Vue.js 3 开源组件推荐:差异查看器插件
前端全栈开发者
共 1505字,需浏览 4分钟
·
2022-10-21 19:20

相关推荐:Vue.js小技巧:在script setup组件中暴露属性
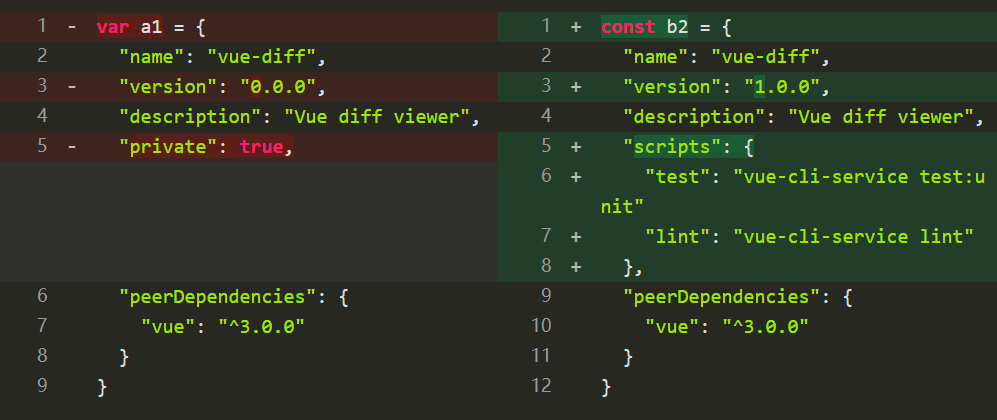
一个Vue.js差异查看器插件,可以用来比较两个代码片断之间的差异。
Github地址:https://github.com/hoiheart/vue-diff
支持语言:
css xml: xml, html, xhtml, rss, atom, xjb, xsd, xsl, plist, svg markdown: markdown, md, mkdown, mkd javascript: javascript, js, jsx json plaintext: plaintext, txt, text typescript: typescript, ts
如何使用:
导入并注册diff查看器。
import VueDiff from 'vue-diff'
import 'vue-diff/dist/index.css'
app.use(VueDiff);
2.向模板中添加组件。
<Diff />
3.可用的组件props。
mode: {
type: String as PropType<Mode>,
default: 'split' // or unified
},
theme: {
type: String as PropType<Theme>,
default: 'dark' // or light
},
language: {
type: String,
default: 'plaintext'
},
prev: {
type: String,
default: ''
},
current: {
type: String,
default: ''
},
inputDelay: {
type: Number,
default: 0
},
virtualScroll: {
type: [Boolean, Object] as PropType<boolean|VirtualScroll>,
default: false
}
4.使用 highlight.js 扩展插件。
// 注册一门新语言
import yaml from 'highlight.js/lib/languages/yaml'
VueDiff.hljs.registerLanguage('yaml', yaml)
完。
评论
