AI在UX设计流程中的应用大全

点击 ▲ 三分设 关注,和 10 万设计师一起成长
三分设 x 群核科技用户体验设计
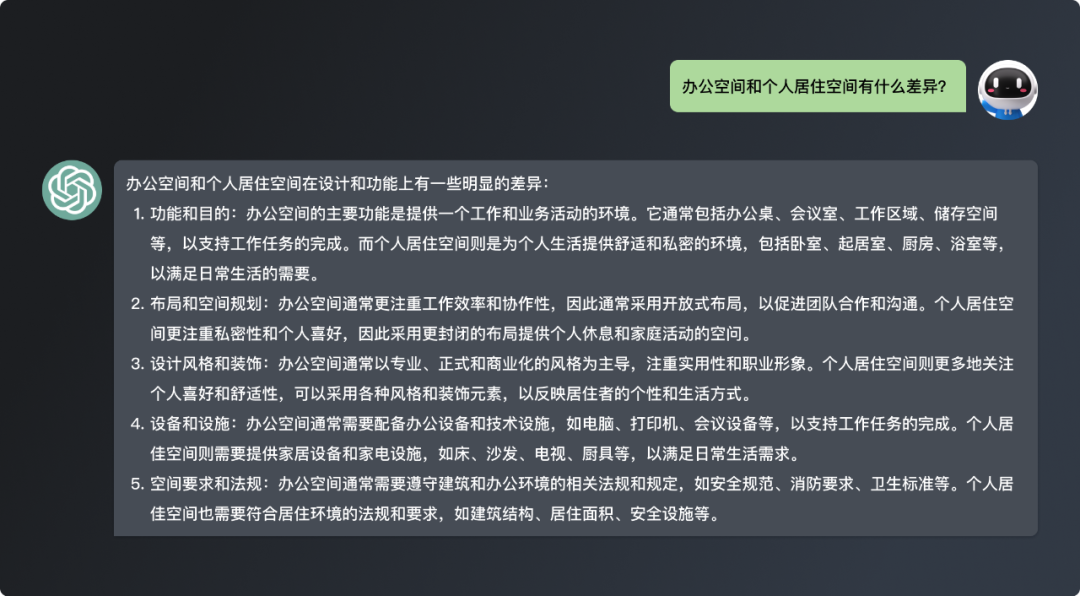
应用一:名词概念解释

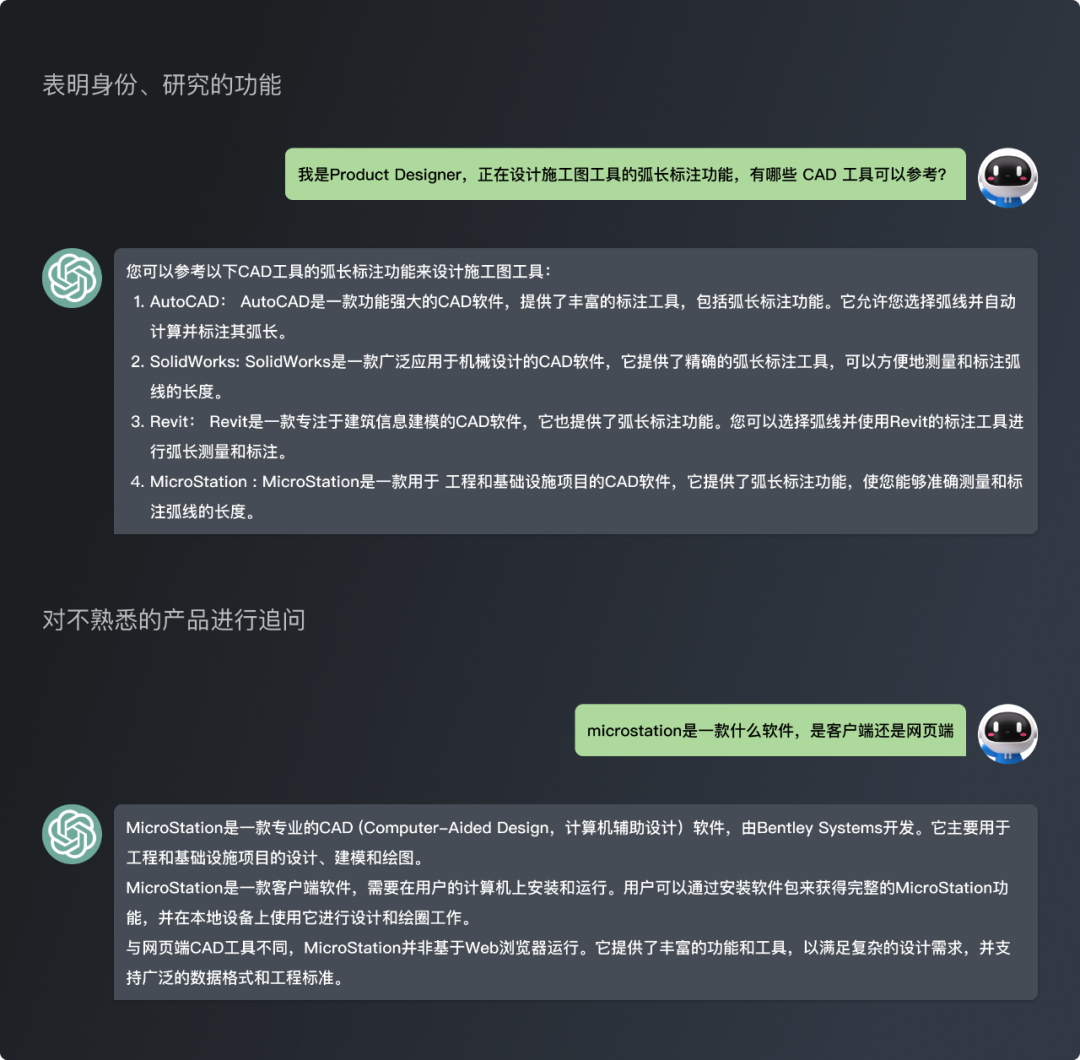
应用二:竞品分析
-
