从0到1开发可视化数据大屏(上)

❝前言:大数据时代,以大屏为载体的数据可视化需求日渐增多,数据大屏成为越来越多企业绩效展示,报表展示,业务监控等等的一种形式,大屏的上线带来的是便捷,无需编码,用户可以直接将所要呈现的组件拖拽到画布上,然后进行随意配置和布局,所见及所得。前段时间我们上线了内部的自己的可视化数据大屏 beta 版本
❞
1 前期调研
❝各云服务商也都推出自己的数据大屏整体解决方案,比如阿里云的 datav、腾讯云的腾讯云图、网易的网易有数、百度的 Sugar,都在给自家产品赋能后推出自己的可视化方案,你可以会有疑惑 🤔,别人有成熟的方案,为啥我们还要自己造轮子?无非一方面考虑的是业务场景的不同,虽然目前服务商已经提供了很多业务场景的大屏模版供用户选择,其次是私有化部署成本高等等
❞
1.1 调研对象
上一篇关于推荐几个数据大屏可视化开发工具[1]提到目前国内现有优秀的数据大屏解决方案提供商
阿里云(DataV)🔗[2] 腾讯云(腾讯云图(DataV)🔗[3] 网易有数(EasyScreen)🔗[4] 百度智能云(Sugar)🔗[5]
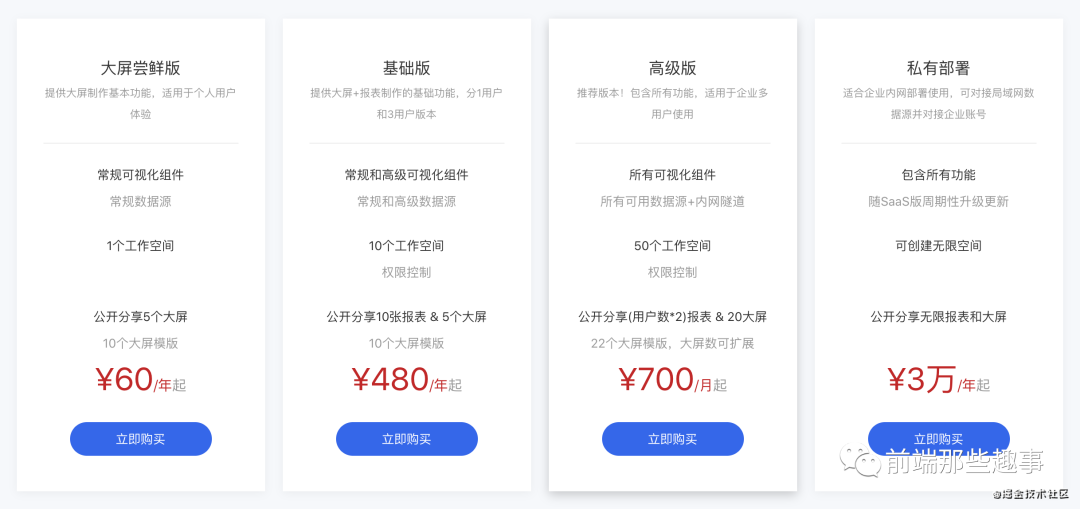
如果你对目前的报价好奇,下面是百度 Sugar 的报价

1.2 功能解析
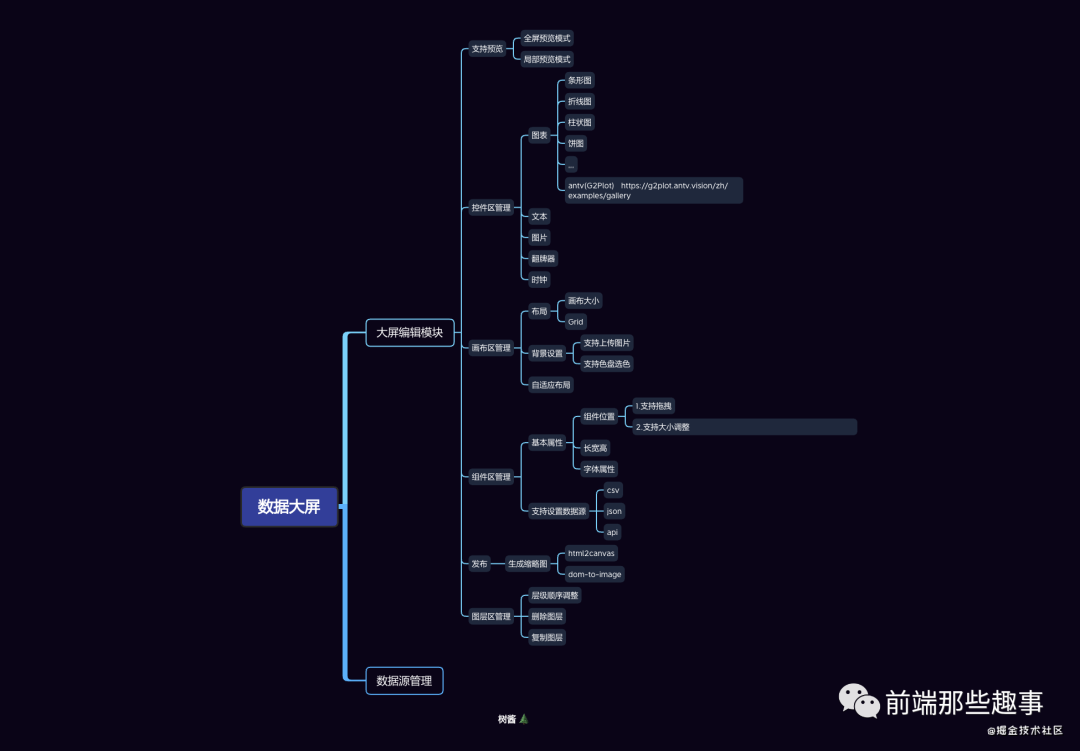
调研并体验了前面提到的解决方案,我对数据大屏功能进行了拆解,大概梳理了一个简单的数据大屏可视化编辑所需要的功能包括如下

1.3 开源社区现有可视化编辑方案
❝数据大屏 dashboard 本质上跟 H5、Web 等在线页面可视化编辑的逻辑是相同的,本质上还是拖拽、控件管理、画布、组件属性管理、预览等等,只是数据大屏强调的更多是数据的可视化,重点在图表通过数据的渲染,下面分享几个开源社区的可视化编辑解决方案,有需求的童鞋可以参考借鉴
❞
luban(鲁班 H5) 🔗[6]
