从 0 到 1 手把手教你制作酷炫可视化大屏
往期热门文章:
1、巧用 Stream API 优化 Java 代码 2、最牛逼的故障诊断工具!秒级定位线上问题 3、新技能 MyBatis 千万数据表,快速分页! 4、常见的SQL面试题:经典50例

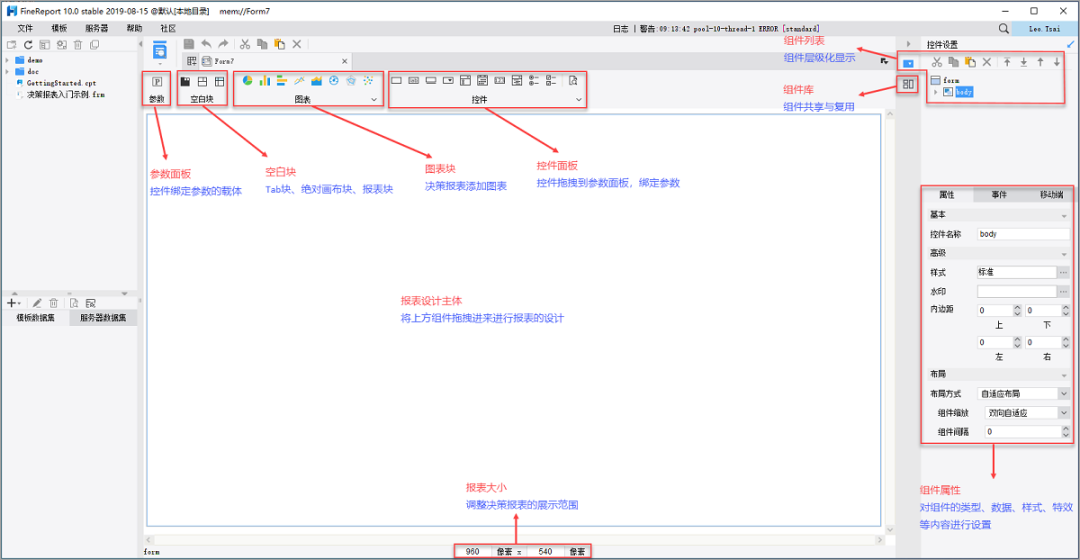
大屏开发工具
数据准备
新建决策报表

新建数据集