我是 UX Designer / Product Designer(表面身份),正在设计 施工图的弧长标注功能(产品/功能),有哪些 CAD 工具(竞品类型) 可以参考? -
SketchUp LayOut(某个具体产品)有 弧长标注(具体功能) 这个功能吗? -
详细描述 MicroStation(具体产品),包含 平台、用户、行业、创始人、融资情况、市场占有率(想了解的信息)

在用户实地调研中的应用
步骤一:问卷设计
2.(用户特征)从事暖通设计行业用户的个人和职业特征
3.(用户关注点)他们在使用水暖电设计工具的关注点
4.(产品使用情况)他们在日常工作中使用水暖电设计工具的基本情况
-
问卷星可直接生成问卷表格,生成质量也相对可用,自行修改之后即可投放。 -
ChatGPT生成的问卷缺少选项的选择,但是会将每个问题对应的目的表示出来。
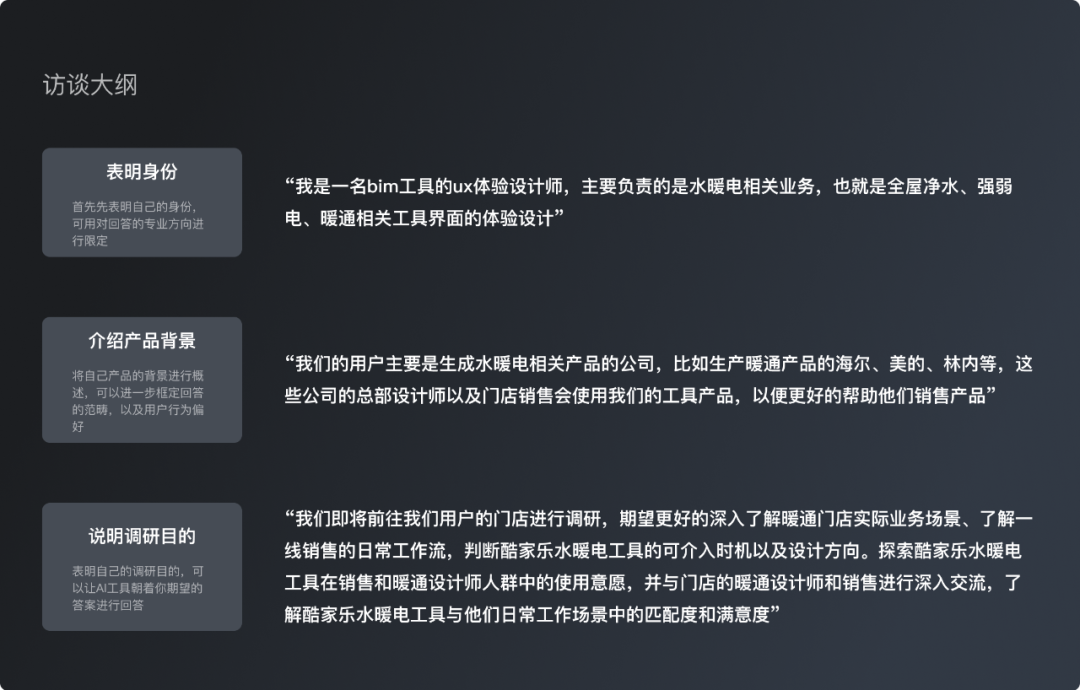
步骤二:访谈大纲

步骤三:访谈内容的转译和梳理
步骤四:访谈报告撰写
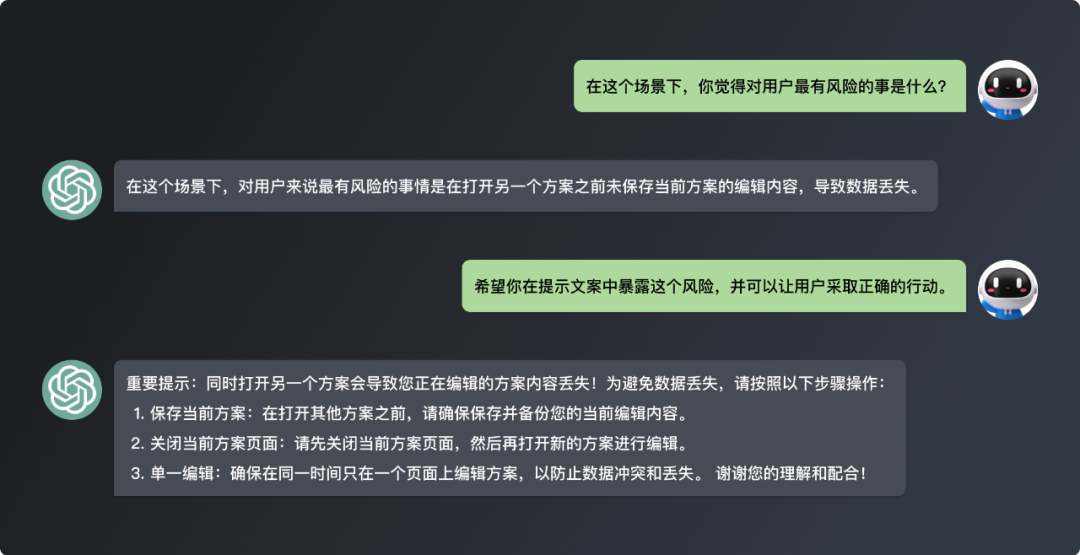
在设计文案中的应用:让AI提供更多可能性