h5-Dooring 🔗[7]
2.开发
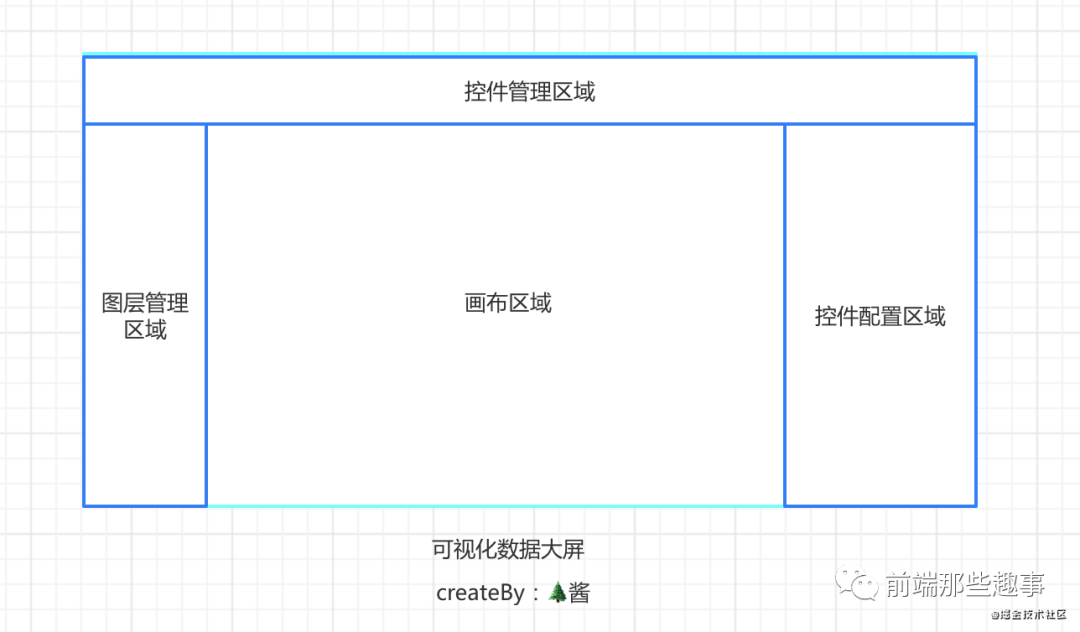
上一节我们拆解了数据大屏的功能模块,主要分为控件区域、画布区域、控件属性配置区域、图层区管理等等几个模块,因为涉及内部的隐私,我这里以网易有数为参照来做展示,大概模块如下

2.1 控件区域
控件区域包括大屏控件的展示、控件组件的注册与初始化,控件支持拖拽到画布等功能,以下是控件区域的交互演示图 👇
 动态图太大,只能改为静态
动态图太大,只能改为静态
2.1.1 图表库的选择
在调研中,我们参考了鲁班 h5 的可视化搭建,发现鲁班使用了echart作为图表控件的渲染图表库,可以看链接[8]
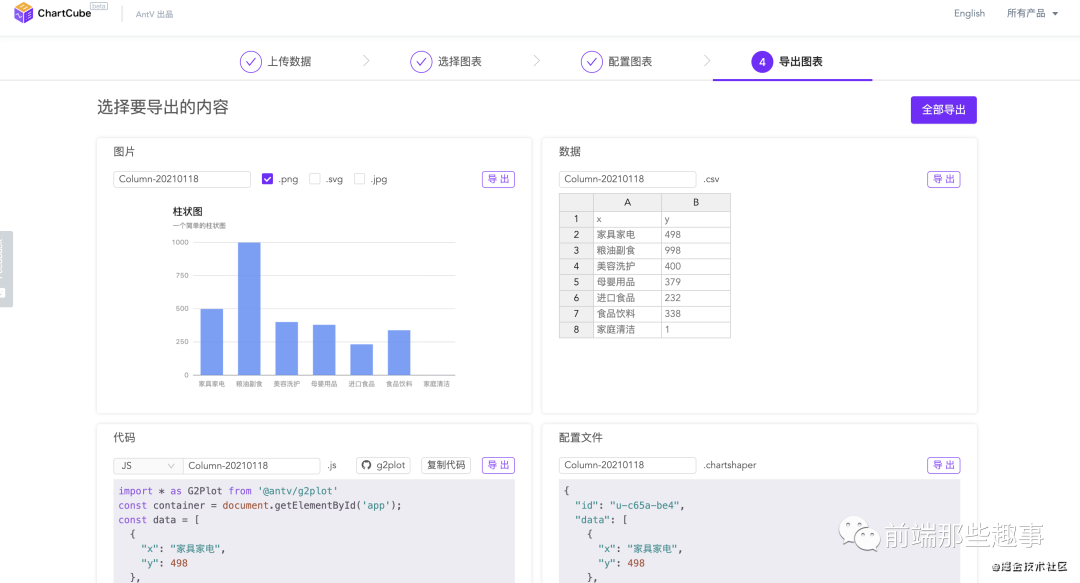
而我们在图表库的选型是使用蚂蚁金服的 antv 的G2Plot🔗[9],而且 antv 也推出基于 G2Plot 的 AntV 在线图表制作工具chartCube🔗[10],可以在线演示和预览不同图表数据渲染效果

