仪表盘设计的 7 个阶段
▲点击 "TCC翻译情报局" 关注,回复 "社群" 加入我们

本文共 4791 字,预计阅读 12 分钟
TCC 情报局的 第 102 篇 干货分享
2021 年的 第 90 篇
TCC 推荐: 大家好,这里是 TCC 翻译情报局,我是李泽慧。作者在这篇文章中将仪表盘的创建过程类比成人体发展,来介绍在构建仪表盘的每个阶段需要注意的事项及技巧。让我们从接下去的七个阶段开始一步步了解如何构建一个有效的仪表盘。
 插画,来自Outcrowd网站
插画,来自Outcrowd网站 插画,来自Outcrowd网站
插画,来自Outcrowd网站1. 构想仪表板:核心大脑
1. Conceiving the dashboard: the brain
仪表盘将如何促进公司目标的达成? 什么样的结构、功能和视觉效果能让仪表盘执行它的任务? 哪种设计最适合你的目标受众?
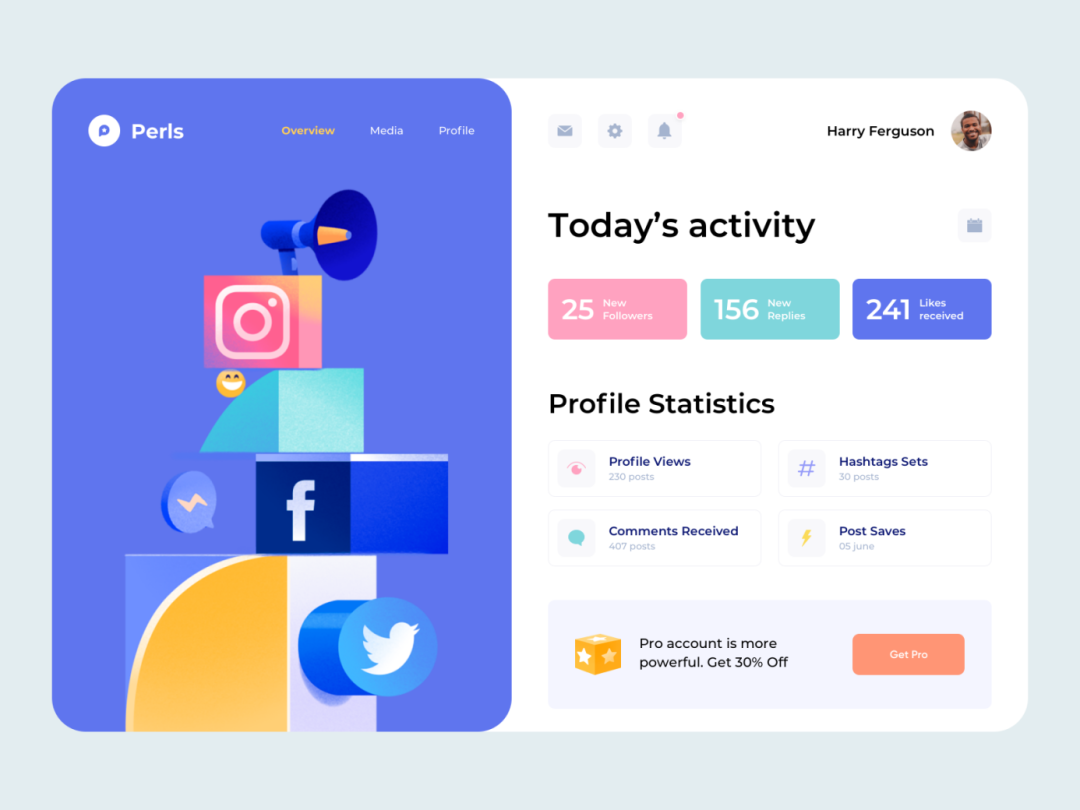
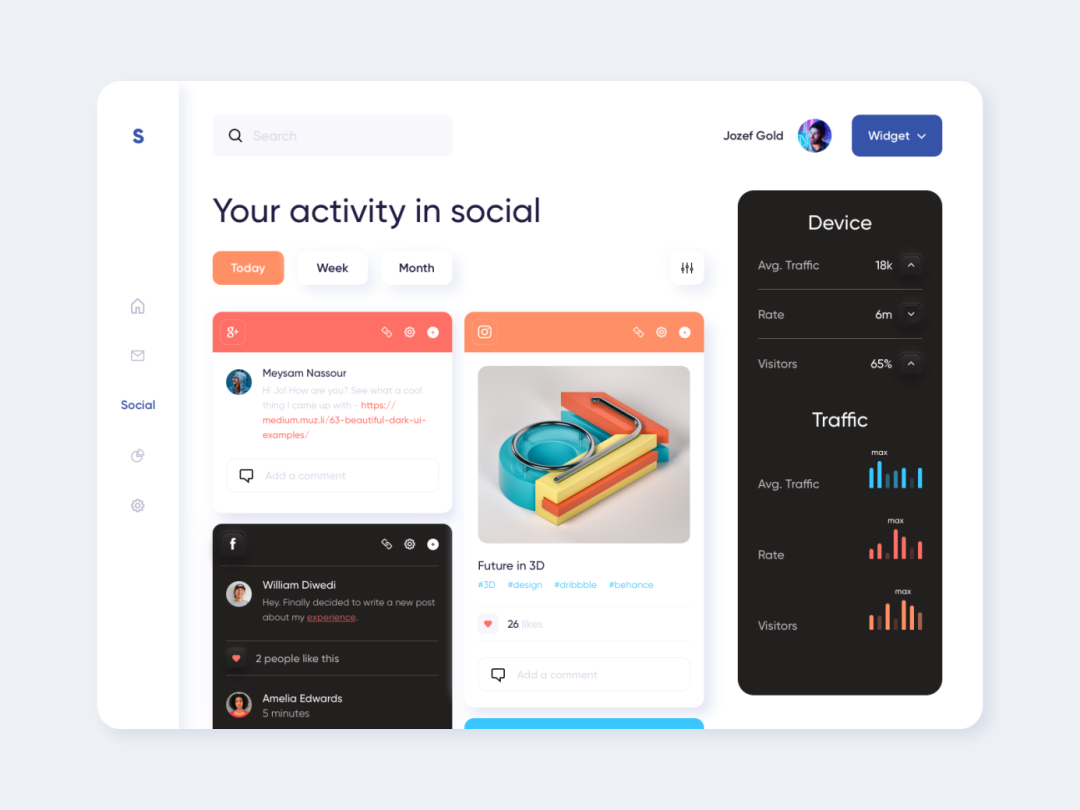
 网页Perls仪表盘设计
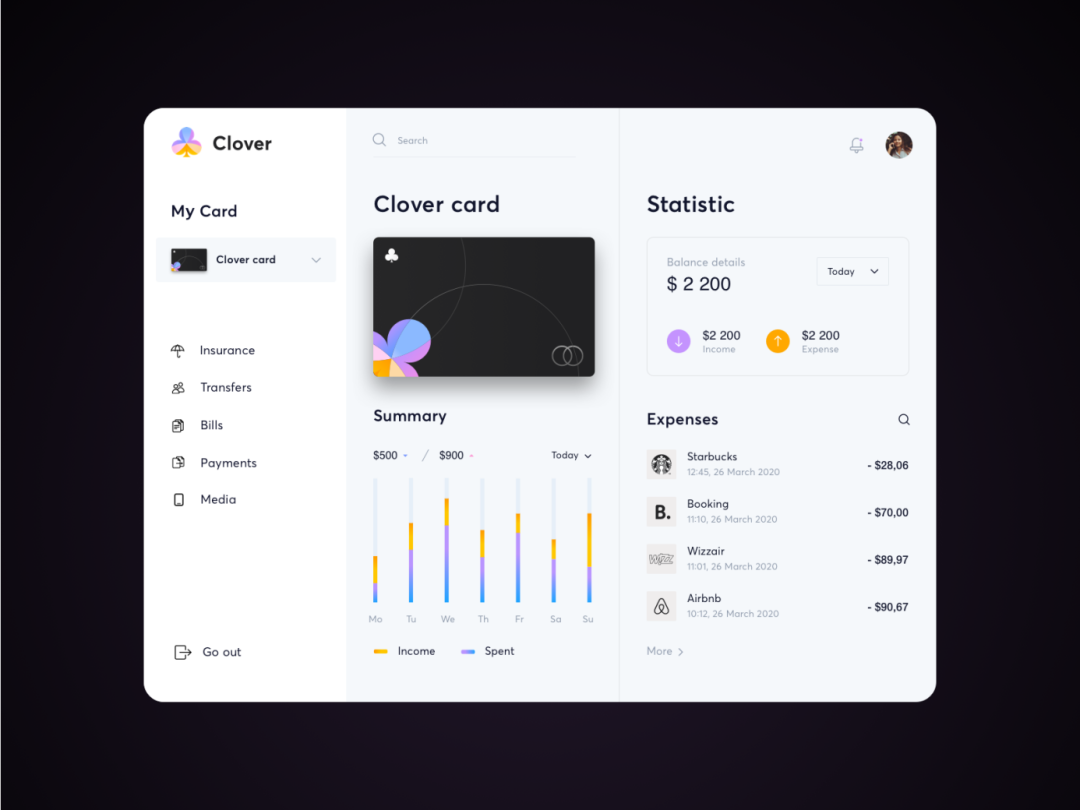
