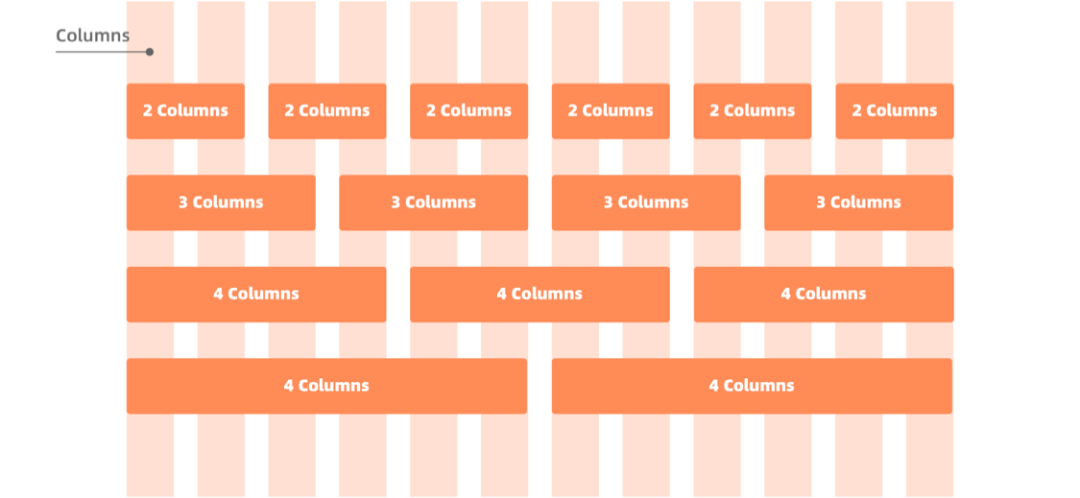
布局方式对比

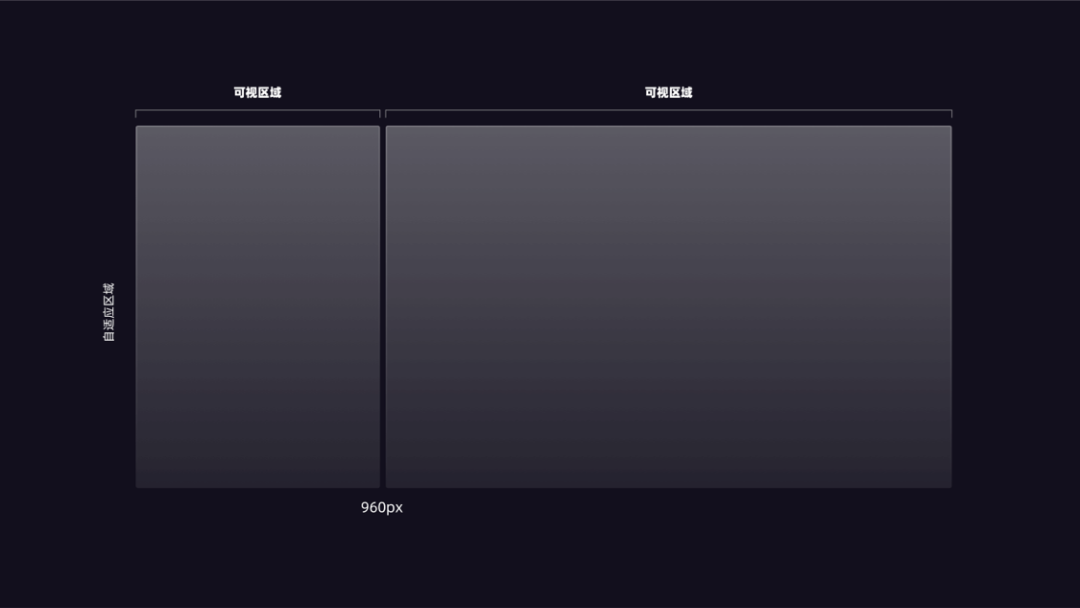
自适应布局:




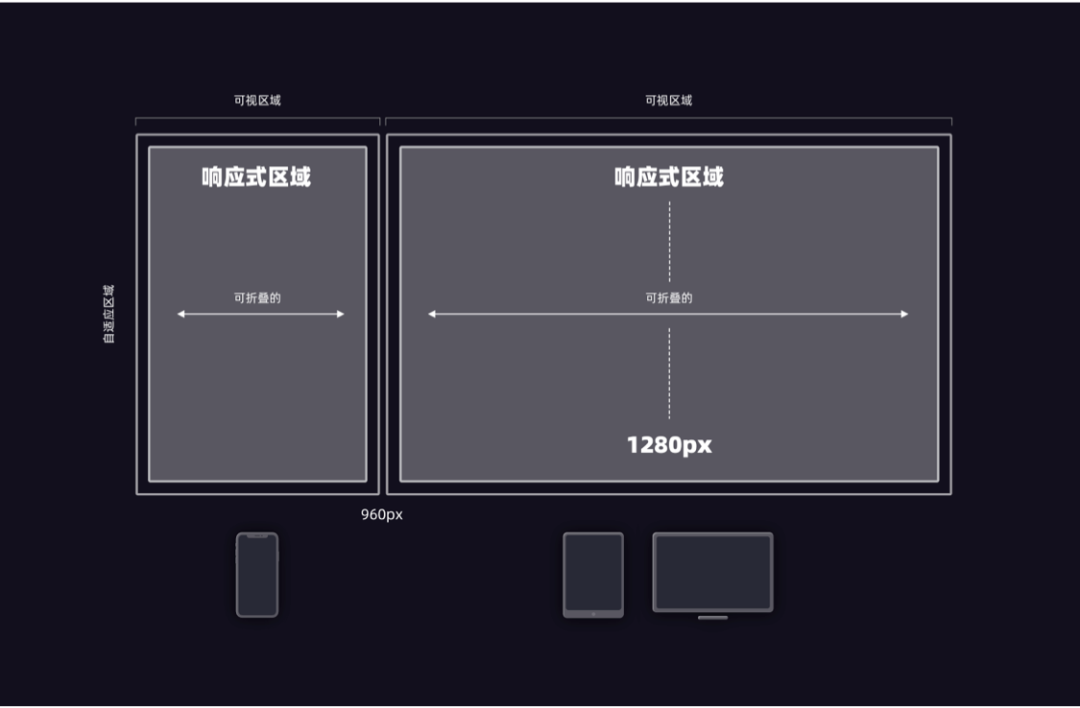
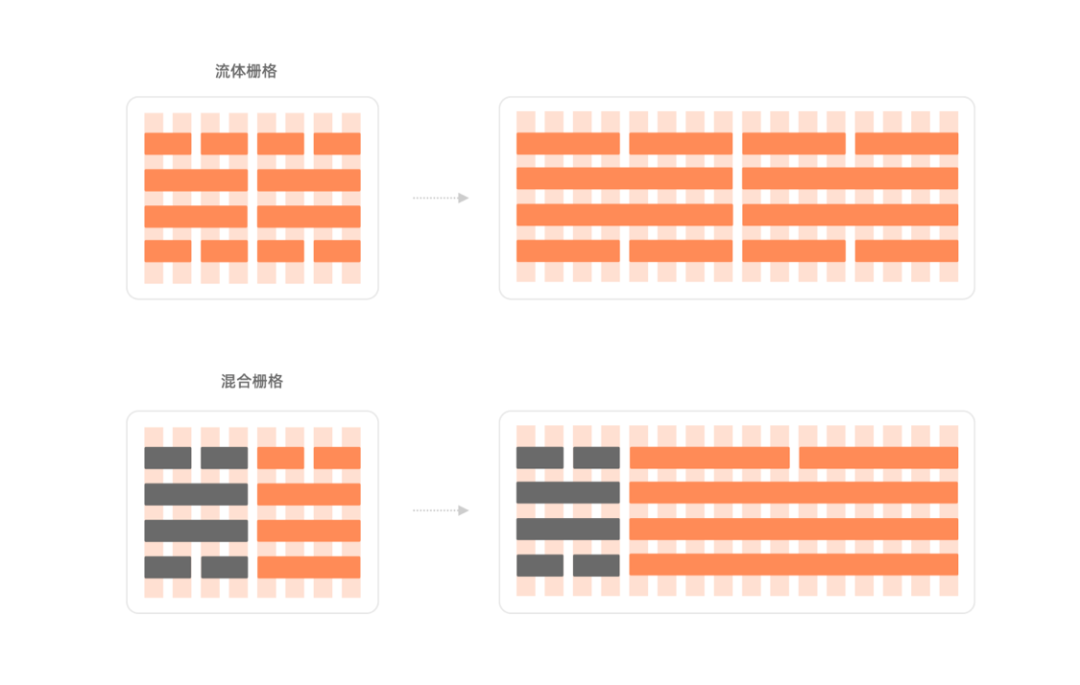
A+R 混合模型布局





左侧的可视区代表整个屏幕小于 960 px 时的具体布局和内容
右侧的可视区代表整个屏幕大于等于 960 px 时的另一种布局



其他辅助手段






结语

评论