其他诸如文本框、图片、时间器等等控件都是自定义,如果想看源码的童鞋可以参考 鲁班 h5 的plugins🔗[11]
2.1.2 组件的注册和初始化
举个例子注册一个文本控件,你可能说我可以这样挨个配置啊,如下所示 👇 但是这种方式如果随着后期维护的控件多了,导致在画布中根据类型判断渲染组件的时候,会有很多冗余代码,这个时候我们可以用通过 vue 的
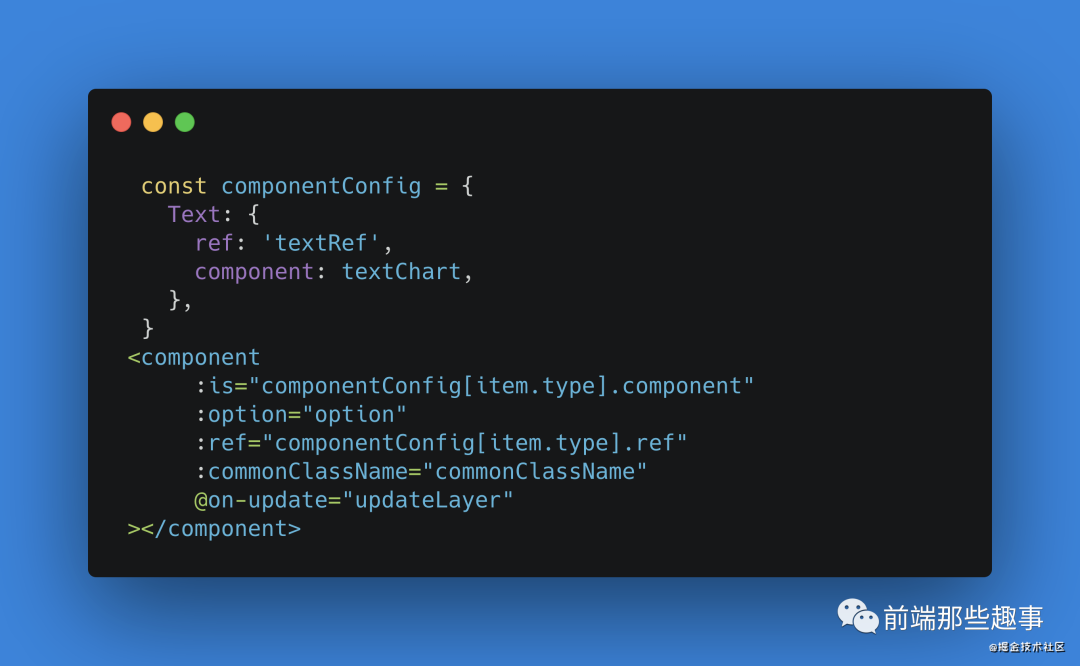
但是这种方式如果随着后期维护的控件多了,导致在画布中根据类型判断渲染组件的时候,会有很多冗余代码,这个时候我们可以用通过 vue 的is属性动态渲染组件操作,如下所示

2.1.3 关于拖拽到画布
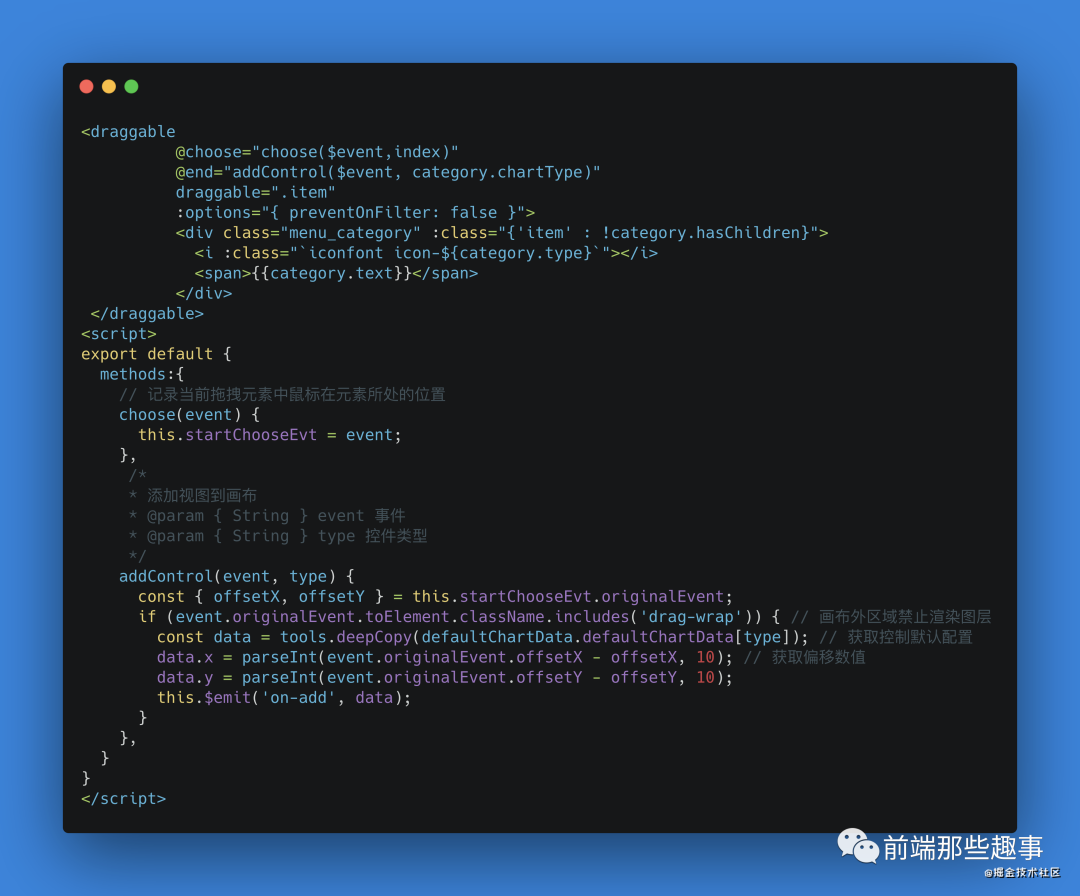