网页Perls仪表盘设计 仪表盘设计:Clover
仪表盘设计:Clover2. 数据及关键绩效指标的选择:这属于血液循环系统
2. Data & KPI selection: the circulatory system
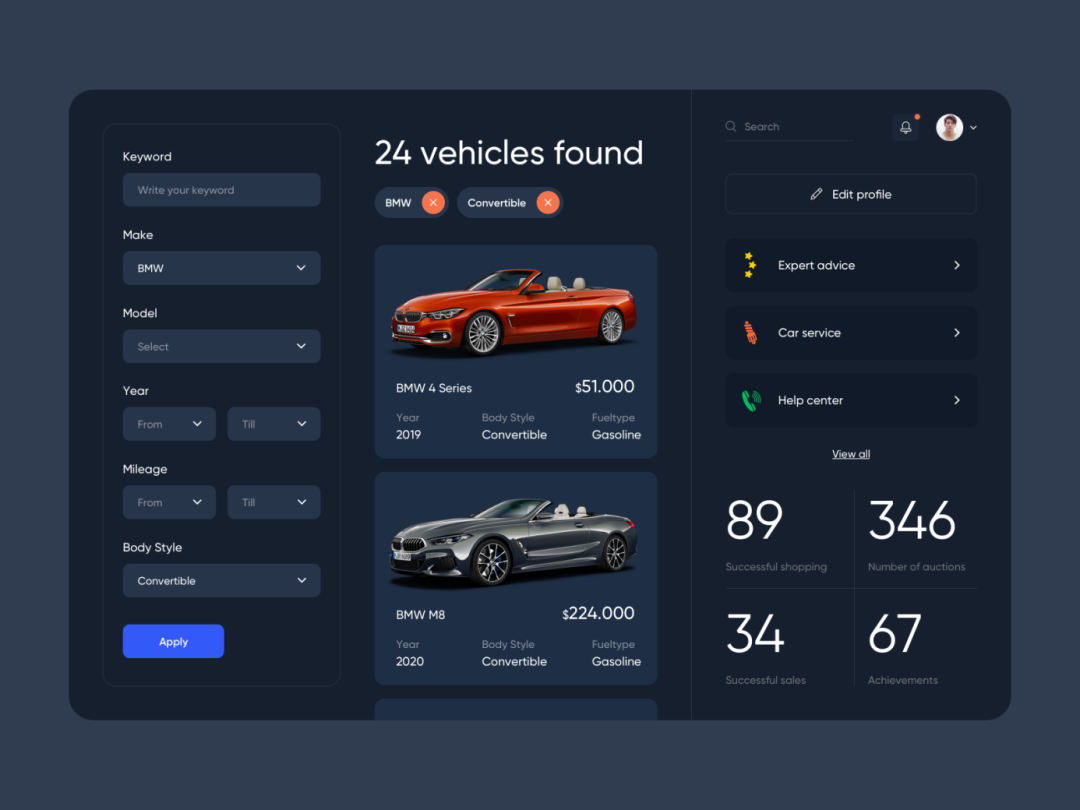
 仪表盘设计:Bidding Car
仪表盘设计:Bidding Car它们展示实际的成功率; 它们影响产品被感知的方式; 它们激励创建该仪表盘的团队。
