理论知识|项目流程介绍——如何交付你的设计?

▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区 三分设|连接知识,助力全球 1 亿设计师成长 转自:VMIC UED 编辑:章欣怡 共 3676 字 32 图 预计阅读 10 分钟
Part 1


Part 2


Part 3
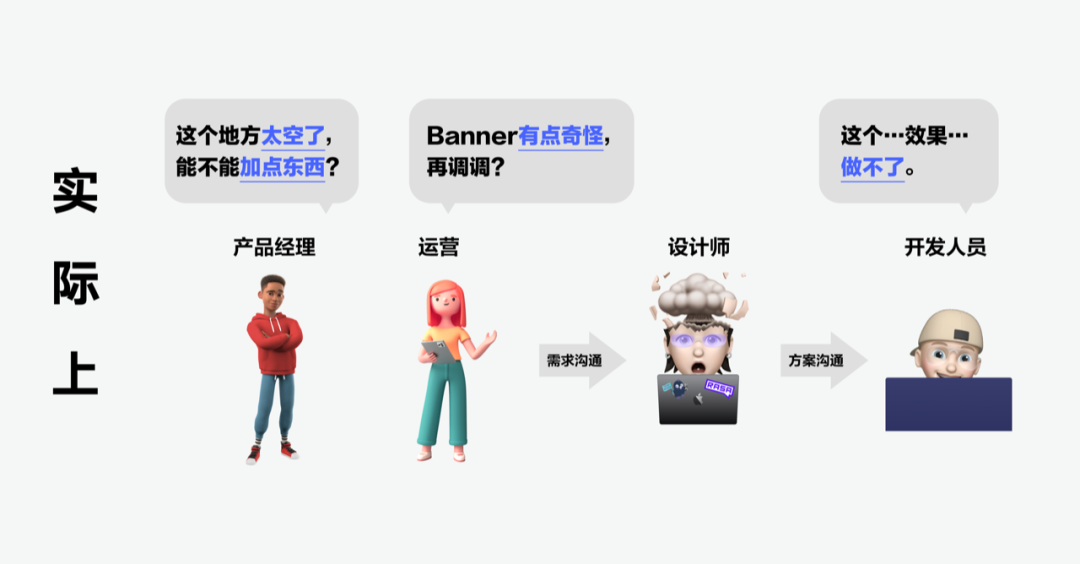
3.1 需求输入


制定计划:时间&执行计划
「对设计任务的评估」是设计师的一项重要能力,我们需要评估各模块优先级,将