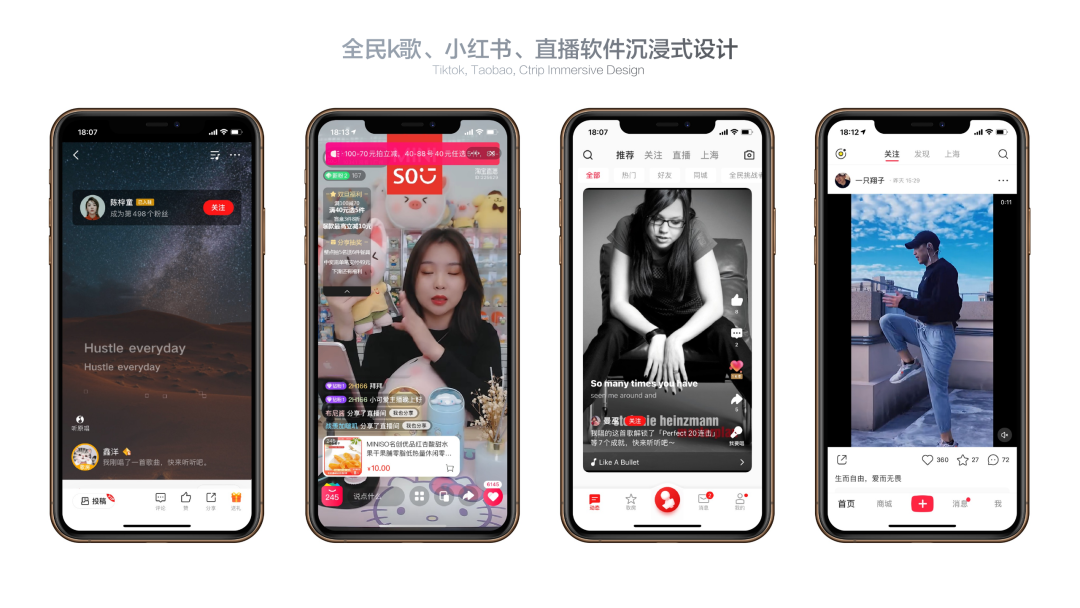
实战技巧|沉浸式设计的应用探索
共
3463字,需浏览
7分钟
·
2021-05-23 11:15
▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
阿里巴巴设计官方认证 MCN 机构
SUXA 深圳体验设计协会华东分会
全球服务设计共创节城市站发起者
·
转自:京东设计中心JDC
编辑:刘丽
共 2822 字,预计阅读 8 分钟
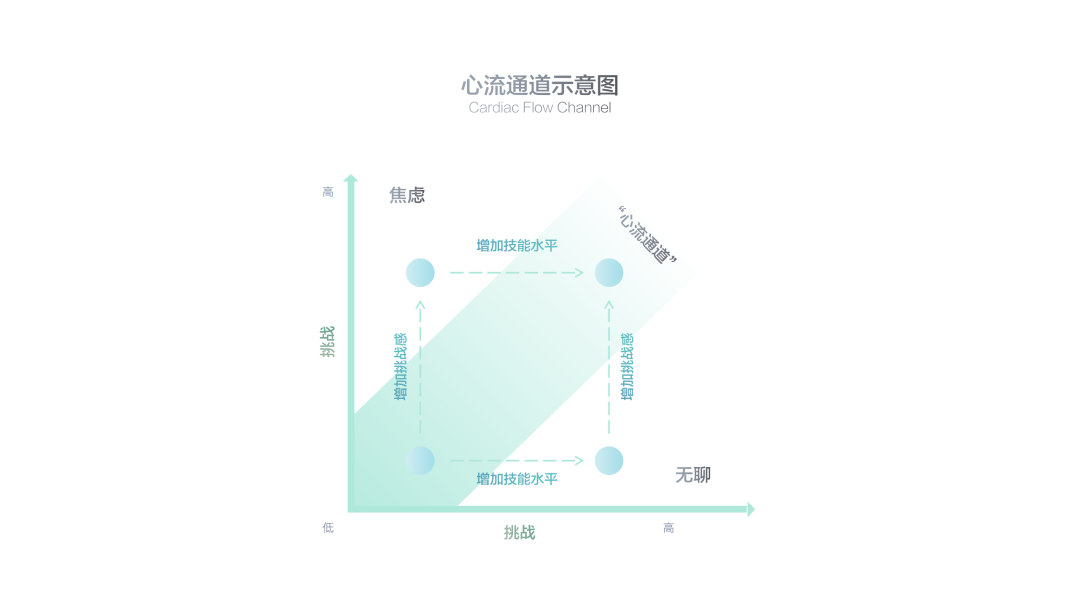
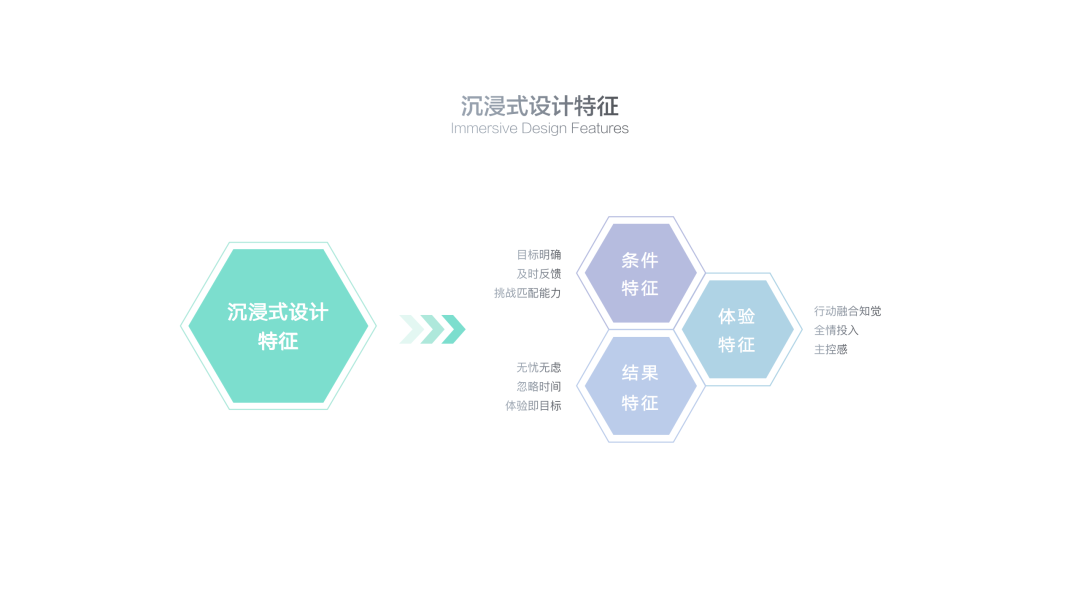
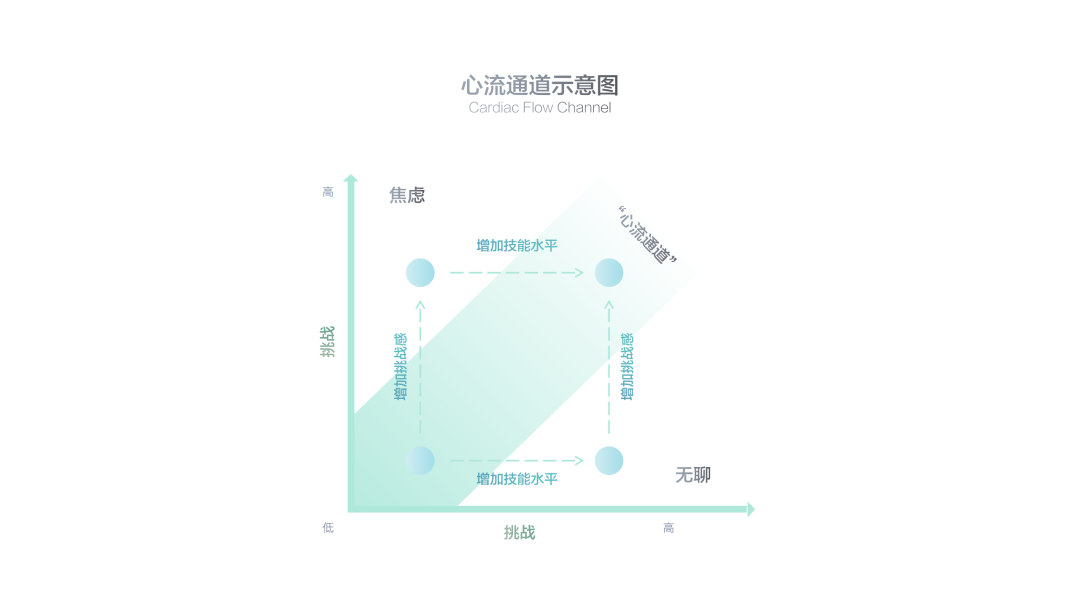
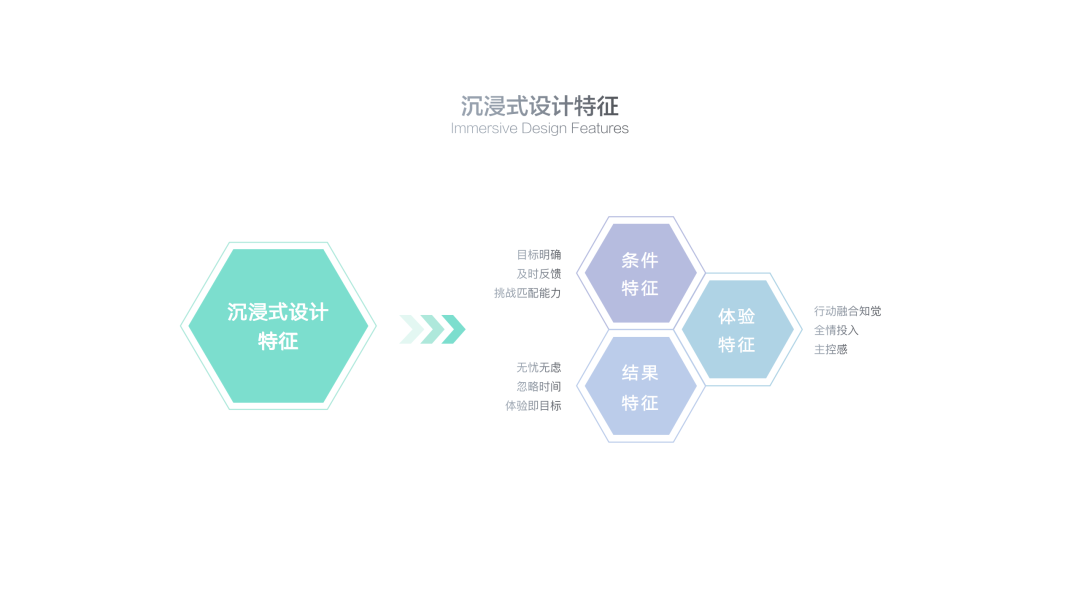