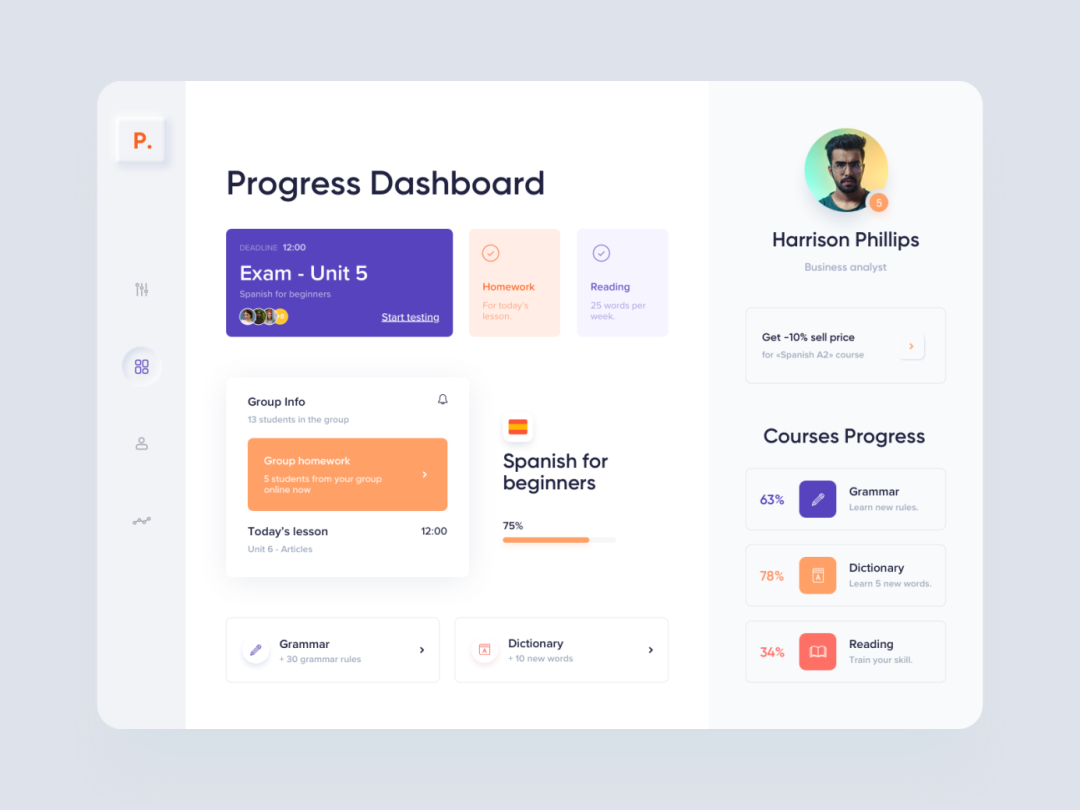
 仪表盘设计:Panch
仪表盘设计:Panch3. 仪表盘的结构:这类似于骨头
3. Dashboard structure: the skeleton
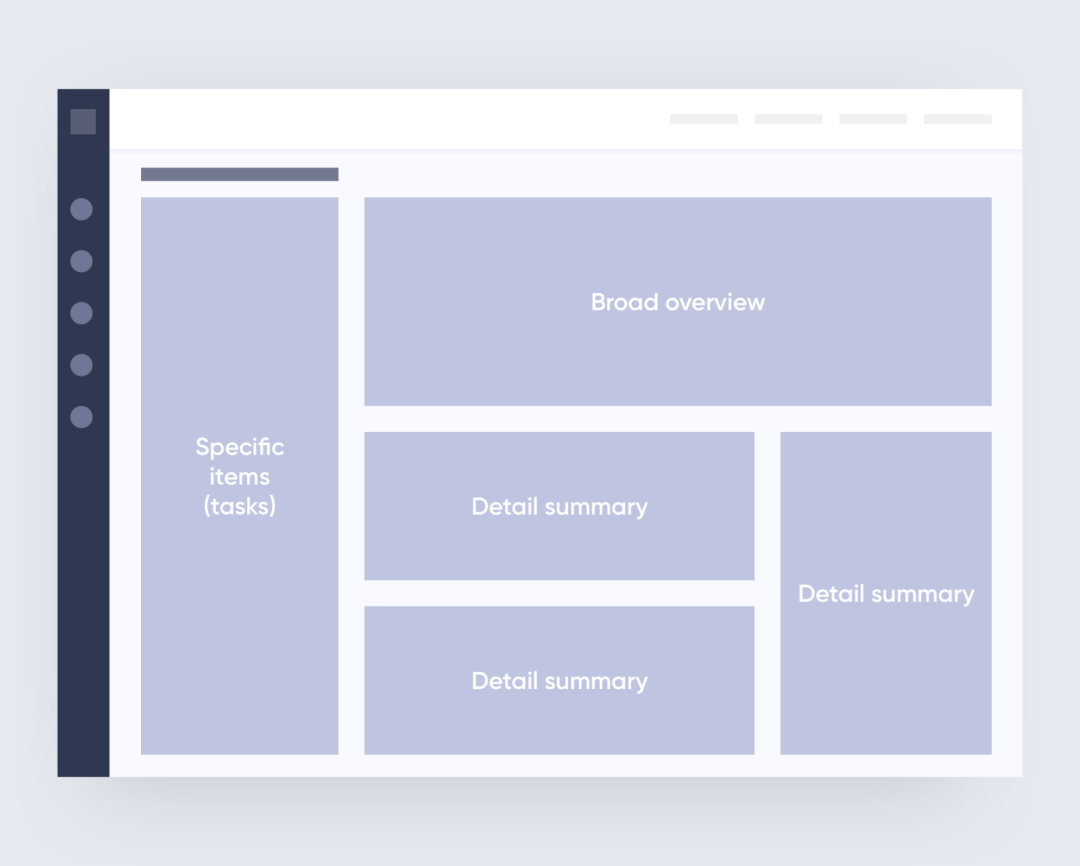
1)层级
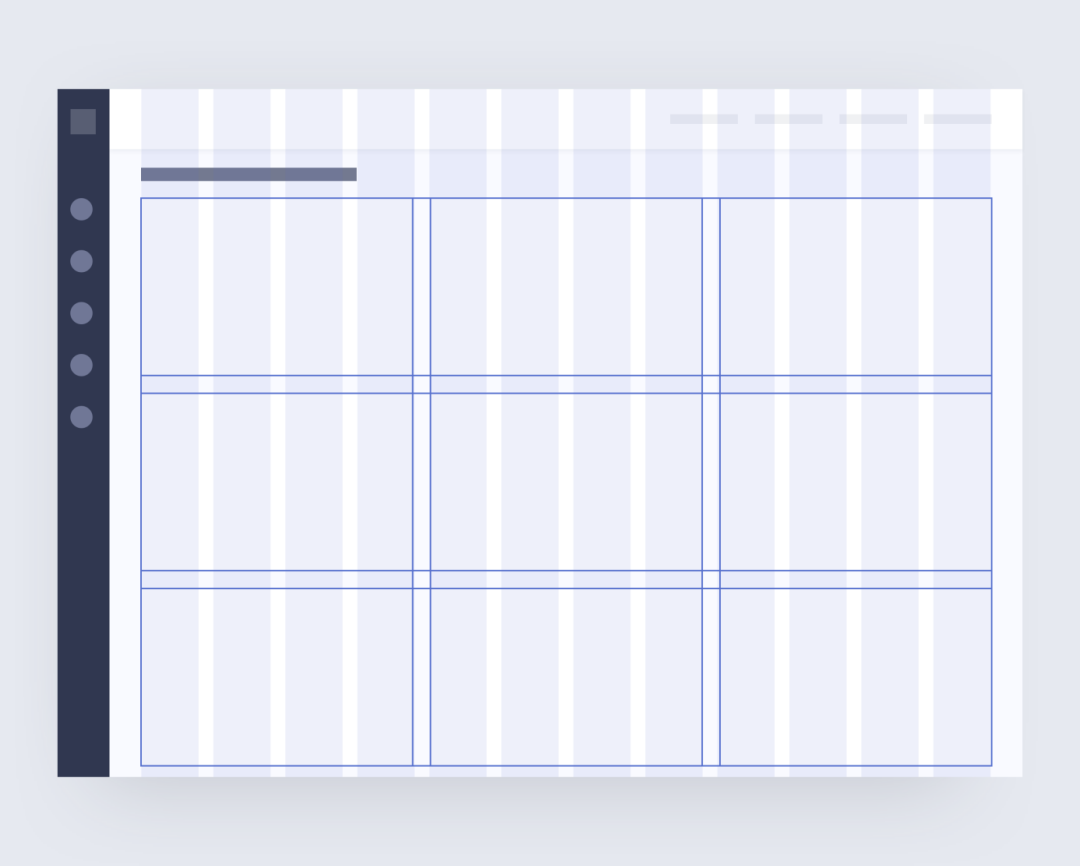
2)网格



4)连续性和接近性
 插画,来自Outcrowd网站
插画,来自Outcrowd网站所有相关的信息应依据相似性,从最重要到最不重要性来进行分组和定位。
