肝了一周!我用 Three.js 创建了一个"掘金城市"
我肝了一周,用Three.js创建了一个"掘金城市"
“肝”货?
先看最终效果

数据来源
2021我在掘金写了多少篇文章?
我很想知道我这一年究竟在掘金写了多少篇文章,每篇文章多少赞。但掘金没有提供以年为单位的接口。不得已呢,我只好使用文章列表接口去遍历,一旦发现创建时间早于2021年1月1日 0时0分0秒的文章则结束遍历,以此来获得今年我发布的全部文章。
//获取指定指针位置的10篇文章
function getArticles(uid,cursor='0'){
const res = await uniCloud.httpclient.request("https://api.juejin.cn/content_api/v1/article/query_list",{
data:{
"cursor": cursor,
"sort_type": 2,
"user_id": uid
},
headers:{
"Content-Type":"application/json"
},
method:"POST",
dataType:"json"
})
return res.data.data;
}
//获取文章直到xx时间戳
function getArticlesAfter(uid,unixtime){
let dataByYear = {};
let cursor = 0;
async function getNextArticles(){
let res = await getArticles(uid,cursor);
console.log(res);
if(!res)return dataByYear;
let getTheLast = false;
for(let i = 0;i var article_item = res[i];
//发现小于时间戳的文章则停止遍历
if(article_item.article_info.ctime console.log('结束了,去年最后一篇是:');
console.log(article_item.article_info.title);
getTheLast=true;
break;
}else{
//发现文章的时间晚于2021年12月31日的话则跳过
//2022年还有人访问这个接口,不至于出问题
if(article_item.article_info.ctime>1640966400)continue;
var cDate = new Date(parseInt(article_item.article_info.ctime)*1000);
var month = cDate.getMonth();
if(!dataByYear[month])dataByYear[month]=[];
//用不了那么多字段,重新梳理数据结构
var sItem = {
title:article_item.article_info.title,
author_name:article_item.author_user_info.user_name,
article_id:article_item.article_info.article_id,
view_count:article_item.article_info.view_count,
digg_count:article_item.article_info.digg_count,
comment_count:article_item.article_info.comment_count,
ctime:article_item.article_info.ctime
}
dataByYear[month].push(sItem);
}
}
cursor+=res.length;
if(!getTheLast)return getNextArticles();
else return dataByYear;
}
return getNextArticles();
}
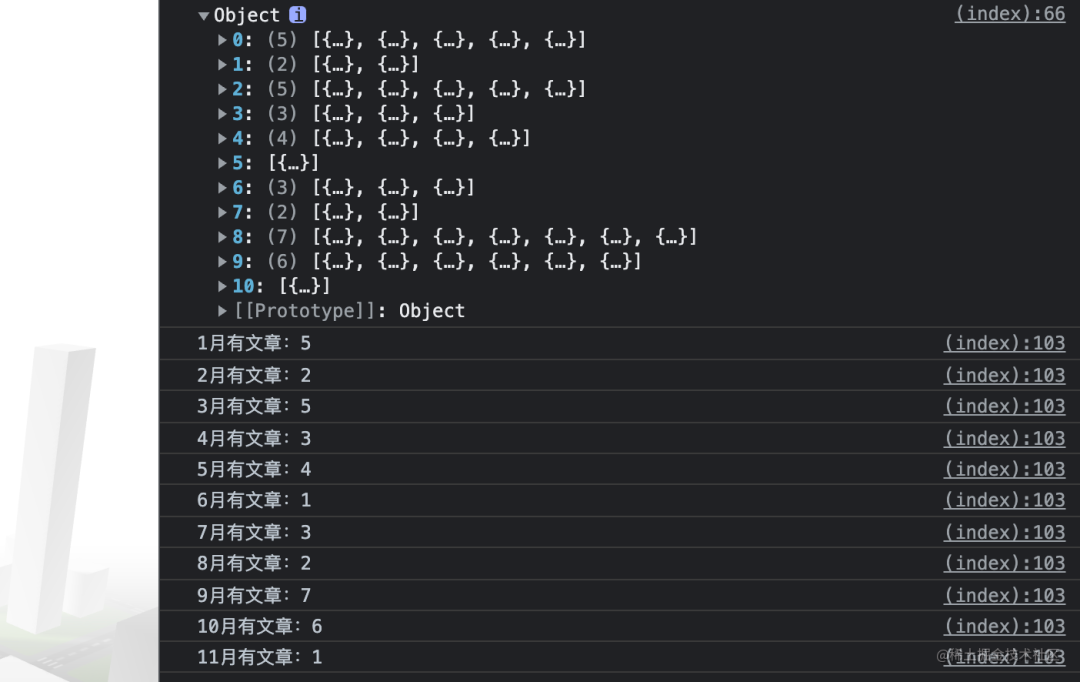
然后把所有文章按照月份重新组织数据,最终数据结构如下:

这个接口我也提供给大家,如果你不满意我的表现形式,也可以自己处理这些数据。
但我不保证接口长期有效哦!
https://e0b75de1-90c7-4c11-9d12-a8bc84c4d081.bspapp.com/http/jjskyline?uid=你的掘金uid
抽奖啦!
原来2021年,我在掘金社区一共写了39篇文章,多次获奖无数,不知不觉间竟收获了如此多的掘金周边礼品!

现在我要把这些周边礼品统统送出去!不试试怎么知道你是分母还是分子呢?
数据的表现形式
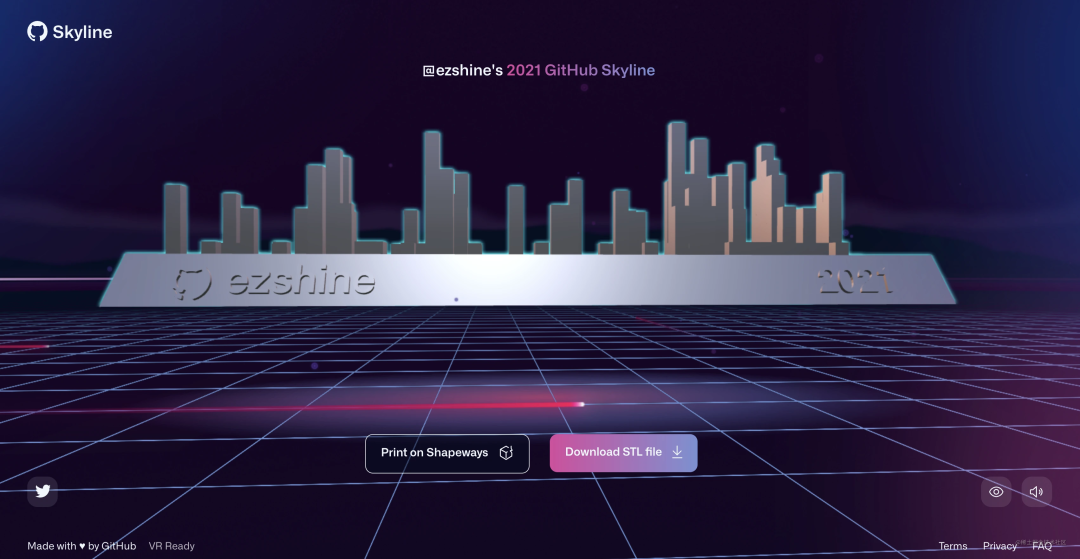
原本我是打算直接照抄 skyline.github.com

结果光一个底座,我就折腾了大半天,完全完全没想到在Three.js里画一个立体梯形结构体还挺麻烦。
最后请教了webgl大佬,他教我用bufferGeometry,需要把梯形体所有的点计算出来,一个梯形体不过8个点,还好算。
囧的是,就在我最后画出来梯形体的时候,我发现打不上光。
因为要接受光照信息,还得计算全部的顶点法线...
头秃!由于代码太长,并且最后也没用上梯形体,我就不贴代码了。

另外,我发现github skyline的表现形式其实也并不适合呈现掘金全年文章数据。
所以干脆原创一个吧!

