你不知道的vue干货,全在这里了
从做开发到现在已经9年有余了,最近也招来了不少实习生和经验不是特别丰富的前端开发人员,在带着他们做项目的时候,发现很多入行0-3年的前端者欠缺很多东西。
那么,这里就以一个 vue 项目为例给大家分享一下 vue 项目的一些技巧。

其实有很多人的项目可能都是直接 vue-cli 那一套。但是事实上,当项目稍微上一点规模。你需要对你的项目进行一个重新的架构。
项目架构
1、封装项目的基础库
一个基础库可能会耗费一定的开发时间,但是如果项目具有一个优秀的基础库作为支持,可以让项目推进的更快速。前期开发基础库耗费的时间是可以补上来的,最关键的是,有基础库作为支持,我们可以保证项目的一个最低质量下限。不至于多人合作项目,不同人写出来的不同模块质量参次不齐。同时也保证了一个更好的可扩展性。
通常我们说的基础库包括-组件库、基础 css 库、基础工具库(比如项目的二次请求封装,通用的缓存方法,通用的 cookie 操作等等);
2、层级管理
管理你的请求,建议把你项目的 api 层独立出来为一个层级管理,这样有利于在复杂接口下,更好的管理,降低复杂度。
性能优化
1、缓存
缓存一些请求信息,可以有效地减少请求,加快速度。比如我们从商品列表跳往商品详情。我们可以利用 cookie 或者 localstore 缓存一下商品详情,如果这个商品的详情已经被加载过了,就拿出来重复使用。
2、延迟加载
延迟加载一般是为了更快的看到内容,我们一般会对于图片等大资源进行懒加载,再比如我们的组件懒加载。其实基本上所有的性能优化,无非就是在从这两方面想办法。
工程化
现代的前端工程和后端工程绝对不是写代码就行。
会涉及到很多工程化的内容,比如 webpack、服务器部署,更严格一点会有自动化工程体系。这些会对项目的推进非常有帮助对项目的质量等等也会很有保证。我们一般对于项目的工程化改进体现在以下三个方面。
1、webpack的改进
比如改进 webpack 配置来提升打包速度。使用自己的语法糖时,改动 webpack 来支持新的语法糖;
2、控制代码质量
控制代码质量,我们会通过 eslint 来实现;
3、自动化部署
自动化部署,部署其实是是一件重复而浪费时间的工作。我们可以把他自动化。能省去我们很多成本。
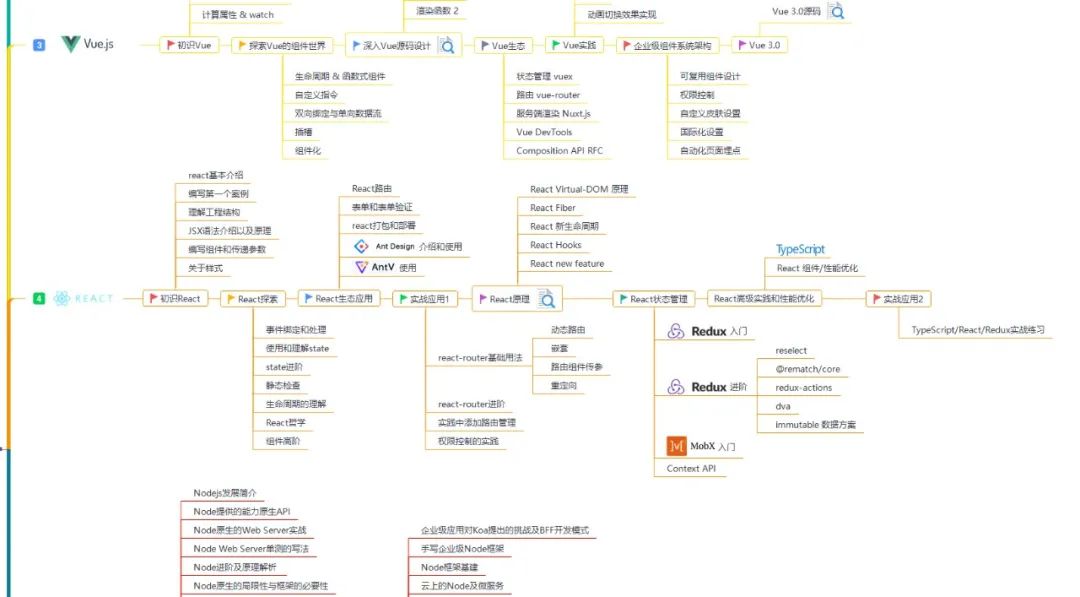
如上说的这些可能说起来容易,学会的话就难。最好的学习方式,就是跟着按照思维导图系统化的进行实战训练。

No.1
前端直播安排
4月13日—4月16日,晚上8点
一. 实战:《深究js底层原理—90分钟带你了解js内存管理机制》1.js内存生命周期剖析2.垃圾回收机制原理3.大厂面试题分析
二. 技能:《vue响应式原理大揭秘》1.proxy和defineProperty是什么2.vue2到vue3响应式的改变3.利用proxy在项目里还能做什么
三. 实战:《vue高级实战技巧—骚操作和最佳实践》1.一些有意思的loader和plugins2.如何优化打包3.如何开发插件与loader
四. 技能:《一节课吃透异步编程,详解promis》1JavaScript异步编程进化史
2.promise常见的坑3.promise源码讲解
No.2
前端进阶资料


评论