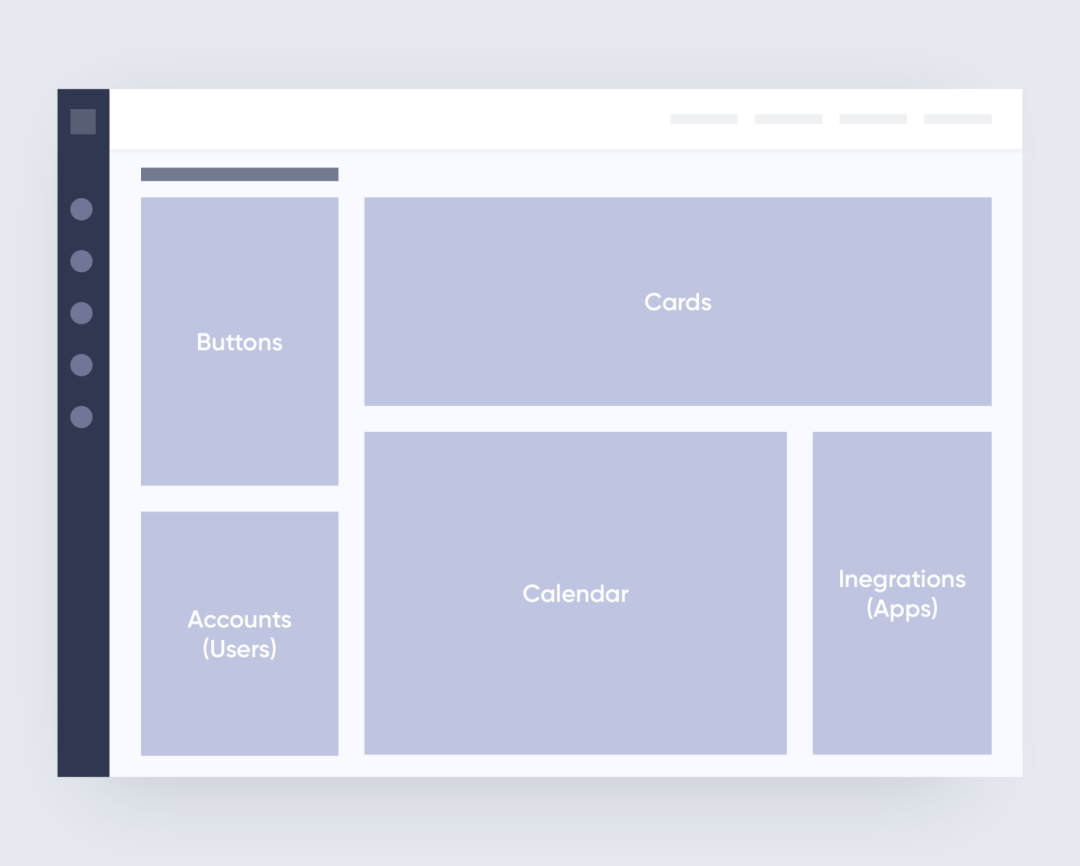
5)分离模块
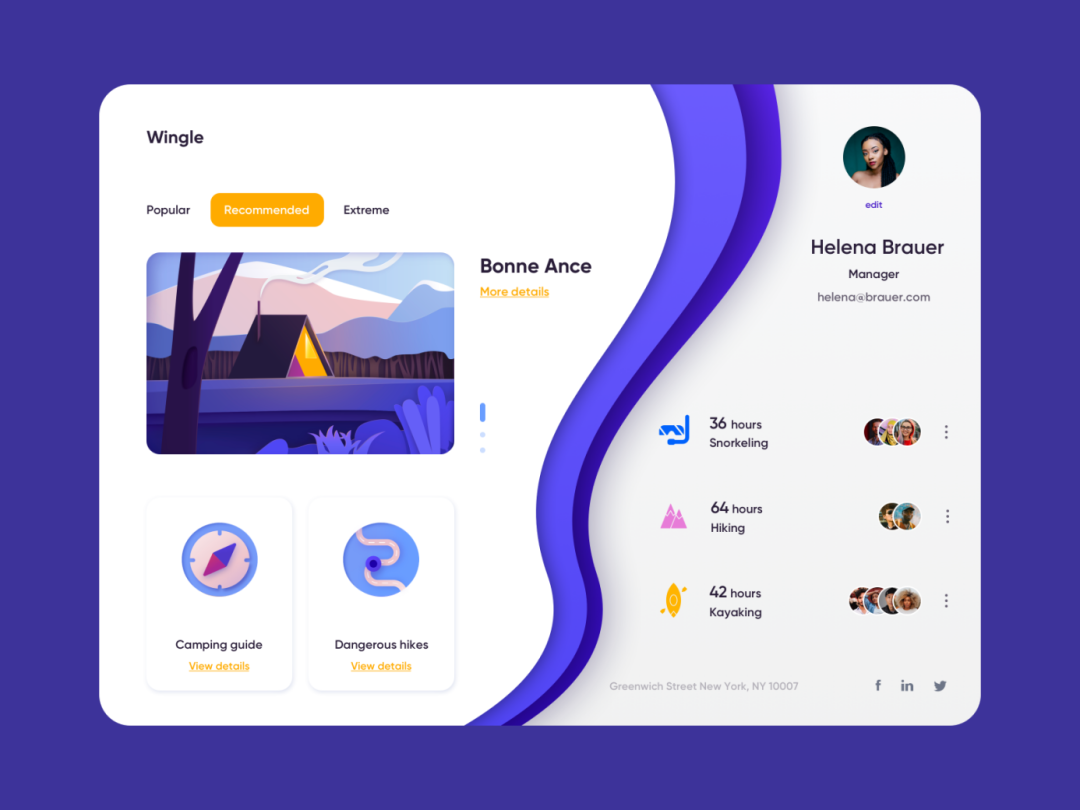
 仪表盘设计:Wingle
仪表盘设计:Wingle4. 功能:这就类似于身体的肌肉部分
4. Functions: the muscles
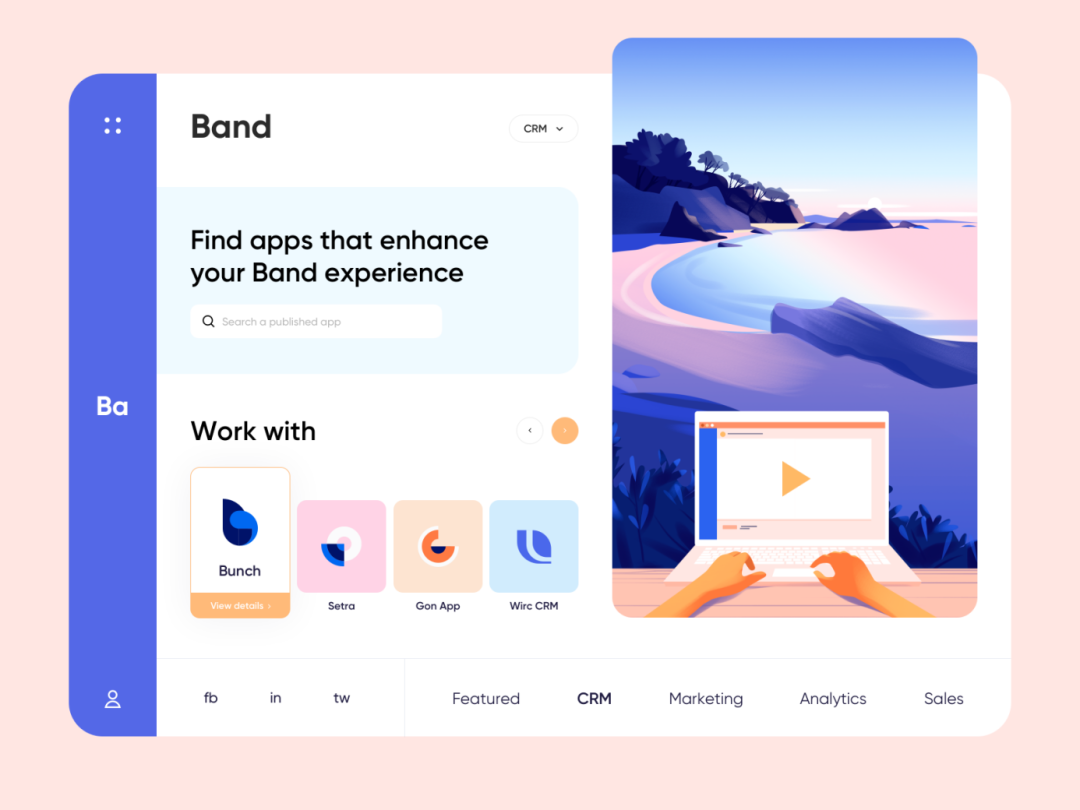
 仪表盘设计:Band
仪表盘设计:Band5. 微件:重要的器官
