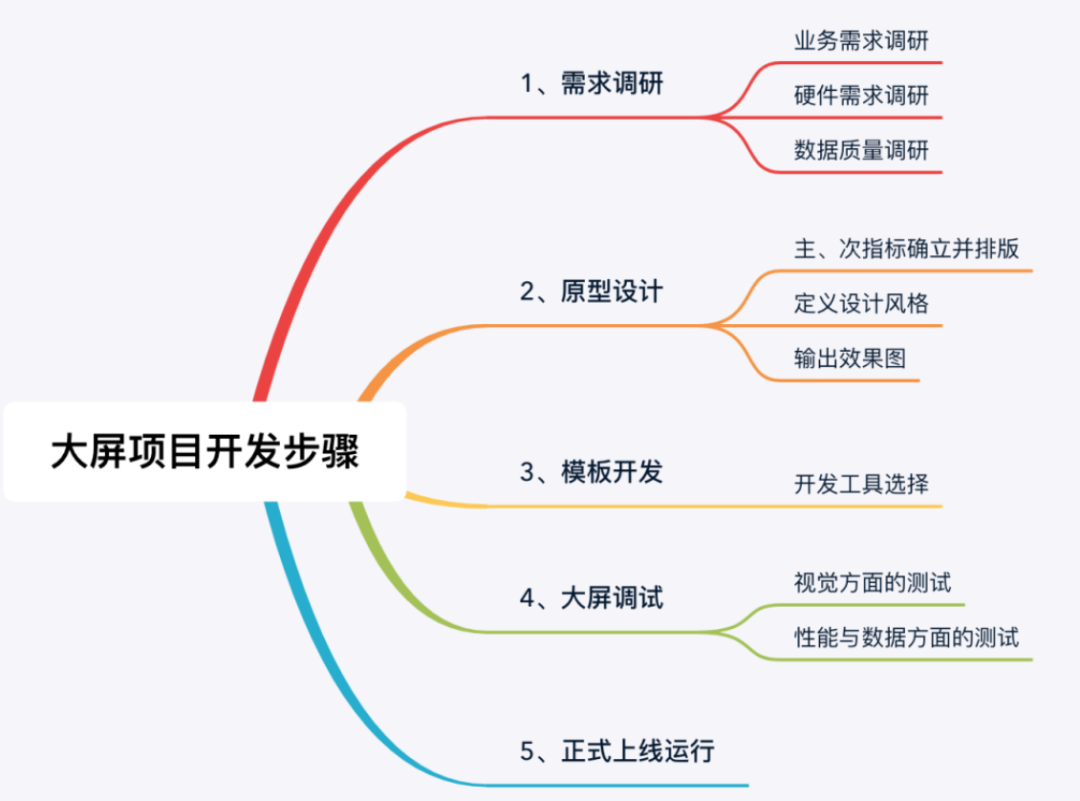
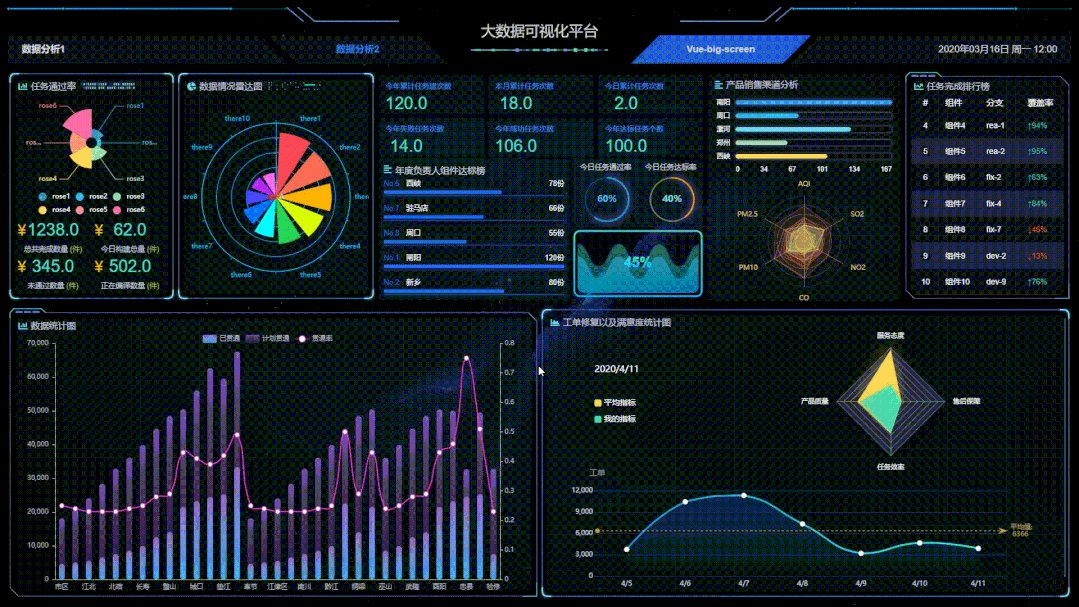
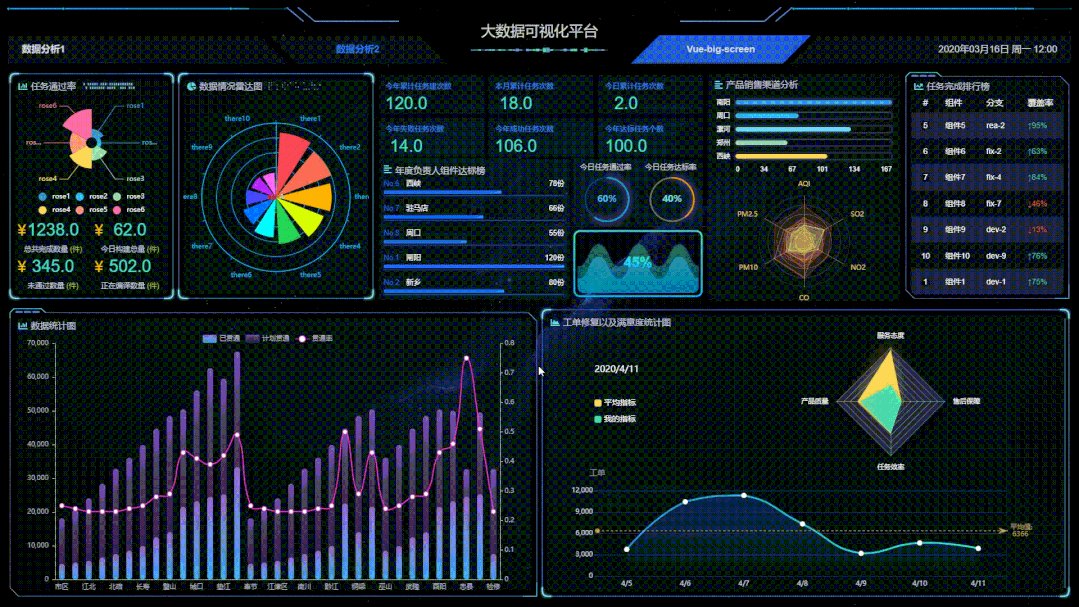
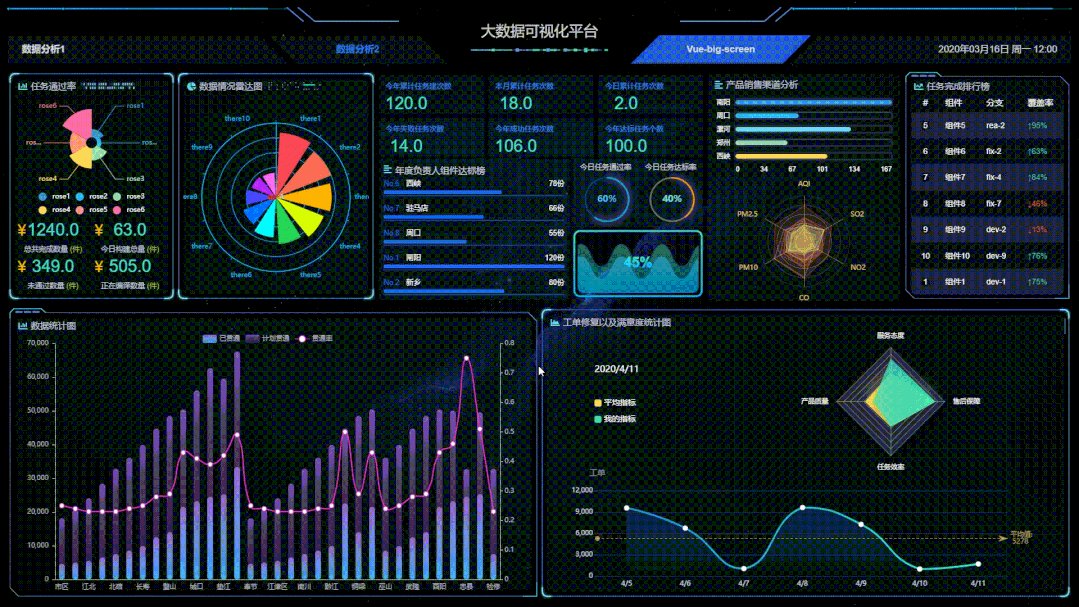
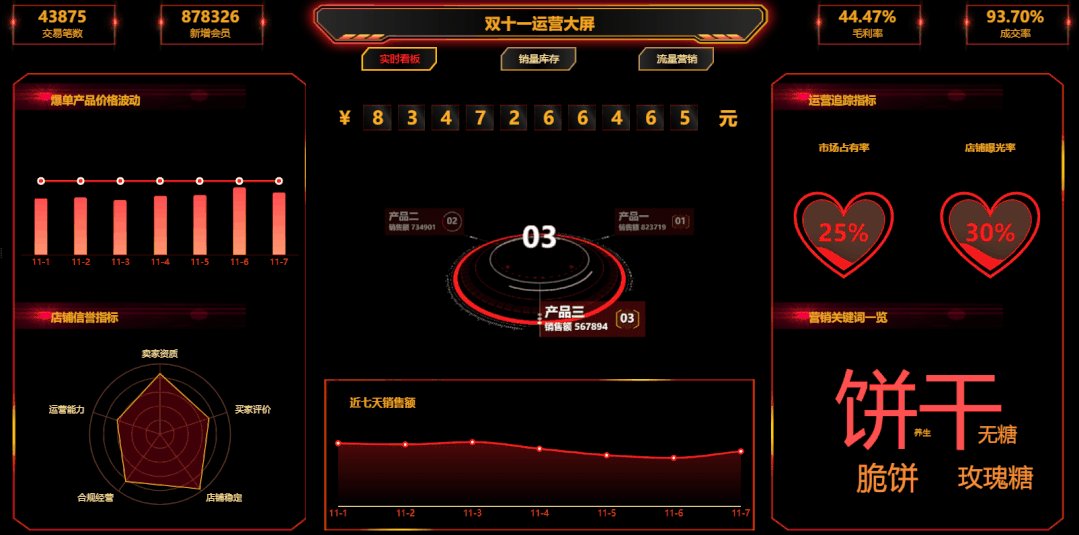
