做了10年设计,才知道原来网页适配有这么多方法!

要让网页无论是在很大或者很小的屏幕中都有比较不错的显示效果。
本篇文章就帮大家总结了几种常见的适配方式,希望能帮大家更得心应手地做适配。
如何往上去适配更大的屏幕?
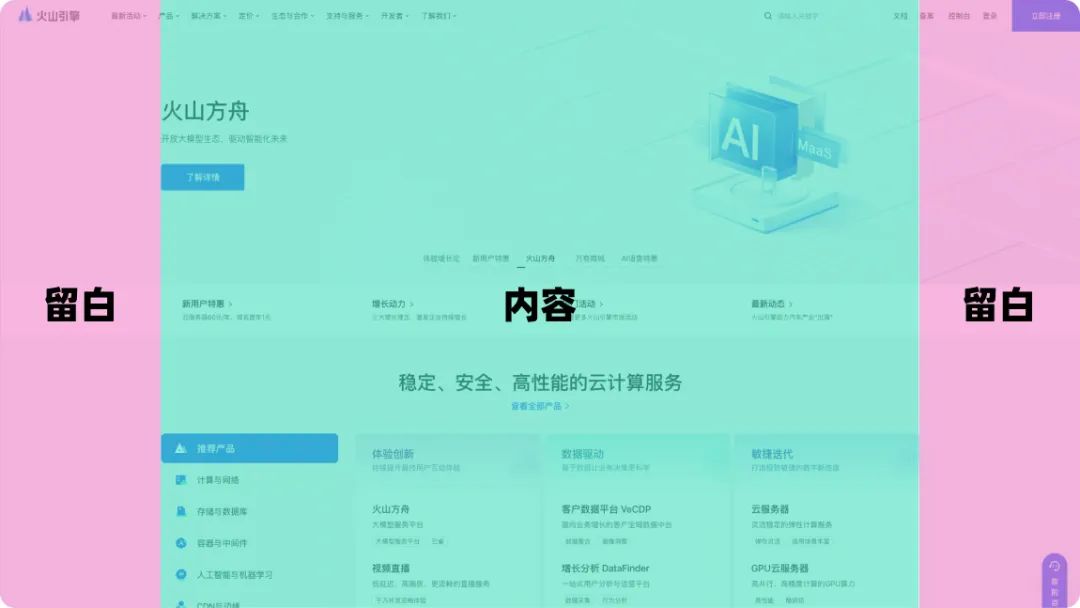
常见的网页一般由两侧留白+中间内容组成:

当页面宽度增加,我们会优先改变留白的宽度。

这是最常见的适配方式,几乎每个网页都有用到。
在登录的页面也是同理,当页面宽度增加时,增加的也是留白区域的宽度:

兼容大屏幕比较简单,而兼容更小的屏幕相对会复杂一些。
如何往下去适配更小的屏幕?
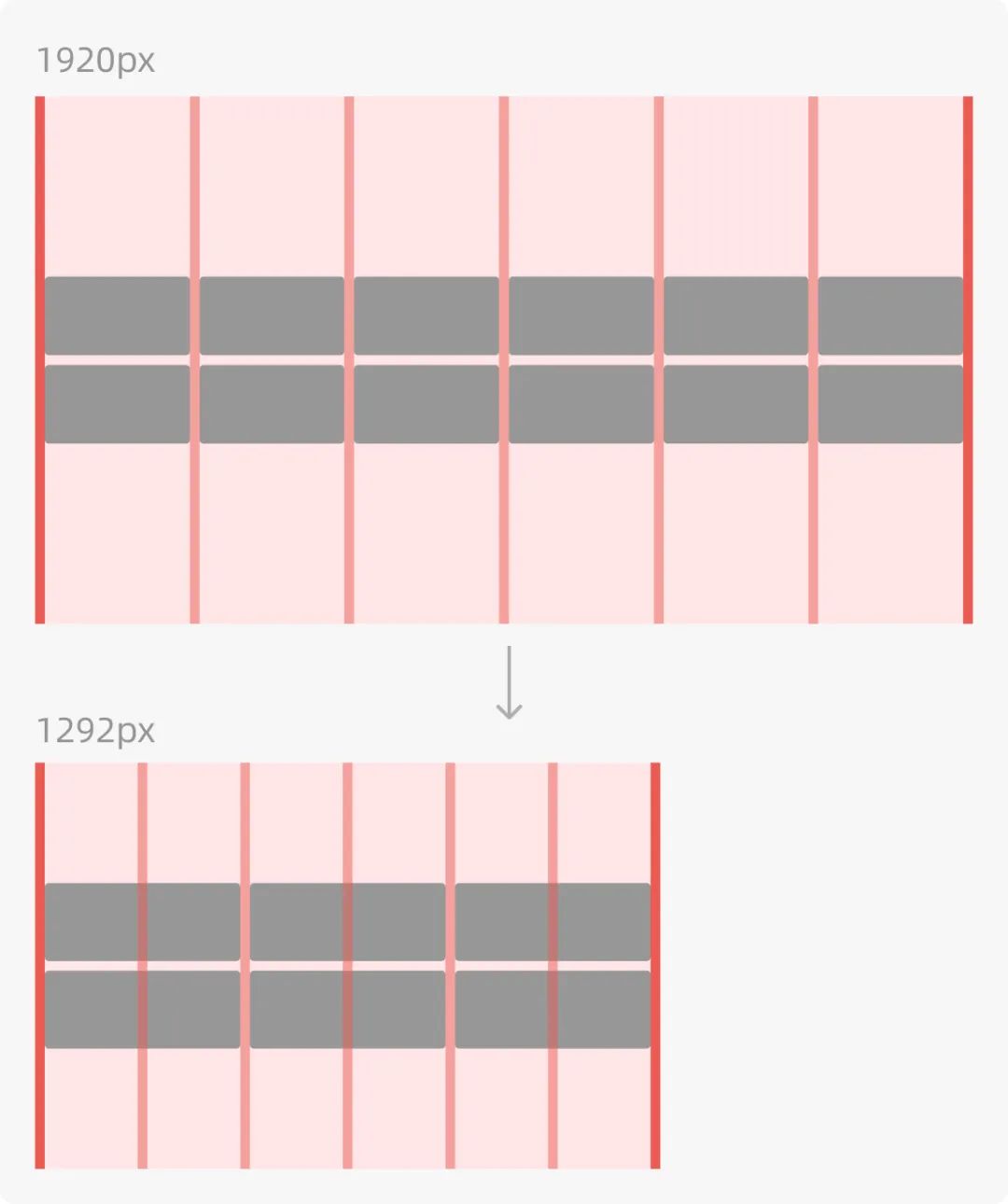
同样也是先减少留白的宽度,但当留白减少到一个最小值后,就会涉及到中间内容区域的变动。
我们以这个网站为例,可以看到在留白区域无法压缩后,中间内容的宽度会发生变动:

那中间内容的适配怎么做呢?
可按照 尺寸适配 和 布局适配 两种方向去做
1. 尺寸适配
通过改变元素的尺寸去兼容更小的屏幕。
尺寸适配中又分为 改变宽度 与 等比缩放。
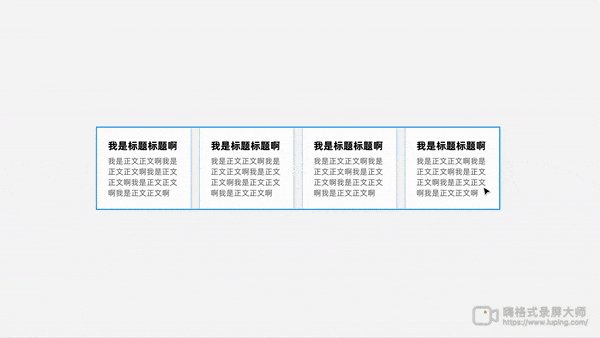
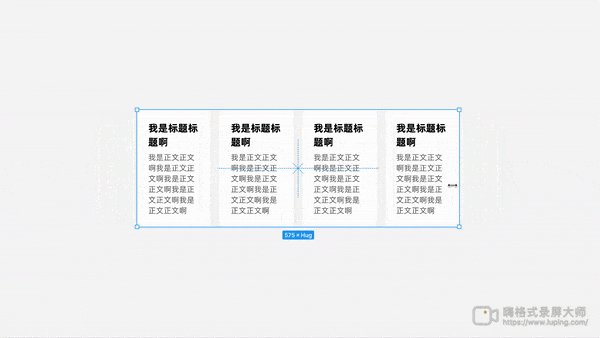
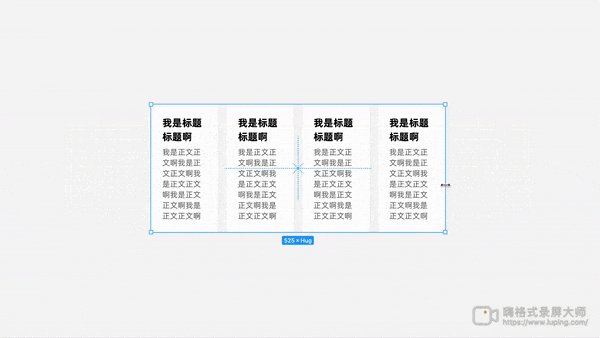
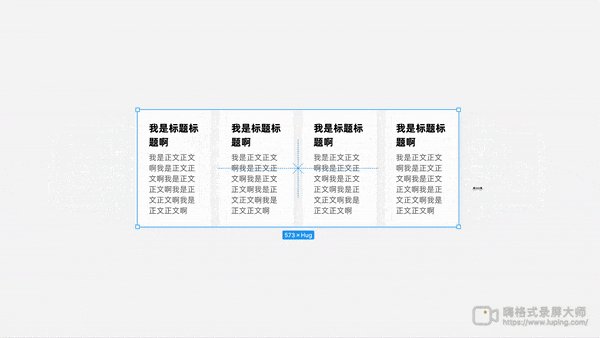
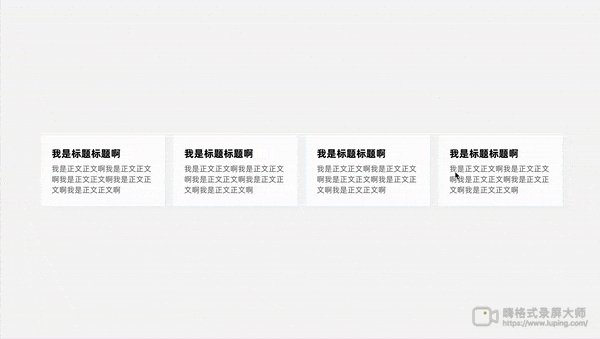
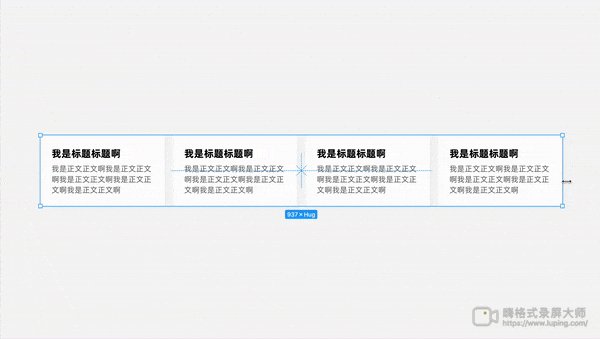
a. 改变宽度,高度自适应
通过拉伸页面中元素的宽度来进行适配

宽度拉伸后,高度上可自适应,例如:


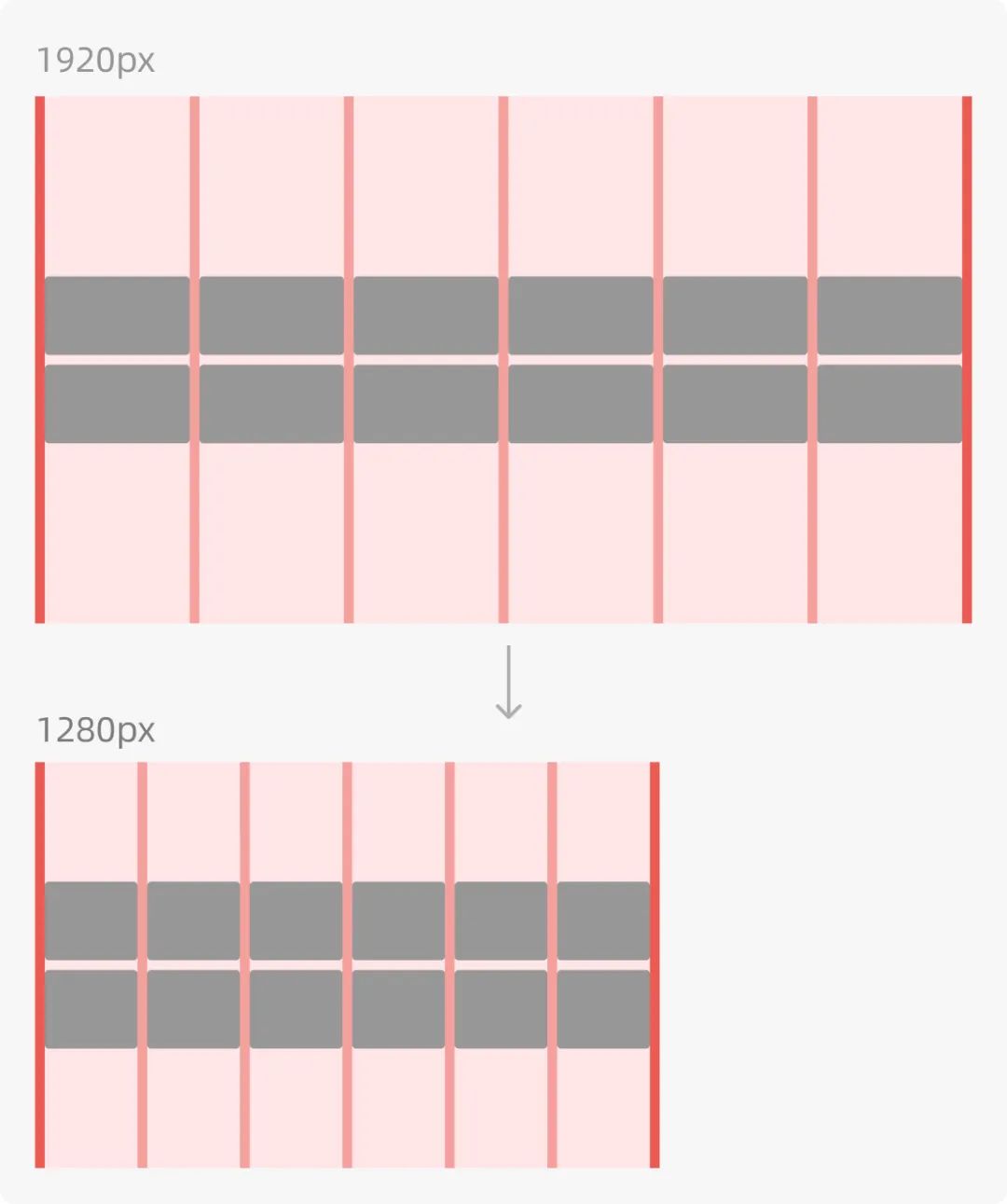
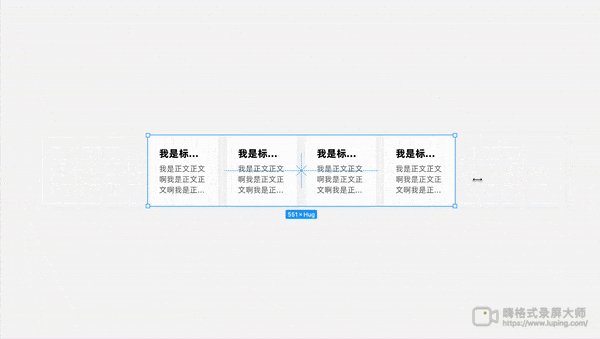
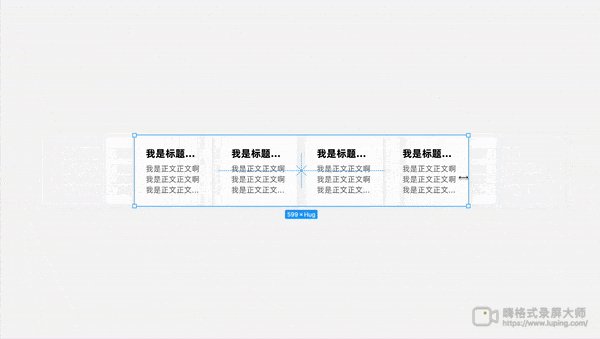
b. 等比缩放
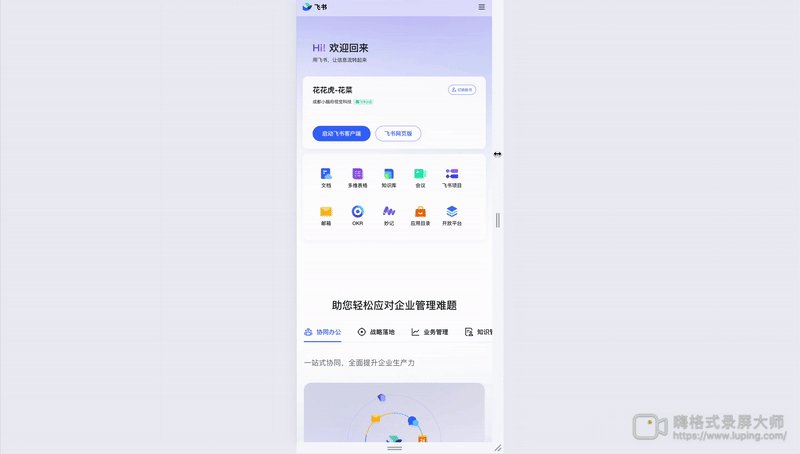
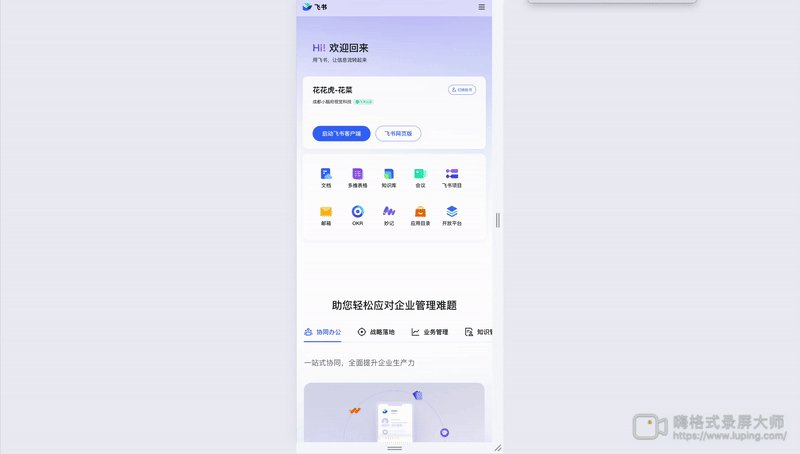