关于控件的拖拽,使用的是vuedraggable 链接 🔗[12],它是基于Sortable.js实现的 vue 拖拽插件, 实现如下
🌲 拓展阅读
2.2 画布模块
画布是用来放置控件,作为控件拖拽拉伸的区域限制。画布模块设置背景图片或背景色设置、控件的编排、画布比例的设置、响应式画布、全屏展示等等等。
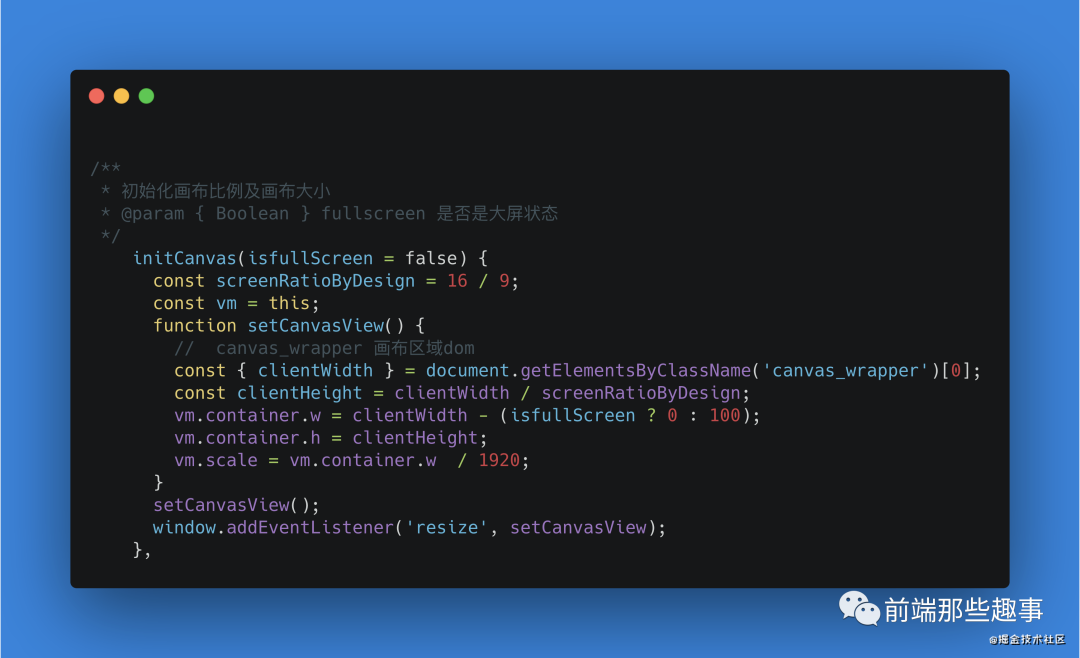
2.2.1 响应式画布
✏️ 编辑模式
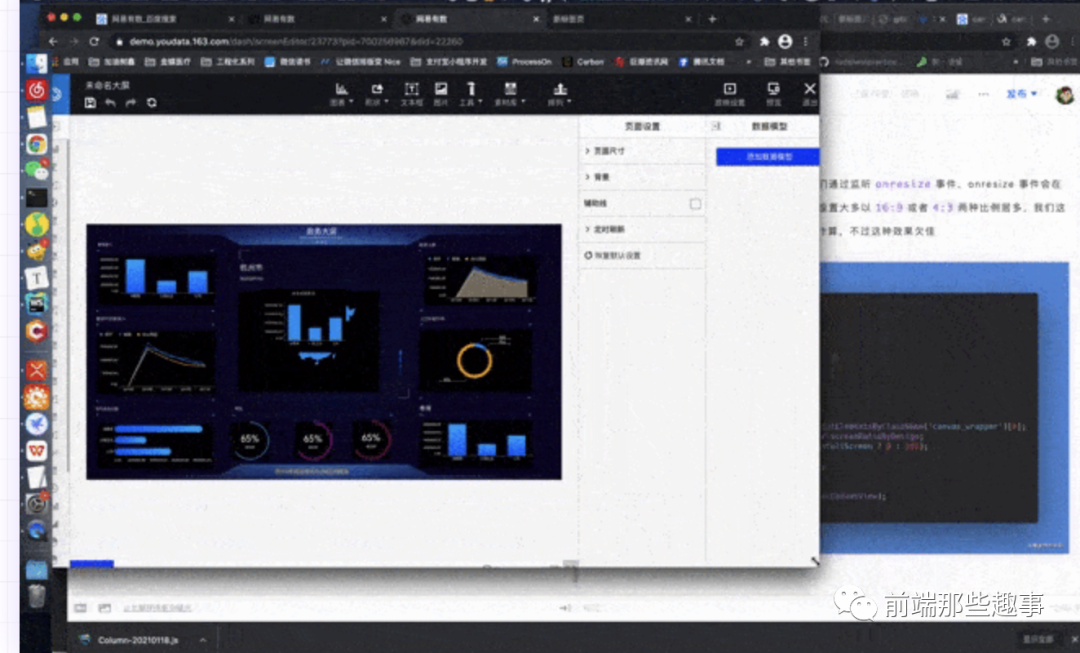
当我们拉伸调整浏览器窗口视图大小的时候,我们通过监听onresize事件,onresize 事件会在窗口或框架被调整大小时发生,一般画布的比例设置大多以16:9或者4:3两种比例居多, 我们看看下面这个效果


ps: 我们通过判断是否在全屏展示模式下,如果不是,则给画布视图保留一部分空白区域
📺 预览模式