本文将梳理沉浸式设计的定义、相关理论和观点,结合沉浸式设计的一些应用案例归纳沉浸式设计的几种常见手段,最后再借用相关数据论证沉浸式设计的价值。最初沉浸式体验的提出是基于 VR 技术的多感官沉浸体验,而本文探究的方向为互联网产品的沉浸式设计,因此本文提到的理论和观点会更加偏向用户在使用互联网产品时的场景、心理与习惯。1. 从用户感官体验角度 —— IE9沉浸式浏览体验的描述“IE 9 界面设计简洁,并与 Windows 7 良好集成,为网站提供更大的显示区域,从而让用户聚焦于应用本身,而不是浏览器。浏览器控件减少并且处于半透明状态,避免干扰用户的视线,真正让网络内容成为用户关注的焦点。”IE 9 对于沉浸式设计的描述更多的关注在与用户交互的层面,注重界面和控件的表现形式以及用户的感官体验。《设计的法则》 中对 Immersion 的解释就是使用的心流理论 flow(心流)。心流理论的核心是当人在技能和挑战匹配时,可以完全沉浸在当前的情境中,忘却真实的世界和时间的流逝。心流理论对于沉浸式体验的描述更多聚焦于用户的认知体验,即挑战与能力相匹配的体验。而既包含丰富的感官经验,又包含丰富的认知体验的活动才能创造最令人投入的沉浸式体验。因此,本文将结合以上两种定义来探究沉浸式设计。沉浸式体验有三类特征:条件特征、体验特征 和 结果特征。行动与知觉的融合:比如游戏中砍人掉血,点赞后的动效等。全情投入:注意力集中,用户的专注力非常高,是沉浸式体验中非常重要的特点。主控感:用户认为可以通过自己的互动参与,影响最终结果。忽略时间:对时间的错觉,在体验中将对时间的认知拉长或缩短。体验即目标:目标会变成体验本身,愿意为了良好的体验而去沉浸其中。而以上特征不必全部实现才能达到心流,如抖音的内容视频,用户在观看的过程中并没有明确的目标,但是内容的吸引能让用户全情投入,失去自我意识,同时降低对时间的感知。因此沉浸式设计是可以针对体验特征的某一点入手的,结合产品目标针对性的完成设计。