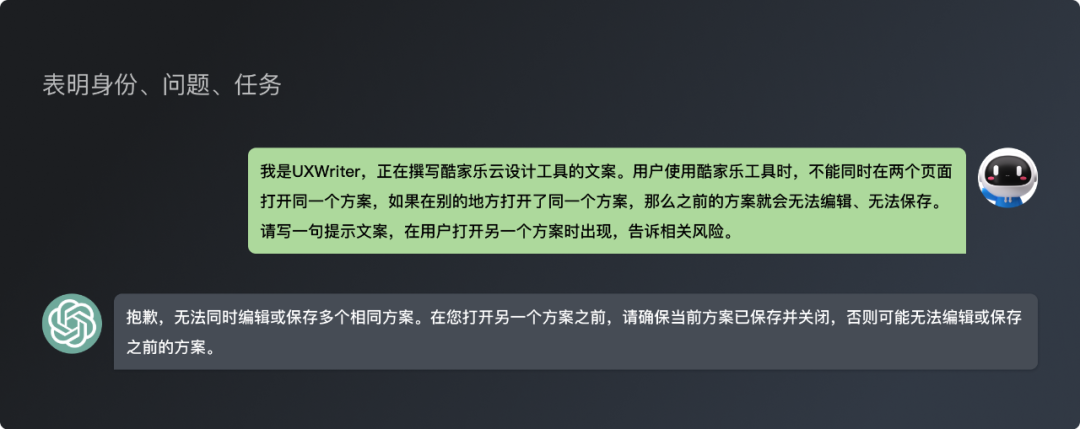
应用一:撰写新文案



反向:不严肃、不官方、不令人紧张…


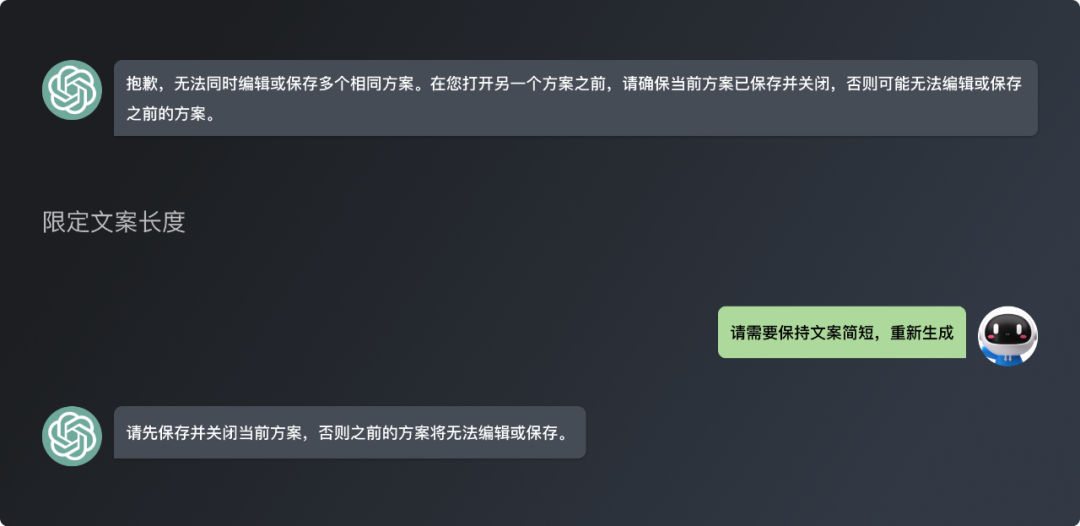
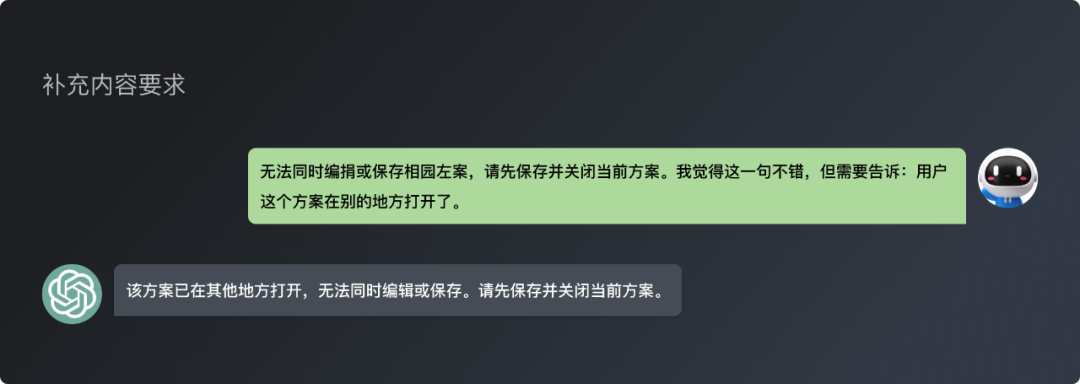
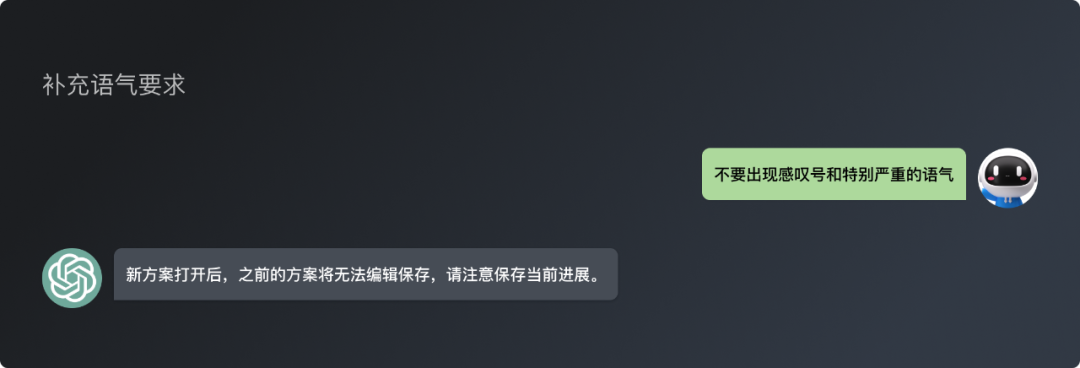