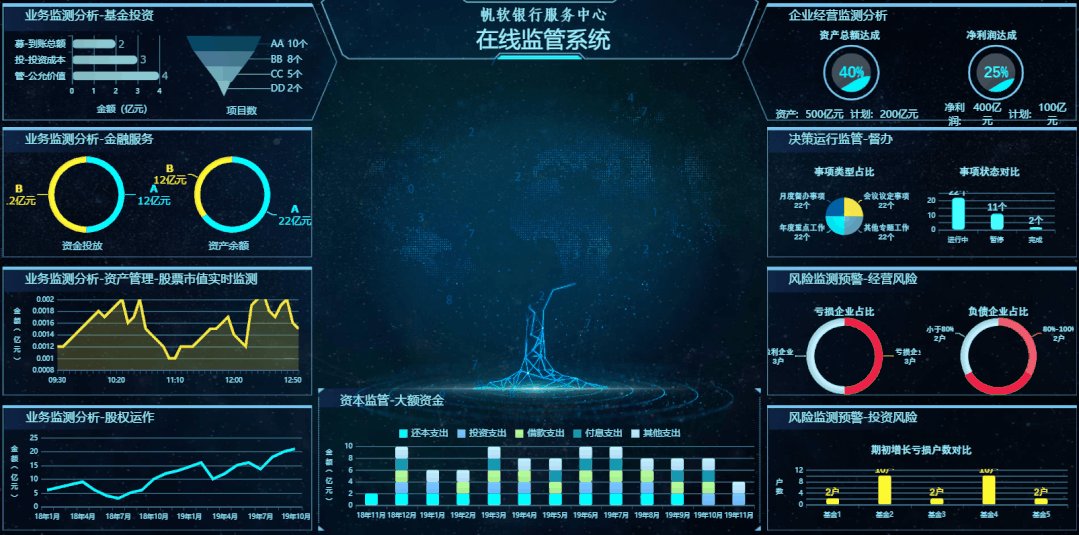
从 0 到 1 手把手教你制作酷炫可视化大屏
1、【建议收藏】面试官会问的位运算奇淫技巧 2、为什么不建议你用a.equals(b)判断对象相等 3、为什么不推荐使用BeanUtils属性转换工具 4、Top 16 的 Java 工具类,你用过几个? 5、到底可不可以用 kill -9 关闭程序? 