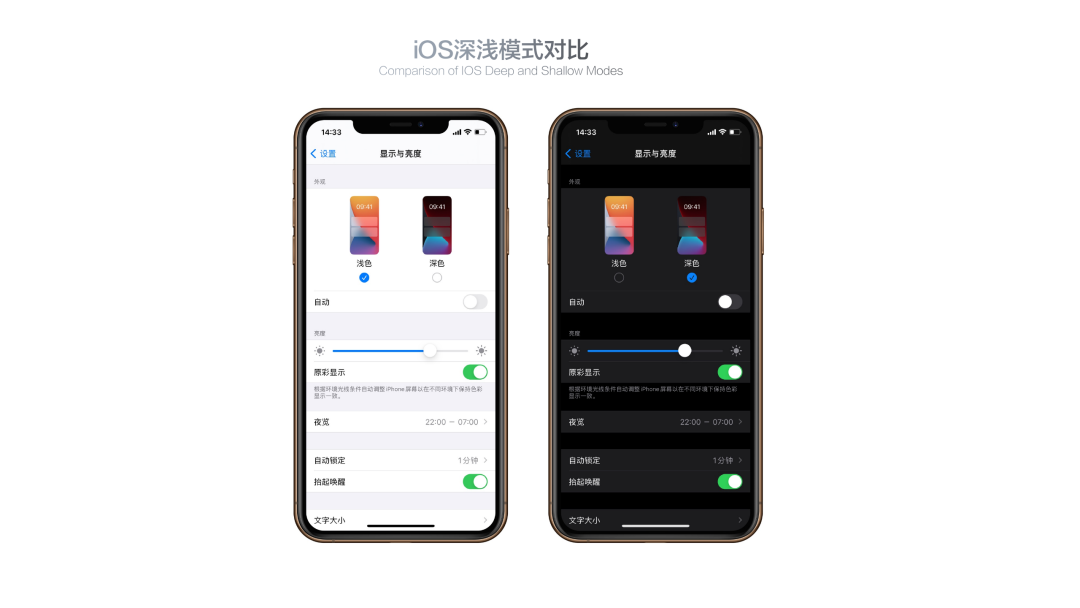
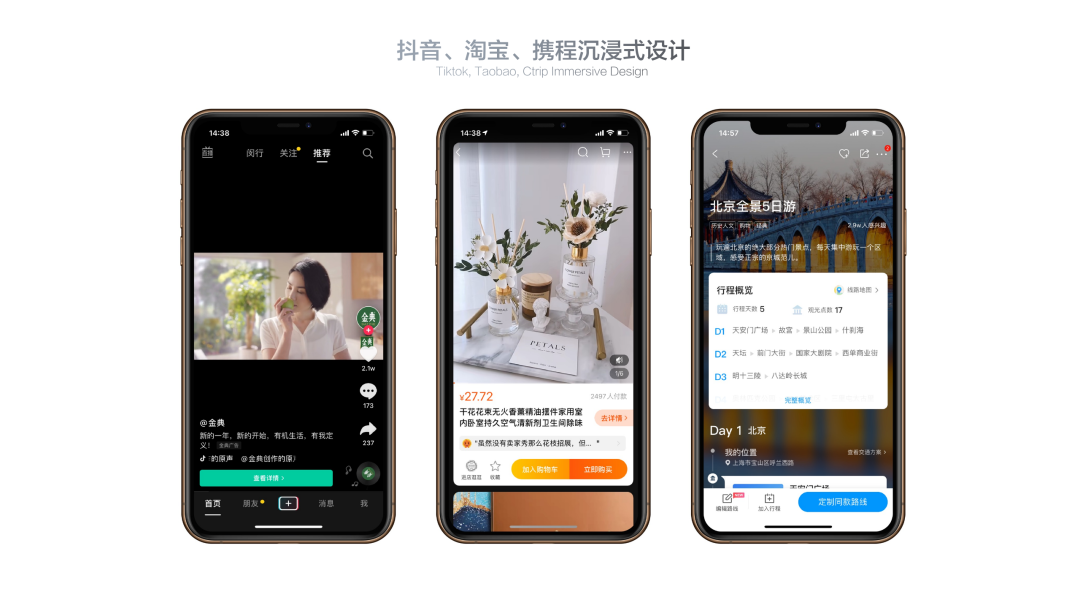
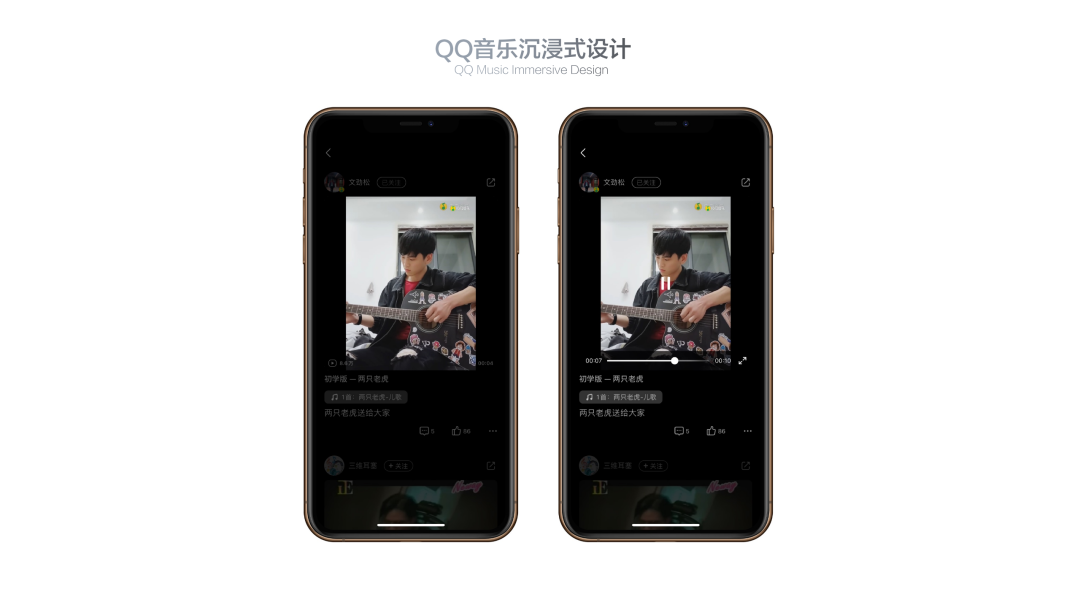
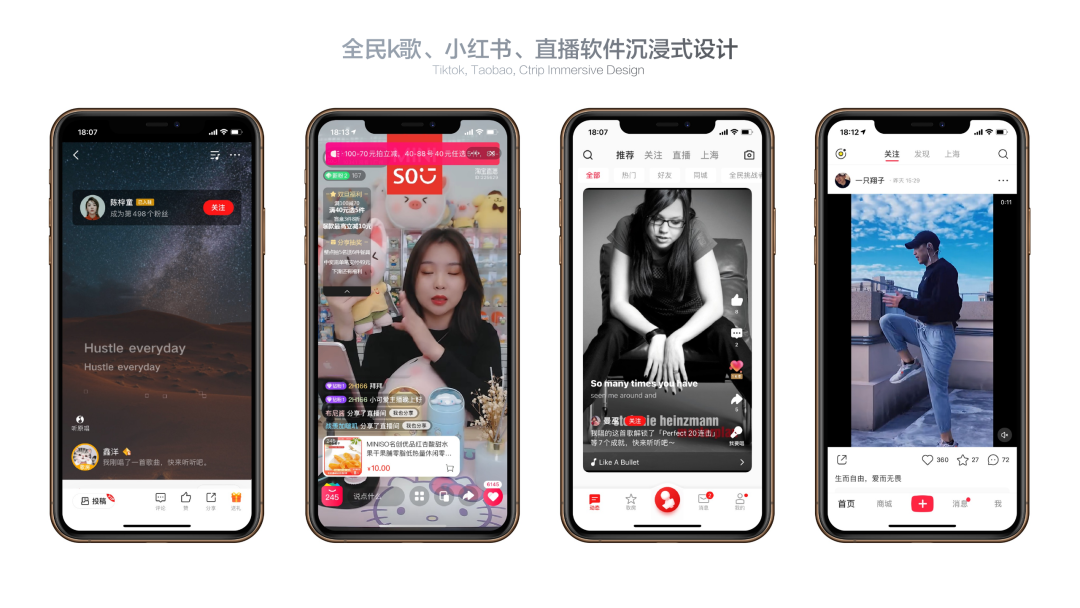
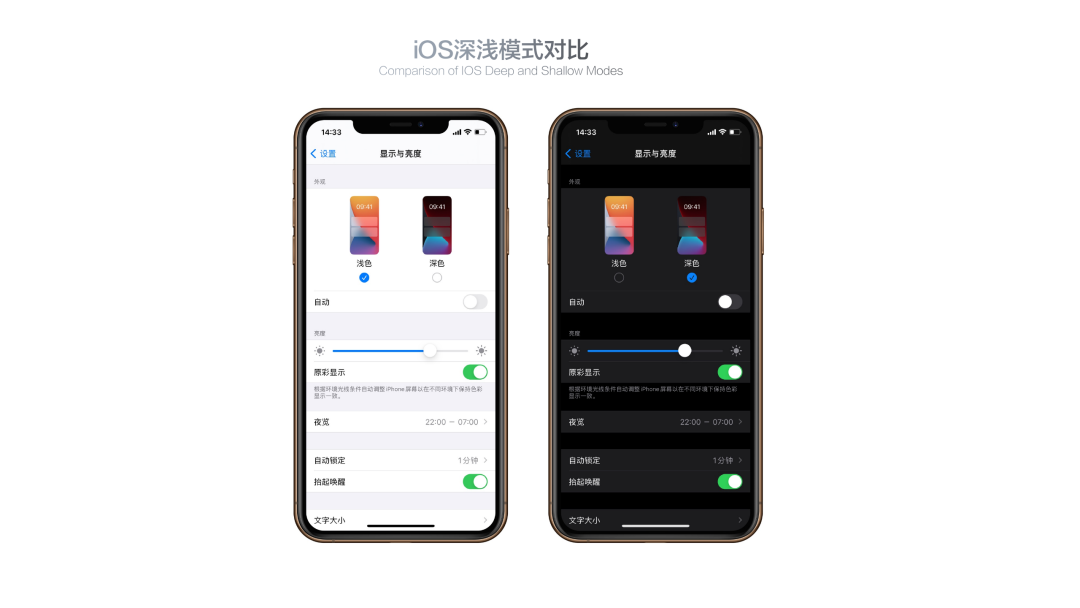
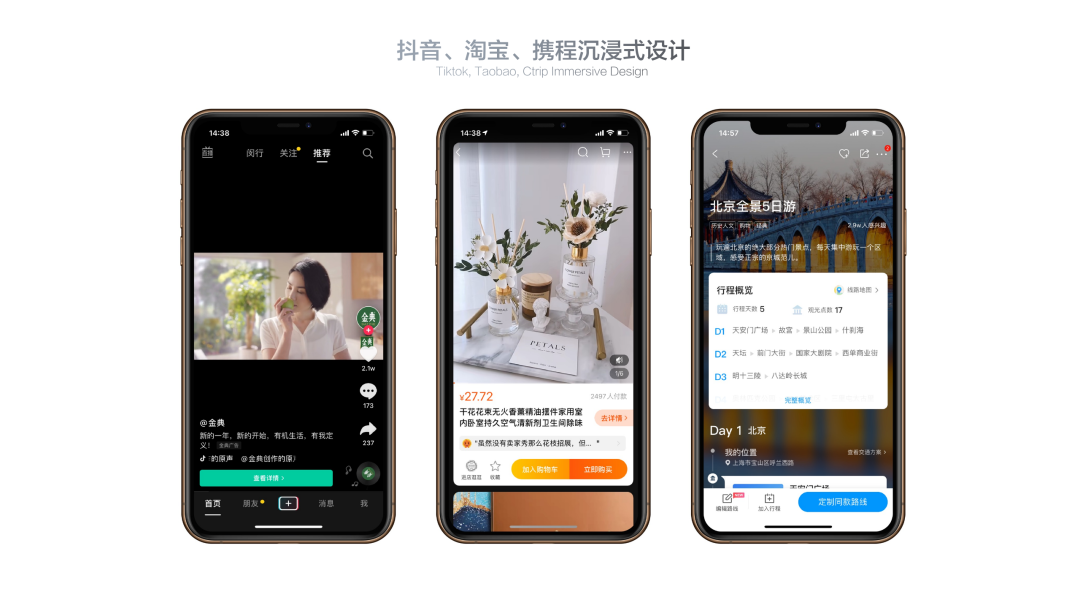
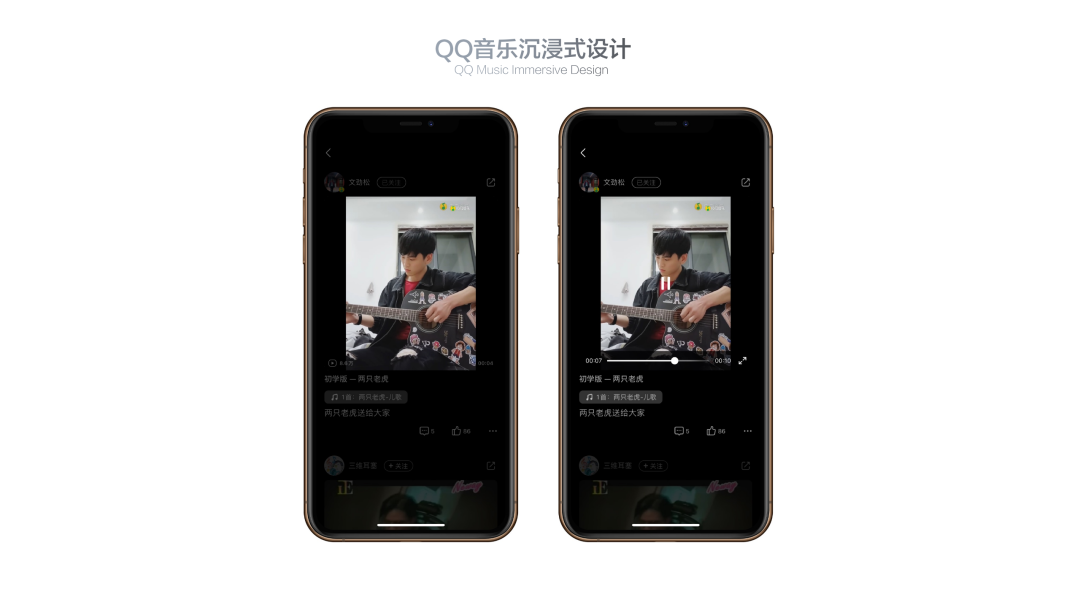
叙事性设计的方法有很多,不仅包含常规意义上的故事情节线索,也可以通过对情境、角色、氛围、节奏等的设计让用户融入到故事中来。