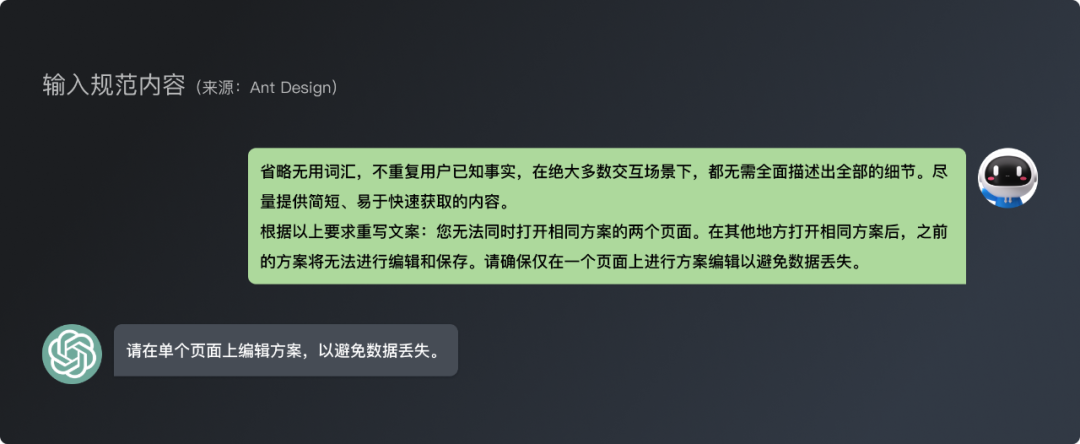
应用二:优化已有文案

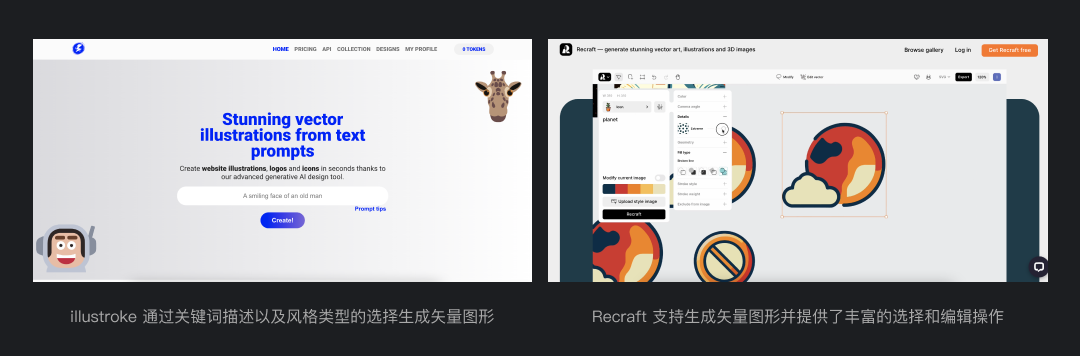
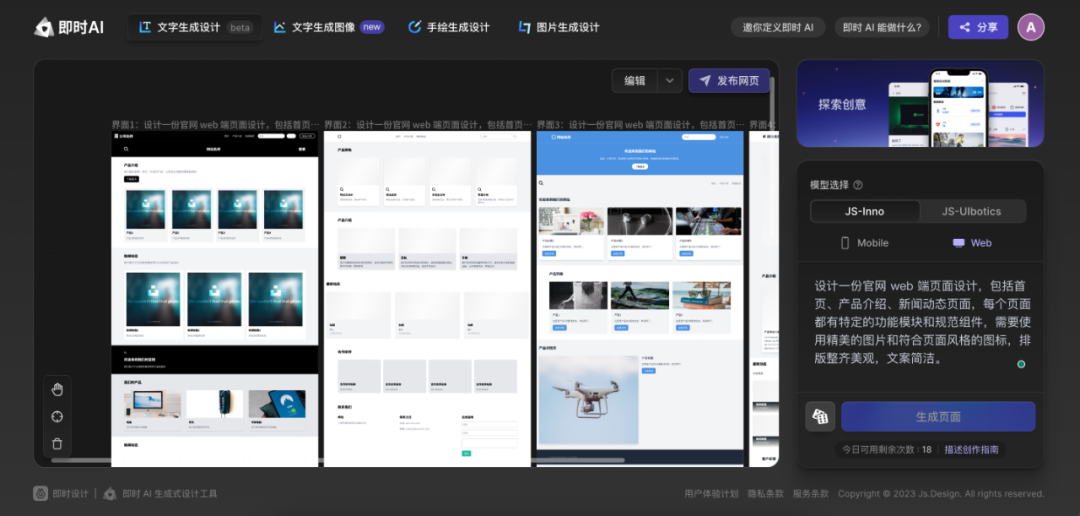