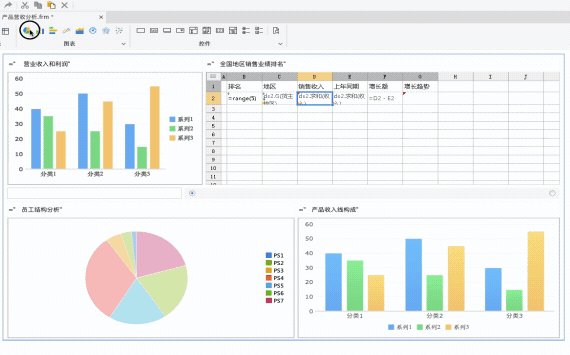
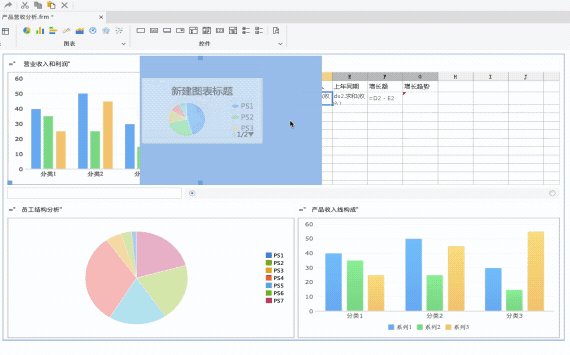
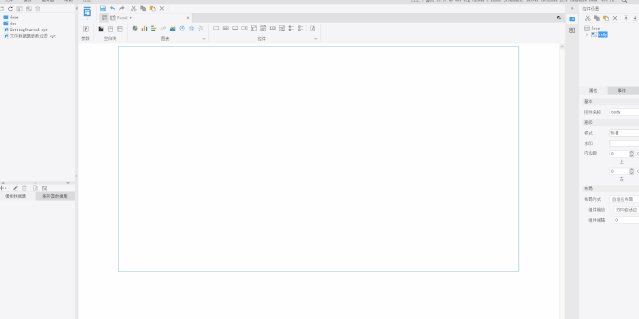
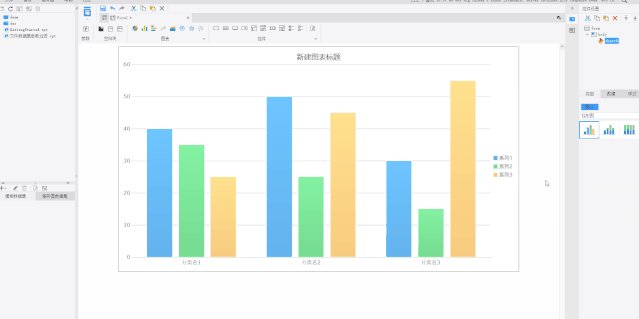
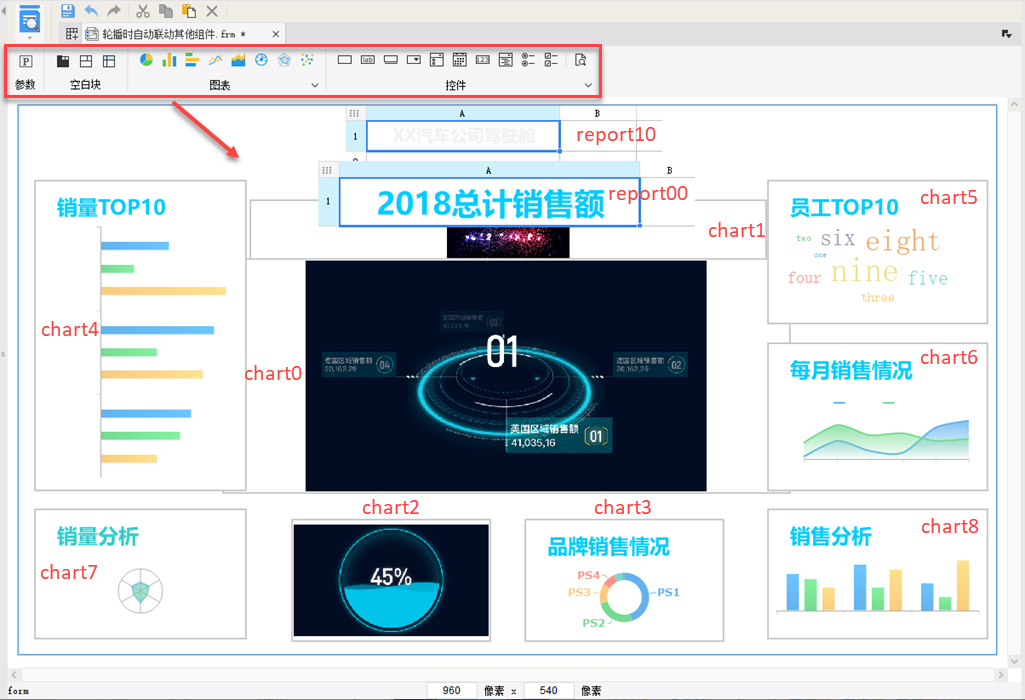