这是为掘金社区定制的
喂,有没有人买个单呐?
好吧,没有人
就当我闲得蛋疼吧
看着还不赖吧~当然一开始它也不是长这样的,为了让整个城市看起来更“美观”,我可真是揪光了头发。边开发边设计边直播...尝试了各种布局
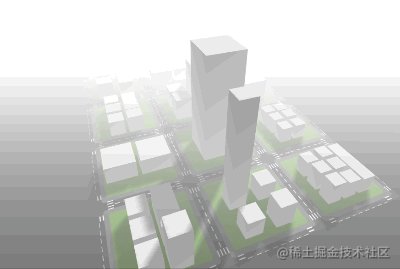
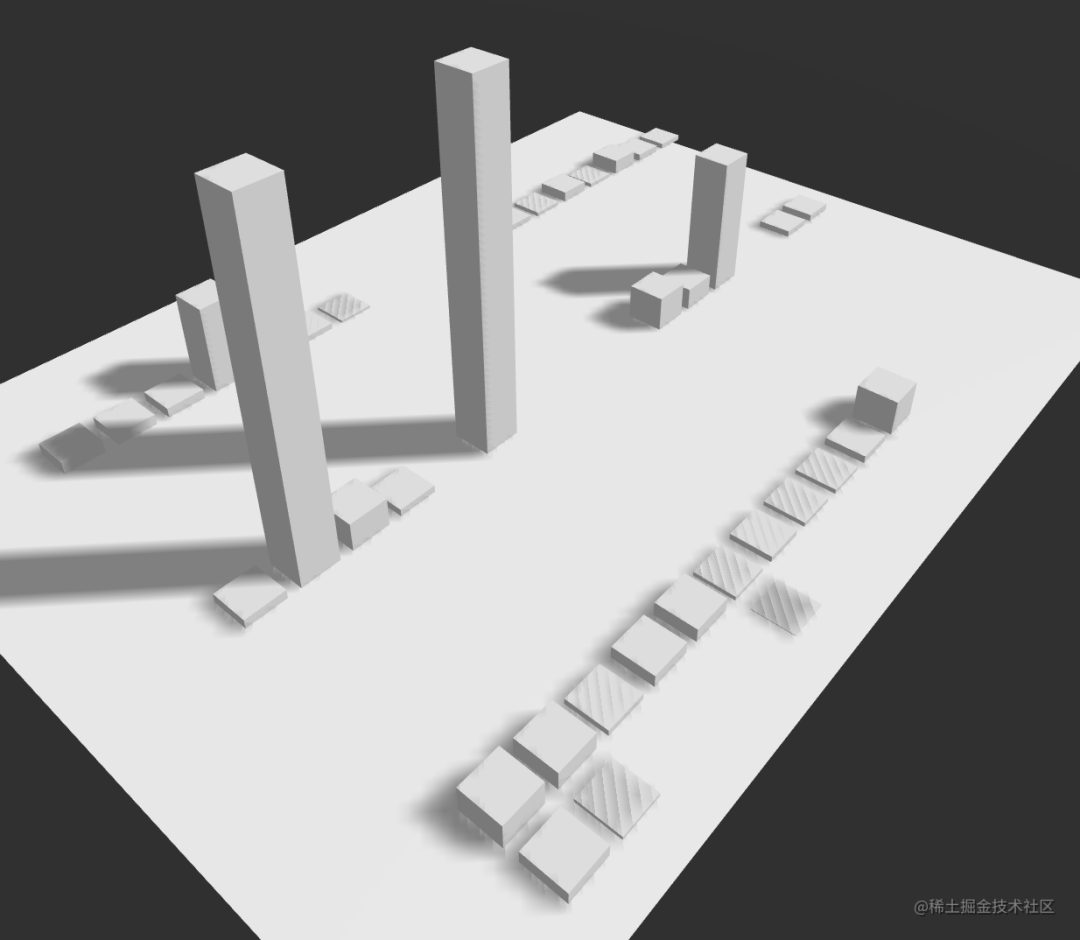
初版
一开始,我为创建城市设定了以下基本规则
1、每个月是一个区块,一共4x3。
2、每篇文章是一个建筑物,每月最多显示30篇。
3、文章的赞越多则建筑物越高。

然后我发现有一些文章的点赞数据确实太少了,原封不动的照数据画出来,并不好看。
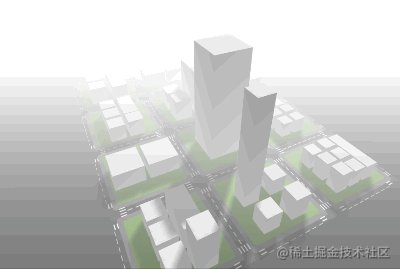
第二版
接着我设定了创建城市的基本规则2.0
4、建筑物的单层面积由当月文章数量决定。
5、区块内建筑物的排布根据当月文章数量决定。
6、区块内所有建筑物的整体区域与区块面积居中。
7、建筑物的高度有一个基数,确保不会出现太矮的。

