实战技巧|设计一个有效的仪表盘很难吗?
▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
阿里巴巴设计官方认证 MCN 机构
SUXA 深圳体验设计协会华东分会
全球服务设计共创节城市站发起者
·
转自:UX 辞典
编辑:李凯悦
共 3177 字,预计阅读 8 分钟

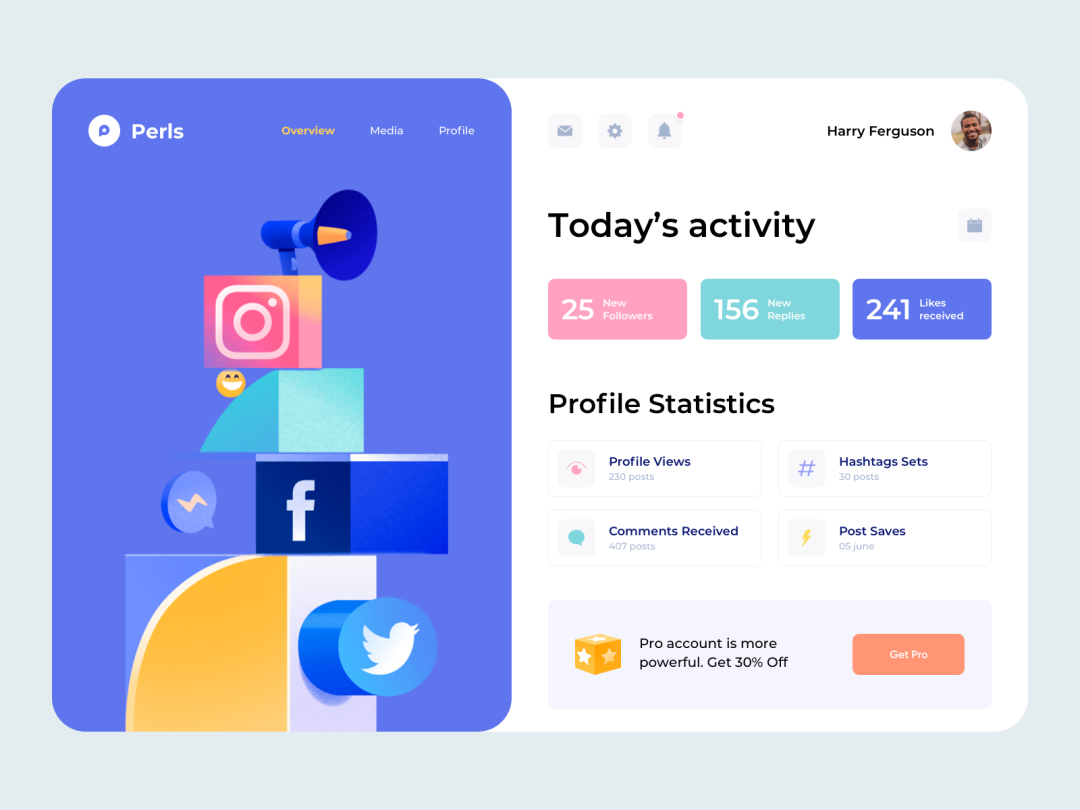
 Perls
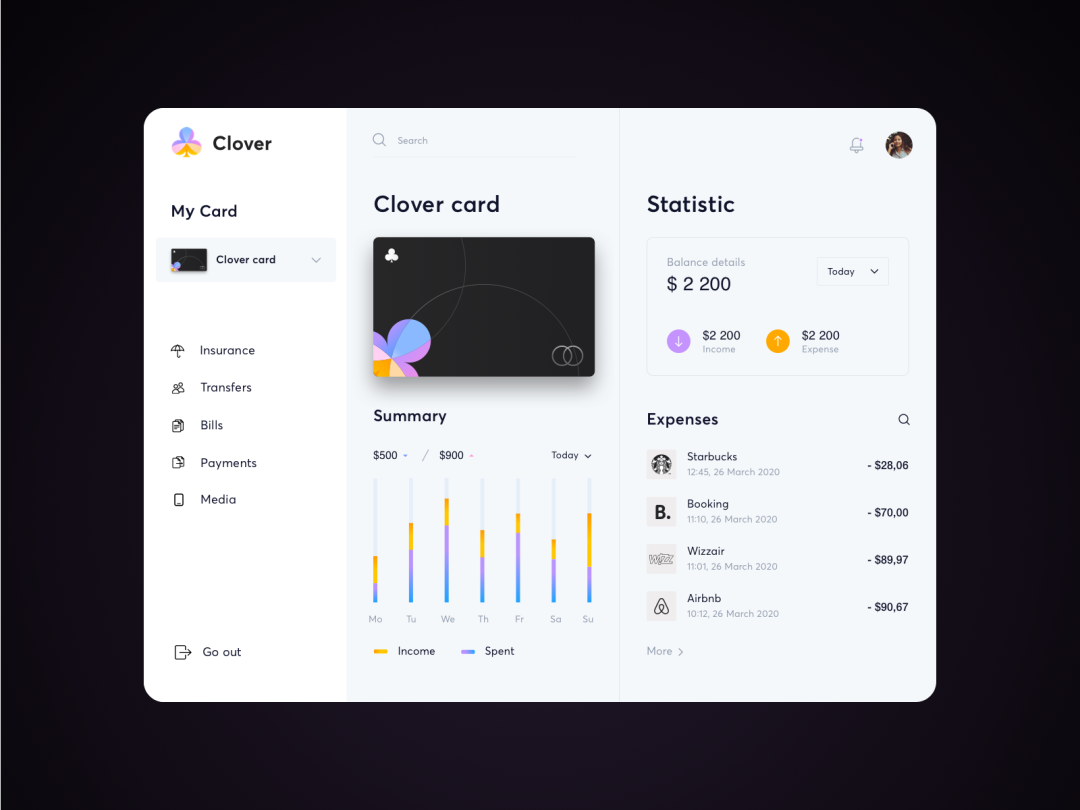
Perls Clover
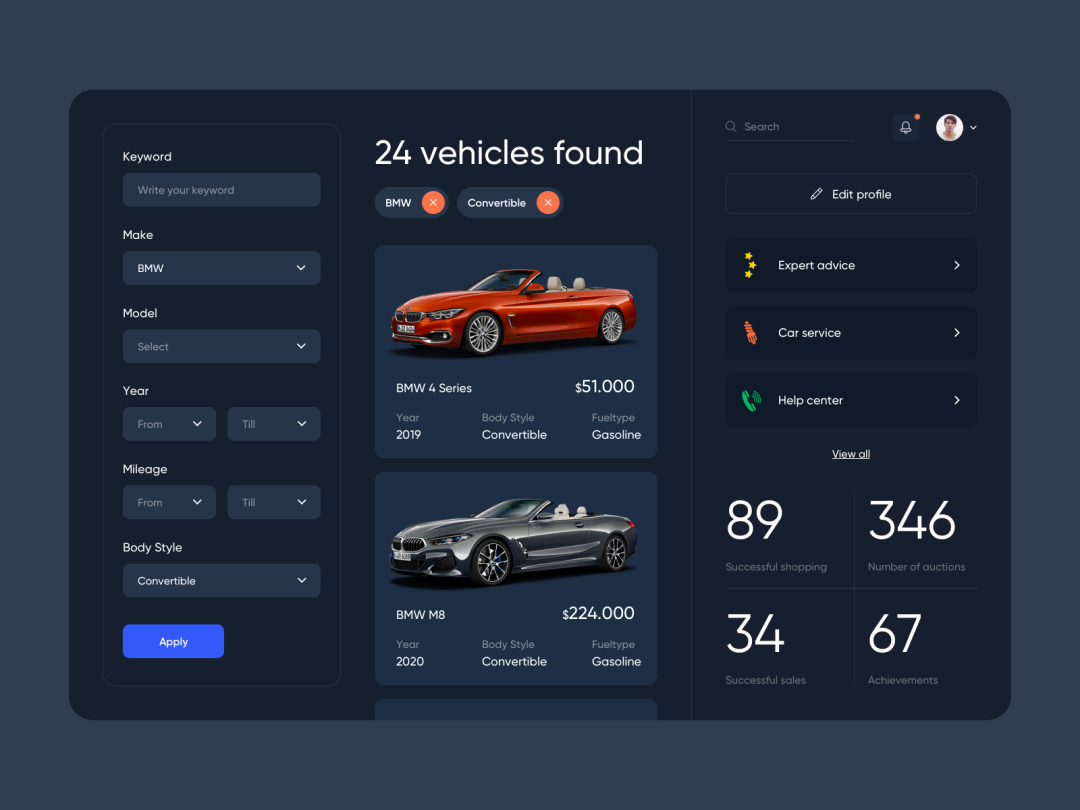