编辑模式我们是允许可以有滚动条的出现, 但预览模式下的 dashboard 是用于展示,通常是不允许滚动条出现的。那这种场景我们如何实现,我理想效果是无论窗口怎么变,我们的内容都保持原来的比例,并尽量占满窗口
我参考了这个方案: 大屏上的全屏页面的自适应适配方案[13]
2.2.2 全屏展示
数据大屏最终的展现形式是全屏展示,本质上就是只显示画布区域,隐藏所有编辑区域和配置区域,我们通过 isEdit来控制除画布之外的其他区域的是否展示
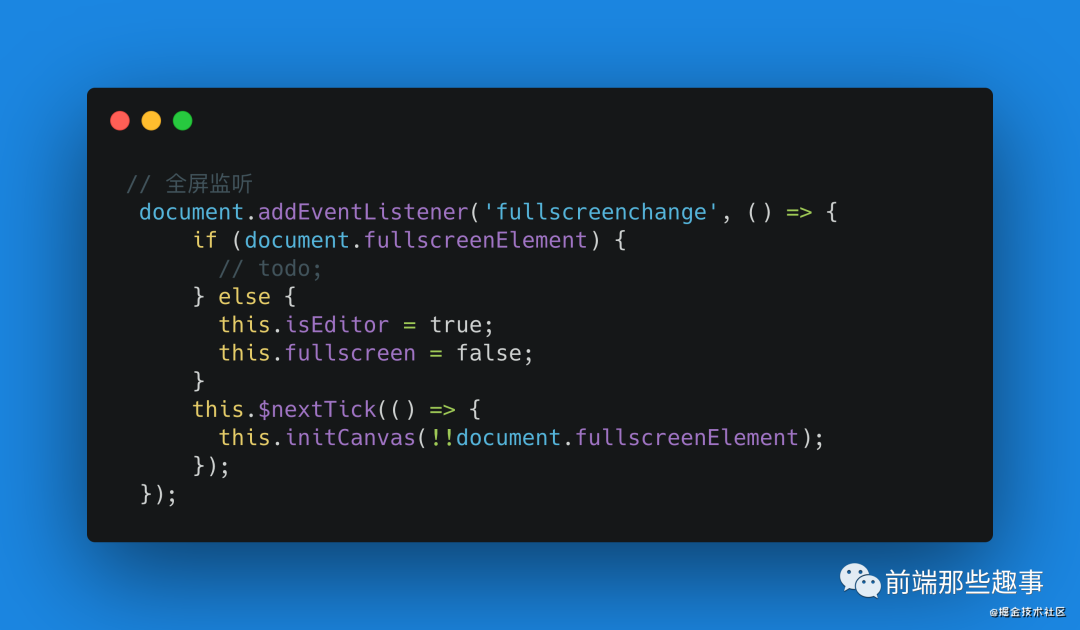
如何对全屏事件监听
通过监听fullscreenchange事件,退出全屏则重新计算画布视图大小

ps: 出于安全考虑全屏只能从用户操作的事件触发,而不能用代码直接触发,会报错
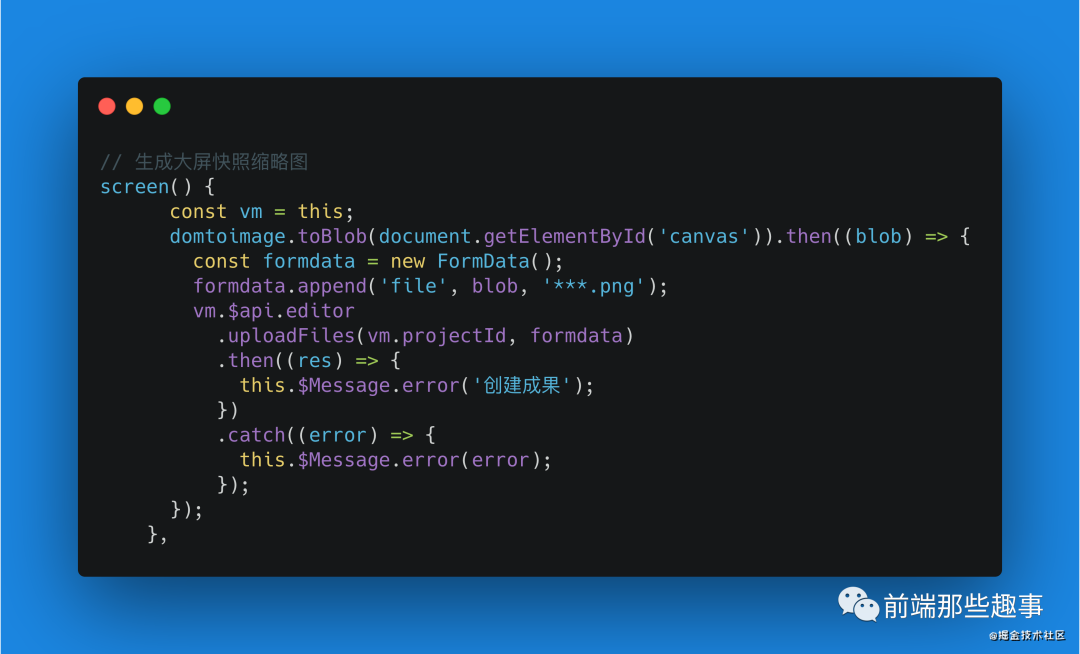
2.2.3 大屏快照