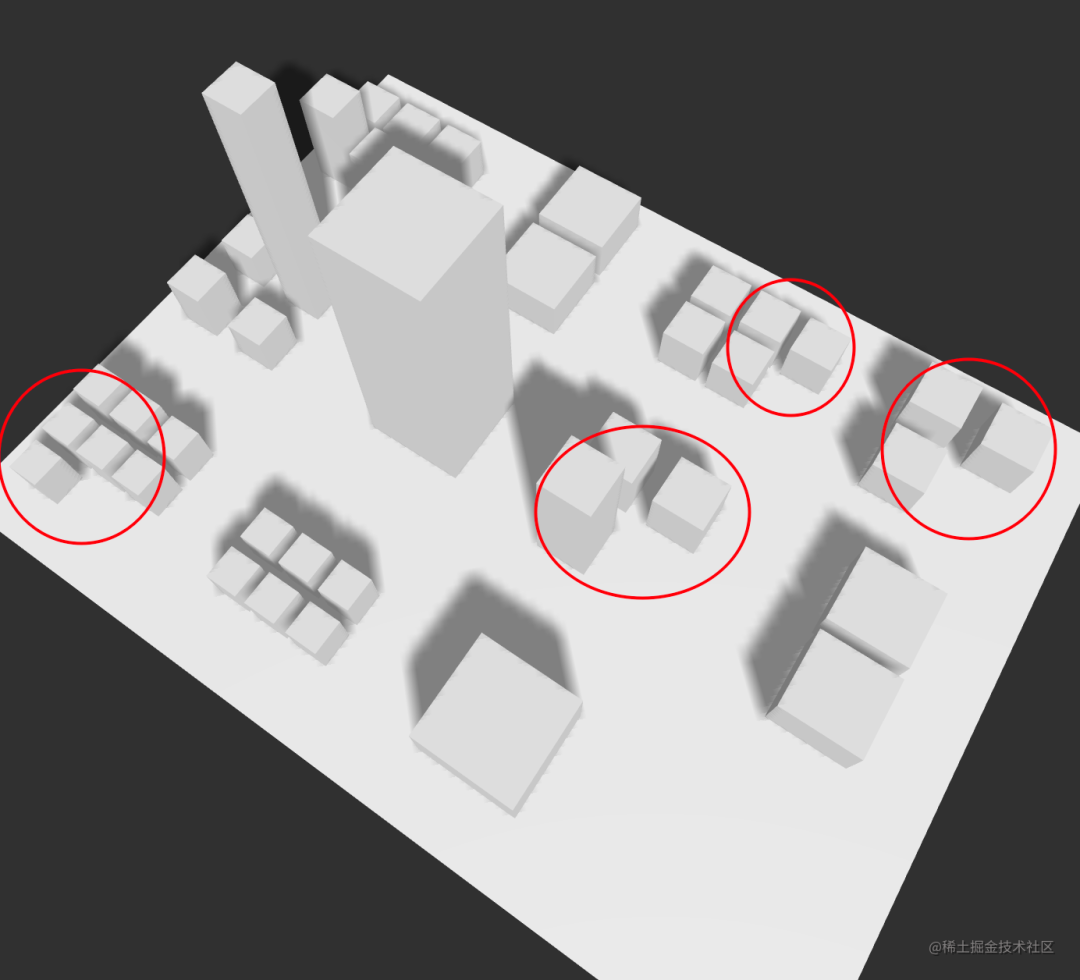
现在是不是舒服多了,错落有致,大小不一,但又很整齐。只是当月份是奇数时,最后孤单的建筑让整体看上去不太舒服,所以继续升级。
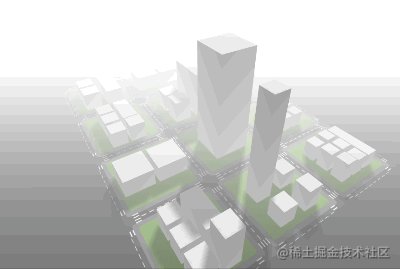