Clover Bidding Car
Bidding Car Panch
Panch


 Illustration: Outcrowd
Illustration: Outcrowd Wingle
Wingle Band
Band Activity
Activity
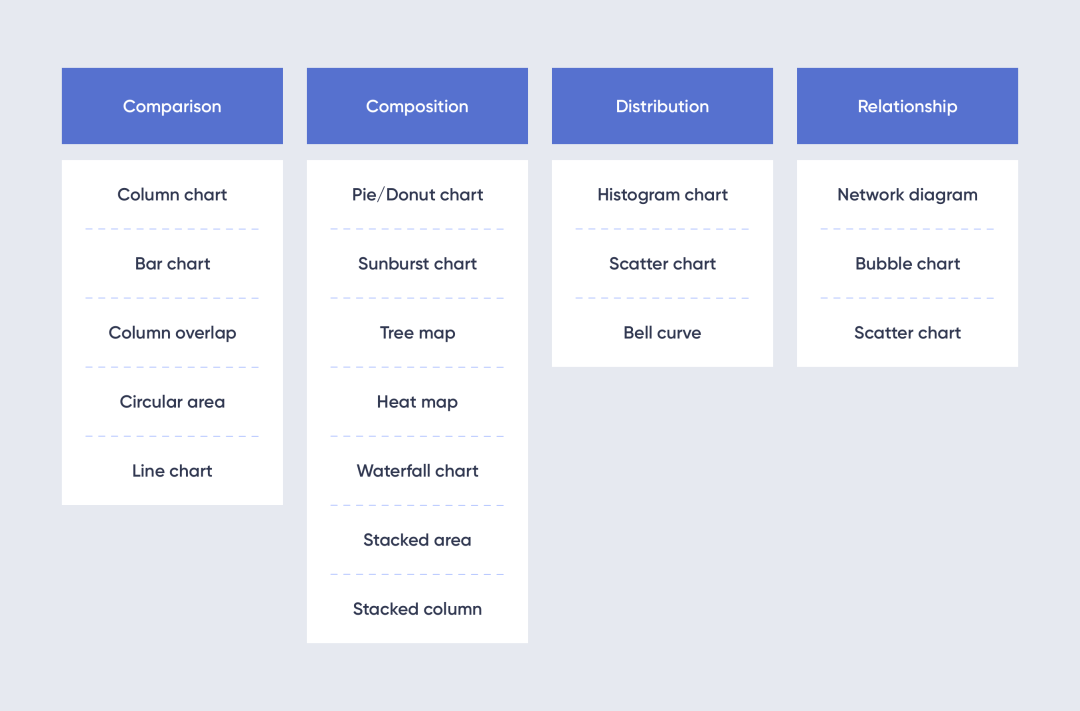