设计任务拆解成为小段,输出对应设计排期。


3.2 交互设计
设计目标拆解

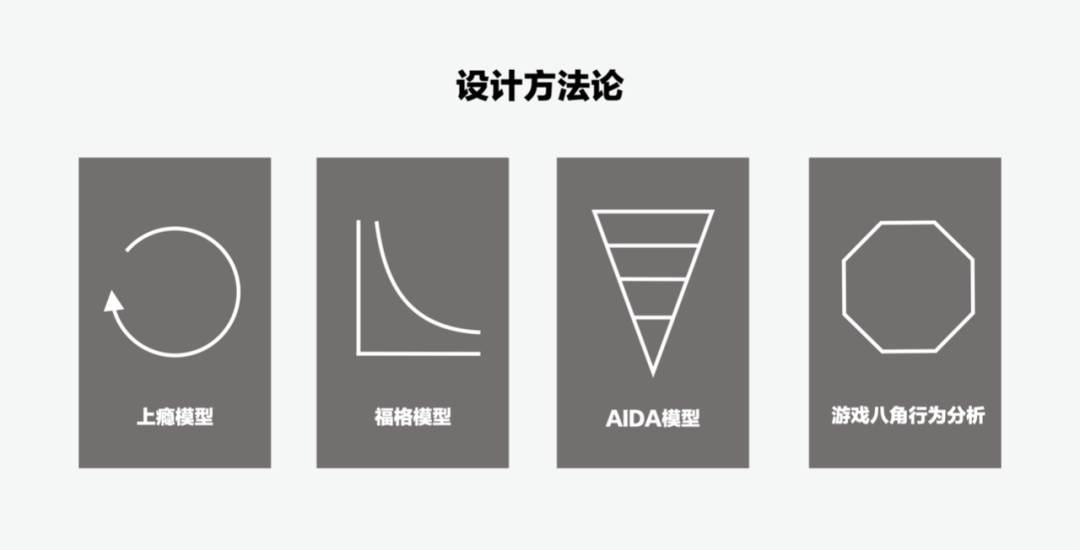
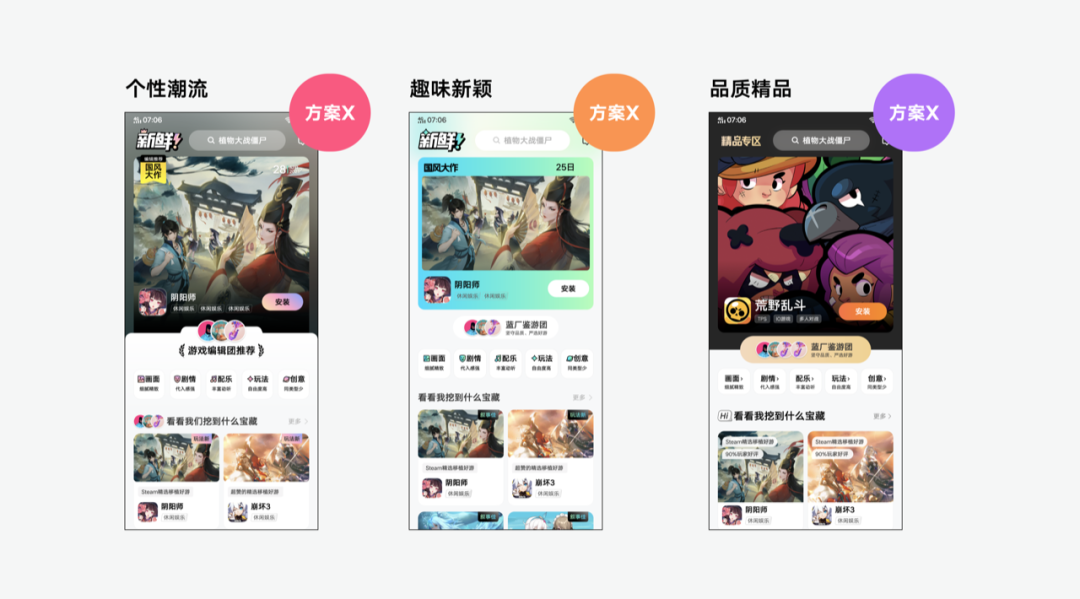
选择设计方法