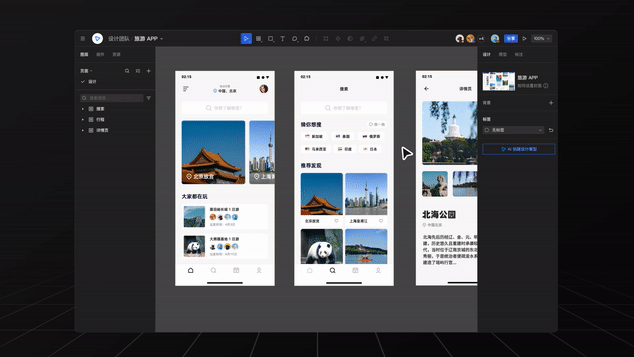
在UI界面及视觉表现上的应用:结合AI打造的全新工作流
了解设计背景

定义设计语言
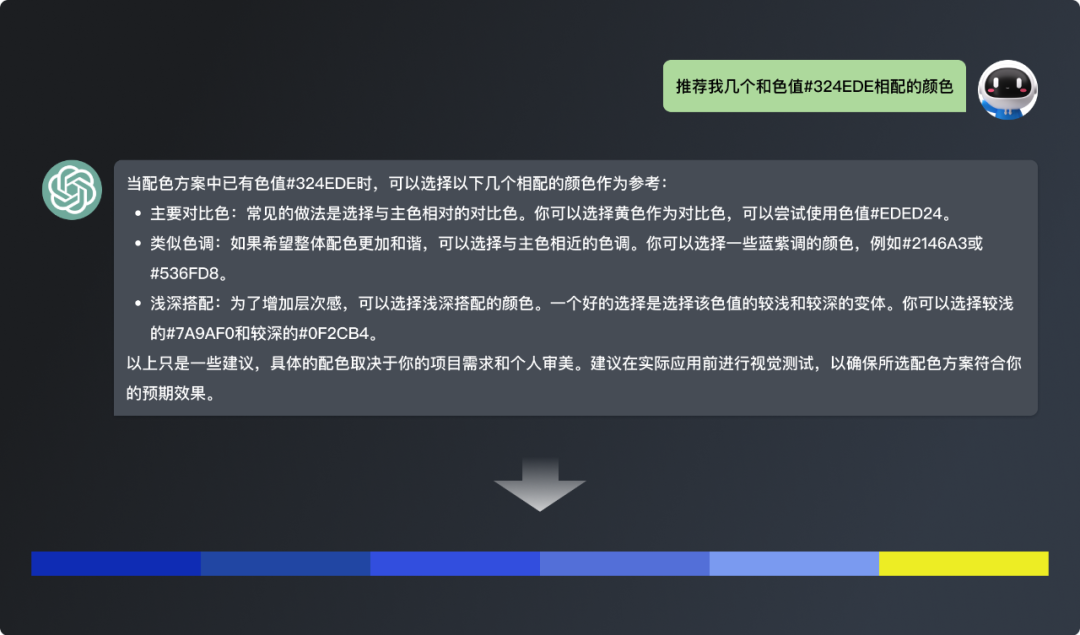
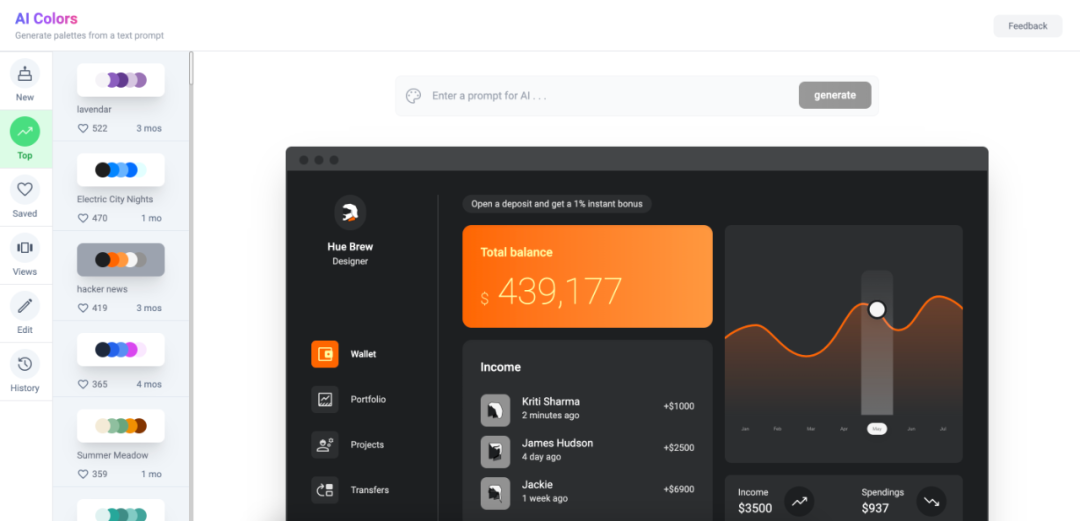
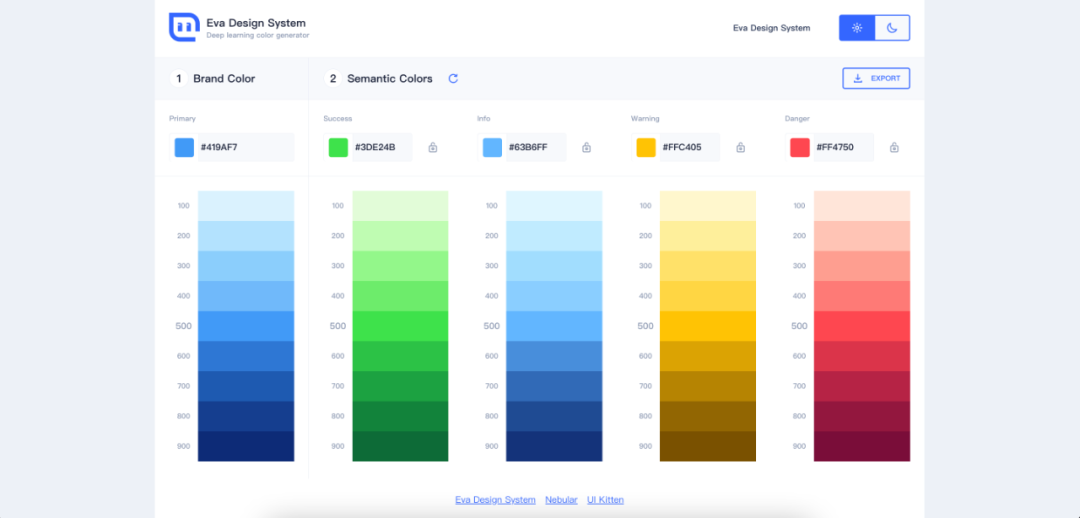