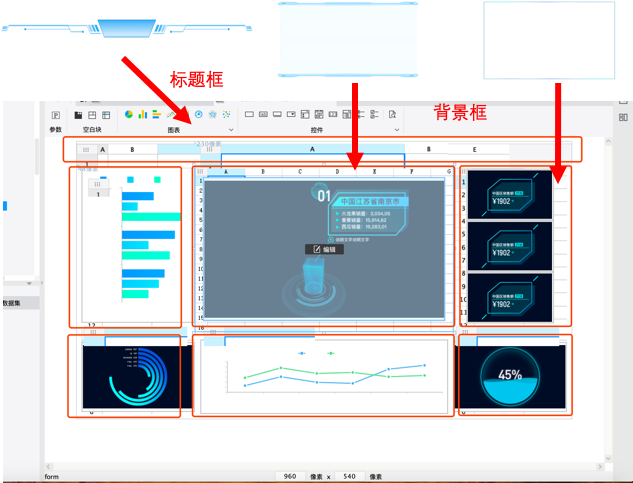
设计报表



细节美化
配色

统一图表系列、标签配色

点缀

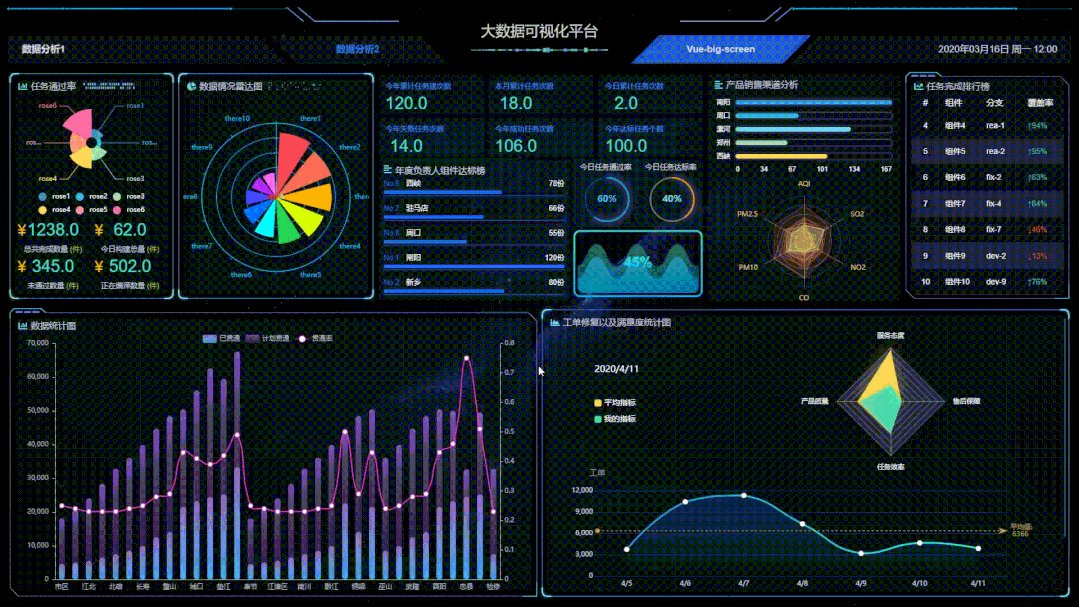
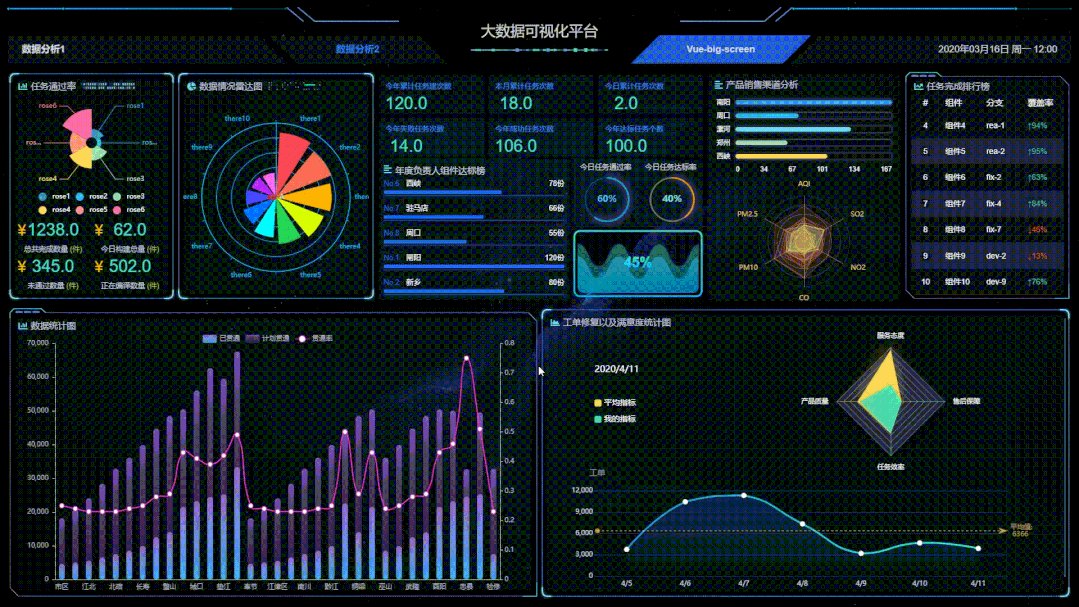
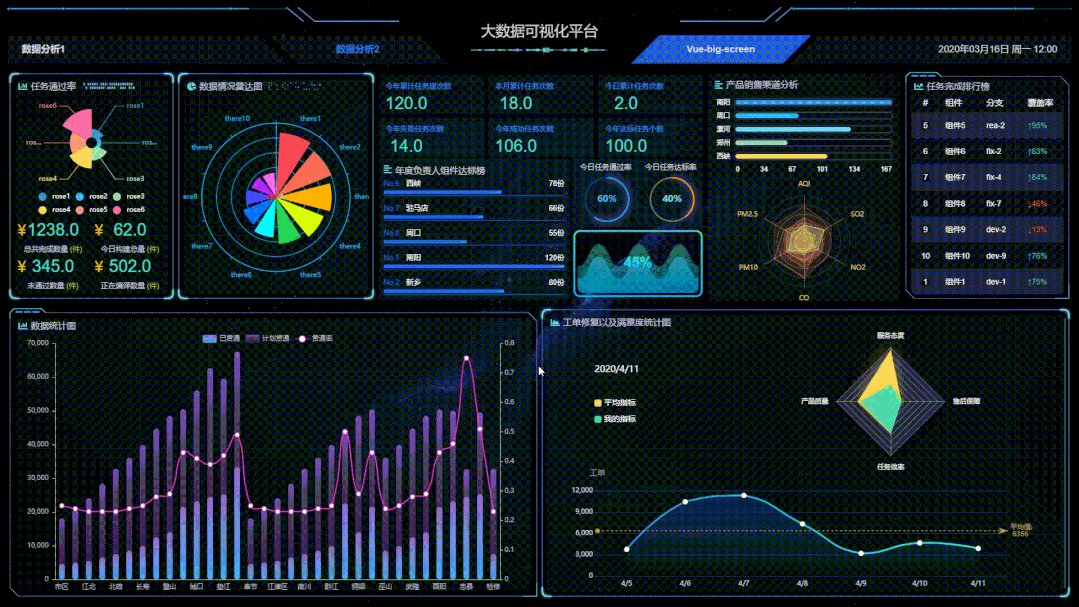