我们想给大屏生成一张图片,而快照的生成,使用的是domtoimage🔗[14],可以将 code 转化为图片,同类工具还有html2canvas,对比中 domtoimage 无论在图片质量还是拓展方面都更胜一筹,下面是具体的使用

2.2.4 控件大小拖拽
❝上一节我们提过,画布其实是由控件区域拖拽构成的,画布中有我们自定义的控件,而这些控件应该是可以是自定义进行大小拖拽,我们 fork 了
❞vue-draggable-resizable🔗[15],然后在它的基础上做一些调整,当然你也可以自己造轮子。

使用如下 👇,包括其中一些 api 的使用
draggable: 用来识别是否为编辑模式,编辑模式控件不可移动dragstop: 监听控件拖拽结束,这个时候我们画布中控件位置信息都改变了,这个时候需要跟右侧工具栏数据同步,用来做更新工具拦表单数据resizstop: 缩放结束后再进行接口请求更新数据delete: 我们在 vue-draggable-resizable 原有基础上添加的keyEvent事件用来判断键盘的 delete 事件activated: 监听点击控件,进行选中处理
2.2.5 画布缩放
❝控件支持缩放,画布应该也是支持缩放的,我们定义 scale,可以进行操作改变其缩放数值,然后通过计算一个 zoomstyle 来改变画布的属性
❞

3.1 控件配置区域
❝控制配置区域分为两个模块,一个模块是用来管理画布中控件的属性,其中包括高度、宽度、大小、字体大小、字体类型等等这些基础属性,像其他控件,文本有对齐方式、图片有图片上传模块、填充模式,时钟有时间格式选择等等,这里不一一罗列。本质上是动态表单的一种配置,感兴趣的童鞋可以看看之前的《前端那些事》从 0 到 1 开发动态表单[16],其次是数据管理
❞
3.1.1 数据管理
❝通常我们数据管理是用来配置控件诸如图表的数据,一般支持 json 静态数据、csv 表格数据导入、api 接口动态配置。
❞
下期跟大家聊聊关于数据管理如何实现、图层是如何进行管理、以及使用中的一些心得体会.