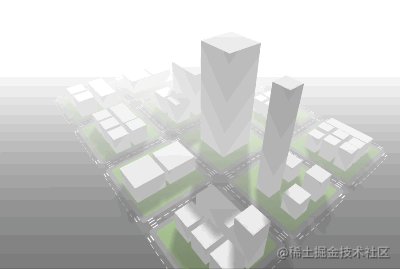
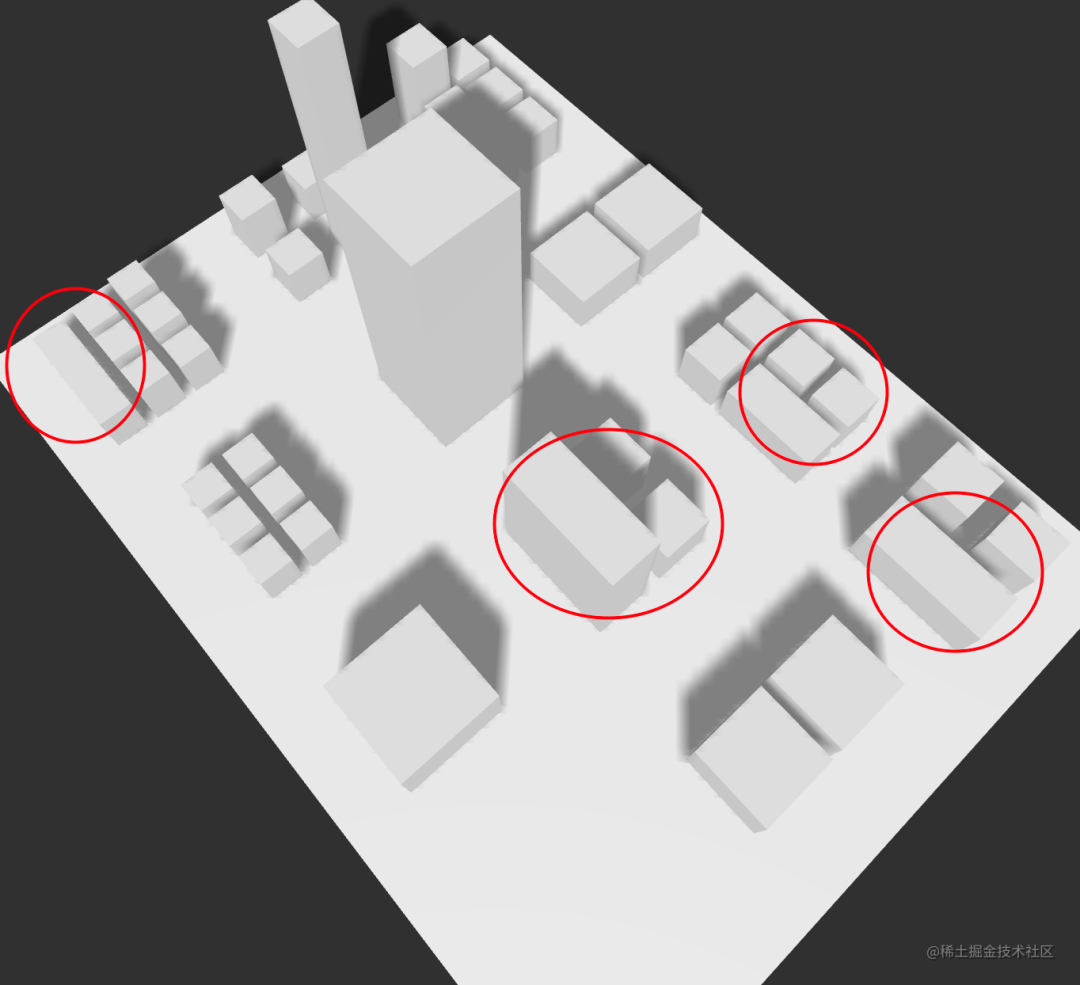
第三版
创建城市的基本规则3.0
8、区块内建筑物的如果是奇数,最后一个宽度加倍,填满空间