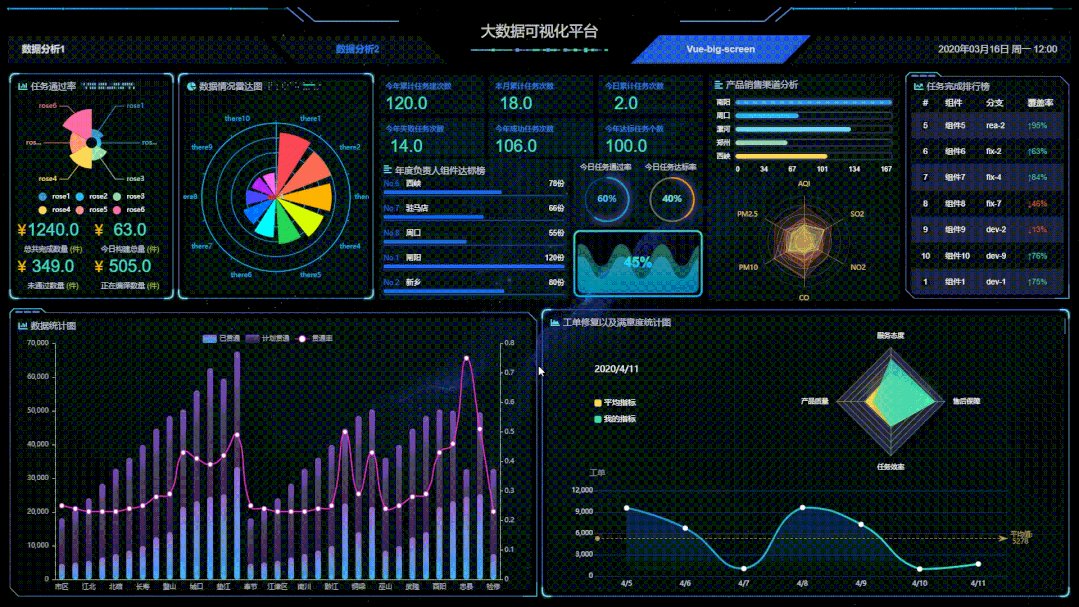
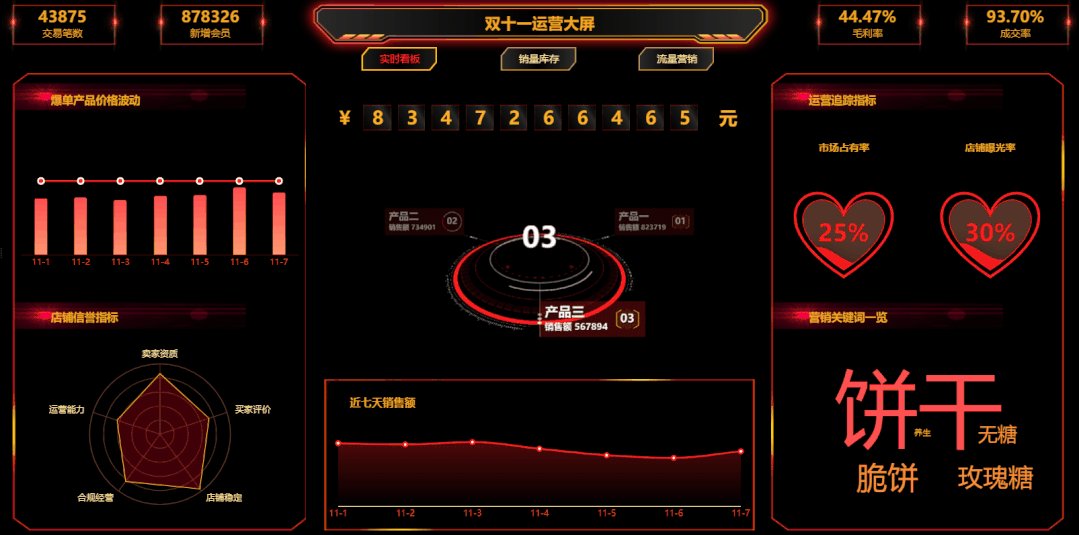
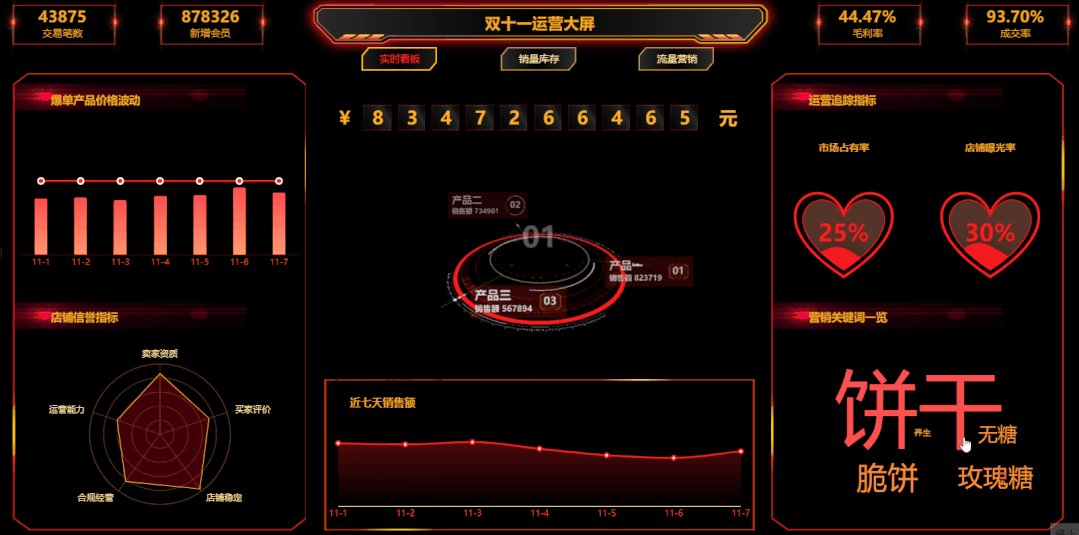
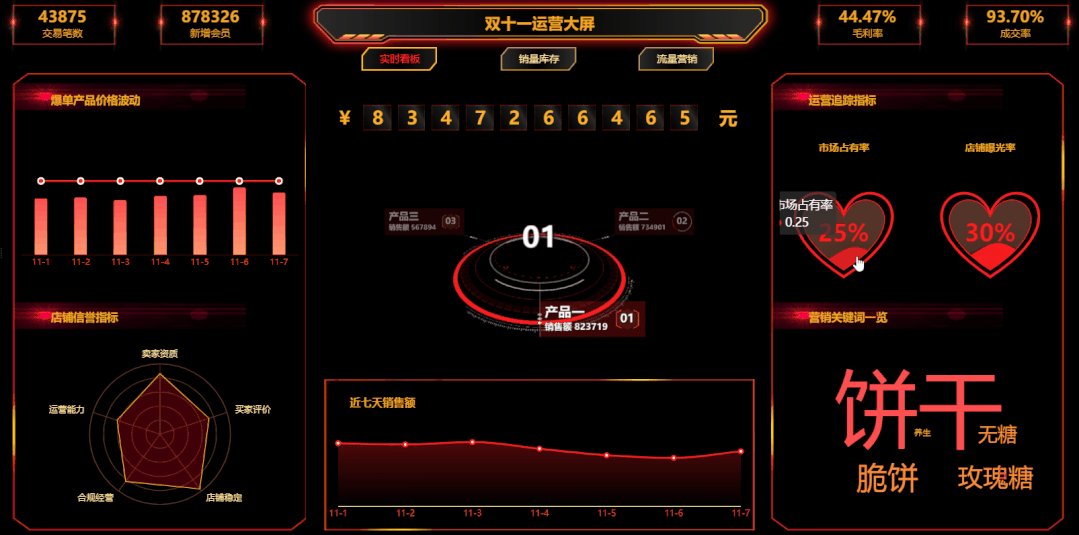