降低人们在达成目标时的认知阻力 (达成目标的脑力活动总量) 和运动阻力 (达成目标的体力活动总量) 就是最省力法则。前文中提到了沉浸式设计的两种定义: 感官层面的界面处理和认知层面的心流理论。围绕这两种定义,本文整理出以下几种沉浸式设计手段。沉浸式设计的第一步是吸引,首先要先把用户的视线吸引过来。Android 10 和 iOS 13 上都适配了深色模式,而且 Apple 和 Google 也一直致力于对深色模式的开发中。这是因为深色的背景除了在弱光环境下有更好的可读性外,也会降低周围元素的影响,让用户更关注于内容,特别是图片和视频为主的应用。如抖音的横屏视频背景默认为黑色,淘宝的首页猜喜信息流背景也为黑色,携程也开始了以图片+黑色半透明蒙版形式的沉浸式设计尝试。对控件进行闲置时半透明的处理,可以降低控件对内容的干扰,让用户更专注于内容本身。如下图中的qq音乐中的 “扑通” 模块,控件和说明仅在刚进入本页以及用户点击屏幕时才会出现,出现后便很快消失,保证用户可以专注于视频本身。对于图文视频等内容类应用,全屏竖屏的形式可以让视角更加聚焦、重点更加突出,快速占据用户注意力,充分、深度传达内容信息。因此越来越多的应用均开始进行竖屏或全屏的设计探索。如全民k歌中的歌曲播放界面和推荐信息流,小红书的关注信息流,以及直播界面等。通过故事情节内容,结合视觉表现形式 (如插画、条漫等) ,吸引并感染用户。这一手段是让用户的能力与面对的挑战相匹配,在游戏设计当中最为常见。在玩游戏时最爽的并不是击败怪物的瞬间,而是游戏不断创造一个新的挑战,自己通过提升能力去克服挑战这种感觉。空间场景化设计。这是感官和认知结合的体验形式。场景的代入感很强,用户很容易被场景吸引并专注于其中。空间设计体现了空间感纵深感,打开的是空间维度;再利用模拟现实的设计表达引入场景,场景化的表达能够结合用户的认知习惯,高效地传达信息,同时也营造了沉浸式的体验氛围。