5. Widgets: the vital organs
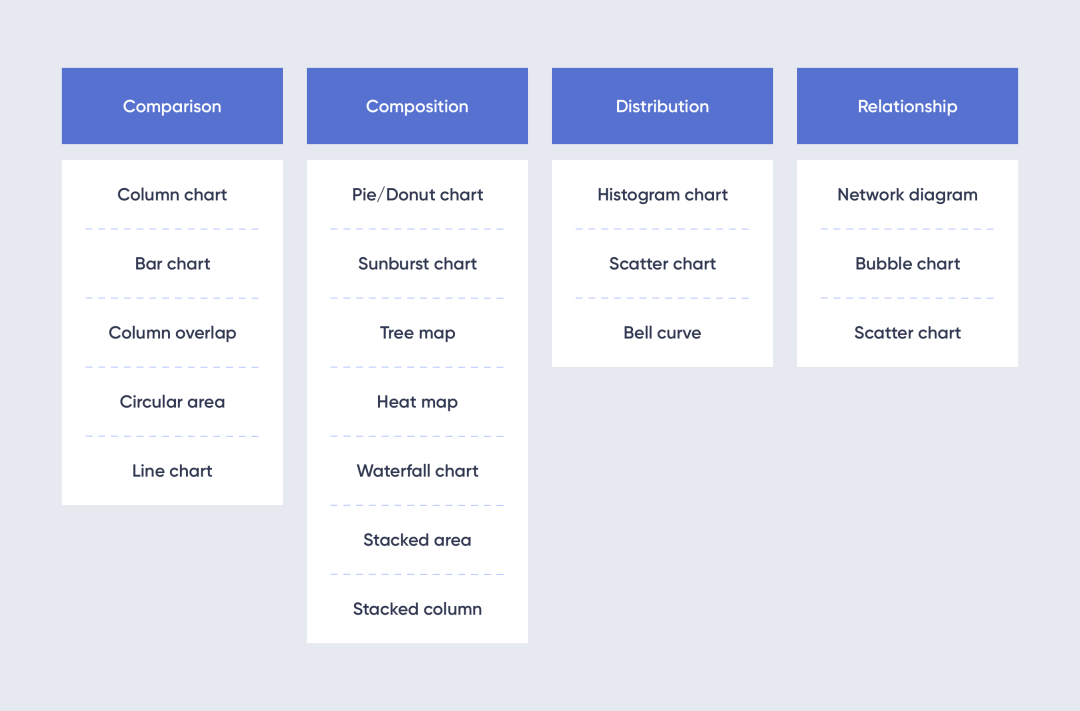
表格 图形 图表 卡片 指标 地图 图片 分组 过滤器 列表 资料结构
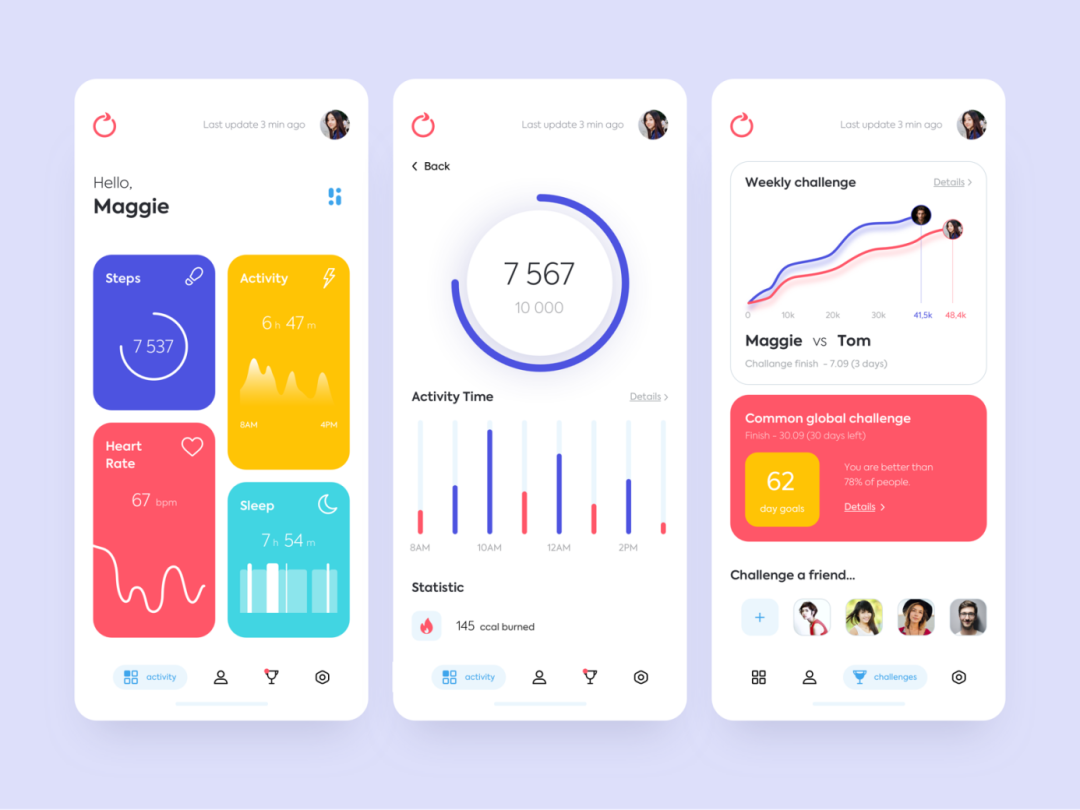
 仪表盘数据
仪表盘数据哪一种微件最能展示特定的 KPI(关键绩效指标)? 用户需要最先在仪表盘上看到什么? 哪一种微件将会是用户最容易理解的? 什么可以帮助用户更快地找到他们需要的东西?


6. 视觉设计:通用技巧