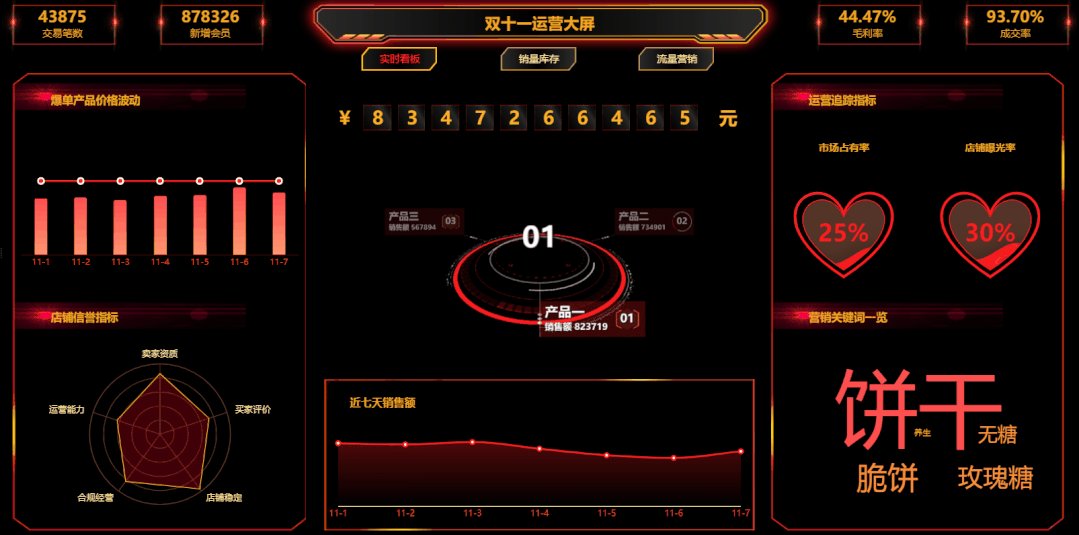
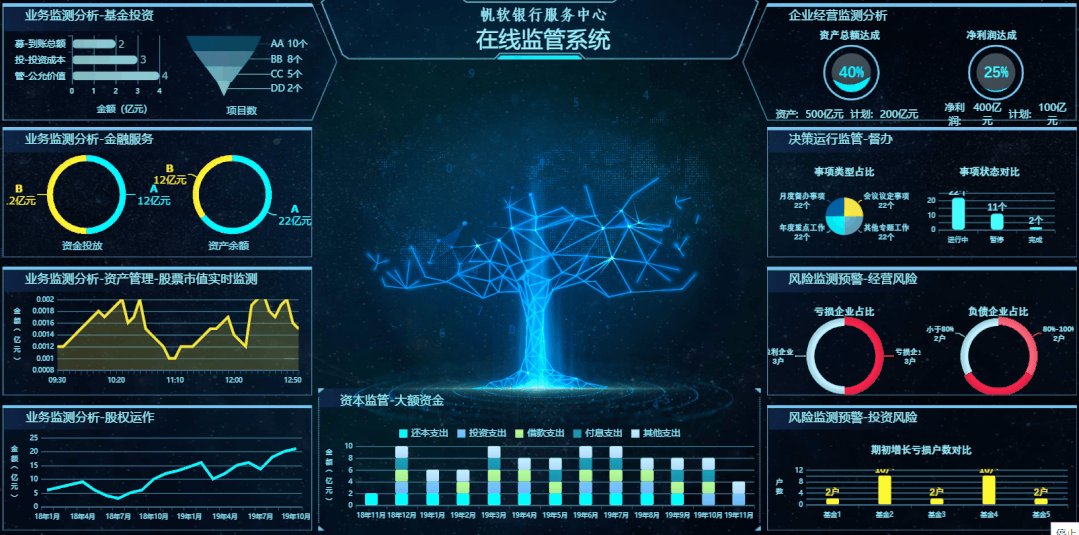
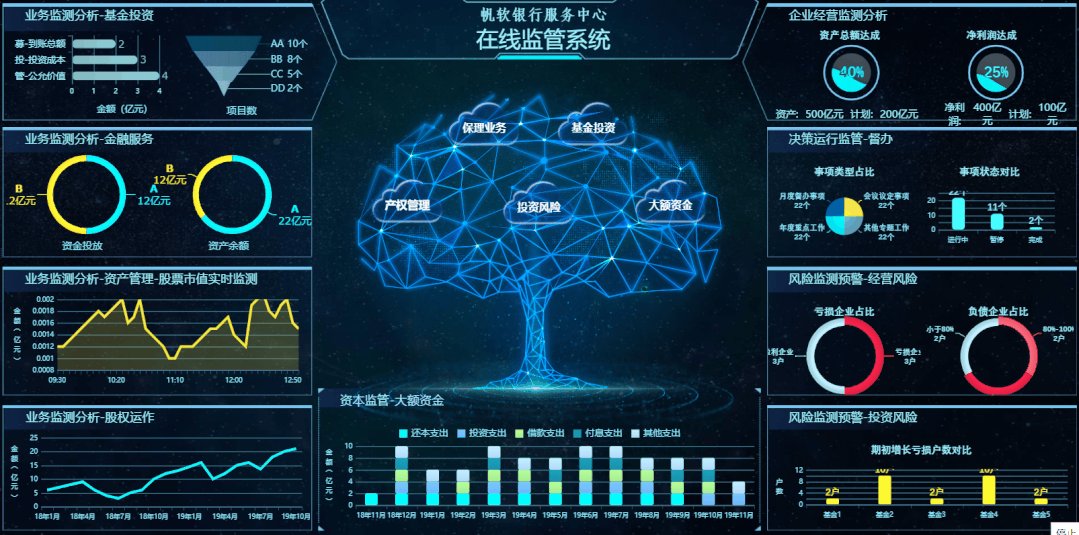
动态效果展示

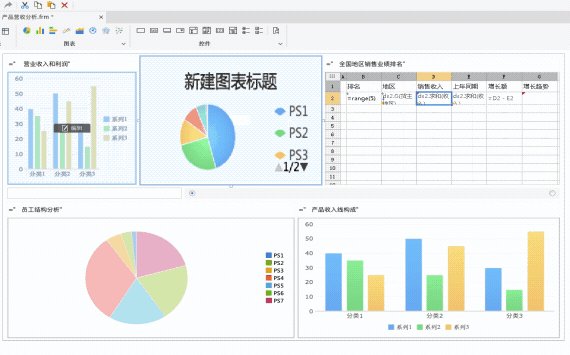
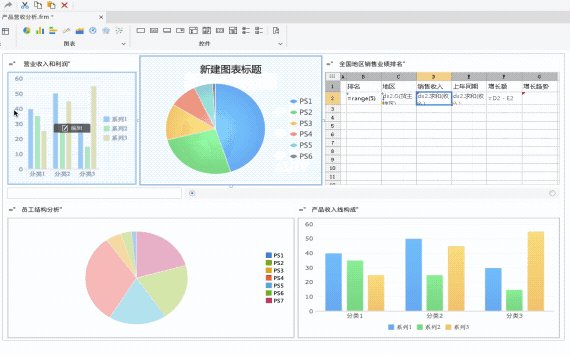