现在看上去是不是舒服多了?
但是,也叫城市,怕不是个芯片样板?
恰好,网抑云里正在播放一首歌,歌词是这样的
这城市那么空
这回忆那么凶
这街道车水马龙
我能和谁相拥
咦,街道! 城市那必须得有街道呀!
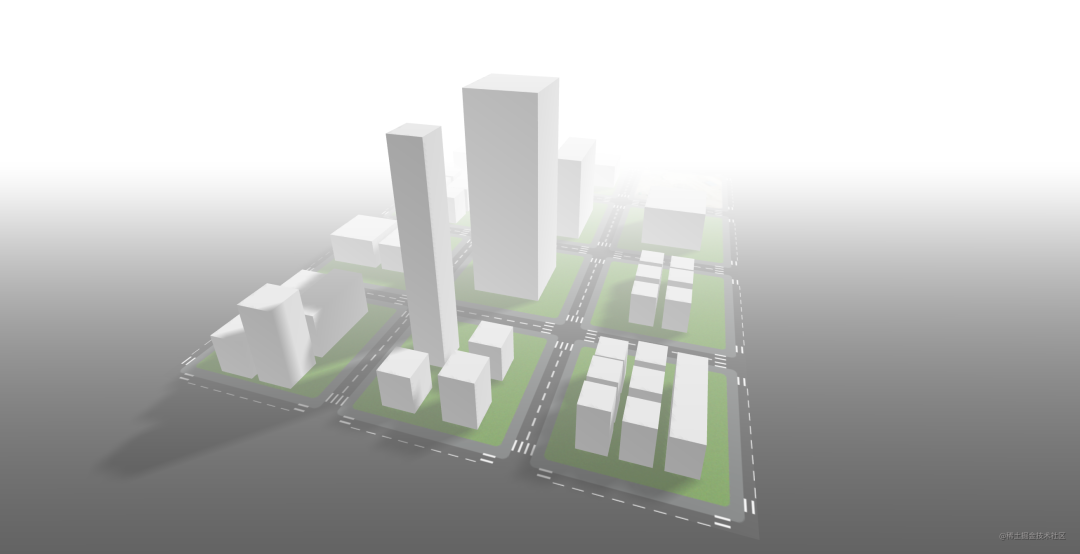
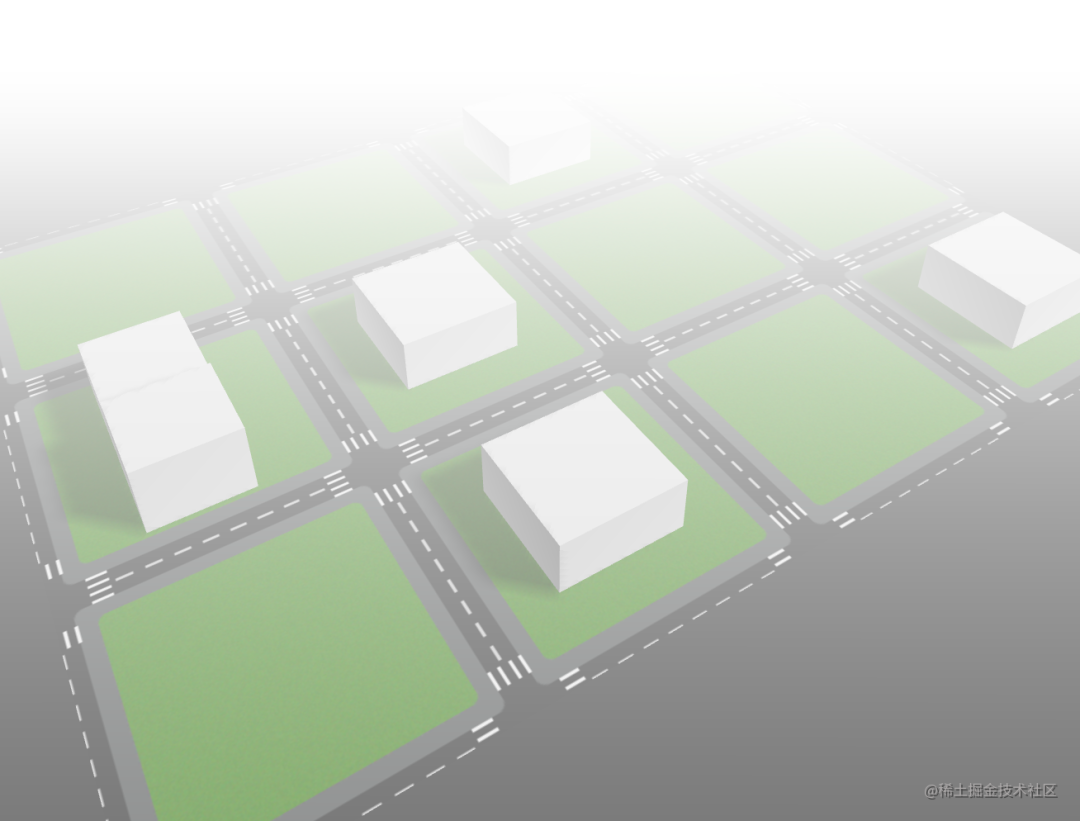
第四版
纯手绘街道贴图,每一个像素都是我用鼠标在PS里画出来的。
我真是闲得蛋疼,again!