从大屏可视化出现以来,一直深受各界企业的追捧,最典型的就是每年淘宝的双十一销售额大屏,最近我也刚接触了一个大屏项目,借此总结了一些可视化大屏制作经验与大家分享。

大屏开发工具
数据准备
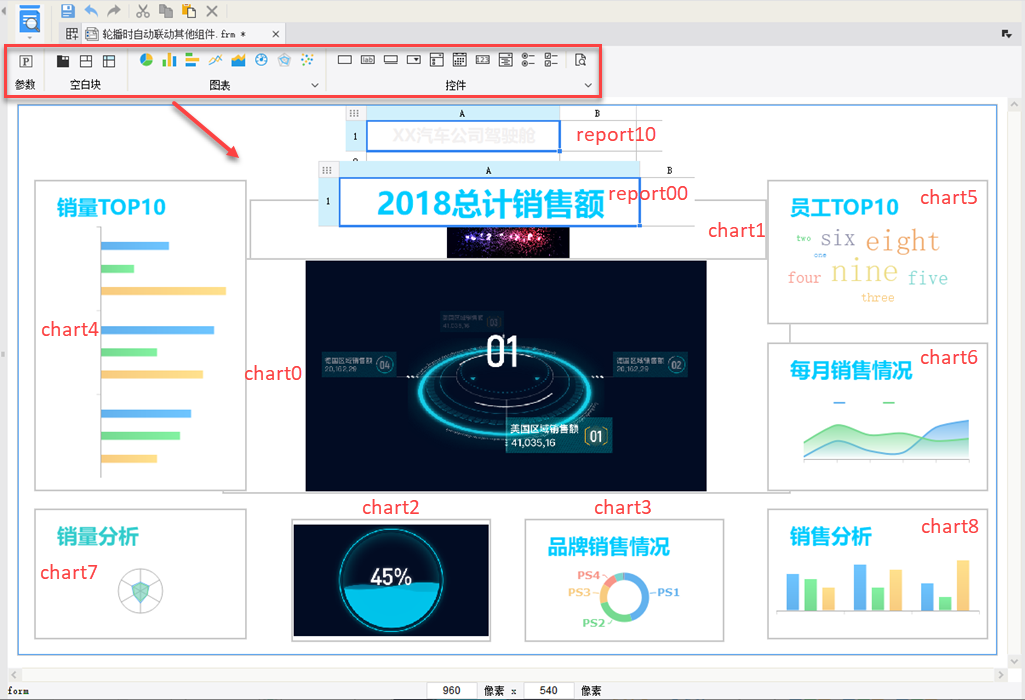
新建决策报表

新建数据集

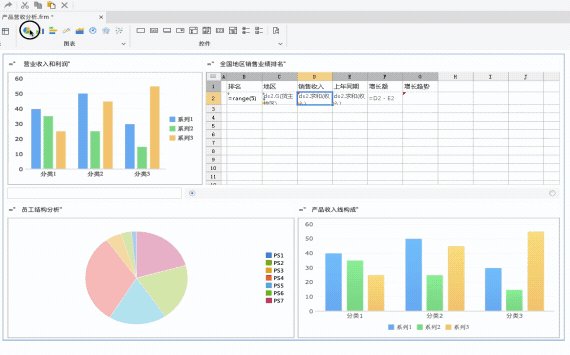
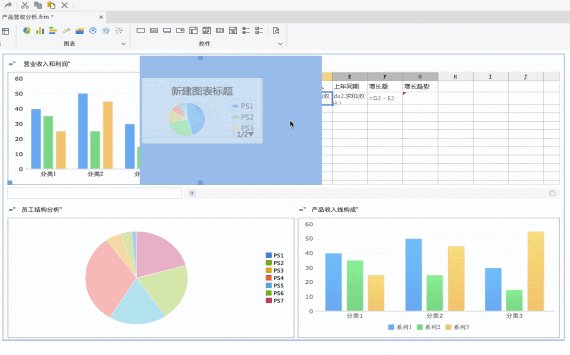