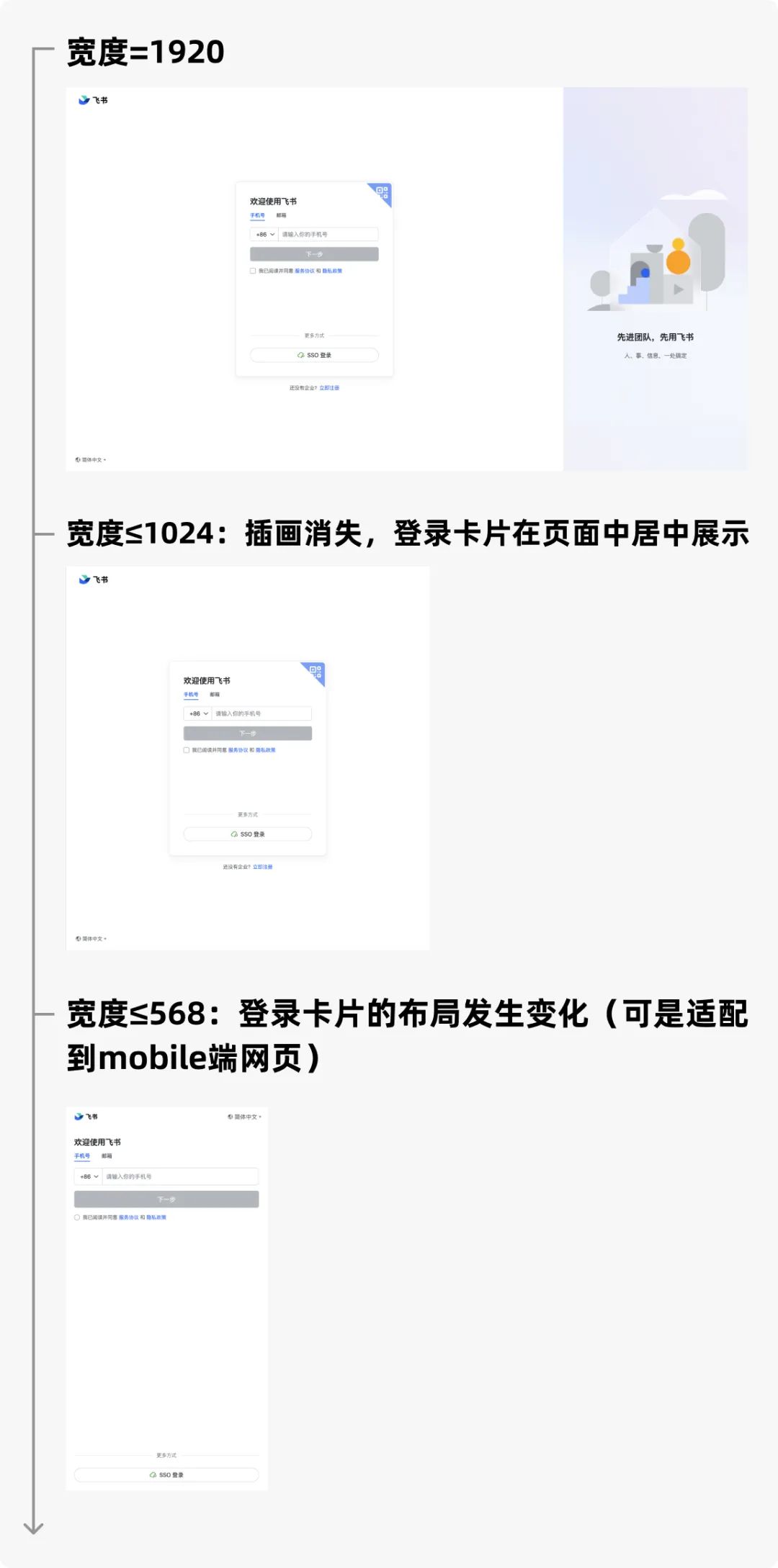
文字图片随着屏幕变小,等比缩小 例如飞书网站,这块元素的做 法:
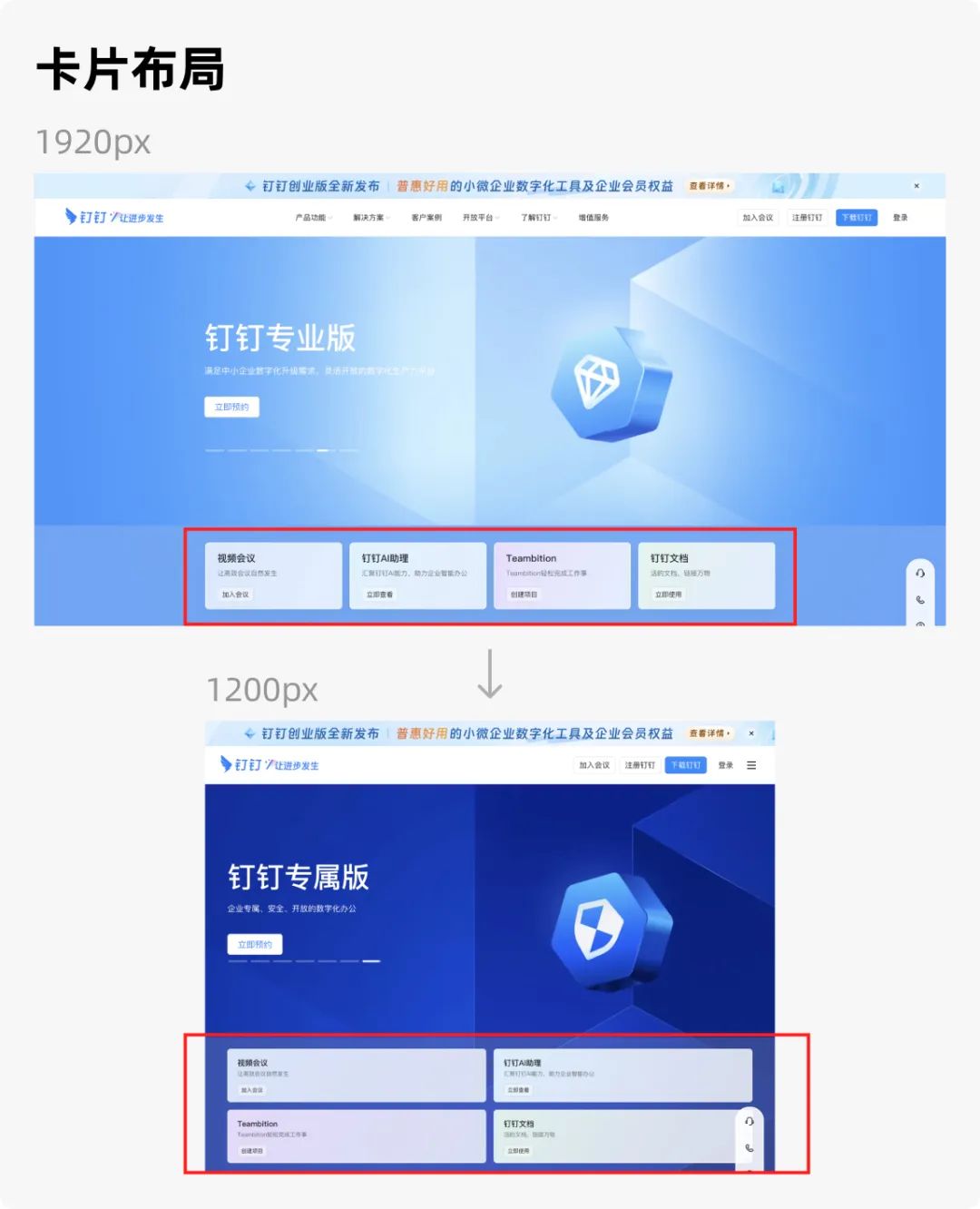
 除了尺寸适配还可以通过改变页面的排版布局去适配更小的屏幕。
除了尺寸适配还可以通过改变页面的排版布局去适配更小的屏幕。2. 布局适配
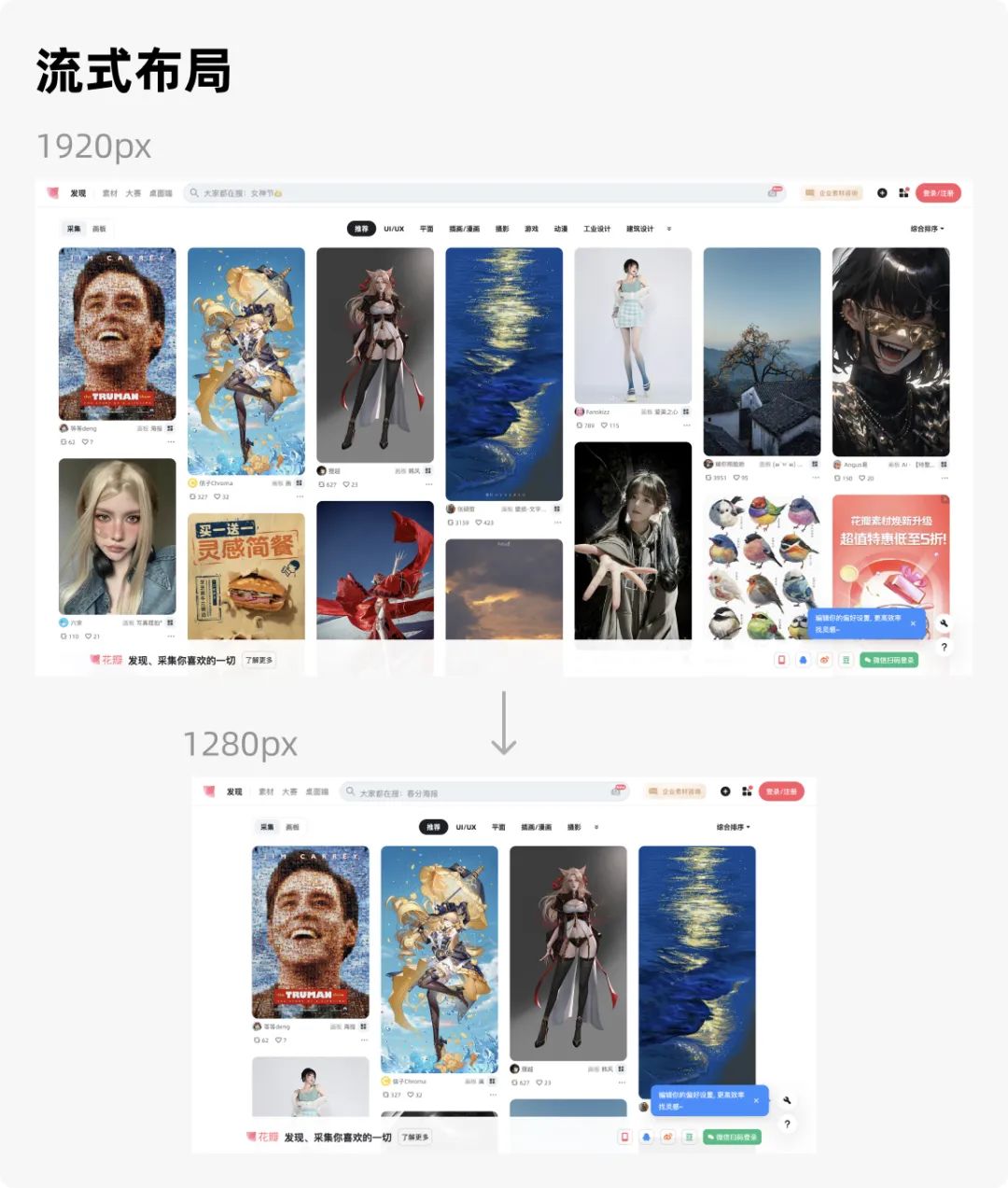
间距保持不变,当屏幕缩小时,内容位置发生发生变化。