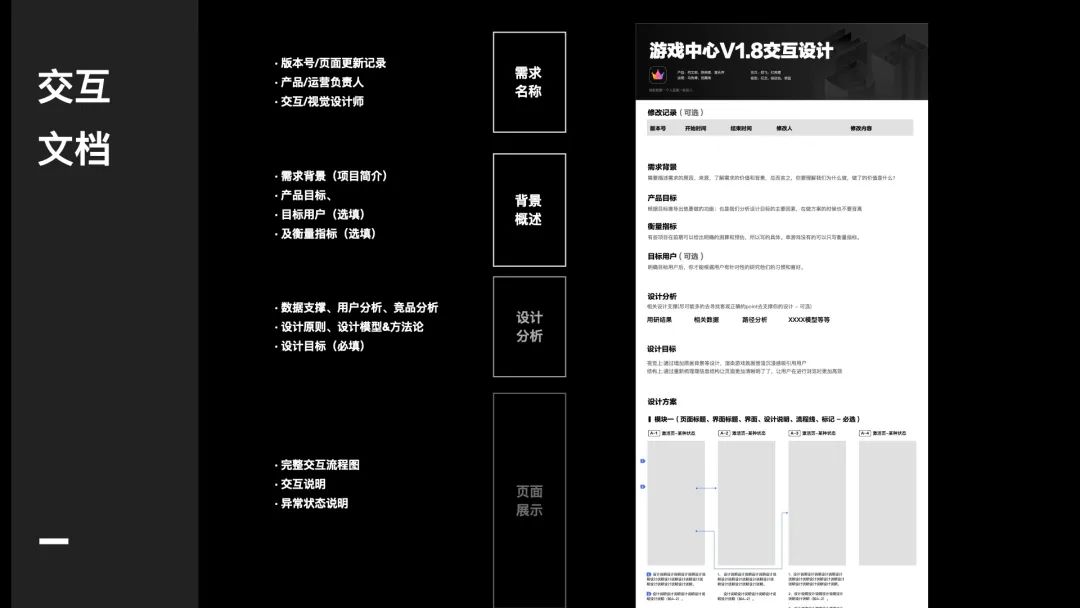
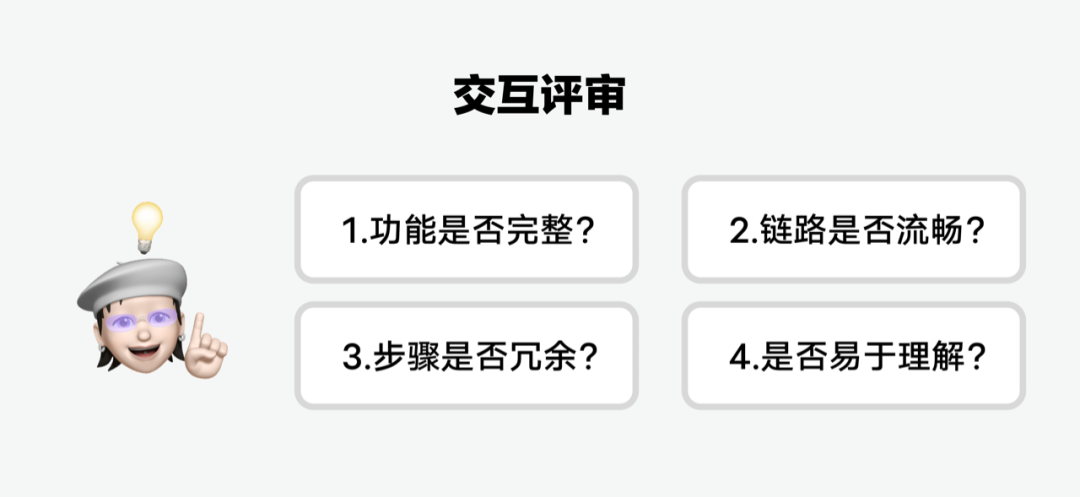
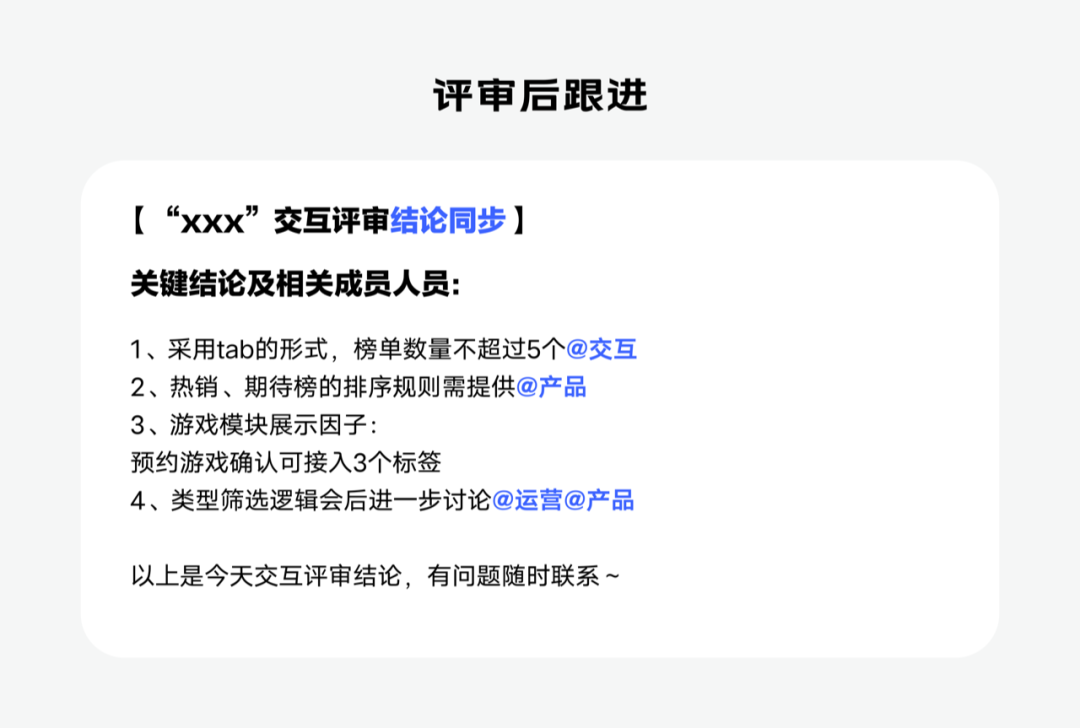