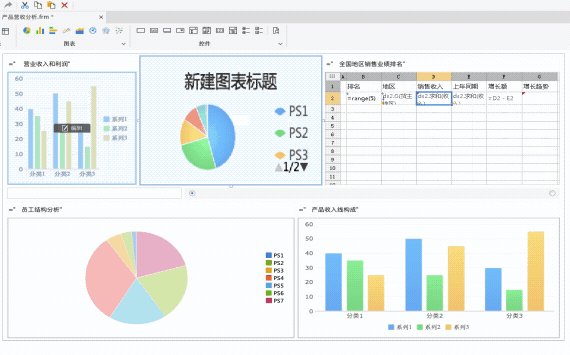
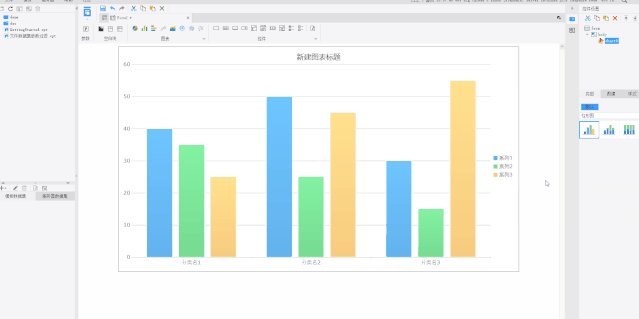
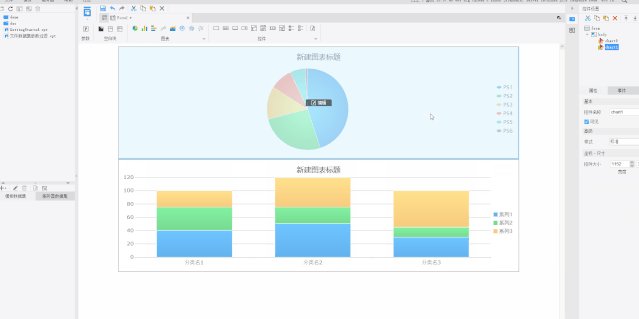
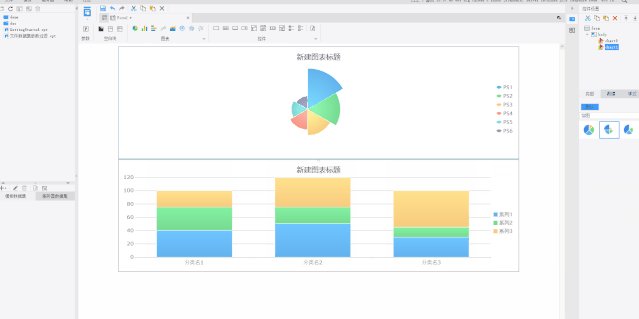
设计报表



细节美化
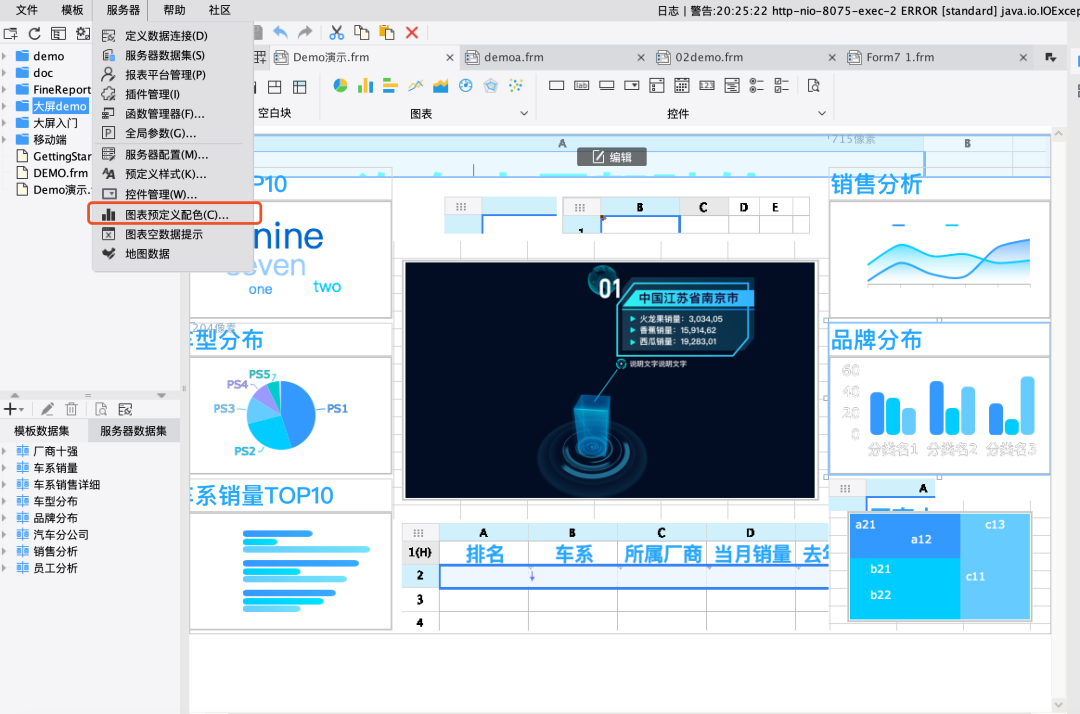