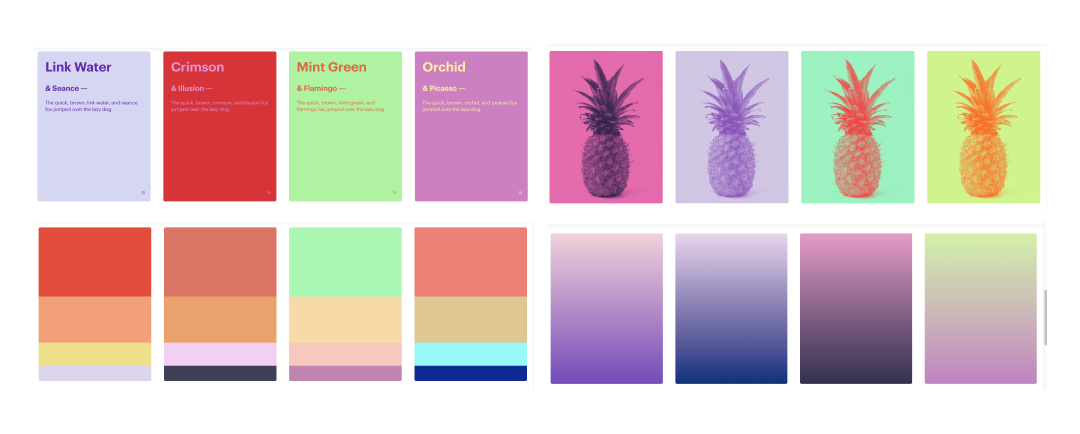
定义色彩:


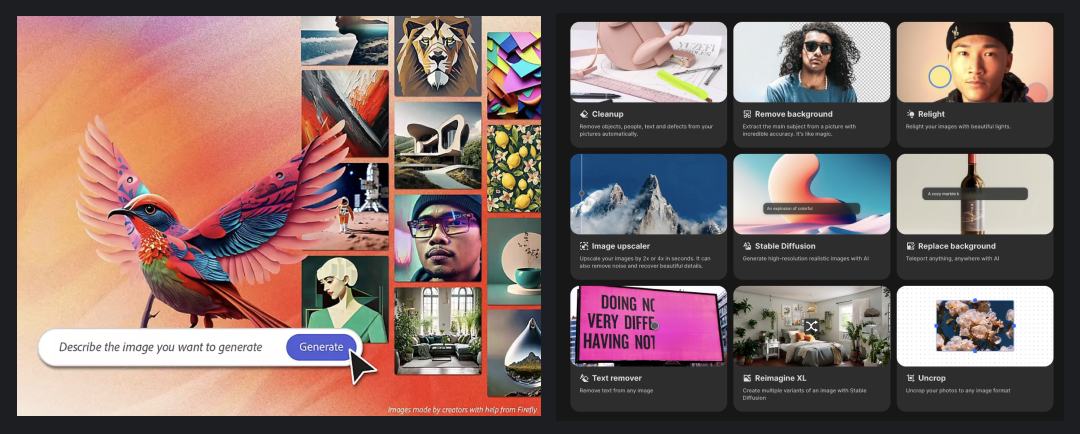
素材创造:





图片处理:

提炼设计范式



总结
- END -
我们相信设计师和创造者一样是思想家







评论
