产品经理的前端简易设计
这是Kevin的第 814 篇原创,
最大的自然是成本问题是是,上面的步骤背后需要时间思考和精力投入,可实际上并不会成为产品的主要路径,也不能给其增加自己可复用的履历经验。
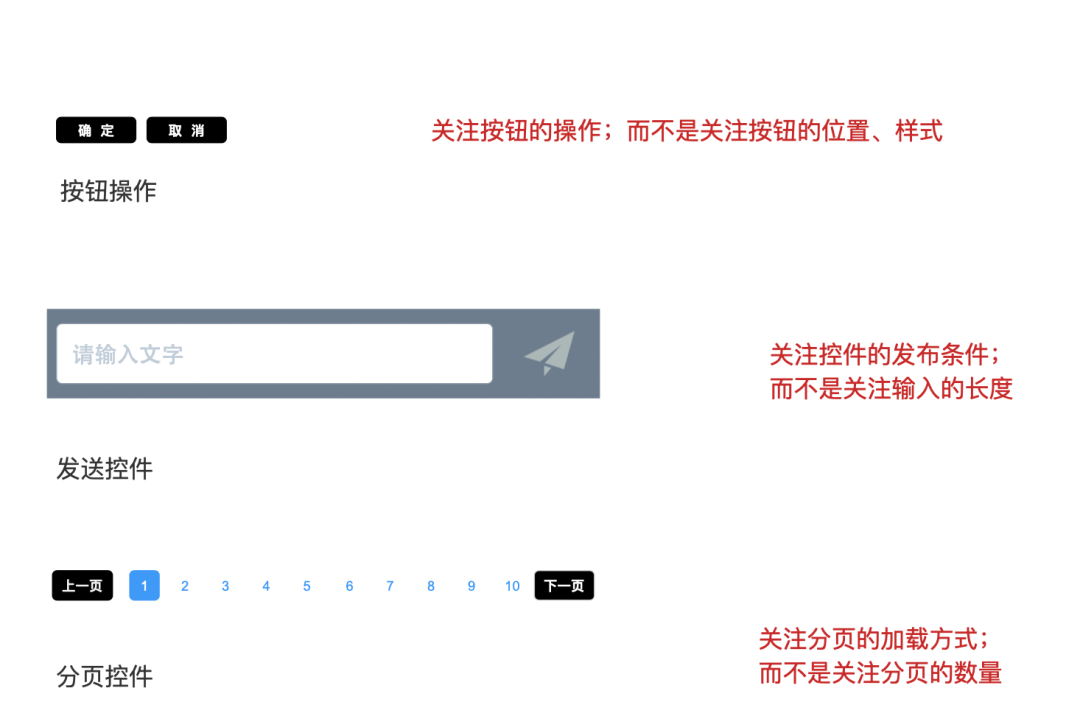
单元化组件具备的标准化能力
字符长度:输入框支持的最大文字长度
显示规则:输入错误、输入正确
交互操作:输入前、输入中、输入后

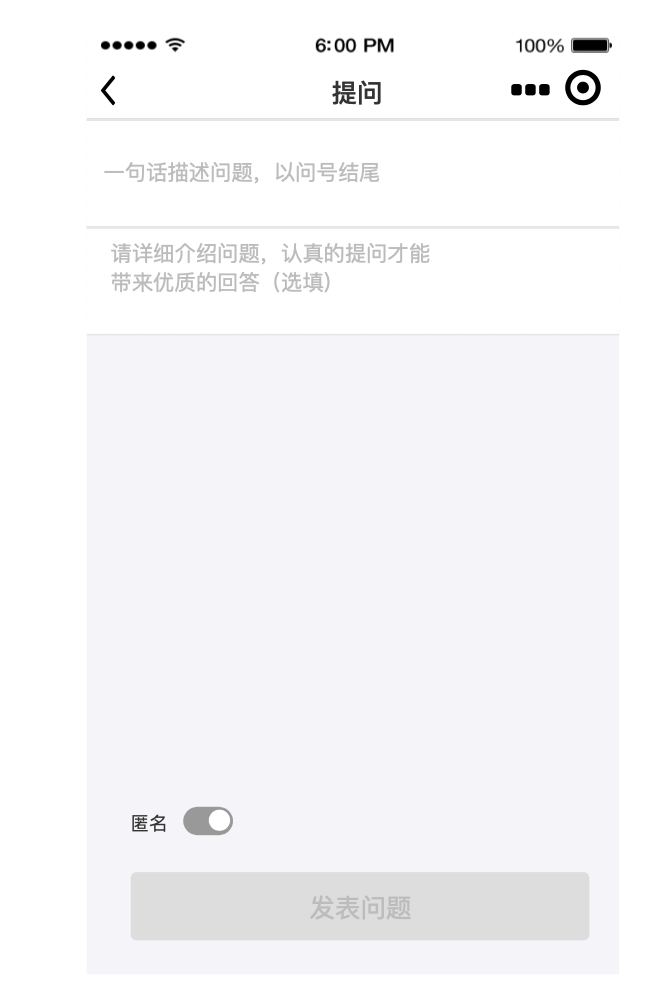
▲ 标准化的单元组件

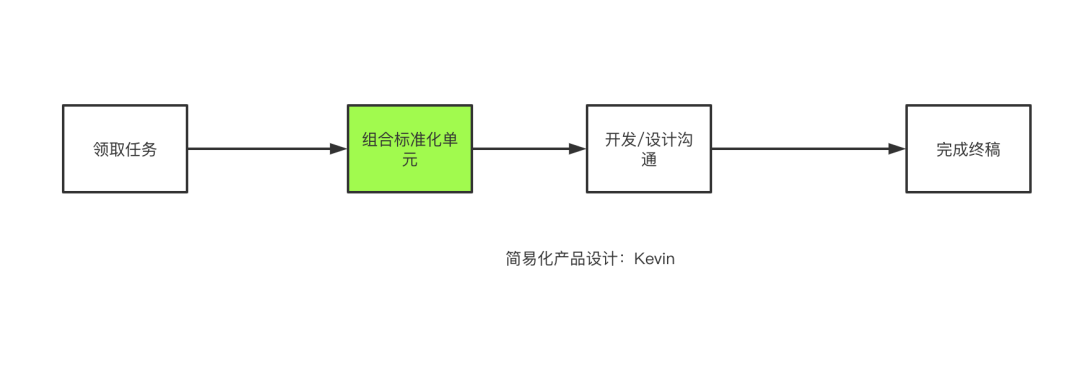
简易设计是产品经理的必修课


▲ 简易设计步骤


我的产品经理社群
我创建了一个产品经理社群。加入后365天,每天体验一款APP。提升产品设计能力,同时有1300份体验报告帮助你找到竞品。
从优化&建议、商业模式、运营、功能描述、交互设计、产品定位至少6个维度,体验一款应用。
平均1天1块钱,扫码购买即可加入
连续体验90款应用,通过后原路退回
▲ 进群后请阅读:“进群必读”
评论