配色

统一图表系列、标签配色

点缀

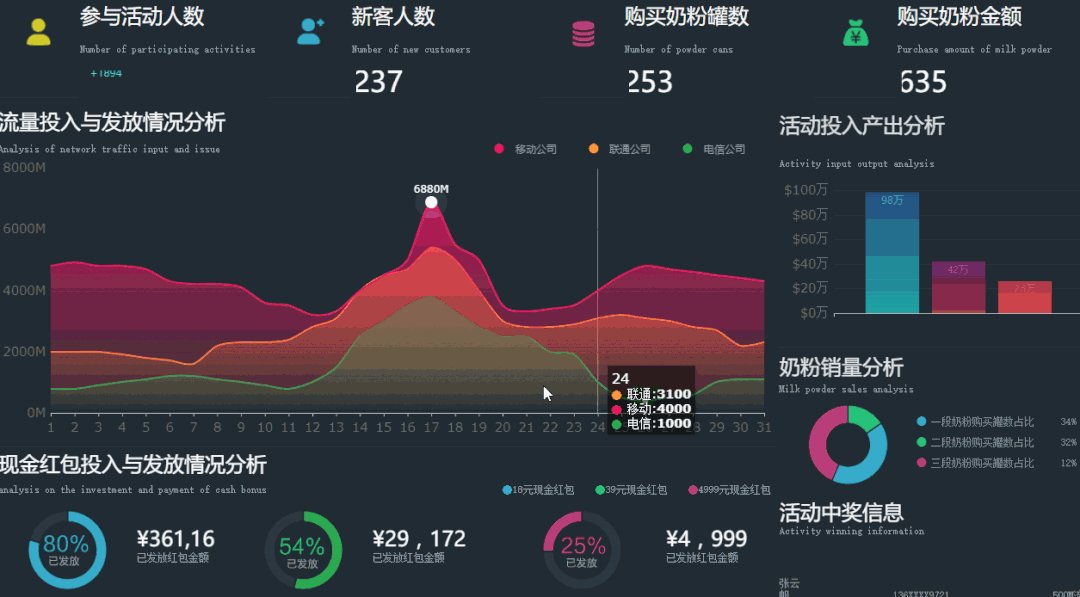
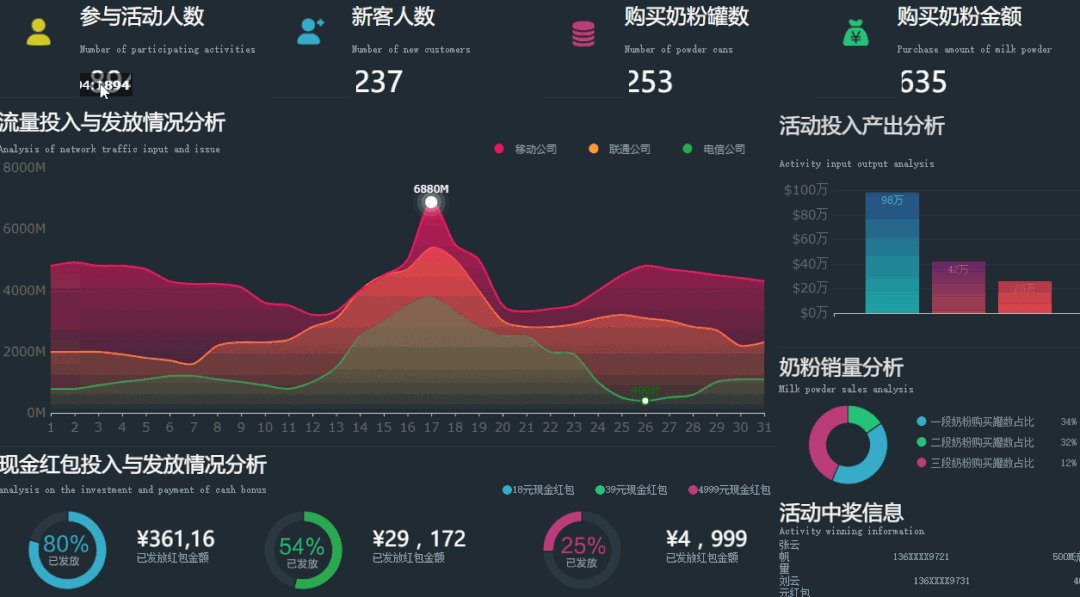
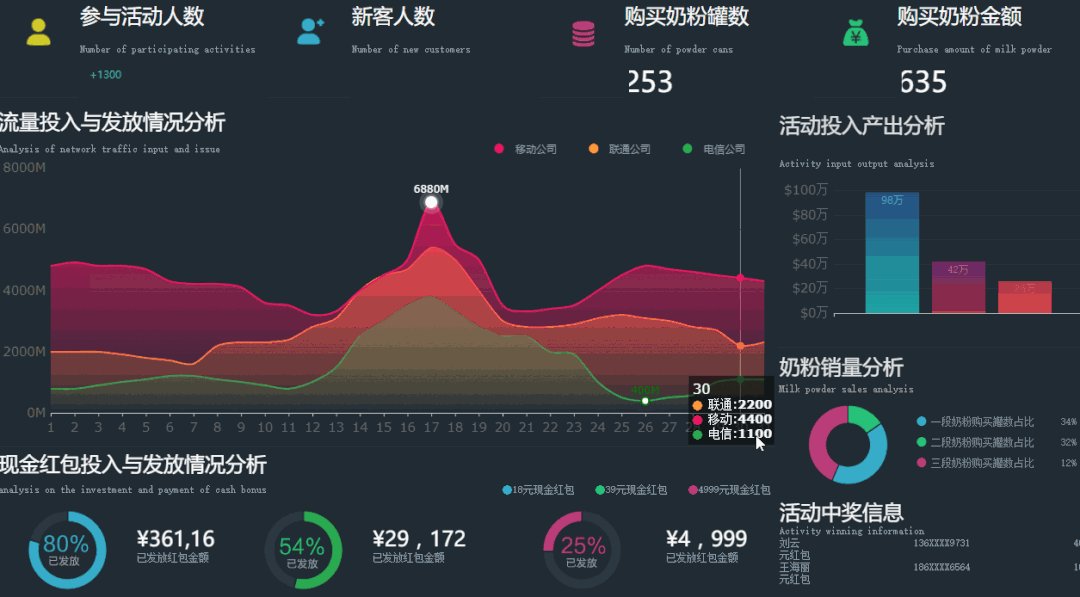
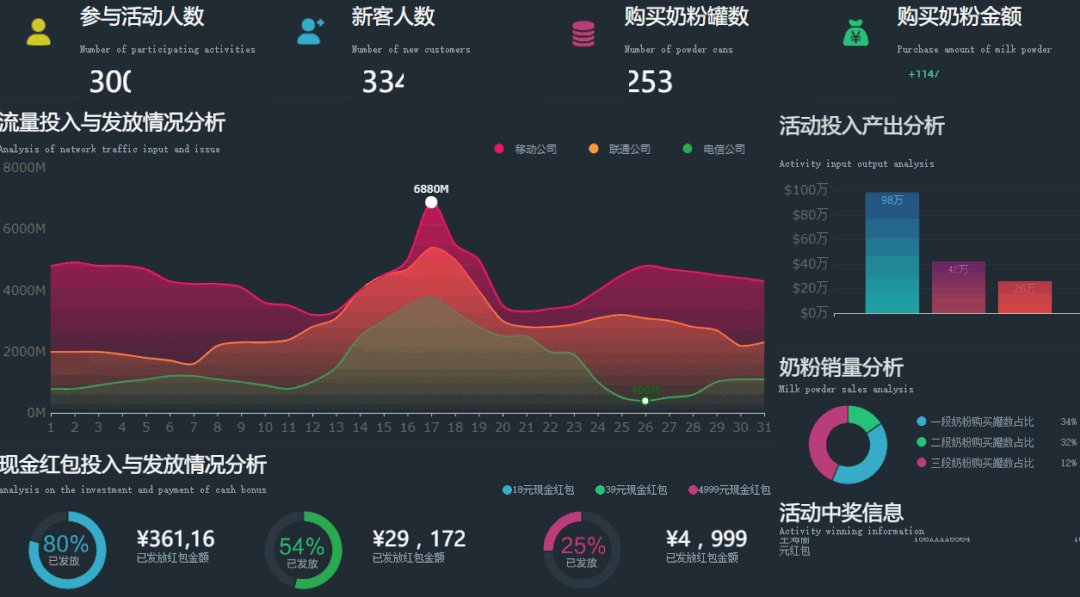