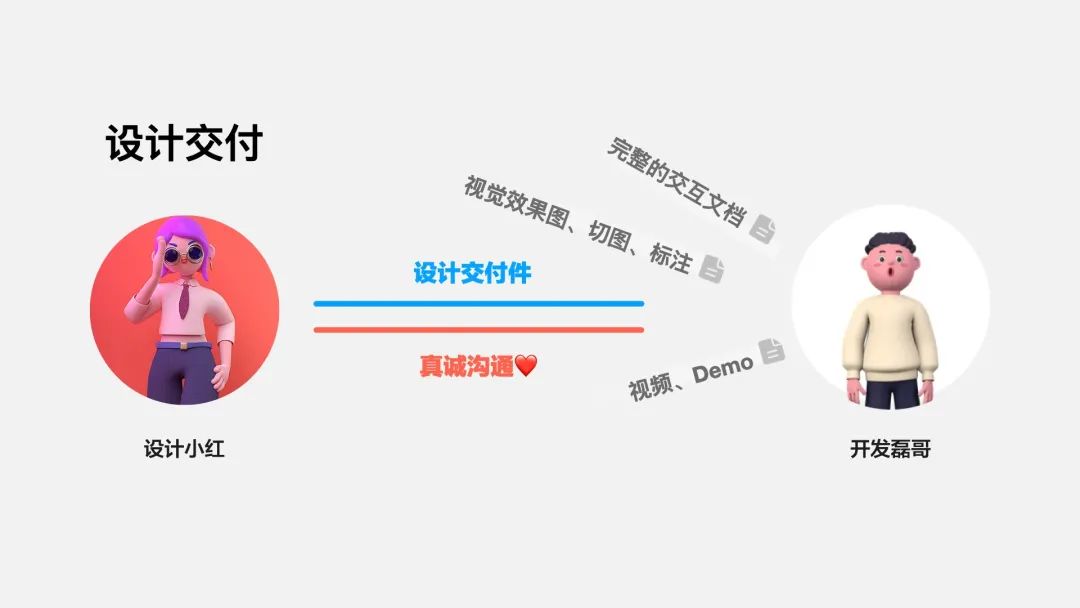
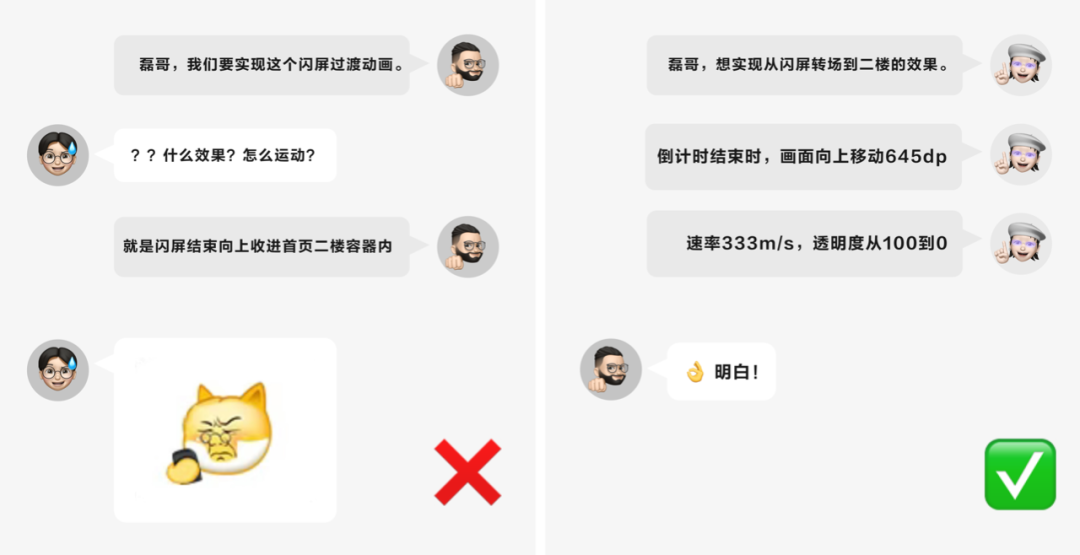
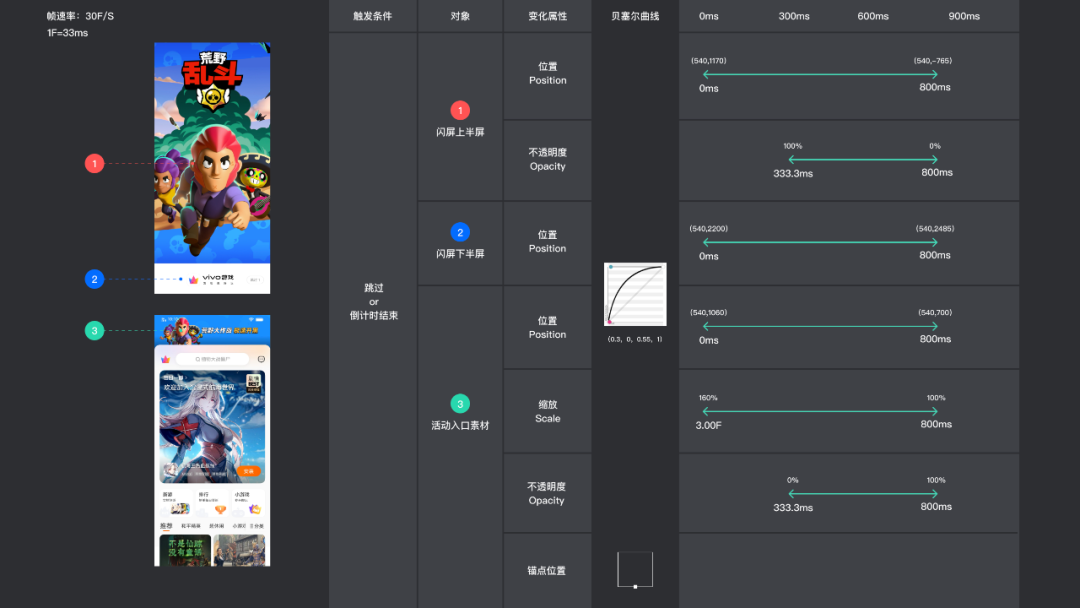
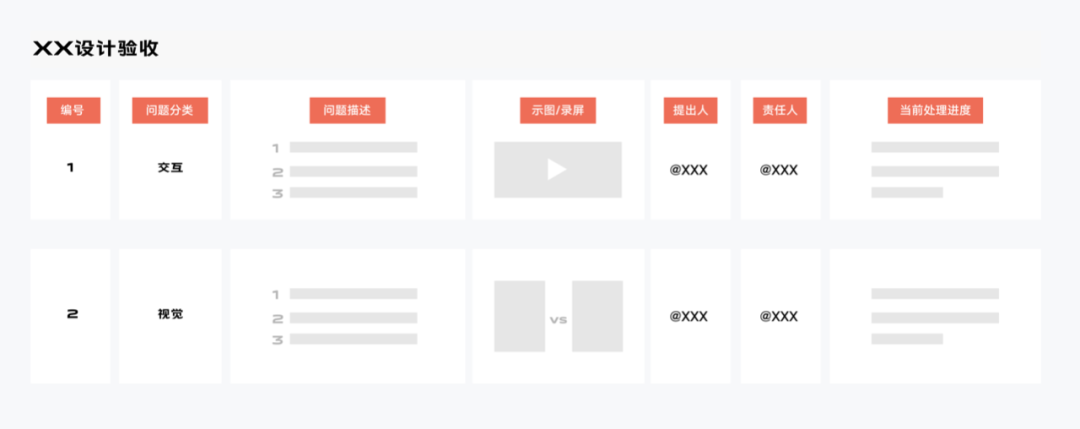