TADA!是不是有点感觉了?做到这,我发量已经告急了!

第五版
城里哪有那么清澈的空气!
加点雾(mai)吧~
scene.fog = new THREE.Fog(0xffffff, 0.01, 6);

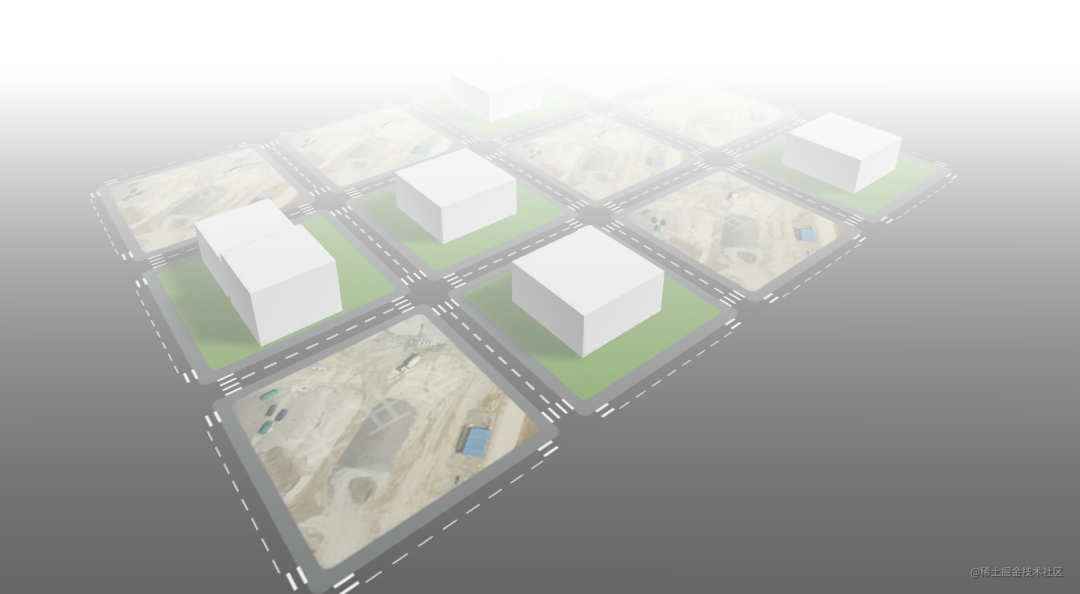
第六版
就在我觉得大功告成的时候,我测试一下 @大圣老师 的账号数据。

嗯,绿化面积很大,证明了他真是摸鱼摸到Lv5的。
得给他整得难看点,谁叫他不写文章的(此句优弧非要加上)
好吧,没有文章的月份就弄一个工地的贴图把

你看看
城乡结合部的既视感是不是就出来了
第7版(未遂)
方块城市没有感觉,干脆加点建筑物模型吧。我随即打开unity3d的assetsstore

这一套模型太好看了,太合适了吧!
竟然只要9.99!
买它!买它!买它!
就在我准备下单支付的时候

告别unity3d吧,瞧不起我mainland是怎么滴?
不买了~
就这样吧!没头发揪了~
开发的最后
其实整个原创设计的开发过程远远不止7版,最近几天我都一直在小破站直播写这个小网页,很多朋友是见证了这个开发过程的。
当我还想继续摸鱼,开发这些没用的东西的时候。
被掘金张哥来催稿了

算了,就开发到这吧...
还是努力写专栏吧~
就在我准备奋笔疾书的时候
我想了下,我好像还没有和掘金确定合作呀:(
嗯,那怎么就【被打工】了
体验地址
没做移动端适配,请用电脑访问
http://ezshine.jnsii.com/juejincity/?uid=2955079655898093
uid改成你自己的掘金uid即可看到你的掘金之城
项目源码
在 “大帅老猿” 公众号回复 “掘金城市” 即可获得源码下载地址。
有任何使用疑问,请加群获取帮助。
🈳 大量空位 🈶 少量空位 🈵 极少空位
| 名称 | QQ号 | 人数上限 |
|---|---|---|
| 程序猿Q群#4 | 1059850921 | 2000 🈳 |
| 程序猿Q群#3 | 1108750812 | 2000 🈵 |
| 程序猿Q群#2 | 610394408 | 2000 🈶 |
| 程序猿Q群#1 | 1026509663 | 2000 🈵 |