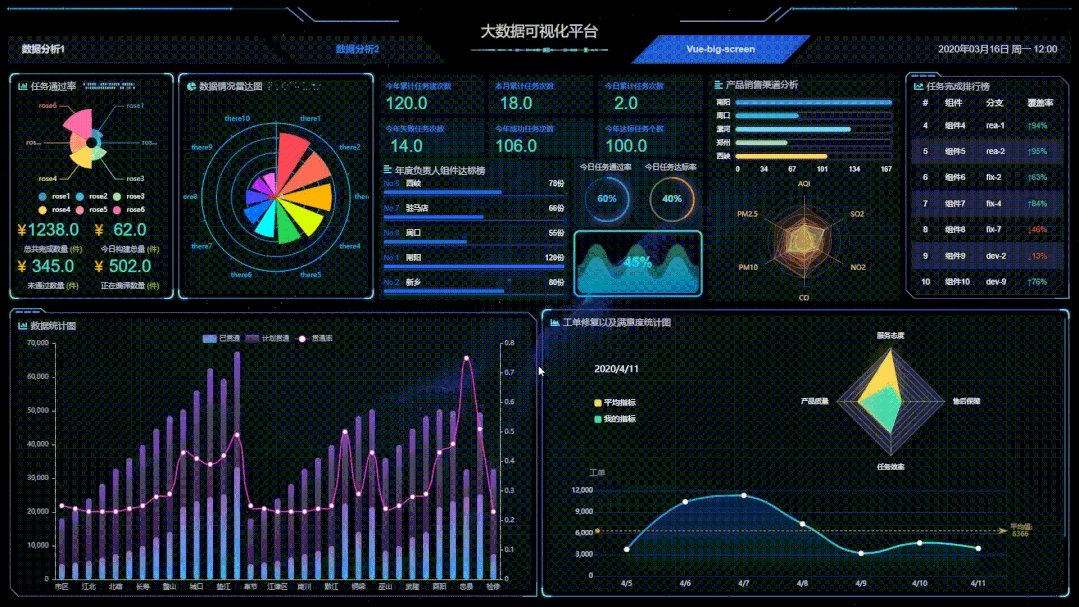
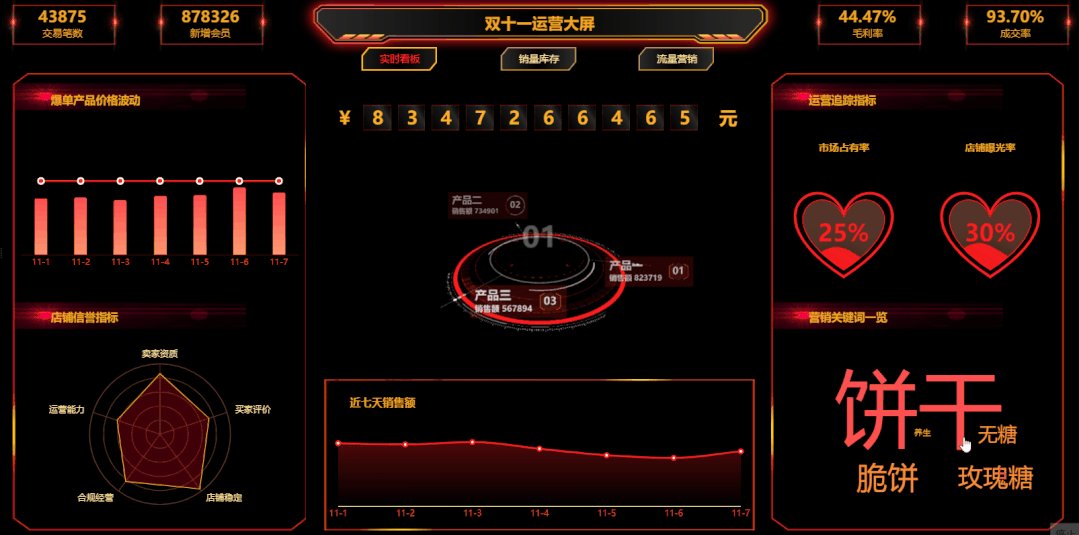
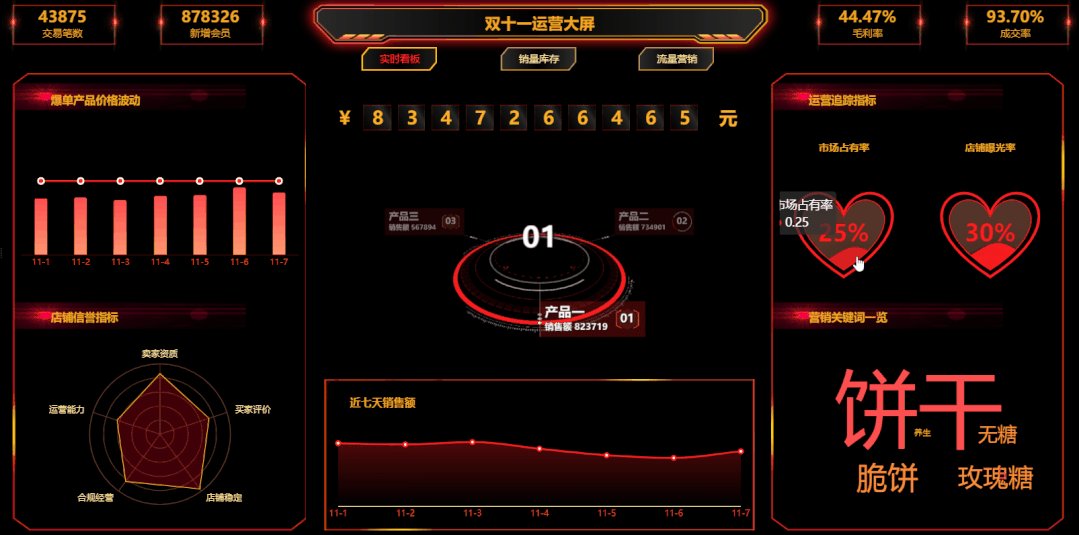
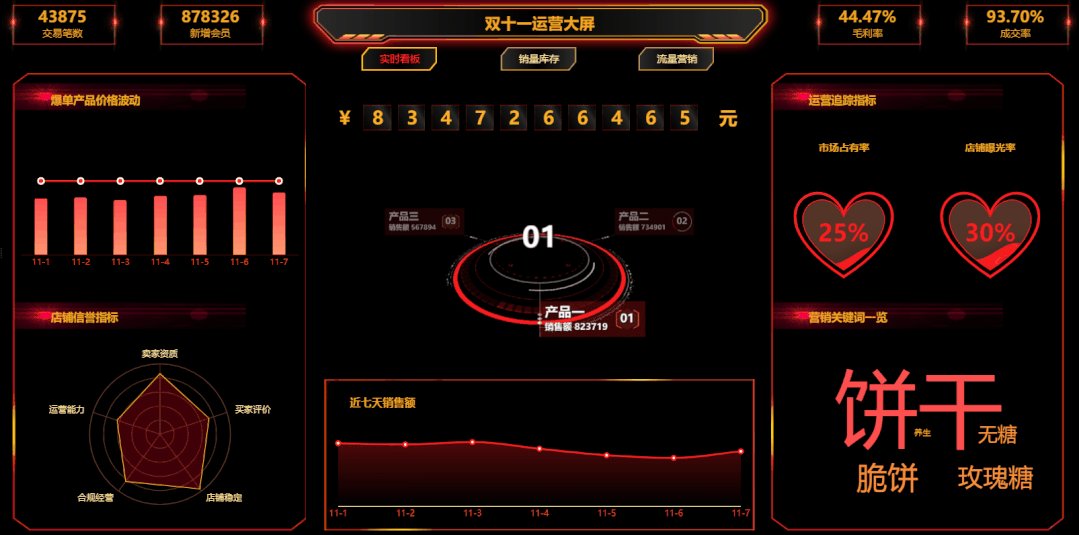
动态效果展示

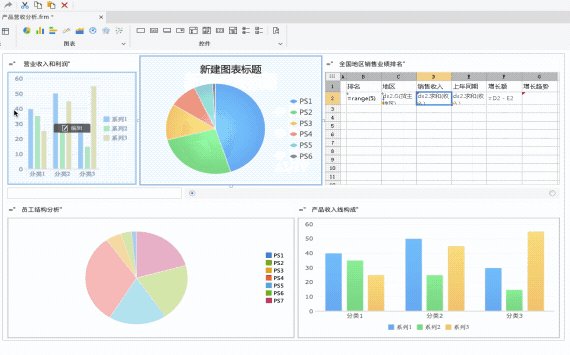