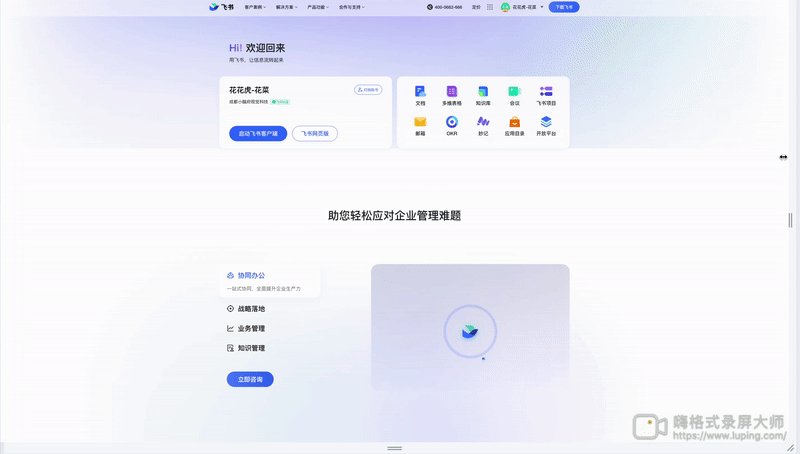
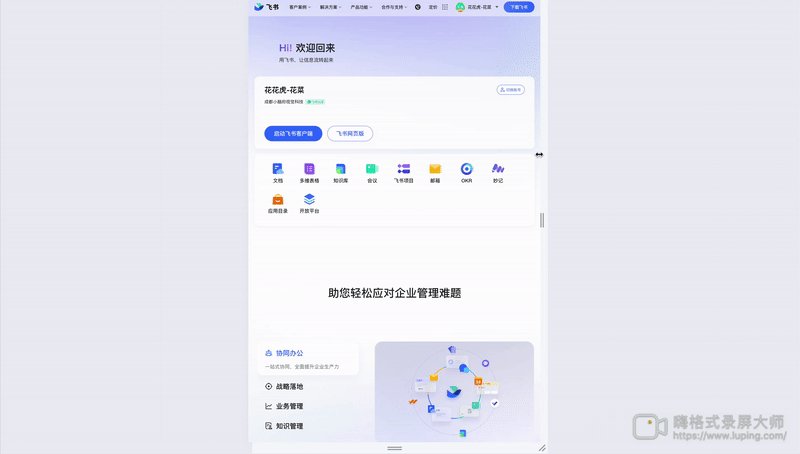
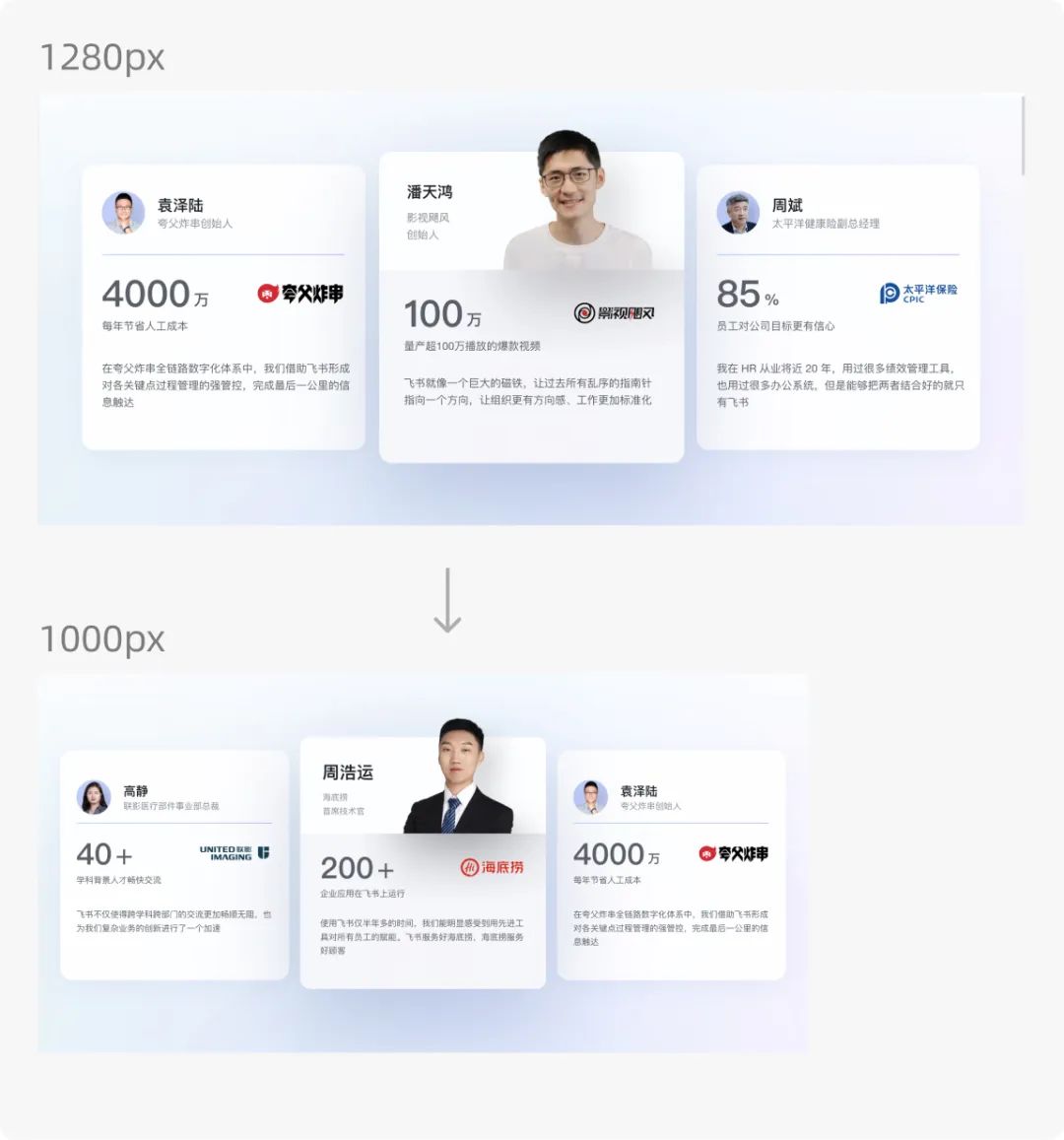
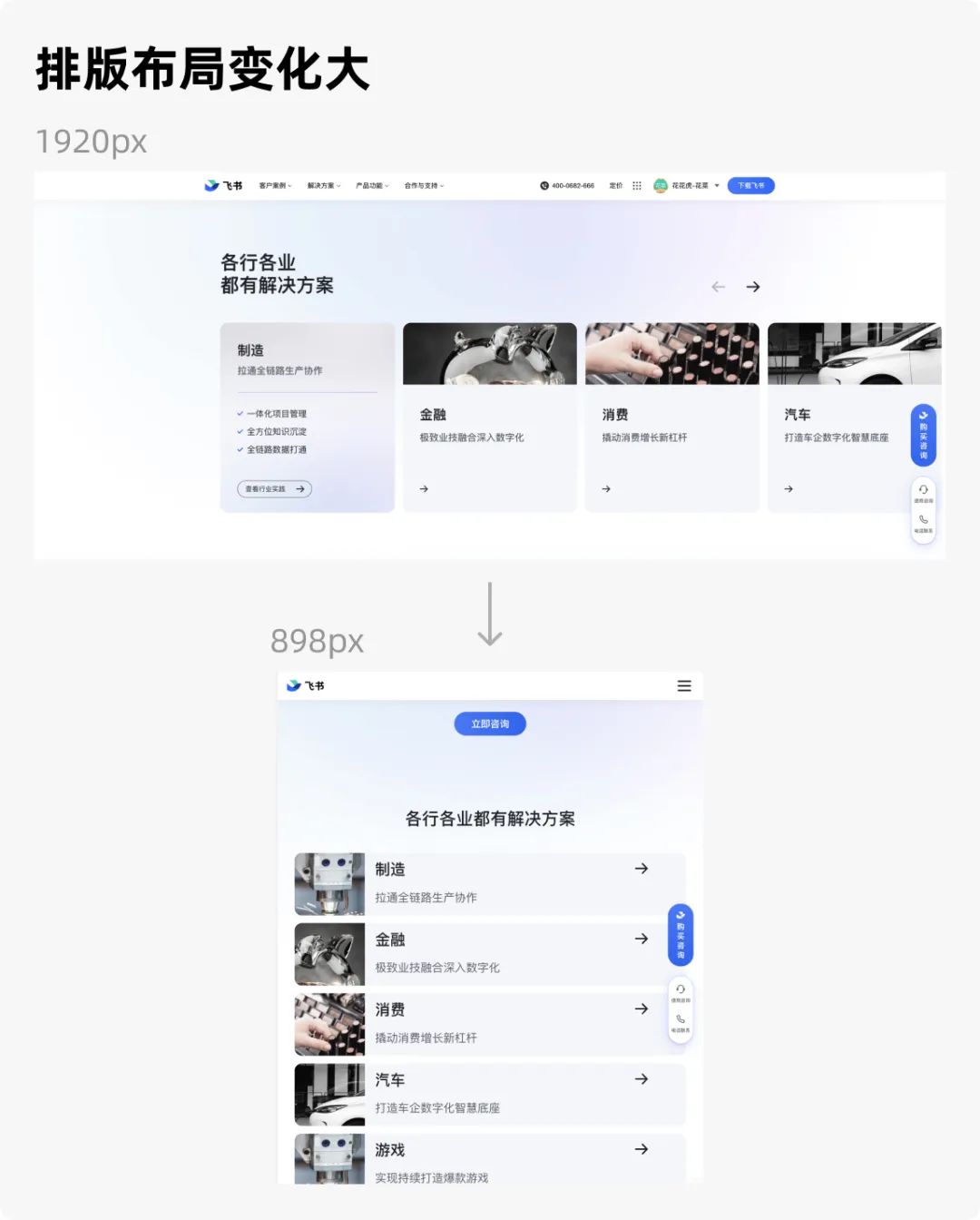
上面这种排版布局的变动较小,也可以发生更大的变动,比如飞书的网页:

这种方式,又叫断点适配,当页面的宽度到达某个临界点时,将对页面的排版布局重新规划。
登录页面中经常用到这种方式(以飞书登录页为例):

最后
再跟大家额外分享几点:
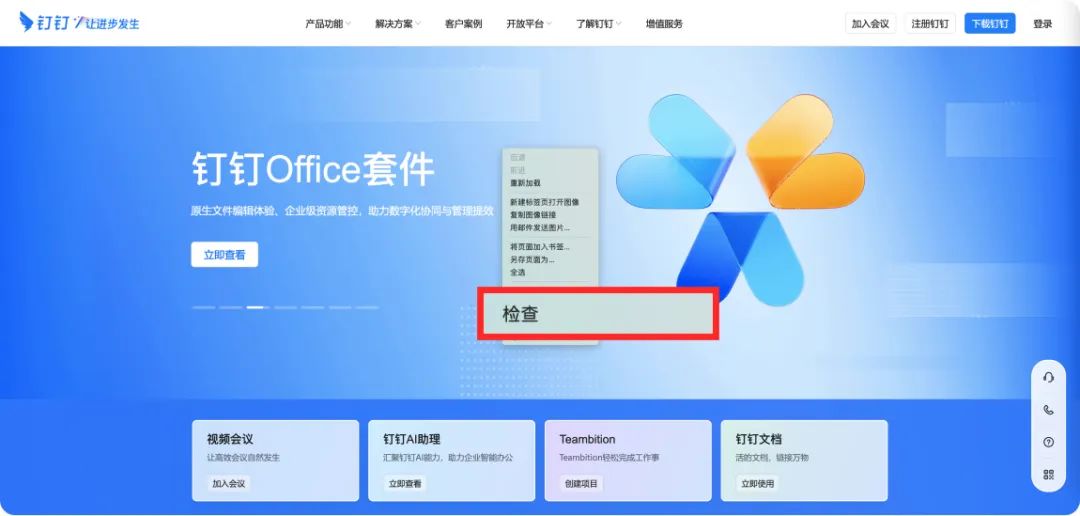
1. 善用「检查元素」查看不同尺寸下的页面展示效果
可以在网页上点击鼠标右键-点击检查元素