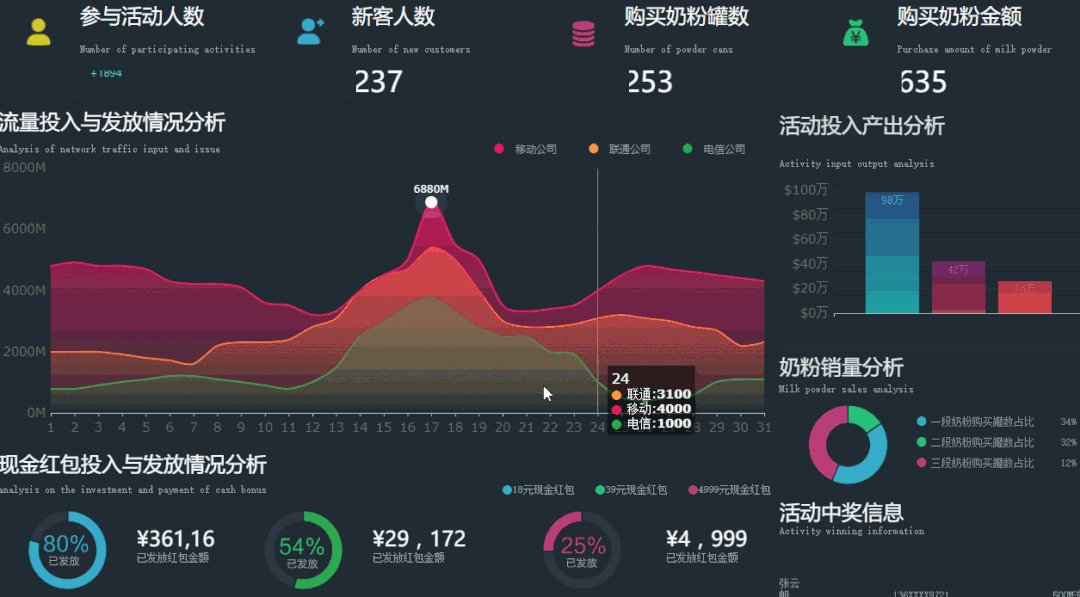
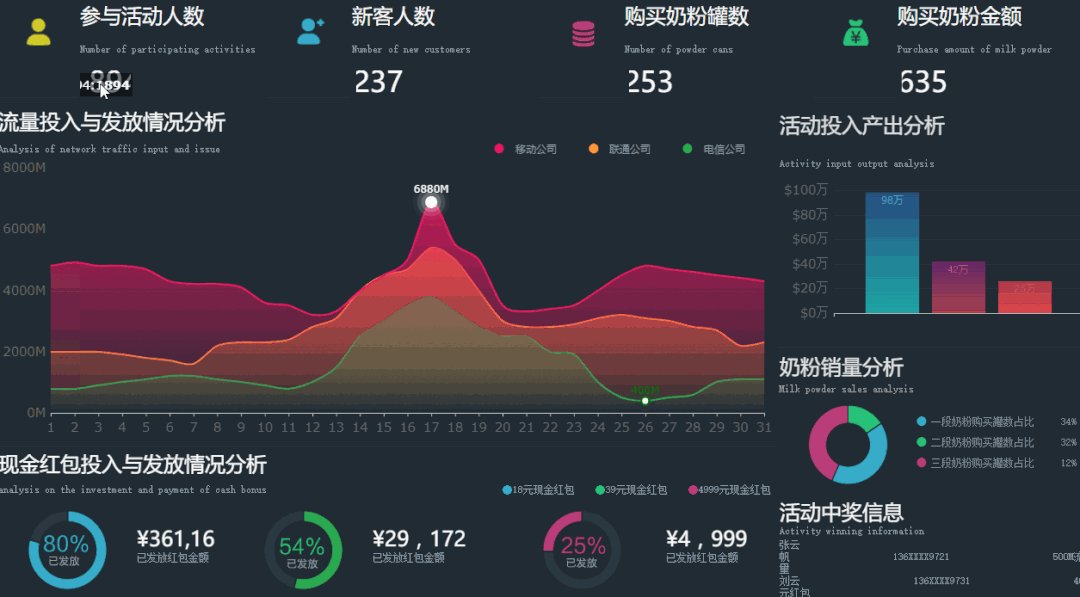
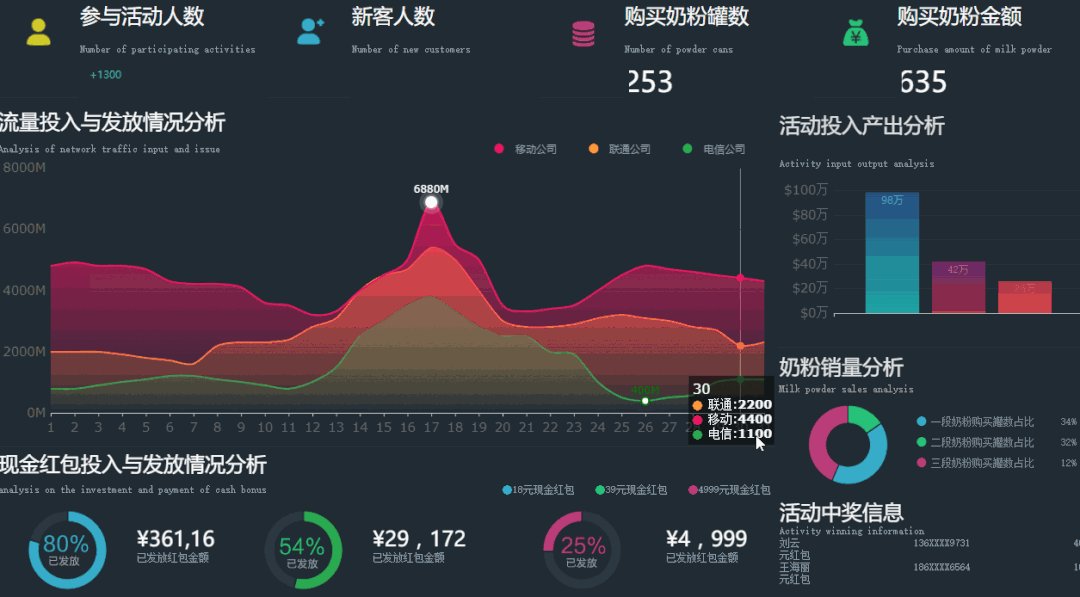
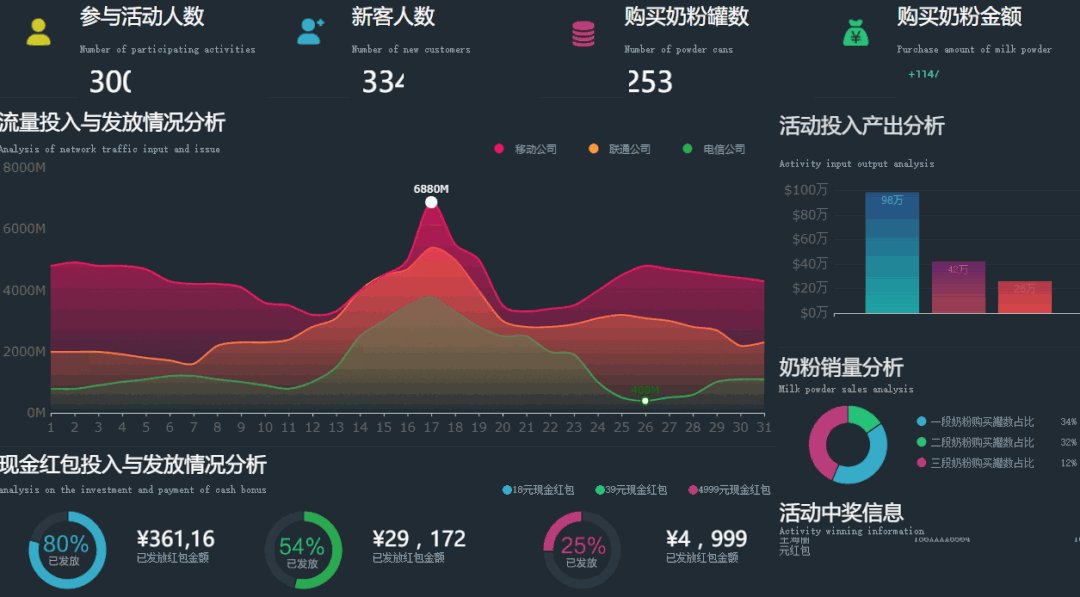