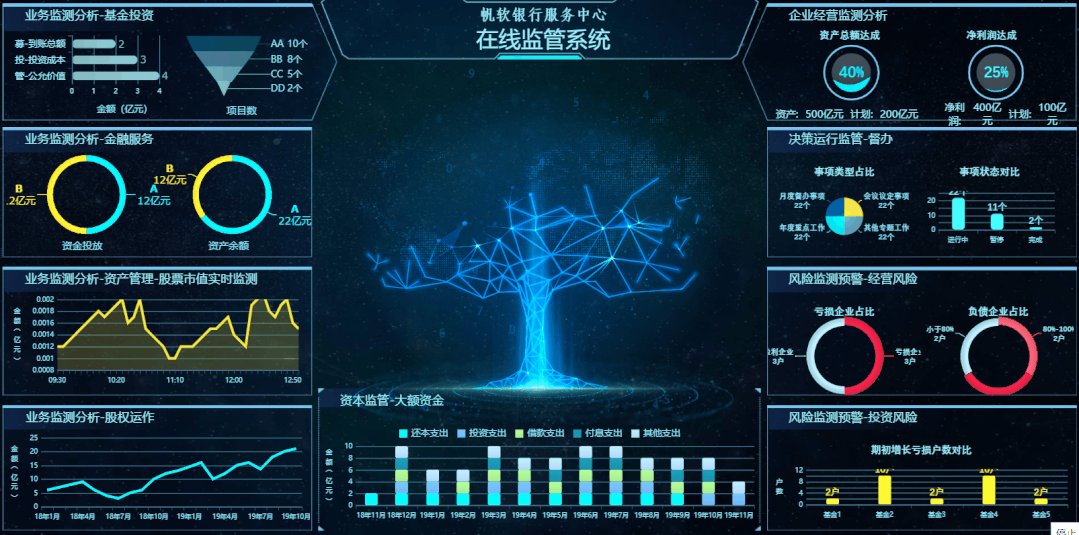
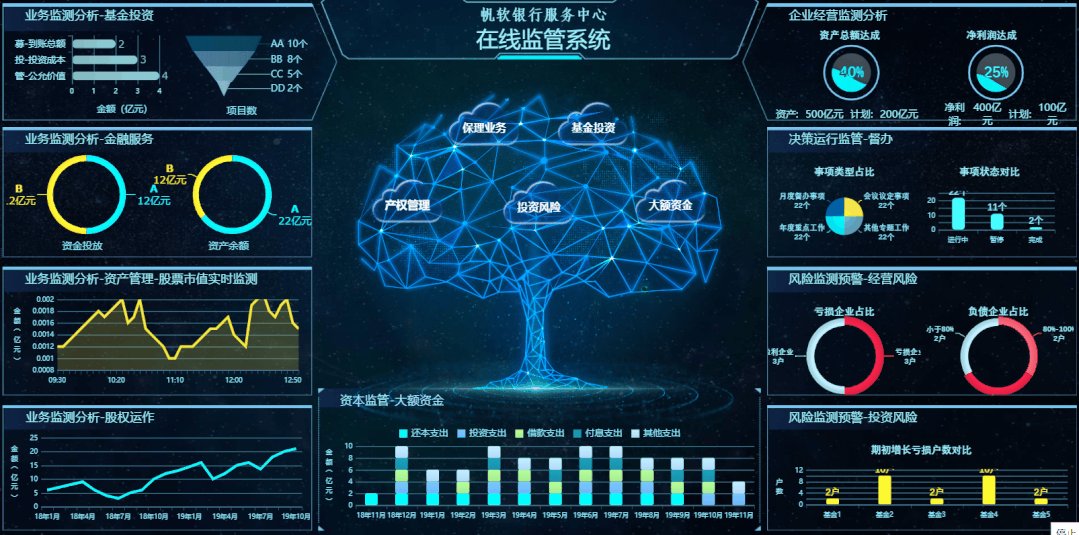
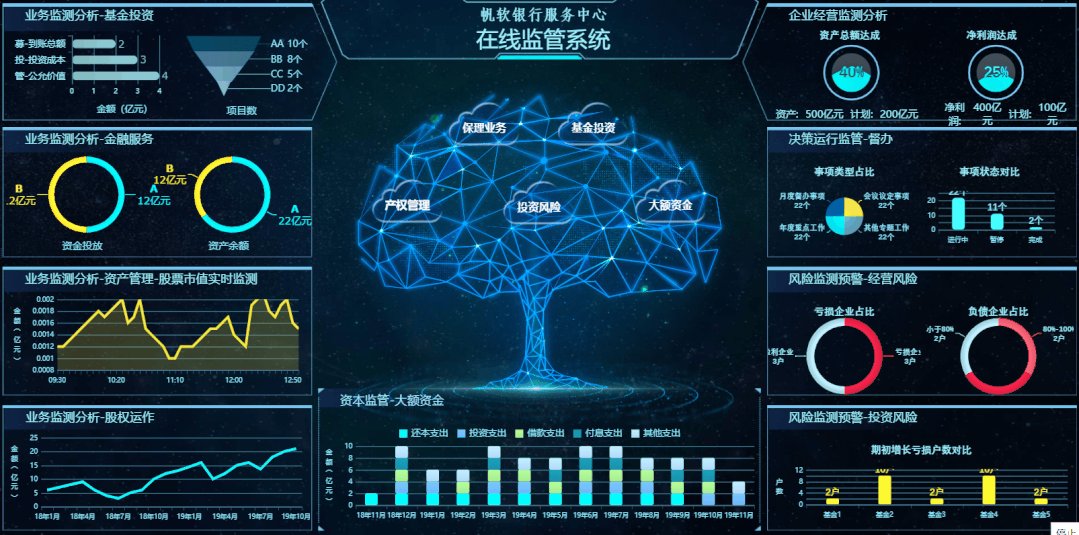
模板展示




往期热门文章:
1、《历史文章分类导读列表!精选优秀博文都在这里了!》
2、IDEA 2021首个大版本发布,新增了这几个超实用功能!
3、Optional 是个好东西,你真的会用么? 4、七种方式教你在Spring Boot初始化时搞点事情
5、ConcurrentHashMap有十个提升性能的地方,你都知道吗? 6、程序员等级图鉴 7、Java 中的 Switch 都支持 String 了,为什么不支持 long? 8、为什么数据库字段要使用NOT NULL? 9、CTO 说了,用错 @Autowired 和 @Resource 的人可以领盒饭了 10、程序员离职事件始末
评论