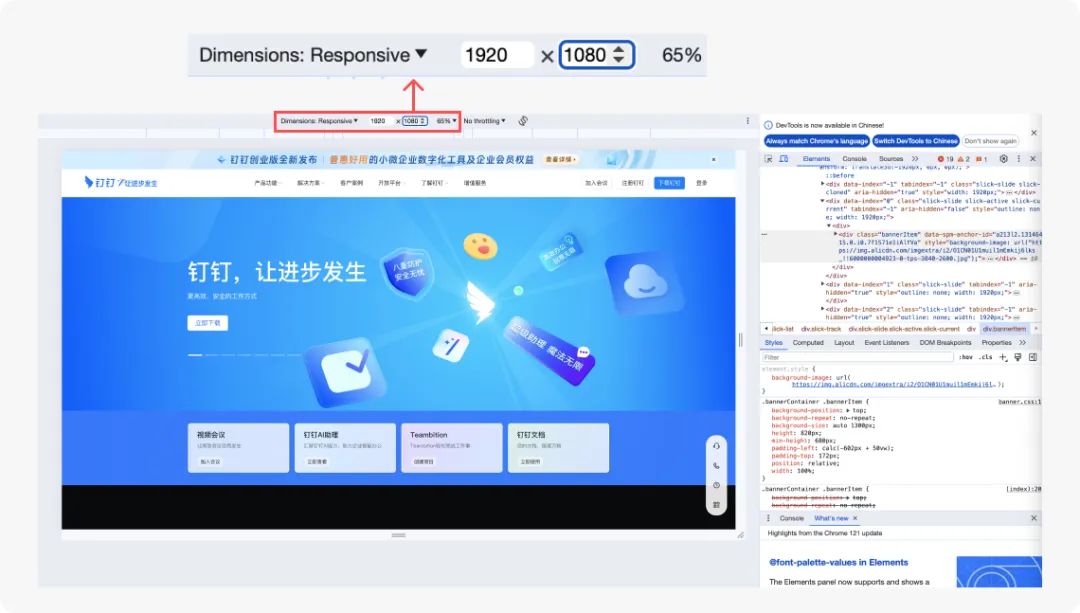
就会出来这样一个页面,头部的输入框可以输入屏幕尺寸,就能查看不同尺寸下的展示效果:

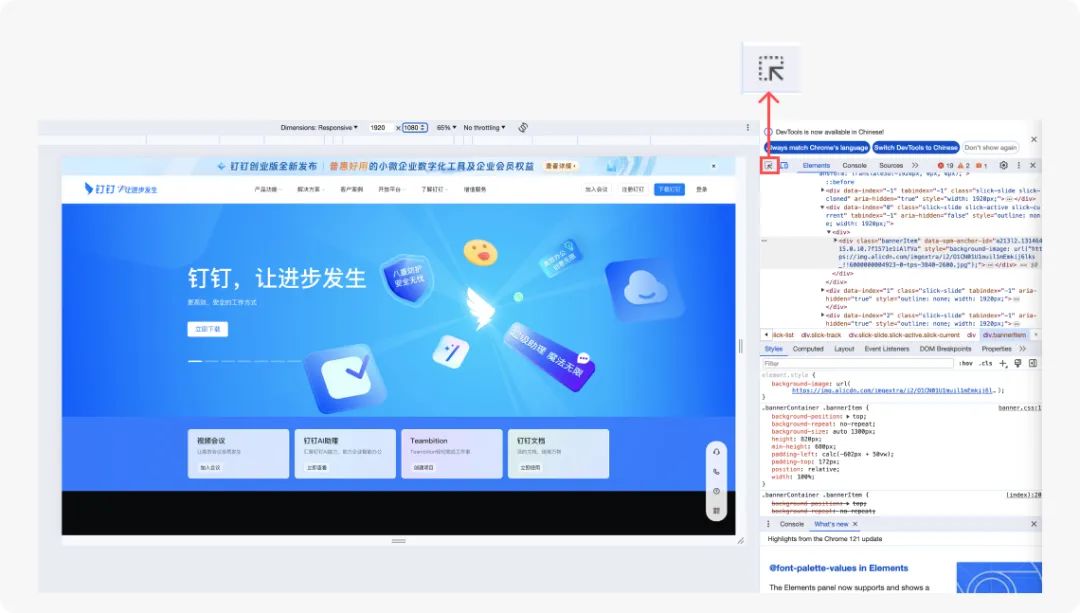
也可以点击这个 icon,它能够检索页面中的字号大小和间距

2. 高度适配:上面内容都是在考虑宽度适配,当然也存在高度适配,这种情况较少,高度适配主要是为了保证页面在高度上的内容展示也是相对完整的,比较常见于大屏类产品,比如:

以上就是本次分享的全部内容,希望对你有帮助~
「菜心10期2.0版ui试听课」持续报名中!
当然,大家也可以报名试听课,听完决定会让你思路立马打开,你会觉得怎么这么多设计细节以前都被自己忽略了呢? 试听课不仅让你听得开心,觉得有趣,还会分享很多干货: 如何提升UI设计能力 如何进行差异化设计 如何给大厂项目提案 如何提升自己的审美 .....等等 给大家瞅瞅学员们的部分作业:





 今晚8:30,试听课直播!!千万不要错过!! 三人拼团仅需3.3就可以报名试听课哦,名额有限,听到就是赚到!
今晚8:30,试听课直播!!千万不要错过!! 三人拼团仅需3.3就可以报名试听课哦,名额有限,听到就是赚到!购买后记得扫码添加下方菜心3的微信发送订单截图,拉你进群,以免错过直播,添加时记得备注:UI试听课。 点击左下角 【阅读原文】 即可报名成功哦~ ↓↓↓
评论