6. Visual design: general tips
1)简约性
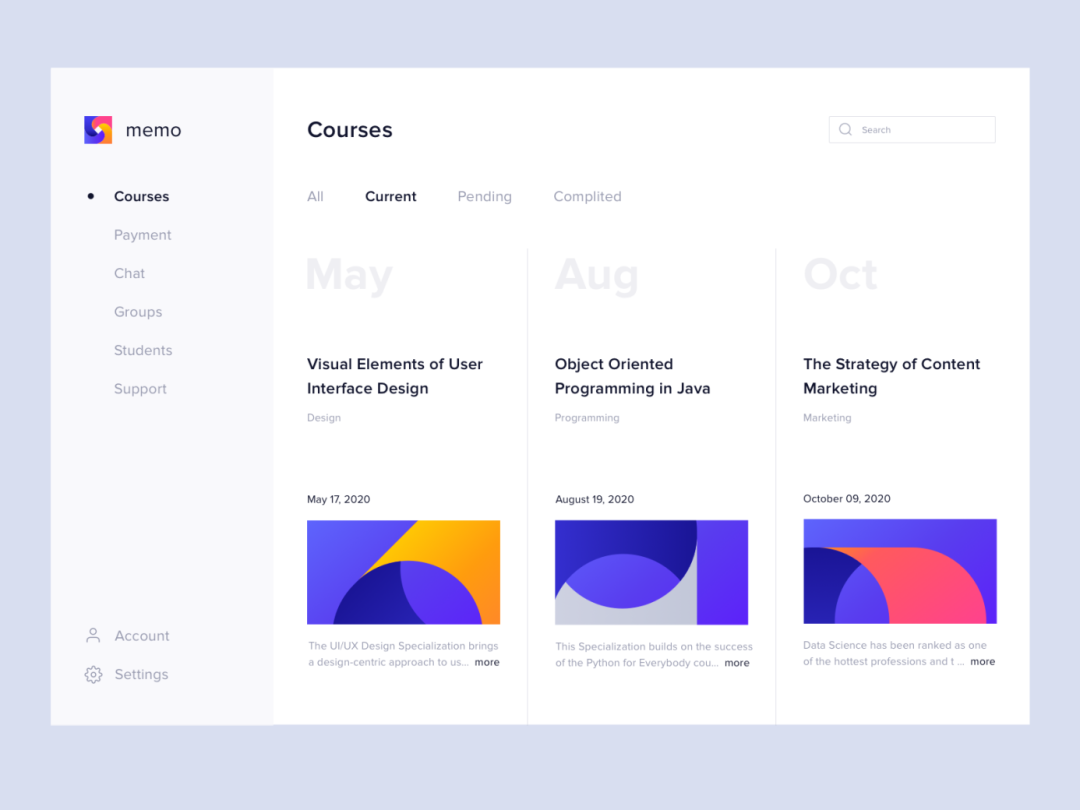
 仪表盘设计:MEMO
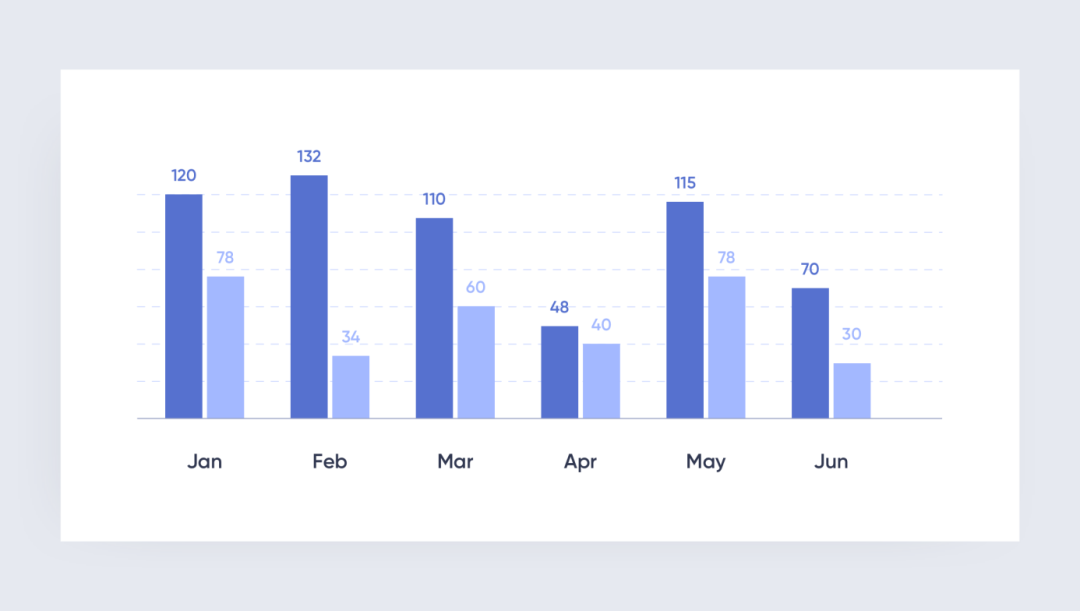
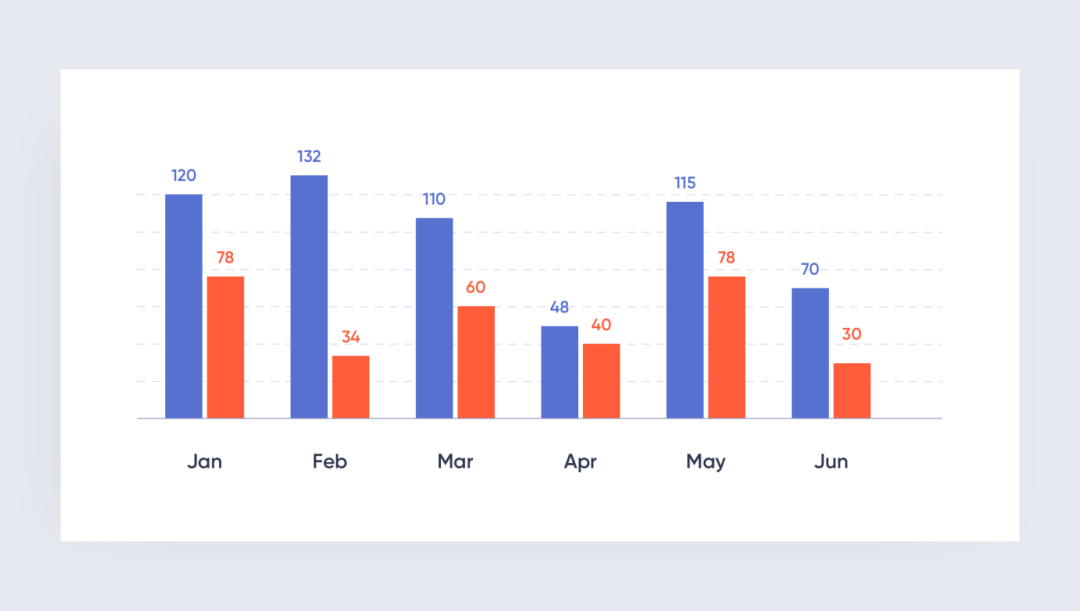
仪表盘设计:MEMO2)配色板


3)强调
4)可读性和数字格式
高精度的数字格式是难以让人理解的。最好的办法是将任何数字四舍五入,并减少较长的数字。
7. 适应性
7. Adaptability
 仪表盘设计:Snap
仪表盘设计:Snap结论
In conclusion


十个技巧帮助你设计一款在线学习 APP
这些色彩心理学知识教你如何传递信息
案例研究|康奈尔大学副业社区网站设计
网页设计师能从日式美学中学到什么?
案例研究|一款为你带来难忘体验的美食 APP
如何制作打动面试官的作品集,这里有一份完整的指导手册
如何做好用户体验项目?从一个好计划开始
如何建立设计系统
如何把握不同层级用户的需求:回归本质,打磨信息架构
TCC 视野|2021 年用户体验设计趋势分析

评论