结合以上分析,本文从用户体验价值和商业价值两方面来探讨沉浸式设计的应用价值。沉浸式设计能让用户有 更沉浸式的浏览和使用体验。沉浸式设计可以让 浏览视角更聚焦、内容重点更突出,因此用户注意力提升后,信息触达更充分,从而能使内容更快的占据用户心智。以竖屏全屏为例,竖持手机更加符合用户大多数的使用场景和习惯,操作也更便捷自如,与碎片化的生活场景更加契合;同时用户查看观点和发表观点时操作也更加便捷。本文以竖屏广告相关数据进行参考,来部分论证沉浸式设计的商业价值。从广告效果来看,竖屏广告无论是视频的播放完成率还是用户的视觉注意力指数都要超出横屏广告。根据 Snapchat 的统计数据,全屏竖屏视频广告的播放完成率比横屏视频广告高 9 倍,视觉注意力高 2 倍,点击率高 1.44 倍,互动效果提升 41 %。从变现收益来看,竖屏广告比图文广告 CPM 要高 2-5 倍。因为沉浸式视频信息流广告通过与用户的互动引导更具原生性,广告本身成为内容的一部分,这样传递品牌信息触达用户的可能性显然更大,更有利于占领用户心智,从而保证转化率更高。通过以上的梳理和分析可以明确沉浸式设计的适用范围:即更适合需要长时间吸引人注意力的活动使用;而对于需要快速获取大量信息、获得信息后需要快速脱离当前场景的活动并不适宜。因此在使用沉浸式设计时也要结合设计本身的形式和目标。综上,沉浸式设计在互联网产品中的应用虽然仍在探索中,但从目前抖音、淘宝以及各种手游等产品的沉浸式设计现状来看,沉浸式设计的用户体验价值和商业价值是具有非常大的潜力的。
欢迎大家关注三分设,每天分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。
点赞
评论
收藏
分享

手机扫一扫分享
举报
点赞
评论
收藏
分享

手机扫一扫分享
举报