原型优化、交互文档输出




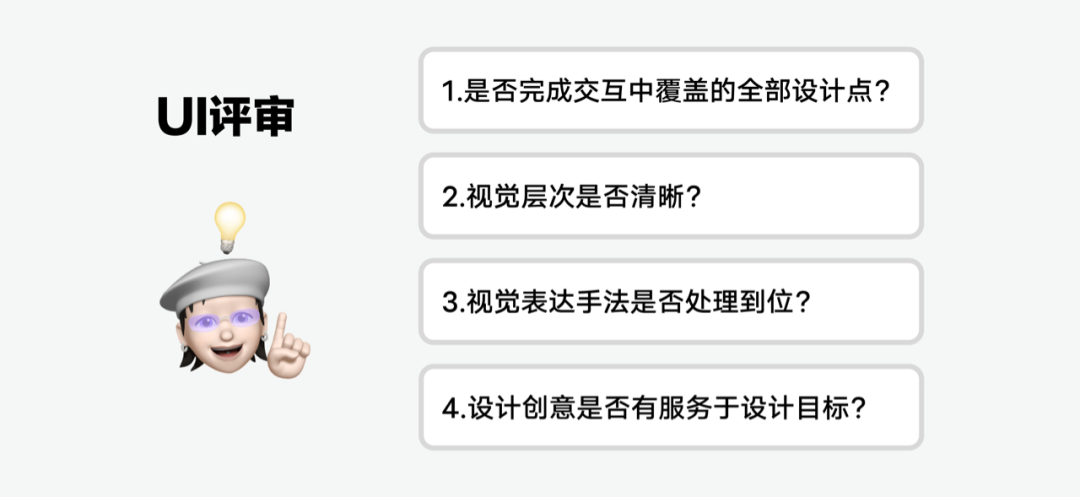
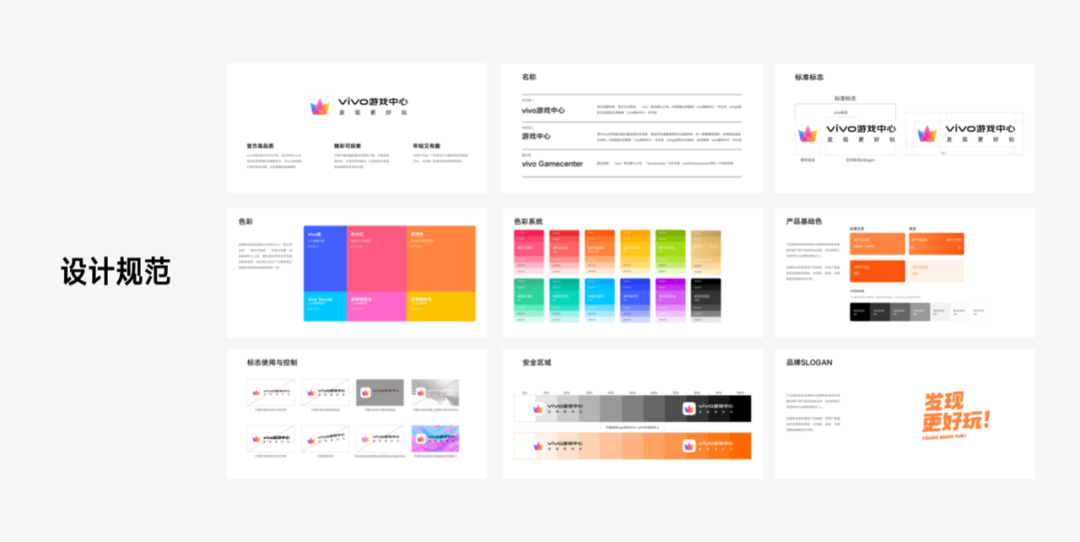
建立设计语言











The End

评论