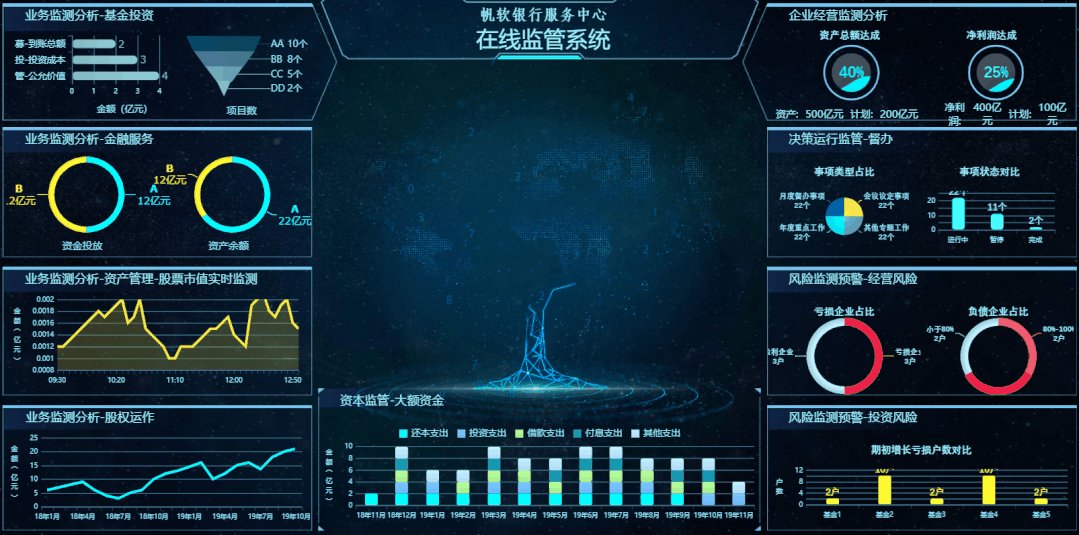
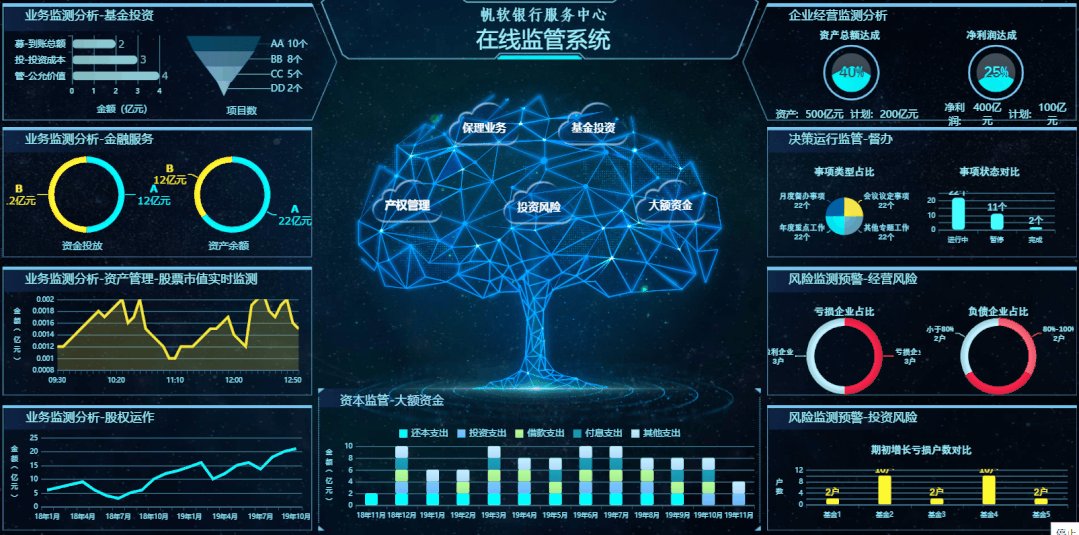
模板展示




最近热文阅读:
1、巧用 Stream API 优化 Java 代码 2、最牛逼的故障诊断工具!秒级定位线上问题 3、一次线上 JVM 调优实践,FullGC 40 次/天到 10 天一次的优化过程 4、新技能 MyBatis 千万数据表,快速分页! 5、常见的SQL面试题:经典50例 6、事务注解 @Transactional 失效的3种场景及解决办法 7、看看人家SpringBoot的全局异常处理多么优雅... 8、代码总是被嫌弃写的太烂?装上这个IDEA插件再试试! 9、60个相见恨晚的神器工具! 10、终于来了,IDEA 2021.1版本正式发布,完美支持WSL 2 关注公众号,你想要的Java都在这里
评论