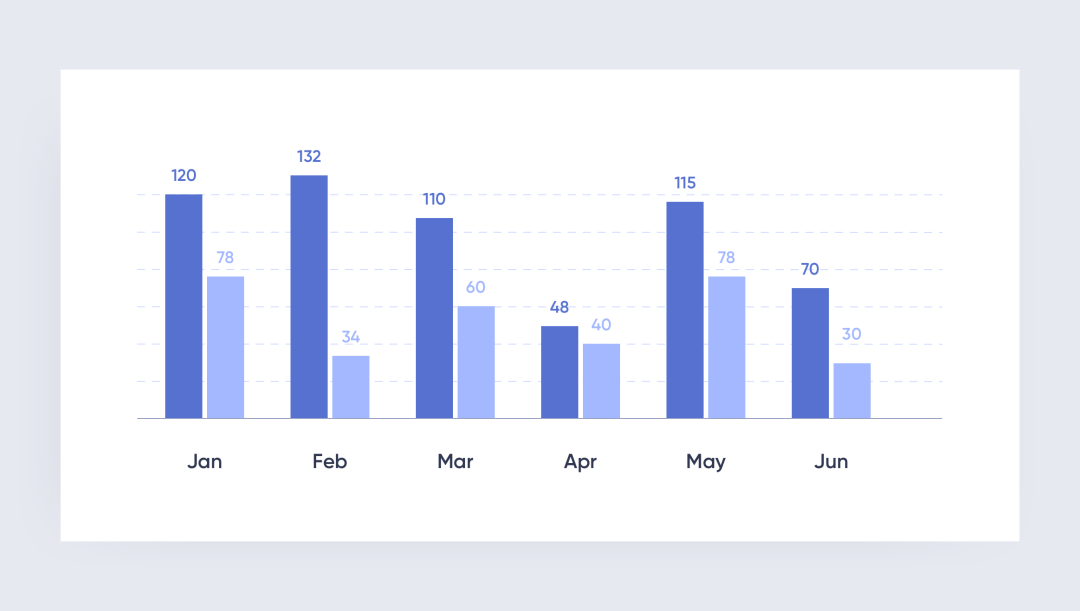
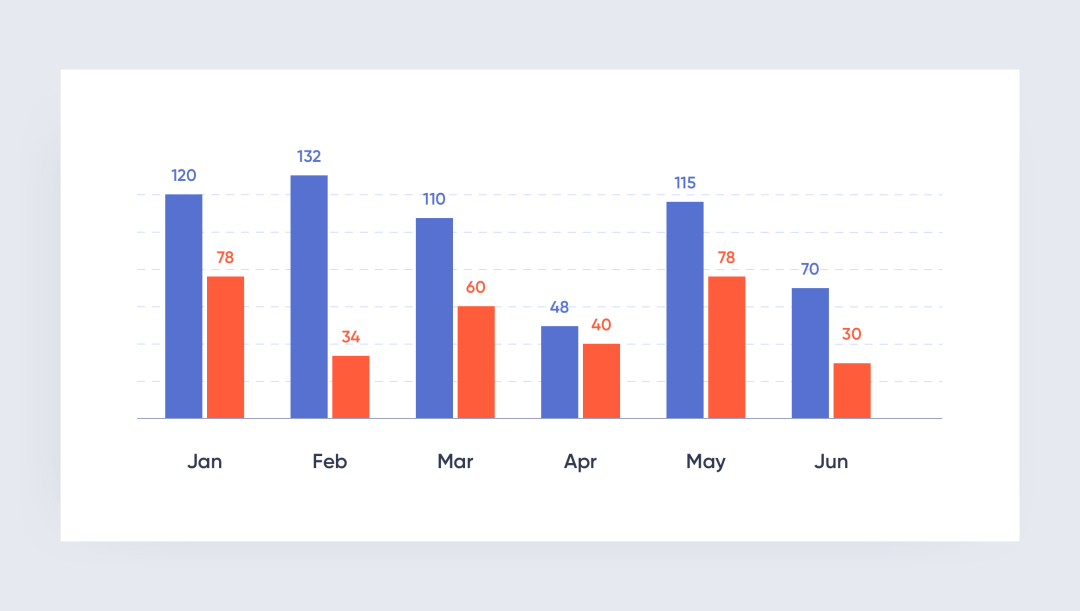
选择错误的小部件或默认小部件模板,可能会让用户感到困惑或误解数据。

 MEMO
MEMO

 Snap
Snap

评论

